Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
Le plugin ajoute un lien dans le bandeau de SPIP :

La page liste tous vos menus, et vous propose d’en créer un nouveau :
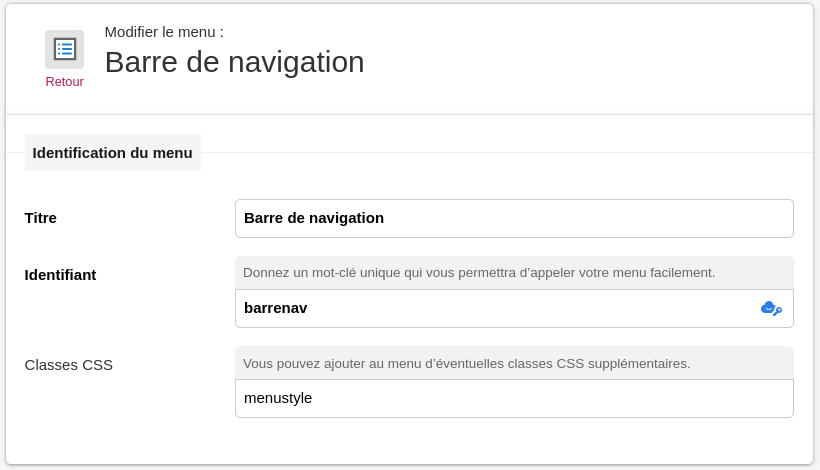
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
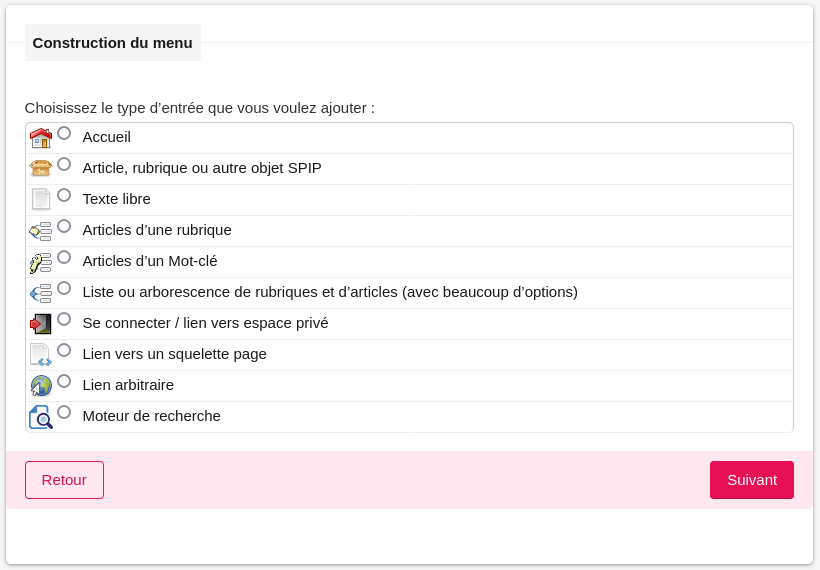
Les différents types d’entrées
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
Voici la description de quelques uns des types d’entrées disponibles :
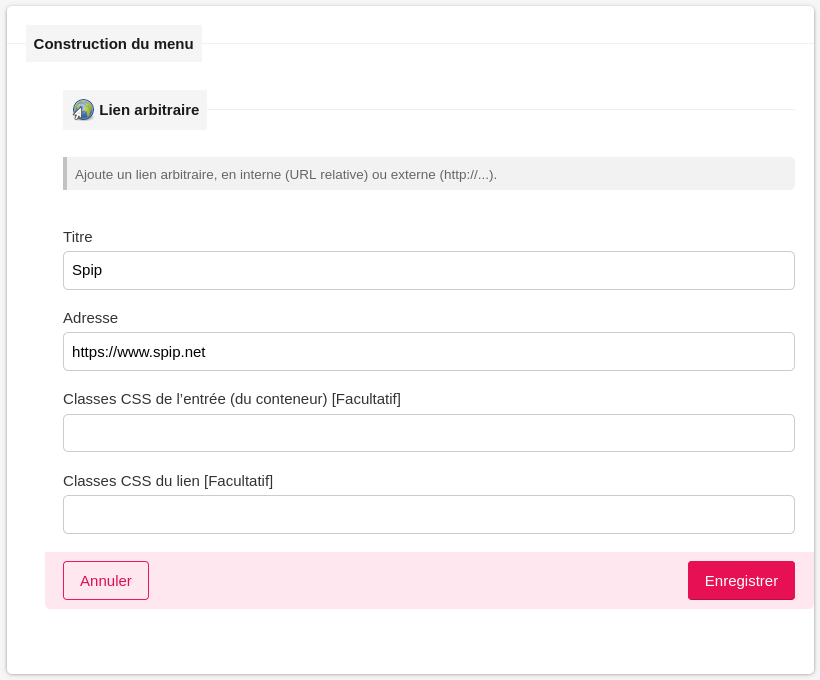
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
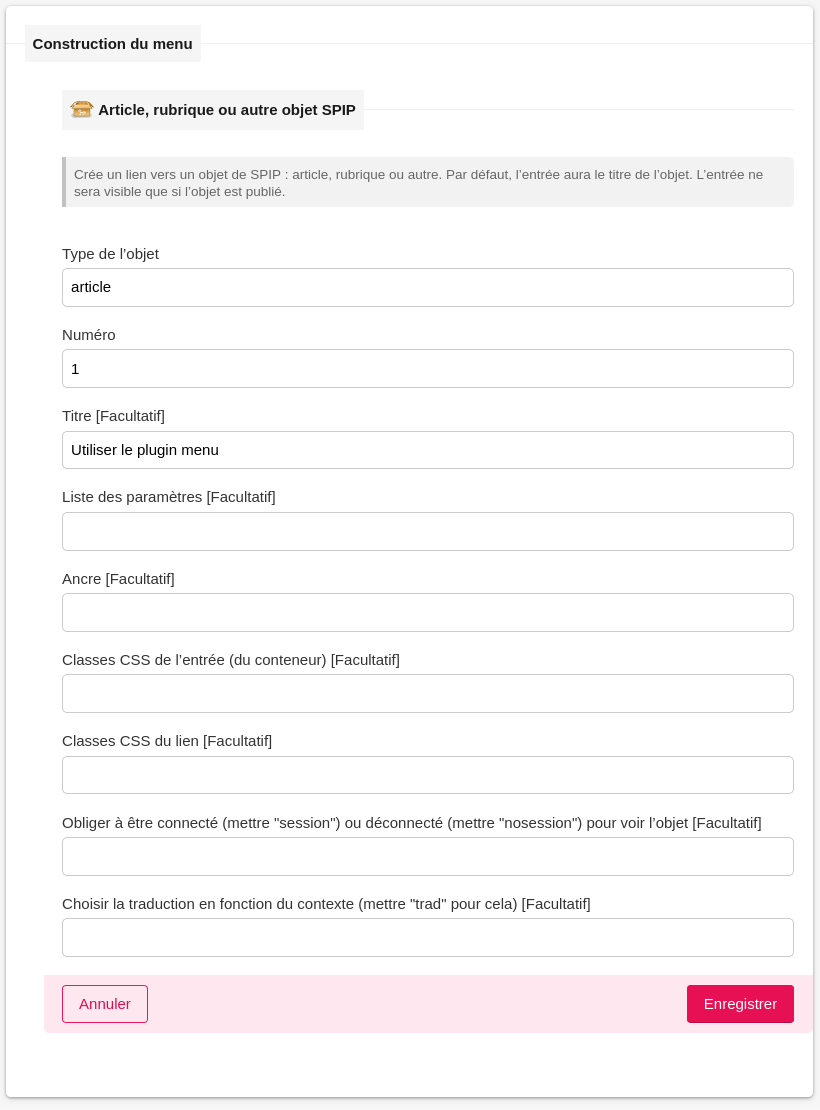
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
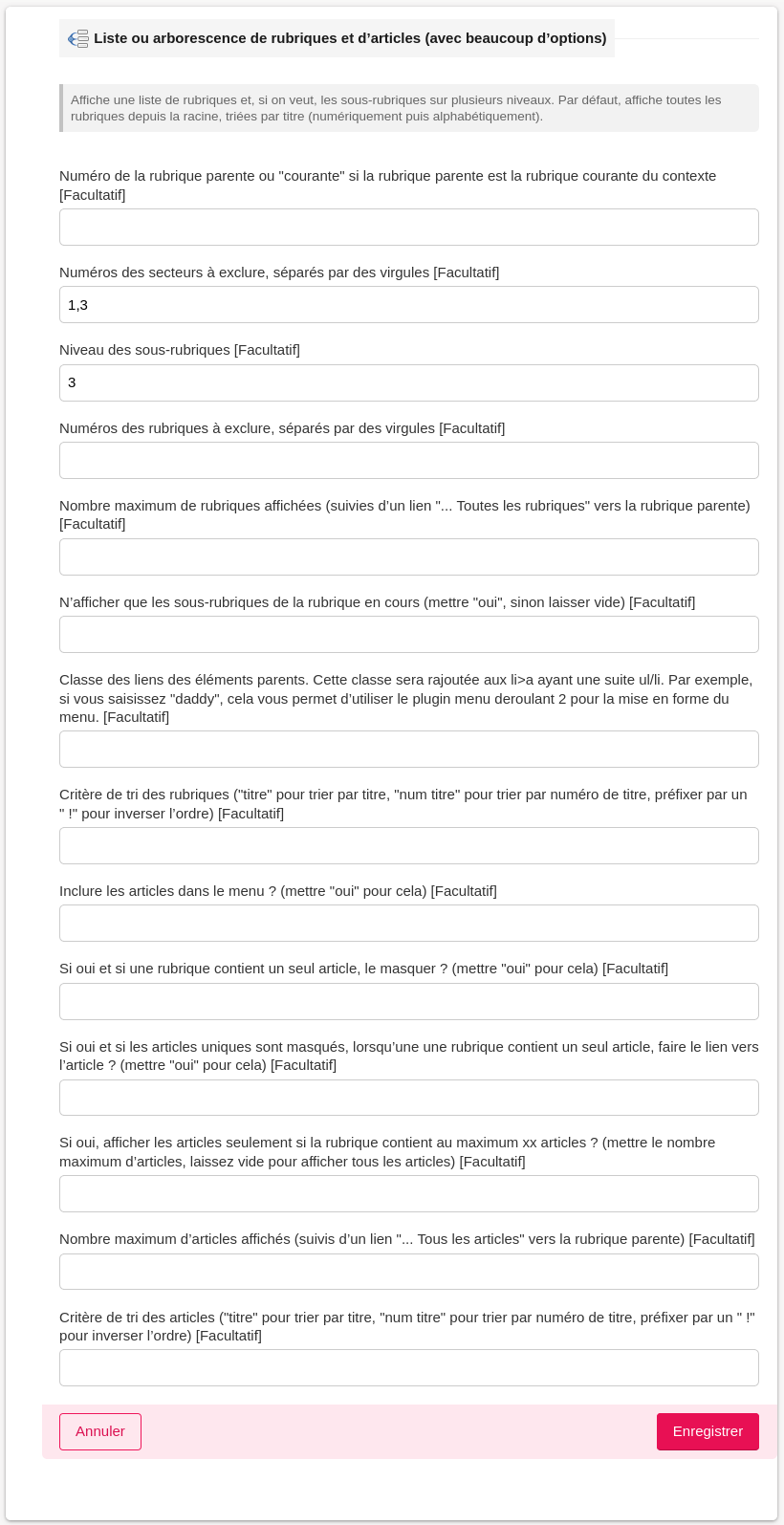
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
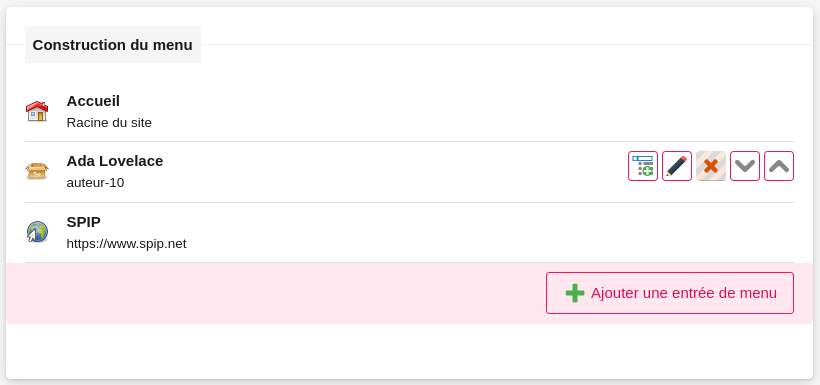
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
Exporter les menus vers un autre site
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
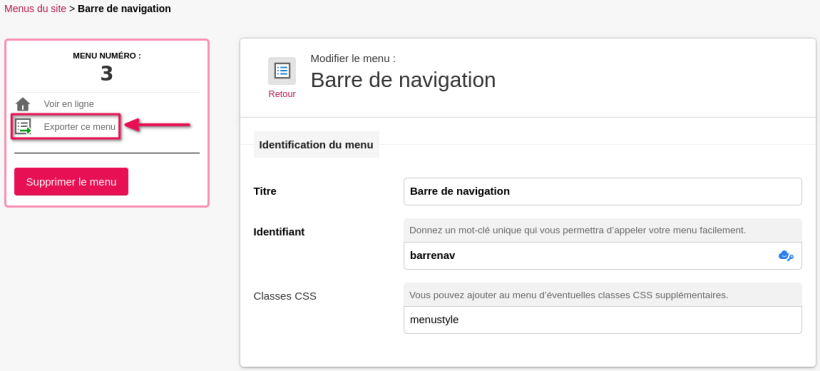
S’assurer tout d’abord que le plugin Yaml est activé .

Lorsqu’il est activé une icône apparaît : exporter ce menu
Le sauvegarder sur votre ordinateur

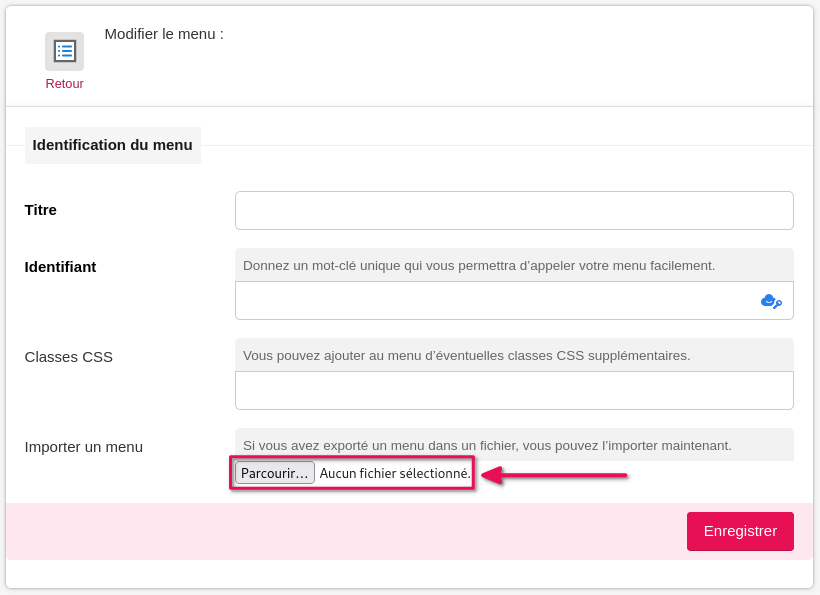
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Discussions par date d’activité
354 discussions
Bonjour,
J’utilise le plugin Menus couplé au plugin Maparaan.
Je souhaiterai utiliser le multilinguisme sur mon site.
Est-ce possible ? quelle est la meilleure façon d’y arriver ?
Merci d’avance de la réponse.
Cordialement
Aucune idée, je ne connais pas ce squelette. La gestion du multilinguisme dépend surtout de comment on a architecturé l’information sur son site : un secteur par langue, ou traduction à l’intérieur d’une même rubrique, etc. Chaque site est différent.
Pour les titres des entrées, si c’est un objet rubrique par exemple, et que le titre de celle-ci a des balises « multi », ça sera traduit. On peut aussi forcer les titres soi-même dans la config d’une entrée, et là aussi on peut utiliser des balises multi.
Une autre méthode que j’ai utilisé une fois, c’est dans le squelette qui appelle le menu, de faire un test : on cherche d’abord la langue du visiteur actuel, et ensuite s’il existe un menu dont l’identifiant est « barrenav_XX » (avec XX le code de langue) et bien on l’insère, sinon on insère le menu « barrenav » tout court par défaut. Ça permet de pouvoir faire un menu spécifique à une langue si besoin.
Une solution simple est de rajouter le critère lang dans les boucles de construction des menus. N’utilisant que rubriques_complètes, je l’ai fait dans ce module et ça marche bien.
Evidemment ce n’est pas très propre de modifier directement le plugin, mais la surcharge (squelettes/menus) n’est pas prise en compte.
Peut être l’auteur pourrait-il faire cette évolution ?
Merci pour ce plugin très utile.
Bonjour,
dans ce cas simple (voir ici), j’ai fais 2 menus, un pour chaque langue
Seuls quelques éléments sont traduits. Je ne présente pas obligatoirement les mêmes pages dans le même ordre, ce qui est plus souple que les liens de traductions purs.
J’appelle mes menus dans mon « body » perso par la modification de l’inclure avec la balise « multi » :
Système qui fonctionnera avec plusieurs langues....
Et, suivant la langue, je peux pour l’anglais, renvoyer le lien « Contact » du menu vers la page « auteur » qui fait la traduction du site alors que pour le français, c’est vers ma page « auteur », moi le webmestre.
Pas de modification du plugin et un code propre pour mieux le comprendre quelques temps plus tard...
Cordialement, Alain
Répondre à ce message
Bonjour,
Bravo pour ce plugins.
J’ai créé une page squelette qui s’appelle page-sommaire2.html. J’aimerais l’appeler dans le Menu.
Impossible : J’ai une erreur 404 quel que soit l’endroit où je mets cette page squelette.
Une idée ?
Merci
Répondre à ce message
Bonjour,
Lorsque je choisi de faire un menu avec les mots clés j’ai une erreur, apparemment conflit avec le plugin « mots techniques » :
1 Erreur SQL 1052
Column ’titre’ in field list is ambiguous
SELECT mots.id_mot, 0+titre AS num, rand() AS hasard, mots.titre FROM spip_mots AS
mots, spip_groupes_mots ASgroupesWHERE (mots.id_groupe = 12) AND (groupes.id_groupe = mots.id_groupe) AND (groupes.technique = « ») ORDER BY num, mots.titreplugins/auto/menus/v1.4.5/menus/groupe_mots.html _mots 22
Et je ne comprends pas bien les options de ce menu. J’ai ajouté un squelette groupes_mots.html mais les groupes de mots n’apparaissent pas dans le menu. A la place j’ai tous les mots clés.
Si quelqu’un a la clé pour m’éclairer ?
Merci
dd
Répondre à ce message
Bonjour,
Dans l’exemple d’utilisation, on voit un type de menu « secteur de langue ».
Dans la version installale actuellement en SPIP 3 (1.4.5) cette option n’existe pas.
Est il prévu de l’avoir de nouveau ?
Merci d’avance
Il faut configurer le plugin (icône d’outils pour accéder à la page de config) afin de faire apparaitre certains types supplémentaires. Car désormais dans les dernières versions par défaut on active que les types pas trop complexes (et fournis par le plugin), et ensuite dans la config on peut en activer d’autres.
Répondre à ce message
Bonjour,
j’ai un souci avec le plugin Menus 1.4.5 - test sous SPIP 3.0.10. A priori tous mes plugins sont à jour.
Je ne peux pas modifier un menu déjà paramétré avec :
Racine du site
À l’infini
Tri des rubriques : titre (numérique) , titre (alphabétique)
Tri des articles : titre (numérique) , titre (alphabétique)
Message d’erreur :
Warning : Invalid argument supplied for foreach() in /srv/d_id/www/www.site.com/htdocs/plugins/auto/menus/v1.4.5/formulaires/editer_menus_entree.php on line 93
Pas de problème d’affichage sur le site public.
merci
dd
Survenu après une mise à jour ? Le menu déjà présent il avait été fait quand avec quoi ? Et surtout : l’erreur provient en faisant quelle action ? Juste en chargeant le formulaire où quand on modifie une entrée précise, ou n’importe laquelle ? Après quel bouton ?
Bonjour,
J’ai fait une mise à jour de SPIP 3.0.08 vers SPIP 3.0.10 mais je ne sais ps si c’est lié.
Le message d’erreur s’affiche après avoir cliqué sur le crayon de modification du menu. La vue ci-joint s’affiche et si je clique sur « enregistrer » j’ai le message d’erreur.
Je n’ai pas surchargé les fichiers du plugin.
Et maintenant dans l’espace public je n’ai plus qu’un niveau de rubrique et pas d’articles dans le menu déroulant.
Merci
dd
Euh il n’y a pas de crayon pour modifier « un menu ». Là où il y a un crayon c’est pour modifier telle ou telle entrée précise.
Donc est-ce c’est quand tu veux modifier une des entrées ? Et si oui est-ce que ça le fait sur n’importe laquelle ou sur toutes ?
Il y a plusieurs mois, la saisie des rubriques a été renommée, mais normalement le script modifie l’existant dans la base, peut-être qu’il y a eu un problème chez toi et que c’est ce type d’entrée qui merde. D’ailleurs par défaut je crois qu’elle est désactivé, il faut que tu vérifies ça dans la config du plugin (icône d’outils dans la liste des plugins) et vérifier les entrées que tu veux vraiment utiliser dans l’édition (ça évite d’avoir une liste énorme si on utilise pas tout).
J’ai trouvé !
J’avais recopié le fichier rubriques_completes.html dans squelettes/menus/ pour modifier la longueur maximum des titres du menu.
Mais je ne comprends pas pourquoi cela fait bugger l’interface de modification des menus (et du coup mes titres sont très longs)
Lorsque je parlais du crayon c’était pour 1 des entrées du menu.
Merci
dd
Répondre à ce message
Bonjour,
Mon site fonctionne sous spip3 plugin magusine. Magusine contient déjà un menu mais celui-ci ne fonctionne pas sous spip3 (pas moyen d’afficher le 2e niveau) J’ai donc télécharger et installé le plugin menu et menudéroulant2 pour essayer de contourner le problème (car plus de forum d’aide pour magusine). Mais je ne parviens pas à afficher le menu ...
Est-ce que le fait qu’il y a un menun intégré à magusine peut empecher le fonctionnement du plugin menu ?
Dans les explications sur le plugin menu vous dites d’insérer :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}mais dans les explications du pulgin menu déroulant ils demandent d’insérer<INCLURE{fond=inclure/menuder}>Lequel faut-il insérer ? les deux ?
Et ou conseillez vous d’insérer ces choses ? (J’ai essayé dans la page site du squelette -dist et dans la page sommaire du plugin magusine mais rien en fonctionne...)
Un grand merci d’avance d’une débutante qui patauge ...
Évidemment tu as bien remplacé
<votre_menu>par l’identifiant de TON menu ?...Ce plugin n’a pour but que de gérer des menus depuis une interface, et de produire ensuite un HTML à peu près correct suivant ce qu’on a mis dedans. Après, charge au thème ou squelette de présenter comme ci ou comme ça ce HTML.
Oui oui bien sur...
Mais donc j’insère quoi : ce que conseille ton plugin ET ce que conseille le plugin du css ?
Il ne vaut pas mieux ajouter des crochets au squelette que tu conseilles d’insérer ?
Merci !
Je ne vois pas très bien le rapport, l’autre plugin dont tu parles indique très clairement qu’il ne s’agit PAS d’une CSS mais d’un menu COMPLET (boucle spip + html + css). Donc ça n’a aucun rapport, on peut pas utiliser l’un avec l’autre, enfin si mais en deux endroits différents, ça va pas ensemble quoi.
Répondre à ce message
J’ai un petit souci.
J’ai galéré comme forçat pour enfin afficher un menu. Mais ZE truc, c’est que ça ne s’affiche pas en mode visiteur... :(
C’est pas une question de droit, j’ai tous vérifié (quoi que....)
Une idée ?
Mais comment te répondre sans connaître ton code et la manière dont tu as intégré ton menu ?
euh, un barrenav assez simple en haut de la page, avec menu sous-menu, dans un squelette z inspiré de marylou.
J’ai surtout travailler les css pour avoir ce que je voulais en css, mais à par ça, rien de spécial.
je l’ai intégré au div « navigation » du « body.html ». C’est tout.
Je t’aurais bien mis le code, qui n’est rien d’autre que ce qui est précisé dans la doc, mais je ne peux pas l’insérer dans les messages
Répondre à ce message
Bonjour,
Lorsque je veut activer le plgin sur mon site il me met : « • Le plugin Menus dépend de SAISIES [1.9.10 ;] »
or c’est marqué nulle part que ce plugin est un prérequis.. C’est normal ?
Je précise que je suis sous pip 3, maguzine et que spip bonu est installé
Je me réponds à moi meme : j’ai installé le plgin saisies et j’ai pu installer le plug in menu... ce serait bien de le préciser dans la doc ...
Répondre à ce message
Bonjour à tous,
Je viens d’installer la dernière version de spip, la version 3.2 de sarkaspip et celle de 1.4 du pleugin menus.
Les installations, ce sont bien passées sans soucis.
Après cela, j’ai créé un menu déroulant sur la partie gauche de mon site avec le pleugin menus, sauf que je ne sais pas comment affiché ce menu au niveau de mon site dans la partie gauche, étant donné que c’est pas le pleugin menu, qui gère la manière dont le menu que j’ai créé est affiché. Je vous remercie par avance. Je cherche dépuis 2 jous à afficher mon menu sans succès.
Je n’ai pas tout compris mais ça a plus l’air d’être une question à poser aux mainteneurs du squelette en question. Parce que Menus ne s’occupent que d’administrer une liste de menus différents, pas de savoir comment les gens s’en servent dans leurs squelettes. On donne donc dans la doc ci-dessus le code qui montre comment insérer un menu dans un squelette, mais ensuite chacun en fait ce qu’il veut. Donc c’est plutôt à voir du côté de ceux qui font des squelettes.
Merci RastaPopoulos de ton message, je viens de régler mon problèmes.
J’avais créé mes rubriques avec les articles qui vont avec, mais j’avais oublié de les publiés, raison pour laquelle j’ai eu ce problème.
Merci à tous.
Répondre à ce message
j’ai pas compris , j’ai installer squelette zspip et maparaan et aussi le theme de maparaan et j’ai untilisé le plugin menu pour ceer le menu mais ca n’a pas marché ,
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
