Présentation et nouveautés
La version 4 de GIS abandonne la libraire Mapstraction au profit de Leaflet. Cette librairie permet de s’affranchir des librairies propriétaires tout en gardant les mêmes fonctionnalités, elle propose même de nouvelles fonctions.
Cette nouvelle version de GIS permet d’utiliser différents fonds de carte sans avoir à charger des scripts externes, seuls les scripts locaux de Leaflet et des plugins nécessaires sont chargés dans vos pages. À ce jour, le plugin propose plus de 25 couches de fond de carte différentes. La plupart de ces couches sont basées sur des données sous licence libre ou Creative Commons. Toutefois, si vous le souhaitez il est encore possible d’utiliser les couches de Google [1] ainsi que la couche satellite de Bing.
Voir la présentation de GIS au State of the Map France 2015.
La mise à jour n’entraîne pas de rupture de compatibilité majeure. Seuls quelques paramètres ont été supprimés du modèle qui gère l’affichage des cartes : control_zoom ; control_pan ; ajaxload.
Installation et configuration
Ce plugin nécessite le plugin Saisies.
Une fois installé, le plugin est configurable depuis le menu « Configurer > GIS » ou à l’adresse ecrire/?exec=configurer_gis :
Cette page permet de définir les options suivantes :
- Coordonnées et zoom par défaut à utiliser dans les cartes ;
- Couche de fond de carte affichée par défaut et listes des couches disponibles ;
- Afficher les champs d’adresse dans les formulaires d’édition des points ;
- Liste des objets associables à des points GIS.
Utilisation dans l’espace privé
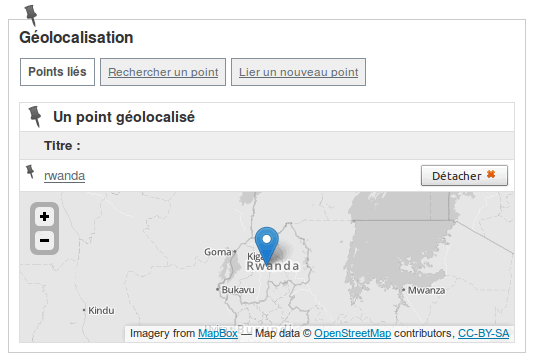
Le plugin ajoute un bloc sur les pages des éléments de SPIP dans l’espace privé. Ce bloc se déplie au survol de la souris. Les liens situés en tête du bloc déplié permettent de basculer d’un panneau à une autre :
- Points liés affiche la liste des points liés à l’objet en cours avec la possibilité de détacher ou supprimer chaque point ;
- Rechercher un point affiche un formulaire pour rechercher un point existant et le lier à l’objet en cours ;
- Lier un nouveau point affiche le formulaire d’édition de point pour en créer un nouveau et l’attacher à l’objet en cours .

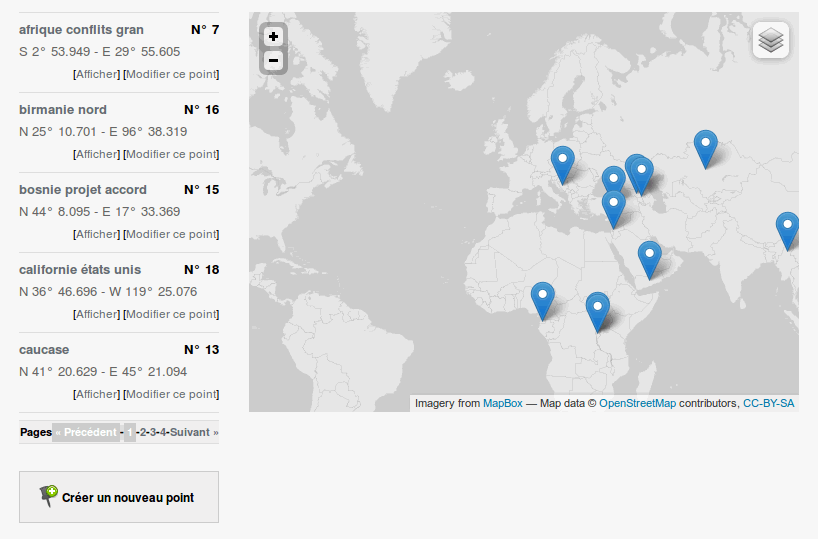
Une page de gestion des points du site est accessible depuis le menu Édition > Points géolocalisés.
Depuis cette page, vous pouvez accéder à la fiche d’édition de chaque point afin d’en modifier les coordonnées, les champs d’adresse ou le logo.
Utilisation du modèle pour insérer des cartes dans vos pages
Pour insérer une carte dans un squelette, utilisez le modèle fourni par le plugin en insérant le code suivant à l’endroit où vous souhaitez afficher la carte :
[(#INCLURE{fond=modeles/carte_gis,zoom=8,limit=100,scale=oui})]Vous pouvez aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|zoom=8|limit=100|scale=oui>
Lire la documentation à propos des modèles sur spip.net.
| paramètre | valeurs |
|---|---|
| id_carte_gis / id_map | id unique de la carte (à définir si plusieurs cartes sont affichées sur une même page) |
| lat = 48.3 | latitude du centre de la carte |
| lon = -4.7 | longitude du centre de la carte |
| zoom = 5 | zoom de la carte |
| minZoom = 10 | zoom minimum autorisé |
| maxZoom = 13 | zoom maximum autorisé |
| default_layer = openmapsurfer | nom de la couche affichée par défaut [2] |
| affiche_layers = openmapsurfer/opentopomap | noms des couches proposées (séparés par des /) |
| sw_lat, sw_lon, ne_lat, ne_lon | coordonnées des points de la bounding box à afficher |
| width = 100% | largeur de la carte, 100% par défaut |
| height = 400px | hauteur de la carte, 400px par défaut |
| style = non | ne pas styler la carte |
| zoom_molette = non zoom_wheel = non |
désactiver le zoom avec la molette de la souris, actif par defaut |
| fullscreen = oui | afficher un bouton pour passer la carte en plein écran |
| control_type = non | ne pas afficher le contrôle de changement de couche |
| control_type_collapsed = non | afficher le contrôle de changement de couche replié (oui par défaut) |
| no_control = oui aucun_controle = oui |
ne pas afficher les contrôles de la carte |
| scale = oui | afficher l’échelle de la carte |
| overview = oui | afficher une mini carte de situation |
| limit = 500 | nombre max de marqueurs à afficher, 500 par défaut |
| objets = gis | type d’objets à afficher (fichier json/gis_xx qui génère la source de données) |
| autocenterandzoom = oui centrer_auto = oui |
centrer et zoomer la carte automatiquement pour afficher tous les marqueurs |
| autocenter = oui centrer = oui |
centrer la carte automatiquement pour afficher tous les marqueurs (sans modifier le zoom) |
| tooltip = oui | afficher une bulle d’info contenant le titre du point lors de son survol |
| kml = 12 | fichier KML à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| gpx = 12 | fichier GPX à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| geojson = 12 | fichier GeoJSON à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| centrer_fichier = non | permet de ne pas centrer la carte automatiquement sur les fichiers kml/gpx surperposés |
| localize_visitor = oui localiser_visiteur = oui |
centrer la carte sur la position du visiteur (API géolocalisation HTML5) |
| id_a_ouvrir | id_gis de l’infobulle à afficher au chargement (marqueur uniquement) |
| point = non | si elle vaut « non » cette option n’affichera pas de points du tout (utile pour n’afficher qu’un kml par exemple) |
path_styles=#ARRAY{color,#fff} |
options de style des tracés issus de la couche GeoJSON (voir http://leafletjs.com/reference.html#path-options) |
| cluster = oui | active le clustering |
| clusterMaxZoom = 11 | regroupe les points jusque à ce zoom, mais pas au delà |
| maxClusterRadius = 80 | rayon maximal (en pixels) qu’un cluster couvrira (80 par défaut) |
| clusterShowCoverageOnHover = oui | Affiche au survol du cluster le contour de la zone couverte par les points regroupés |
| clusterSpiderfyOnMaxZoom = oui | Active l’effet d’éclatement pour afficher les points qui se chevauchent |
| singleMarkerMode = oui | Utilise les icones de cluster pour tous les points (même ceux qui ne sont pas dans un cluster) |
Le paramètre objets
Ce paramètre vous permet de spécifier quel type d’objet vous souhaitez afficher sur la carte. Il peut prendre les valeurs suivantes : gis (valeur par défaut), articles, auteurs, documents, evenements, mots, rubriques, sites.
Si le paramètre « objets » vaut « articles », vous pouvez utiliser en paramètre du modèle tous les critères utilisables sur une boucle ARTICLES.
D’un point de vue technique, le paramètre objets permet de définir quel squelette sera utilisé pour générer les données JSON qui alimenteront la carte. Lorsque le paramètre « objets » vaut « auteurs », c’est le squelette plugins/gis/json/gis_auteurs.html qui est utilisé.
Avec l’option objets=point_libre, il est possible d’afficher une carte centrée sur un point non enregistré en base. Il faut alors indiquer la latitude et la longitude du point, ainsi que le zoom de la carte. On peut optionnellement donner un titre et une description à ce point, et définir une image pour le marqueur.
Exemple d’appel depuis le texte d’un article :
<carte_gis1|objets=point_libre|lat=48|lon=-5|zoom=10|titre=mon beau point|description=ma super description|icone=mon_image.png>
Depuis la version 4.8.10 il est possible d’afficher les points liés aux articles d’une branche (une rubrique et ses sous-rubriques) :
<carte_gis1|objets=articles_branche|id_rubrique=1>
Quelques exemples de cartes
Afficher les articles de la rubrique n°2 et superposer le KML correspondant au document n°2 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_rubrique=2,
zoom=7,
lat=48.214378965824345,
lon=-4.543704986572266,
kml=2})]Afficher le ou les points liés à l’article n°2 et centrer la carte automatiquement pour afficher tous les points :
[(#INCLURE{fond=modeles/carte_gis,
autocenterandzoom=oui,
id_article=2})]Afficher les points liés aux articles de l’auteur n°1 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_auteur=1,
zoom=5})]Afficher les auteurs du site :
[(#INCLURE{fond=modeles/carte_gis,
objets=auteurs,
zoom=5})]Le modèle carte_gis_objet
Un second modèle existe pour un besoin plus précis : afficher toutes les informations géographiques liées à n’importe quel contenu de SPIP.
On lui donne donc au minimum les paramètres « objet » et « id_objet », et le modèle n’affiche alors une carte que s’il y a au moins un point OU au moins un tracé (quelque soit le format, json, gpx, kml).
S’il y a plusieurs points, et plusieurs tracés, le modèle affiche tout ce qu’il arrive à trouver qui serait lié à l’objet demandé.
Pour plus de paramétrage, on peut continuer de passer les mêmes paramètres que pour le modèle par défaut « carte_gis », car celui-ci est appelé par « carte_gis_objet ».
[(#REM) Exemple utilisant les paramètres propres au modèle + ceux du modèle classique ]
#INCLURE{fond=modeles/carte_gis_objet,
id_carte_gis=evenement1234,
objet=evenement,
id_objet=1234,
zoom_molette=non,
fullscreen=oui,
centrer_auto=oui}Boucles et balises
Voici la liste des balises disponibles dans une boucle GIS : #ID_GIS, #TITRE, #DESCRIPTIF, #LAT, #LON, #ZOOM.
Et si vous avez activé le geocoder ou que vous avez rempli les champs d’adresse à la main : #ADRESSE, #PAYS, #CODE_PAYS, #REGION, #VILLE, #CODE_POSTAL.
Critère gis
Le critère {gis} permet de forcer une jointure sur la table GIS dans les boucles des autres objets. Ainsi, une boucle ARTICLES qui comporte le critère {gis}, affichera uniquement les articles attachés à un point (un article par point uniquement).
Les informations de ce point pourront être affichées avec les balises suivantes : #TITRE_GIS et #DESCRIPTIF_GIS, #ADRESSE_GIS, #PAYS_GIS, #CODE_PAYS_GIS, #REGION_GIS, #VILLE_GIS, #CODE_POSTAL_GIS.
Remarque : les balises sont suffixées afin d’éviter tout problème de champ homonyme avec un autre plugin.
<BOUCLE_gis(ARTICLES){gis}{id_rubrique ?}>
#ID_GIS - #LAT - #LON - #ZOOM <br/>
Titre de l'article : #TITRE <br />
Descriptif de l'article : #DESCRIPTIF <br />
Titre du point : #TITRE_GIS <br />
Descriptif du point : #DESCRIPTIF_GIS <br />
</BOUCLE_gis>Critère distance
Le critère {gis distance<XX} permet de filtrer les résultats d’une boucle GIS en fonction de la distance (en kilomètres) par rapport au point présent dans l’environnement.
Par exemple, pour lister les points situés à moins de 50 kilomètres du point numéro 1 :
<BOUCLE_m(GIS){id_gis=1}>
<p>#TITRE / #LAT / #LON</p>
<BOUCLE_b(GIS){gis distance<50}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_b>
</BOUCLE_m>Critère distancefrom
Le critère {distancefrom} peut être utilisé soit lorsque le critère gis est présent sur un objet, ou lorsqu’on est déjà sur une boucle GIS.
Le critère ne sélectionne que les objets qui ont une localisation (un point lié) en respectant une certaine distance à un autre point qu’on donne en paramètre. Ce point peut être soit un tableau avec « lat » et « lon », soit un id_gis.
Par exemple, pour trouver tous les articles dans un rayon de la variable « distance » autour d’un point donné :
<BOUCLE_c(ARTICLES){gis}{distancefrom #ARRAY{lat,#ENV{lat},lon,#ENV{lon}}, <=, #ENV{distance}}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_c>Formulaire d’édition de point
Le formulaire #FORMULAIRE_EDITER_GIS permet de créer ou modifier un point. Vous pouvez l’utiliser dans vos squelettes en respectant la syntaxe suivante :
#FORMULAIRE_EDITER_GIS{id_gis, objet, id_objet, retour}
Définition des paramètres du formulaire :
- id_gis : identifiant numérique du point ou vide pour créer un nouveau point
- objet : le type d’objet auquel est attaché le point
- id_objet : id_objet de l’objet auquel est attaché le point
- retour : url de retour vers laquelle le formulaire redirigera après validation
Par exemple, voici un extrait de code qui permet de modifier le point attaché à un article ou d’en créer un nouveau s’il n’y en a pas déjà un attaché à l’article.
<BOUCLE_unpoint(GIS){id_article}{0,1}>
#SET{id_gis,#ID_GIS}
</BOUCLE_unpoint>
#SET{id_gis,nouveau}
<//B_unpoint>
#FORMULAIRE_EDITER_GIS{#GET{id_gis},'article',#ID_ARTICLE,#URL_ARTICLE}Personnalisation
Icône par défaut des marqueurs
Il est possible de définir une icône par défaut pour les marqueurs des cartes. Pour cela, il suffit de déposer l’image de votre icône personnalisée dans votre dossier squelettes :
squelettes/images/marker_defaut.png
Si vous le souhaitez, vous pouvez associer une image d’ombre à votre icône personnalisée toujours dans votre dossier squelettes : squelettes/images/marker_defaut_shadow.png
Personnaliser le contenu des infobulles
Le contenu des infobulles est généré à partir des attributs title et description de chaque item retourné par les squelettes JSON. Vous pouvez surcharger les squelettes du répertoires gis/json afin de personnaliser le contenu des infobulles.
Afin de simplifier ces personnalisations, il est plus simple de passer par un #INCLURE comme expliqué dans l’article Gis 4 Surcharger les infobulles.
Étendre la liste des paramètres du modèle carte_gis
Si vous utilisez des fichiers gis/json personnalisés il peut arriver que vous souhaitiez leur transmettre des paramètres avec des noms de votre choix. Par défaut, le plugin GIS autorise la liste de noms suivante :
- toutes les clés primaires déclarées et connues
- ainsi que ces variables : id_objet, id_secteur, id_parent, media, recherche, mots, pays, code_pays, region, ville, code_postal, adresse
Cette liste peut être enrichie en utilisant le pipeline gis_modele_parametres_autorises.
Exemple d’utilisation depuis un fichier mes_options.php :
$GLOBALS['spip_pipeline']['gis_modele_parametres_autorises'] .= "|nom_de_la_fonction";
function nom_de_la_fonction($flux) {
$flux[] = 'machin';
$flux[] = 'bidule';
return $flux;
}API de cartes statiques
Depuis la version 4.53.0 il est possible de générer des cartes statiques sous forme d’images à l’aide du filtre |gis_static_map.
Par exemple, le code suivant :
<BOUCLE_centrer(GIS){id_gis=1}>
[(#ID_GIS|gis_static_map{335,170,openstreetmap_fr,7})]
</BOUCLE_centrer>Génère l’image d’une carte de 335 pixels de large et 170 de haut, centrée sur les coordonnées du point n° 1, avec pour fond de carte la couche openstreetmap_fr et un niveau de zoom à 7.

Détails des arguments du filtre :
gis_static_map{ID,largeur,hauteur,id_fond_carte,zoom,markers,latitude,longitude}- ID : ID du point à afficher
- largeur : largeur de l’image
- hauteur : hauteur de l’image
- id_fond_carte : le nom de la couche à utiliser en fond de carte
- zoom : le zoom de la carte
- markers : les informations des markers à afficher sous la forme suivante
lat;lon;url|lat;lon;url - latitude : la latitude du centre de la carte
- longitude : la longitude du centre de la carte
Exemples d’usage avancés :
[(#REM|gis_static_map{335,170,openstreetmap_de,7,48.33;-4.76;https://www.vertlejardin.fr/plugins/vertlejardin/images/marker_defaut.png})]Génère une carte avec une image de marker personnalisée dont le centre est défini à l’aide des paramètres latitude & longitude du filtre (sans utiliser l’identifiant d’un point GIS).

#SET{markers,#ARRAY}
<BOUCLE_articles2(ARTICLES){gis}{id_article=1}
>#SET{markers,#GET{markers}|push{#LAT;#LON;http://open.mapquestapi.com/staticmap/geticon?uri=pcenter.png}}</BOUCLE_articles2>
[(#REM|gis_static_map{335,170,openstreetmap_mapnik,'',#GET{markers}|implode{'|'}})]Génère une carte affichant tous les points liés à l’article n° 1 en utilisant une image de marker personnalisée.

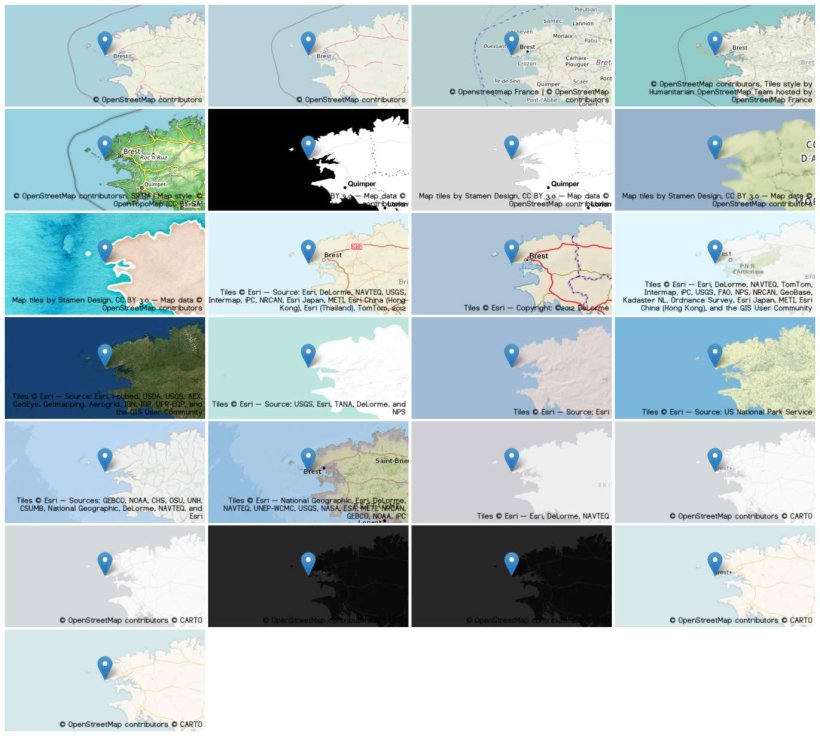
Liste des fonds de carte utilisables avec l’API et aperçu du rendu :
openstreetmap_mapnik,
openstreetmap_de,
openstreetmap_fr,
openstreetmap_hot,
opentopomap,
stamen_toner,
stamen_tonerlite,
stamen_terrain,
stamen_watercolor,
esri_worldstreetmap,
esri_delorme,
esri_worldtopomap,
esri_worldimagery,
esri_worldterrain,
esri_worldshadedrelief,
esri_worldphysical,
esri_oceanbasemap,
esri_natgeoworldmap,
esri_worldgraycanvas,
cartodb_positron,
cartodb_positron_base,
cartodb_darkmatter,
cartodb_darkmatter_base,
cartodb_voyager,
cartodb_voyager_baseAstuces et usages avancés
Vous pouvez consulter et partager vos astuces pour GIS sur cette page du carnet.




Discussions par date d’activité
473 discussions
Bonsoir à tous,
Tout d’abord bravo à tous ceux qui ont participé à la conception de ce plugin très précieux !
J’ai qques questions :
1) Qd je modifie le paramètre height l’affichage de mes points n’est pas correct, il faut faire glisser la carte pour que tout soit correctement recalculé. C’est un peu dommage ... J’ai essayé en vidant les caches de spip, mais ça n’a rien changé. Un petit bug ?
2) Y a-t-il moyen de passer plusieurs kml en paramètres, genre avec des virgules, crochets, parenthèses, ... Je n’ai pas réussi. J’ai bricolé un kml fusionné, mais c’est un peu bancal comme solution je trouve (j’ai lu ça : http://contrib.spip.net/GIS-3-integration-de-cartes-KML mais ça ne m’a pas aidé ...)
3) Serait-il possible de passer en paramètre la couleur du pointeur ? Je sais que l’on peut changer manuellement, mais qd il y en a beaucoup, c’est un peu fastidieux ... Ou un champ à remplir comme (latitude, longitude, nom, ...)
Merci de vos réponses.
Stéphane
Salut,
1) pas de problème chez moi quand je modifie la hauteur de la carte, exemple en ligne. Il faudrait que tu donnes l’adresse d’une page où on peut observer le problème.
2) La solution proposée dans le tutoriel que tu cites est valide, il faudrait aussi un lien vers la page qui pose problème pour qu’on t’aide.
3) Tu peux réaliser ça sans problème à l’aide d’un champ extra sur les objets de GIS, je l’ai fait sur un de mes derniers projets en utilisant un champ de type select qui permet de choisir parmi une liste prédéfinie d’icônes. Cela permet d’exploiter le champ extra dans un squelette json perso afin de modifier l’icône à l’aide de la balise #CHEMIN, la couleur avec les filtres |image, etc.
++
Bonjour,
1) J’ai lié le même point aux 2 articles suivants :
http://limechecs.fr/spip.php?article1230
contenu de l’article : <carte_gis1|zoom=8|limit=100|id_article=1230|kml=5379|scale=oui>
http://limechecs.fr/spip.php?article1237 (créé juste pour la démo)
contenu de l’article : <carte_gis1|zoom=8|limit=100|height=800px|id_article=1237|kml=5379|scale=oui>
2) je ne souhaite pas mettre des liens sur des adresses, j’aurais aimé pouvoir faire genre un kml=1237,1238,1239 ou kml=[1237,1238,1239], ...
pour superposer des fichiers kml sur une même carte, fichiers en provenances de différents articles.
3) je crains que ça ne dépasse mes compétences actuelles. Je bidouillerai ptêtre ça qd même ultérieurement. Merci en tout cas de cette piste.
PS
2) « objets=articles_branche|id_rubrique=xxx » fonctionne bien pour les points, ils sont bien tous « cumulés », mais pas les kml.
PS 2
1) En fait il suffit de cliquer sur la zone kml pour qu’il positionne correctement les points (pas besoin de faire glisser comme je le disais). Mais donc à l’affichage de la page, c’est « buggé ». J’ai essayé de changer l’ordre des params, mais toujours pareil. Si vous avez une idée, suis toujours preneur.
Testé avec Chrome = même soucis
Re,
1) Ok, je vois le bug maintenant que ta carte affiche deux points, peux-tu tester avec un autre fond de carte que les couches google stp ?
2) le tutoriel que tu cites est valide, par contre il nécessite de passer par des squelettes pour y arriver.
++
1) avec openstreetMap et thunderforest OPenCycleMap : idem
Héhé, petit cachottier tu ne m’avais pas tout dit ^^ Tu as certainement modifié ton kml pour y changer des valeurs de couleur et cela fait qu’il n’est plus valide.
Je viens de récupérer la version originale du kml depuis le site karamelise.fr et j’ai monté une démo fonctionnelle pour reproduire ta carte ici :
http://labo.eliaz.fr/spip.php?article117
Du coup je pense que c’est ton kml qui pose problème, peux-tu tester avec la version originale ?
j’avais en effet changé la couleur manuellement (couleur pas conforme ??).
J’ai remis avec une couleur donnée par karamelise et fait plein de tests.
Alors :
- mapquest open est la carte qui me convient le mieux après google roadmap. (si tu trouves cependant une astuce je suis preneur)
- Avec « recalculer » ou « voir en ligne », c’est ok, mais dès que je refresh (F5) —> bof :-( ça rebug. J’ai vidé le cache spip, firefox, ... les symptômes semblent persister ! SI je ne tape pas F5, mais vais dans la barre d’adressage et valide, là c’est ok ... PAR CONTRE avec Chrome, c’est ok dans les deux cas !! Ca ressemble à un pb de cache ...
- Avec ta page, ça marche sans problèmes avec firefox et chrome. D’où mon doute sur ce pb de cache !
- Sans changer la hauteur de la carte (height), je n’ai pas ces soucis, même avec google roadmap ! C’est à en perdre son latin !! :-)
MERCI déjà de ton aide et du temps que tu as pris.
Avec le paramètre « centrer_fichier = non », tout fonctionne correctement, même avec google roadmap !
J’ai centré sur le centre de la région (merci karamelise) et adapté le zoom.
Ca me convient ... même si certains voudront peut-être chercher à savoir pourquoi ça ne fonctionne pas sans.
En tout cas merci b_b pour ton aide.
Répondre à ce message
Bonjour,
Je suis débutant sur SPIP, quelqu’un peut-il m’expliquer la démarche complète pour insérer une map dans un squelette :
[(#MODELEcarte_gis, zoom=8, limit=100, scale=oui)]
ne semble pas fonctionner. faut-il ajouter un fichier dans /squelette/modeles ??
Merci pour votre soutient
Bonjour
IL manque objets=articles ou autre dans ton fichier.
Merci pour cette réponse,
Mon but est d’intégrer une carte au sommaire (page d’accueil)...où faut-il placer la mention objets =
Merci
Bonjour
Je pense qu’il faut relire la doc, c’est indiquer.
Hum ok mais ça ne m’aide pas beaucoup...
Euh
Après je sais pas sur quoi tu boss
j’aurais voulu reproduire un peu la présentation de ce site : http://rennes.sous-surveillance.net/
Mais comme je suis débutant sur SPIP, je ne sais pas si GIS4 peut me permettre d’inclure une carte dans un squelette de sommaire et si oui, je ne comprends pas comment faire. j’ai fais pas mal d’essais mais sans résultats.
Merci
Tu as créé des points dans gis ?
ils sont rattaché à des articles ou autres choses ?
Non je n’ai encore pas défini de point liés à des articles ; Mais si je veux afficher une carte sans forcément de géoloc de mes articles, est-ce possible avec GIS4 ? Selon votre expertise, qu’utilise le site http://rennes.sous-surveillance.net/ pour générer la carte d’accueil ?
comment est-il possible d’ajouter une couche de points à une carte avec des liens dans les infos bullles ?
Merci
la couche de points sont des points gis rattachés à des articles.
Pour une carte vide, je me de mande pourquoi l’afficher, pas besoins d’objets
Oui c’est possible, tu peux très bien créer des points sans les lier à aucun objet. Ensuite pour les afficher il suffit par exemple d’insérer le code suivant dans ton squelette :
[(#MODELE{carte_gis,zoom=8,limit=1000,scale=oui})]++
Merci b_b pour cette réponse,
Mais comme je le disais précédemment, [(#MODELEcarte_gis,zoom=8,limit=1000,scale=oui)],
ne semble pas fonctionner chez moi...et je suis total nob avec spip alos j’eassye d’avoir des instructions un peu plus détaillées. je cherche à afficher une map directement sur mon sommaire ...
Merci
b_b je cherche à réaliser un peu quelque chose comme ça : http://rennes.sous-surveillance.net/
peut être pourrais tu m’aider sur ce cas précis...Merci !
Si ton site est en ligne le mieux serait de nous donner l’url de celui-ci pour qu’on regarde ce qui cloche.
Et bien sûr il nous faudrait un peu plus d’infos que « ça ne semble pas fonctionner » pour pouvoir t’aider ;)
++
Bonjour,
je cherche juste à avoir une page sommaire avec une carte qui prend tout l’écran... comme ce site : http://rennes.sous-surveillance.net/
pourriez vous m’apporter des pistes techniques sur les moyens d’y parvenir :
- faut il utiliser le plugin GIS4 ?/ Ou bien faut il passer directement par la librairy Leaflet et à ce moment comment puis je trouver de la doc etc..
Merci
bonjour,
Bon je progresse doucment sur spip et les squelettes mais je n’arrive toujours pas un inclure une carte via le plugin gis4,
pourtant j’utilise les recommandations de la doc cad :
[(#MODELEcarte_gis,objets=articles,zoom=8,scale=oui,id_auteur=1)] ... dans une boucle simple sur les articles
sur ma page, l’espace pour les cartes se crée mais tout ceci reste blanc...
merci de votre aide
Bonjour
IL faut pas être dans une boucle.
Tu souhaites afficher des points ou pas ?
Salut, comme je te le proposais déjà dans mon dernier message, il faudrait que tu mettes ton code en ligne pour nous donner l’adresse de la page en question, ainsi on pourra certainement t’aider concrètement.
Ouaip je voudrais afficher les points des articles...Mais j’ai aucone carte qui s’affiche
Je me réponds à moi même, je n’avais pas connaissance de la balise #INSERT_HEAD qui semble fondamentale pour l’execution de script...
Répondre à ce message
[GIS 4.12.1]
Bonjour,
Ai-je loupé un épisode, ou le champ
code_paysest ignoré ?Il est créé à l’installation et bien présent dans la table
spip_gis, mais il est absent du formulaire d’édition d’un point GIS (squelette + php), du coup il est systématiquement vide.Ou bien y a-t-il une marche à suivre spécifique pour que le champ soit enregistré ?
Le paragraphe qui mentionne la balise
#CODE_PAYSindique d’activer la fonction de geocoder, c’est fait mais ça ne change rien.Salut, oui ce champ est présent dans le plugin depuis la version 1 mais il semble qu’on l’ait laissé de côté le pauvre...
Je viens de publie une version 4.12.2 qui corrige ce problème :
http://zone.spip.org/trac/spip-zone/changeset/78978
Merci pour le retour :)
Quelle célérité ! Ca impose le respect. Je testerai dès que possible, merci.
Répondre à ce message
Bonjour,
je cherche à remplacer les marqueurs d’une carte par les logos des mots-clé des points.
Cela fait plusieurs jours que je cherche, mais je n’y arrive pas... j’arrive bien à afficher le logo du mot-clé d’un article, le logo des points, mais pas le logo du mot-clé des points... Y a-t-il une façon de faire ce que je veux ?
merci d’avance
Salut, il y a une astuce qui explique comment le faire avec les logos des mots associés à des articles publiée ici :
http://contrib.spip.net/Astuces-GIS
Tu ne devrais pas rencontrer de problème pour l’adapter à ton besoin.
++
Merci pour la réponse ! J’ai essayé de plein de façons d’adapter la solution que tu donnes en lien, mais rien à faire je n’y arrive pas ! Comme ce site n’est pas en prod, je ne peux pas filer de lien... du coup je vais essayer d’expliquer ce que je veux faire.
J’ai des rubriques, qui contiennent chacune des sous-rubriques et des articles.
Chaque rubrique correspond à une ville, et chaque article correspond à une zone géographique particulière de cette ville (un quartier).
Dans chaque article, il y a des points. On a besoin d’avoir des marqueurs par type de points (association, école publique, école privée...) du coup on a associé chaque point à un mot-clé, et chacun de ces mots-clés à un logo différent.
Pour le moment, faut de mieux, on attribue à chaque point un logo différent. Cela fonctionne mais c’est assez fastidieux pour les utilisateurs/trices qui oublient régulièrement soit d’attribuer le logo au point, soit d’attribuer le mot-clé...
Répondre à ce message
Bonjour !
Une question peut-être simple, peut-être pas, mais impossible de trouver une réponse après une longue recherche (et j’ai toujours été infoutu de trouver une manière simple de faire une recherche dans les commentaires de spip contrib :) ).
Tout d’abord, je ne peux pas montrer d’url c’est un site en cours de développement, je vais donc essayer d’être le plus explicite et le plus précis possible dans mon problème.
J’ai un formulaire comprenant 2 select et deux input. Les deux premiers sont des listes de mots clés qui permettent de restreindre les résultats, ça c’est bon c’est fait, les résultats s’affichent en ajax je suis content youpi.
Le premier input demande d’entrer un nom de ville, ça ok ça fonctionne sans problème, je transmets la variable, je la récupère, je la teste, ok pas de problème (re youpi).
Mais le dernier input me pose un gros problème existentiel, car il demande de saisir une distance. Et là je sèche complétement. Je ne trouve aucun moyen de géocoder à la volée une ville ou une adresse et de récupérer ces coordonnées dans GIS pour pouvoir tester une distance dessus.
Pour donner un exemple plus précis, si je n’ai pas été clair, disons que je choisis « Lille » et distance = « 20km », ce qui devrait me renvoyer « Roubaix, Tourcoing, Villeneuve d’Ascq, etc. »
J’imagine que quelqu’un a l’idée de génie (et le génie tout court) qui me manque ?
merci d’avance :)
je crois que le critère que je viens d’ajouter à la documentation est exactement ce que tu cherches. Voir donc la partie Critère distancefrom.
++
j’avais en effet bien repéré ce critère distancefrom, mais si j’ai bien compris c’est pour calculer la distance entre deux points déjà géocodés. Mon problème est justement que je ne sais pas comment calculer les coordonnées d’un point à partir du résultat ’un champ de saisie de formulaire.
En gros, est-ce qu’il existe un moyen dans GIS de traduire « Lille » par « lat:50.62925 et lon:3.057256000000052 » ?
J’ai vraiment l’impression que je passe à côté d’un truc simple et logique, mais je n’arrive pas à savoir quoi :)
Répondre à ce message
Bonsoir,
Je remercie les initiateurs pour cette petite merveille mais j’ai une question :
comment afficher un carte sur une page sans être obligé de la lier à un article ou une rubrique.
Bien j’aurai une squelette xxxx.html dans le répertoire squelettes mais quel sera son contenu ?
D’avance merci
Répondre à ce message
Bonjour,
Je me présente rapidement. Je suis un petit nouveau sur SPIP-Contrib, je fais du SPIP depuis un an et demi mais suis plutôt orienté Front-End pour le moment. Je me considère donc comme un utilisateur SPIP de niveau intermédiaire.
Je viens ici pour poser ma première question, je souhaite utiliser GIS pour afficher une carte, à savoir
J’ai des mots-clé par pays sur lesquels j’ai enregistré une position géographique via le plugin GIS
Quand j’affiche ma carte avec le paramètre objets=mots mes points s’affichent bien sur la carte... jusque là tout va bien.
Sauf que moi ce que je veux c’est en fait remonter tous les points géographiques d’une sélection d’articles, je m’explique : j’aimerais idéalement créer une liste d’articles bien précise, en extraire les infos (positions géographiques, titre, description et plus...) et afficher les points correspondants sur une carte avec les infos dans l’infobulle.
Ma question est donc : comment faire pour afficher une carte avec une sélection de points créés par une boucle SPIP ?
Autre question : peut-on créer un type d’objets en créant un fichier dans squelettes/json/, par exemple si je mets en critère objets=mes_marqueurs et que je créé un fichier squelettes/json/gis_mes_marqueurs.html est-ce que cela fonctionnera et par conséquent me permettra de faire ce que je veux de cette carte.
PS : j’ai déjà tenté ce dernier point, sans succès, mais peut-être que je m’y prends mal
Merci d’avance pour votre aide !
Freed.
Salut,
Ton message comporte la réponse à ta question :)
C’est bien ce que tu penses qui permet de faire ce que tu souhaites :
Pour cela il suffit de copier un des squelettes du répertoire /json et de l’adapter à tes besoins. N’hésite pas à nous montrer ton code si tu rencontres des problèmes.
++
Bonjour,
Merci pour ta réponse, en fait c’est ce que j’avais fait dès le départ, mais ça ne fonctionnait pas simplement parce que mes squelettes sont dans un plugin, il fallait donc ajouter la dépendance de GIS dans le plugin.xml de mon plugin.
Concernant la requête elle même, elle fonctionne à présent, et même très bien ! :)
Je la poste pour ceux que ça intéresse, elle mérite sans doute d’être optimisée :
Merci pour tout !
Répondre à ce message
Bonjour à tous,
Je me suis cassé la tête pendant quelques semaines pour savoir pourquoi GIS à certains moments se mettait à ne plus afficher les points géolocalisés puis quelques jours plus tard les réaffichait. En comparant 2 sites « identiques » (même sources, mêmes plugins, même base de données), l’un qui affichait les points l’autre pas, j’ai trouvé que c’était lié aux choix d’activer la compression du HTML. C’est reproductible. J’active, GIS n’affiche pas les points. Je désactive, GIS les affiche. Je ne sais pas trouver la solution. Mais si l’info peut aider à trouver, tant mieux.
En tous les cas, GIS est super et j’aurais du mal à m’en passer maintenant.
Bonjour
Il faut pas activer la compression html, quelque soit le site d’ailleurs.
C’est une option qui devrait disparaitre si j’ai bien compris.
Oui cette option devrait à mon avis être retirée de SPIP car elle génère souvent des problèmes avec les plugins. Voir le ticket concernant ce bug : http://core.spip.org/issues/2813
Répondre à ce message
Bonsoir soit le code suivant,dans un article
http://apicultural.spipfactory.com/?Secteur-d-Exploitation
pourquoi la portion
|zoom_molette = non|scale = ouine s’affiche pasde même que j’ai essayer d’incorporer un fichier kml nommé 3.kml dans mon répertoire squelette, c’est pour faire un cercle autour du point central
celui-ci ne s’affiche pas
pouvez vous m’indiquez ou sont mes erreurs , ou chercher Merci
Salut,
Citation de la doc pour ton kml :
Pour l’autre problème, essaye de virer les espace dans
scale = oui.Je ne vois aucune carte sur la page dont tu donnes le lien...
bon j’ai crier victoire trop vite , pour le deuxième cercle , on peu écrire 2 kml en suivant ou il y a une autre astuce ?
genre
Je dirais http://contrib.spip.net/GIS-3-integration-de-cartes-KML mais il faudrait bosser un modèle pour ton besoin ....
Répondre à ce message
c’était juste un gros copier/coller du fichier modeles/carte_gis.html (ce qui à mon humble avis ne sert à rien)...
Je travaille en localhost et tout ce que j’ai fait c’est de créer un fichier carte.html dans le répertoire squelettes avec comme contenu :
[(#INCLUREfond=modeles/carte_gis, height=750px, fullscreen=oui, control_type_collapsed=non)]
Pour infos (l’appel de gis dans une rubrique ou un article fonctionne à merveille)
dur dur quand on est pas geek.....
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
