Présentation
Adapté de snowblind, pour Le Squelette Zpip par Denis Chenu sous licence GPL.
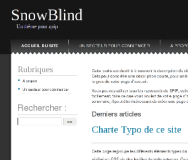
- Voir une démo du thème Snowblind
- Voir une démo du thème Snowblind en 1024px

Un thème 2 colonnes et complément en bas de pages, largeur fixe. Design noir et blanc, avec des touches de bleu.
Adapté de snowblind, pour Le Squelette Zpip par Denis Chenu sous licence GPL.
- Voir une démo du thème Snowblind
- Voir une démo du thème Snowblind en 1024px
- Un menu de navigation est conseillé.
Discussions par date d’activité
3 discussions
Bonjour,
Ce thème est vraiment sympa.
En revanche, je doit avoir zappé un truc car je n’ai pas le menu intéractif horizontal en haut.
Y a t-il une manip particulière à faire pour le faire apparaître ?
Merci d’avance,
Bonne soirée,
Laure
En installant le plugin Menu peut être ?
Il était installé.
Mais j’ai trouvé d’où venait mon problème :
Etant donné que pour l’identifiant du menu il est inscrit « Donnez un mot-clé unique qui vous permettra d’appeler votre menu facilement. », je ne pensais pas qu’il y en avait un déjà défini donc celui que je mettais ne fonctionnait pas !
Mais en mettant « barrenav », tout fonctionne !
Désolée pour le dérangement !
Répondre à ce message
Maintenant dispo dans les 2 versions, élimination du système plugin.
... Hummm.... Il n’y aurait pas encore une trace du système plugin (+cfg) dans inc-theme-head.html ?
[<link rel="stylesheet" href="(#CHEMIN{habillage-#CONFIG{snowblind/largevar}Si , dailleurs elle ne pose pas de problème au final , si ?
Elle fonctionne en mode plugin (installation dans plugins/ et non dans themes/). Avec le plugin cfg et saisies par contre.
J’ai utilisé le même système sur Cisticole :). mais sans saisies.
Dès que j’ai du temps, ou que il y a une facon officielle pour les différents thèmes je corrigerais.
Ben, c’est surtout qu’on s’attend à trouver qqpart un formulaire cfg qui permette de saisir la valeur décrite ici... Trompeur en somme !
Répondre à ce message
Bonjour,
Bravo pour ce thème ! Il est très beau !
Un petit avis : il serait bien d’augmenter l’espace entre les
.liste-items .item:margin-bottom: 3em;Merci Teddy,
Concernant les liste-items, avant de faire la modification, j’hésite aussi sur le clear:right de info-publi ? Qu’en pense tu ? Même chose sur .cartouche .info-publi .
Sinon, un margin-top de 1em ou de 2em me semblerais plus intéressant.
A propos, un choix concernant le overflow:hidden sur le menu de nav.
Actuellement, si le menu de navigation est trop long, les élément de menu supplémentaire ne sont pas affiché. J’avais testé avec, c’était pas joli mais restait cohérent.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
