Présentation
Habillage StephK pour le plugin Zpip, sous licence GPL 2.
Voir une démo du thème Less is more
L’objectif a été d’obtenir un habillage graphique n’utilisant (presque) que les éléments de texte.
Dans un souci de sobriété, un certain nombre d’éléments ont été volontairement masqués sur la page d’accueil avec la propriété css display : none. Pour les rétablir en fonction de vos besoins il suffit d’enlever cette propriété en face de l’élément correspondant dans la feuille de style habillage.css du thème.
Captures
Page d’accueil :

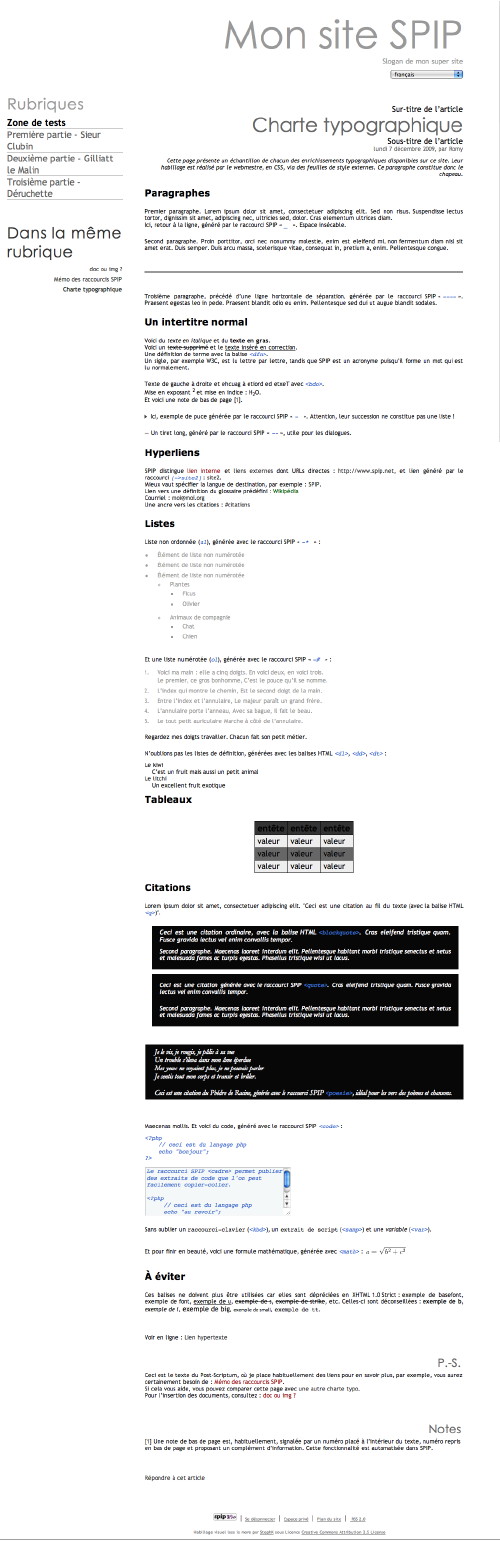
Charte typographique :



Discussions par date d’activité
6 discussions
Merci pour ce super thème, simple , classe et original ... pour mon site j’aimerais le modifier juste pour y inclure le logo de site dans l’entête. Impossible de trouver la solution, j’ai plusieurs boucle à plusieurs endroit en vain, qq aurait il une idée ?
Merci
Bonjour,
La solution n’est pas dans les boucles, mais dans le CSS : le logo est volontairement masqué avec
.spip_logos {display: none;}à la ligne 114 du fichier habillage.css du thème. Il suffit donc de supprimer cette ligne pour qu’il apparaisse...Stéphane
Merci beaucoup,Stéphane
pour infos au cas où ça intéresse qq d’autre il faut aussi supprimer
#header .accueil a .spip_logos
display:none ;
à la Ligne 201
Répondre à ce message
Bonjour,
J’aimerai rajouter un DIV pour afficher à droite des informations au même titre qu’a gauche le menu, qu’elle est la bonne démarche dans la CSS habillage.css ?
Merci d’’avance
Bonjour,
Les thèmes comme Less is more ne font que mettre en forme le contenu par défaut défini dans les squelettes du plugin ZPIP. C’est donc eux qu’il faut modifier en rangeant le fichier dans lequel vous faites vos modifs dans un répertoire squelettes à la racine de votre site.
Répondre à ce message
Bonjour,
Je suis débutant avec Spip, et j’aimerais n’avoir que les titres des articles dans chaque rubrique, c’est à dire masquer le résumé de l’article.
Malgré quelques expériences, je n’ai pas réussi à trouver comment les masquer dans le thème Less is More..
Bonjour,
Les thèmes comme Less is more ne font que mettre en forme le contenu par défaut défini dans les squelettes du plugin ZPIP. C’est donc eux qu’il faut modifier en rangeant le fichier dans lequel vous faites vos modifs dans un répertoire squelettes à la racine de votre site.
Répondre à ce message
Bonjour
J’aime énormément votre thème, est-il possible de lui ajouter un calendrier/agenda d’événements ? (je débute avec spip)
Merci beaucoup !
Répondre à ce message
Bonjour
J’aime beaucoup ce thème.
Je suis débutant. J’aimerais aller encore plus loin dans la simplicité et cacher les dates d’ajout/modification. Comme je suis seul rédacteur, afficher le nom de l’auteur ne me convient pas non plus.
Est il possible d’utiliser display : none ; pour cacher ces infos ? Je n’ai pas réussi à trouver la commande qui les affichait dans les fichiers liés au thème.
Merci d’avance !
Bonjour,
Tu peux effectivement masquer la date et l’auteur avec la propriété display:none ;
Pour ça il faut ajouter cette propriété à la classe .info-publi (ligne 310 du fichier habillage.css)
il suffit donc d’insérer entre la ligne 310 et la ligne 311 ce bout de code :
display: none;Stéphane
Répondre à ce message
la police n’est pas prise en compte dans l’install de mon thème ... quelqu’un peut m’aider ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
