Ce plugin est adapté aux petits écrans (mobiles) !
Les thèmes de couleur et les dimensions sont modifiables, comme expliqué dans la dernière partie de l’article.
Introduction
Souplesse et simplicité de cet afficheur de menus. Un exemple sur le site de notre Repair Café.
Il utilise (tous ?) les potentiels des différents navigateurs : dégradés de couleurs, ombrage des boîtes et des textes ainsi qu’arrondis des coins, sans parler de la dynamique des boîtes de menu !
Pour les petits écrans, le plugin réagit différemment et permet d’afficher un menu déroulant vertical. Cerise sur le gâteau, le menu disparaît à l’impression, il sait se faire discret !
Menu animé n’est pourtant constitué que d’une simple (!) feuille de style (menu_anime.css). C’est elle qui fait tout le travail !
Ce plugin est un complément idéal au plugin menus mais il convient parfaitement à tous les menus contenant un sélecteur class="menu_anime".
Le plugin est conçu de manière à simplifier l’adaptation des couleurs et des dimensions à chaque site en particulier. Une méthode pour ce faire est décrite en détail en fin d’article.
L’idée originale de cet afficheur de menus revient à Catalin Rosu. Ce plugin a été développé au départ de son élégant et talentueux maniement des feuilles de style.
Installation
Choisissez une des méthodes manuelle ou automatique fournies par SPIP. Le plugin n’a aucune dépendance.
Utilisation
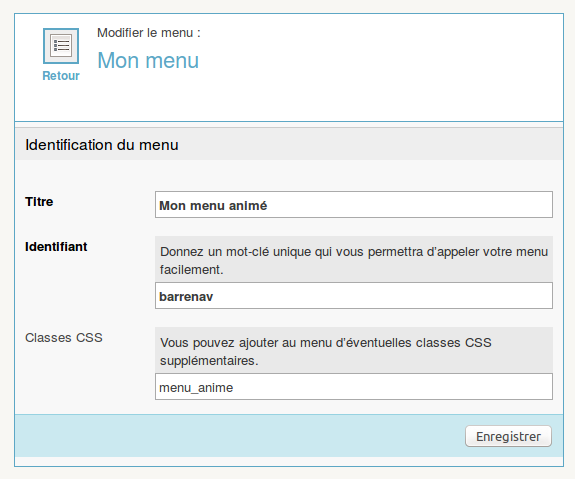
L’utilisation la plus simple et la plus générale se fait au moyen du plugin menus. Après avoir activé ce plugin (si ce n’est déjà fait), il suffit d’y créer un menu (ou de modifier un menu existant) en veillant à lui attribuer la classe CSS menu_anime comme on peut le voir sur la capture d’écran qui suit.

Ici, l’identifiant « barrenav » provoque l’affichage du menu dans la barre de navigation. Aucune autre intervention dans les squelettes n’est nécessaires !
Plus généralement, le plugin affichera toute liste de liens, à un ou plusieurs niveaux, dont le premier niveau contient le sélecteur .menu_anime (i.e. <ul class="menu_anime">) et dont le parent immédiat appartienne à la classe .menu-conteneur (e.g. <div class="menu-conteneur">).
Bien entendu et comme d’habitude, la feuille de style menu_anime.css peut être modifiée, en plaçant une copie modifiée dans le répertoire squelettes/css/). Certaines lignes peuvent également être surchargées, par exemple dans la feuille perso.css. Vous serez certainement intéressé.e.s à en modifier les couleurs. Cependant, l’intervention directe sur la feuille de style est particulièrement complexe et rébarbative. C’est pour cette raison qu’une méthode alternative a été développée (voir ci-dessous).
Modification des couleurs et dimensions
Le plugin contient un fichier menu_anime.less permettant une adaptation facile (?) aux spécificités propres à chaque site Internet.
Même si la procédure peut paraître un peu rébarbative, elle est infiniment plus simple qu’une édition directe du fichier menu_anime.css.
La procédure consiste à :
- Ouvrir pour édition le fichier
menu_anime.lesscontenu dans le paquet. - Modifier dans ce fichier les valeurs des variables de couleur et/ou de dimension souhaitées. Elles sont rassemblées tout au début du fichier.
- Compiler le fichier résultant au moyen d’un compilateur ’less’, par exemple un compilateur en ligne.
- Créer un fichier
menu_anime.cssvide et y copier-coller le résultat de la compilation. - Placer ce nouveau fichier dans le répertoire
squelettes/css/ou remplacer celui qui se trouve dans le repertoireplugins/auto/menu_anime/css/. - Conservez soigneusement votre version du fichier
menu_anime.lesspour pouvoir y récupérer vos réglages lors des mises à jour ultérieures.
Exemple pour modifier la couleur de base du menu anime déroulant
- Choisir une nouvelle couleur au moyen d’un utilitaire de couleur en ligne.
- Ouvrir le fichier
menu_anime.lessdans un éditeur. - Y remplacer la valeur de la couleur (
#b0422c) dans la ligne@theme-basic: #b0422c; /* ... */par celle qui a été choisie. - Compiler le contenu du nouveau fichier ainsi obtenu au moyen d’un compilateur en ligne.
- Créer un nouveau fichier
menu_anime.cssvide et y placer tout le résultat de la compilation (par copier coller). - Placer le fichier
menu_anime.cssainsi obtenu dans le répertoiresquelettes/css/de votre SPIP préféré. Placez-y également votre fichiermenu_anime.lessmodifié (pour ne pas le perdre).
Simple, n’est-il pas ?
Une autre solution consisterait probablement à utiliser le plugin LESS pour SPIP. Je ne suis cependant pas certain qu’elle présenterait un avantage dans la mesure où on ne modifie que rarement les couleurs d’un site Internet une fois celui-ci installé. A voir...


Discussions par date d’activité
25 discussions
Bonjousite en 3.1
sarka spip reloaded
1000 articles
menu déroulant ok
sauf le footer pied sur mobile
il n’apparaît pas.
_
Répondre à ce message
Bonjour,
Je souhaite que le menu n’affiche pas comme résultat certains articles (notamment qui servent à afficher les diaporamas du site, mentions légales et autre articles qui n’ont pas besoin d’être sélectionnés par une arborescence )
Le critère !titre_mot=invisible à une boucle (ARTICLES) permet d’exclure de la sélection ces articles ayant ce mot -clé, Mais comment l’appliquer à ce menu ?
Dommage que Spip ne permette pas d’écrire des articles hors rubrique ce qui aurait simplifier ce problème. Merci pour votre aide.
Si, si, SPIP permet bien d’écrire des articles qui ne sont pas rattachés à des articles grâce au plugin « Pages Uniques »
Bonjour Seb,
Ce plugin ne gère que la mise en forme du menu, il ne modifie pas son contenu. Ce dernier est défini dans le plugin « menus ». Peut-être trouverez vous votre bonheur dans les réglages de l’excellent « menus ».
Louis
Répondre à ce message
Bonjour, j’ai bien installé le menu horizontal sans aucun problème, mais comment installer un 2e menu vertical ? Comment l’insérer sur le site ? Merci d’avance
Bonjour Phil,
Ce plugin est simplement une feuille de style qui met en forme les menus créés au moyen du plugin « menus ». Avez-vous créé un second menu dans ce dernier plugin ? Si oui et si vous me transmettez un hyperlien vers la page de votre site qui n’affiche pas (bien) ce second menu, je pourrais y jeter un petit coup d’œil.
D’autre part, je serais bien curieux de voir ce que donne cette tentative d’un second menu qui, en plus, soit un menu vertical. On n’arrête pas le progrès. ;-)
C’est facile. Il faut appeler le 2e menu dans vos squelettes comme pour le premier. Je ne vois pas où est le problème. Par contre, il faut le styliser en CSS grâce à une class.
Répondre à ce message
Bonjour
Je n’arrive pas à faire fonctionner ce plugin.
Après l’avoir installé, ainsi que le plugin « menu » renseigné comme indiqué, j’ai modifié le fichier nav du dist de spip3.2, comme spécifié :
Aucun menu. J’ai désactivé le plugin Bootstrap3 Sass mais rien ne se passe.
ça n’ai probablement pas la bonne manipulation. Je voudrais avoir plus de précision sur la procédure (au niveau du squelette) pour faire fonctionner ce plugin qui a l’air très bien (Merci à son auteur). Merci pour votre aide
Je ne comprends pas du tout ce que vous avez fait. N’avez-vous pas confondu le plugin « menus » avec un autre ? Relisez soigneusement la procédure d’installation ci-dessus. En effet, il n’y a aucune raison de modifier le fichier nav de la distribution !
Bon courage.
Bonjour,
Merci pour votre réponse. J’ai réussi à faire fonctionner ce plugin en relisant bien la doc de « menus »
Je précise pour les suivants :
- Dans le plugin « menus », une fois installé, il faut attraper le menu général de votre site en ajoutant une entrée et cocher « liste ou arborescence de rubriques ou d’articles »
- Ensuite, à la place du
<INCLURE{fond=inclure/nav, env} />dans la page« sommaire »,il faut y placer
<INCLURE{fond=inclure/menu, env, identifiant=barrenav} />pour appeler votre menu et faire fonctionner ce plugin.Par contre en réduisant la fenêtre de mon navigateur je n’ai plus rien.
Quel est donc le problème ? ...
Merci pour votre aide.
Bonjour,
Problème résolu : j’avais un fichier « nav » dans mes pages perso qui bloquait l’appel du « nav » du plugin. Donc en effet on ne touche rien à la page « sommaire » : on garde bien
<INCLURE{fond=inclure/nav, env} />Une petite question tout de même : serait-il possible d’avoir en petit écran un menu qui se déplie petit à petit de rubrique à sous rubrique (et non pas l’affichage direct de toutes les rubriques) ?
En tout cas bravo et merci pour ce plugin !
Bonjour,
Problème résolu : un fichier « nav » était resté dans ma page perso, l’appel au « nav » du plugin ne pouvait pas se faire. Donc en effet on n’ a pas besoin de toucher au sommaire, on laisse
<INCLURE{fond=inclure/nav, env} />Une question tout de même, est-il possible d’avoir, pour l’affichage petit écran, un menu dépliant de rubrique à sous rubrique, plutôt que toutes les rubriques d’un coup ?
En tout cas bravo et merci pour ce plugin !
Répondre à ce message
Bonjour,
J’ai un soucis avec menus. Tout fonctionnais bien jusqu’à ce que j’installe le thème dist_theme_waz, il y a environ 2 ans.
Même avec spipr le problème persiste, si je désactive less_css et tous les plugins qui vont avec, le menu s’affiche correctement.
Maintenant, j’utilise squelette_dist auquel j’ai juste ajouté en perso.css les datas css de dist_theme_waz.
Il est couplé avec menu animé, la classe menu_anime. Et rien ne s’affiche ? Comprends pas.
Le site est visible ici. Du coup, je l’ai laissé un peu à l’abandon, mais il va revivre.
Auriez-vous une idée pour m’aidez à résoudre mon problème ?
Bien cordialement
Fanch
Bonsoir, problème résolu en mettant ceci
#INCLUREfond=inclure/menu, env, identifiant=barrenav
à l’emplacement du menu dans le squelette
Répondre à ce message
Bonjour,
J’essaie d’utiliser menu-anime-déroulant avec SPIP-r.
J’ai un problème : la hauteur de la barre de menu augmente avec le nombre d’éléments que je mets dans les niveaux inférieurs (comme en prévision du futur déroulement du menu inférieur).
Ne sachant pas programmer, je n’ai utilisé que les fonctionnalités « automatiques » d’installation de plugins. Je me suis risqué à jouer avec les paramètres réglables en less grâce aux explications limpides qui accompagnent le plugin ; j’ai pu changer les couleurs et la police, mais pas la hauteur de la barre de menu.
Savez-vous où j’aurais pu faire une erreur, ou où je pourrais corriger ça ?
Mon site bac à sable est ici : http://brouillon.moutontond.fr/spip/.
Merci !
Répondre à ce message
Bonjour,
je suis très content de ce plugin, je souhaiterais savoir si une mise à jour pour SPIP 3.2 est envisagée pour faire le passage à cette version ou si je dois envisager une autre direction ?
Par avance, merci
Merci pour le compliment.
Je me mets immédiatement au travail. :-)
En attendant, vous pouvez éditer le fichier
paquet.xmldu plugin et y modifier la ligne de compatibilité encompatibilite="[3.0.0;3.2.*]". Reste plus alors qu’à activer le plugin. :-)merci en effet, c’est assez simple, mais tous les plugins que j’utilise ne sont pas encore compatibles,
je n’ai donc pas la possibilité de l’utiliser sur mon site en production malgré la modif...
Répondre à ce message
Je travaille sur un site éditorial (beaucoup de rubriques, beaucoup d’articles).
je voudrais un menu déroulant qui affiche rubriques et articles (grand écran) et qui propose en taille réduite un bouton, et que ce bouton ouvre un menu déroulant (vertical, bien sûr...)
Pour le moment, avec menu animé déroulant 1.0.10 (et le plugin Menus 1.6.8) j’obtiens un bien un menu qui s’ouvre sous le pointeur mais qui n’affiche pas les articles (malgré l’option précise dans Menus).
Et en petit écran, j’obtiens une liste, utilisable quand on a que quelques articles mais qui n’est pas un menu déroulant.
Je suis un peu bloqué... merci
Répondre à ce message
Bonjour,
je voudrais modifier le moment ou le menu hamburger pour les petit écrans s’affiche.
la limite est actuellement à 767/769px
Je voudrais qu’elle soit à 800px
Cordialement
Bonjour Pascal,
Les chiffres que vous indiquez (767/769px) sont très fréquemment utilisés pour définir la limite de largeur d’écran des smartphones. Par contre, ils ne se trouvent nulle part dans le plugin dans lequel la limite est fixée à 600px. Bizarre ! Auriez-vous un hyperlien vers votre site ?
Sinon, il vous suffit de remplacer le 600 par 800 dans la ligne
@media screen and (max-width: 600px)et 600 par 801 dans la ligne
@media screen and (min-width: 600px)Dans une prochaine version je rendrai cette valeur paramétrable. :-)
Merci beaucoup de votre réponse.
C’est ce que j’avais vu.
J’utilise bootstrap dans SPIPR-DIST
J’ai modifié le paramètre du @media screen dans bootstrap (je ne suis pas un expert en .less tant s’en faut !). Cela modifie bien l’affichage de la page, mais le menu n’est pas le menu hamburger... comme vous pouvez le constater.
Le site est un site de mise au point et non de production.
http://www.safarine.ovh/index.php
Merci encore de votre aide
Cordialement
Bonjour,
Il s’en faut d’un px. :-) Votre image indique 768px et vous avez réglé la transition a 767px dans bootstrap. Pour vos difficultés avec le plugin bootstrap, peut-être devriez vous plutôt poser vos questions sur la page du plugin bootstrap. Il est presque inévitable de rencontrer des problèmes lorsque deux plugins tentent de gérer la même fonctionnalité comme ici l’affichage (ce qui est différent de la gestion) des menus de navigation sur petit écran.
Bonne chance. :-)
Répondre à ce message
Bonjour
J’utilise pour la 1re fois menu_animé... mais le menu affiché ne me donne accès qu’aux rubriques de niveau 1 !
Ni les sous-rubriques, ni les articles ne sont présents.
Merci pour toute aide
Aucune idée. Difficile de se faire une idée sans voir votre page. N’y a-t-il pas conflit avec un autre plugin qui gère déjà l’affichage ?
Merci pour votre réponse.
Le projet de site est à l’url : http://berenice-goni-depreville.com/spip.php?rubrique1
Les articles contiennent des photos affichées via le plugin « Galleria ».
Voir http://berenice-goni-depreville.com/spip.php?article2
Merci pour votre aide
Dans la (longue) liste des paramètres optionnels du plugin « menus », j’ai trouvé celui qui contrôle l’affichage des articles qui est par défaut négatif !!!
Je me sens tout bête !...
bonjour,
je débute sur spip, et j’ai exactement le même problème que vous... sauf que je n’ai pas compris votre solution. Vous pourriez la détailler par étape ?
merci beaucoup
Bonjour lc
De mémoire :
L’activation du plugin « Menus » génère un nouveau lien dans le menu « Edition » de spip : « Mes menus ».
On a alors accès à plein de paramètres dont l’affichage des articles (vers la fin de la liste).
Si tu n’y arrives pas, je serai devant mon ordinateur demain...
Alors, mon nouveau lien se trouve dans « squelettes » et c’est « menus du site », mais c’est tout. Rien dans « Edition ».
Et j’ai bien réussi à faire mon menu, il est juste pas déroulant, comme fgh je n’ai que les rubriques de niveau 1
Merci hein, je débute alors je galère haha
Aller sur Squelettes -> Menus du site -> Modifier ce menu
- Mettre la souris dans la zone « Construction du menu »
ce qui fait apparaître des icônes : cliquer sur le crayon.
Apparaît alors la liste des options... dont l’affichage des articles.
- On peut aussi y accéder en cliquant sur « Ajouter une entrée ».
Sélectionner « Liste ou arborescence de rubriques et d’articles
(avec beaucoup d’options) » puis cliquer sur « Suivant ».
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
