Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
Le plugin ajoute un lien dans le bandeau de SPIP :

La page liste tous vos menus, et vous propose d’en créer un nouveau :
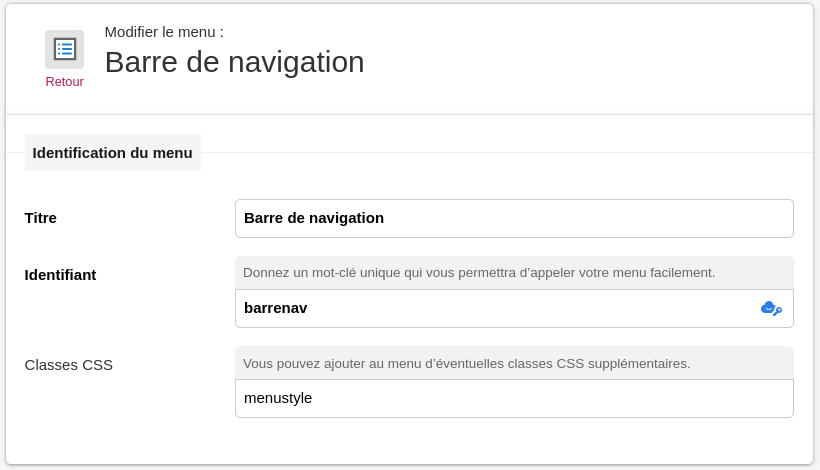
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
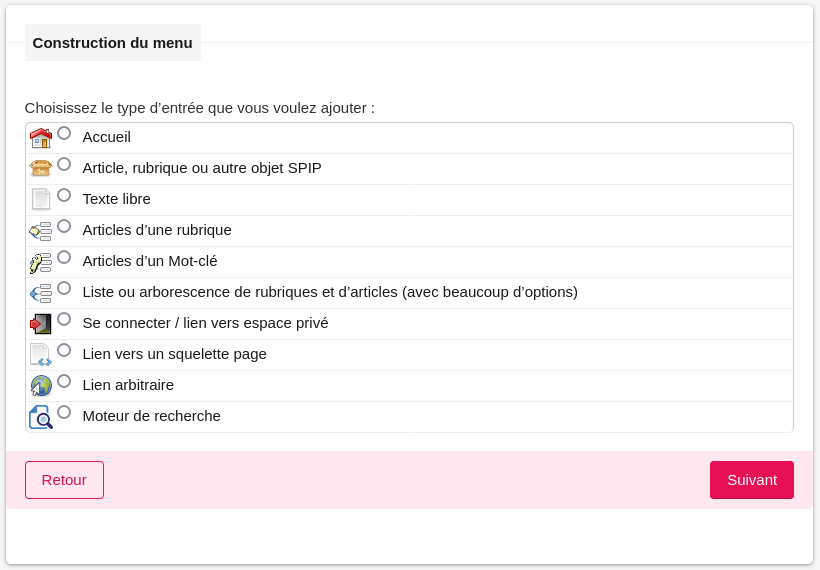
Les différents types d’entrées
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
Voici la description de quelques uns des types d’entrées disponibles :
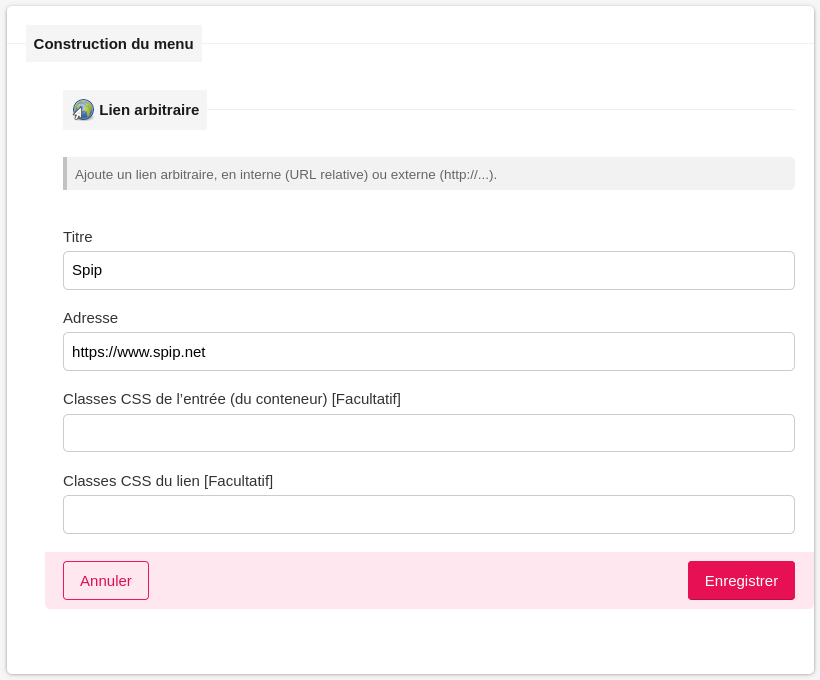
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
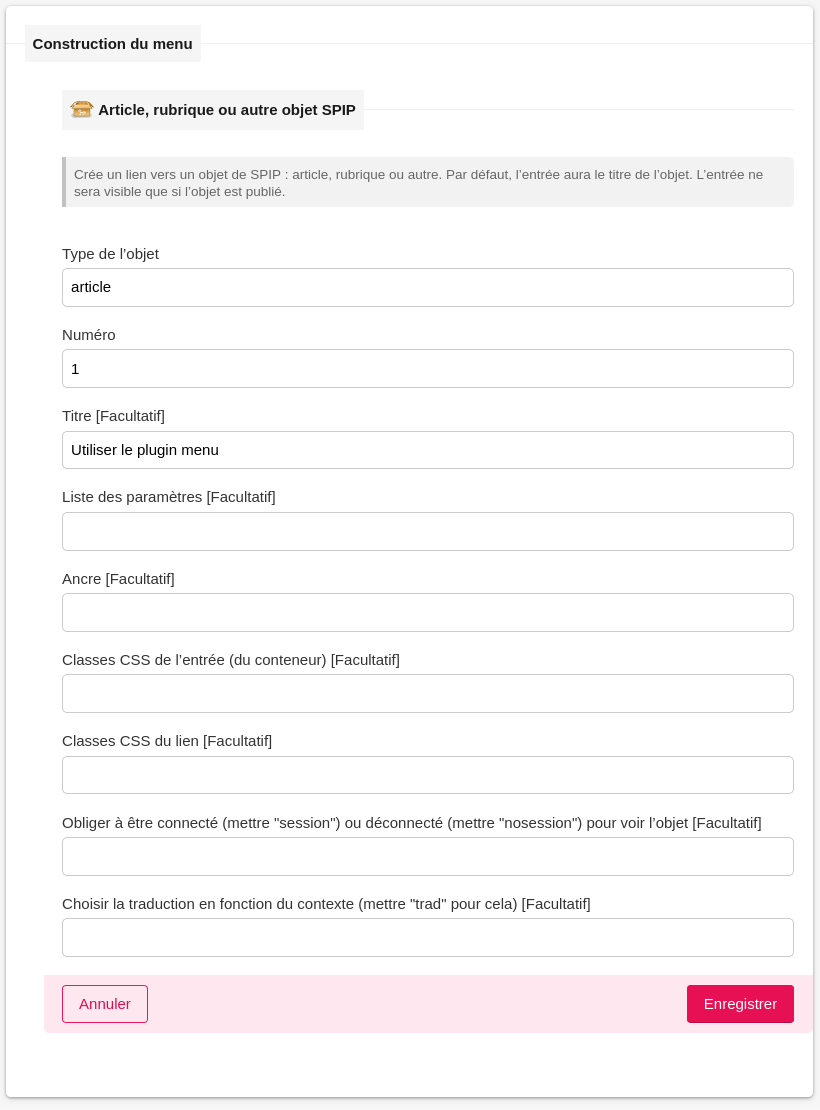
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
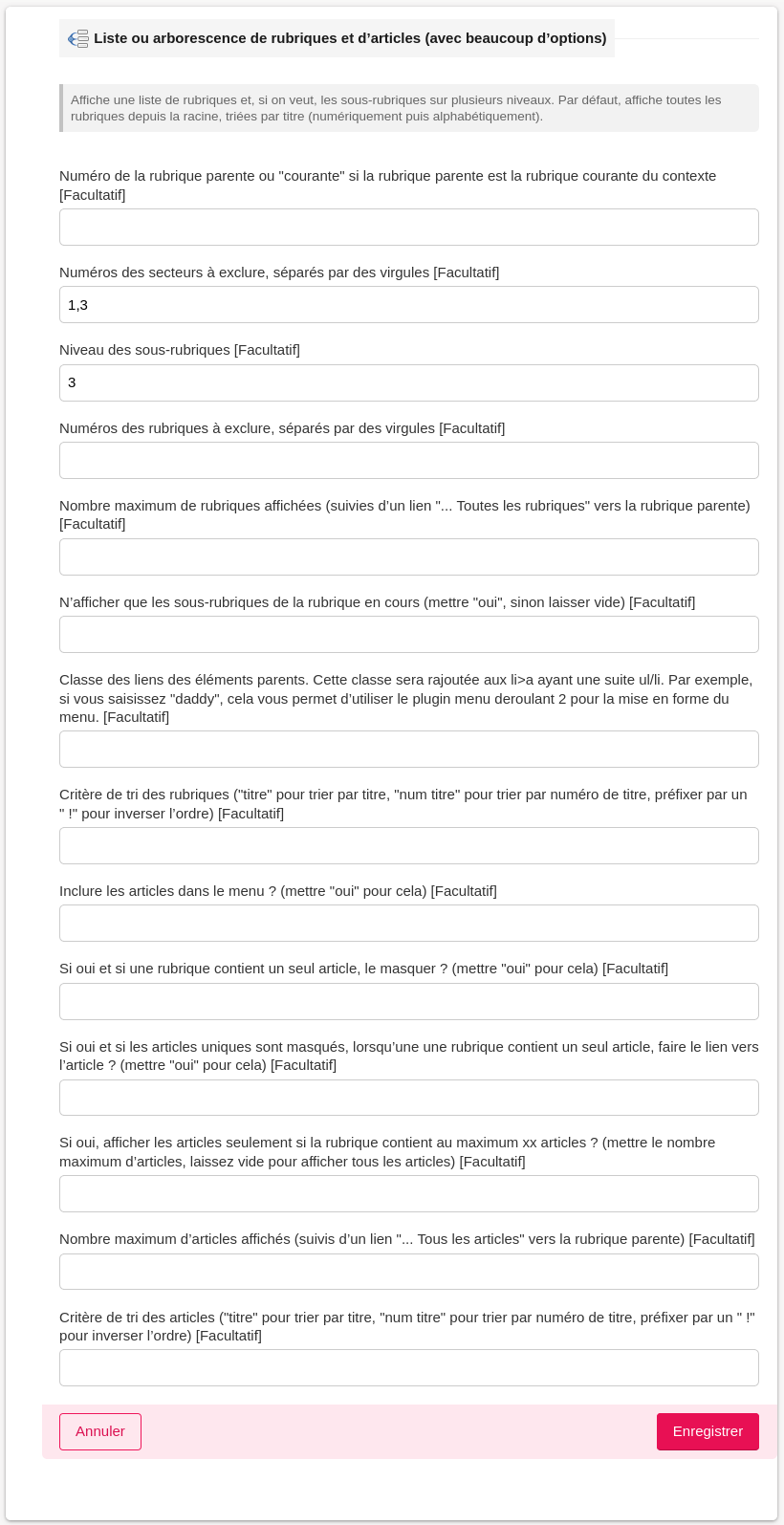
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
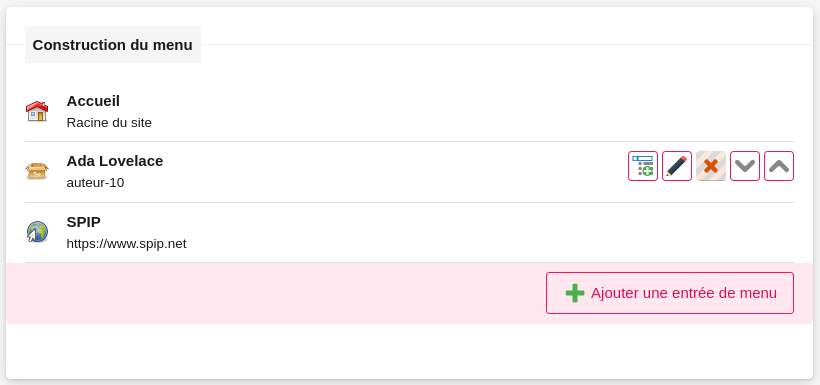
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
Exporter les menus vers un autre site
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
S’assurer tout d’abord que le plugin Yaml est activé .

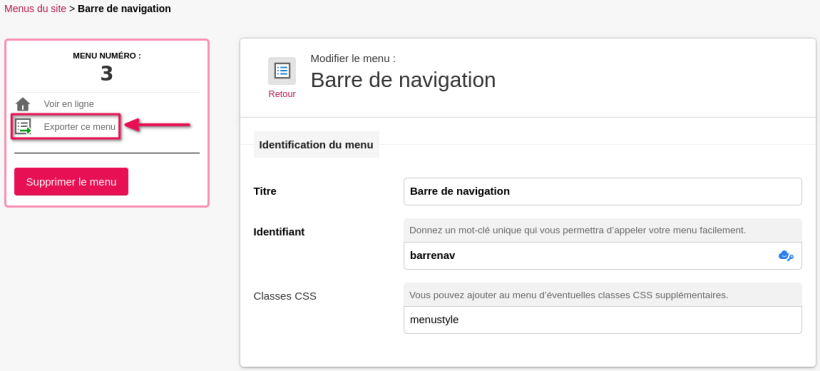
Lorsqu’il est activé une icône apparaît : exporter ce menu
Le sauvegarder sur votre ordinateur

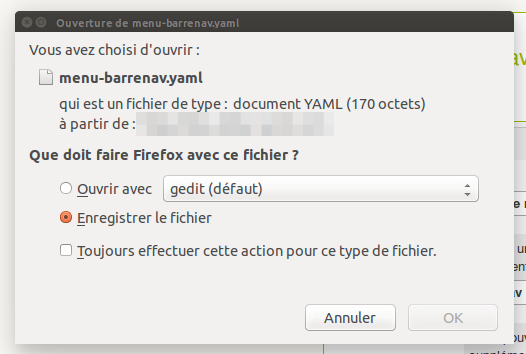
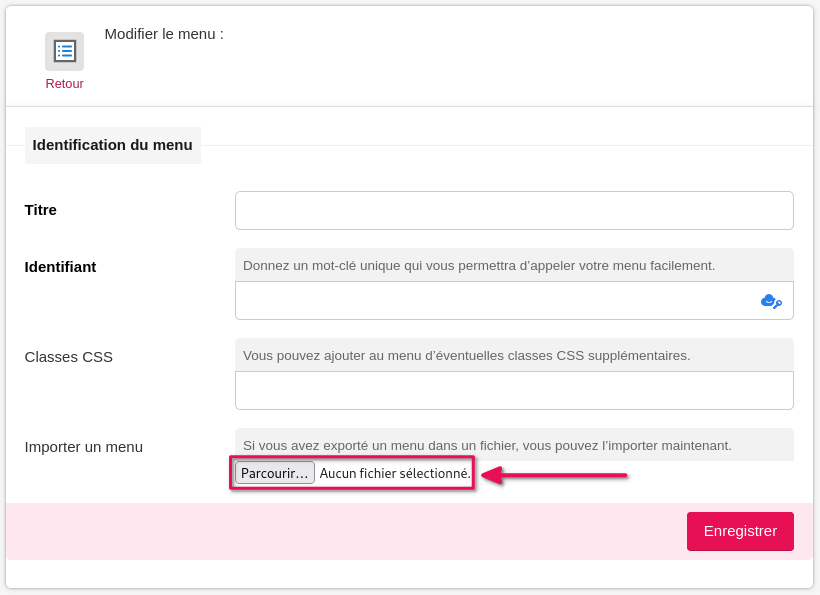
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Discussions par date d’activité
354 discussions
Bonjour
J’ai un squelette avec un fil d’Ariane qui donne l’arborescence correspondant aux rubriques de spip
Es-til possible d’avoir un fil d’Ariane correspondant à l’arborescence du menu ?
Cordialement
Je ne vois pas trop comment ça serait possible simplement, car une page n’est pas à UN endroit précis d’un menu. Le menu constitue une liste (et sous-listes en cascade) totalement arbitraire, et une même page (tel article, telle rubrique, etc), peut parfaitement se trouver à 4 endroits différents du menu suivant les entrées qu’on décide d’y mettre. Donc il n’y a pas du tout de notion de « chemin » (et encore moins unique) dans les menus.
Répondre à ce message
Bonjour Rasta,
Une autre petite chose qui pourrait aider, c’est de pouvoir éventuellement afficher TOUS les éléments (même ceux n’ayant pas d’article) lorsqu’on sélectionne l’option « Liste ou arborescence de rubriques et d’articles », assurément utile durant le développement, et dans certains cas pour des rubriques n’ayant pas d’articles mais un autre type de contenu (albums par ex).
Par défaut les rubriques ne sont pas publiées si elles ne contiennent rien, et ça ne s’affiche que si on force le critère
{tout}. Mais c’est pas juste pour les menus : si ensuite ça t’amène dans l’URL finale de cette rubrique, par défaut ça va faire une 404 vide (si ya pas le critère{tout}aussi dans la boucle englobante de la page finale).Spécifiquement pour le cas des autres contenus : si une rubrique contient d’autres contenus que des articles, elles est censées AUSSI être publiée. Si ce n’est pas le cas, alors c’est un bug qu’il faudrait rapporter dans le plugin qui ajoute cet autre contenu (les albums par exemple ou autre).
En revanche pour le cas où on voudrait juste afficher une rubrique totalement seule (sans rien dedans), là effectivement c’est le seul cas où ça pourrait être utile. Cependant c’est très compliqué techniquement actuellement, car ça oblige à doublonner TOUTES les boucles. Je viens de faire un ticket du coup pour simplifier un jour le fait de rendre ça optionnel : https://git.spip.net/spip/spip/issues/5618
Oui, tu as raison, les albums ajoutés à une rubrique la rendent visible. Par contre, s’il y a que des mots-clés, elle ne s’affichera pas... Mais je suis tombé par hasard sur une lame du Couteau Suisse (Affiche tout) qui permet de forcer les rubriques vides notamment dans le menu, donc tutti va bene !
Si je peux me permettre, je voudrais suggérer une autre option (dans « Liste ou arborescence de rubriques et d’articles »), celle de n’afficher que les articles à plat des rubriques et leurs sous-rubriques (les sous-rubriques n’apparaîtraient donc alors pas).
Merci encore pour ta réponse précédente d’une rapidité flashgordonnienne !
Tu voudrais une option branche quoi ?
Mais si c’est pour sortir que des articles, je verrais plutôt ça dans l’entrée « articles » uniquement (que tu mets en sous menu d’une entrée objet de chaque secteur à priori).
Oui, c’est exactement ça, une option branche.
Maintenant, ce que tu suggères me convient très bien, merci pour le tip !
Répondre à ce message
Bonjour Rasta,
juste pour signaler un tout petit bug : si on commence à ajouter une entrée et qu’on se ravise en annulant, « annuler » et « enregistrer » ne fonctionnent pas...
Répondre à ce message
Bonjour,
existe-t-il un moyen de mettre sur « pause » un menu ou un sous-menu ?
Malheureusement non, il faudrait ajouter des statuts (au moins publié/dépublié) aux menus (et il y avait l’idée de l’avoir pour chaque entrée aussi, pour pouvoir inactiver sans perdre la config et pouvoir remettre ensuite).
Hop faisons des tickets
https://git.spip.net/spip-contrib-extensions/menus/issues/24
https://git.spip.net/spip-contrib-extensions/menus/issues/25
Bonjour RastaPopoulos, merci pour ta réponse !
Répondre à ce message
Bonjour,
juste pour dire que lorsqu’on utilise Champs Extra, il manque la petite icône pour l’option « Entrées des menus du site » (voir ecrire/ ?exec=champs_extras)
Répondre à ce message
Bonsoir,
Je suis en train de mettre à jour un site qui est actuelement en Spip 3.2.*.
Je pensait le passer en Spip 4.2.*, mais je vois qu’un bon paquet des plugins utilisés par le site sont incompatibles avec la dernière version de Spîp.
Certains de ces plugins ne seront pas forcément indispensables et la majorité d’entre-eux sont compatibles Spip 4.1.*, dont le précieux plugin « Menus ».
Si je fais le choix de migrer le site en SPIP 4.1.*, au lieu de 4.2.*, et que j’adapte les squelettes (basés sur ceux du dossier squelettes-dist) à SPIP 4.1.*, il y a-t-il de bonnes chances que les plugins compatibles spip 4.1.* soient mis à jour vers Spip 4.2.* dans les prochains mois ?
Principalement le plugin « Menus » bien entendu !
Question subsidiaire :
Pour afficher le menu dans l’espace publique de Spip 3.2.*, c’est le plugin « Menu jQuery Superfish » qui officie.
Bien que des plugins alternatifs, compatibles Spip 4.1.* soient utilisables, j’aimerais savoir s’il existe une documentation du plugin « SuperFish (lib) » ?
Merci d’avance,
Cordialement,
Hervé
Répondre à ce message
Bonjour,
Comment faire pour que les liens arbitraires ouvre une fenêtre dans un nouvel onglet ?
J’avoue que c’est ennuyeux, les utilisateur perdent le lien sur mon site.
Merci
Bonne journée
Voir le plugin : Liens spip_out ouvrants
Merci, mais ça ne fonctionne visiblement pas sous spip 3.2.7.
Je réessayerai lors de la prochaine migration.
Répondre à ce message
bonjour,
comment pourrais-je inserer le menu de langues dans mon menu de site ?
plein de tentatives sans réels succès,
merci de la piste ....
Je ne sais pas ce que tu appelles « plein de tentatives », vu que ça n’existe pas. Ou bien tu parles en tant que dev ?
Moi j’ai fait un ticket pour ça mais c’est pas au plugin Menus de faire ça à priori : https://git.spip.net/spip-contrib-extensions/menu_langues_liens/issues/4
Merci RastaPopoulos,
« plein de tentatives », .. ne suis pas dev,.. :( juste apprenti
Donc avant de poser ma question, j’ai tenté depuis le plugin "menus" de configurer (même jusqu’à définir un nouveau type d’entrée) afin de pouvoir intégrer les fonctions du plugin mll pour mon menu de site,
voilà pour mes tentatives.
Maintenant à la réflexion, c’est plus compliqué qu’il m’y paraissait.
En effet, l’entrée souhaitée "Langue" de mon menu de site est créée à l’appel de la page concernée (une rubrique ou un article dans une langue), mais il doit être actualisé suivant la navigation, et donc pour l’instant je "nage"...
Aussi pour l’instant j’ai laissé "mll" d’origine et pas très "top" sur le site...
et l’objet de ma question concernait l’existence éventuelle d’un extension pour menu
++
Répondre à ce message
Est-il possible d’ajouter le critère de tri « par rang » pour les entrées type articles / liste d’articles ?
Ou alors il faut modifier les fichiers du plugin (mais j’ai lu que ce n’était pas à privilégier).
Merci
par « num titre » ?
J’ai essayé mais cela ne semblait pas pris en compte jusqu’à ce que je trouve et coche dans la config du plugin « Rang » le paramètre « Entrées de menu du site ».
et ensuite « rang » comme paramètre dans la config de menu fait ce qu’il faut !
Excellent donc.
Merci
Répondre à ce message
Bonjour,
Je suis sous spip 4.01
PHP 7.4.25
J’ai utilisé le pluging avec le menus animé déroulant sur un premier site, et tout a bien marché,
_
Je tente pour un autre site sur un hébergeur que je ne connais pas : o2switch, et là impossible de le faire apparaitre.
Je veux un menu qui m’affiche toutes mes rubrique et mes sous rubrique au survol.
J’ai cliqué sur ajouter une entrée=> Liste ou arborescence de rubriques et d’articles
(j’ai bien nommé mon menu et le css)
Quand je veux enregistrer ma consctruction du menu, j’ai systématiquement : Oups. Une erreur inattendue a empêché de soumettre le formulaire. Vous pouvez essayer à nouveau.
Puis quand j’essaie à nouveau une page : menu_edit : Accès interdit.
Quand je clique sur le lien « voir en ligne » sous le numéro du menu, j’ai bien écrit « menu », mais c’est vide....
Quel est la cause ? Je suis webmester du site, j’ai donné tout les privilèges d’utilisateurs quand j’ai créé ma base de donnée.
Merci de votre aide car sans menu...difficile d’avancer,
ça a été corrigé à priori mais il n’y avait pas de tag pour générer une nouvelle version, si c’est pas SVP que tu installes les plugins
là je l’ai rajouté, donc dans quelques heures il devrait y avoir un nouveau ZIP 2.0.2
J’ai testé ce matin, j’avais bien la notification de mise à jour dans mon spip et ça marche, merci pour la correction ! Ceci n’est donc pas un problème lié a mon hébergeur ? Une personne sur le forum Discuter m’a indiqué avoir ce problème récurrent avec l’hébergeur o2switch.
Super, merci Rastapopoulos !
Je passais par là pour la même raison.
Ça, plus ta note d’humour sur une vidéo que je regardais il y a une heure (https://contrib.spip.net/Mon-premier-formulaire-pas-a-pas-c-est-Formidable à 6mn 10), clairement tu as fais ma journée !
Merci encore.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
