Ce plugin permet de différer le chargement des images des pages de votre site. Chaque image n’est chargée qu’à partir du moment où elle approche à une certaine distance du bas de la fenêtre du navigateur. Cela peut être pratique pour les sites qui affichent beaucoup d’images sur leurs pages (réduction de la bande passante utilisée si le visiteur ne visionne pas toute la page).
Accéder à la page de démonstration du plugin.
Installation et configuration
Installation et activation comme tous les plugins.

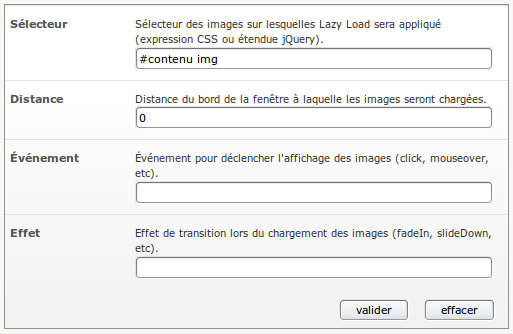
La page de configuration du plugin permet de gérer :
- le sélecteur des images sur lesquelles Lazy Load sera appliqué (expression CSS ou étendue jQuery).
- la distance du bord de la fenêtre à laquelle les images seront chargées.
- l’événement qui déclenchera l’affichage des images (click, mouseover, etc).
- l’effet de transition lors du chargement des images (fadeIn, slideDown, etc).
Crédits
Script original de Mika Tuupola
Icône de www.iconshock.com


Discussions par date d’activité
14 discussions
Bonjour,
un portage sur 4.* est-il prévu ?
J’ai essayé de l’installer en modifiant paquet .xml en
compatibilite="[2.1.0;4.0.*]"ça s’installe, mais je n’ai pas l’impression que ça fonctionne.
Merci pour toute l’implication dans le projet Spip !
Salut, ce plugin n’a plus vraiment d’intérêt depuis que le lazy loading est pris en charge nativement cf https://developer.mozilla.org/fr/docs/Web/Performance/Lazy_loading
Perso je l’utilise déjà sans problème sur mon site perso https://www.eliaz.fr/ et dans mes projets récents exemple https://github.com/brunob/expoos/commit/9dd7e55dc04ffab8ffdb20670c6328fc253d634a
Super, merci pour ta réponse !
Du coup, je ne comprends pas trop s’il n’y a rien à faire du tout ou s’il faut quand même ajouter un attribut
loading="lazy"à l’image.Je vois sur ton site que tu as une
class="lozad"sur les images, mais je ne vois pas trop ce que ça fait derrière.Par ailleurs, je vois bien comment mettre un attribut html dans une page html, mais peut-on ajouter un attribut directement à partir d’un article à
<imgXX>?Ha oui, my bad, mon site utilise https://apoorv.pro/lozad.js/ car le support natif n’était pas encore au top à l’époque (il faudra que je change ça).
Oui, il faut ajouter un attribut loading aux images.
Re,
pour l’ajout du lazy loading en SPIP 4, j’ai modifié le fichier plugins-dist/medias/modeles/image.html pour ajouter
loading="lazy"Ce qui donne ceci :
[<img src='(#URL_DOCUMENT)'[ width="(#LARGEUR)"][ height="(#HAUTEUR)"] loading="lazy"/>]})]})]J’ai essayé de faire une surcharge, mais je n’y arrive pas trop (je suis pas informaticien, mais je me soigne ;) ). (discussion sur https://forum.spip.net/fr_275524.html pour plus d’info)
En tout cas, comme ça, ça marche, mais ça ne passera pas la prochaine mise à jour de medias. Il faudra refaire cette modif.
Merci b_b pour les pistes que tu m’as passé !
En fait pour la surcharge, il faut simplement mettre le fichier modifié
plugins-dist/medias/modeles/image.htmldanssquelettes/modeles/image.html.Je me compliquais la vie ;)
C’est exactement ça :)
Ou au coup par coup, sur les logos par exemple, avec
<|inserer_attribut{loading,lazy}Répondre à ce message
Bonjour,
Merci pour ce pluging qui m’aiderait beaucoup (j’ai plus de 600 articles sur une page), chaque article affiche soit un logo document redimensionner ou un un logo article. Et ma page affiche 38 mo...
Mais je ne parvient pas à le faire marcher...
Le pluging marche-t-il sur les logo documents ?
Ma boucle actuelle ci dessous, si je mets .contenu_vignette_artiste img dans le formulaire du pluging cela ne marche pas.
j’utilise accordion pour classer par ordre alphabétique.
Répondre à ce message
Bonjour,
Je vois qu’il y a un souci avec le plugin GIS : les images apparaissant dans les bulles des points ne sont jamais chargées.
La carte est construite en js après le chargement de la page... Il faudrait donc soit exclure ces images de lazyload, soit être capable de les charger après le chargement de la carte.
L’usage d’un sélecteur plus restrictif, comme
.spip_documents>imgest sans effet.Avez-vous une idée de ce qu’il est possible de faire ?
Merci,
Salut, il faudrait affiner le script d’initialisation de lazyload pour corriger ce bug, mais je n’ai plus vraiment envie de faire évoluer ce plugin qui est basé sur une version trop ancienne du script lazy load. La version 2.x de ce dernier cf https://github.com/tuupola/lazyload/tree/2.x utilise l’API intersection observer, qui est bien plus efficace.
Autre piste intéressante https://github.com/ApoorvSaxena/lozad.js qui utilise aussi l’API intersection observer et que j’ai mis en place de manière non générique sur mon site perso https://www.eliaz.fr/
Bref, il serait temps de faire évoluer ce plugin SPIP pour utiliser des technos à jour et je ne suis pas certain d’avoir le temps de le faire prochainement, si quelqu’un⋅e est motivé⋅e gogogo :)
Répondre à ce message
LAZY LOAD ET AJAX
Ce script marche bien mais :
- j’ai ajouté un filtre pour que les LOGO_ARTICLE soit aussi en lazy load. Par contre, avec la pagination en ajax, sur les blocs d’articles suivants, on n’a plus aucune image. J’ai bien tenté un appel à Lazyload() ; au chargement ajax, mais rien n’y fait... Une idée ?
- dans le code HTML du site, j’ai un premier bloc central, puis une colonne, mais qui est en float, donc qui se positionne à droite du centre. Tout se passe bien pour le centre pour le lazyload (en premier dans le flux HTML), mais rien ne se passe (pas d’image) dans la colonne. Ces dernières se chargent uniquement quand je remonte la page depuis le bas ! Est-ce lié à l’ordre du flux HTML ?
Merci de vos idées ou explications.
A mon avis, pour le chargement Ajax, il faut modifier le fichier « lazyload_pipelines.php », en remplaçant le $flux de la ligne 18 par :
Répondre à ce message
Bonjour,
Quelqu’un a-t-il une idée de comment désactiver LazyLoad sur une page particulière d’un site.
En fait, le plugin marche super, mais sur certaines pages il cohabite mal avec un autre plugin (Cycle2). Je ne vous explique pas le détail pour ne pas compliquer ma question. (Mais je peux, si vous voulez ;-)
Merci d’avance
Répondre à ce message
La dernière version du script fait ce qu’il doit faire, à savoir le chargement différé des images (https://github.com/tuupola/jquery_lazyload).
J’ai mis le plugin à jour en conséquence, avec une contrainte côté SPIP : comme il fallait modifier le html j’ai surchargé les modèles de doc. Il y a sans doute d’autres façons de faire, je suis allé au plus simple pour moi.
En l’état ça marche très bien avec les squelettes de la dist, 3.2 inclue, mais il faut donc penser à ajouter le code qui va bien dans ses modèles de doc perso si nécessaire. Par exemple, pour le modèle img (cf. la zone) :
L’attribut source ’src’ est remplacé par ’data-original’ récupéré par le script jQuery pour charger l’image au défilement, le fallback
<noscript>indiquant la source permet de charger les images dans la page si javascript est désactivé ou absent du navigateur.Le plugin est repassé en test pour la forme mais aucun risque que ça casse quoi que soit — de toute façon ça ne marchait pas pantoute avant :)
A c’t’heure le zip n’a pas été généré et la page dédiée sur plugins.spip est aux fraises, donc si vous voulez essayer c’est via
svn://.../jquery_lazyload/trunk.Merci pour la mise à jour, je viens de forcer la mise à jour de la page sur plugins.spip cf : http://plugins.spip.net/lazyload
Merci ! Il faudrait aussi mettre à jour les mots-clés de version et les liens de téléchargement sur cette page ;)
Quelques précisions encore si des personnes qui utilisaient vraiment ce plugin jusqu’à aujourd’hui constatent un changement de comportement :
À noter que le même script jQuery est embarqué d’une autre manière par le plugin adaptive images (qui n’est pas conçu que pour ça et qui fait bien d’autres choses pas toutes appropriées à tous les sites).
Rien à faire de ce côté, il faut juste attendre que le cron qui le fait automatiquement passe par ici.
Ha, OK ! (c’est que je me fis tancer une fois il y a bien longtemps de ne l’avoir pas fait à la main...)
@++
Répondre à ce message
Bonjour,
Ce plugin marche-t-il sous SPIP 3.1 ? J’ai modifié le plugin.xml pour que cela passe, mais une fois dans la page, les images sont chargées directement, avec un bon vieux src dans le code source...
D’où ma question ! Et si oui, cela marche aussi avec les logo redimensionné par exemple ?
Merci pour le temps pour répondre.
Julien
Répondre à ce message
Je n’arrive pas à faire fonctionner ce plugin. Quand on regarde la page on dirait qu’il marche (les images apparaissent grisées puis se chargent quand on scrolle) ; mais quand on regarde firebug et les logs du serveur, on voit que les images sont chargées dès le début... puis une seconde fois quand elles se « dégrisent ».
Salut Fil,
Oui il y a bien un bug avec le script original. On peut trouver pas mal d’infos là dessus dans les commentaires du site de l’auteur. Tout d’abord le script ne semble pas fonctionner sous Safari :
De plus le script ne fonctionne pas bien avec les dernières versions des navigateurs. La solution (pas très propre) proposée par l’auteur est de modifier le html de ses images :
http://www.appelsiini.net/projects/lazyload#comment-52886388
http://www.appelsiini.net/2009/12/tuning-lazy-loader
En résumé : ça marche pas chez moi non plus :p
C’est moi ou 5 ans plus tard le problème est toujours présent ?
Répondre à ce message
Bonjour,
Je ne trouve nul part la page de configuration du plugin sur SPIP 3.0.11. Même en y ajoutant CFG. J’ai également testé sur une nouvelle installation de SPIP.
Merci d’avance.
Ha oui, c’est juste que le plugin n’a pas été testé sous SPIP 3 et n’est pas encore compatible avec cette version. Il faut que je corrige la balise qui indique la compatibilité à ce sujet.
En attendant, si tu veux le tester en SPIP 3 il te faudra le plugin CFG pour accéder à sa page de config. N’hésite pas à partager tes retours suite à cet essai afin que je sache si ça vaut le coup de porter la page de config du plugin pour SPIP 3.
Salut bb.
Justement, même avec CFG je n’arrive pas a mettre la main sur une page de configuration. Donc je peux rien tester :-)
Merci beaucoup.
Et hop, je viens de publier deux versions du plugin :
http://zone.spip.org/trac/spip-zone/changeset/76566
J’ai testé la branche 1 du plugin sous SPIP 2.1 et 3.0, cela fonctionne bien. Les zips seront disponibles dans l’après midi.
++
Merci beaucoup ! Je vais tester ça today !
Julien
Répondre à ce message
Bonjour
Ce plugin n’est plus disponible ?
Ha oui tiens, merci du signalement, je corrige et le zip sera de retour dans la journée.
++
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
