Principe
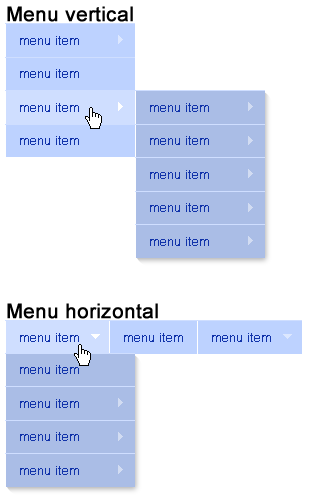
Ce plugin permet l’affichage d’un menu déroulant horizontal ou vertical sur une structure de menu de type ul/li.

Ce plugin ne s’occupe pas du contenu du menu. Le travail peut-être délégué au plugin Menus ou à une noisette Aveline par exemple ou même géré indépendamment en squelette. Il suffira de donner au ul principal du menu la même classe que celle définie dans la page de configuration de ce plugin (Voir ci-dessous).
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
Le plugin nécessite les plugins Saisies et YAML (+ Spip_Bonux pour Spip 2.1).
Activation du menu
Attention : Suite à un bug dans le plugin Saisies, le formulaire de configuration ne fonctionnera pas si vous activez l’option Permettre le HTML5 dans les pages de configuration avancée de SPIP.
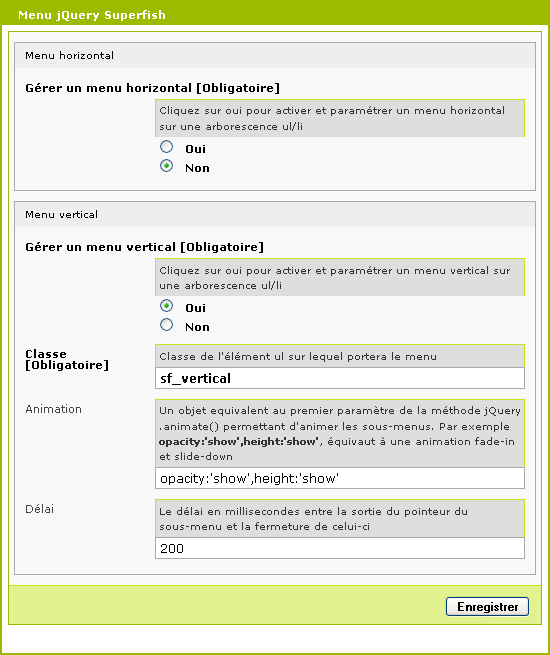
La page de configuration du plugin permet de :
- choisir le type de menu à activer : horizontal et/ou vertical
- saisir la classe de l’élément ul principal du menu
- saisir l’effet d’animation lors de l’affichage des sous-menus
- saisir le délai entre la sortie du pointeur du sous-menu et la fermeture de celui-ci

Il ne reste plus qu’à définir vos couleurs en surchargeant la feuille de style du plugin.


Discussions par date d’activité
33 discussions
Bonjour,
Ce très utile plugin qui fonctionne très bien pour afficher et mettre en forme les menus créé avec le plugin « Menus » n’est malheureusement plus maintenu pour une comptabilité avec Spip au-delà de la version 3.2 de Spip.
Il existe le plugin « SuperFish (lib) », mais, contrairement au présent "Menu jQuery Superfish", il ne se branche pas directement sur le plugin "Menus" et n’as pas d’interface graphique.
Je pose donc la question :
Quelqu’un a-t-il déjà utiliser avec succès « SuperFish (lib) » avec "Menus" ?
Je vais, bien entendu, tâcher d’y parvenir par moi-même, mais si quelqu’un l’a déjà fait, autant gagner du temps.
Merci d’avance,
Cordialement,
Hervé
Bonjour ;
Pour info, j’utilise ce plugn Menu jQuery Superfish 0.5.6 sur un SPIP 4.0.11 et il fonctionne (avec aussi Menus 1.7.28 )
dd
Il semble qu’il y ait une version compatible SPIP 4.1 en cours de développement depuis quelques jours cf https://git.spip.net/spip-contrib-extensions/jquery_menu_superfish/src/branch/master/paquet.xml
Un peu de patience et celle-ci devrai être dispo dans SVP.
Merci b_b pour ta réponse :
c’est une très bonne nouvelle car j’utilise jQuery Superfish sur plusieurs sites que j’aimerais mettre à jour vers au minimum spip 4.1.
Bonjour
La 0.6.0 est compatible 4.1 (en tout cas chez moi ça marche)
J’en ai profité pour mettre à jour les css et javascript qui avaient pris du retard
La fonctionnalité supersubs a été retiré vu qu’on peut avoir la meme fonctionnalité juste avec des ajustements CSS
Répondre à ce message
Bonsoir et bonne année
Une version pour spip 3.1 est prévue ?
Merci d’avance
Bonjour,
Est-ce que le plugin est maintenu, ou faut-il voir pour d’autres solutions ?
En vous remerciant
Salut,
le plugin n’est plus maintenu néanmoins, il est compatible 3.1 (V 0.5.4).
jeanmarie
Bonjour Jean Marie,
Quel dommage, c’était un bon petit plugin qui le faisait bien.
A tout hasard, existe-t-il une jolie petite alternative (idéalement proposé en responsive) ?
Répondre à ce message
J’utilise ce plugin depuis plusieurs années, mais ce qui lui manque, pour l’instant, c’est une capacité responsive.
Or, il existe une déclinaison de Jquery Superfish qui, par l’utilisation de Media Query passe, en dessous d’une largeur d’écran de 800px, d’un menu JQuery surperfish de base à un menu vertical et apparaissant par glissement (un « slide menu », en quelque sorte).
Voilà l’URL du dépot Gitub :
https://github.com/chrisdivyak/EasyAsPie
et celui de la Démo :
http://code-baker.com/demo/easyaspie/
Comment l’adapter pour qu’il fonctionne avec le plugin « Menu jQuery Superfish » ?
Surtout que l’exemple s’appuie sur le JQuery Superfish de base et j’ai un peu de mal à voir comment faire en sorte de l’appliquer au « menu navbar » que j’utilise.
Une idée ?
Est-il imaginable de l’intégrer au plugin ?
Et, soyons fou, d’ajouter à la config le seuil de largeur d’écran pour le basculement vers le menu mobile.
Merci d’avance
Salut, c’était exactement ce que je cherchais à faire, et j’ai bidouillé un peu pour avoir enfin un résultat qui marche avec EasyAsPie : https://github.com/chrisdivyak/EasyAsPie.
Étant donné qu’il possède de base Superfish, j’ai carrément désactivé le plugin. J’ai par contre gardé le plugin Menus pour gérer mon contenu.
Pour info j’utilise Spip 3.0.19 et le squelette Spipr-dist.
Pour ceux que ça pourrait intéresser, vu que je n’ai pas trouvé d’aide à ce sujet sur le net, voilà comment j’ai fait (à peu près).
- J’ai désactivé Jquery superfish
- J’ai mis le dossier « assets » de EasyAsPie à la racine de mon spip
- Ensuite des modification au niveau du code : J’ai récupéré la structure du fichier index.html de EasyAsPie et je l’ai adapté à mon spip. J’ai modifié le plugin Menus, le fichier menus\v1.5.9\inclure\nav.html (j’imagine qu’il y a beaucoup plus propre comme façon de faire) afin qu’il ressemble à ça :
Comme j’utilisais Spipr-dist qui gère le responsive, il passe le menu sous-forme d’un bouton tout seul en dessous d’une certaine résolution. Étonnamment, mon menu EasyAsPie se déroulait sous ce dernier, et pas sous le sien. Je me suis donc servi de celui là, et je n’ai pas implémenté la ligne :
<div class="menubtn">Menu Button</div>autrement nécessaire.J’ai aussi touché au fichier menu.html du même dossier, pour rajouter un id à la balise ul. Le bon id est « nav », mais le plugin Menus en possède déjà un du même nom. J’ai donc mis
Je crois que c’est à peu près tout à ce niveau là (j’ai pas mal bidouillé avant de tomber sur quelque chose de bien donc je ne m’en souviens plus tout à fait ^^’) Pour finir j’ai modifié mon perso.css, pour que ça ressemble à quelque chose. Pour info voilà ce que j’ai (comprend le css donné par EasyAsPie) :
Voilà j’espère n’avoir rien omis, c’est du gros bricolage mais ça vous aidera peut être ! Si vous avec des remarques ou des amélioration à proposer à ça n’hésitez pas.
Répondre à ce message
J’ai installé les 3 plugins ; j’ai activé les 3 plugins ; j’ai configuré le plugin Menu Jquery Superfish.
Le menu de mon site sous SPIP 3 n’est toujours pas déroulant. Qu’est-ce que je n’ai pas compris ?
Merci beaucoup de m’éclairer.
Bonjour,
J’ai le même problème que vous. L’aviez-vous résolu ?
Je vous remercie d’avance.
Répondre à ce message
bonjour, le bouton submit du formulaire de configuration n’actionne rien, impossible de configurer quoi que ce soit.
testé sur plusieurs configurations , dont SPIP 3.0.11 [20757] vierge.
Personne n’a ce problème ? bonne journée, Pierre
Salut, je pense que la réponse à ta question se trouve dans cette page, au hasard par ici :
http://contrib.spip.net/Menu-jQuery-Superfish#forum462852
++
yop, absolument... shame shame ;
La preuve que spip est plein d’amour : je ne suis pas blacklisté...
merci bb
Répondre à ce message
Salut,
Je n’arrive pas à paramétrer le type de menu dans l’admin. J’ai désinstallé et réinstallé ce plugin (Version : 0.5.3 SVN [61460]) sans succès sur un site en SPIP 3.0.7
Lorsque je veux enregistrer une config une popup s’affiche tout en haut de l’écran à droite avec « veuillez compléter ce champ »
dd
Salut, le problème est toujours d’actualité ? As-tu vidé le cache du site et essayé sans autres plugins que superfish et ses dépendances ?
Effectivement, j’ai le même problème que DD sur spip 3.0.8 avec superfish en 0.5.3. Il ne prend pas en compte la radiobox NON des différents type de menus (dans la config du plugin) et oblige ainsi à remplir tous les champs après avoir coché les radiobox OUI de toutes les sortes de menus.
Le message s’affiche chez moi tout en bas à gauche de la fenêtre de firefox, en dehors même ! Ce qui fait que j’ai eu du mal à comprendre pourquoi en cliquant sur enregistrer il ne se passait aucune validation.
Bref, un petit bug pas méchant je pense mais qui bloque effectivement :/
Salut, comme je n’arrive pas à reproduire le bug avec les mêmes version de SPIP et du plugin, il va falloir que l’unE d’entre vous me file un accès à son site pour que j’observe le problème.
Vous pouvez passer sur IRC pour qu’on en discute un de ces jours : http://www.spip.net/irc
Même problème en admin sous SPIP 3.0.10, la sauvegarde n’est pas prise en compte lorsqu’on clique sur « OK » (peut être le bouton radio ?)
Salut, même proposition que précédemment :p
++
Semble être un bug venant de « Saisie » (cf post de bruno31 le 16h46) sur la page http://contrib.spip.net/Saisies
Merci b_b, je peux te donner un accès dès ce soir pour test.
Bonjour,
Des fois que cela puisse aider : j’ai rencontré le même défaut et il m’a fallu désactiver le html5 de spip pour que ma config soit prise en compte. De base : Il vous faut être admin de SPIP...
Ha cool de partager cette piste intéressante avec les personnes qui rencontrent aussi ce pb. C’est fort possible que ça vienne de là car l’activation du HTML5 déclenche l’utilisation de nouveaux attributs sur certains éléments de saisies, du coup c’est peut être bien ça le pb.
++
Rendons d’ailleurs à César ce qui lui appartient car c’est bien toi qui m’avait aiguillé ! ^^
Ha ben oui je l’avais oublié celle là ^^
http://contrib.spip.net/Menu-jQuery-Superfish#forum462852
Comme quoi il est bon de chercher dans le forum avant de poser une question mais aussi avant d’y répondre :p
Je ne peux que confirmer : en souhaitant tout du moins que la vérité ne soit pas ailleurs ! =°)
Un énorme merci également !! Après être repassé en HTML4 ET après avoir supprimé le cache, ça fonctionne ! Bravo !
Répondre à ce message
Bonjour,
Dès que j’active ce menu mes cartes GIS disparaissent ! (SPIP3 / GIS 4)
dd
Salut, testé à l’instant sur SPIP 3.0.7 SVN [20355] avec GIS4 et jQuery Superfish à jour, aucun problème chez moi.
Comme souvent une url vers la page où le problème peut être observé serait bien pratique pour t’aider...
Salut,
Résolu !
J’avais fait une erreur en plaçant le #INSERT_HEAD_CSS au mauvais endroit.
Merci
dd
Répondre à ce message
salut mes amis
je veux créer un menu déroulant avec Le module superfish + libraries API ,mais lorsque je clique sur configuer de superfish ,il ne me donne pas l’etape suivante.
aidez moi SVP
Salut, quelle version de SPIP utilises-tu ? De quelles librairies tu parles ? Le plugin n’en nécessite pas oO
Répondre à ce message
Bonjour !
Je n’arrive pas à accéder la page de configuration du plugin et je ne sais pas pourquoi :
« Accès interdit - Vous n’avez pas le droit d’accéder à la page configurer_jquerysuperfish. »
Est-ce que vous avez une idée ?
Merci en avance !
Bonjour,
Ce plugin fonctionne-t-il sur mon squelette « scolaspip » ?
Merci
Salut, pour accéder à la page de config du plugin il faut être administrateur avec le statut webmestre. Tu peux vérifier que c’est bien le cas sur ta fiche auteur dans le privé.
++
Je l’ai vérifieé et je suis bien « webmestre » ... ;-o
Répondre à ce message
J’ai réussi à installer le menu en transformant le code de nav de inclure ; mais j’ai encore un problème :
il y a toujours un trait noir qui se balade à droite des titres (que je ne suis pas parvenue à enlever dans le code css de superfish)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
