Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
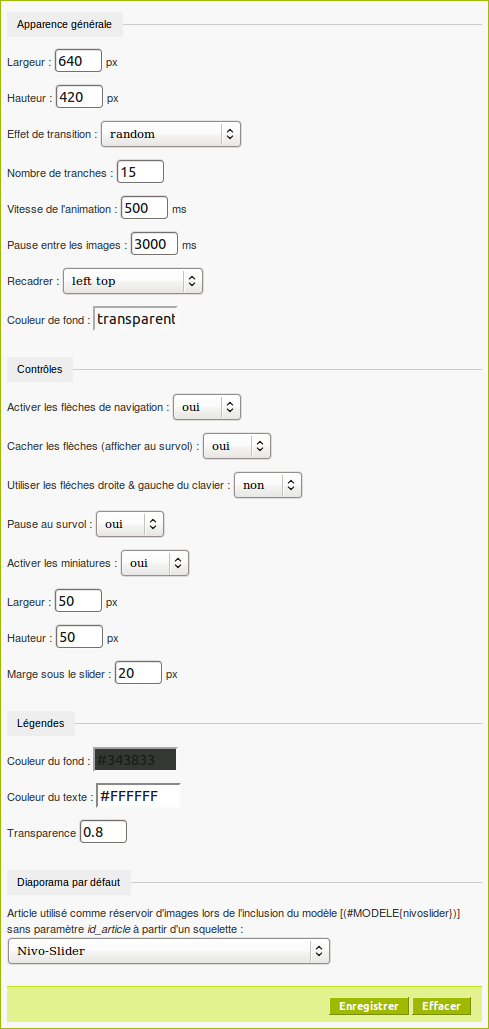
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...


Discussions par date d’activité
203 discussions
Hey.
J’ai un problème avec les miniatures (thumbnails). Quand il ya quatre images, un navigateur miniature montre très bien, mais lorsque le navigateur se plante de nombreuses images et photos apparaissent dans les colonnes. quelqu’un sait comment corriger ce bug, je pense que c’est un problème css
Bonjour,
Même type de problème pour moi : les vignettes s’affichent soit en colonnes, soit en mosaïque selon leur taille et celle de la fenêtre principale.
Plus embêtant : elles s’affichent parfois en surimpression de cette fenêtre !
J’ai cherché partout dans le présent forum mais trouvé personne qui ait eu le même souci.
Quelqu’un a une idée ?
Merci d’avance !
Fausse alerte : erreur de débutant.
J’ose à peine l’avouer : j’ai passé des heures à chercher l’erreur sans penser à vider le cache de Spip ET de mon navigateur.
Superbe plugin : merci à ngombe, tout fonctionne à merveille pour peu qu’on sache s’en servir !
Répondre à ce message
Bonjour,
tout d’abord félicitations pour la création de ce plug-in très simple d’utilisation avec un rendu très efficace.
Le seul souci que je rencontre est de savoir comment choisir l’ordre d’apparition des images.
Je sais déjà qu’il faut modifier les critères de sélection dans le fichier nivoslider_doc.html (le modèle que j’utilise actuellement) au niveau de la boucle DOCUMENTS. Mais après avoir arpenté les forums et la doc SPIP sur le critère par …, je ne vois aucun complément.
Dans mon cas, j’aimerais savoir quels critères utilisés pour :
• Trier par numéro de documents
• Trier par numéro de documents en ordre inversé
• Trier par nom de documents (le nom de l’image d’origine et non son titre dans SPIP)
• Trier comme annoncer dans le squelette (par exemple : [(#MODELEnivoslider_docid=’48|47|49|46|45|44|43|42|41|38|39|40’)] ) c’est-à-dire 1re image = doc48, 2e image = 47 etc.
Merci pour votre aide, je pense que cela pourra en aider plus d’un :)
Répondre à ce message
Bonjour,
Je ne trouve pas où configurer ce plugin dans spip 3.0. J’ai cherché un peu partout sur l’interface privé et comme spip 3.0 utilise directement cfg, je n’arrive pas à trouver le moyen de configurer le plugin comme indiqué dans le chapitre configuration.
Merci d’avance.
Bonjour,
sur la page des plugins, dans la liste il y a, sur la droite, pour chaque plugin (ou pas), un petit symbole d’accès à la page de configuration .
Merci beaucoup !
Sinon je vois que dans la configuration, il y a un champs légende. Je suppose donc que l’on peut intégrer une légende au slider avec du texte. Mais je ne trouve nulle part le moyen de le faire. Y a t il un champs spécial utilisé au niveau de l’image pour ça ? Comment activer cette fonctionnalité ?
Bonjour,
Quand tu ajoutes un document, tu peux renseigner un champ titre et un champ description qui peuvent être utilisés pour légender, pour le alt etc...
Et il me semble avoir vu un plugin dédié pour ajouter une légende, dans la mesure où l’on souhaite qu’elle soit différente du descriptif j’imagine.
Ah je croyais que le champs description ne servait que pour lier un lien avec une image. Je vais essayer de rajouter du texte dans titre et dans dans description alors :)
Merci
Bon j’ai inséré du texte ds le descriptif et ds le titre mais celui ci ne s’affiche pas :(
J’ai essayé de changer les couleurs du fond et du texte et les positions au cas ou, mais ça n’a rien donné non plus :/
Répondre à ce message
Après avoir supprimé l’ancien plugin, j’ai installé le nouveau et voila ce que j’ai comme erreur de le backoffice
Merci pour votre aide
Salut Abdel,
Youpi un warning découvert : tu as gagné un carambar !
Si c’est ton serveur tu peut certainement régler ça en modifiant le error_reporting de PHP.
En tout cas merci pour l’info je corrige ma copie..
Bon slides !
Salut ngombe,
Waw un carambar, je suis touché,
non plus sérieusement, j’avais oublié de te dire que l’application de la couleur de fond ne fonctionne pas.
Je peux t’envoyer l’URL du site si tu le souhaite.
Encore une fois merci pour ton aide
Bonne journée
Bonjour,
D’abord, merci pour ce plugin qui m’a l’air tout à fait parfait pour ce que je souhaite faire.
J’ai exactement le message indiqué ci-dessus. J’ai un SPIP 2.1.13. en local sur mon poste avec XAMP. J’ai gagné un carambar aussi ?
Je déduis de la réponse ci-dessus que quand je mettrais le site chez l’hébergeur, ça devrait disparaître si l’error reporting est désactivé ?
Bonjour, même souci sur un serveur OVH perso, spip 2.1.12 et nivo slider 01.1, sinon il fonctionne parfaitement sur l’interface publique, comment enlever error reporting ? Merci
Répondre à ce message
Bonjour !
Problème : dans spip3, où configure-t-on le plugin, puisque CFG est intégré ?
Merci de la réponse !
Je me réponds à moi-même... Il y a la petite image « outils » : force des habitudes ! Désolée.
Répondre à ce message
Bonjour,
J’ai un petit soucis d’affichage de mon menu accordéon lorsqu’il se déploie sur la zone dédiée au nivoslider.
J’ai vraiment modifié tout ce que je pouvais pour essayer de résoudre ce problème, mais à mon avis mes compétences sont trop limitées pour y parvenir.
Voici le site : www.geoenergie.be
Le site est sous SPIP 2.1.12
D’avance je vous remercie pour l’aide apportée.
Une histoire de z-index dans css peut être ???
Cordialement,
Merci pour votre réponse BenPir et sirom mais malheureusement rien y fait...
J’ai tout essayé concernant la propriété de feuille de style « z-index » mais en vain, pareil pour la correction faite au niveau des fichiers suivants :
- nivoslider.html, Ligne64 :
- nivosliderdoc.html, ligne 62 :
- nivosliderrub.html, ligne 64 :
il faut remplacer : controlNavThumbs par controlNav
Si quelqu’un a une idée ça serait cool
je constate que le pb est réglé sur votre site. je rencontre le meme pb de menu accordéon qui passe derrière le slider à chaque changement d’image. Pourriez-vous expliquer quelle solution vous avez utilisé ?. merci d’avance !
Bonjour jcd,
C’est Sirom qui avait raison...
Effectivement c’était bien dans le CSS que ça clochait et plus précisément au niveau du « Z-index » il faut lui donner une valeur de « 1 ».
Exemple :
/* Slider */
#slider
margin : 0 ; padding : 0px ;
z-index:1 ;
Bàt.
Répondre à ce message
Bonjour,
J’ai un soucis sur le site de l’association domaine nature.
J’utilise le plugin escal pour la structure du site. pour afficher un diaporama en page d’accueil, c’est le plugin nivoslider.
Ma requête ici
Il y a une roue genre flash qui charge quelque chose qui tourne sans arrêt. Même sur les autre page du site qui ne mettent pas en œuvre nivoslider.
Le site web en test www.domainenature.org/dom1/
Avez-vous une idée ? Merci
Bonjour,
Mon problème est résolu. Surement du au fait que l’hébergement ne supporte pas les fichiers html et JavaScript compressés.
Merci.
Répondre à ce message
Le preload ne fonctionne pas chez moi, j’ai toutes les images qui se chargent et s’affiche d’un coup avant que le nivoslider ne se mettent en marche. J’arrive pas a comprendre d’où ca vient. Si quelqu’un a une idée...
Bug à voir sur : http://www.feeling-pyrenees.com
Répondre à ce message
Bonjour,
J’ai essayé de chercher une réponse dans le forum, j’y ai vu des questions un peu sur le même thème mais aucune que j’ai vraiment pu appliquer.
J’ai un problème de taille des images dans mes diaporamas qui vient du fait que j’ai inscrit en dur dans ma page que mes images fasse maxi 350 pixels de largeur ou hauteur (#TEXTE|image_reduire350,350, pour des questions de mise en page simplifiée.
Je cherche maintenant à avoir les dimensions définies dans mon CFG plutôt que ces dimensions imposées par ces paramètres. J’ai essayé d’ajouter des instructions dans l’interface article pour vider les largeurs et hauteurs imposées avec ce genre de code : <nivoslider29|vider_attribut{width}|vider_attribut{height}|controlNav=false> mais malheureusement cela ne fonctionne pas plus.
Comment faire pour annuler la hauteur et largeur en dur dans ma page article et imposer des dimensions adaptées pour mes diaporamas ?
http://argenteuil.atmf.org/spip.php?article29
Merci beaucoup,
Chris
Je suis étonné que personne n’ait rencontré ce problème !
Salut,
A mon avis la balise TEXTE est interprétée après les filtres vider_attribut et prends le dessus...
Je penses que tu va être obligé de modifier ton squelette article pour retirer le filtre image_reduire sur la balise TEXTE car il fera systématiquement pointer les URL de tes images vers les images miniaturisée de 350px ...
@+
Finalement j’ai installé Image Redim plugin Spip, j’ai supprimé le redimensionnement automatique sur la page article et défini des tailles d’images dans chaque article. Voila.
http://argenteuil.atmf.org
Merci de votre aide.
Répondre à ce message
problème avec spip 3.0.1 :
la fiche précise la compatibilité avec spip 3, mais lorsqu’on installe via le lien l’archive, la version installé de nivo est la 0.1.1 et spip signale qu’il ya une mise à jour 2.0 disponible nécessaire.
mais la mise à jour ne semble pas active. comment faire. merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
