Par info-lettre, on désigne ici le contenu éditorial qui va être composé et envoyé par courriel à une liste d’adresses abonnées.
Le plugin permet de composer une info-lettre à partir d’un modèle pré-composé, d’un texte que vous pourrez rédiger spécifiquement, et d’une sélection d’articles et/ou de rubriques.
Si vous utilisez un outil externe pour composer vos info-lettres, vous pouvez aussi directement coller le contenu au format HTML (et au format texte pour l’alternative).
Enfin, ce plugin implémente la partie compose de l’API Newsletter.
Installation
Le plugin s’installe classiquement. Il nécessite le plugin Mailsubscribers pour la gestion des inscriptions et le plugin Mailshot pour l’envoi.
Configuration
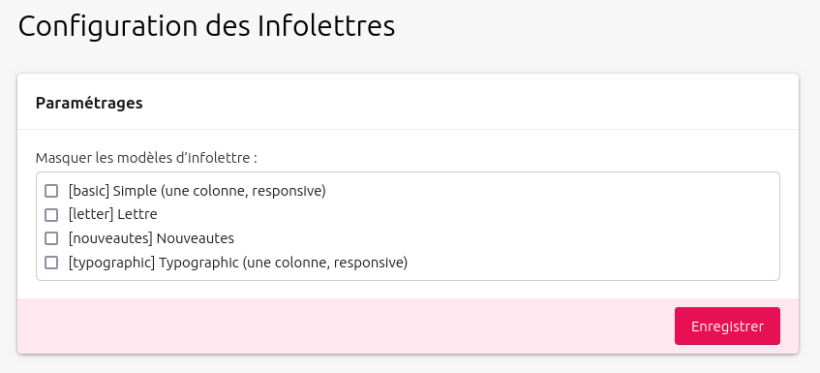
La seule configuration du plugin concerne la possibilité de masquer certains modèles d’info-lettres. Vous n’en aurez pas besoin au départ, mais le plugin fournit certains modèles par défaut, et une fois que vous aurez choisi et/ou personnalisé celui qui vous convient le mieux, vous pourrez vouloir masquer les autres modèles pour ne pas risquer de vous tromper ou perturber vos rédacteurs.
Documents joints
Vous pouvez permettre de joindre des images ou autres documents aux infolettres, pour les utiliser dans le contenu éditorial spécifique.
Pour cela, allez dans le menu Configuration > Contenu du site, et dans le formulaire Documents joints en bas de page, cochez la case Infolettres en face de Activer le téléversement pour les contenus.
Composition d’une Info-lettre
Administration des info-lettres
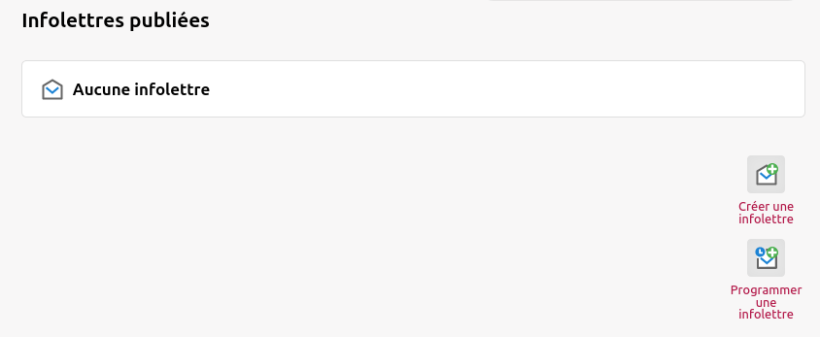
Toutes les info-lettres existantes sont consultables depuis le menu Edition > Infolettres.
Composition d’une nouvelle info-lettres
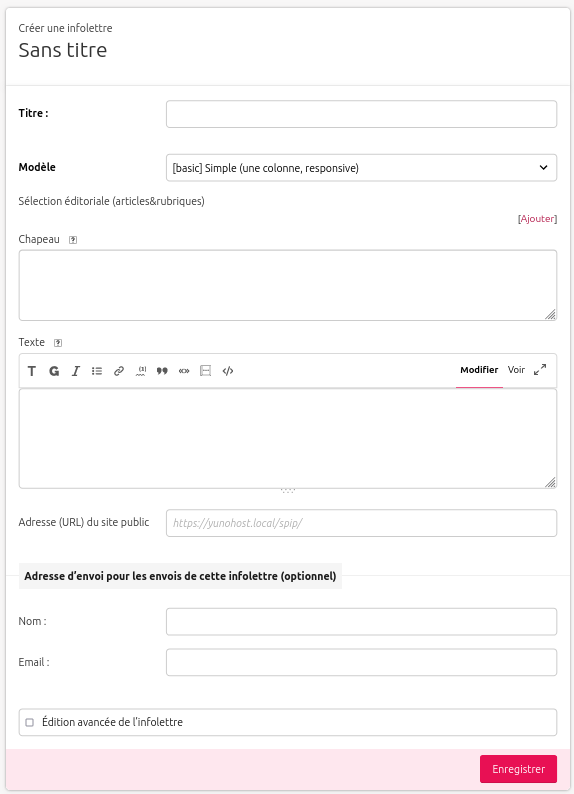
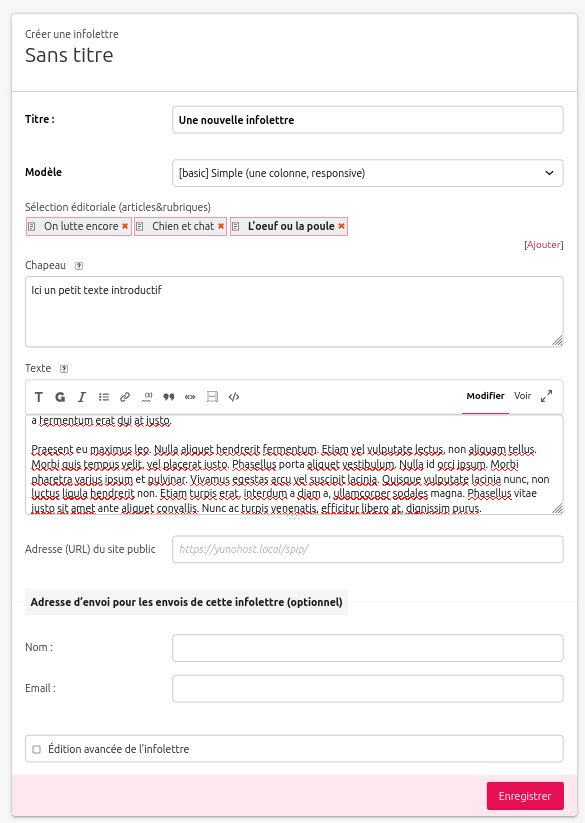
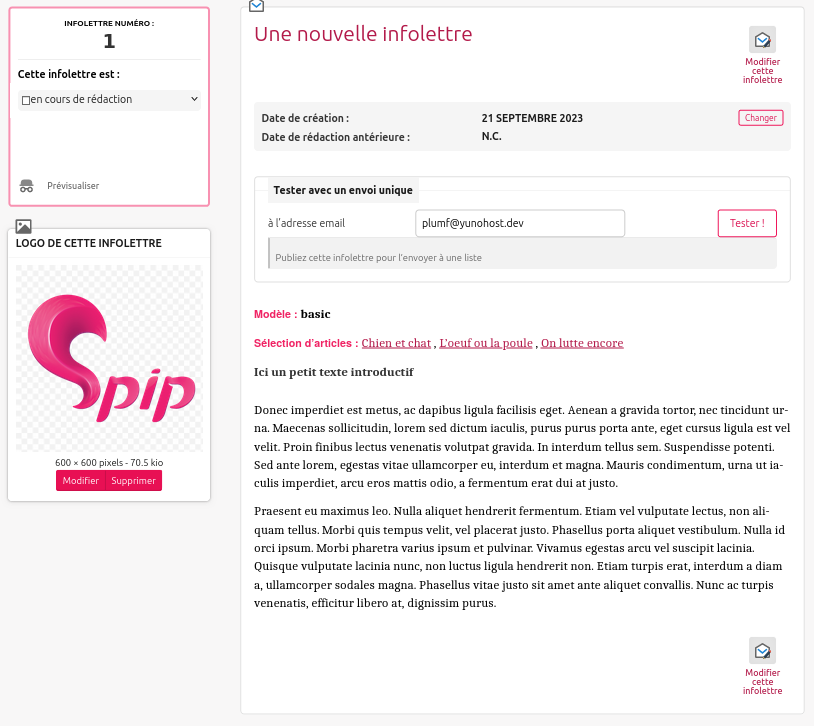
En cliquant sur Créer une infolettre vous arrivez sur le formulaire de composition ci-dessous :

Il vous permet de choisir le modèle pré-composé, de fournir un chapeau et un texte et de faire une sélection d’articles et rubriques qui seront mis en avant dans l’info-lettre.
En bas du formulaire vous disposez d’une case à cocher qui permet de passer en mode édition avancée :
Dans ce mode là, vous composez directement le HTML et le texte qui seront envoyés par courriel. C’est un mode dans lequel vous maîtrisez tout, et qui peut vous servir si vous utilisez un autre outil pour composer le HTML de votre info-lettre.
Ce mode d’édition avancée est aussi le seul qui sera disponible une fois que votre info-lettre sera publiée. Il permet de corriger une éventuelle coquille dans le HTML ou le texte.
Mais revenons au mode d’édition simple en remplissant les différents champs et en faisant une sélection d’articles :
Après enregistrement, vous arrivez sur la page de présentation de l’info-lettre. Vous pouvez alors y associer un logo qui sera éventuellement utilisé dans le modèle pré-composé que vous avez choisi (ici le modèle basic).
Tant que votre info-lettre n’est pas publiée (ou que vous n’êtes pas en mode édition avancée), cette page ne présente que le contenu éditorial.
Pré-visualisation d’une info-lettre
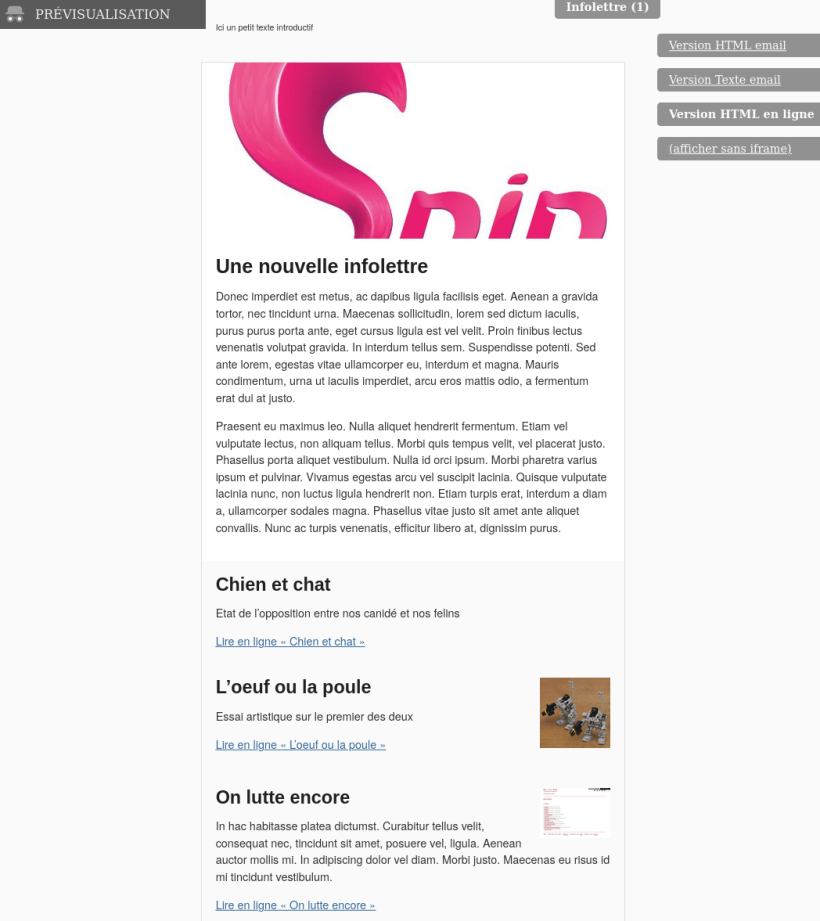
Il faut passer en pré-visualisation pour voir la mise en forme réalisée par le modèle pré-composé qui va utiliser votre contenu éditorial. Cela se fait en cliquant sur le lien Prévisualiser dans le cartouche de gauche. Vous passez alors sur une page spécifique du site public, qui présente votre info-lettre dans sa version HTML [1] :
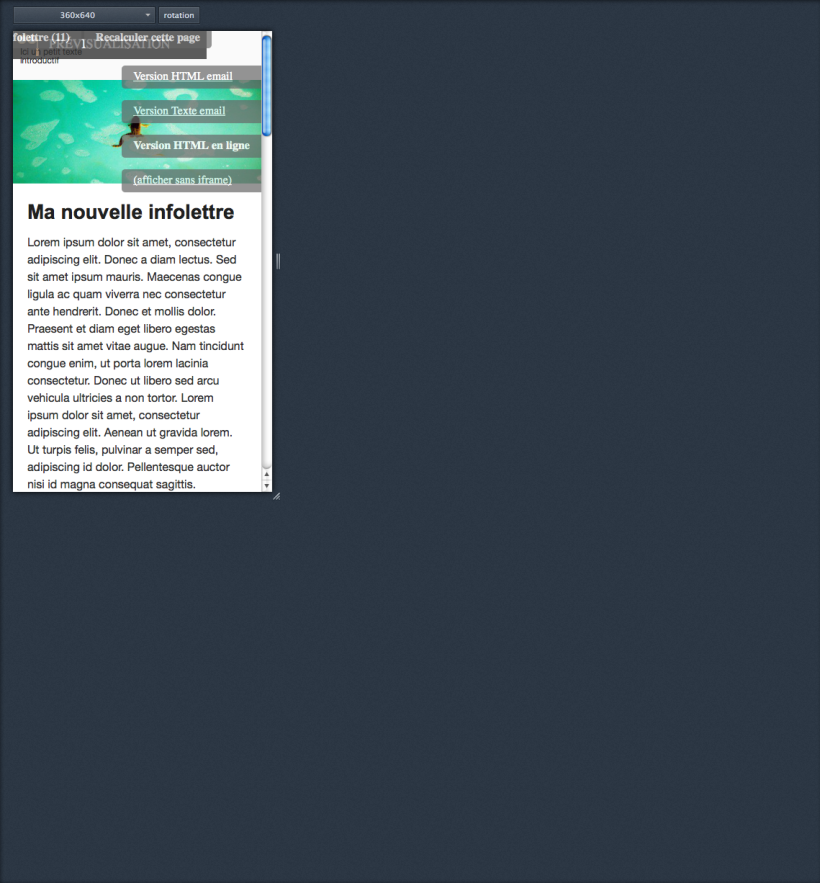
Cette prévisualisation vous permet par exemple de vérifier son affichage sur un écran de largeur réduite [2] :
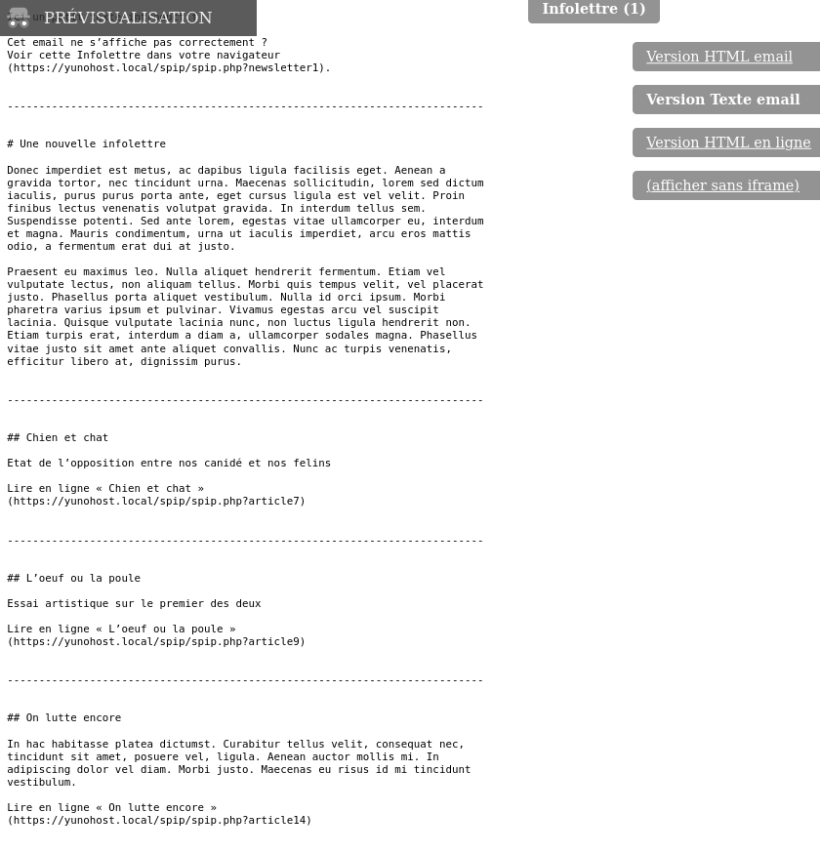
Ou de voir aussi la version Texte du mail qui sera envoyé :
Le lien Version HTML email vous montre la version qui sera envoyée dans l’email, alors que le lien Version HTML en ligne vous montre la version qui sera affichée dans le navigateur pour les utilisateurs qui cliquent sur le lien « Voir cette Infolettre dans votre navigateur » présent en début d’email. Les deux versions sont par défaut très proches et ne se distinguent que par des petits détails masqués dans la version navigateur. Mais vous pouvez complètement les distinguer comme il sera vu par la suite.
Si vous avez des modifications à faire suite à cette prévisualisation, vous pouvez retourner modifier l’info-lettre via le formulaire d’édition. A chaque fois que vous faites une modification et enregistrez ou que vous prévisualisez, votre info-lettre est recomposée automatiquement à partir du modèle pré-composé et de vos contenus.
Test d’envoi d’une info-lettres
Une fois composée votre info-lettre, il est souvent nécessaire de l’envoyer par mail pour tester qu’elle s’affiche bien dans un lecteur de mail.
Vous disposez pour cela d’un formulaire sur la page de l’info-lettre :

Tant que vous n’avez pas publié votre info-lettre, vous ne pouvez l’envoyer qu’à une adresse email à la fois. De plus, par précaution, le sujet sera préfixé par l’avertissement [TEST]. Ceci vous évite la moindre confusion.
Publication d’une info-lettre
Après ce test d’envoi, vous pouvez alors publier votre info-lettre :

Votre info-lettre est alors recomposée une dernière fois par sécurité, les images sont copiées dans un dossier IMG/nl/xx/ pour ne pas risquer d’être perdues après l’envoi de l’info-lettre, et elle est passée en mode édition avancée sans possibilité de revenir en arrière.
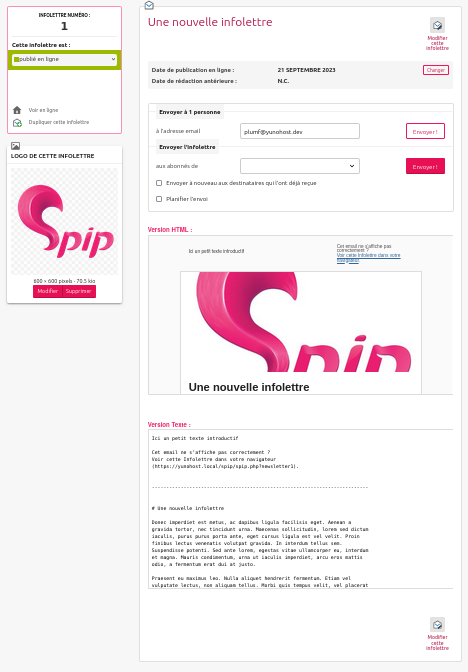
Vous voyez alors que la page est modifiée dans ce contexte. Vous voyez directement les différentes versions HTML et Texte [3].
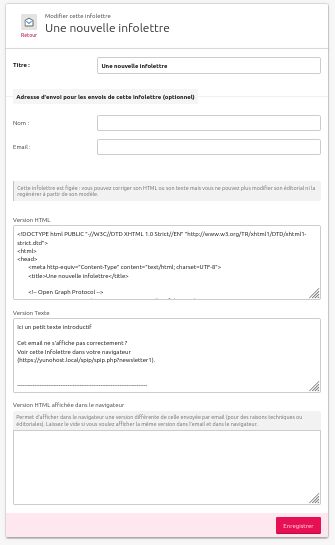
Dans ce mode, si vous essayez de modifier votre info-lettre, vous ne pourrez plus accéder qu’aux versions définitives composées, et non plus au contenu éditorial :

Envoi de l’info-lettre
Une fois publiée, vous pouvez envoyer cette info-lettre à l’aide du formulaire d’envoi présent sur la page :

La suite du processus d’envoi est décrite dans la documentation du plugin Mailshot.
Programmation d’une info-lettre
Un usage possible du plugin est de programmer une info-lettre qui sera générée et envoyée automatiquement selon une fréquence programmée.
Pour que cela ait un sens, le contenu de l’info-lettre doit se générer automatiquement à chaque nouvel envoi. Cela ne peut se faire qu’avec un modèle dédié conçu pour cela. Voyons un exemple avec le modèle Nouveautés fourni avec le plugin.
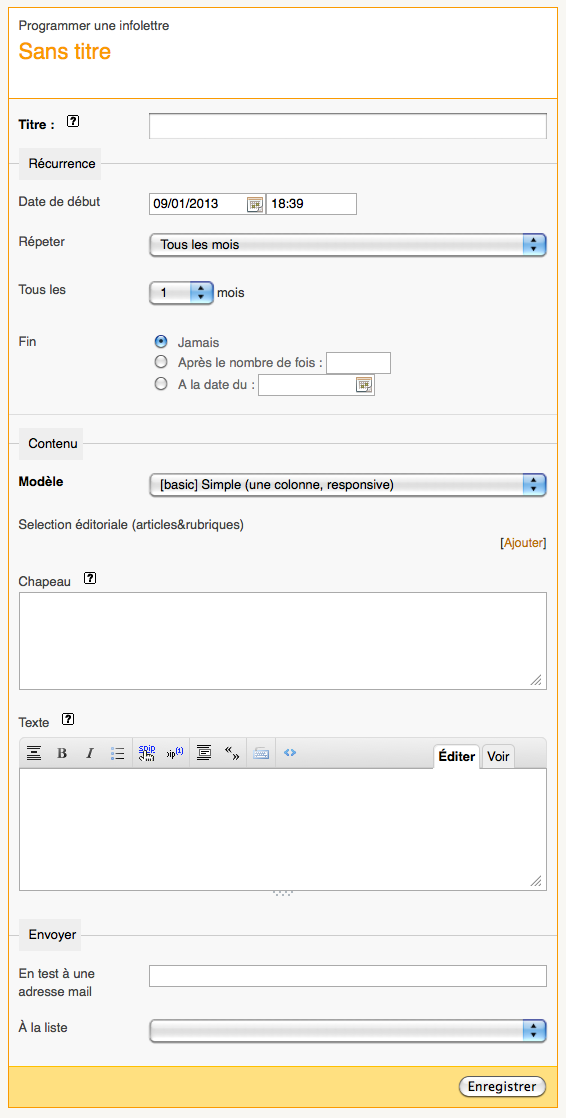
Cliquez sur l’icône Programmer une infolettre depuis la page d’administration des info-lettres. Vous arrivez alors sur un formulaire complet de programmation :
Ce formulaire vous permet de définir le titre, la récurrence de l’envoi, le modèle à utiliser pour composer automatiquement l’info-lettre. Vous pouvez aussi renseigner un chapeau et un texte et faire une sélection d’articles et rubriques, mais cela a souvent moins de sens car il vaut mieux que tout le contenu soit calculé automatiquement par votre modèle.
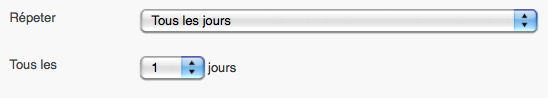
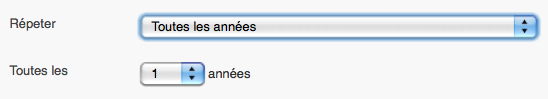
Pour la récurrence d’envoi, vous fixez une date et heure de début à partir de laquelle l’envoi sera programmé. Puis vous fixez la fréquence de répétition :
- tous les jours

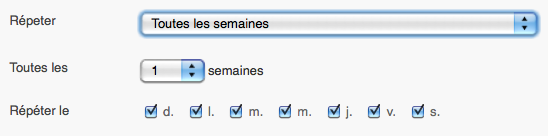
- toutes les semaines, avec la possibilité de choisir quel(s) jour(s)

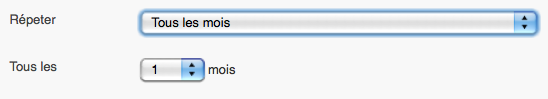
- tous les mois

- toutes les années

Dans tous les cas vous pouvez fixer un intervalle (tous les 2 jours, 3 semaines...). Vous pouvez également fixer une fin à l’envoi automatique : après un nombre d’occurrences [4], ou à une date précise.
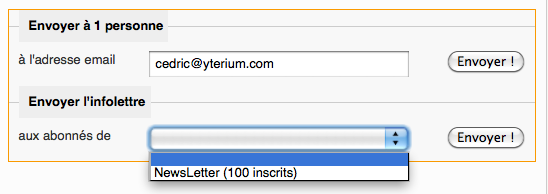
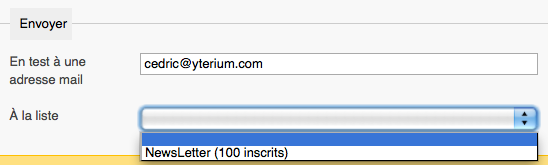
Pour l’envoi, vous avez deux choix non exclusifs :
- l’envoi en test à une adresse mail
- l’envoi direct sur une liste d’inscrits

Choisissez par exemple juste le premier pour recevoir une version de relecture dans votre boîte mail, et vous n’aurez plus qu’à lancer manuellement l’envoi en nombre si cela vous convient.
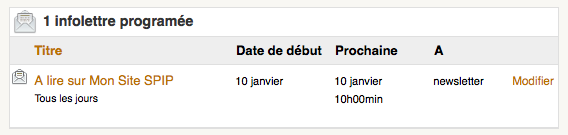
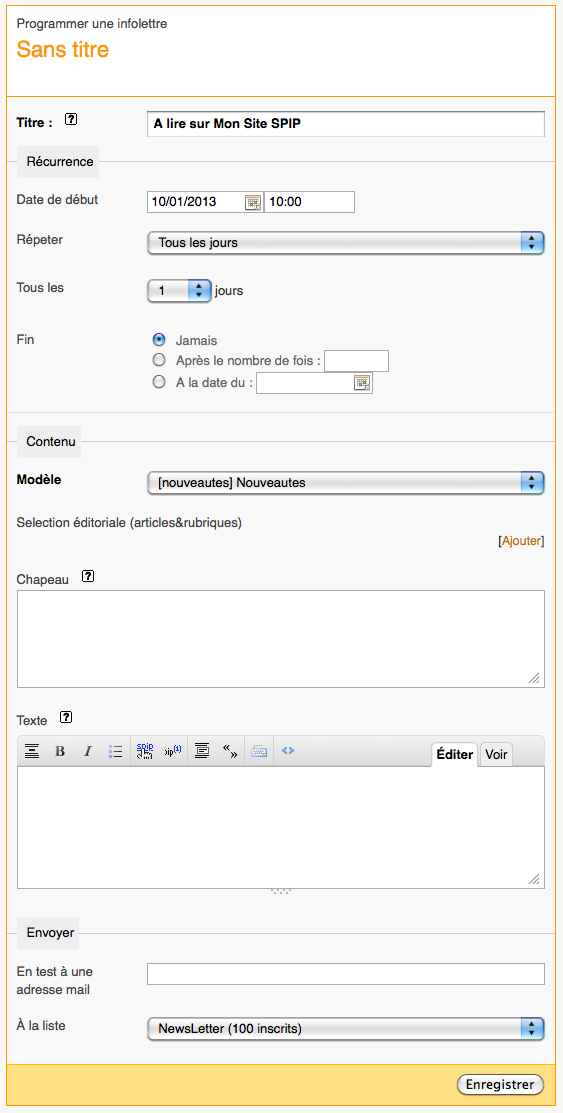
Une fois tout bien rempli cela donne par exemple, pour un envoi quotidien automatique des nouveautés, à 10h, aux inscrits à la liste newsletter :
Enregistrez pour voir votre info-lettre programmée dans la liste des info-lettres :

Automatisme d’envoi
A chaque nouvelle occurrence de la date programmée, le plugin va essayer de composer la version HTML de l’info-lettre avec le modèle sélectionné. Si celle-ci est vide, il considère qu’il n’y a rien à envoyer et se reprogramme à la date de la prochaine échéance.
Si le contenu composé n’est pas vide, le plugin crée alors une nouvelle info-lettre avec le titre, chapo, texte et sélection d’article qui ont été programmés. La date de l’info-lettre est positionnée à la date de l’occurence et la date de rédaction antérieure de l’info-lettre est fixée à la date du dernier envoi [5]
L’info-lettre est alors composée avec le modèle, et le plugin envoie une version de test sur l’adresse email programmée si nécessaire, puis publie l’info-lettre. Si un envoi à une liste a été défini, celui-ci est automatiquement déclenché.
A noter que si pour une raison ou une autre le plugin rate une échéance (site en panne ou pas de visites sur le site), il fusionnera toutes les occurrences ratées et fera son envoi à la dernière occurrence passée.
Création d’un gabarit
Comme vu plus ci-avant, les Info-lettres sont en général générées à partir de modèles pré-composés que l’on appelera ici gabarits [6]. Ces gabarits sont en fait des squelettes SPIP, rangés dans le dossier newsletters/. Vous pouvez en ajouter dans votre dossier squelettes/newsletters/, ou personnaliser un modèle fourni dans le dossier newsletters/ du plugin en le copiant dans votre dossier squelettes/newsletters/ avant de le modifier.
Un gabarit est constitué au moins d’un squelette pour la version HTML de l’email. Il peut être accompagné de 2 variantes facultatives pour la version Texte de l’email, ainsi que pour la version HTML de l’info-lettre telle qu’affichée dans le navigateur.
Gabarit HTML
Pour créer un gabarit de la version HTML de votre email, créez simplement un fichier mongabarit.html dans votre dossier squelettes/newsletters/.
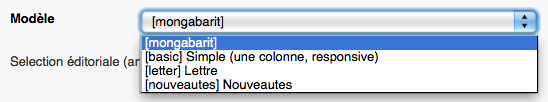
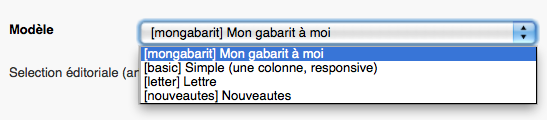
Il va alors apparaître automatiquement dans la liste des modèles disponibles quand vous créez une nouvelle Info-lettre :

Le nom du fichier gabarit apparaît entre crochets. Pour lui donner un petit nom en clair, ajoutez en début de votre fichier mongabarit.html [7] :
<BOUCLE_rem(CONDITION){si #REM}>
<!-- titre=Mon gabarit à moi -->
</BOUCLE_rem>Le titre en clair de votre gabarit apparaît alors dans l’interface d’édition des info-lettres :

Mais pour l’instant votre gabarit n’affiche rien. Ajoutons le code minimum suivant :
<BOUCLE_newsletter(NEWSLETTERS){id_newsletter}{statut?}>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>#TITRE</title>
</head>
<body>
<h1>Hello World !</h1>
</body>
</html>
</BOUCLE_newsletter>
#FILTRE{newsletters_liens_absolus}On peut voir qu’on a ici :
- ajouté une boucle
NEWSLETTERS: celle-ci doit avoir les deux critères{id_newsletter}{statut?}pour bien s’afficher sur l’info-lettre en cours de composition, quel que soit son statut ;- si vous avez configuré l’utilisation des langues sur les newsletters, vous devrez compléter cette boucle avec le critère
{lang_select}, et veiller à ce que cette langue soit transmises aux squelettes inclus en passant{lang}aux#INCLURE.
- si vous avez configuré l’utilisation des langues sur les newsletters, vous devrez compléter cette boucle avec le critère
- inséré dans la boucle le code minimum d’une page HTML :
- DOCTYPE
- balises
<html>,<head>,<body> - un
<title>dans le<head> - un
<h1>dans la page
- complété avec un appel à
#FILTRE{newsletters_liens_absolus}: cet appel vous sera bien utile car il transformera les URLs des liens et des images en URLs absolues qui fonctionneront dans tous les cas [8]
Dans cet exemple minimal, on utilise la balise #TITRE pour récupérer le titre de l’info-lettre tel qu’il aura été rempli dans le formulaire d’édition.
Les balises disponibles dans dans la boucle NEWSLETTERS sont :
-
#TITRE: le titre de l’info-lettre -
#CHAPO: le contenu du chapeau de l’info-lettre -
#TEXTE: le contenu du texte de l’info-lettre -
#URL_NEWSLETTER: l’url publique qui permet de voir l’info-lettre en ligne, dans le navigateur -
#LANG: la langue de l’info-lettre -
#DATE: la date de publication de l’info-lettre -
#DATE_REDAC: la date de rédaction antérieure de l’info-lettre (correspond à la date de la dernière occurrence dans le cas d’une info-lettre programmée)
Par ailleurs, la récupération des articles et rubriques sélectionnées dans une info-lettre se fait au moyen des boucles suivantes :
<ul>
<BOUCLE_selectionarticles(ARTICLES){id_newsletter}>
<li><a href="#URL_ARTICLE">#TITRE</a>
</BOUCLE_selectionarticles>
</ul>
<ul>
<BOUCLE_selectionrubriques(RUBRIQUES){id_newsletter}>
<li><a href="#URL_RUBRIQUE">#TITRE</a>
</BOUCLE_selectionrubriques>
</ul>Pour la structure HTML de votre info-lettre, vous pourrez avantageusement vous inspirer des ressources suivantes [9] :
- HTML EMAIL BOILERPLATE qui fournit un code type bien documenté des meilleures pratiques ;
- Le guide du Support de CSS dans les emails ;
- Emailology qui est un guide complet d’intégration des emails HTML
- Responsive Email Templates proposé par Zurb qui fournissent une base standard assez bien testée
Vous pouvez aussi partir des deux gabarits fournis dans le plugin :
-
basic.htmlest inspiré des gabarits HTML fournis par Mailchimp, avec des améliorations pour prendre en charge l’affichage dans les petits écrans ; -
letter.htmlest inspiré des mails HTML envoyés par le service Feedburner ; il repose sur une approche plus simple avec un minimum de stylage pour laisser les styles par défauts des lecteurs de mail.
Si vous faites de beaux gabarits robustes, n’hésitez pas à les ajouter au plugin pour en faire profiter le plus grand nombre.
Pour finir, une petite astuce de travail : pour dégrossir la mise en forme de votre gabarit lors de sa réalisation, vous pouvez directement l’afficher dans votre navigateur (si vous avez bien le statut de webmestre) par l’url spip.php?page=newsletters/mongabarit&id_newsletter=1 en choisissant bien un id_newsletter d’une info-lettre existante. Cela vous permet ainsi de visualiser rapidement toutes vos modifications sans avoir à générer une info-lettre et faire des aller-retour entre le mode prévisualisation et l’espace privé de SPIP.
Gabarit Texte
Les emails HTML sont toujours accompagnés d’une alternative au format texte, qui est affichée dans les lecteurs de mail ne supportant pas le HTML, ou si l’utilisateur à choisi ce réglage dans ses préférences.
Il est donc crucial de bien générer une variante texte du gabarit HTML. Si vous ne fournissez aucun gabarit pour la variante texte, le plugin va automatiquement générer une version texte à partir du HTML. Cette version texte repose sur une conversion au format MarkDown, avec quelques structurations supplémentaires (analyse des structures <table> du mail HTML pour générer des séparations structurelles dans la version texte).
Dans la plupart des cas, la version texte automatique est suffisante. Mais si vous voulez avoir un contrôle fin de ce que vous envoyez, vous pouvez créer un second gabarit pour la version texte : créez un second fichier mongabarit.texte.html dans votre dossier squelettes/newsletters/. Ce gabarit sera alors utilisé pour générer la version texte de votre email.
Mettez y la boucle (NEWSLETTERS) comme dans la version HTML, et composez le contenu de votre email en texte, en utilisant les mêmes boucles et balises que dans la version HTML.
Gabarit HTML pour la version en ligne
Lorsque votre info-lettre est affichée dans le navigateur, c’est par défaut le HTML de l’email envoyé qui est utilisé.
Toutefois, certaines informations ne sont pas pertinentes dans la version en ligne (par exemple le texte qui dit « vous pouvez voir cette infolettre en ligne »).
La feuille de style css/newsletter_inline.css est automatiquement ajoutée dans la page de la version en ligne. Il est ainsi possible de faire de petits ajustements CSS pour masquer certains blocs de texte, ou modifier quelque peu l’apparence de la version affichée dans le navigateur.
Si cela ne vous suffit pas, ou que vous voulez présenter en ligne une version très différente, qui reprend par exemple une partie de la charte graphique du site public, vous pouvez générer une version spécifique de votre info-lettre.
Pour cela créez un second fichier mongabarit.page.html dans votre dossier squelettes/newsletters/. Ce gabarit sera alors utilisé pour générer la version de votre info-lettre affichée dans le navigateur.
Personnalisation des info-lettres
Pour finir abordons l’aspect personnalisation. Dans de l’envoi en nombre il peut être utile et profitable de personnaliser chaque email envoyé en fonction de son destinataire.
Pour cela, le plugin propose un système de variables à deux niveaux, qui sont remplacées au moment de l’envoi, en fonction du destinataire.
Variables simplifiées
Les variables simplifiées s’expriment sous la forme @nomdelavariable@.
Chaque variable qui apparait ainsi dans l’infolettre composée est remplacée par son contenu. Si la variable n’est pas connue ou pas fournie, elle est simplement retirée (remplacée par un contenu vide).
Ces variables peuvent être utilisées dans le gabarit de l’info-lettre, mais aussi dans les champs titre, chapeau et texte de l’info-lettre.
La liste des variables disponibles dépend en fait du plugin d’envoi Mailshot, qui se charge d’appeler cette fonction dite « de contextualisation » juste avant chaque envoi. En plus des variables utilisateurs fournies par Mailshot la date courante est aussi disponible sous le nom date.
Langage SPIP
Pour des besoins plus complexes, il est possible d’utiliser le langage de squelette SPIP pour contextualiser l’info-lettre. Toutes les variables sont disponibles sous la forme #ENV{nomdelavariable}.
L’avantage de ce format est que l’on peut appliquer des filtres sur les valeurs des variables, ou indiquer une valeur par défaut quand la variable n’est pas fournie.
Il est donc possible d’utiliser une balise SPIP de ce type dans les champs titre, chapeau et texte de l’info-lettre : elle sera remplacée au moment de l’envoi.
Par exemple, pour faire un titre d’infolettre programmée qui change automatiquement en fonction de la date d’envoi, on y mettra :
Nouveautés du [(#ENV{date}|affdate)]
Pour utiliser ce formalisme dans les gabarits, il faut faire un peu plus attention. En effet si vous mettez simplement le code
<h1>Bonjour #ENV{nom}</h1>dans gabarit, #ENV{nom} sera calculé lorsque l’info-lettre est générée et non au moment de l’envoi.
Il faut donc échapper la balise pour qu’elle ne soit pas évaluée lors de la génération, et reste dans l’email pour être évaluée au moment de l’envoi :
<h1>Bonjour \#ENV{nom}</h1>C’est ainsi comme si on avait mis un @nom@ : c’est une variable de personnalisation, qui est calculée pour chaque destinataire
Le corrollaire de cette fonctionnalité, c’est que si vous voulez écrire du langage SPIP dans le texte votre infolettre envoyée [10], il faudra échapper les balises et les boucles pour éviter que celles-ci ne soient évaluées lors de la contextualisation.
Les variables accessibles par #ENV sont les mêmes que par le système de variables simplifiées [11].
Migration depuis un ancien plugin
Les anciens plugins SPIP-Listes, SPIP-Lettres et autres ne distinguaient pas réellement le contenu éditorial de l’infolettre et son envoi. Ainsi les info-lettres envoyées dans le passé avec ces plugins sont importées dans l’historique des envois par le plugin Mailshot et pas comme objet Newsletter par ce plugin.
Par ailleurs, le passage à ce plugin nécessitera que vous adaptiez vos gabarits selon les consignes indiquées plus haut, ou que vous utilisiez un des gabarits prêt à l’emploi du plugin.












Discussions par date d’activité
245 discussions
Bonjour,
J’ai tenté de créer des infolettres en fonction de mots-clés mais je n’arrive pas à inclure la boucle qui va bien dans mon modèle perso (je suis parti du modèle « nouveautés »).
En gros, j’ai 9 mots-clés correspondant à autant de sections d’un laboratoire et je voudrais envoyer à chacune d’entre elles une infolettre regroupant les articles récents qui les concernent...
Merci d’avance pour vos suggestions :-)
Bonjour,
Je comprends qu’il y a
Ne serait-il pas plus simple de créer :
Merci pour votre réponse :-)
En fait, le laboratoire en lui-même est divisé en 9 sections (correspondant en gros à des matériaux étudiés) mais les informations qui les concernent (actus diverses, recherche, colloques etc.) sont dispersées dans pas mal d’endroits sur le site et donc dans des articles et rubriques diverses.
Du coup, j’ai créé des mots-clés dans l’idée de m’en servir pour envoyer à chaque section un contenu qui les concerne, et je voulais créer 9 infolettres mais sur un seul et même modèle, le modèle « nouveautés » qui prendrait comme critère le mot-clé en plus.
Par exemple, une infolettre « Métal » qui irait piocher tous les articles associés au mot clé métal mais je n’arrive pas à trouver la bonne boucle...je peux regrouper les membres par liste, une liste pour chaque section, mais mon problème c’est comment filtrer les articles avec le mot clé « Métal » n’importe où dans le site pour les adresser à la liste Métal...
Bonsoir,
Si je comprends bien, résumons donc :
Vous avez besoin de 9 gabarits de newsletters "nouveautés" , copiés mais différenciés par 9 sortes de boucles appelant selon des critères différents :
Soit 9 sortes de newsletters, avec chacune :
Exemples :
Sélection des textes contenant « métal » suivi, à quelques caractères près (entre 0 et 20), de « flamboyant ».
Sélectionner les rubriques, sauf certaines :
Avez-vous consulté ces pages :
Cordialement
Bonjour,
J’avais consulté en effet ces pages et d’autres pour me remettre en tête les syntaxes mais sans pour autant trouver la solution, peut-être que je place mal les boucles dans le squelette newsletter ? Par exemple ici au début du modèle newsletter :
SI je suis bien votre exemple, pour les mots-clés, ça devrait donner ceci à placer quelque part avant ou après la boucle « newsletter » ? :
Mais ça veut dire 9 modèles avec à chaque fois un mot-clé différent ? Et pas 9 infolettres basées sur un seul modèle ?
Je pensais plutôt à l’origine qu’il fallait déclarer une variable « mot-clé » quelque part au début du modèle newsletter, comme celle-ci :
Et qu’ensuite, en fonction du mot-clé associé à l’infolettre, ça me donnerait que les articles possédant le même mot-clé...
Exemple de l’infolettre « Métal » qui possède le mot-clé qui va bien...
Cordialement
Bon, je me réponds à moi-même :-)
J’ai finalement trouvé le bon emplacement dans le squelette où insérer une boucle qui prenne en compte les mot-clés pour personnaliser les infolettres...
J’ai aussi déterré un vieux fil qui m’a mis sur la voie (https://forum.spip.net/fr_221703.html).
Le code en question, donc inséré dans le gabarit « nouveautés » que je reprends quasi à l’identique :
Merci encore !
Un regard de @Cédric sur cette démarche bouclée serait utile, pour valider si la méthode est bonne et/ ou s’il y en a une meilleure ?
Pour votre besoin, je créerai 9 copies (différenciées par les critères de boucles) du fichiers gabarit de la newsletters « nouveaute.html » dans le sous-dossier /squelettes/newsletters/ de votre site, en les re-nommant selon vos critères. (voir plus haut dans l’article la méthode pour créer ses gabarits)
Le fichier-gabarit de la newsletter « nouveautes.html » comporte la boucle suivante (ligne6) qui vérifie si dans un site il y a des articles parus depuis la précédente expédition , et si c’est oui, ensuite l’autre boucle sélectionne ces derniers articles publiés dans le site (ligne 97) pour incorporer ensuite leur titre, description, logo, etc .... dans la newsletter à composer.
Je pense (mais n’ai pas expérimenté ce système) que les critères supplémentaires ( rubrique & mot-clé) doivent être ajoutés :
En ajoutant dans ces boucles :
La première boucle pourrait ainsi vérifier l’existence d’articles nouveaux dans la « rubrique XX » ayant le mot clé « ABCDE ».
Et de même pour la seconde boucle pour afficher ces articles dans la newsletter :
Ce sont des suggestions sur papier, qu’il y a lieu de tester.
Il y a peut-être une méthode plus simple pour éviter ces 9 gabarits de nouveautés.
Pour être pragmatique, entre une sélection automatique et une sélection manuelle, vers 9 listes, tout dépend aussi du nombre d’abonnés dans chacune de ces 9 listes thématiques, du nombre d’articles nouveaux, de la périodicité, de la quantité prévisionnelle de newsletters à expédier dans un mois, un trimestre, une année.
Cordialement
Répondre à ce message
Bonjour,
Comment faire pour que la sélection automatique des « derniers articles » pour envois à dates cycliques d’une newsletter (gabarit nouveautés), le soient aussi selon le secteur de langues ?
Soit envoyer :
Sachant que les listes d’inscrits sont déjà segmentées par langue.
Je présuppose un gabarit « anglais » et un autre gabarit « français ».
Comment sélectionner les articles selon la langue ?
Merci de vos suggestions.
Répondre à ce message
Bonjour,
y a t-il moyen d’empêcher les simples Rédacteurs de toucher à ce plug-in dans l’espace privé ?
J’ai constaté que tout rédacteur a accès à l’infolettre dans l’espace privé via l’onglet EDITION > Infolettres et peut également inscrire ou désinscrire n’importe qui en se rendant sur la page de n’importe quel auteur.
Merci
Oui je suis d’accord que c’est très embêtant, notamment pour les sites ou l’inscription rédacteur est ouverte.
N’importe qui de mal intentionné peut abonner/désabonner aux lettres tout le monde...
sur un site, j’avais empêché l’accès à la liste auteurs dans l’espace privé (en enlevant le lien du menu), pour entraver la récup pirate d’emails des inscrits, mais ça n’empêche pas de chercher les auteurs un à un via leurs articles...
- Je trouve qu’il manque à Spip quelques options pour empêcher le spam ou pour préserver l’identité des auteurs (par exemple pouvoir masquer leur nom et email aux yeux des autres rédacteurs)
voici mon code
code mis dans un fichier auteurs.html dans squelettes/prive/squelettes/top/auteurs.html
au passage, si ça peut être utile, j’avais fait des ajouts dans mes_options.php pour empêcher les rédacteurs de modifier les newsletters elles-mêmes :
Un grand merci DavidM pour ces solutions !
Cela fonctionne très bien pour la newsletter, j’ai du coup ajouter la même ligne pour que le menu Edition > Auteurs n’apparaisse pas non plus aux simples auteurs
Par contre, ils y ont toujours accès en entrant directement l’adresse d’un auteur ecrire/ ?exec=auteur&id_auteur=xx ou via la page des auteurs ecrire/ ?exec=auteurs
Je n’ai pas réussi à faire fonctionner la technique du 1er message en ajoutant la boucle_auteur dans un fichier auteurs.html dans squelettes/prive/squelettes/top/auteurs.html ... Faut-il la placer autre part (autre répertoire ?) ?
Merci en tous cas, c’est déjà un peu plus protégé ! ;)
de rien, j’avais récupéré ça sur d’autres forums.
Pour la boucle auteur dans squelettes/prive/squelettes/top/auteurs.html, c’est bizarre, ça marche sur mon site.
ecrire/ ?exec=auteurs me donne ’accès interdit’, pour un auteur
en revanche on peut toujours voir les autres auteurs avec ecrire/ ?exec=auteur&id_auteur=xx
Ca ne veut malheureusement pas fonctionné... :/
Peut-être parce que dans ma version de SPIP (3.2.0 + écran de sécurité 1.3.2) il n’y a pas de fichier auteurs.html dans /prive/squelettes/top/ ?
En tous cas, j’ai trouvé un compromis en plaçant ce fichier dans squelettes/prive/squelettes/contenu/auteurs.html : pour un auteur lambda, le bandeau de gauche est affiché mais pas la liste des auteurs, cela fera mon affaire ;-) (cf. screenshot joint)
Merci encore !
Répondre à ce message
Bonjour,
Sur une page d’inscription aux infolettres d’un site spip, ou plutôt
sur la page de remerciement d’après validation de l’inscription,
Comment afficher, avec un automatisme, les titres et liens des 5dernières infolettres (par exemple) ou plus.
Ce serait une manière d’offrir une réponse active et rapide aux nouveaux inscrits avec des exemplaires anciennement parus.
Quelqu’un a-t-il déjà réalisé ce truc ?
Une idée de boucle à incorporer dans la page qui confirme la validation d’inscription à la newsletter ?
Merci de vos suggestions.
Répondre à ce message
Bonjour,
J’ai l’impression que ce plugin n’est pas compatible avec le plugin accès restreint.
Est-ce qu’on pourrait me confirmer ?
(tous les articles ne sont pas envoyés)
Merci
Je dirais a priori oui, mais il doit être possible de surcharger le gabarit par défaut pour dire de ne pas teneir compte de l’accès restreint.
Merci pour la réponse.
Comment surcharger le gabarit ?
(je ne suis pas une développeuse)
Tout dépend du gabarit que vous utilisez. Mais le principe globale est le suivant :
- créer un dossier squelettes à la racine de votre ftp (si vous ne l’avez pas deja), à côté de config, ecrire, etc
- créer un dossier newletters
- y copier le gabarit que vous utilisez, qui se trouve dans le dossier du plugins newletters, sous dossier newletters (il s’agit d’un fichier .html)
- modifier la boucle ARTICLES en ajoutant le critère
{tout_voir}ok, super, je vais tester ça.
merci
Ça marche.
Merci
de rien, il y a pas de quoi
Répondre à ce message
Bonjour
J’ai un petit souci avec ce plugin : tout fonctionne bien sauf qu’il manque de façon complètement aléatoire (je n’ai pas trouvé de corrélation en tout cas) plusieurs articles chaque semaine dans la liste des nouveautés diffusés et envoyée à une liste d’abonnés, alors que ceux-ci ont bien été diffusés dans la semaine.
Quelqu’un aurait’il une idée svp ? merci.
Cordialement
Site sous SPIP 3.1.6 et Newsletter 1.5.3
Bonjour,
Aurais-tu le plugin accès restreint ?
Bonne journée
Bonjour,
As-tu le plugin accès restreint ?
Et donc est-ce que les articles non envoyés sont dans ces espaces ?
Bonne journée
Répondre à ce message
Bonjour,
Peut-on programmer un envoi automatique quand il y a un nouveau message de discussion sur n’importe quel article/rubrique ?
(je n’ai pas trouvé, si ça existe)
Merci
Répondre à ce message
Bonjour,
J’affiche les newsletters envoyées sur le site public via un squelette perso où j’ai indiqué :
Mais il semblerait que les crayons ne fonctionnent pas malgré les "#EDIT’
Est-ce que c’est parce que l’on ne peut pas modifier le contenu éditorial ?
Merci
Répondre à ce message
PROBLEME SQL
Lors de l’envoi test d’une info lettre, voici le message « Une erreur est survenue lors de la génération de la newsletter ». Et j’ai vu passer lors de la visualisation d’une infolettre le message « unknown column adresse_envoi_nom ».
Et effectivement, pas de champ de ce nom dans la table spip_newsletter...
Est-ce un problème de mise à jour de la table, et il manque au moins ce champ ? Ou bien un problème de script qui utilise un ancien nom de champ ?
Merci de votre aide
En comparant le script d’installation des tables et la table actuellement en ligne, il manquait deux champs :
« adresse_envoi_nom » => « text DEFAULT ’’ NOT NULL »,
« adresse_envoi_email » => « text DEFAULT ’’ NOT NULL »,
Comment est-ce que la table a pu « perdre » ces deux champs ? Est-ce qu’il y a un problème avec la dernière mise à jour de newsletter ?
Bon, en faisant un ALTER sur la table, tout remarche... un peu inquiétant tout de même (ou bien c’est encore un coup d’OVH ?).
une piste : les champs n’existaient pas dans les anciennes versions du plugin, et on a oublié de les ajouter dans le script de mis-à-jour ?
En fait la question est plutôt : de quand date l’ajout de ces deux champs ?
Merci pour l’info.
aucune idée… il faudrait regarder l’historique du code pour savoir… (et mon explication n’est qu’une piste…)
Nous avons rencontré également ce problème, et suivant le diagnostic pertinent de Julien, le ALTER TABLE avec l’ajout des 2 colonnes en question adresse_envoi_email et adresse_envoi_nom a réglé le problème pour nous également.
Est-ce qu’une MAJ du plugin serait possible pour éviter le problème à d’autres ?
Merci !
Je pense que sur mon système, le user MySQL avait les droits écriture / lecture, mais pas admin (donc pas de ALTER possible sur la table lors de la mise à jour du plugin). Et donc le plugin n’est pas en cause, car il marche bien sur d’autre système pour la création de ces champs.
Amélioration possible : que le plugin détecte que le ALTER n’est pas possible et affiche un message d’erreur.
Merci pour votre réponse, nous sommes également chez OVH, mais en fait le ALTER que j’ai fait directement depuis PhpMyAdmin a fonctionné pour l’envoi en test, mais pas pour l’envoi à une liste (nous avons maintenant un message « Erreur » quand nous essayons d’envoyer, alors que les 2 colonnes adresse_... sont maintenant bien présentes dans la table).
Je ne comprends pas votre remarque sur les droits d’admin. du user MYSql, il n’y a qu’un mot de passe pour une BD MySql chez OVH, et il n’aurait pas les droits d’administration ?
Merci pour votre réponse.
Je parle là d’un SQL privé, donc où on détermine les droits des utilisateurs. Ce n’est pas le cas avec du mutualisé OVH (et je n’ai jamais eu de problème avec du mutualisé).
Pour votre bug, il y a aussi des champs ajoutés dans la table du plugin mailshoot, mais je ne me souviens plus du nom de la table. Comparez toutes les tables genre spip_newsletter, mails_subcribers ou spip_newsletter avec un plugin qui marche, et vous trouverez les champs manquants.
J’ai retrouvé les noms de champs : from_name et from_mail, tout deux en text.
Mais je n’ai pas le nom de la table ! Mais celle qui se charge des envois...
Re-bonjour et merci pour vos indications : dans les logs, je viens de voir que ces 2 champs étaient manquants dans la table spip_mailshots.
Un ALTER pour ces 2 champs semble avoir réglé le problème.
Encore merci !
Bonjour,
J’ai eu le même problème lors du test d’infolettre. Est ce que vous pouvez me donner plus d’explication svp ? les détails qu’un novis cherche ; par exemple « Un ALTER », est du chinois pour moi ! Merci.
NB. j’utilise Spip 3.1
Ce problème vient de la mise à jour du plugin qui n’arrive pas à modifier la table. Il faut donc le faire à la main, via phpmyadmin, en ajoutant le champs en question à la table.
Mais sur du mutualisé, il ne devrait pas y avoir de problème normalement...
Répondre à ce message
Bonjour,
Je viens demandé de l’aide à propos de ce plugin, que je connais très bien et utilise depuis quelque temps déjà sur plusieurs site couplé avec l’API Mailjet (pas de soucis avec Sparkpost par exemple)
Depuis trois jours, aucun emails ne partent lorsque je fais un envoi vers un destinataire unique en utilisant la fonction « newsletter_send_dist » issu du plugin Mailshot pour le plugin Newsletter.
Par exemple quand je veux m’envoyer une infolettre de test (Plugin Newsletter), un message vert me dit que « La newsletter a bien été envoyée à (mon email » mais le mail n’arrive plus chez Mailjet. Je trouve ensuite dans mes logs (mailshot_send.log) :
Erreur Envoi mail (mon email) via Facteur :
Je suis sous SPIP 3.0.24, tous les plugins à jour.
L’envoi sur une liste de diffusion fonctionne et les test d’envois via la page de configuration de Facteur fonctionne très également.
J’ai plusieurs sites impactés, j’utilise la fonction « newsletter_send_dist » dans plusieurs fonctions sur mes sites... autant dire que je suis dans la mouise :(
Je vous remercie par avance de vos lumières !
Jul
Inutile d’envoyer en trois exemplaires les informations.
Je dirais plusieurs choses :
- si le changement est récent, et si vous n’avez pas mis à jour les plugins, le plus probable est que le problème soit suite à une mise à jour technique de l’hébergeur. Peut être lui demander s’il y a eu des changement récents
- Est ce que les envois de tests via Facteur passent par mailjet ou non ?
Pardon, je ne savais pas ou mettre mon message vu que trois plugins sont concernés, on m’y reprendera pas.
- Le changement est tout récent, est effectivement ne doit pas être lié à changement de version des plugins concernés. Soit ca se passe du coté de l’hébergeur, soit du coté de l’API de Mailjet.
- Oui les tests Facteurs fonctionnent correctement via Mailjet.
Donc commencer par regarder les sites de l’hebergeur/de mailjet pour voir si changement. Demander aussi à l’hebergeur, dès fois qu’ils ne disent pas les choses.
Petite rectification, on utilise pas l’API car facteur ne prends en charge que la config via SMTP.
Par contre après plusieurs tests voici ce que je constate :
Ce test est valable également si je configure Facteur utiliser phpmail.
Autant dire que je ne comprends pas pourquoi on fait appel a Facteur alors que c’est mailshot qui coince.
Pour finir, j’ai corrigé le soucis temporairement en parametrant le SMTP de MailJET dans MailSHOT à la place de l’API V3.
Si quelqu’un de compétent pourrait tester et corriger le soucis ce serait top. Je me tiens à disposition pour assister si nécessaire.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
