Plugins nécessaires
Gis_plus charge automatiquement les plugins nécessaires suivants
- GIS (gestion des cartes)
- mots_techniques (pour préserver les mots-clefs utilisés dans le plugin)
Comment ça fonctionne ?
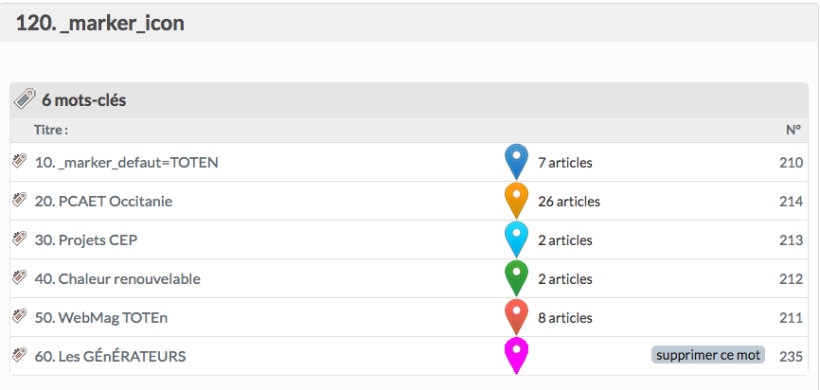
Le plugin lors de son installation créé le groupe de mot-clef « _marker_icon »
ainsi que cinq mots-clefs enfants et leur logo/icône de départ extraits du dossier d’images.
Ce groupe de mots-clés techniques permet de lier un de ses mot-clefs à des articles géolocalisés.
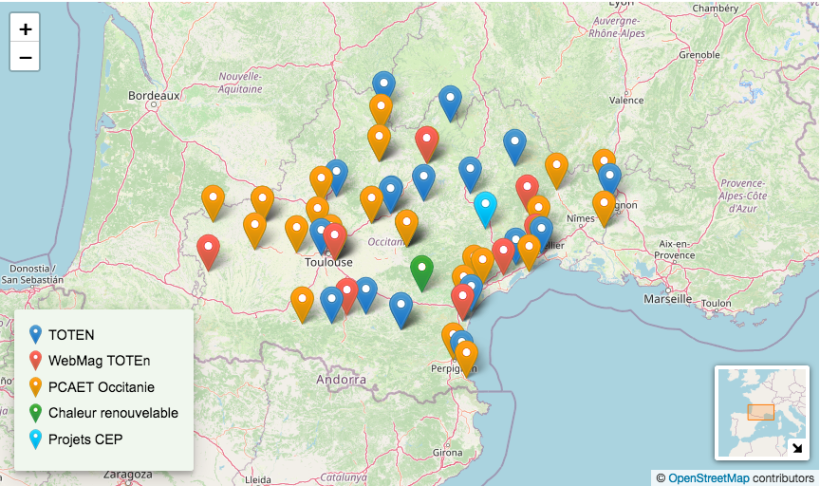
Ainsi le logo d’un mot-clef de ce groupe sera affiché comme marker du point GIS lié et son logo et son titre s’afficheront dans la légende de la carte.
Deux contraintes
Ne pas modifier le titre du groupe ’_marker_icon’ et conserver le mot-clef ’_marker_defaut=’ qui sert à inscrire le titre par défaut à la suite, exemple de modification : ’_marker_defaut=Légende des points par défaut’.
A part ’_marker_defaut=’ il est possible de modifier, supprimer ou d’ajouter d’autres mots-clefs avec titres et logos/icones de votre choix.
Qu’est ce qu’il faut faire pour que ça marche ?
- Prérequis : savoir à minima se servir du plugin GIS
- Attribuer un seul mot clef du groupe « _marker_icon » aux articles ayant un point GIS
- Opter pour ne lier qu’un seul point GIS par article à cartographier (ou bien tous les points de l’article auront la même légende et logo que le mot-clef lié à l’article)
- Utiliser la carte en raccourci avec l’option |mots_legende qui indique les identifiants des mots à afficher dans la légende
<carte_gis_legende1|mots_legende=210+211+212>
Il est possible d’y ajouter toutes les options du plugin GIS voir le modèle carte_gis comme l’option |objets=articles qui affichera les points GIS liés aux articles.
- Modifiez les titres des mots pour changer l’intitulé de la légende
- Modifiez le logo d’un mot pour changer l’icône GIS qui apparaît sur la carte
Mais aussi ?
- Utilisez le champ « Lien hypertexte » des articles (configuration/Contenu du site) pour changer le lien de l’infobulle
- Petit cadeau : vous pouvez afficher le logo de votre site sur la carte avec le modèle carte_gis_watermark ou en reprenant le code js du « L.Control.Watermark ».
À savoir : Le plugin remplace en le surchargeant le fichier json/gis_articles mais celui-ci garde les mêmes caractéristiques que lors de son usage avec le modèle carte_gis.
Code à insérer dans un squelette
Dans un squelette, ce plugin s’utilise avec le modele carte_gis_legende qui ne fait que reprendre le modèle carte_gis et vous permet donc d’ajouter les mêmes options.
Exemple :
[(#INCLURE{fond=modeles/carte_gis_legende, objets=articles, env, id_article=#LISTE{502,499,565}, mots_legende=#LISTE{216,217}})]Ici, la balise #LISTE facilite l’écriture d’un #ARRAY ou les valeurs représentent les identifiants des mots-clefs pour mots_legende et des articles pour id_article.
Code à insérer dans le texte
On peut également écrire
<carte_gis_legende1|objets=articles|mots_legende=216+217>Voir en ligne le résultat
https://toten-occitanie.fr/retours_experiences/ (bas de page)
Todo liste
- Ajouter la possibilité générique d’inclure différentes maps sur une même page car pour le moment la carte doit avoir l’identifiant 1
- Pouvoir configurer la position de la légende (en bas à gauche pour le moment)
- Pouvoir configurer l’ajout du logo du site et sa position
Modifier le code
Comme tout les fichiers SPIP, il suffit de dupliquer le fichier de votre choix et de conserver le chemin de ses répertoires. Par exemple, pour le personnaliser, il suffit de recopier plugin_original/javascript/fichier.js.html dans mon_plugin/javascript/fichier.js.html ou encore squelettes/javascript/fichier.js.html
Le javascript est assez simple, pour modifier l’emplacement de la légende pour en haut à droite, changer
#map1 .leaflet-bottom.leaflet-left
par
#map1 .leaflet-top.leaflet-right
Voir https://git.spip.net/spip-contrib-extensions/gis_plus/src/branch/master/gis_plus.js.html
La CSS est également modifiable facilement https://git.spip.net/spip-contrib-extensions/gis_plus/src/branch/master/gis_plus.css.html


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
