Présentation de ScolaSPIP

Ce plugin pour SPIP 3 est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
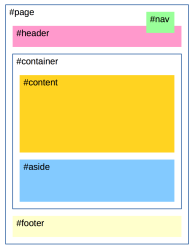
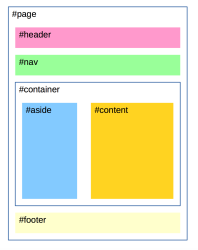
ScolaPIP 4 est un squelette conçu en « colonnes » (pour la page d’accueil) et les blocs sont fixés [1]. Ces colonnes se transforment en bloc lorsque l’on consulte le site sur tablettes ou smartphones. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).

Tablette-Smartphone
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- des éditoriaux,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu latéral,
- des diaporamas d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP 4 nécessite plusieurs plugins :
- SPIPr-dist (et les plugins dont il dépend)
- Eva Mentions (v4.2)
- oEmbed (1.4.10) pour l’intégration simplifiée de vidéos distantes
- sjcycle (2.4.8)
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Palette
- En onglets dans le texte de SPIP, ou ailleurs...
- Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP 4 est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Nouveautés de la version 4
Cette version 4 de ScolaSPIP est une évolution de la version précédente et offre de nombreuses options supplémentaires :
- mise en page responsive qui s’adapte aux smartphones, tablettes et diverses définitions d’écran
- intégration de vidéos distantes (Youtube, Dailymotion, Vimeo, ScolaWebTV, etc.) sur la page d’accueil (voir la documentation de oEmbed qui permet également d’afficher des images ou contenus riches dans vos pages)
- les diaporamas d’images sont responsives
- possibilité de mettre plusieurs articles en "éditorial" sous forme de diaporama
Et toujours :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs, des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Installation/Mise à jour
Mise à jour : ATTENTION
Si votre site utilise actuellement Scolaspip 3, n’installez pas directement Scolaspip 4.
Le passage à Scolaspip 4 nécessite la désactivation préalable de certains plugins :
- Dans le gestionnaire de plugins, désactiver Zpip-dist.
- Scolaspip 3 sera alors également désactivé.
Passer maintenant à l’installation de Scolaspip 4 (votre configuration de Scolaspip 3 sera conservée et utilisée par la version 4)
Installation
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [2] et choisir « tous les états ».
ScolaSPIP 4.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer l’installation et l’activation (les plugins dont il dépend s’installeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
Vos surcharges de squelettes ne sont pas prises en compte...
La structure même du squelette de Scolaspip 4 n’est pas la même que celle de Scolaspip 3. Il se peut donc que vos surcharges de Scolaspip 3 ne soient pas prises en compte par la version 4. Référez-vous alors à la documentation du bas de page pour adapter vos surcharges.
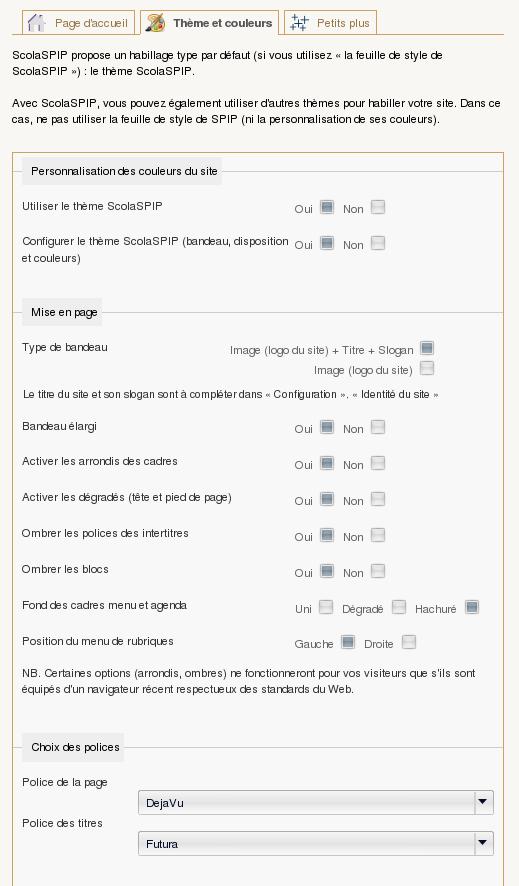
Onglet « Thèmes et couleurs »
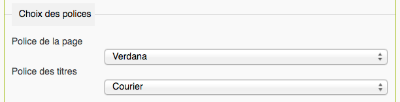
Choisissez les polices utilisées pour les contenus de la page et pour les titres.

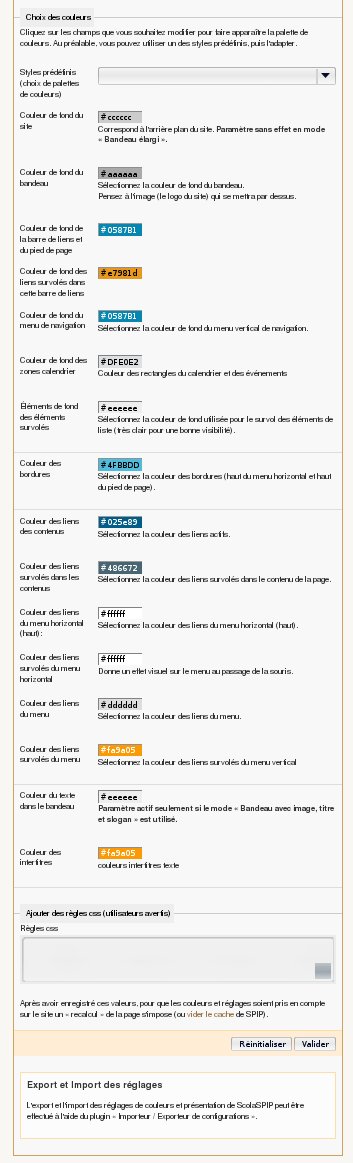
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
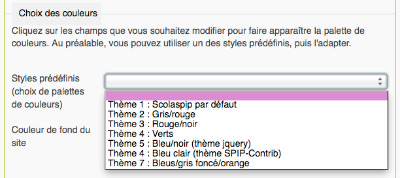
Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

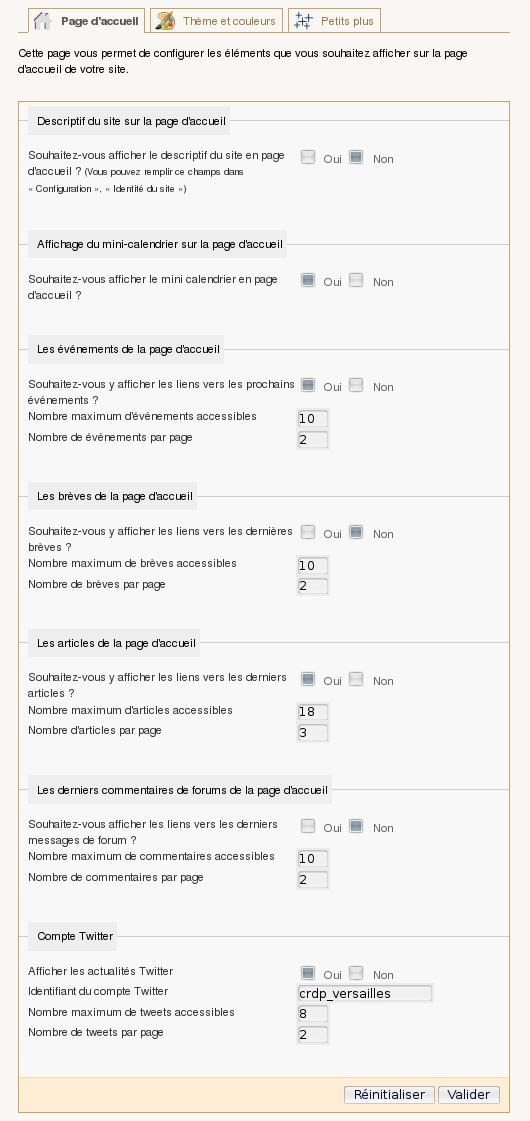
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
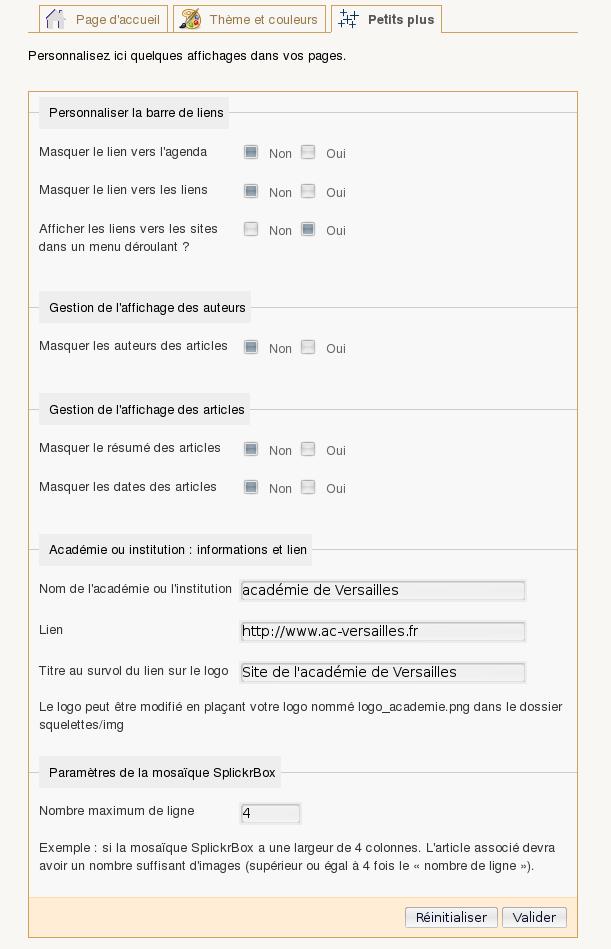
Onglet « Petits plus »
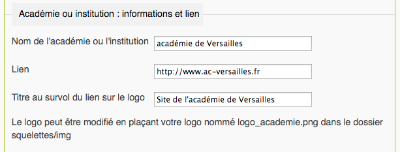
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial | x | Affiche jusqu’à 8 articles dans le slider Articles les plus récents ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Attention : Certains mots-clés ont une syntaxe qui diffère de celle des mots-clés de Scolaspip 1 compatibles avec Scolaspip 3. Si vos mots-clés ne font plus effet, il faut juste les renommer avec la nouvelle syntaxe.
Afficher une vidéo
Pour les « vidéos à la une » (article avec le bon mot-clé, voir ci-dessus), il faut faire la manipulation suivante sur l’article :
- Ajouter un document
- en fonction du type de vidéo
- Cas 1 : fichier vidéo sur votre ordinateur (format mp4). Choisir "depuis : mon ordinateur", sélectionner le fichier et cliquer sur « Téléverser ». Si la taille ne dépasse pas la limite autorisée pour l’upload, le fichier est téléversé sur le serveur. Le document est créé.
- Cas 2 : vidéo déjà en ligne sur un site compatible oembed. Choisir "depuis : internet". Coller l’url de la page contenant la vidéo (url sur la scolawebtv ici) et cliquer sur « Choisir ». Le document (distant ici) est créé et la magie de oembed va opérée.
La vidéo s’affichera alors sur la page d’accueil.
Pour afficher la vidéo également dans le texte de l’article placer la balise :
De façon encore plus simple, pour afficher une vidéo compatible oembed dans le texte d’un article, coller l’url de la page sur une ligne isolée (entre chevrons si il n’y a que la vidéo dans le champs concerné).
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [3] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [4] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications. Il est aussi conseillé d’activer le plugin Notifications qui permet facilement de modérer les forums à l’aide des messages envoyés.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [5](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (il est également utile de déposer ce fichier à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .














Discussions par date d’activité
123 discussions
Bonjour les amis,
Je voudrais savoir s’il est possible de changer l’ordre des composants du menu horizontal de ScolaSPIP. Par exemple, « Liens » apparaît après « Agenda ». Comment changer l’ordre des choses ?
Bonjour,
Pour cela il faut surcharge le fichier inclure/nav-secteurs.html
Vous savez-faire ?
Johan
Salut Johan,
Pas trop sur de le faire. Est-ce que tu pourrais me donner les coordonnés pour le faire. Je peux me débrouiller...
Alors, voici comment faire :
- récupérer en local le fichier inclure/nav-secteurs.html
- l’éditer avec un éditeur de texte brut (par exemple notepad++)
- déplacer les éléments qui génèrent les liens à l’endroit souhaité. Attention à déplacer éventuellement les boucles SPIP englobantes... C’est l’étape la plus délicate.
- créer sur le serveur un dossier squelettes, un sous-dossier inclure et y déposer le fichier nav-secteurs.html
- recalculer la page
Ça marche ?
Ok ! Merci pour le petit tutoriel.
A plus !
Répondre à ce message
Chers amis de ScolaSPIP,
Bonjour, je voudrais savoir s’il est possible et pas très compliquée d’utiliser les mots-clés spécifiques de ScolaSPIP (Éditorial etc) dans une autre langue. Je suis en train d’utiliser ScolaSPIP pour développer le site Internet du cursus/parcours de Biologie de l’Université de Pernambouc, Brésil. Pour l’instant, quand on accede à un article ou section marqué par un mot clé ScolaSPIP, ce mot clé apparaît bien évidement en français. Si la solution est compliqué, une alternative serait de ne pas montrer les mots-clés. Il y a une façon de ne pas montrer les mots clés ScolaSPIP utilisés dans les articles et sections ?
Merci beaucoup !
Bonjour Filipe
Voir : Mots techniques
Johan
Salut Johan ! Vraiment super cette solution ! Merci beaucoup !
Répondre à ce message
Bonjour,
Depuis le passage à la version 4, je n’ai plus accès à la page sites.
Comment ajouter des sites référencés ?
Merci !
Bonjour,
Avez-vous vérifier (dans squlettes/scolaspip/petits plus) que l’option est bien cochée ?
Pour les sites référencés, leur utilisation est-elle activée ? (dans configuration/contenus/ annuaire de site web)
Johan
1000 MERCIS !
C’était la deuxième proposition qui manquait !
Répondre à ce message
bonjour,
actuellement en 4.4.1 , si on choisi de mettre les événements sur l’article associé , le squelette de ScolaSPIP4 affiche tous les événements, même les passés, ce qui est encombrant.
Est-ce possible maintenant ou à venir de mettre un paramétrage simple permettant d’éviter d’avoir les événements passés SVP ?
merci d’avance.
Bonjour,
De mon côté, ce n’est pas quelque chose que je ferai (je ne touche plus trop à ScolaSPIP, j’ai changé d’académie et il n’y est pas utilisé).
Si quelqu’un veut le faire, le plugin est sur la zone.
Ici, je vous conseille plutôt de surcharger le fichier inclure/agenda-evenements-meme-article.html
Il suffit de supprimer la boucle lesevenements_passes (soit toutes les lignes à partir de la ligne 13.
Johan
Répondre à ce message
bonjour,
lorsque mon site est vu depuis un téléphone, la colonne de gauche avec les menus apparait tout en bas,ce qui est génant et devrait être tout en haut. Comment changer l’ordre d’apparition des colonnes en mode mobile ?
de plus, est-il possible de changer la police de caractères des rubriques du bandeau pour la version mobile ?
merci d’avance.
Bonjour,
C’est difficile de changer ça : c’est toute le structure du site qui est ainsi construite.
Le mieux et ce qui est le plus conseillé est de mettre toutes vos rubriques dans le me nu horizontal (à l’aide du mot-clé « Dans le menu horizontal »).
Johan
Répondre à ce message
Bonjour,
J’aimerais inclure dans ma colonne de gauche, sous le formulaire de recherche, des images avec des liens. Quel fichier faut-il modifier ?
Merci d’avance
http://ecole-magnicourt.fr/
SPIP 3.2.0
ScolaSPIP 4.4.1
Seulement sur la page d’accueil ? dans ce cas, c’est extra/sommaire.html qu’il faut surcharger.
Johan
Répondre à ce message
Bonjour,
voulant effectuer la mise à jours des plugins de mon site SPIP (3.1.6 pour l’instant), je suis tombé sur une incompatibilité :
Palette a été mis à jour vers 4.0.7 et Scolaspip a refusé ensuite de se mettre à jour réclamant un Palette < ou = à 3.x.x
J’ai pu désinstaller Palette 4.0.7 et (ré)installer la version 3.0.8 pour réactiver Scloaspip en v. 4.1.1 - donc pas d’urgence, mais je n’ai rien lu sur ce problème ailleurs. Est-ce que j’ai loupé quelque chose ?
Merci,
J.
Bonjour,
Pourtant depuis la version 4.3.2 de ScolaSPIP, ce souci a été réglé.
Quel est votre version de ScolaSPIP ?
Johan
Après mise à jour réussie, c’est la 4.4.1 (et non 4.1.1 comme je l’ai écrit par erreur ci-dessus)
Je n’ai pas essayé de mettre à jour Palette *après* la MàJ de Scolaspip. J’essaierai ce soir.
Merci pour votre travail et vos réponses à toutes les questions qui sont posées ici.
J.
Les mises à jour de Palette & oEmbed se sont correctement déroulées *après* que j’ai pu forcer celle de Scolaspip.
Tout fonctionne.
J.
Répondre à ce message
bonjour,
attention : OEMBED se met en automatique à jour en version 2 et bloque l’activation de notre plugIN !!
Impossible d’activer le plugin ../plugins/auto/scolaspip/v4.4.0
un gros b.... l ! Site illisible !!
que doit-on faire SVP ?
merci
Bonjour,
Vous pouvez modifier le fichier paquet.xml de scolaSPIP en adaptant la borne de compatibilité pour le plugin Oembed.
Sinon, faites la mise à jour en version 4.4.1 (elle sera disponible dans quelques heures).
Merci pour ce signalement.
super (fonctionne) ! merci !
Est-il en préparation de la version 3.2 de Spip ?
Que voulez-vous dire ? ScolaSPIP 4 est compatible avec SPIP 3.2 (depuis la version 4.4.0).
ok , merci : je pose cette question car les indicateurs « Compatibilité » en haut de cette page ne le disent pas : cela s’arrête à 3.1. Sans doute une autre « borne » à mettre à jour ?
En fait ces indicateurs sont mise à jour automatiquement, mais j’ai l’impression que c’est en panne en ce moment. J’ai modifié manuellement.
Répondre à ce message
Bonjour,
Je viens de faire la mise à jour de ScolaSPIP 3 à 4 qui s’est bien déroulée mais j’ai un petit problème, mes articles avec le mot clé Éditorial ne s’affichent plus dans derniers articles. J’aimerais que les articles à la une soient également visibles dans « derniers articles » est ce possible ?
Merci
Bonjour,
Il va falloir « surcharger » le fichier liste/derniers-articles.html de ScolaSPIP.
Ici :
récupérer ce fichier du plugin ScolaSPIP (vous avez alors ce fichier en local sur votre machine).
Éditer ce fichier avec un éditeur de texte (pas un traitement de texte).
Ligne 9 : retirer ", Éditorial".
Sur votre site, si il n’existe pas déjà, créer un dossier "squelettes". Puis un dossier "liste" dans squelettes.
Déposer le fichier.
Recalculer la page.
Ça fonctionne ?
Merci pour la réponse rapide, le fichier est modifié mais je ne sais pas comment l’insérer, avons nous encore accès par ftp?
Je ne sais pas... ne sachant pas quel est votre site...
Si pas d’accès FTP, vous pouvez utiliser le plugin skeleditor.
Merci mais pas possible non plus d’installer des plugins, le dossier plugins/auto n’étant pas disponible.
Voici notre site :
http://www.clg-moulin-croissy.ac-versailles.fr/
Guillaume
Je crois que vous pouvez demander à votre DSI d’activer pour vous le plugin skeleditor.
Répondre à ce message
Bonjour,
Sur le site : http://cscteouty.ddec.nc/ j’ai un souci avec le plugin Socialtag.
Tout a fonctionné parfaitement puis suite au retrait d’un site référencé le titre Partager cette page est toujours là, mais plus les petites icones Facebook, Pinterest,....
Je ne vois pas trop le lien entre les deux mais en tout cas ce fut concomitant.
Tout semble fonctionner à part ça.
Merci par avance
Bonjour,
Si vous faites un recalcul de la page (2 fois), ça ne résout pas le souci ?
J’ai vidé le cache (2x) et recalculé la page (2x) mais c"est toujours pareil. J’ai essayé d’ouvrir dans Firefox et Chrome sous Windows et Android... Mais toujours pareil.
Merci
Je me réponds à moi-même.
J’ai supprimé tout les fichiers SPIP et réinstallé la version SPIP 3.1.7 et cela semble fonctionner.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
