Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
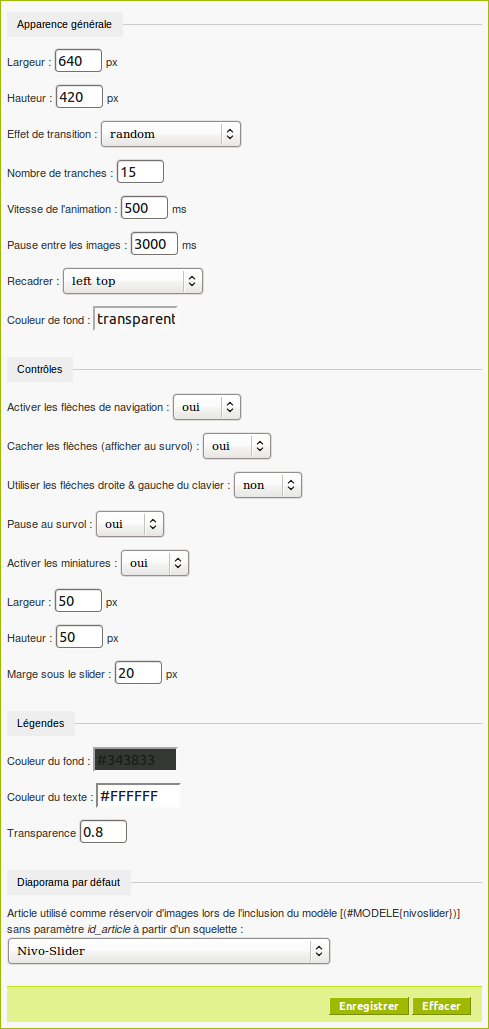
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...


Discussions par date d’activité
203 discussions
Bonjour à tous,
Pouvez-vous, svp, m’aider dans le paramétrage css de ce superbe plugin.
1- Lorsque je force la taille de l’affichage dans l’article
La fleche ’Next’ s’affiche hors du cadre. Dans CFG, le width est fixé par défaut à 548, et le ’Next’ s’affiche dans le cadre par défaut.
2- Impossible de faire apparaître les ’buttons’ malgré le controlNav=true
Grand débutant en css, je suis pommé :)
Merci pour votre aide
SPIP 2 avec Sarka-SPIP
NivoSlider 0.1.1
Pour le 1, un vide du cache a résolu le problème.
Pour le 2 c’est bien plus compliqué. Le fichier css, généré en cache, a une syntaxe plus que bizarre.
Fichier css_nivoslider.html de la distrib officiel 0.1.1
A NOTER les espaces dans le paramètre de la boucle #CHEMIN.
génère le css suivant
A NOTER le reliquat de code HTML dans le fichier css et l’espace entre l’url du site et le répertoire plugins.
La suppression des espaces de #CHEMIN ne résout pas le problème. La mise en commentaire par contre fait disparaître aussi le ’(false ...})’ Va comprendre charles ?!??
Il ne s’agit pas d’un bug de Nivoslider mais je n’ai pas trouvé d’article ou de commentaire traitant ce problème. Merci pour votre aide
SPIP : 2.1.16 [19678]
SARKA : 3.0.8 [61707]
NIVOSLIDER : 0.1.1 [54974]
CFG : 1.16.0 [63818]
Je réponds avec un peu de retard mais peut-être n’as-tu pas trouvé encore réponse à ta question.
Voici ce que je te conseille :
Tu as vidé le cache de SPIP mais as-tu pensé également à supprimer les fichiers temporaires de ton navigateur ?
En effet, les fichiers CSS de SPIP ne sont pas des fichiers CSS purs. Les concepteurs en ont fait des fichiers .CSS.HTML pour pouvoir y mettre des options différentes suivant les conditions fixées par le paramétrage du plugin. Le problème, c’est que les navigateurs gardent en mémoire un certain nombre de fichiers et particulièrement les fichiers HTML. Ils gardent donc en mémoire les fichiers CSS.HTML des plugins de SPIP et lorsque tu changes des paramètres de ton plugin, le navigateur constatant qu’il a déjà le fichier en mémoire, ne le rafraîchit pas et ne tient donc pas compte de certaines modifications du paramétrage que tu as faites. (Firefox, en particulier est un coriace pour le non-rafraîchissement des fichiers HTML)
J’ai fini par comprendre cela en utilisant NivoSlider. J’avais modifié le paramètre « marge sous le slider » et sur un de mes ordinateurs le changement apparaissait mais pas sur un autre.
(Mon explication n’est peut-être pas très claire).
Essaie donc de bien vider ton cache SPIP et surtout de supprimer les fichiers temporaires de ton navigateur.
En espérant que cela t’aidera à résoudre ton problème. Personnellement j’utilise avec bonheur Nivoslider sans aucune difficulté, après avoir pas mal ramé pour résoudre des problèmes liés à ce que j’explique plus haut.
Répondre à ce message
Re...
Ayant trouvé les paramètres, je suis très triste : mes trois images « de test » s’empilent en un millionnième de seconde, pas de caption, pas de liens possibles... Que ce soit en utilisant la syntaxe dans un squelette, ou l’appel direct dans un article. Le plugin est-il vraiment compatible spip3 ? Il marchait si bien avec spip 2 !
bonjour,
j ai le même problème que vous et je n’est pas trouver la solution est mes images continue de se superposer , avait vous trouver la solution si oui pouvais vous me la communiqué
merci
Répondre à ce message
Bonjour,
Tout d’abord merci pour ce plugin qui permet d’afficher de beaux diaporama avec de belles transitions.
Je voudrais savoir s’il est possible que les images s’adaptent à la taille définie par le plugin (qu’elles soient plus grandes ou plus petites) ?
Et je n’ai pas trouvé l’emplacement du fichier CSS qui permettrait de personnaliser l’apparence du diaporama (bordure, etc...) ?
Merci !
Philippe
Répondre à ce message
Bonjour,
J’ai parcouru le forum sans trouver la réponse, voici donc ma question : est-il possible de faire en sorte que le Slider ne démarre pas automatiquement au chargement de la page, mais au clic ?
C’est peut-être tout bête, je suppose que cela doit se régler dans le code ?
Pouvez-vous m’aider SVP ?
Merci !
Salut,
Mon ami Google m’as répondu en première réponse http://nivo.dev7studios.com/support/jquery-plugin-usage/ ...
Ajoute le paramètre manualAdvance dans le modèle nivoslider.html
@+
Bonjour Ngombe,
Merci beaucoup pour ta réponse. J’ai fait tout ça et ça ne fonctionne pas : j’ai certainement raté quelque chose quelque part puisque en toute logique ça devrait marcher.
Je vais essayer de chercher une autre solution et je reviendrai poster si je trouve.
Salut,
Je viens de tester et ça fonctionne...
Pour forcer la transition en manuel : paramètre manualAdvance à « true » :-)
@+
Bonjour,
Merci beaucoup pour le plugin ! Je pensais avoir trouvé la solution à mon besoin dans l’échange ci-dessus mais non. :-( J’aimerais également que le slider ne démarre pas automatiquement mais quand j’ajoute « manualAdvance : true, » le diapo affiche une image qui n’est pas la première, et les flèches avant/arrière ne s’affichent plus.
Slider inclus au sein de l’article, sans vignette, sur un Spip 2.1 et donc en version 0.1.1 du plugin.
Une piste ?
Répondre à ce message
Bonsoir,
Dans le squelette article.html je dépose CROCHET(# MODELEnivosliderid_article)CROCHET
pour que le diaporama affiche les images portfolio de l’article. A la place j’obtiens le diapo de l’article par défaut.
Je passe à cote de qque chose ?
Merci d’avance, bonuit.
Répondre à ce message
Bonjour,
sous spip 2.1.8, l’install par lien me demande d’autoriser lib en ecriture.
lorsque c’est fait il s’installe dedans sans probleme mais evidemment n’apparait pas dans la liste des plugins.
manuellement idem, essayé dans dossier auto et à la racine de plugins, il n’apprait tjrs pas dans la liste.
Une idee ?
Merci d’avance.
oups, ca m’apprendra a ouvrir les yeux.
je ne prenais pas la bonne version. Désolé pour ce post inutile.
super plugin merci.
Répondre à ce message
Un passage du scrip de 2.5.2 en 3.1 est prévu pour pouvoir profiter des corrections de bugs, voir des nouvelles possibilités ?
La version 3.1 est dispo
https://github.com/gilbitron/Nivo-Slider/downloads
http://nivo.dev7studios.com/changelog/
v3.1 (31/7/2012)
Several changes :
Added 3 new responsive themes
Fixed “small image” bug in TwentyEleven WordPress theme
Removed directionNavHide setting
Added “Support Thumbs” to themes
v3.0.1 (31/5/2012)
Fixed bug where slides with links would animate to zero height.
v3.0 (30/5/2012)
Several changes :
The Nivo Slider is now responsive !
Fixed captions (removed p and the captionOpacity setting)
controlNavThumbs now use the “data-thumb” attribute
Removed the controlNavThumbsFromRel setting
Removed the controlNavThumbsSearch setting
Removed the controlNavThumbsReplace setting
Removed the keyboardNav setting
v2.7.1 (13/12/2011)
Fixed the caption freezing bug.
v2.7 (16/11/2011)
Several changes :
Added randomStart setting
Fixed flashing caption bug
Added the ability to set custom transitions per slide using the “data-transition” attribute
v2.6 (22/6/2011)
Added 3 themes to the slider (Default, Pascal and Orman).
Comment mettre à jour le plug-in pour bénéficier des avantages du nouveau script, en particulier l’aspect responsive ?
Répondre à ce message
Bonjour,
Lorsque je mets un slide dans les actualités du site (descriptif de l’article avec raccourcis « actualités ») celui ne fonctionne pas alors qu’il fonctionne bien sur la page de l’article.
Savez-vous d’où peut venir le problème ?
Merci d’avance
Répondre à ce message
Bonjour,
Je n’arrive plus à faire fonctionner nivoSlider en SPIP version 3.0.5. Utilisation par modèle dans le code, imposition d’une rubrique qu’il reconnait, etc. Apparemment, il reconnait également les documents image de la rubrique. Cependant, il ne reconnait pas le répertoire cacge-gd2 passant ainsi l’image d’arrière plan à undefined, alors que la bibliothèque gd2 fonctionne chez moi en local. Ce merveilleux plugin fonctionnait (et fonctionne toujours très bien) en version 3.0.2. Y a t’il une adaptation à faire ?
Merci pour votre aide.
François
Ai trouvé la solution : le mode=document dans le modèle rubrique_nivoslider.html est-il nécessaire ?
Répondre à ce message
Merci pour ce plugin. Une remarque cependant qui m’a demandé pas mal de temps :
br style=« clear:both » qui se trouve dans la rubrique_nivoslider qui décale toute la mise en page...
Sinon, faut pas mal bidouiller ce fichier pour faire fonctionner comme on veux ce plugin.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
