Présentation de ScolaSPIP

Ce plugin pour SPIP 3 est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
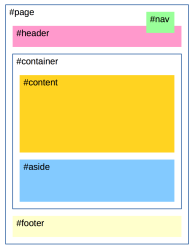
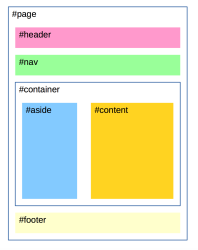
ScolaPIP 4 est un squelette conçu en « colonnes » (pour la page d’accueil) et les blocs sont fixés [1]. Ces colonnes se transforment en bloc lorsque l’on consulte le site sur tablettes ou smartphones. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).

Tablette-Smartphone
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- des éditoriaux,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu latéral,
- des diaporamas d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP 4 nécessite plusieurs plugins :
- SPIPr-dist (et les plugins dont il dépend)
- Eva Mentions (v4.2)
- oEmbed (1.4.10) pour l’intégration simplifiée de vidéos distantes
- sjcycle (2.4.8)
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Palette
- En onglets dans le texte de SPIP, ou ailleurs...
- Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP 4 est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Nouveautés de la version 4
Cette version 4 de ScolaSPIP est une évolution de la version précédente et offre de nombreuses options supplémentaires :
- mise en page responsive qui s’adapte aux smartphones, tablettes et diverses définitions d’écran
- intégration de vidéos distantes (Youtube, Dailymotion, Vimeo, ScolaWebTV, etc.) sur la page d’accueil (voir la documentation de oEmbed qui permet également d’afficher des images ou contenus riches dans vos pages)
- les diaporamas d’images sont responsives
- possibilité de mettre plusieurs articles en "éditorial" sous forme de diaporama
Et toujours :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs, des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Installation/Mise à jour
Mise à jour : ATTENTION
Si votre site utilise actuellement Scolaspip 3, n’installez pas directement Scolaspip 4.
Le passage à Scolaspip 4 nécessite la désactivation préalable de certains plugins :
- Dans le gestionnaire de plugins, désactiver Zpip-dist.
- Scolaspip 3 sera alors également désactivé.
Passer maintenant à l’installation de Scolaspip 4 (votre configuration de Scolaspip 3 sera conservée et utilisée par la version 4)
Installation
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [2] et choisir « tous les états ».
ScolaSPIP 4.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer l’installation et l’activation (les plugins dont il dépend s’installeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
Vos surcharges de squelettes ne sont pas prises en compte...
La structure même du squelette de Scolaspip 4 n’est pas la même que celle de Scolaspip 3. Il se peut donc que vos surcharges de Scolaspip 3 ne soient pas prises en compte par la version 4. Référez-vous alors à la documentation du bas de page pour adapter vos surcharges.
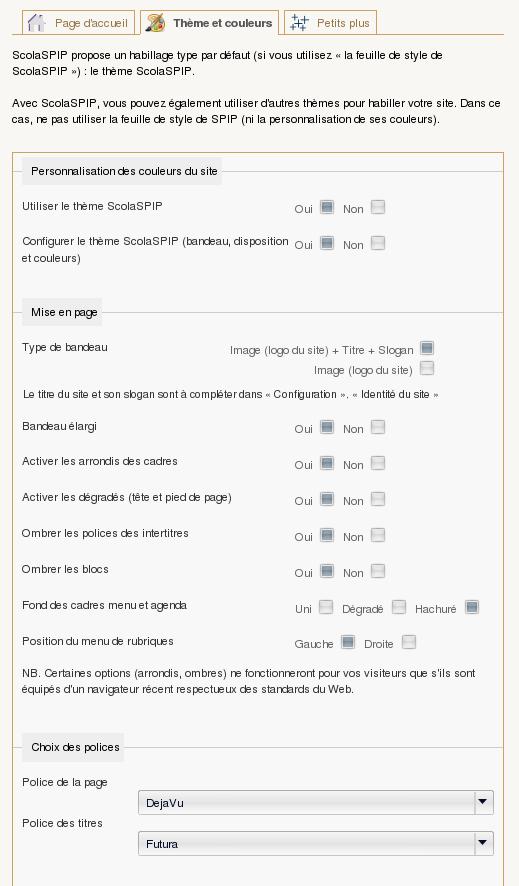
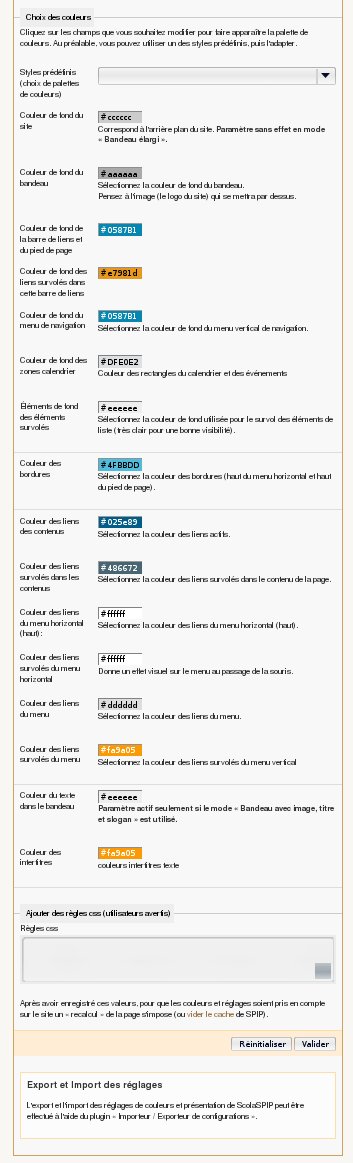
Onglet « Thèmes et couleurs »
Choisissez les polices utilisées pour les contenus de la page et pour les titres.

Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
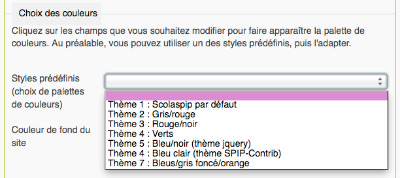
Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

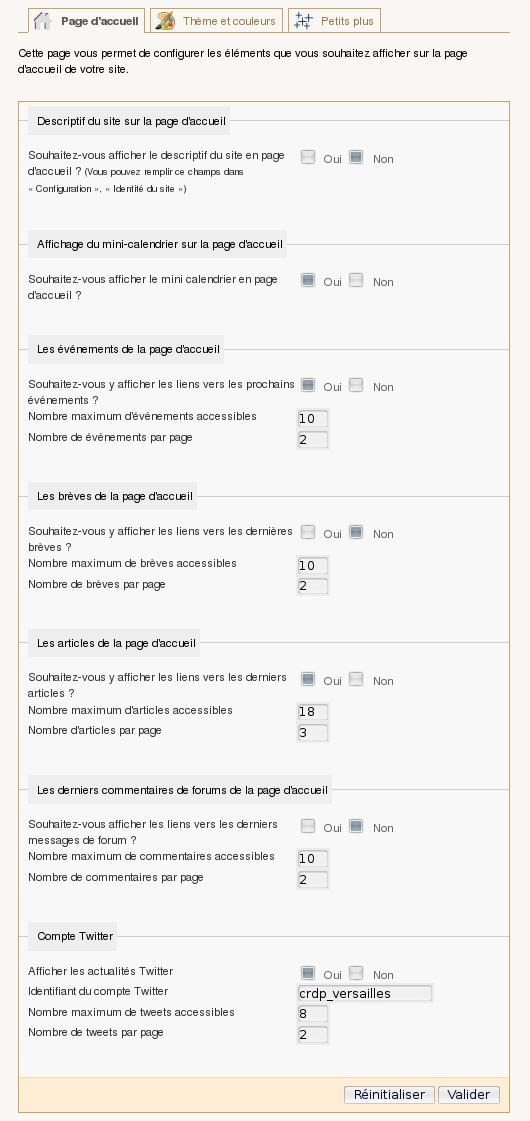
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
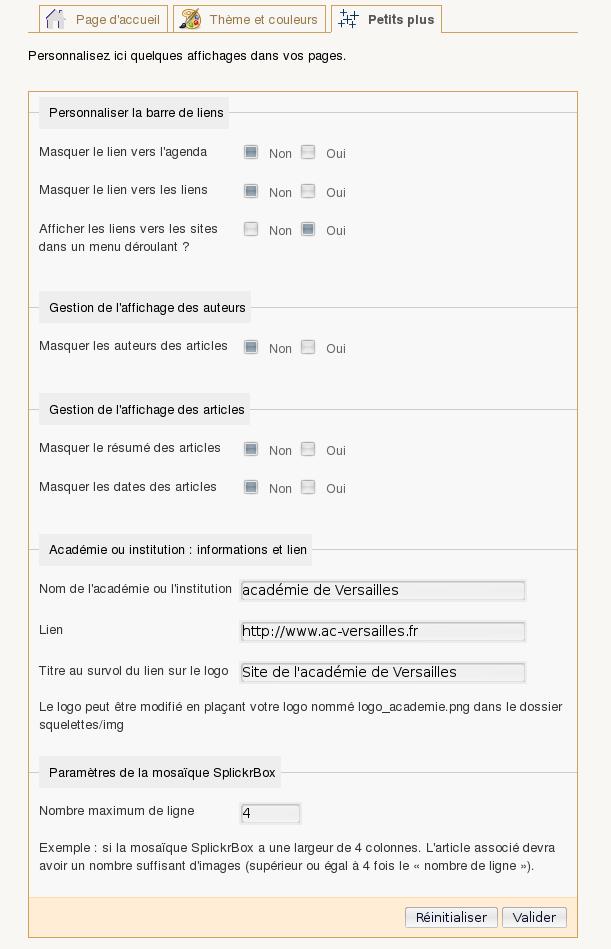
Onglet « Petits plus »
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial | x | Affiche jusqu’à 8 articles dans le slider Articles les plus récents ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Attention : Certains mots-clés ont une syntaxe qui diffère de celle des mots-clés de Scolaspip 1 compatibles avec Scolaspip 3. Si vos mots-clés ne font plus effet, il faut juste les renommer avec la nouvelle syntaxe.
Afficher une vidéo
Pour les « vidéos à la une » (article avec le bon mot-clé, voir ci-dessus), il faut faire la manipulation suivante sur l’article :
- Ajouter un document
- en fonction du type de vidéo
- Cas 1 : fichier vidéo sur votre ordinateur (format mp4). Choisir "depuis : mon ordinateur", sélectionner le fichier et cliquer sur « Téléverser ». Si la taille ne dépasse pas la limite autorisée pour l’upload, le fichier est téléversé sur le serveur. Le document est créé.
- Cas 2 : vidéo déjà en ligne sur un site compatible oembed. Choisir "depuis : internet". Coller l’url de la page contenant la vidéo (url sur la scolawebtv ici) et cliquer sur « Choisir ». Le document (distant ici) est créé et la magie de oembed va opérée.
La vidéo s’affichera alors sur la page d’accueil.
Pour afficher la vidéo également dans le texte de l’article placer la balise :
De façon encore plus simple, pour afficher une vidéo compatible oembed dans le texte d’un article, coller l’url de la page sur une ligne isolée (entre chevrons si il n’y a que la vidéo dans le champs concerné).
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [3] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [4] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications. Il est aussi conseillé d’activer le plugin Notifications qui permet facilement de modérer les forums à l’aide des messages envoyés.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [5](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (il est également utile de déposer ce fichier à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .














Discussions par date d’activité
123 discussions
Bonjour,
Je suis en train de tester Scolaspip surtout par rapport à l’aspect « responsive » sur smartphone.
De nombreux établissements scolaires avec qui je travaille préfèrent laisser tourner un diaporama de présentation en éditorial (Squelette Eva et Nivoslider ou Jcycle) plutôt que ne pas actualiser l’édito...
J’ai un site d’essai où j’ai installé Scolaspip mais le diaporama ne tourne pas dans l’éditorial. Par contre en cliquant sur l’article pas de soucis.
Est ce normal ?
http://glpi1.ddec.nc/sarkatest/
Versions :
SPIP 3.1.6
Scolaspip 4.3.1
Spip Cycle2 3.4.20
Je vous remercie
Bonjour,
Dans le slider de ScolaSPIP, vous pouvez mettre plusieurs articles (avec le mot-clé) et ce sont ces articles (titre, descriptif, logo) qui défilent.
Il n’est pas prévu d’afficher d’autres champs de l’article ni son portfolio.
Johan
Merci !
Effectivement tous les articles ayant le mot clé Editorial tournent maintenant sous forme de slider.
Jean-Philippe
Répondre à ce message
Bonjour,
J’ai réalisé un site disciplinaire pour mon académie grâce à scolaspip, et j’en suis très heureux. Il y a néanmoins une manipulation que je ne parviens pas à exécuter (je suis débutant) : sur la page d’accueil, j’aimerais déplacer le calendrier et les événements de la colonne centrale à la colonne de gauche. Quelqu’un sait-il comment faire ?
Merci d’avance,
Cordialement,
Bonjour,
Il faut pour cela surcharger les fichiers content/sommaire.html et extra/sommaire.html de ScolaSPIP.
Déplacer les lignes 29 à 37 de content/sommaire.html dans le fichier extra/sommaire.html.
Bonjour,
Merci beaucoup de votre réponse, et de tout le travail réalisé sur scolaSPIP.
J’ai surchargé les deux fichiers, comme indiqué. Effectivement, le calendrier et les événements se sont correctement déplacés dans la colonne #aside. Mais malheureusement dans la colonne principale (#content), je perds le slider (obtenu avec le mot-clé Editorial) et la police utilisée dans le descriptif du site change aussi.
Cordialement,
Quel est le site ?
Ou sans ça le contenu des fichiers content/sommaire et extra/sommaire.
Bonjour,
Il s’agit du nouveau site de philosophie de l’académie de Nancy-Metz, mais il ne sera mis en ligne qu’en septembre.
Je suis désolé, je ne comprends pas la seconde partie de votre dernière réponse.
Cordialement,
Quel est le code des fichiers content/sommaire et extra/sommaire ?
Mettre ce code entre les balises
<code>et </code>Répondre à ce message
Bonjour,
Je commence à travailler sur le site de notre collège qui n’était plus trop à jour... Je viens de la passer en scolaspip 4. Impossible d’afficher le menu horizontal malgré le mot clé qui va bien. Que faut-il faire ?
http://www.clg-pascal-viarmes.ac-versailles.fr
Aussi, est-il possible de supprimer le menu vertical comme dans le site de démo qui est très réussi !
Merci beaucoup pour votre aide précieuse.
Bonjour,
Apparemment, vous avez le plugin « Menus ». Il faudrait le désactiver.
Pour supprimer le menu vertical, mettre toutes les rubriques dans le menu horizontal.
Enfin : votre site n’est pas à jour. Il faudrait le passer à la dernière version : soit 3.0.26 soit la 3.1.6. En profiter pour mettre à jour vos plugins. Et désactiver les plugins non utilisés.
Pour vous éviter toutes ces mises à jour, je vous conseille de demander le transfert de votre site à la DSI (plateforme mutualisée de spip). Ceci concerne les sites de l’académie de Versailles.
Johan
Répondre à ce message
Bonjour à vous,
Je travaille actuellement à la mise en place pour un site internet associatif d’un Spip avec le squelette ScolaSpip.
Le site de test est ici : http://testman.poheberg.org/
Ma (une de mes :-) ! ) question :
Je voudrais, pour les titres mettre une police particulière (segoe print gras). Est-ce possible ? et si oui, où installer les fichiers de la police ?
Merci beaucoup !
Bonjour,
(désolé pour le délai dans la réponse)
Ce n’est pas si simple car ce n’est pas une police disponible sur les navigateurs par défaut. Il faut alors utiliser les « web fonts ».
Il faut tout d’abord que cette typo soit disponible. Elle est apparemment sous une licence privative et payante...
Une fois le souci réglé, voici comment faire :
1/ déposer les fichiers font (formats eot, woff, svg, ttf - pas forcément tous) dans le dossier squelettes/css/fonts (dossiers à créer).
2/ Dans le fichier squelettes/perso.css, ajouter les lignes suivantes (retirer les lignes si les formats ne sont pas dispo et adapter les noms de fichier).
Ça fonctionne ?
Bonjour,
Pas de soucis pour le délai : il y a de quoi faire dans les écoles et les établissements en ce moment !
Merci pour la réponse :-)
Je teste dès que je peux et reviens en causer ici !
C’est le dossier « fonts » à créer qui me manquait...
Répondre à ce message
Bonjour,
Je souhaiterais savoir s’il était possible de mettre les « actualités » (brèves) avant les « articles à la une » (sélection) sur la page d’accueil du site ?
Car sur le site du collège ( http://www.clg-malraux-asnieres.ac-versailles.fr/ ) les brèves sont placées tout en bas de la page d’accueil ce qui ne les rend pas très visibles...
Bon week-end,
Cordialement,
Cyril
Bonjour,
Pour changer ça, il faut surcharger les squelettes de ScolaSPIP.
Déplacer la ligne 18 avant le ligne 16 du fichier content/sommaire.html.
Johan
Bonjour Johan et merci pour la réactivité toujours aussi importante de vos réponses !
Je me doutais bien d’une manip du genre.
Le problème c’est que je n’ai pas accès au squelette puisque le site est hébergé par l’académie et que je ne peux pas passer par FTP.
Sauriez-vous vers quel interlocuteur me tourner afin d’effectuer la manipulation ?
Cordialement,
Cyril.
Bonjour,
Vous pourrez le faire en demandant l’activation de skeleditor à la DSI (dsi-tice @ ac-versailles.fr).
Johan
Merci beaucoup.
Je vous souhaite une bonne journée.
Cordialement
Cyril
Répondre à ce message
Merci pour tout le travail fourni.
Je n’ai pas de question ni de problème lié à ce squelette.
Toutefois juste une remarque :
Les sites académiques font l’objet d’une migration sur des serveurs de la DSI du rectorat qui ne permet plus maintenant de se connecter par FTP. Il est donc impossible de travailler sur les fichiers CSS ou sur tout autre fichier du squelette. Un paramétrage du squelette plus étendu est-il prévu depuis l’interface pour les prochaines mises à jour ?
Bonjour,
Merci pour le retour.
Oui, c’est sûr que c’est moins souple d’être sur une plateforme mutualisée.
Pour les règles css, vous pouvez les ajouter dans le champs de ScolaSPIP prévu pour cela.
Pour modifier les squelettes, vous pouvez activer le plugin Skeleditor (je crois qu’il faut le demander à la DSI de Versailles ici).
Sinon, pour ma part, pas d’évolution prévu (je ne suis plus dans l’académie de Versailles).
Rebonjour,
Est-il possible de modifier le nombre de vidéos à faire afficher sur la page d’accueil ?
2 vidéos çà passe mais impossible d’en faire afficher plus.
Y a-t-il une possibilité de le faire sans accès par ftp aux fichiers ?
Merci pour vos réponses ...
cdt.
Bonjour,
Non, désolé : cet affichage n’est pas paramétrable dans la version actuelle...
Avec Skeleditor, ça se passe dans : inclure/videos_accueil.html
Johan
Répondre à ce message
Bonjour,
Je cherche à agrandir la taille des textes du titre, du slogan, et le menu horizontal. Quelqu’un aurait-il la solution ?
J’ai torturé le fichier perso.css dans squelettes, mais je ne parviens pas à trouver la bonne documentation.
Cordialement
Frédéric
Bonjour,
Avec les règles suivantes :
à adapter (et voir les effets de bord en fonction des largeurs d’écran... )
Bonjour,
J’ai dû faire une mauvaise manipulation en changeant les typos dans un fichier (mais aucun souvenir lequel), car « #header h1font-size : 3em ; » ne fonctionnait pas, j’ai remplacé par « #header font-size : 25px ; ».
Tout le reste fonctionne à la perfection....
Je vous remercie encore une fois.
Frédéric
Répondre à ce message
Bonjour,
je rencontre une double difficulté avec le menu adapté aux mobiles (tablettes), lorsqu’il devient vertical j’ai une bande verte en fond en dessous de ma barre de couleur rouge, comment puis-je retirer ce trait vert ?
Ensuite, je travaille sur deux versions du même site l’une sur mon ordinateur (me servant à expérimenter), et l’autre chez ouvaton.coop, or sur la version hébergée à l’extérieur le menu pour les portables les couleurs changent, est-ce normale ?
Merci d’avance
Frédéric
Bonjour,
En fait, je ne rencontre qu’un seul problème, l’autre je l’ai résolu (erreur de copie du fichier perso.less), qui est lorsque le menu adapté aux mobiles (tablettes) devient vertical j’ai une bande verte en fond en dessous de ma barre de couleur rouge, comment puis-je retirer ce trait vert ?
Merci d’avance
Frédéric
Bonjour,
Quelle est l’adresse du site ? Difficile de voir le souci sans ça...
Est-ce que la règle :
règle le souci ?
Johan
Plutôt :
Bonjour,
ça fonctionne parfaitement.
Je vous remercie une nouvelle fois.
Frédéric
Répondre à ce message
Bonjour,
Je souhaite connaitre la manipulation pour basculer le menu de gauche « rubriques et sous rubriques » dans le menu horizontal puis supprimer le menu de gauche.
PS : Je n’arrive à afficher que des articles avec « les mots clefs » dans le menu horizontal.
Merci d’avance !
Bonjour,
Il faut paramétrer le groupe de mots-clés concerné pour pouvoir associer les mot-clés aux rubriques également (case à cocher).
Répondre à ce message
Le moteur de recherche de la partie publique du site ne prend en compte que les articles, mais pas les brèves ou les sites. Or, ces deux points sont très importants sur notre site.
D’où mes questions :
- Est-ce un fonctionnement particulier à scolaspip, ou est-ce que cela se retrouve sur tous les sites spip ?
- Avez-vous des pistes pour m’aider à résoudre ce problème ? j’ai essayé de bidouiller à partir du fonctionnement de la partie privée du site, qui prend en compte brèves et liens, mais je n’arrive à rien, et je ne sais pas où m’adresser.
Merci d’avance,
Edith
1. C’est un point particulier à scolaspip (ou plus exactement à spipr, sur lequel s’appuie scolaspip).
2. Il faudrait que tu crée un dossier squelettes sur ton site (à côté du dossier à ecrire), dedans un dossier « content ».
3. Dans ce dossier, tu créer un fichier recherche.html (avec un éditeur de code), contenant ce que contenu :
Ceci va prendre le dessus sur le squelette livré par spipr. Ici les deux lignes importantes / nouvelles sont
qui indique de chercher les squelettes « liste/sites-recherche » et « listes/breves-recherche ».
Il faut donc que tu créer ces squelettes.
Dans ton dossier squelettes, tu cree un dossier « liste ». Dedans deux fichiers « sites-recherches.html » et « breves-recherche.html ». Le contenu du premier :
Celui du second :
Je me suis inspiré du code pour les articles. Pour plus de détails, je t’invite à lire :
- la doc general sur la notion de squelettes/de boucle https://www.spip.net/fr_article894.html
- la doc sur les critères de recherche https://www.spip.net/fr_article903.html
Merci beaucoup à Maïeul pour sa réponse rapide, précise et qui fonctionne (mais que je ne vois pas sur le forum ??).
De rien. C’était l’antispam de contrib qui était un peu fort. J’ai corrigé.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
