Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
Le plugin ajoute un lien dans le bandeau de SPIP :

La page liste tous vos menus, et vous propose d’en créer un nouveau :
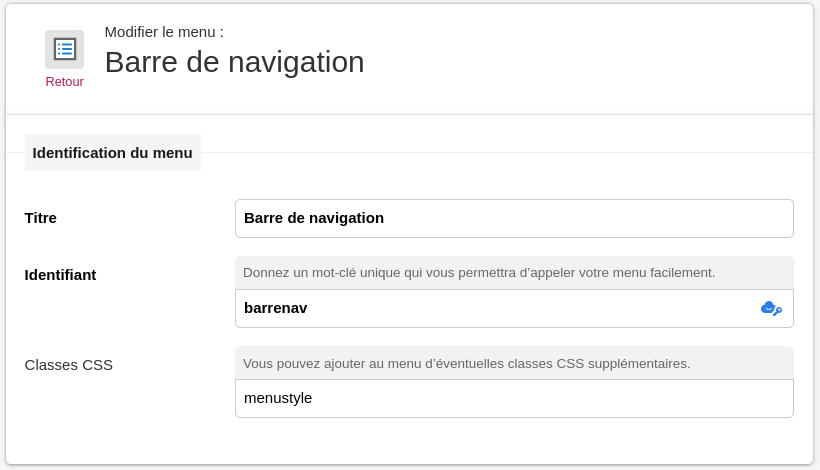
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
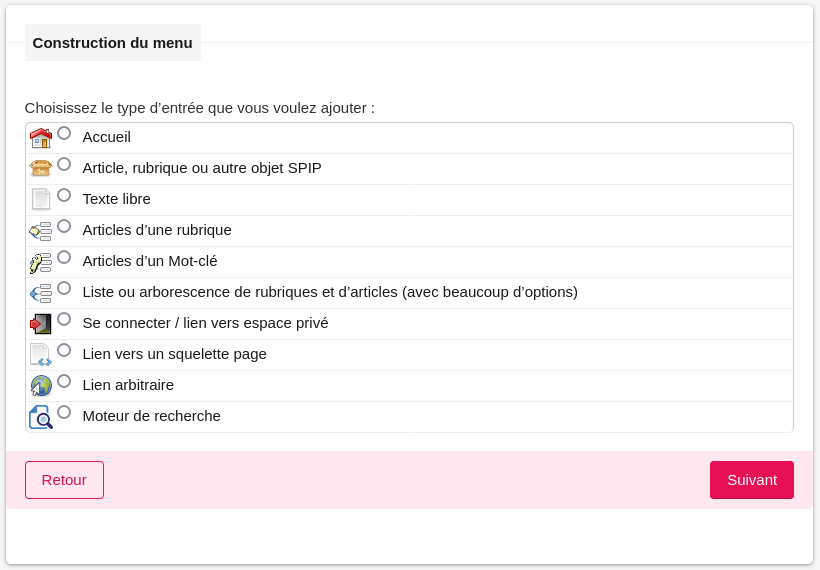
Les différents types d’entrées
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
Voici la description de quelques uns des types d’entrées disponibles :
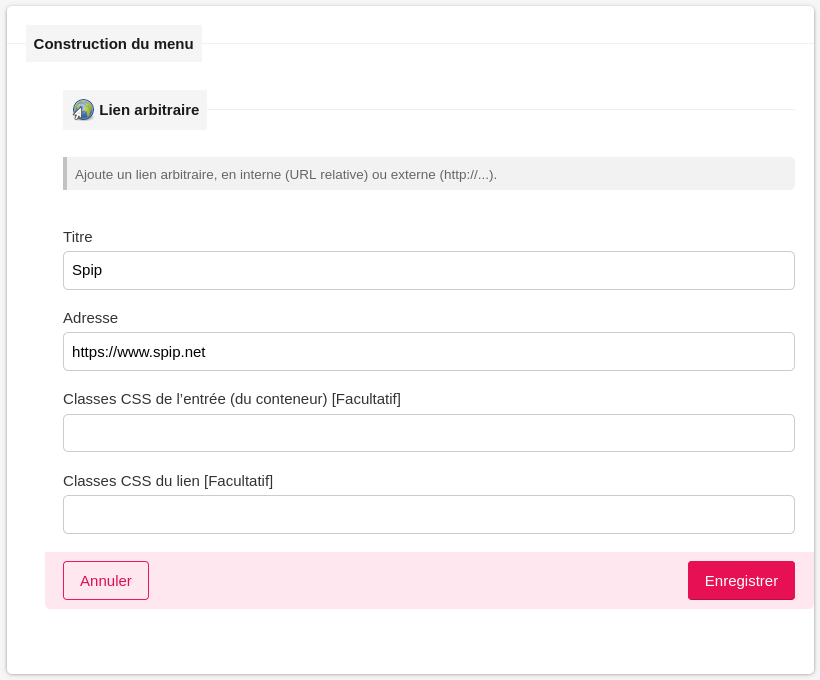
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
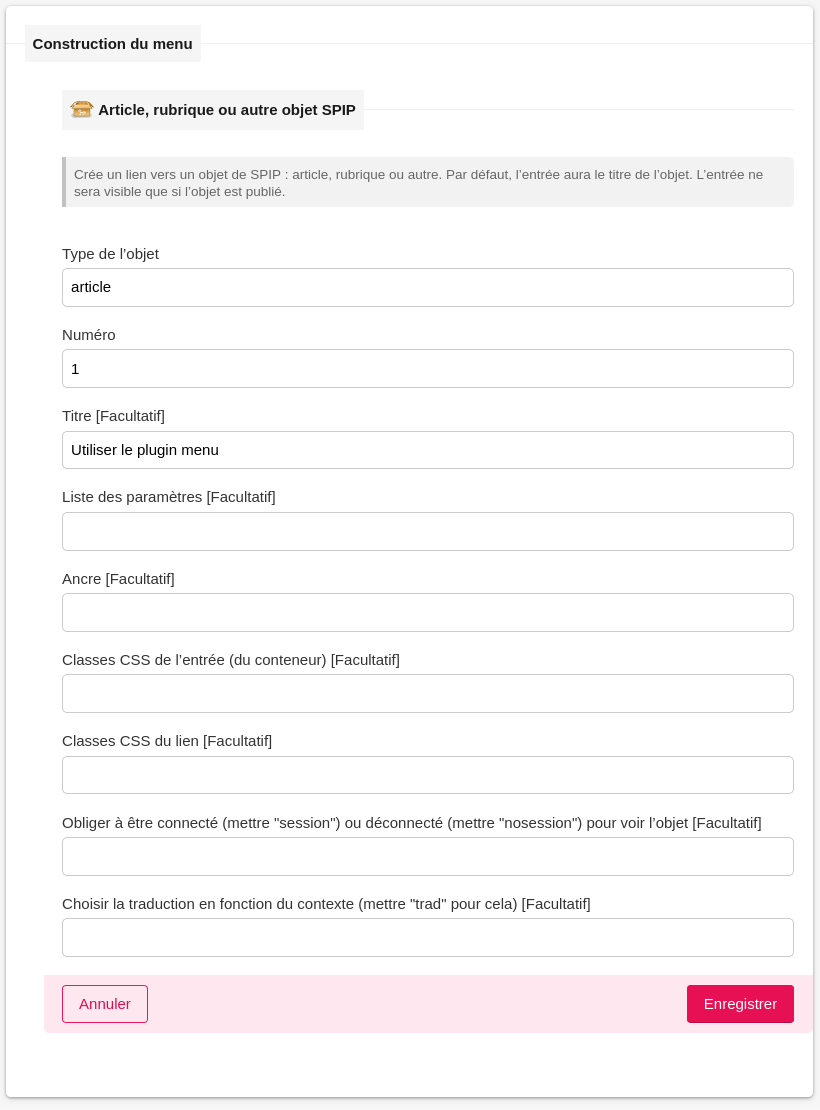
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
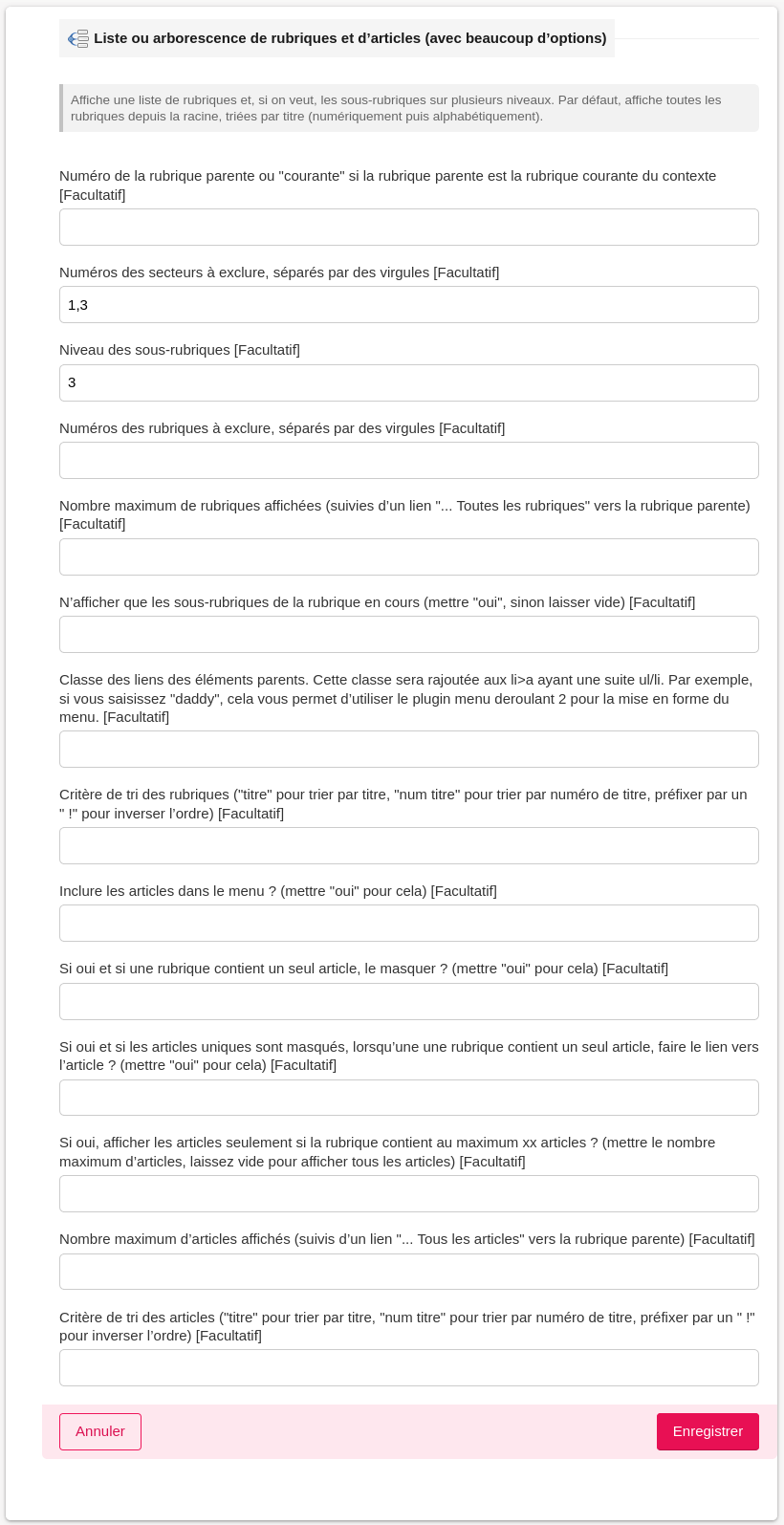
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
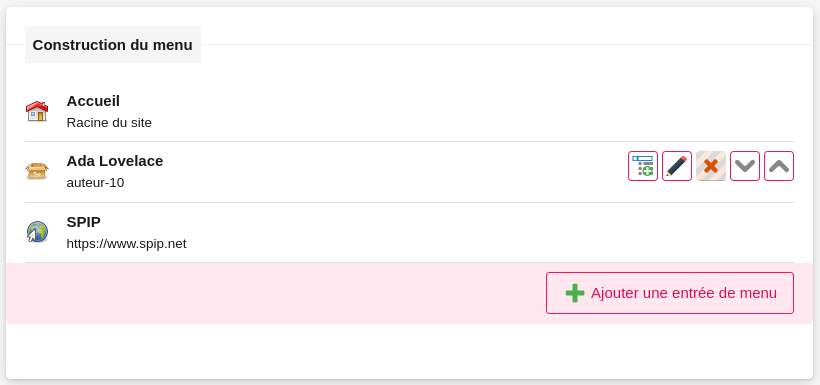
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
Exporter les menus vers un autre site
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
S’assurer tout d’abord que le plugin Yaml est activé .

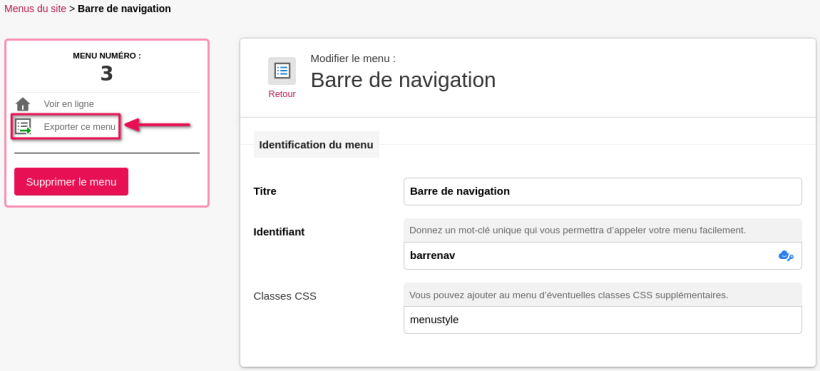
Lorsqu’il est activé une icône apparaît : exporter ce menu
Le sauvegarder sur votre ordinateur

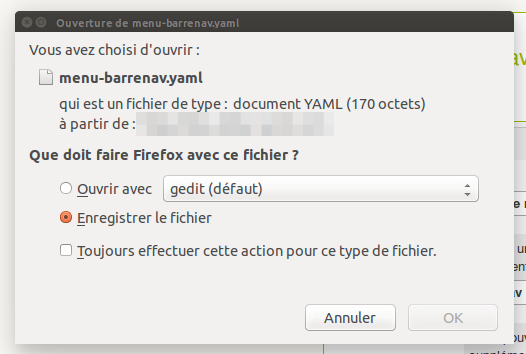
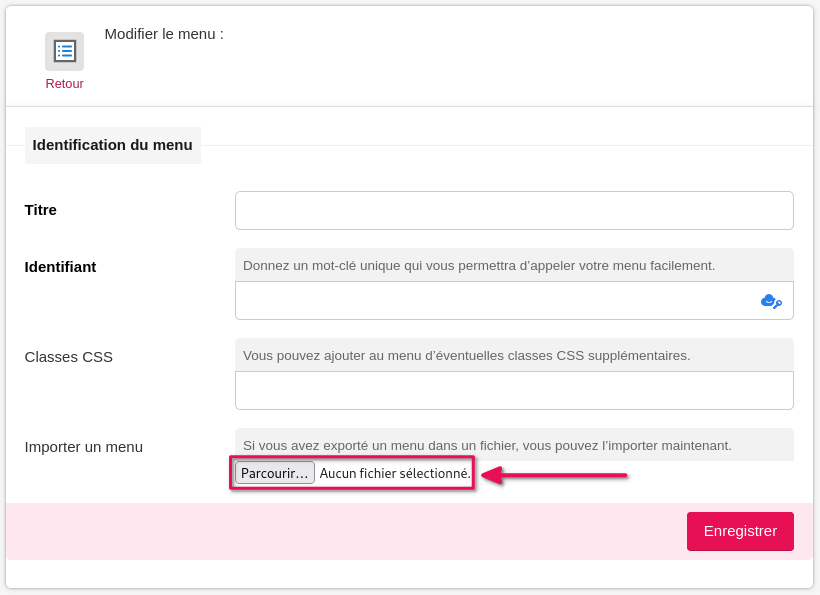
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Discussions par date d’activité
354 discussions
Bonjour
j’ai un squelette japibas avec menu deroulant 2.
Savez-vous où faut-il inclure
?
Merci
Aucune idée, je ne connais pas ces squelettes ni les menus déroulants. Il faut sûrement plutôt demander à celleux qui ont fait ces squelettes.
Répondre à ce message
Bonjour et merci pour ce plugin très utile.
J’ai un problème structurel avec ce plugin sur un site multilingue (fr nl)
qui utilse 2 menus distincts (un par langue) appelés dans barre_nav.html via un identifiant variable selon la langue du contexte préalablement forcée :
[(#SET{menuId,#VAL{"nav_"}|concat{#ENV{lang}}})]puis :
#INCLURE{fond=inclure/menu, env, identifiant=#GET{menuId}}Ceci fonctionne bien pour des menus simples.
Mais ne fonctionne pas du tout dès que je souhaite créer un sous-menu sur une entrée, chaque sous-menu des 2 menus se mélangeant les articles de l’autre langue joyeusement.
Merci pour toute suggestion.
Spip 3.0.13
Zpip 1
site : http://wwwMomentum2give.be/spip.php
Oui, le type d’entrée « articles d’une rubrique » ne gère apparemment pas pour l’instant le filtrage d’une langue précise. Cela pourrait être une option ajoutée (il faut l’ajouter dans le XML et modifier le squelette pour utiliser l’option).
Mais dans un premier temps, juste pour ton site, il est possible de juste surcharger tel morceau qui ne convient pas. Par exemple en copiant le fichier « menus/articles_rubrique.html » dans ton squelette, avec la même arborescence. Ensuite dedans, tu rajoutes par exemple des critères
{lang}dans les boucles d’articles, et hop, normalement ça filtrera suivant la langue.Répondre à ce message
Bonjour
J’ai une question : je voudrais savoir si ce plugin permet d’avoir un menu dynamiquement à partir d’une rubrique niveau 1 (par secteur) en fait.
J’ai par exemple 3 rubriques principales avec chacune des sous rubriques.
Je voudrais que je suis sur ma rubrique R1, je n’ai d’afficher que les sous-rubriques, ss-sous-rub, etc. de R1 uniquement. Genre :
R1
R1-1
R1-2
R1-2-1
R1-2-2
R1-3
etc.
et pas ensuite R2, R3, etc.
Idem quand je suis dans R2 avec les rubriques de R2 uniquement, etc
Si je comprends bien, ce plugin permet soit d’avoir toutes les rubriques à partir du premier niveau, soit d’avoir uniquement la rubrique courante (qui du coup prend R1-1 comme référence quand je clique sur cette ssrub et supprime toutes les rub du secteur.
En fait, j’aimerai qu’au lieu d’écrire courante, j’ai secteur en fait !
Possible ou non ?
Non ce n’est pas possible en l’état, enfin il ne me semble pas qu’il y ait d’option pour ça directement. Cela dit, le plugin est surtout fait pour pouvoir manipuler des menus manuellement avec la souris dans une interface, avec des morceaux pré-fabriqués. Là ton besoin c’est plutôt un menu de secteur dynamique, plutôt à faire dans un squelette je dirais. (Enfin rien n’interdit aussi d’étendre le plugin Menus pour lui ajouter un nouveau type qui ferait ça, aussi. Il suffit d’ajouter un squelette + un xml dans un dossier « menus/ ».)
Répondre à ce message
Bonjour,
Je n’arrive pas à trouver comment faire pour mettre en évidence tel ou tel élément du menu à l’aide d’une classe « current » ou « active ».
Concrêtement, comment faut-il faire ?
Merci
J’ai trouvé.
Cependant, quand est-il du .on pour un élément racine du site ??
Merci
Ben il y a l’entrée de type Accueil, qui lorsqu’on est à la racine contient bien les classes « on » et « active » :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/menus/trunk/menus/accueil.html
Dans mon menu, le 1er élément est de type « Racine du site » et les suivants de type « rubriques ».
Dans le code source de ma page il y a : class=« menu-entree item on active », pour les rubriques.
Je peux modifier l’aspect via mon css perso.
Par contre pour la page d’Accueil de type « Racine du site » , j’ai :
class=« menu-entree item »
J’ai rien.
Comment faire ?
Je ne comprends pas de quoi tu parles. « Racine du site » n’est pas du tout un type d’entrée, c’est le titre d’une configuration particulière de l’entrée « Liste ou arbo de rubriques », lorsqu’on la configure pour qu’elle commence son affichage à partir de la racine (à partir du parent « 0 » donc, ou en ne mettant rien, ce qui prend « 0 » par défaut).
L’entrée correspond à l’accueil, c’est l’entrée de type « Accueil », tout simplement.
Oui c’est ça. Le premier élément est de type « Accueil ».
C’est qu’en fait dans l’interface de configuration c’est écrit « Accueil » puis en dessous « racine du site ».
Donc, pour l’entrée de type « Accueil » dans le code source je n’ai pas de on ou active.
Cependant, cela fonctionne pour les autres entrées de type « rubriques » qui ont une class on que j’utilise dans mon css.
Du coup, lorsque je suis sur la page contact, l’élément du menu est mis en valeur, pareil pour les autres éléments sauf l’Accueil.
J’espère être clair.
En tout cas merci pour ton aide !!
Quelles sont tes versions, de SPIP, de Menus, de squelettes (perso ? famille Z-truc ? autre ?) ?
SPIP 3.0.14
Menus 1.4.6 - stable
Saisies pour formulaires 1.39.3 - stable
SPIP Bonux 3.0.5 - stable
Et pour le squelette, j’intègre mon propre design.
Voici une solution : ajouter une classe au menu accueil, par exemple « accueil », puis ajouter .page_sommaire li.accueil a à la classe .on de votre fichier css : ul.nav li.on a, .page_sommaire li.accueil a ....
Répondre à ce message
Bonjour à tou(te)s,
J’ai un souci tout bête.
Je cherche à intégrer le plug-in Menu dans mon site qui n’est pas sous Zpip. En effet, j’ai modifié et personnalisé les squelettes de Spip 2 sans passer par Zpip et ses nombreux thèmes.
Le problème avec le plug-in Menu c’est que je n’arrive pas à modifier son affichage. Il apparait trop basiquement.
J’aimerais savoir quels sont les fichiers que je dois modifier pour créer mon propre menu (ex : style menu déroulant). Fichires css ? spip-menu.html ?
En bref, comment afficher le menu dans mon site ?
Merci d’avance.
Diego
Le plugin ne contient aucun styles graphiques. Il ne fait que générer du HTML à peu près bien correct et accessible. C’est à chacun, dans son thème, en CSS, de styler ce HTML comme voulu.
Merci pour la prompte réponse,
Par contre, je suis novice en programmation (css et html) mais aussi curieux.
Dois-je par exemple placer les « div class » des fichiers « spip-menu.html » dans le fichier « habillage.css » pour personnaliser l’affichage du menu ?
Savez-vous ou je pourrais récupérer dans les thèmes Zpip les habillages css qui pourront me servir de modèle pour mon site ?
Merci
Aucune idée, ça dépend de ce que tu veux faire. Et dans les thèmes de Zpip, ça dépend aussi, car certains, pour cibler, utilisent les classes produites par le plugin, comme
.menu-itemspar exemple. Mais d’autres englobent le menu dans un bloc identifié, commeid="nav", et donc ensuite le cible avec#navdans leur CSS.Le mieux est de l’entourer d’un bloc précis, puis ensuite utiliser les classes du menu. Par exemple utiliser
#nav .menu-items .itemplutôt que#nav ul li.Exemple de styles dans un des thèmes :
http://zone.spip.org/trac/spip-zone/browser/_themes_/zpip-1/ChocoTheme/habillage.css#L59
J’ai insisté sans vraiment savoir ce que je faisais.
J’ai ajouté la mention « menuder » dans le champ « Classes CSS » dans la page de configuration du plug-in Menu dans la partie privée.
Du coup mon menu apparait avec les styles du plug-in « Menuder ».
Quelques erreurs d’affichage apparaissent mais rien de grave puisque je sais où intervenir (dans le css de Menuder).
Le html du Menu fonction parfaitement.
Répondre à ce message
Bonjour,
Je teste en local avec Spip 3.0.14 - Zpip 1
J’aimerai que les sous-rubriques apparaissent en déroulant
Quand j’utilise la fonction d’arborescence, il prend bien les sous rubriques mais dans le même niveau.
Si je prends juste rubrique, cela ne se « déplie » pas.
Merci de l’aide.
Il n’y a pas de déroulant ou de dépliage, comme expliqué plus haut, ce plugin ne fait QUE générer le HTML des menus configurés dans l’admin. C’est au thème graphique, en CSS et/ou JS d’afficher de telle ou telle manière les menus. Évidemment pour avoir des trucs dépliables il faut au minimum que le menu généré soit sur plusieurs niveaux.
Répondre à ce message
Bonjour
J’utilise sur plusieurs site ce squelette et le plugin menu qui sont d’excellentes contribs.
Mais j’ai bloque sur un point. En effet sur une rubrique et ses sous rubriques à accès restreint, le menu principal avec le plugin menu barrenav doit être different. J’ai donc créé un menu intranet, puis dans dans page rubrique j’ai surchargé avec rubrique.html à la racine
J’ai donc creer structure2.html et inserer le nouveau menu fond=inclure/menu, env, identifiant=intranet
Puis j’ai crée rubrique-5.html dans le dossier contenu
J’affiche bien un menu différent sur cette rubrique mais sur les autres rubrique donc problème
Il doit falloir faire une condition, mais comment ?
Merci pour vos lumières
ps : sauf sur la page accueil et page articles ou c’est bon
J’ai pas vraiment compris plusieurs des phrases de ce message.
Quoi qu’il en soit, si tu utilises un plugin basé sur Z (de ce que je comprends, ce n’est pas marqué), structure.html n’a absolument pas à être surchargé. Si tu veux bidouiller la partie « menu principal », faut juste surcharger inclure/barrenav.html (en Z1) ou inclure/nav.html (dans les suivantes).
Répondre à ce message
Bonjour,
Je veux utiliser le plugin menu avec Beespip. J’ai installé Menus et Bonux, mais ce dernier postérieurement et non avant comme indiqué dans la doc ( je ne l’avais pas vu ).
Je n’ai pas l’entrée ’menus’ sous Edition, mais j’ai pu créer un menu en passant par ’squelettes’. Mon menu est bien accessible par http://127.0.0.1:8887/essai2/spip.php?menu3, sans la feuille de style, mais je n’arrive pas à le mettre en œuvre dans Beespip, leur doc laisse supposer que c’est automatique.
Est-ce que c’est lié au fait que je n’ai pas menus sous edition ? ou à l’ordre d’installation des plugins ?
Mon site n’est pas encore en ligne.
Merci pour votre aide, bonne journée
Elisabeth D.
Les captures, comme on le voit, datent de SPIP 2. En SPIP 3 le bandeau d’admin a changé et le rangement de ce plugin dans les menus aussi.
Pour BeeSPIP aucune idée, je ne connais pas. :(
Ça dépend peut-être de l’identifiant donné au menu (par exemple dans Zpip ou SPIPr, il faut appeler son identifiant de menu principal « barrenav »).
Re bonjour,
Merci pour votre réponse rapide, effectivement ça fonctionne par le nommage, il faut que l’identifiant principal s’appelle ’menu’, mais maintenant j’ai une erreur sql, je vais voir du côté de Beespip.
En tout cas, merci beaucoup pour votre aide, bonne soirée
Elisabeth
Répondre à ce message
Je me réponds..Le problème a été corrigé après réinstallation du plugin.
Répondre à ce message
Bonjour et meilleurs voeux à tous,
je me permet de vous écrire pour savoir si quelqu’un a déjà rencontré ce type d’erreur après installation du plugin menu erreur_aucun_type, Aucun type d’entrée n’a été trouvé. (voir document joint).
D’avance merci de votre aide..
Cordialement,
Arie
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
