
Supposons que vous ayez des objets (rubriques ou articles ou …) ayant,
- un mot clé appartenant au groupe 1 (ici nommé couleurs)
- un (un seul dans cet exemple) point géolocalisé
Créons d’abord un formulaire avec les mots clés, le formulaire gismotslegende.html (mots clés, légende...) à enregistrer dans le dossier formulaires de vos squelettes :
<div class="formulaire_spip formulaire_aform" id="formulaire_aform">
<form method="post" action="#ENV{action}">
#ACTION_FORMULAIRE
<div class="editer-groupe">
<BOUCLE_motsgeo(MOTS){id_groupe=1}{" "}>
<div class="editer editer_checkbox">
<input type="checkbox" name="mots[]" id="mot#ID_MOT" value="#ID_MOT"[(#ENV{mots}|find{#ID_MOT}|oui) checked="checked"] onchange="this.form.submit();" />
<label class="checkbox-inline" for="mot#ID_MOT">#LOGO_MOT #TITRE</label>
</div>
[(#SET{choixcouleur,[(#ENV{mots, #ARRAY{}}|push{#ID_MOT})]})]
</BOUCLE_motsgeo>
</div>
</form>
</div>Le formulaire est à inclure dans la page qui va accueillir la carte gis, gis.html :
<!DOCTYPE html PUBLIC (...)
<body> (...)
[(#FORMULAIRE_GISMOTSLEGENDE)]Comme expliqué dans la documentation ce formulaire doit être accompagné d’un fichier php de traitement gismotslegende.php :
<?php
function formulaires_gismotslegende_charger_dist(){
$valeurs = array('mots'=>_request('mots'),);
return $valeurs;
}
function formulaires_gismotslegende_verifier_dist(){
$erreurs = array();
}
function formulaires_gismotslegende_traiter_dist(){
$res = array();
$mots[] = _request('mots[]');
return $res;
}
?>Bien. Maintenant nous voudrions que en sélectionnant un (ou des) mot(s) clé(s) de ce formulaire les objets ayant ce mot clé et un point géolocalisé soient affichées par le logo de ce mot clé sur la carte gis.
Comme expliqué dans la documentation de GIS 4 : « le paramètre objets permet de définir quel squelette sera utilisé pour générer les données JSON qui alimenteront la carte »
Il faut donc créer pour générer ces objets composites “motslegende”, un nouveau squelette, gis_motslegende.html , à enregistrer dans le dossier json de vos squelettes (OBJETS et id_objet étant à remplacer par rubrique ou article ou autre …) :
<BOUCLE_obj(OBJETS){gis}{id_mot IN #ENV{mots}}{","}>
<BOUCLE_gis(GIS){id_objet}>
{"type": "Feature",
"geometry": {"type": "Point", "coordinates": [#LON, #LAT]},
"id":"#ID_GIS",
"properties": {
[(#SET{titre,<a href="#_obj:URL_OBJET">#TITRE*</a><br />})]"title":[(#GET{titre}|json_encode)],
"description":[(#TEXTE|textebrut|couper{150}|replace{"'","’"}|json_encode)]
<!--autre possibilité [(#SET{description,<a href="#_obj:URL_RUBRIQUE"><BOUCLE_rub(RUBRIQUES){id_rubrique}>#TITRE</BOUCLE_rub></a>})]"description":[(#GET{description}|json_encode)] -->
[(#SET{logo_doc,''})]
<BOUCLE_mot(MOTS){id_objet=#_obj:ID_OBJET}{id_groupe=X}{par hasard}{0,1}>[(#SET{logo_doc,#LOGO_MOT|image_passe_partout{32,32}})]</BOUCLE_mot>
[(#GET{logo_doc}|oui)
#SET{icon_w,#GET{logo_doc}|extraire_attribut{src}|largeur}
#SET{icon_h,#GET{logo_doc}|extraire_attribut{src}|hauteur}
[,"icon": (#GET{logo_doc}|extraire_attribut{src}|url_absolue|json_encode)],
"icon_size": \[[(#GET{icon_w})],[(#GET{icon_h})]\],
"icon_anchor": \[[(#GET{icon_w}|div{2})],[(#GET{icon_h})]\],
"popup_anchor": \[1,[-(#GET{icon_h}|div{1.2})]\]]
}}
</BOUCLE_gis>
</BOUCLE_obj>Ce modèle inclus dans votre page gis.html ,
<!DOCTYPE html PUBLIC (...)
<body> (...)
[(#FORMULAIRE_GISMOTSLEGENDE)]
[(#MODELE{carte_gis,objets=motslegende,mots=#ENV{mots}})]
(...)permet alors via le formulaire mots clés (légende) et la variable #ENV{mots}, de choisir les objets (rubriques ou articles ou autres …) que vous voulez afficher sur la carte GIS.
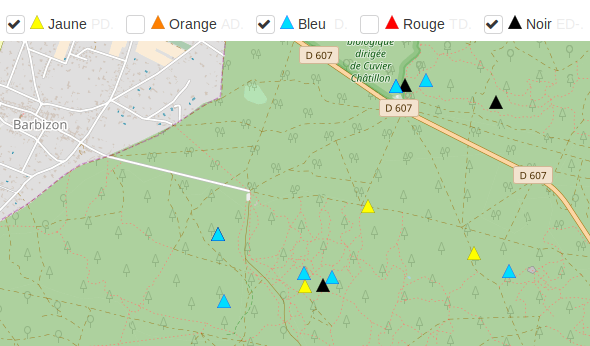
(Exemple : circuits escalade de Bleau)
Remarque : Pour afficher plusieurs objets (rubriques + articles +...) sur une seule carte.
La table spip_gis_liens fait le lien entre les points et les objets :
| id_gis | objet | id_objet |
tandis que la table spip_mots_liens fait le lien entre les mots et les obejts :
| id_mot | id_objet | objet |
Pour généraliser le « json » à tout objet il faudrait (non testé) relier ces 2 tables par une jointure déclarée dans declarer_tables_interfaces et ainsi permettre :
<BOUCLE_motsgis(spip_mots_liens spip_gis_liens){id_mot IN #ENV{mots}}{spip_mots_liens.objet=spip_gis_liens.objet}{spip_mots_liens.id_objet=spip_gis_liens.id_objet}{","}>
#ID_MOT , #ID_GIS , #ID_OBJET , #OBJET
<BOUCLE_gis(GIS){id_gis}>
... [#LON, #LAT] ... #LOGO_MOT ...Voici par exemple une boucle qui marche bien sur un autre site en SPIP4, pour changer le logo d’un point GIS en fonction d’un motclé :
<BOUCLE_etablissements(ETABLISSEMENTS){gis}{","}>
#SET{tag,#ID_GIS}
{"type": "Feature",
["geometry": (#GEOMETRY|appliquer_filtre{wkt_to_json}|sinon{{"type": "Point", "coordinates": \[#LON, #LAT\]}}),]
"id":"#ID_GIS",
"properties": {
"title":[(#INCLURE{fond=json/inc_bulle, id_etablissement}|json_encode)]<BOUCLE_logomot(MOTS mots_liens gis){0,1}{objet=gis}{id_objet=#GET{tag}}>[(#LOGO_MOT_NORMAL|gis_icon_properties)]</BOUCLE_logomot>[(#LOGO_GIS|gis_icon_properties)]<//B_logomot>[,
"styles": (#GEOMETRY_STYLES|appliquer_filtre{geometry_styles_to_json})]
}}
</BOUCLE_etablissements>

Discussions par date d’activité
6 discussions
Bonjour,
Donc cette contribution recharge (il me semble) toute la carte (page) à chaque coche/décoche de mot-clé.
Et l’autre contribution de carte interactive ne recharge pas la page mais n’affiche que les points liés à un seul mot-clé (pas de json à la volée).
Maintenant, comment faire une carte interactive (pas de recharge du fond de carte) qui permette de faire appel à une requête json xhr avec plusieurs mot-clés ?
Oui cela recharge. Une solution pour simplement visible hidden par css (à coche/décoche ou validation input) aurait été mieux, dans certains cas. J’ai cherché un peu pas trouvé. Certainement c’est possible. J’ai des compétences limitées et plus de temps actuellement à y consacrer.
J’ai trouvé comment prendre le meilleur des 2 :
Je crée un formulaire de sélection des points :
Donc dans ma page principale j’ai :
Mon formulaire html se termine par :
Enfin mon « traiter » du formulaire contient :
Donc lorsque le formulaire est retourné, le Textarea contient la description des points à jour, puis la reponse_ok insère le script JS qui récupère le contenu du Textarea et l’envoie dans la carte.
Ainsi, seul le formulaire est rechargé par Ajax, le fond de carte n’a pas été rechargé.
(note : le clas_ remplace class pour que ce soit accepté dans les commentaires de cet article)
Répondre à ce message
Bonjour,
merci pour ce tuto.
Pour le faire fonctionner, j’ai dû :
- appeler le modèle par un inclure plutôt que #MODELE :
[(#INCLURE{fond=modeles/carte_gis,objets=motslegende,mots=#ENV{mots}})]- enlever le commentaire html
<!--autre possibilité etc -->dans le fichier gis_motslegende.html- ajouter une virgule dans la boucle « gis » du même fichier pour que cela fonctionne quand on a un article qui a plusieurs points (sinon rien ne s’affiche, le json étant alors mal formé) :
<BOUCLE_gis(GIS){id_article}{","}>=> là ça marche, merci !
Répondre à ce message
Bonjour,
Je recrée un nouveau fil, pour demander de l’aide car j’ai bien tout suivi et ce tutoriel fonctionne.
Néanmoins si on a plusieurs points geo par rubrique, patatras cela ne fonctionne plus ! normalement.
Comment adapter tout ceci pour que cela fonctionne avec plusieurs points geo par rubriques ( ou articles)
Pas faute d’avoir essayé, je n’ai pas trouvé de solution
Merci d’avance
Cordialement
re Bonjour,
Je me permet ici d’essayer d’expliquer une partie de mon problème :
Sur une rubrique j’ai respectivement
2 points géo qui ont pour mots clés :
tonton (logo vert) et tata ( logo pourpre).
1°) Sur la carte les couleurs de logo des points ne s’affichent pas, mais
en lieu et place les icônes par défaut de Gis (bleus) .
2°) La légende propose donc 2 points :
si je clique la checkbox « tonton », le point tonton s’affiche bien
si je clique une seconde fois sur la checkbox tata
(les deux checkbox sont donc activés) j’ai bien mais 2 points
par contre si je décoche tonton, logiquement tonton disparait
mais aussi tata alors que la checkbox tata est bien resté cochée.
Donc problème avec le point « tata »
Voilà où j’en suis , il faut dire que je tourne en rond, je ne sais pas comment
modifier les boucles dans Json , ou/et le formulaire de sélection .
Merci pour votre aide et votre patience.
Cordialement
Errata !
Je n’avais pas vu un troisième point sur ma carte ( d’une autre rubrique)
je viens de l’enlever et cela fonctionne donc avec les 2 points cités en exemple dans mon message plus précédent.
Ce qui n’enlève pas le dysfonctionnement avec plusieurs points sur plusieurs rubriques .
Cordialement
Je réponds bien tardivement pour préciser (comme je l’avais fait pour jeromeD ci dessous) : le cas que je traite est celui où ce sont des objets (rubriques ou articles ou autres) qui sont associés à
- un mot clé (et un seul) ayant un logo
- un point gis (et un seul . Un objet étant à plusieurs endroits paraissant problématique ;)
Pour le cas où on associe des point GIS à un mot clé , la BOUCLE_obj(OBJETS) n’a évidemment aucun intérêt et une boucle GIS suffira sans doute :
qui devrais afficher les points GIS d’un objet (rubrique, article ou autre), avec le logo du mot qui lui est associé (au point GIS pas à l’objet !).
C’est donc juste des besoins différents. Et d’autres sont sans doute possibles (par exemple afficher les points GIS d’articles sélectionnés par mots clés avec le(s) logo(s) du(des) mot(s) associé(s) à l’article … pour le choix d’une course d’orientation par exemple … )
Répondre à ce message
Bonjour, et surtout merci pour cette contribution !
Voilà, ma carte fonctionne , j’ai bien mes points géo avec mots clés associés.
Pourtant à l’affichage de ma carte mes points n’apparaissent pas .
Même quand je clique sur la légende ( formulaire qui lui fonctionne).
Je vous mets ici mon json qui semble le coupable...
Si un spiper pouvait m’aider car je patauge depuis longtemps là dessus...!
Merci
Cordialement
<BOUCLE_gis(GIS){id_mot IN #ENV{mots}}{autre ...}{","}>le critère « autre ... » ne doit pas exister … .
Ensuite, vous appliquez le même critère « id_mot IN #ENV[mots] » aux boucles _art(ARTICLES) et _gis(GIS), c’est redondant (même si ça ne devrait pas gêner si les mots clés sont bien affectés aux 2, mais quel intérêt alors ?)
Enfin de là, de ce choix, est-ce bien id_gis=#_gis:ID_GIS le bon critère pour BOUCLE_mot(MOTS)
(dans mon exemple les mots sont liés aux rubriques, si pour vous ils sont liés aux articles, cela devrait être id_article=#_art:ID_ARTICLE, s’ils sont bien liés aux point GIS a priori ça devrait être ok en supprimant id_mot IN #ENVmots de la BOUCLE_art(ARTICLES).
En espérant que ça vous aiguille sur la solution (je m’excuse pas avance je n’aurai plus guère le temps de répondre cette semaine)
Merci d’avoir pris le temps de me répondre avec ces explications, cela fonctionne maintenant.
Je peux passer à l’étape suivante de mon projet ! ;-)
Cordialement
Répondre à ce message
Bonjour et merci...je cherchais cela depuis un moment.
Je bloque juste sur ce passage :
« Il faut donc créer un nouvel objet, appelons le « motslegende », et le modèles appelant, gis_motslegende.html , à enregistrer dans le dossier json de vos squelettes :»
J’ai copié le code et créé le fichier gis_motslegende.html déposé dans le dossier json de mon squelette. Mais par contre, pouvez-vous me préciser les actions de création d’un objet motlegende... car là je sèche.
Merci d’avance
Jérôme
PS : Bonne année
oui... la phrase est ambiguë (je devrais peut être plutôt écrire « Il faut donc créer un nouveau paramètre objet ... »)
C’est gis_motslegende.html qui crée l’objet à partir du moment où celui ci existe. Cet objet c’est un point GIS d’une rubrique (ou autre objet en modifiant le code) ayant un mot clé ayant un logo.
Vous n’avez donc qu’à créer les points GIS.
oui... la phrase est ambiguë (je devrais peut être plutôt écrire « Il faut donc créer un nouveau paramètre objet ... »)
C’est gis_motslegende.html qui crée l’objet à partir du moment où celui ci existe. Cet objet c’est un point GIS d’une rubrique (ou autre objet en modifiant le code) ayant un mot clé ayant un logo.
Vous n’avez donc qu’à créer les points GIS.
(Quand vous aurez fini si vous pouvez mettre un lien qu’on ait un autre exemple)
Bonjour, Volontiers pour le lien pour un deuxième exemple lorsque j’y serai arrivé ;-)
Voilà où j’en suis :
J’ai des articles ayant des point GIS. Ces points GIS sont associés à un mot clé (du groupe 7) et chaque mot clé à un logo (marqueur).
J’ai créé le formulaire, déposé dans le dossier /formulaires de mon squelette
J’ai créé le fichier gismotslegende.php que j’ai déposé dans le même dossier squelettes/formulaires
Enfin j’ai créé et adapté à une boucle article le fichier gis_motslegende.html dans /squelettes/json
Dans mon squelette, j’ai intégré les deux lignes suivantes
J’ai bien le formulaire qui apparaît et la carte toutefois, je n’ai rien sur la carte même lorsque je sélectionne un élément de la légende ?
Auiez-vous une idée ?
Merci pour votre aide
Dans mon exemple si vous le suivez à la lettre en remplaçant rubrique par article, ce sont les articles qui sont associés à un mot clé, et ce sont les articles qui sont affichés sur la carte ...
Vous dites associer les points GIS à un mot clé ? c’est possible ? pas dans « mon » spip ...
Si c’est votre clavier qu’a fourché, et que c’est bien vos articles qui ont un mot clé (du groupe 7, avec logo, servant de marqueur), euh... :
- vérifier que #ENVmots est bien présent : /spip.php ?articleX&var_mode=debugvar_mode=debug
- commencer par tester le formulaire en affichant simplement la liste des articles ayant le(s) mot(s) clé(s) sélectionné(s)
- ...
Bonsoir,
En effet je confirme on peut associer des mots clé à un point géolocalisé, il suffit que le groupe de mots clés l’autorise (modifier un groupe de mots clés puis « Les mots-clés de ce groupe peuvent être associés — cocher points géolocalisés »
C’est donc ce que j’avais fait. J’ai donc modifier pour l’associer non pas au point mais à l’article et cela fonctionne.
Je vais finir le toilettage CSS et je reviens vers vous pour vous donner le lien de la carte. Merci pour l’aide en tout cas.
Remarque : Parfois on aimerait avoir un point géolocaliser sans article derrière juste pour situer un bâtiment avec les infos du points géolocalisés.
Bonne soirée
Mais oui on peut associer des mots clé à un point géolocalisé !
Dans ce cas je pense que vous pouvez vous en tirez autrement, surtout si, au vu de votre remarque, vos mots clés (du groupe 7) n’ont pas d’intérêts à être liés aux articles.
Peut être alors simplement pour gis_motslegende.html :
Répondre à ce message
bonjour,
superbe article.
il serait bien que les admin de spip-contrib créent un mot-clé « contribution pédagogique », pour retrouver d’un lien ce genre d’articles.
merci.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
