Présentation de ScolaSPIP

Ce plugin pour SPIP 3 est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
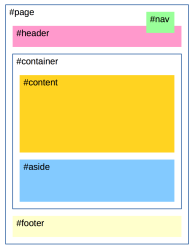
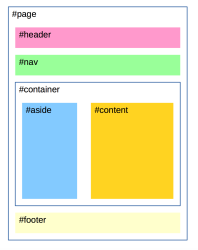
ScolaPIP 4 est un squelette conçu en « colonnes » (pour la page d’accueil) et les blocs sont fixés [1]. Ces colonnes se transforment en bloc lorsque l’on consulte le site sur tablettes ou smartphones. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).

Tablette-Smartphone
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- des éditoriaux,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu latéral,
- des diaporamas d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP 4 nécessite plusieurs plugins :
- SPIPr-dist (et les plugins dont il dépend)
- Eva Mentions (v4.2)
- oEmbed (1.4.10) pour l’intégration simplifiée de vidéos distantes
- sjcycle (2.4.8)
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Palette
- En onglets dans le texte de SPIP, ou ailleurs...
- Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP 4 est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Nouveautés de la version 4
Cette version 4 de ScolaSPIP est une évolution de la version précédente et offre de nombreuses options supplémentaires :
- mise en page responsive qui s’adapte aux smartphones, tablettes et diverses définitions d’écran
- intégration de vidéos distantes (Youtube, Dailymotion, Vimeo, ScolaWebTV, etc.) sur la page d’accueil (voir la documentation de oEmbed qui permet également d’afficher des images ou contenus riches dans vos pages)
- les diaporamas d’images sont responsives
- possibilité de mettre plusieurs articles en "éditorial" sous forme de diaporama
Et toujours :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs, des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Installation/Mise à jour
Mise à jour : ATTENTION
Si votre site utilise actuellement Scolaspip 3, n’installez pas directement Scolaspip 4.
Le passage à Scolaspip 4 nécessite la désactivation préalable de certains plugins :
- Dans le gestionnaire de plugins, désactiver Zpip-dist.
- Scolaspip 3 sera alors également désactivé.
Passer maintenant à l’installation de Scolaspip 4 (votre configuration de Scolaspip 3 sera conservée et utilisée par la version 4)
Installation
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [2] et choisir « tous les états ».
ScolaSPIP 4.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer l’installation et l’activation (les plugins dont il dépend s’installeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
Vos surcharges de squelettes ne sont pas prises en compte...
La structure même du squelette de Scolaspip 4 n’est pas la même que celle de Scolaspip 3. Il se peut donc que vos surcharges de Scolaspip 3 ne soient pas prises en compte par la version 4. Référez-vous alors à la documentation du bas de page pour adapter vos surcharges.
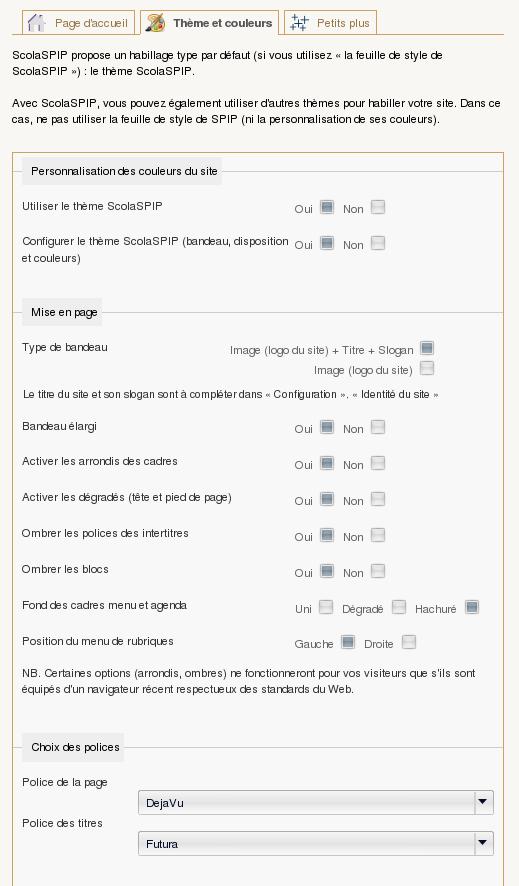
Onglet « Thèmes et couleurs »
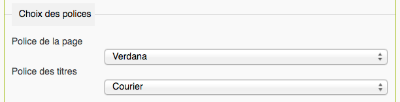
Choisissez les polices utilisées pour les contenus de la page et pour les titres.

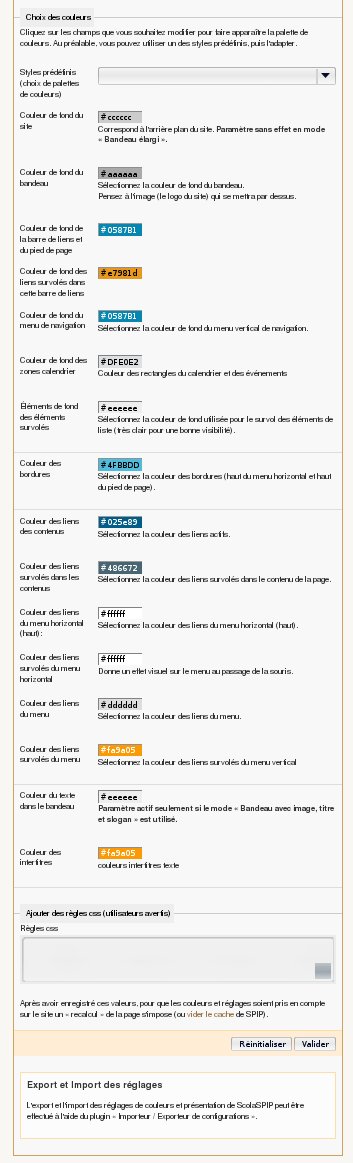
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
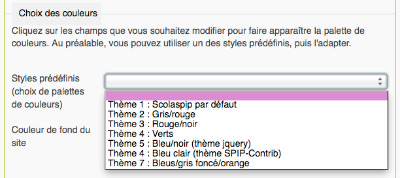
Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

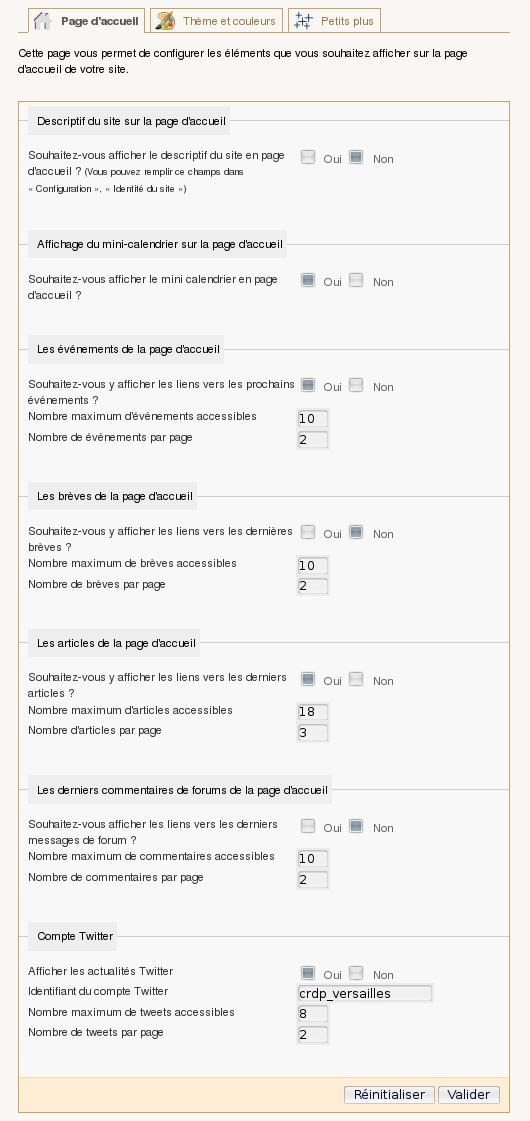
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
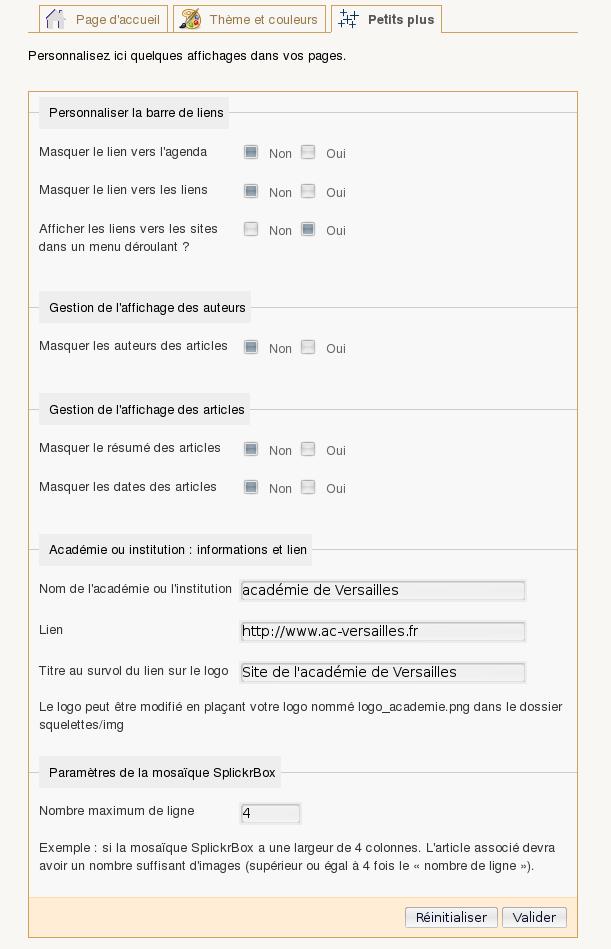
Onglet « Petits plus »
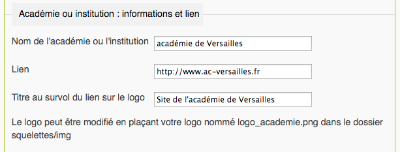
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial | x | Affiche jusqu’à 8 articles dans le slider Articles les plus récents ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Attention : Certains mots-clés ont une syntaxe qui diffère de celle des mots-clés de Scolaspip 1 compatibles avec Scolaspip 3. Si vos mots-clés ne font plus effet, il faut juste les renommer avec la nouvelle syntaxe.
Afficher une vidéo
Pour les « vidéos à la une » (article avec le bon mot-clé, voir ci-dessus), il faut faire la manipulation suivante sur l’article :
- Ajouter un document
- en fonction du type de vidéo
- Cas 1 : fichier vidéo sur votre ordinateur (format mp4). Choisir "depuis : mon ordinateur", sélectionner le fichier et cliquer sur « Téléverser ». Si la taille ne dépasse pas la limite autorisée pour l’upload, le fichier est téléversé sur le serveur. Le document est créé.
- Cas 2 : vidéo déjà en ligne sur un site compatible oembed. Choisir "depuis : internet". Coller l’url de la page contenant la vidéo (url sur la scolawebtv ici) et cliquer sur « Choisir ». Le document (distant ici) est créé et la magie de oembed va opérée.
La vidéo s’affichera alors sur la page d’accueil.
Pour afficher la vidéo également dans le texte de l’article placer la balise :
De façon encore plus simple, pour afficher une vidéo compatible oembed dans le texte d’un article, coller l’url de la page sur une ligne isolée (entre chevrons si il n’y a que la vidéo dans le champs concerné).
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [3] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [4] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications. Il est aussi conseillé d’activer le plugin Notifications qui permet facilement de modérer les forums à l’aide des messages envoyés.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [5](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (il est également utile de déposer ce fichier à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .














Discussions par date d’activité
123 discussions
Bonjour Johan,
J’ai vidé le cache ce matin (ce que je n’avais pas fait depuis très longtemps), ce qui a non seulement modifié considérablement l’aspect du site, mais je n’ai plus non plus de navbar dans la partie privée de scolaspip...
http://yann-culus.labs.ac-versailles.fr
Merci d’avance
Merci pour ton intervention Johan ;-)
Répondre à ce message
Bonjour,
après avoir un peu galéré (entièrement de ma faute - j’aurais du lire les conseils jusqu’au bout) il me reste deux soucis que je n’arrive pas à régler et pour lesquels je serais très content d’avoir un avis :
En page d’accueil, le mini-calendrier ne s’affiche pas et le carrousel ne défile pas.
https://local.attac.org/13/arles/
(Webdevelopper me signale une erreur :
22:35:16,054 TypeError : $(...).carousel is not a function1 jsdyn-js_scolaspip_js-36367152.js:47:0 )
Merci d’avance, et également pour le superbe travail sur ce squelette/plugin
Très cordialement,
Jérôme
Bonjour,
L’erreur du mini calendrier est lié à l’arrreur javascript.
Il y a un souci sur le fichier suivant :
https://local.attac.org/13/arles/plugins/auto/bootstrap/v2.1.8/bootstrap/js/bootstrap-carousel.js (fichier vide)
Essayez de le transférer à nouveau ou de réinstaller le plugin.
Quand le bug sera résolu je vous conseille d’activer la compression des css et js (en bas de page dans conf/fonctions avancées).
Et merci pour le retour :-)
Johan
Waouh !
Merci beaucoup,
... et ce n’était pas le seul fichier vide du dossier :
Tous mes problèmes résolus d’un coup.
Très cordialement,
Jérôme
Répondre à ce message
Bonjour ,
comment activer le lien de partage sur les réseaux sociaux , comme sur la page d’accueil du site de démo.
les vidéos Youtube peuvent-elles apparaître sur la page d’accueil , comme celle qui apparaissent avec les mots-clé.
Merci
Bonjour,
Pour les liens de partage, installer le plugin Sociatags et voir ci-dessus « Réglage des plugins »
Pour la seconde question, la réponse est oui : les vidéos Youtube (fonctionne avec oembeb) peuvent s’afficher en page d’accueil.
Merci , pour votre réponse ,
j’aurai souhaité mettre les vidéos dans la colonne de gauche , comme avec le mot clé « Vidéo à la une » .
Merci
Catherine
Voir sur cette page : Afficher une vidéo, cas 2). Cela permet de mettre une « Vidéo à la une ».
Ou alors je ne comprends pas la question ? Il faudrait préciser l’adresse du site concerné.
Merci ,
effectivement cela fonctionne le mot clé n’était pas juste .
Merci
Répondre à ce message
Bonjour,
Comment modifier la vitesse de la transition du slider.
Merci de votre réponse.
Bonjour,
Il n’y a pas de solution "en clic" et il va falloir manipuler les fichiers...
Vous pouvez « surcharger » le fichier /js/scolaspip.js.html de scolaspip : copier ce fichier et le placer dans le dossier squelettes/js sur votre site (dossiers à créer si besoin) en modifiant la valeur 8000 (en ms) de la ligne 53.
Puis recalculer 2 fois la page.
Johan
Répondre à ce message
Bonjour,
Et merci pour cette nouvelle version responsive, c’est une bonne surprise.
Je rencontre cependant un problème avec le formulaire de contact avancé, qui est pourtant censé être compatible, et que j’ai bien mis à jour. Lorsque l’on clique sur le lien « contact », on obtient une erreur 404 et un tableau annonçant 7 erreurs dans le squelette (cf. copie d’écran) toutes liées à scolaspip.
Cette erreur est apparue avant même que je commence à ajouter des fichiers au dossier squelettes, donc je ne comprends pas ce qui se passe.
Merci d’avance de votre réponse,
cordialement,
Bonjour,
Je n’ai pas de tel souci. Par exemple sur le site de démo : http://scolaspip.dane.ac-versailles.fr/spip.php?page=contact
Que donne l’url /spip.php ?page=contact&var_mode=inclure sur votre site ? (il y a peut-être un fichier contact.html quelque part qui prend la main...)
Mer ci de vous pencher sur mon problème.
Ca donne ça :
plugins/auto/z/v1.7.29/contact.html
plugins/auto/scolaspip/v4.3.1/structure.html
plugins/auto/scolaspip/v4.3.1/inclure/head.html
plugins/auto/scolaspip/v4.3.1/body.html
plugins/auto/spipr_dist/v0.4.15/inclure/nav.html
plugins/auto/scolaspip/v4.3.1/inclure/nav-secteurs.html
plugins/auto/spipr_dist/v0.4.15/content/404.html
squelettes-dist/formulaires/administration.html
Avec ScolaSPIP 4, il faut désactiver le plugin Z (zpip-dist).
Tout refonctionne, merci beaucoup :)
Répondre à ce message
Bonjour
J’ai des problèmes avec la gestion des plugins et c’est la catastrophe depuis que j’ai essayé d’installer scolaspip4 par ftp.
Je n’ai plus acces à l’installation des plugins directement sur spip alors que le repertoire plugins/auto est toujours présent, tous mes plugins ont disparu sauf palette
et j’ai un message d’erreur que je n’arrive pas à résoudre.
Pourriez-vous m’aider !!!
Merci d’avance
Problème résolu
pardon...
Mais par contre mon site avec le nouveau squelette scolaspip4 garde la même allure que le précédent. J’ai ajouté l’éditorial mais je n’arrive pas à avoir la mise en page des sites modèles que je trouve mieux. Je voudrais me débarrasser de mon menu à gauche...
Comment faire ?
http://lyceesoniadelaunay77.fr
merci
Répondre à ce message
Bonjour
Merci pour le changement de look qui redynamise un site.
J’ai deux « soucis » :
1 Menu ne fonctionne plus ! Est-ce « normal » ?
2 Les évènements n’apparaissent plus dans les articles comme avec la version 3.
ci-joint une capture sous v3 de l’évènement dans l’article associé.
Merci de votre aide
Jean-Luc
voici la copie sous scolaspip 4
Bonjour,
Pour Menu : vous parlez du plugin Menus ? Il n’est pas pris en charge en effet dans ScolaSPIP 4 (dans la version 3, je ne me souviens plus...)
Des mots-clés (cf. tableau dans cette page de doc) permettent de personnaliser le menu horizontal.
Pour les événements, ils s’affichent différemment mais ils s’affichent (en 2 partie : les futurs et les passés). Quel est le souci de votre côté ?
Merci pour votre rapidité !
Bon... ok pour Menus qui fonctionnait en effet sous la V3
Je vais voir avec les mots clés. Pourquoi ce choix, si ce n’est pas trop long à expliquer ?
Pour les évènements, je fonctionne avec le plugin inscriptions et cela donne : http://www.amo74.fr/formation/spip.php?page=article&id_article=24
Cela ne fonctionne plus sous V4 !?
Pour la compatibilité avec le plugin Menus, je ne sais plus trop... Pour me simplifier les choses/tests sans doute... ;-)
Sinon pour les inscriptions aux événements, en effet ça a disparu (je ne pensais pas que c’était utilisé en fait...). Je viens de rétablir cette fonctionnalité dans la version 4.3.1 de ScolaSPIP qui devrait être disponible d’ici environ une heure.
Vous me direz si tout fonctionne bien ?
Merci la résa en ligne fonctionne avec 3 choix comme si je n’avais pas le plugin « Réservations Événements » qui donne dans mon cas initial : voir image
Bonjour,
Le souci semble venir du fait que le fichier content/inscription.html de ScolaSPIP prend la main sur celui du plugin « Réservations Événements »...
Essayez de désactiver/réactiver le plugin « Réservations Événements » ?
Ou de désactiver/réactiver ScolaSPIP.
Si ça ne marche toujours pas, il vous faudra surcharger le fichier content/inscription.html en copiant celui du plugin « Réservations Événements » dans squelettes/content (dossiers à créer si besoin).
Vous voyez ce que je veux dire ?
BJR
Pas de changement quel que soit l’élément que désactive/réactive.
Pour la surcharge ... je ne suis pas sûr d’être tout à fait au point.
J’utilise l’éditeur de squelette (skelEditor) et je tâtonne en modifiant les squelettes !
Je vais essayer et « je reviens »
bon
j’ai utilisé skelEditor et fait un copier coller enregistrer des différents éléments de la page inscription de mon site en scolaspip 3 vers le nouveau en v4.
Je surcharge ainsi les fichiers. Ils sont bien dans les dossiers du dossier squelettes.
ça a l’air de fonctionner.
Il ne me reste plus qu’à faire mes sauvegardes du site en v3 et faire le passage et les modif en V4
merci de votre aide
Je regrette tout de même le coté pratique de l’utilisation de Menu.
Je voulais créer des liens connexion et rédaction dans le menu, est-ce possible sans le « Menu » ?
Cordialement
JLuc
Répondre à ce message
bonsoir ;
1) comment faire apparaitre l’encadrement pour les sites référencés
2) comment centrer le mot vidéo
http://clg-marcel-pagnol-vernouillet.tice.ac-orleans-tours.fr/php5/spip3/
merci de votre réponse
Bonjour,
Pour le 1)
Pour le 2)
Répondre à ce message
bonjour ;
comment faire apparaitre l’encadrement de l’agenda.
merci de votre réponse
bonne journée
Bonjour,
Quelle est l’adresse du site ?
L’adresse de site est
http://clg-marcel-pagnol-vernouillet.tice.ac-orleans-tours.fr/php5/spip3/
Bonjour,
Avec une règle css (à placer dans le champs de ScolaSPIP dédié) :
En adaptant éventuellement le code couleur.
Je vous remercie et vous souhaite une très bonne fin d’année
Répondre à ce message
Bonjour
Je viens d’installer scolaspip4 et tout fonctionne très bien. Par contre je n’arrive pas à changer la couleur de fond du cadre en page d’accueil (le slider) ou défile les articles avec le mots clé Éditorial. J’ai choisi le thème blanc/vert et le fond du slider reste gris clair. Comment y remédier ?
D’avance merci
J’ai trouvé la réponse grâce au post sur la largeur du carousel.
J’ai mis le code
.page_sommaire #carousel background-color : #ead566 ;
bonjour ;
j’arrive pas a changer la couleur de slier.
merci de votre aide.
Je n’ai pas compris la question...
Je n’arrive pas à changer la couleur de fond du cadre en page d’accueil (le slider) ou défile les articles avec le mots clé Éditorial.
http://clg-marcel-pagnol-vernouillet.tice.ac-orleans-tours.fr/php5/spip3/
merci
ici la règle :
Je vous remercie et vous souhaite une très bonne fin d’année
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
