Par info-lettre, on désigne ici le contenu éditorial qui va être composé et envoyé par courriel à une liste d’adresses abonnées.
Le plugin permet de composer une info-lettre à partir d’un modèle pré-composé, d’un texte que vous pourrez rédiger spécifiquement, et d’une sélection d’articles et/ou de rubriques.
Si vous utilisez un outil externe pour composer vos info-lettres, vous pouvez aussi directement coller le contenu au format HTML (et au format texte pour l’alternative).
Enfin, ce plugin implémente la partie compose de l’API Newsletter.
Installation
Le plugin s’installe classiquement. Il nécessite le plugin Mailsubscribers pour la gestion des inscriptions et le plugin Mailshot pour l’envoi.
Configuration
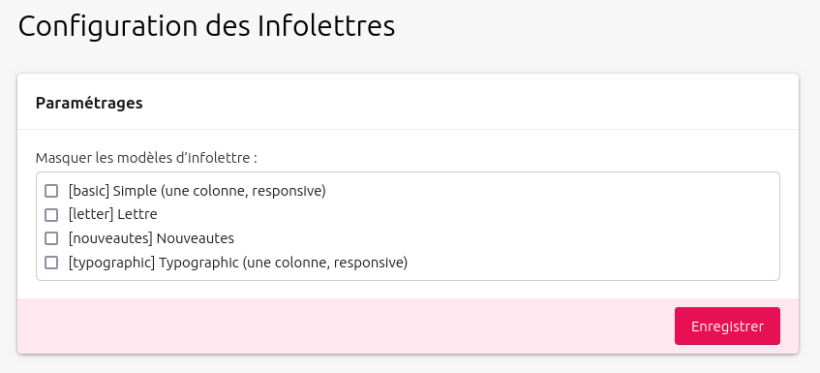
La seule configuration du plugin concerne la possibilité de masquer certains modèles d’info-lettres. Vous n’en aurez pas besoin au départ, mais le plugin fournit certains modèles par défaut, et une fois que vous aurez choisi et/ou personnalisé celui qui vous convient le mieux, vous pourrez vouloir masquer les autres modèles pour ne pas risquer de vous tromper ou perturber vos rédacteurs.
Documents joints
Vous pouvez permettre de joindre des images ou autres documents aux infolettres, pour les utiliser dans le contenu éditorial spécifique.
Pour cela, allez dans le menu Configuration > Contenu du site, et dans le formulaire Documents joints en bas de page, cochez la case Infolettres en face de Activer le téléversement pour les contenus.
Composition d’une Info-lettre
Administration des info-lettres
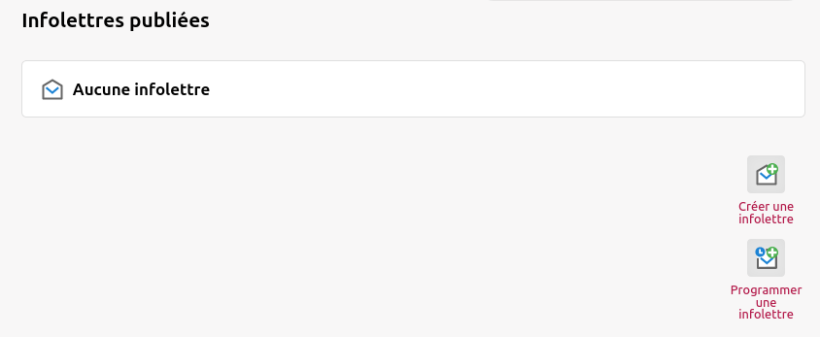
Toutes les info-lettres existantes sont consultables depuis le menu Edition > Infolettres.
Composition d’une nouvelle info-lettres
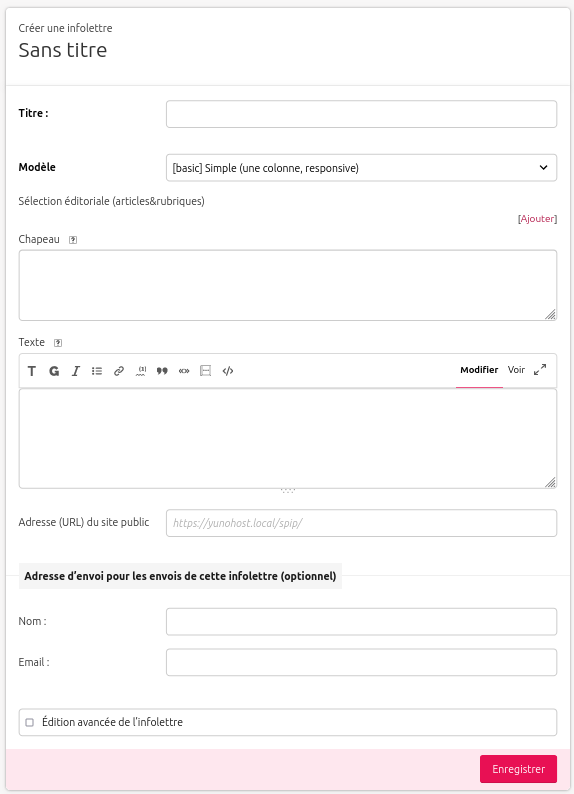
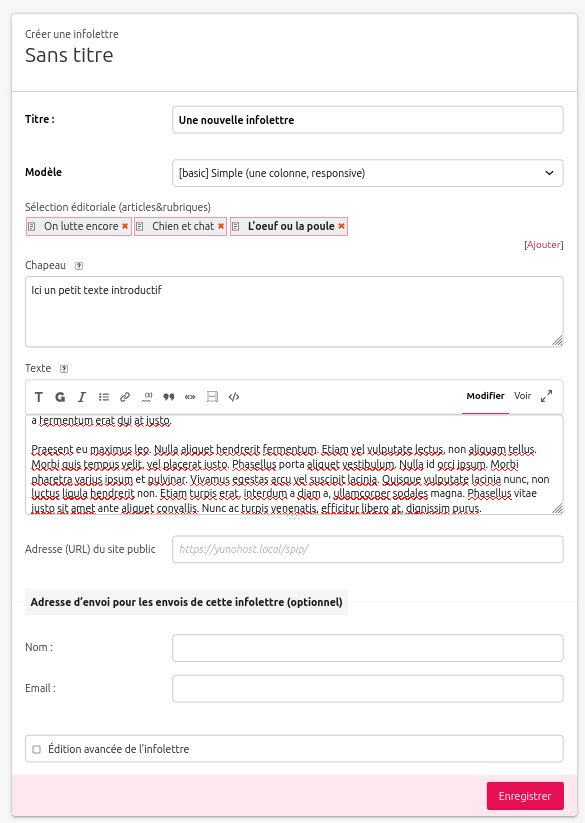
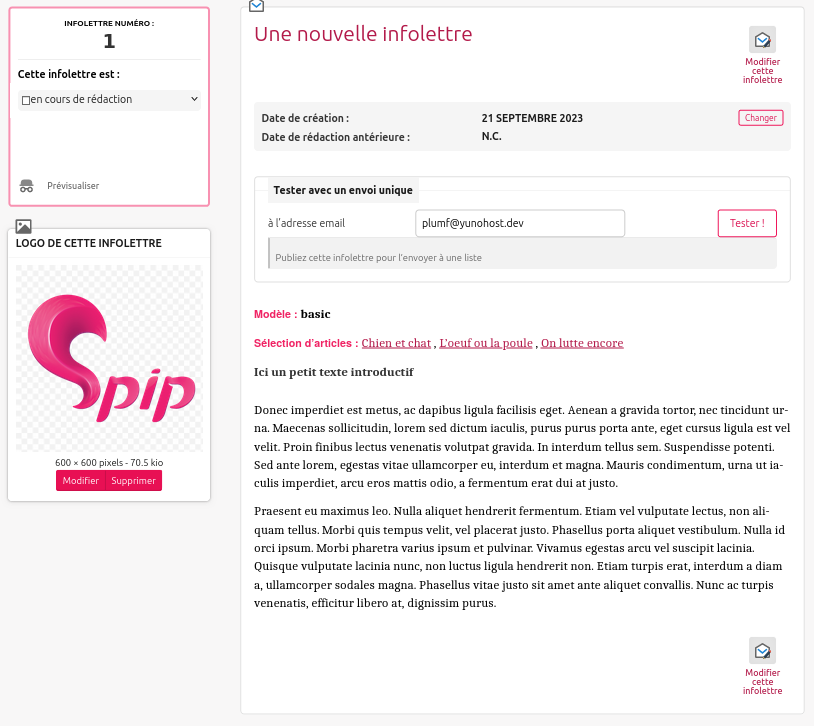
En cliquant sur Créer une infolettre vous arrivez sur le formulaire de composition ci-dessous :

Il vous permet de choisir le modèle pré-composé, de fournir un chapeau et un texte et de faire une sélection d’articles et rubriques qui seront mis en avant dans l’info-lettre.
En bas du formulaire vous disposez d’une case à cocher qui permet de passer en mode édition avancée :
Dans ce mode là, vous composez directement le HTML et le texte qui seront envoyés par courriel. C’est un mode dans lequel vous maîtrisez tout, et qui peut vous servir si vous utilisez un autre outil pour composer le HTML de votre info-lettre.
Ce mode d’édition avancée est aussi le seul qui sera disponible une fois que votre info-lettre sera publiée. Il permet de corriger une éventuelle coquille dans le HTML ou le texte.
Mais revenons au mode d’édition simple en remplissant les différents champs et en faisant une sélection d’articles :
Après enregistrement, vous arrivez sur la page de présentation de l’info-lettre. Vous pouvez alors y associer un logo qui sera éventuellement utilisé dans le modèle pré-composé que vous avez choisi (ici le modèle basic).
Tant que votre info-lettre n’est pas publiée (ou que vous n’êtes pas en mode édition avancée), cette page ne présente que le contenu éditorial.
Pré-visualisation d’une info-lettre
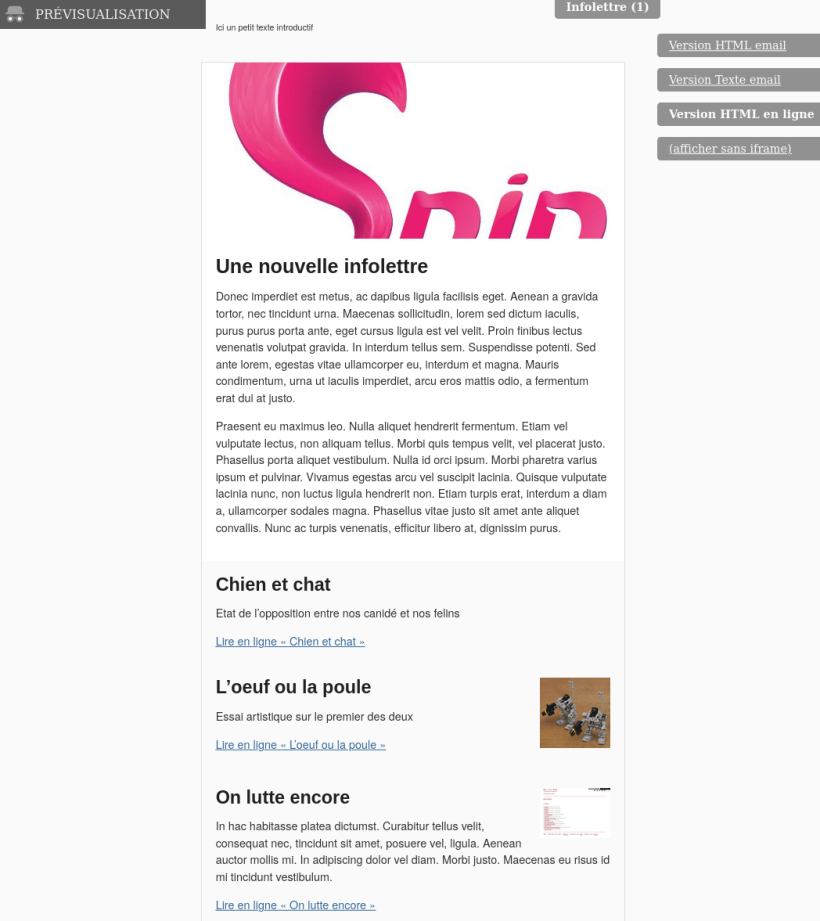
Il faut passer en pré-visualisation pour voir la mise en forme réalisée par le modèle pré-composé qui va utiliser votre contenu éditorial. Cela se fait en cliquant sur le lien Prévisualiser dans le cartouche de gauche. Vous passez alors sur une page spécifique du site public, qui présente votre info-lettre dans sa version HTML [1] :
Cette prévisualisation vous permet par exemple de vérifier son affichage sur un écran de largeur réduite [2] :
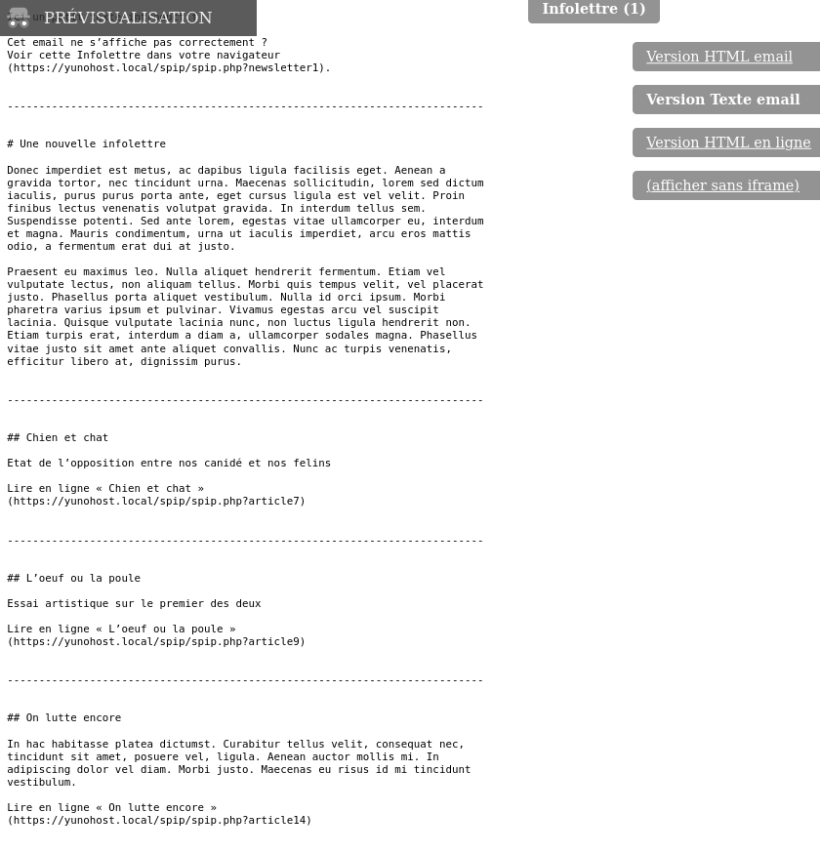
Ou de voir aussi la version Texte du mail qui sera envoyé :
Le lien Version HTML email vous montre la version qui sera envoyée dans l’email, alors que le lien Version HTML en ligne vous montre la version qui sera affichée dans le navigateur pour les utilisateurs qui cliquent sur le lien « Voir cette Infolettre dans votre navigateur » présent en début d’email. Les deux versions sont par défaut très proches et ne se distinguent que par des petits détails masqués dans la version navigateur. Mais vous pouvez complètement les distinguer comme il sera vu par la suite.
Si vous avez des modifications à faire suite à cette prévisualisation, vous pouvez retourner modifier l’info-lettre via le formulaire d’édition. A chaque fois que vous faites une modification et enregistrez ou que vous prévisualisez, votre info-lettre est recomposée automatiquement à partir du modèle pré-composé et de vos contenus.
Test d’envoi d’une info-lettres
Une fois composée votre info-lettre, il est souvent nécessaire de l’envoyer par mail pour tester qu’elle s’affiche bien dans un lecteur de mail.
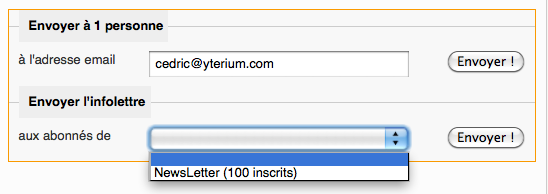
Vous disposez pour cela d’un formulaire sur la page de l’info-lettre :

Tant que vous n’avez pas publié votre info-lettre, vous ne pouvez l’envoyer qu’à une adresse email à la fois. De plus, par précaution, le sujet sera préfixé par l’avertissement [TEST]. Ceci vous évite la moindre confusion.
Publication d’une info-lettre
Après ce test d’envoi, vous pouvez alors publier votre info-lettre :

Votre info-lettre est alors recomposée une dernière fois par sécurité, les images sont copiées dans un dossier IMG/nl/xx/ pour ne pas risquer d’être perdues après l’envoi de l’info-lettre, et elle est passée en mode édition avancée sans possibilité de revenir en arrière.
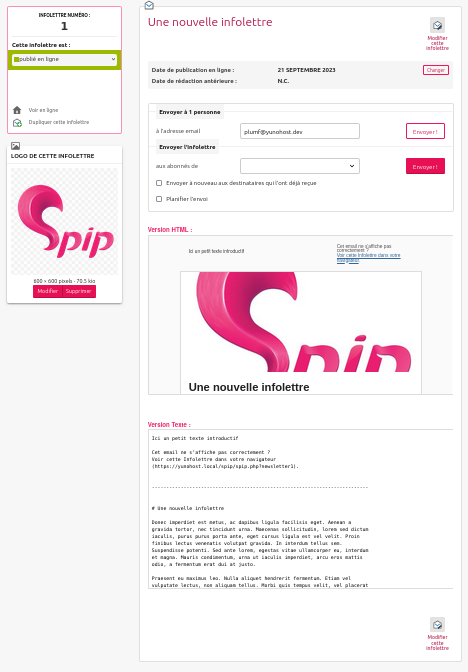
Vous voyez alors que la page est modifiée dans ce contexte. Vous voyez directement les différentes versions HTML et Texte [3].
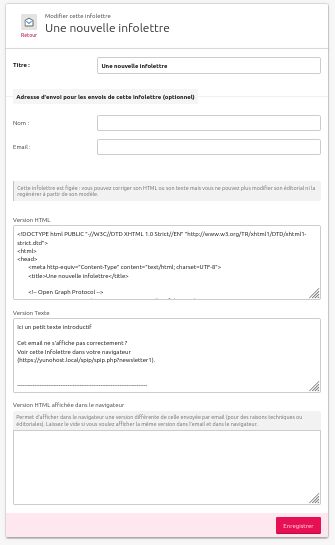
Dans ce mode, si vous essayez de modifier votre info-lettre, vous ne pourrez plus accéder qu’aux versions définitives composées, et non plus au contenu éditorial :

Envoi de l’info-lettre
Une fois publiée, vous pouvez envoyer cette info-lettre à l’aide du formulaire d’envoi présent sur la page :

La suite du processus d’envoi est décrite dans la documentation du plugin Mailshot.
Programmation d’une info-lettre
Un usage possible du plugin est de programmer une info-lettre qui sera générée et envoyée automatiquement selon une fréquence programmée.
Pour que cela ait un sens, le contenu de l’info-lettre doit se générer automatiquement à chaque nouvel envoi. Cela ne peut se faire qu’avec un modèle dédié conçu pour cela. Voyons un exemple avec le modèle Nouveautés fourni avec le plugin.
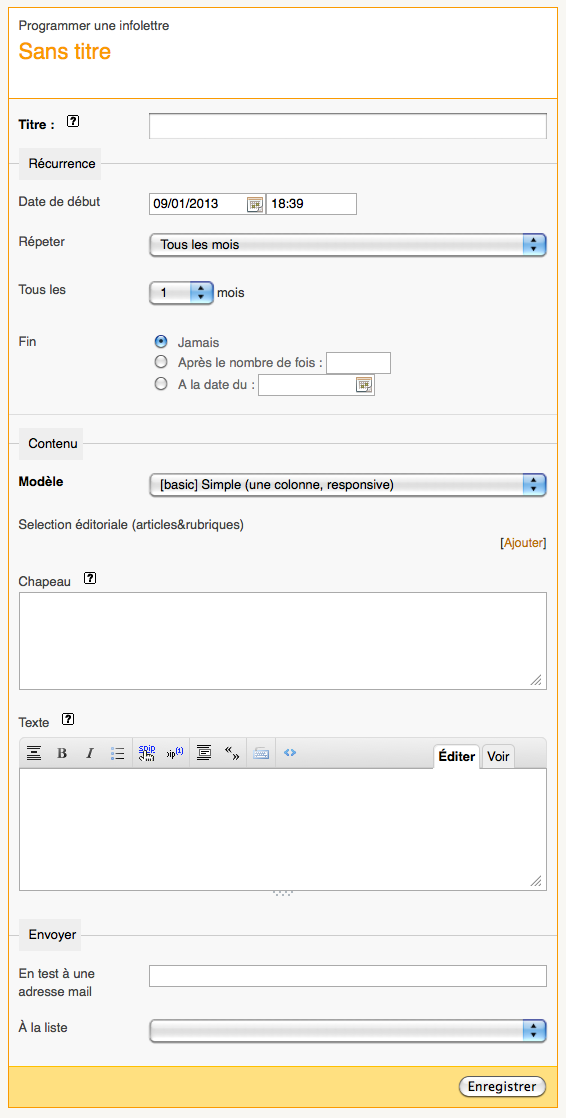
Cliquez sur l’icône Programmer une infolettre depuis la page d’administration des info-lettres. Vous arrivez alors sur un formulaire complet de programmation :
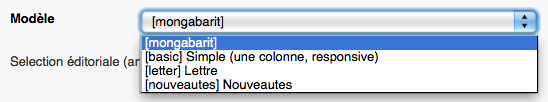
Ce formulaire vous permet de définir le titre, la récurrence de l’envoi, le modèle à utiliser pour composer automatiquement l’info-lettre. Vous pouvez aussi renseigner un chapeau et un texte et faire une sélection d’articles et rubriques, mais cela a souvent moins de sens car il vaut mieux que tout le contenu soit calculé automatiquement par votre modèle.
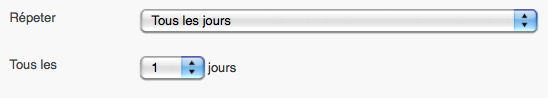
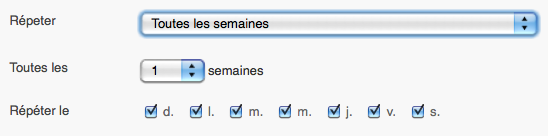
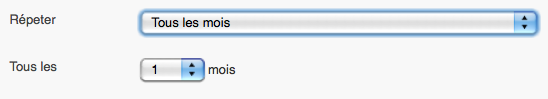
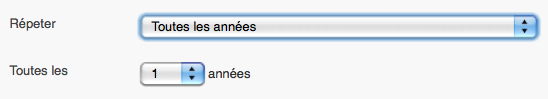
Pour la récurrence d’envoi, vous fixez une date et heure de début à partir de laquelle l’envoi sera programmé. Puis vous fixez la fréquence de répétition :
- tous les jours

- toutes les semaines, avec la possibilité de choisir quel(s) jour(s)

- tous les mois

- toutes les années

Dans tous les cas vous pouvez fixer un intervalle (tous les 2 jours, 3 semaines...). Vous pouvez également fixer une fin à l’envoi automatique : après un nombre d’occurrences [4], ou à une date précise.
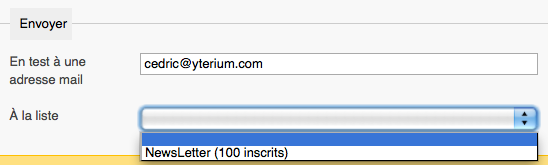
Pour l’envoi, vous avez deux choix non exclusifs :
- l’envoi en test à une adresse mail
- l’envoi direct sur une liste d’inscrits

Choisissez par exemple juste le premier pour recevoir une version de relecture dans votre boîte mail, et vous n’aurez plus qu’à lancer manuellement l’envoi en nombre si cela vous convient.
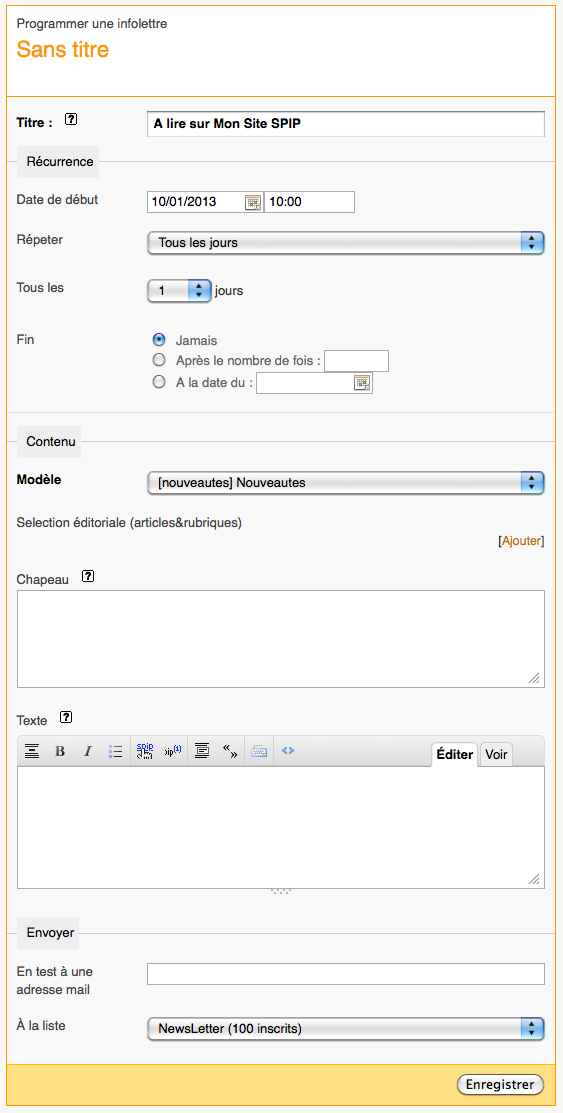
Une fois tout bien rempli cela donne par exemple, pour un envoi quotidien automatique des nouveautés, à 10h, aux inscrits à la liste newsletter :
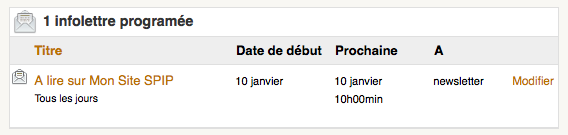
Enregistrez pour voir votre info-lettre programmée dans la liste des info-lettres :

Automatisme d’envoi
A chaque nouvelle occurrence de la date programmée, le plugin va essayer de composer la version HTML de l’info-lettre avec le modèle sélectionné. Si celle-ci est vide, il considère qu’il n’y a rien à envoyer et se reprogramme à la date de la prochaine échéance.
Si le contenu composé n’est pas vide, le plugin crée alors une nouvelle info-lettre avec le titre, chapo, texte et sélection d’article qui ont été programmés. La date de l’info-lettre est positionnée à la date de l’occurence et la date de rédaction antérieure de l’info-lettre est fixée à la date du dernier envoi [5]
L’info-lettre est alors composée avec le modèle, et le plugin envoie une version de test sur l’adresse email programmée si nécessaire, puis publie l’info-lettre. Si un envoi à une liste a été défini, celui-ci est automatiquement déclenché.
A noter que si pour une raison ou une autre le plugin rate une échéance (site en panne ou pas de visites sur le site), il fusionnera toutes les occurrences ratées et fera son envoi à la dernière occurrence passée.
Création d’un gabarit
Comme vu plus ci-avant, les Info-lettres sont en général générées à partir de modèles pré-composés que l’on appelera ici gabarits [6]. Ces gabarits sont en fait des squelettes SPIP, rangés dans le dossier newsletters/. Vous pouvez en ajouter dans votre dossier squelettes/newsletters/, ou personnaliser un modèle fourni dans le dossier newsletters/ du plugin en le copiant dans votre dossier squelettes/newsletters/ avant de le modifier.
Un gabarit est constitué au moins d’un squelette pour la version HTML de l’email. Il peut être accompagné de 2 variantes facultatives pour la version Texte de l’email, ainsi que pour la version HTML de l’info-lettre telle qu’affichée dans le navigateur.
Gabarit HTML
Pour créer un gabarit de la version HTML de votre email, créez simplement un fichier mongabarit.html dans votre dossier squelettes/newsletters/.
Il va alors apparaître automatiquement dans la liste des modèles disponibles quand vous créez une nouvelle Info-lettre :

Le nom du fichier gabarit apparaît entre crochets. Pour lui donner un petit nom en clair, ajoutez en début de votre fichier mongabarit.html [7] :
<BOUCLE_rem(CONDITION){si #REM}>
<!-- titre=Mon gabarit à moi -->
</BOUCLE_rem>Le titre en clair de votre gabarit apparaît alors dans l’interface d’édition des info-lettres :

Mais pour l’instant votre gabarit n’affiche rien. Ajoutons le code minimum suivant :
<BOUCLE_newsletter(NEWSLETTERS){id_newsletter}{statut?}>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>#TITRE</title>
</head>
<body>
<h1>Hello World !</h1>
</body>
</html>
</BOUCLE_newsletter>
#FILTRE{newsletters_liens_absolus}On peut voir qu’on a ici :
- ajouté une boucle
NEWSLETTERS: celle-ci doit avoir les deux critères{id_newsletter}{statut?}pour bien s’afficher sur l’info-lettre en cours de composition, quel que soit son statut ;- si vous avez configuré l’utilisation des langues sur les newsletters, vous devrez compléter cette boucle avec le critère
{lang_select}, et veiller à ce que cette langue soit transmises aux squelettes inclus en passant{lang}aux#INCLURE.
- si vous avez configuré l’utilisation des langues sur les newsletters, vous devrez compléter cette boucle avec le critère
- inséré dans la boucle le code minimum d’une page HTML :
- DOCTYPE
- balises
<html>,<head>,<body> - un
<title>dans le<head> - un
<h1>dans la page
- complété avec un appel à
#FILTRE{newsletters_liens_absolus}: cet appel vous sera bien utile car il transformera les URLs des liens et des images en URLs absolues qui fonctionneront dans tous les cas [8]
Dans cet exemple minimal, on utilise la balise #TITRE pour récupérer le titre de l’info-lettre tel qu’il aura été rempli dans le formulaire d’édition.
Les balises disponibles dans dans la boucle NEWSLETTERS sont :
-
#TITRE: le titre de l’info-lettre -
#CHAPO: le contenu du chapeau de l’info-lettre -
#TEXTE: le contenu du texte de l’info-lettre -
#URL_NEWSLETTER: l’url publique qui permet de voir l’info-lettre en ligne, dans le navigateur -
#LANG: la langue de l’info-lettre -
#DATE: la date de publication de l’info-lettre -
#DATE_REDAC: la date de rédaction antérieure de l’info-lettre (correspond à la date de la dernière occurrence dans le cas d’une info-lettre programmée)
Par ailleurs, la récupération des articles et rubriques sélectionnées dans une info-lettre se fait au moyen des boucles suivantes :
<ul>
<BOUCLE_selectionarticles(ARTICLES){id_newsletter}>
<li><a href="#URL_ARTICLE">#TITRE</a>
</BOUCLE_selectionarticles>
</ul>
<ul>
<BOUCLE_selectionrubriques(RUBRIQUES){id_newsletter}>
<li><a href="#URL_RUBRIQUE">#TITRE</a>
</BOUCLE_selectionrubriques>
</ul>Pour la structure HTML de votre info-lettre, vous pourrez avantageusement vous inspirer des ressources suivantes [9] :
- HTML EMAIL BOILERPLATE qui fournit un code type bien documenté des meilleures pratiques ;
- Le guide du Support de CSS dans les emails ;
- Emailology qui est un guide complet d’intégration des emails HTML
- Responsive Email Templates proposé par Zurb qui fournissent une base standard assez bien testée
Vous pouvez aussi partir des deux gabarits fournis dans le plugin :
-
basic.htmlest inspiré des gabarits HTML fournis par Mailchimp, avec des améliorations pour prendre en charge l’affichage dans les petits écrans ; -
letter.htmlest inspiré des mails HTML envoyés par le service Feedburner ; il repose sur une approche plus simple avec un minimum de stylage pour laisser les styles par défauts des lecteurs de mail.
Si vous faites de beaux gabarits robustes, n’hésitez pas à les ajouter au plugin pour en faire profiter le plus grand nombre.
Pour finir, une petite astuce de travail : pour dégrossir la mise en forme de votre gabarit lors de sa réalisation, vous pouvez directement l’afficher dans votre navigateur (si vous avez bien le statut de webmestre) par l’url spip.php?page=newsletters/mongabarit&id_newsletter=1 en choisissant bien un id_newsletter d’une info-lettre existante. Cela vous permet ainsi de visualiser rapidement toutes vos modifications sans avoir à générer une info-lettre et faire des aller-retour entre le mode prévisualisation et l’espace privé de SPIP.
Gabarit Texte
Les emails HTML sont toujours accompagnés d’une alternative au format texte, qui est affichée dans les lecteurs de mail ne supportant pas le HTML, ou si l’utilisateur à choisi ce réglage dans ses préférences.
Il est donc crucial de bien générer une variante texte du gabarit HTML. Si vous ne fournissez aucun gabarit pour la variante texte, le plugin va automatiquement générer une version texte à partir du HTML. Cette version texte repose sur une conversion au format MarkDown, avec quelques structurations supplémentaires (analyse des structures <table> du mail HTML pour générer des séparations structurelles dans la version texte).
Dans la plupart des cas, la version texte automatique est suffisante. Mais si vous voulez avoir un contrôle fin de ce que vous envoyez, vous pouvez créer un second gabarit pour la version texte : créez un second fichier mongabarit.texte.html dans votre dossier squelettes/newsletters/. Ce gabarit sera alors utilisé pour générer la version texte de votre email.
Mettez y la boucle (NEWSLETTERS) comme dans la version HTML, et composez le contenu de votre email en texte, en utilisant les mêmes boucles et balises que dans la version HTML.
Gabarit HTML pour la version en ligne
Lorsque votre info-lettre est affichée dans le navigateur, c’est par défaut le HTML de l’email envoyé qui est utilisé.
Toutefois, certaines informations ne sont pas pertinentes dans la version en ligne (par exemple le texte qui dit « vous pouvez voir cette infolettre en ligne »).
La feuille de style css/newsletter_inline.css est automatiquement ajoutée dans la page de la version en ligne. Il est ainsi possible de faire de petits ajustements CSS pour masquer certains blocs de texte, ou modifier quelque peu l’apparence de la version affichée dans le navigateur.
Si cela ne vous suffit pas, ou que vous voulez présenter en ligne une version très différente, qui reprend par exemple une partie de la charte graphique du site public, vous pouvez générer une version spécifique de votre info-lettre.
Pour cela créez un second fichier mongabarit.page.html dans votre dossier squelettes/newsletters/. Ce gabarit sera alors utilisé pour générer la version de votre info-lettre affichée dans le navigateur.
Personnalisation des info-lettres
Pour finir abordons l’aspect personnalisation. Dans de l’envoi en nombre il peut être utile et profitable de personnaliser chaque email envoyé en fonction de son destinataire.
Pour cela, le plugin propose un système de variables à deux niveaux, qui sont remplacées au moment de l’envoi, en fonction du destinataire.
Variables simplifiées
Les variables simplifiées s’expriment sous la forme @nomdelavariable@.
Chaque variable qui apparait ainsi dans l’infolettre composée est remplacée par son contenu. Si la variable n’est pas connue ou pas fournie, elle est simplement retirée (remplacée par un contenu vide).
Ces variables peuvent être utilisées dans le gabarit de l’info-lettre, mais aussi dans les champs titre, chapeau et texte de l’info-lettre.
La liste des variables disponibles dépend en fait du plugin d’envoi Mailshot, qui se charge d’appeler cette fonction dite « de contextualisation » juste avant chaque envoi. En plus des variables utilisateurs fournies par Mailshot la date courante est aussi disponible sous le nom date.
Langage SPIP
Pour des besoins plus complexes, il est possible d’utiliser le langage de squelette SPIP pour contextualiser l’info-lettre. Toutes les variables sont disponibles sous la forme #ENV{nomdelavariable}.
L’avantage de ce format est que l’on peut appliquer des filtres sur les valeurs des variables, ou indiquer une valeur par défaut quand la variable n’est pas fournie.
Il est donc possible d’utiliser une balise SPIP de ce type dans les champs titre, chapeau et texte de l’info-lettre : elle sera remplacée au moment de l’envoi.
Par exemple, pour faire un titre d’infolettre programmée qui change automatiquement en fonction de la date d’envoi, on y mettra :
Nouveautés du [(#ENV{date}|affdate)]
Pour utiliser ce formalisme dans les gabarits, il faut faire un peu plus attention. En effet si vous mettez simplement le code
<h1>Bonjour #ENV{nom}</h1>dans gabarit, #ENV{nom} sera calculé lorsque l’info-lettre est générée et non au moment de l’envoi.
Il faut donc échapper la balise pour qu’elle ne soit pas évaluée lors de la génération, et reste dans l’email pour être évaluée au moment de l’envoi :
<h1>Bonjour \#ENV{nom}</h1>C’est ainsi comme si on avait mis un @nom@ : c’est une variable de personnalisation, qui est calculée pour chaque destinataire
Le corrollaire de cette fonctionnalité, c’est que si vous voulez écrire du langage SPIP dans le texte votre infolettre envoyée [10], il faudra échapper les balises et les boucles pour éviter que celles-ci ne soient évaluées lors de la contextualisation.
Les variables accessibles par #ENV sont les mêmes que par le système de variables simplifiées [11].
Migration depuis un ancien plugin
Les anciens plugins SPIP-Listes, SPIP-Lettres et autres ne distinguaient pas réellement le contenu éditorial de l’infolettre et son envoi. Ainsi les info-lettres envoyées dans le passé avec ces plugins sont importées dans l’historique des envois par le plugin Mailshot et pas comme objet Newsletter par ce plugin.
Par ailleurs, le passage à ce plugin nécessitera que vous adaptiez vos gabarits selon les consignes indiquées plus haut, ou que vous utilisiez un des gabarits prêt à l’emploi du plugin.











Discussions par date d’activité
245 discussions
bonsoir
est-il possible de récupérer un document et de l’ajouter au mail comme fichier attaché ????
je ne vois pas comment ca pourrait se faire dans le gabarit qui ne fait que calculer le contenu du mail...
donc, ce serait une fonctionnalité à développer ?
pam
SI tu as bien coché la case d’ajout de document aux newsletters dans la configuration du site, tu pourra les joindre aux envois.
Répondre à ce message
Bonjour,
le plugin facteur est configuré chez mailjet.
Le test part bien et je le reçois correctement.
Or, quand je veux tester un nouvelle newsletter, ça ne part pas et je recois ce message d’erreur :
SMTP connect() failed. https://github.com/PHPMailer/PHPMailer/wiki/Troubleshooting
J’ai essayé avec les modèles de news par défaut et j’ai le même problème.
Que faire ?
D’avance merci
Répondre à ce message
bonjour
heureux utilisateur de spip3/Sarkaspipr/facteur/mailshot/newsletter...
je fais très confiant la mise à jour des plugins.. avant d’envoyer ma newsletter...
badaboum...
je peux envoyer la newsletter a une adresse isolée, pas à une liste...
j’ai systématiquement l’erreur dans spip.log.
Unknown column ’from_name’ in ’field list’ - INSERT INTO spip_mailshots
effectivement pas de colonne « from_name »...
incohérence de mise à jour entre plugins ?
problème de mise à jour (j’ai bien sûr vidé le cache...)
merci d’avance, bien sûr, la newsletter devait partir aujourdh’ui !
il y a bien une mise à jour de base programmée pour l’ajout des champs. Tu es repassé par le panneau des plugins ? Je n’ai pas rencontré de problème sur les sites mis à jour
j’ai bien désactivé/réactivé, mais sans succès
j’hésite à désinstaller car c’est un multisite et sur un autre site, j’ai un envoi newsletter en cours... (mais ce n’est pas la même base de donnée bien sûr)
...
j’avoue que la mise à jour des plugins en multisite est un peu sportif...
pam
bizarre, j’ai voulu ajouter manuellement les deux champs nouveaux from_name et from-mail sans succès... par adminer comme par phpmyadmin, mon user n’aurait pas le droit de faire un ALTER...
retest ce soir avec désinstallation et réinstallation du plugin mailshot
et je ne sais pas pourquoi, mais la table mailshot ne se met pas à jour avec les deux nouveaux champs...
je note dans le fichier base\mailshot.php que la table est créée avec un paramètre que je ne connais pas
editable=false semble pouvoir se traduire par pas le droit de faire un ALTER... ???
mais alors comment faire la mise à jour ????
merci d’avance de toute piste...
finalement, l’envoi de mail est bloqué sur tous les sites mutualisés...
problème résolu en augmentant les droits du user de la base, qui était à lecture/écriture et que j’ai mis à « admin »...
donc rien à voir avec le plugin...
je pose une question sur la liste spip sur les bons droits que doit avoir le user base....
conclusion peut-être..
ne faut-il pas dans la mise à jour d’un plugin vérifier de bien avoir les droits nécessaires pour la mise à jour de la base... Un message d’alerte aurait été bienvenu...
voir un petit plugin qui vérifie la configuration des droits fichiers et bases...
pam
la vrai question est comment as-tu pu installer SPIP dans ces conditions ?
Mais oui on pourrait reproduire le test de droit SQL fait à l’installation avant toute mise à jour de base sur les plugins, pour plus de robustesse…
Répondre à ce message
Bonjour,
est-ce qu’on peut programmer l’envoi d’une info-lettre à plusieurs listes ? ça semble pas être possible en l’état... c’est pour une raison technique ?
Merci !
Bon, pour mes besoins je me suis débrouillé...
Merci en tout cas pour ce beau plugin !
Bonjour,
Je suis intéressé par le besoin aussi, tu peux me dire comment tu as fait ?
Salut,
j’ai dû surcharger plusieurs fichiers, je suis parti d’une programmation de lettre, pas d’une lettre simple, et j’ai modifié un peu la fonction d’envoi pour boucler sur chaque lettre. La fonction en question est par là http://zone.spip.org/trac/spip-zone/browser/_plugins_/newsletters/trunk/genie/newsletters_programmees.php#L65
C’est une modification pas anodine, mais peut-être une fonctionnalité qu’on pourrait proposer à ajouter au plugin directement ?
à+ sur irc ?
Salut !
Je confirme que pouvoir programmer un envoi sur plusieurs listes à la fois (en gérant les doublons) serait top !
Bien à vous,
Julien
Répondre à ce message
Bonjour,
Je remonte un soucis déjà évoqué dans ce thread concernant les newsletters personnalisés.
Dans mon cas de figure, je souhaite récupérer les infos de la table auteur dans le cas ou le destinataire à un compte sur mon site, afficher
Voici la syntaxe qui devrait retourner le login de mon auteur par exemple :
Le destinataire est un auteur
#LOGIN
Le destinataire est un auteur
Pas de résultat dans la table auteur
/B_auteur>
J’ai passé plusieurs heures à tester de nombreuses syntaxes différentes sans résultat probant...
Je peux juste dire que #ENVemail retourne la bonne valeur !
Dans mes tests j’ai utilisé le caractère \ pour « échapé » mais son usage reste un mystère pour moi...
Des tests plus pointus ainsi qu’une documentation plus complète sera très apprécié !
Un grand merci pour ce plugin fantastique avec lequel on peut faire des merveilles !
Julien
Oups ! Voici la boucle en question :
Répondre à ce message
Bonjour,
Je ne sais si c’est le bon endroit, mais j’ai un problème avec l’ordre :
[(#ENV{date}|affdate)]qui affiche dans un titre d’infolettre par exemple, la date !qui est incompatible avec le plugin Enluminures typographiques V3
car les [(........)] centrent un texte et donc c’est la grosse caguade, aucune idée pour en sortir et vous ?
Merci :-)
Répondre à ce message
Bonjour,
J’ai un gros soucis, il m’est impossible de générer une newsletter en tant que « rédacteur » ou admin restreint.
SPIP 3.1.24 et la derniere version de newsletter et le strict minimum du plugin pour éviter tout soucis.
Lorsque j’essai de prévisualiser ou d’envoyer un email de test, soit j’ai une page blanche, soit le message « Une erreur est survenue lors de la génération de la newsletter »
Au secours ! Et merci d’avance :)
jul
Bonjour Jul,
En première analyse j’ai exactement le même problème avec un auteur en administrateur restreint à 2 rubriques... mais pas de solution :-(( Confirmerais-tu que le problème disparait si on le passe en superadministrateur ?
Désolé de ne pas avoir plus pour l’instant...
Merci.
Jean-Louis
Bonjour,
Nous avons trouvé une solution. Il faut mettre à jour le fichier autorisation avec cette ligne. C’est un oubli j’imagine.
Bien à vous.
Merci beaucoup ! J’ai mis ça en place.
Bien à vous.
Répondre à ce message
Hello,
comment se fait-il que je ne retrouve pas de listes depuis le formulaire de programmation de lettre alors que je les retrouve depuis le formulaire de rédaction de lettre simple... ?
J’ai oublié quelque chose dans la configuration ? Une liste ne se configure pas en dehors de son titre, il me semble...
J’ai beau réinstaller et repartir de zéro, sans autres plugins que les 4 nécessaires avec Facteur, je vois pas d’où ça vient ni ce qu’il faudrait que je fasse.
Merci de l’aide,
à+
ah bin voilà que c’est revenu.... une histoire de cache ? bizarre bizarre...
Répondre à ce message
Bonjour,
J’essaie de personnaliser un gabarit en fonction du destinataire, mais sans succès.
Sur mon site, les abonnés sont forcément des inscrits (auteurs au statut de visiteur). Voici mon code
Est-il impossible de personnaliser les gabarits en fonction du destinataire ?
SI j’ai bien compris ce serait plutôt :
FDM
La piste est bonne, et la documentation dit qu’il faut « echapper ».
Chez moi, cette boucle fonctionne bien :
Bonjour,
Je découvre qu’en ajoutant un critère supplémentaire, comme dans l’exemple ci-dessous le critère statut, apparait une erreur « Boucle _auteur non fermée » associé à une « Erreur de compilation ». Par contre la requête tient compte du critère et est effectuée correctement.
Effectivement, dans le fichier temporaire généré, je retrouve le problème :
Bonjour,
J’ai un usage très avancée de ce plugin et cela fonctionne a merveille !
Par contre je rencontre un soucis très gênant, j’utilise « massivement » les champs extra et cela fonctionne très bien avec les newsletters sauf celles qui sont programmées.
Mon exemple - Newsletter avec calendrier :
J’au un patron dans lequel je permet à l’utilisateur de choisir des dates (via champs extra) dans la configuration de la newsletter. Quand je fais cela sur une newsletter « normal » ca marche au poil.
Quand je souhaite programmé un autre type de newsletter (indépendant du calendrier), je ne peux pas procéder à l’enregistrement celle-ci :
Une erreur technique a empêché l’enregistrement correct du champ ’date_premier_jour_calendrier’,’date_dernier_jour_calendrier’.
De la même manière avec les lettres programmées, la séléction éditoriale n’est pas sauvegardé... C’est dommage non ?
Dernier point, ce serait bien d’ajouter les objets « evenement » à la selection editoriale.
Merci pour ce super plugin en tout cas !
Julien
Les événements sont des objets liés au plugin agenda... que tout le monde n’utilise pas.
De notre côté, nous avons créé un modèle avec une boucle qui recherche automatiquement les événements à l’affiche. Si nécessaire, un critère de mots-clés peut servir à faire une sélection plus poussée. Cela fonctionne très bien !
Répondre à ce message
Salut,
sur un site j’ai une newsletter programmée quotidienne qui tourne depuis très longtemps.
Elle envoie juste un mail à une adresse spécifique tous les jours à 4h du matin.
Jeudi dernier j’ai fait la mise à jour des plugins (je ne sais plus à quelle version j’étais juste avant) et depuis j’ai des envois en doublons : tous les jours j’ai la quotidienne qui part à l’heure prévue PLUS la quotidienne de jeudi dernier 4h (jour de la mise à jour) quelques minutes plus tard.
Idem avec une hebdomadaire, qui est partie aujourd’hui en doublon : celle du jour plus celle de la semaine dernière (mardi dernier).
Dans les deux cas de NL programmée, un doublon de la toute dernière programmée avant la mise à jour est envoyé en plus.
Dans les tables, tout est correct, et les logs n’étaient pas activés donc je suis sec de ce côté.
Je suis en train de creuser, mais est ce que tu aurais une idée ou une piste ?
Ok, c’était en fait un site en préprod qui faisait les envois de son côté.
Problème réglé.
Cela venait donc d’un site de test ou tout était configuré comme la prod .
Du coup la solution c’est
define('_TEST_EMAIL_DEST','');dans le mes_options.php du site de test http://www.spip.net/fr_article5305.htmlRépondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
