Remarque importante
Attention, ce plugin utilise la version 2 de l’API Google Maps qui ne sera plus fonctionnelle à partir du 19 mai 2013. Pensez à migrer rapidement vers les versions plus récentes de GIS.
Présentation
Ce plugin, couplé au plugin Google Maps API permet d’afficher des cartes GoogleMaps sur les pages publiques du site. Les articles, les rubriques et les mots-clés du site peuvent être géolocalisés par des marqueurs sur les cartes. Un clic sur un marqueur permet d’afficher les informations de l’élément associé (titre et lien vers l’élément, chapo, logo, lecteur mp3).
Installation et paramétrage
Avant d’utiliser ce plugin, vous devez installer et configurer le plugin Google Maps API ou le plugin OpenLayers.
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG installé.
Après avoir téléchargé l’archive sur votre disque dur, décompressez-la et déposez - via FTP - le dossier Gis dans le dossier plugins de votre site SPIP.
Une fois cette opération effectuée, rendez-vous dans l’espace privé de votre site et activez le plugin.
Avant de l’utiliser, vous devez configurer le plugin à l’aide du plugin CFG à l’adresse ecrire/?exec=cfg&cfg=gis.

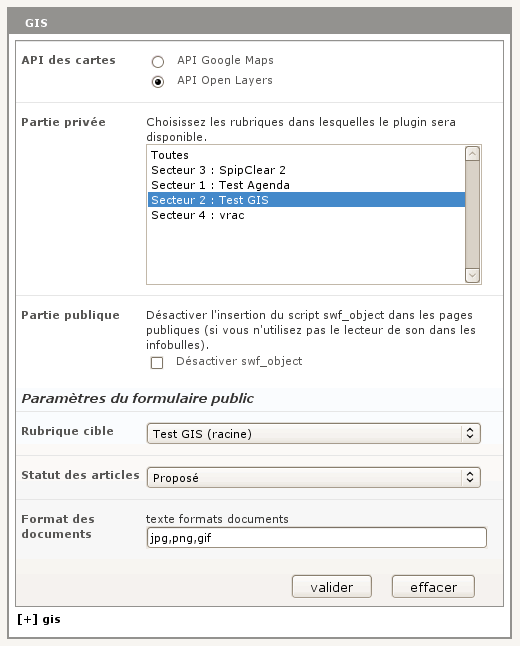
Cette page permet de définir les options suivantes :
- API de cartes à utiliser ;
- portée du plugin GIS dans l’espace privé (toutes les rubriques ou seulement certaines d’entre elles) ;
- désactivation du script swf_object si vous n’utilisez pas la fonctionnalité du lecteur mp3 dans les bulles d’informations ;
- paramètres du formulaire public du plugin.
Publier des articles en utilisant GIS
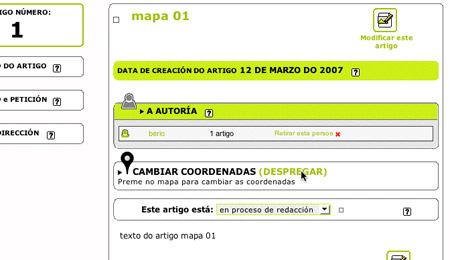
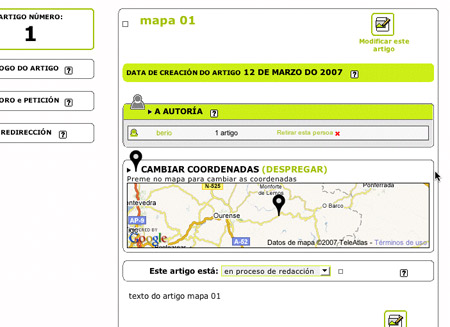
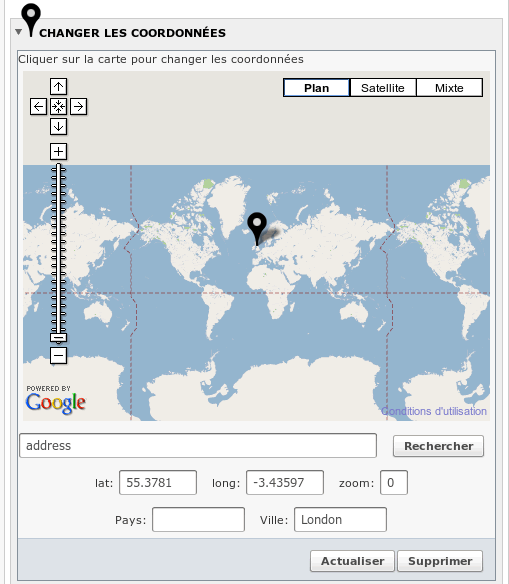
Lors de l’affichage d’un article dans l’espace privé, cliquez le bouton Déplier.

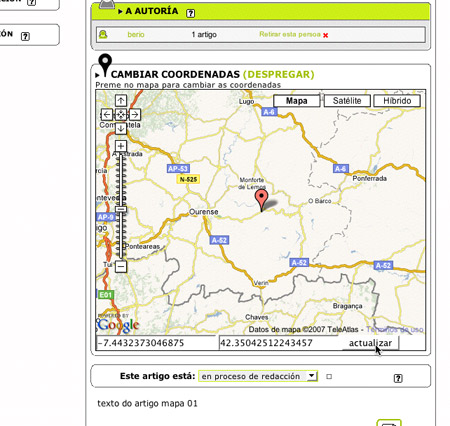
Il faut cliquer sur la carte pour marquer un point à faire apparaître (une icône apparaît ainsi que des coordonnées placées en dessous). Puis enclencher le bouton actualiser, qui se trouve à côté des coordonnées.

On voit comment l’icône apparaît effectivement à cet endroit à chaque fois que l’on va sur l’article. Si l’on veut changer la localisation sur la carte, il faut recliquer sur Déplier et actualiser la position du marqueur.

Utilisation dans les squelettes et les articles
Pour insérer une carte dans un squelette, on se sert du modèle fourni par le plugin en insérant le code suivant à l’endroit où l’on souhaite afficher la carte :
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot}{id_auteur}
{recherche}{latit}{lonxit}{zoom=X}{type=xxx}{control=xxx})]On peut aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
Il est possible d’afficher plusieurs cartes sur la même page. Pour cela il faut bien faire attention à incrémenter le numéro d’identification du modèle comme ceci :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
<carte_gis2|id_article=10|zoom=X|type=xxx|control=XXX>Paramètres du modèle
Si on n’inclut pas le modèle dans un contexte, la carte affichera tous les articles du site. Si on l’inclut dans un contexte (dans une boucle rubrique par exemple) ou en posant un numéro dans les paramètres de l’inclusion précédente comme ceci : {id_rubrique=1}, la carte affichera les articles du contexte ; ici ceux de la rubrique 1.
On peut afficher tous les articles d’un secteur en passant le paramètre {id_secteur} au modèle. Dans ce cas, si on tente aussi de passer le paramètre {id_rubrique} celui-ci ne sera pas pris en compte par le modèle.
On peut aussi afficher le marqueur d’un seul article en passant le paramètre {id_article=X} au modèle (où X correspond au numéro de l’article à afficher).
Les paramètres {zoom}, {latit} et {lonxit} permettent de gérer la zone affichée par la carte :
- zoom comme son nom l’indique permet de spécifier le niveau de zoom de la carte (de 0 à 13).
- latit permet de spécifier la latitude du point central de la carte.
- lonxit permet de spécifier la longitude du point central de la carte.
Le paramètre {type=xxx} permet de définir le type de carte à afficher. Il est optionnel et peut prendre plusieurs valeurs :
- satellite (valeur par défaut si le paramètre n’est pas défini)
- carte
- hybride
- physique (pour afficher la carte de relief)
Le paramètre {control=xxx} permet de choisir l’apparence des boutons de contrôle de la carte. Il est optionnel et peut prendre les valeurs suivantes :
- custom pour afficher des boutons personnalisés
- large pour afficher les boutons par défaut de google maps
- small pour afficher les petits boutons de google maps
Le paramètre {control_type=non} permet d’empêcher l’affichage des boutons de changement de type de carte.
Le paramètre {control_type=complet} permet d’afficher tous les boutons de changement de type de carte (Plan, Satellite, Mixte et Relief).
Le paramètre {recursive=1} permet d’afficher les articles de la rubrique en cours ainsi que ceux de toutes ses sous-rubriques.
Le paramètre {limit=xxx} permet de limiter le nombre de marqueurs à afficher sur la carte (valeur par défaut 50).
Le paramètre {attente=1} accompagne indirectement le paramètre limit et permet d’afficher une roue d’attente tant que la carte et tous ses points ne sont pas intégralement affichés. Particulièrement utile sur les cartes avec un grand nombre de points et des temps de chargements dépassant les 10, 20 secondes... Permet de rassurer l’utilisateur ! ;-)
Le paramètre {ombre=0} permet de désactiver l’affichage des ombres de marqueurs. Ce paramètre peu s’avérer utile sur les cartes denses en évitant que les ombres ne polluent encore plus un visuel déjà chargé.
Les paramètres {width=xx} et {height=xx} permettent de spécifier les dimensions de la carte à condition que le paramètre {style=non} ne soit pas passé au modèle. Les valeurs par défaut sont 100% pour width et 400px pour height.
Le paramètre {style=non} permet de désactiver les styles appliqués à la div qui contient la carte. Ainsi vous pouvez styler cette div depuis vos propres feuilles de styles.
Le paramètre {zoom_molette=non} permet de désactiver la fonctionnalité du zoom à l’aide de la molette de la souris. Celle-ci est active par défaut.
Le paramètre {id_a_ouvrir=XX} permet d’afficher la bulle d’information du marqueur dont l’id_article est XX lors du chargement de la carte (utilise la fonction abrirVentana présentée ci-dessous).
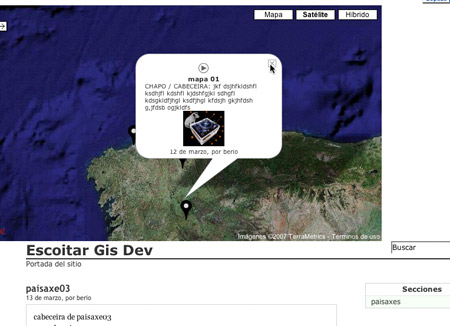
Contenu des bulles d’information
La bulle qui apparait sur la carte, lorsque l’on clique sur un marqueur, fera apparaître le chapo de l’article, #CHAPO, ainsi que la première image que l’on chargera en document de l’article, et un lecteur mp3 si l’on a attaché un document mp3 à cet article.

Balises et boucles du plugin
On crée une boucle GIS pour récupérer les coordonnées de localisation de l’article en cours ; les balises #LAT et #LONX permettent d’afficher les coordonnées de l’article.
Exemple de boucle gis :
<BOUCLE_centrado(GIS){id_article}>
#LAT
#LONX
</BOUCLE_centrado>Astuces
Centrer la carte sur l’article en cours
Pour centrer la carte sur l’article en cours, vous devez d’abord inclure le modèle du plugin dans votre squelette article.html (ou article-x.html si vous voulez restreindre cette modification au secteur numéro x).
Depuis votre squelette rubrique-x.html, dans les liens pointant sur chaque article, ajoutez le code suivant :
<BOUCLE_articles(ARTICLES){id_rubrique}>
<BOUCLE_centrado(GIS){id_article}>
<a href="[(#URL_ARTICLE)&zoom=16[&latit=(#LAT)]
[&lonxit=(#LONX)]]">#TITRE</a>
</BOUCLE_centrado>
</BOUCLE_articles>La boucle GIS permet de récupérer les coordonnées de chaque article et de les transmettre à la carte du squelette article-x.html en les passant dans l’url.
Ouverture d’une bulle d’information depuis un lien
On peut ouvrir les bulles d’information depuis des liens situés à l’extérieur de la carte. Pour faire cela, il suffit de créer une boucle comme la suivante :
<BOUCLE_articles_map(ARTICLES) {par date}{inverse}{0,20}>
<a href="javascript:abrirVentana([(#ID_ARTICLE)],1)">[(#TITRE)]</a>
</BOUCLE_articles_map>Dans cet exemple le chiffre 1 correspond à l’id de la carte dans laquelle on veut ouvrir les bulles.
Zoomer sur un point de la carte depuis un lien
On peut zoomer sur un point de la carte depuis un lien situé à l’extérieur (ou dans le descriptif d’un marqueur...) en utilisant la fonction javascript zoomIci. Exemple :
<a href="javascript:zoomIci(XX, YY, 16, 1);">Zoomer sur le Truc</a>Les paramètres sont les suivants :
- XX latitude
- YY longitude
- 16 le facteur de zoom
- 1 l’id de la carte
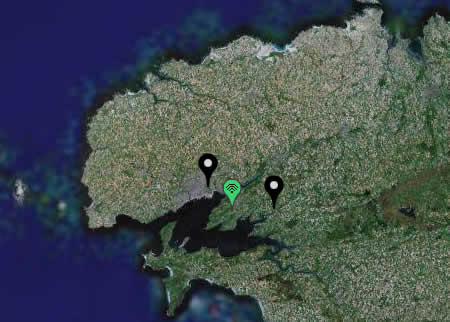
Personnalisation des marqueurs
Il est possible de personnaliser l’apparence des marqueurs présents sur la carte : créez un groupe de mots-clés nommé marker_icon et attribuez un logo aux mots-clés de ce groupe.

Remarque : l’image doit être aux mêmes dimensions que les marqueurs d’origine (20 pixels de large et 34 pixels de haut) et enregistrée au format png transparent.
Ensuite lorsqu’on attache un mot-clé de ce groupe à un article ou une rubrique, le logo du mot-clé est bien affiché sur la carte à la place du marqueur par défaut.

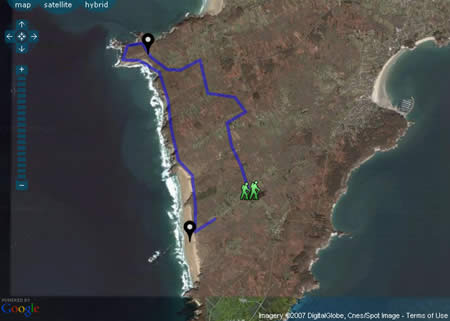
Superposition de fichiers KML
Vous pouvez joindre un fichier kml à vos articles ou rubriques et le contenu de celui-ci sera affiché en superposition de la carte. Pour cela, il faut afficher une carte à l’aide du modèle du plugin en lui passant l’id_article ou l’id_rubrique correspondant à l’élément qui comporte le fichier kml en document joint.
Attention : Il faut utiliser la version 2 ou « current version » de l’API de GoogleMaps pour que la superposition de KML fonctionne. Vous pouvez choisir la version de l’API depuis la page de configuration du plugin Google Maps API.

Pour générer ce type de fichier, vous pouvez utiliser le site de google maps et cliquer sur l’onglet mes cartes. Après avoir dessiné les tracés sur votre carte, il faut cliquer sur le lien KML (en haut au-dessus de la carte) pour télécharger le fichier.
Geocoding
La page de configuration du plugin permet d’activer l’option de geocoding (ou plus précisément de « reverse geocoding »). Cette option, uniquement disponible avec l’API de Google Maps, permet de récupérer l’adresse des points placés sur vos cartes.

Une fois activée, l’option ajoute deux champs dans le formulaire de GIS (Pays et Ville). Lorsque vous positionnez un point sur la carte les informations d’adresse de celui-ci sont ajouté dans ces champs. Il se peut que ces informations soient erronées, le geocoding n’est pas « une science exacte ».
Dans vos squelettes, vous bénéficiez des nouvelles balises suivantes pour les boucles GIS :
-
#PAYS -
#CODE_PAYS -
#REGION -
#VILLE -
#CODE_POSTAL
Ainsi on pourra écrire :
<BOUCLE_centrer(GIS){id_article}>
[<div class="adr">
<span class="country-name">(#PAYS)</span>[,
<span class="region">(#REGION)</span>][,
<span class="locality">(#VILLE)</span>]
</div>]
</BOUCLE_centrer>Auteurs du plugin :
Traductions de l’interface
L’interface est traduite à ce jour en :
- galicien
- espagnol
- français

Discussions par date d’activité
296 discussions
When the option
$xhtml="sax";is set inecrire/mes_options.php, the map start<div id="mapis transformed into<div id='map(note how the"is changed into a').The condition
strpos($flux, '<div id="map') == trueingis_affichage_final()fromgis_pipeline.phpthen fails to detect the presence of the map. Plugin’s javascript is then not included inside header and the map doesn’t show in the public space.The problem can be solved by adding
or (strpos($flux, "<div id='map") == true)at the end of the inclusion condition.Répondre à ce message
We updated the plugin, and now markers can be seen in the public site.
Best
It work in my localhost but online server, it doesn’ t work have you a idea why ?
Mamy
Répondre à ce message
Bonjour,
Je me demande comment utiliser le code d’insertion des cartes dans des articles.
<carte_gis1|article34>où34est l’ID de l’article.Mais la carte Google est remplacée par un rectangle gris dans l’espace privé (avec le logo Google en bas à gauche), et ne s’affiche pas dans l’espace public.
Est-il nécessaire de modifier les squelettes pour utiliser le code ?
Bonjour,
Le code à utiliser pour insérer le modèle dans le texte d’un article est :
<carte_gis1|id_article=9>Bon courage ++
Désolé pour cette erreur, merci. Mais ça ne marche pas mieux. Affaire à suivre ...
Répondre à ce message
Je ne comprends pas bien l’explication pour afficher une carte avec un marqueur différent selon les articles ...
J’ai bien intégré la commande dans le
de ma page article.html ainsi que la commande permettant d’afficher la carte dans le <body<
Répondre à ce message
slt
j ai eu un probleme avec mon spip je n arrive pas a clique sur depiler pour afficher ma carte dans une article.
merci de me repondre le plus top possible c’ets tres urgent.
Bonjour,
j’ai le même problème avec IE6, et même avec firefox, où je peux voir la carte le temps du rafraichissement de la page, mais elle disparait aussitôt ???
Si quelqu’un peut apporter une explication !
Par avance, merci
Il faut double cliquer sur le mot « DEPLIER ».
J’ai eu du mal à comprendre cela, mon habitude à cliquer partout m’a sauvé :-/
En réalité un simple clic est nécessaire sur le texte « DEPLIER », un double clic ouvre et referme aussitôt le panneau.
Il y a cependant une « inconsistance » de l’interface, Il faudrait que le dépliement de la carte corresponde au petit triangle plutôt qu’à un texte.
Surtout que si on clique sur le triangle, cela referme le panneau et là même si on clique sur « DEPLIER » on ne voit pas la carte.
Merci beaucoup, c’est exactement celà et ça marche !
Répondre à ce message
Bonjour,
Je ne connais presque rien en languages informatiques et j’ai un peu de mal à suivre les instructions.
Je voudrais avoir une carte différente par article associé chacune à un fichier kml différent.
J’ai inseré « INCLUREfond=inc-gis_mapid_rubriqueid_motid_auteur
rechercheid_articlezoomlatitlonxit » entre mes balise head, modifié ma balise body et apellé la fenêtre la où je voulai dans mon article.
Jusque là tout ve bien et mes cartes s’affichent dans mes articles.
Pour avoir une carte différente par article il est dit d’inclure le lien pointant sur chaque article et de faire une boucle gis dans une boucle articles et enfin mettre un lien pointant sur cet article.
C’est sur cette derniere partie que je seche je ne sais pas du tout où mettre tout ça, j’ai essayer à plusieurs endroit mais sans succés....
Répondre à ce message
Bonjour,
Merci et bravo pour ce magnifique et impressionnant plugin.
Je parviens à le faire fonctionner(Spip 1.9.3 dev) tant dans les parties privée que public avec les articles.
Dans mon site les auteurs peuvent lier leurs articles à un mot clé qu’ils créent correspondant à une région du monde de telle sorte que, dans une boucle (MOTS) apparaissent sur la carte les marqueurs correspondant à cette région et uniquement ceux là.
J’ai fait :
Cela me donne bien la carte attendue mais seulement avec le dernier marqueur de l’ article lié au mot.
J’ai essayé beaucoup d’autres choses sans plus de résultat ; qu’en pensez-vous ?
Répondre à ce message
Depuis la scission GIS/GoogleMap API, il y a un petit soucis sur le fichier customControls.js qui est dans googlemap_api/js.
En effet, il fait référence « en dur » aux images qui sont dans le dossier plugins/gis/googlemap_api/image_pack, en changeant par plugins/googlemap_api/img_pack cela refonctionne.
Bonjour et merci pour l’info, c’est corrigé.
http://trac.rezo.net/trac/spip-zone/changeset/14056
Répondre à ce message
Bonjour,
le plugin marche très bien à une exception près : les repères ne s’affichent pas sur la carte. C’est plutôt embêtant !
Donc, j’ai testé sur un spip vierge : ça fonctionne. (version 1.9.2 [8782])
Les plugins installés sur mon site : -accès restreint 2, barre typo 2, menu déroulant, couteau suisse et nuage. Cependant, je les ai tous désactivés et toujours le même problème.
Là, je sèche...
Quelqu’un aurait une piste ?
Merci d’avance
Bonjour,
j’avais le même problème... Le marqueur ne s’affichait pas en page publique. J’utilisais des squelettes personnalisés où ne figuraient pas la balise #INSERT_HEAD qui permet d’appeler notamment jquerry. En ajoutant la balise #INSERT_HEAD tout fonctionne.
En espérant avoir résolu ton souci.
Répondre à ce message
salut...
juste une question, comment réglé la carte sur mon site afin qu’il y ai un peu plus de recul (ex : département)... par défault, mes cartes s’affiche sur la ville...
Merci pour votre aide
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
