Présentation de ScolaSPIP

Ce plugin pour SPIP 3 est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
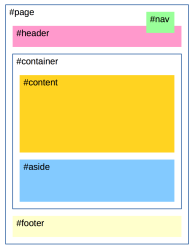
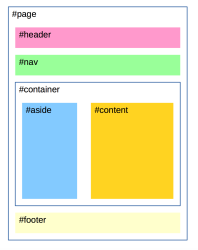
ScolaPIP 4 est un squelette conçu en « colonnes » (pour la page d’accueil) et les blocs sont fixés [1]. Ces colonnes se transforment en bloc lorsque l’on consulte le site sur tablettes ou smartphones. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).

Tablette-Smartphone
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- des éditoriaux,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu latéral,
- des diaporamas d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP 4 nécessite plusieurs plugins :
- SPIPr-dist (et les plugins dont il dépend)
- Eva Mentions (v4.2)
- oEmbed (1.4.10) pour l’intégration simplifiée de vidéos distantes
- sjcycle (2.4.8)
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Palette
- En onglets dans le texte de SPIP, ou ailleurs...
- Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP 4 est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Nouveautés de la version 4
Cette version 4 de ScolaSPIP est une évolution de la version précédente et offre de nombreuses options supplémentaires :
- mise en page responsive qui s’adapte aux smartphones, tablettes et diverses définitions d’écran
- intégration de vidéos distantes (Youtube, Dailymotion, Vimeo, ScolaWebTV, etc.) sur la page d’accueil (voir la documentation de oEmbed qui permet également d’afficher des images ou contenus riches dans vos pages)
- les diaporamas d’images sont responsives
- possibilité de mettre plusieurs articles en "éditorial" sous forme de diaporama
Et toujours :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs, des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Installation/Mise à jour
Mise à jour : ATTENTION
Si votre site utilise actuellement Scolaspip 3, n’installez pas directement Scolaspip 4.
Le passage à Scolaspip 4 nécessite la désactivation préalable de certains plugins :
- Dans le gestionnaire de plugins, désactiver Zpip-dist.
- Scolaspip 3 sera alors également désactivé.
Passer maintenant à l’installation de Scolaspip 4 (votre configuration de Scolaspip 3 sera conservée et utilisée par la version 4)
Installation
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [2] et choisir « tous les états ».
ScolaSPIP 4.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer l’installation et l’activation (les plugins dont il dépend s’installeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
Vos surcharges de squelettes ne sont pas prises en compte...
La structure même du squelette de Scolaspip 4 n’est pas la même que celle de Scolaspip 3. Il se peut donc que vos surcharges de Scolaspip 3 ne soient pas prises en compte par la version 4. Référez-vous alors à la documentation du bas de page pour adapter vos surcharges.
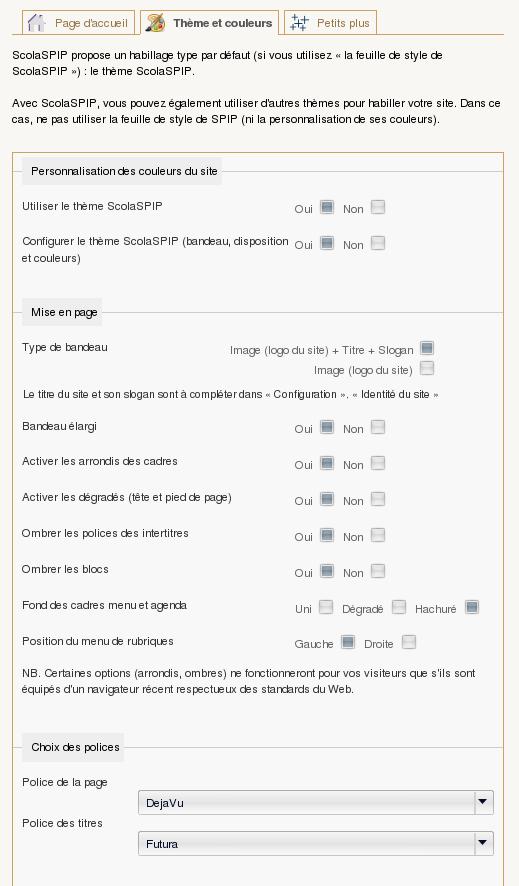
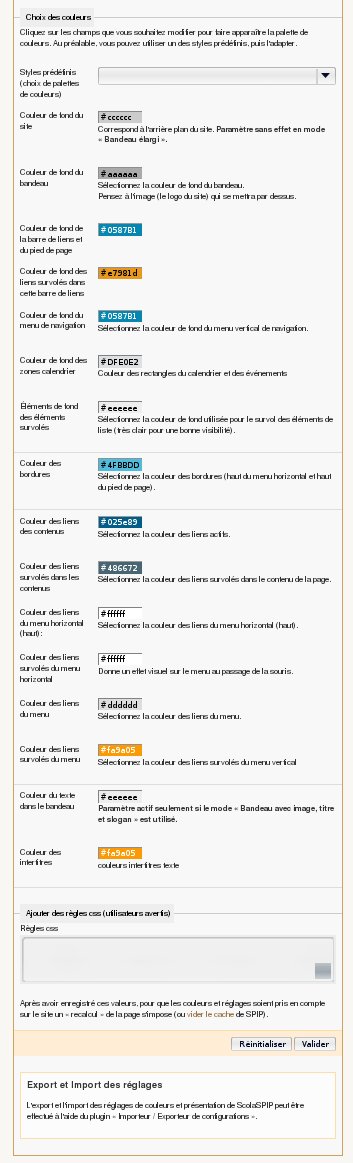
Onglet « Thèmes et couleurs »
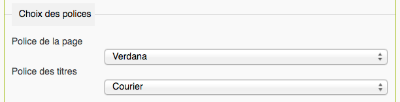
Choisissez les polices utilisées pour les contenus de la page et pour les titres.

Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
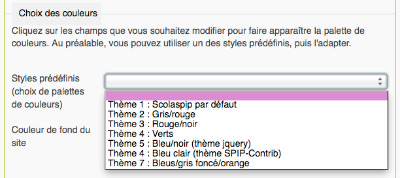
Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

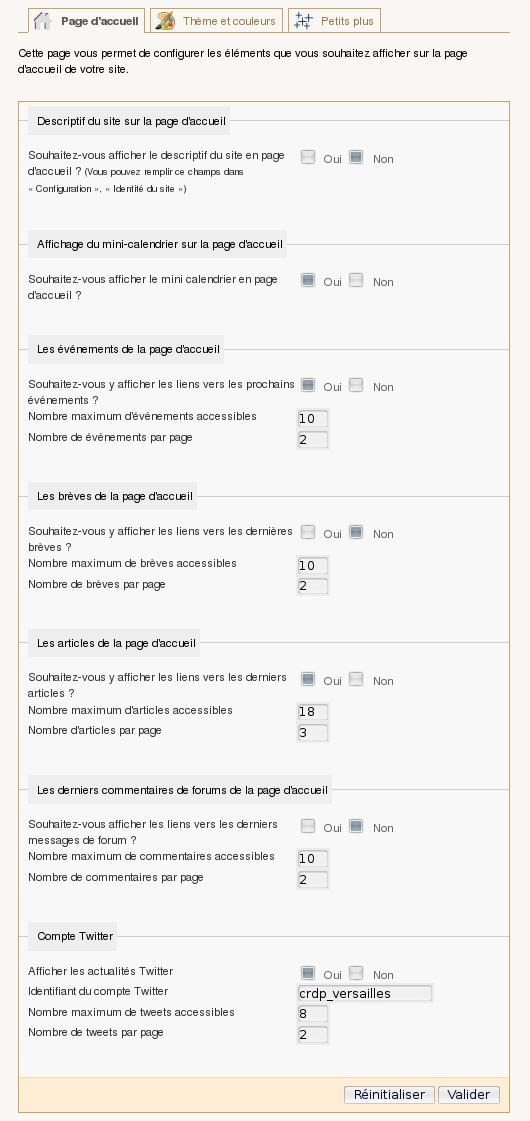
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
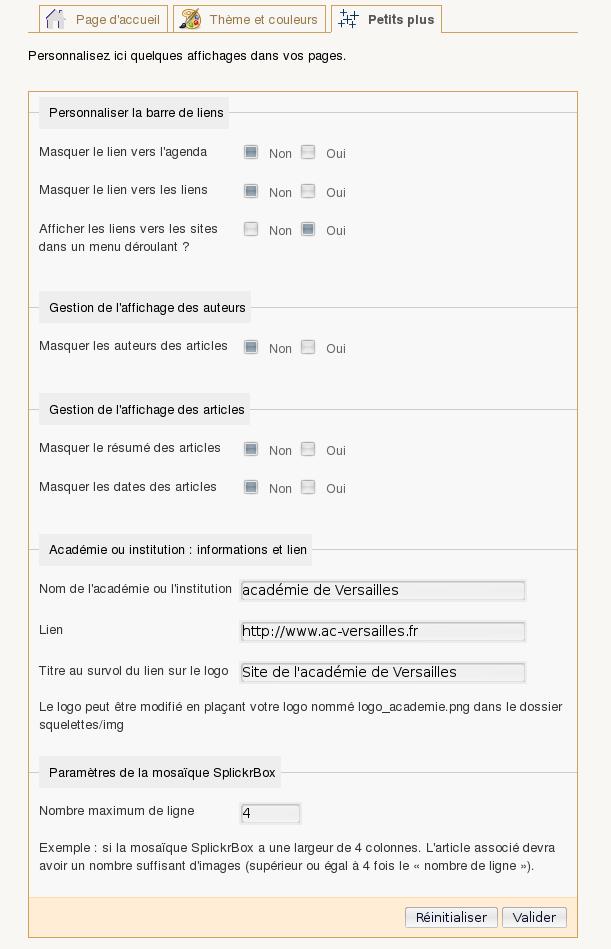
Onglet « Petits plus »
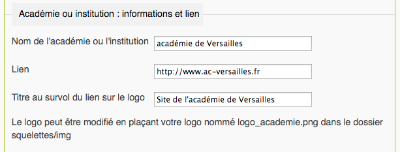
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial | x | Affiche jusqu’à 8 articles dans le slider Articles les plus récents ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Attention : Certains mots-clés ont une syntaxe qui diffère de celle des mots-clés de Scolaspip 1 compatibles avec Scolaspip 3. Si vos mots-clés ne font plus effet, il faut juste les renommer avec la nouvelle syntaxe.
Afficher une vidéo
Pour les « vidéos à la une » (article avec le bon mot-clé, voir ci-dessus), il faut faire la manipulation suivante sur l’article :
- Ajouter un document
- en fonction du type de vidéo
- Cas 1 : fichier vidéo sur votre ordinateur (format mp4). Choisir "depuis : mon ordinateur", sélectionner le fichier et cliquer sur « Téléverser ». Si la taille ne dépasse pas la limite autorisée pour l’upload, le fichier est téléversé sur le serveur. Le document est créé.
- Cas 2 : vidéo déjà en ligne sur un site compatible oembed. Choisir "depuis : internet". Coller l’url de la page contenant la vidéo (url sur la scolawebtv ici) et cliquer sur « Choisir ». Le document (distant ici) est créé et la magie de oembed va opérée.
La vidéo s’affichera alors sur la page d’accueil.
Pour afficher la vidéo également dans le texte de l’article placer la balise :
De façon encore plus simple, pour afficher une vidéo compatible oembed dans le texte d’un article, coller l’url de la page sur une ligne isolée (entre chevrons si il n’y a que la vidéo dans le champs concerné).
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [3] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [4] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications. Il est aussi conseillé d’activer le plugin Notifications qui permet facilement de modérer les forums à l’aide des messages envoyés.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [5](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (il est également utile de déposer ce fichier à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .














Discussions par date d’activité
123 discussions
Bonjour,
Je viens de changer de squelette pour mon site d’école en adoptant Sclolaspip 4.
J’essaye de me débarrasser du bouton « maison » du menu horizontal. Dans la doc de personnalisation (http://wiki.dane.ac-versailles.fr/i...) il est indiqué d’ajouter la règle css suivante :
Pourtant j’ai beau placer celle-ci aussi bien en bas de Scolaspip couleur ou encore dans mon fichier perso.css, rien n’y fait, le bouton ne disparait pas...
Bonjour,
La doc concerne ScolaSPIP 3.
Ici avec ScolaSPIP 4, mettre :
.navbar-nav li:first-child {display:none;}Ça fonctionne ?
(elle est quand même bien pratique la petite maison...)
Oui c’est parfait, merci : http://ecole-magnicourt.fr/
En fait ça provoquait du décalage entre les deux lignes de mon menu horizontal et puis il suffit de cliquer sur le bandeau pour revenir l’accueil. ;-)
Répondre à ce message
Bonjour,
j’aimerai présenter une page de groupe de mots clés (liste de mots clés d’un groupe particulier).
Appeler la page du groupe de mots n’est pas un soucis avec le plugin « menu » .
Maintenant il me manque le « squelette » de cette page : pourriez-vous m’indiquer comment faire svp ? merci d’avance
Répondre à ce message
Bonsoir Johan,
Pourrais-tu me conseiller sur la façon de faire pour avoir une image de fond et garder la couleur grise pour le contenu ?
http://www.clg-cmonetbussy.fr/
Par avance merci
Olivier
Bonjour,
Peux-tu préciser ? (sur quel type de page ? à quel endroit ?)
Attention à ne pas gêner la lisibilité du texte avec des images en arrière...
Johan
Bonjour Johan,
Sur toutes les pages. Pour être plus précis, je n’utilise pas toute la largeur de l’écran pour afficher les pages du site. Je souhaiterais donc que le fond des zones de texte reste gris, mais que je puisse modifier à ma guise l’arrière-plan. C’est ce que l’on pouvait faire il me semble avec ScolaSPIP 3 en modifiant la couleur du contenu. Là en essayant de modifier le fond par une image, les zones de texte prennent aussi la couleur de l’image et il est clair que ça devient illisible.
Bon dimanche
Olivier
Attention car ScolaSPIP 4 est responsive et il ne faut pas regarder le site seulement sur un grand écran.
De plus les images de fond peuvent surcharger et nuire à la lisibilité. C’est souvent mieux de rester sobre (c’est mon avis perso) et d’axer le travail sur les contenus publiés.
Pour le faire néanmoins, il faut mettre du gris sur body .page et mettre une image sur body.
Ex :
mettre mon_image.png dans le dossier squelettes/css/img.
PS : Attention à la règle css des liens spip_out dans ta feuille de style perso.css : les liens survolés sont blancs (sur une page presque blanche)
Répondre à ce message
bonjour
je viens de passer à spip 3.2 !!! gros bug, plus de scolaspip, ni dans mes plugin ni dans la liste des plugins installables et pourtant il est dans mes plugins/auto !!!
Je me sens tout penaud !
JLuc
Hé oui... C’est ma faute ;-)
Je n’avais pas fini de tout tester pour la version 3.2 et la version actuelle n’est pas encore « marquée » comme compatible.
Je règlerai ça ce week-end (il faudra mettre à jour ScolaSPIP).
J’ai pris 5 minutes pour faire la mise à jour de ScolaSPIP pour pouvoir l’activer avec SPIP 3.2.
La nouvelle version 4.4 sera disponible d’ici quelques heures.
Il faudra mettre à jour ScolaSPIP (et les autres plugins éventuellement).
Bonjour Johan,
Il y a un souci d’activation du plugin ScolaSPIP 4.4.0 car la dépendance EVA-web Mentions légales 4.2.3 n’est pas compatible avec Spip 3.2. On peut bidouiller le fichier paquet.xml de ce plugin en attendant, pour pouvoir activer ScolaSPIP.
En effet !
J’ai mis à jour evamentions (compatible 3.2). Dans quelques heures la version 4.2.4 sera disponible.
Merci pour le signalement.
Merci pour l’information.
Olivier
Bonjour Johan, et aux autres également
Merci pour la réactivité.
J’ai une question de novice ! Est-il simple de faire la mise à jour d’un plugin pour le rendre compatible avec la 3.2 de spip. Si oui, comment ? Je suppose q’il existe un tuto général !
J’ai ce soucis avec full calendar et inscription V3. Peut-être d’autres mais moins urgent.
Belle journée à toutes e tous
Bonjour,
C’est assez simple. Mais ça dépend... ;-)
Il faut surtout (comme c’est le cas pour ScolaSPIP) vérifier au préalable que les plugins dont il dépend sont compatibles.
Ensuite, sur un site de test (en local), on change la borne de compatibilité du plugin (dans paquet.xml), on passe à SPIP 3.2 et on vérifie que tout se passe bien. On corrige les bugs éventuels (en évitant de ne pas casser la compatibilité précédente).
C’est en général au(s) développeur(s) du plugin de faire ça. Éventuellement avec l’aide de testeurs/contributeurs.
Je te conseille de signaler aux développeurs des plugins concernés. Comme certains l’ont fait ici !
Je plussoie.
J’ai juste à ajouter que j’ai fait le test avec le plugin ckeditor-spip3-plugin 0.16.23 et que ça passe.
Olivier
Oui
C’est plus sûr.
merci
Pour ckeditor
pas installable en auto !
en fait chez moi cette version ne fonctionne pas !
En fait CKEditor nécessite le plugin ckeditor v0.16.23 (https://contrib.spip.net/CKeditor-3-0) et CKEditor v4 (https://ckeditor.com/ckeditor-4/download/) que tu installes dans \lib
Ensuite tu peux modifier le fichier paquet.xml et plus précisément la ligne compatibilite=...
en mettant 3.2.* (compatibilite=« [2.0.9 ;3.2.*] »).
Olivier
Répondre à ce message
Bonjour,
j’aimerai présenter une page de groupe de mots clés (liste de mots clés d’un groupe particulier).
Appeler la page du groupe de mots n’est pas un soucis avec le plugin « menu » .
Maintenant il me manque le « squelette » de cette page : pourriez-vous m’indiquer comment faire svp ? merci d’avance
je me suis répond et la solution est sous http://contrib.spip.net/Squelettes-pour-groupes-et-par-groupes-de-mots#pagination_comments-list
Répondre à ce message
Bonjour, je ne sais pas s’il y a déjà une réponse sur ça, mais je voudrais savoir comment peut on modifier le temps d’affichage des articles en édito dans le carrousel en page d’accueil sur ScolaSPIP 4.
Merci ! Et bonne journée !
Bonjour,
Il n’y a rien d’automatisé pour cela.
Vous voulez une durée fixée identique pour tous les articles ? (dans ce cas surcharger inclure/article-hero.html en ajoutant un filtre dans la boucle)
Vous voulez une durée paramétrable à l’avance ? Là, ça complique.
La mise à jour manuelle de l’édito est rapide...
Johan
Répondre à ce message
Paramétrages standards de Spip :
bonjour,
il y a des paramètres qui sont connus et déjà en standard dans Spip : peut-on ne pas les surcharger inutilement ?
Par ex :
- la page 404 est réglée dans .htaccess : il y a une page 404 dans le squelette qui n’est pas « terrible = vide » (je préfère rediriger vers la map à la place) : comment on fait SVP pour ne pas utiliser celle du squelette de Scolaspip et que cetet gestion de 404 ne soit pas prédominante sur celle du htaccess ?
- le logo (fixe en plus) en haut à droite de l’académie : pourquoi ? on a déjà la gestion du logo dans « configuration>identité du site »
à la rigueur, mettre un paramètre dans le plugin qui permet de s’en séparer .
merci d’avance.
Bonjour,
La page 404 n’est pas gérée par ScolaSPIP.
Vous pouvez surcharger content/404.html du plugin spipr-dist.
Ou sinon, dans le .htaccess mettre :
Pour l’image logo institutionel (en plus du logo de SPIP - choix de ScolaSPIP), voir sur cette page « Comment modifier les images ? » ou surcharger le fichier header/dist.html de ScolaSPIP.
Merci bien.
Avec cette config standard de Scolaspip, la commande de ErrorDocument 404 n’a aucun effet .
Ce qui a un effet est :
reprendre le fichier content/404.html du plugin spipr-dist..
Perso, j’ai fait afficher le plan et me suis inspiré du contenu de content/plan.html et mis 404.html sous /squelettes (principe de la « surcharge »)
Pour le logo institutionnel, j’ai surchargé header/dist.html.
Répondre à ce message
Bonjour ,
merci pour cet excellent plug-in bien responsive et rapide.
Au niveau des événements, quelle est la page qui référence tous les événements à venir (hors page sommaire) comme : www.monsite.com/spip.php?page=evenement ?
En fait, comme solution, j’ai mis le plugin Menus et mis un menu en « barrenav »
J’ai ai ajouté un menu « Agenda » avec le mot clé « agenda » et le paramètre « date_debut » qui renvoie sur http://monsite/spip.php?page=agenda&date_debut
- il me manque dans le paramètre « date_debut » comment obtenir pour par ex. maintenant =2017-08-01 : que doit-je mettre SVP ?
- il me manque dans la page agenda obtenue la liste des mois en bas à droite (ex sur votre site modèle) : il doit manquer dans le squelette : pourriez-vous vérifier SVP
Bonjour,
Avez-vous fait les réglages souhaités dans la onfiguration du plugin agenda ? (« Début de la liste » et « Lister les événements sur ... »)
Dans la page agenda la liste des mois en bas à droite devrait normalement s’afficher (pour les mois où il y a des événements)
Johan
Merci . effectivement, des réglages sont à faire sur le plugin agenda.
pour plus de précision pour d’autres personnes :
- le paramètre « date_debut » de barrenav reste ainsi et réfère à la date de début du plugin Agenda
- l’affichage par mois, 3 mois , conditionne les sauts de page à droite et gauche
- la liste des mois en bas à droite / ou gauche est présente si vous avez des événements PASSES uniquement.
Répondre à ce message
Bonjour ,
je rencontre un souci suite à une mise à jour de scolaspip 3 vers scolaspip 4 , la taille du texte du site est beaucoup plus grande , j’ai désactivé tous les plugins inutiles , vider le cache etc le problème est toujours présent , comment rétablir la taille des polices du site merci .
https://www.sacrecoeur-escoublac.fr/
Bonjour,
Apparemment, vous êtes repasser à la version 3. Ici, je trouve de mon côté que c’est tout petit concernant la police... Cela dépend aussi des écrans...
Il est conseillé (pour l’accessibilité) d’avoir des texte écrit assez grand. C’est le choix fait avec la version 4.
Bonjour Johan ,
je laisse le site avec la maj scolaspip version 4 en ligne , pour que vous voyez la taille du texte . Est-il possible de réduire le format du texte sur l’ensemble du site ?
Merci pour votre aide
Eric
Un grand Merci à Johan pour son aide , notre site est bien passé sous scolaspip 4 .
Répondre à ce message
Bonjour,
Une simple question qui est en fait un petit problème « esthétique » :
Lorsque l’on est dans l’interface privée et que l’on crée un portfolio pour un article ; en cliquant sur les images importées elles s’affichent grâce à la Boîte Multimédia (super effet visuel).
Lorsque l’on est dans l’interface public et que l’on souhaite maintenant cliquer sur une image du portfolio de l’article, l’image s’affiche en « page suivante » ce qui nécessite de cliquer sur « revenir à la page précédente » du navigateur pour revenir sur l’article. Visiblement la Boîte Multimédia n’est pas prise en compte.
Comment y remédier ?
Je précise que le site du collège est hébergé au niveau du Rectorat et que je n’ai pas d’accès FTP ni aucune possibilité de modifier un fichier.
Merci pour vos réponses .... :)
Bonjour
Dans l’espace privé, « squelettes » puis « boîte multimédia », vous pouvez ajouter dans la ligne « en galerie » la liste suivante :
, a[type=’image/jpeg’], a[type=’image/png’], a[type=’image/gif’]
Normalement, ça fonctionne avec le réglage par défaut.
Valonne, quel est le site ? Je soupçonne une erreur de javascript ici...
Bonjour,
J’ai le même soucis pour le Portfolio même en rajoutant les codes dans la ligne « en galerie ».
le lien vers le site :
http://cscteouty.ddec.nc/spip.php?article1
Merci
Bonjour,
Merci d’abord pour vos réponses... toujours rapides.
Néanmoins, malgré les modifications dans GALERIE, rien ne change.
Voici le lien pour mon établissement :
http://www.clg-france-clayes.ac-versailles.fr/
Bien cordialement.
Bonjour,
Essayer de mettre (comme Philippe l’a indiqué) : Dans l’espace privé, « squelettes » puis « boîte multimédia », vous pouvez ajouter dans la ligne « en galerie » la liste suivante :
Ça a résolu le souci sur un des sites sur lequel le même bug était apparu.
Les quotes indiquées dans le message de Philippe n’étaient pas bonnes...
Merci ça marche chez moi aussi.
Bonjour et merci pour votre aide.
En effet çà marche. Le petit truc qui change tout .... :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
