Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
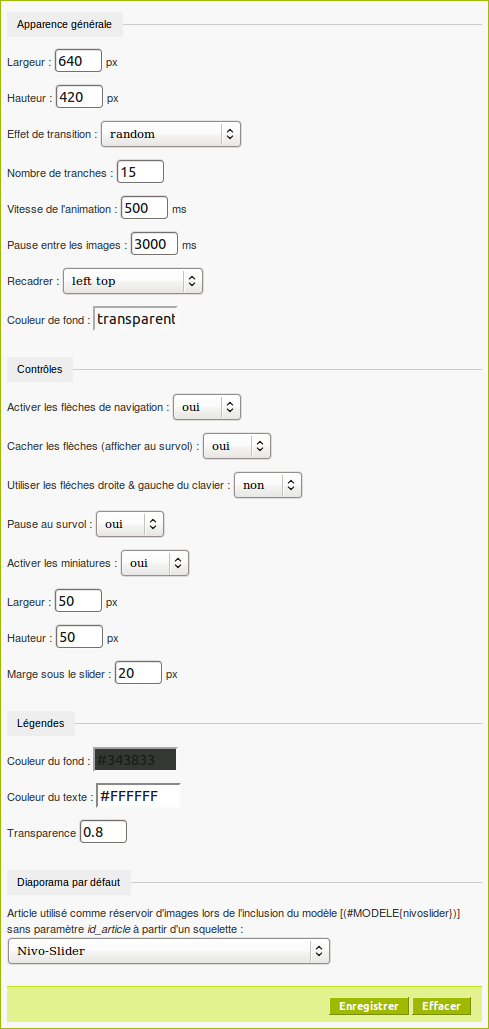
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...


Discussions par date d’activité
203 discussions
J’ai installé nivoslider pour SPIP 3.0 et la version pour SPIP 3.0 de CFG et je n’arrive pas à paramétrer nivoslider quang je veux lancer le parametrage depuis la gestion des plugins j’ai le message suivant :
Accès interdit
Vous n’avez pas le droit d’accéder à la page configurer_nivoslider.
qu’ais-je oublié de faire ??
Il faut avoir les droits de webmestre pour pouvoir configurer le plugin. J’ai fini par trouver en regardant la doc de fonctionnement dans le pugin cfg
Répondre à ce message
Bonjour,
Je n’arrive pas à faire fonctionné ce plugin.
Je veux que dans me sommaire.html, un slide affiche les image des 10 dernière articles de la rubrique actualité (rub N°1)
Mais impossible de le faire fonctionné
Merci pour votre aide
Par défaut il faut que les documents soient placés dans le portfolio...
Répondre à ce message
Je lis dans la documentation http://nivo.dev7studios.com/support/jquery-plugin-usage/
« Note » : As of v3.0 the slider is responsive by default. If you want a fixed size slider, please make sure all of your images are the same size.
Or j’ai installé le plugin pour SPIP 3 et il ne l’est pas.
Comment faire ?
Merci
En faite, c’est normal, puisque le plug est basé sur la version 2.5.2 comme dit plus haut, dans la doc...
Ps : La version 3.2 vient juste de sortir
v3.2 (16/1/2013)
Several changes :
jQuery 1.9 compatibility fix
Fixed img src="#" bug
Fixed links in IE bug
v3.1 (31/7/2012)
Several changes :
Added 3 new responsive themes
Fixed “small image” bug in TwentyEleven WordPress theme
Removed directionNavHide setting
Added “Support Thumbs” to themes
v3.0.1 (31/5/2012)
Fixed bug where slides with links would animate to zero height.
v3.0 (30/5/2012)
Several changes :
The Nivo Slider is now responsive !
Fixed captions (removed p and the captionOpacity setting)
controlNavThumbs now use the “data-thumb” attribute
Removed the controlNavThumbsFromRel setting
Removed the controlNavThumbsSearch setting
Removed the controlNavThumbsReplace setting
Removed the keyboardNav setting
v2.7.1 (13/12/2011)
Fixed the caption freezing bug.
v2.7 (16/11/2011)
Several changes :
Added randomStart setting
Fixed flashing caption bug
Added the ability to set custom transitions per slide using the “data-transition” attribute
v2.6 (22/6/2011)
Added 3 themes to the slider (Default, Pascal and Orman).
Si j’étais sûr qu’il n’y avait que jquery.nivo.slider.pack.js et jquery.nivo.slider.js à changer, je le ferais bien ( https://github.com/gilbitron/Nivo-Slider/tags ), mais comme je ne suis pas certain que c’est le cas, le mieux est d’attendre que ngombe ou une autre personne ayant des connaissances en programmation le fasse :-(
Bonjour, je voulais savoir si tu avais réussi à le rendre responsive, car les diaporama responsive ne courent pas les rues de Spip. Merci d’avance
Répondre à ce message
Ce plugin est vraiment ce que je cherchais pour un site sur lequel on me demandait un diaporama dans le bandeau . C’est un site sous SarkaSpip thème vitamine .
Methode utilisée : j’ai installé NivoSlider , j’ai créé un article avec les photos voulues dans le diaporama , et en cherchant , j’ai trouvé qu’il fallait insérer les lignes citées dans cet excellent article dans le fichier inc_bandeau_haut.html :
Et puis , j’ai mis dans le fichier bandeau.css.html ceci :
J’ai toutefois l’impression que ce que j’ai mis en CSS ne sert pas à grand chose car , malgré les modifications , je n’arrive pas à déplacer mon diaporama un peu à gauche ...
Le résultat est déjà bien mais si quelqu’un a une idée pour m’aider à déplacer ce diaporama , elle sera la bienvenue , merci d’avance .
C’est visible ICI , à l’accueil .
j’ai à peu près résolu mon problème : mes instructions CSS n’étaient pas prises en compte , je ne sais pourquoi . J’ai don entièrement commenté mon rajout sur le fichier bandeau.css.html .
Je me suis focalisé sur le code html du fichier inc_bandeau_haut.html :
J’ai mis ça :
Et ça marche au poil !
Tout ça un peu trop au pif , mais ça marche , faudrait peut-être voir à étudier le html ...
Répondre à ce message
Bonsoir,
Comment faire fonctionner conjointement Nivo Slider et FancyBox ?
(avec SPIP 2.1.13, Nivo Slider 0.1.1 et FancyBox 0.6.1). J’ai activé les deux plugins mais seul Nivo Slider est opérationnel. Au clic ce message s’affiche à la place de l’image
« The requested content cannot be loaded.
Please try again later. »
"Le contenu demandé ne peut pas être chargé.
S’il vous plaît réessayer plus tard. "
Répondre à ce message
Bonjour,
J’ai un site sous spip3.0 et j’ai installer ce plugin qui fonctionne bien.
Je voudrais redimensionner toutes les images avec un height imposé à 200px.
Quelqu’un peut il me dire à quel endroit puis-je ajouter cette propriété css ?
Merci d’avance,
Louis
Tu as les configurations ici : www.tonsite.com /ecrire/ ?exec=configurer_nivoslider
Répondre à ce message
Bonjour,
J’ai inséré la ligne suivante dans une page
<nivoslider_doc|id=16,37,56,57,58,71,72,74,73,9,77,78,79,80,81,81,82,83,84,69,70>
et les photos ne s’affichent pas avec l’ordre indiqué, mais dans l’ordre des numéros de document.
Y a’il une solution ?
Répondre à ce message
Bonjour,
J’ai un problème avec nivoslider. Pour l’instant, j’ai réussi à insérer la balise INSERT_HEAD dans le squelette de article.html, et ça fonctionne. Mais je veux que mon diaporama s’affiche dans la page d’accueil. Impossible cependant d’arriver à faire fonctionner nivoslider en insérant INSERT_HEAD dans la page du squelette sommaire.html. Les images s’affichent les unes sous les autres. Je n’arrive pas à voir où est le problème.
Mon site est en spip 2.1.10, et j’utilise le squelette cisquel du plugin giseh.
http://jbouffand.free.fr
Merci.
Solution trouvée en tâtonnant, même si je n’ai pas vraiment encore compris le comment et le pourquoi !
Répondre à ce message
Je viens d’installer nivoslider mais je ne parviens pas à le parametrer. J’ai bien CFG (la version compatible avec spip 3) mais je ne trouve pas le formulaire qui permet de parametrer. Je voudrais en particulier modifier la taille d’affichage. Mes photos sont coupées. Merci
Salut,
Il faut bien installer le zip de la version pour spip 3... Ensuite c’est comme tous les autres plugins, il faut aller dans la liste des plugins et cliquer sur l’image de la clé :
Sinon rajoute ça dans l’URL : ecrire/ ?exec=configurer_nivoslider
@+
En fit je n’ai pas l’image de la clef. J’essaye avec ton raccourci. Merci
Répondre à ce message
« Bonjour ! » et Merci :-)
(Fallait bien que quelqu’un la fasse ! Ca, c’est fait ! ^^)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
