Précision
Pour cette v2 de l’intégration du thème Spectral, il n’a pas été possible de préserver la continuité avec la v1. Il y a donc perte de paramétrages entre la v1 et la v2, qui seraient à refaire si vous passez de l’un à l’autre.
Installation
Ce plugin s’installe comme tous les plugins. Voir http://www.spip.net/fr_article3396.html
Paramétrages
La page de configuration permet de choisir l’image d’arrière-plan parmi les documents de la médiathèque, les couleurs pour les fonds (entête, corps de page et pied de page), pour la typographie, les liens et les liens au survol.
Le titre de la page d’accueil peut être différent de celui du site (par défaut). Le slogan et/ou le descriptif du site peuvent aussi être affiché sur l’accueil.
Le modèle « bouton » prend la forme du bouton « Activate » : <bouton|icone=fa-rocket|primary=oui|iconetexte=Active SPIP|lien=https://www.spip.net>
La suite de la page d’accueil se défini avec les paramètres suivants :
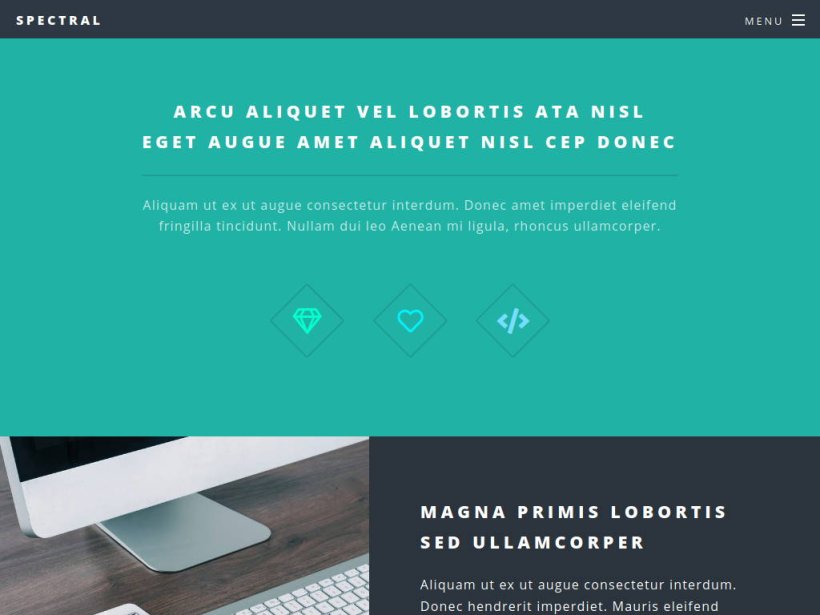
L’article Héro
Défini la première zone de texte, la couleur d’arrière-plan et la couleur de typographie. Le texte est libre à la rédaction.
L’utilisation du modèle <liste_icones> présente de 1 à 7 icônes avec les paramètres suivants pour chaque icône (icone1, style1, couleur1... icone2, style2, couleur2... icone3, style3, couleur3... ) :
- |icone1=fa-rocket (ou tout autre icône de FontAwesome http://fontawesome.io/icons/)
- |style1=1 (le style de l’icone1 correspond au style 1 du theme, de 1 à 3)
- |couleur1=#bbb (la couleur de l’icone1, toute valeur de la propriété color en css)
- |couleurbordure1=red
- |titre1= mon titre (optionnel, un label invisible prévu dans le thème)
Le paramètre suivant vaut pour toutes les icônes :
- |taille=3em (ou 60px ou 150%)
Exemple :
<liste_icones|taille=1.5em
|icone1=fa-ankh
|couleur1=green
|couleurbordure1=white
|icone2=fa-biohazard
|couleur2=green
|couleurbordure2=white
>La liste des rubriques
Soit par défaut la liste des 5 premières rubriques, soit des rubriques choisies manuellement parmi les rubriques du site, soit ne pas afficher la liste des rubriques.
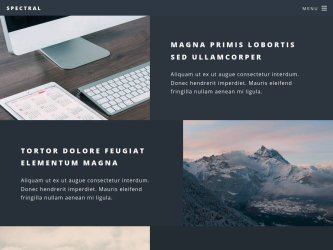
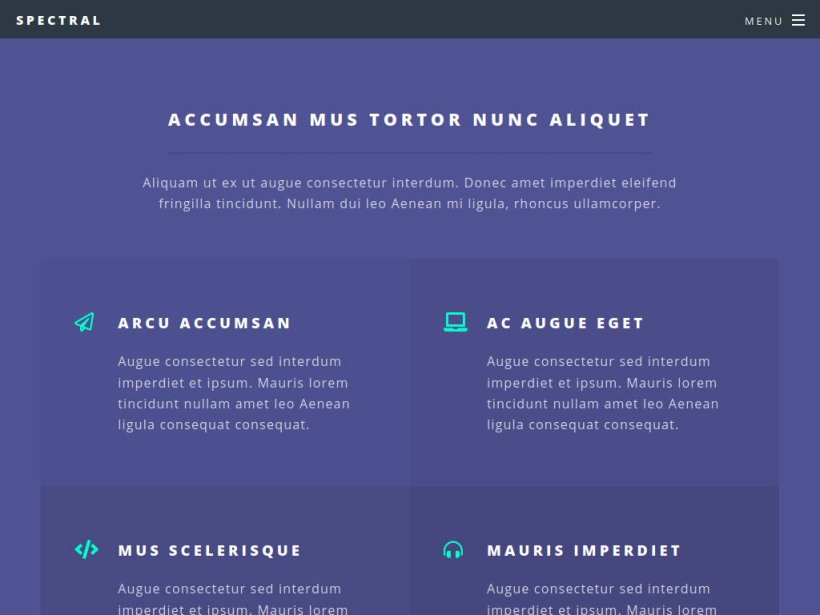
L’article « majeur »
Détermine la zone qui suit :
Le texte est libre à la rédaction. L’inclusion du modèle <liste_articles> s’adapte à la mise en forme du thème d’origine : six blocs icônes et texte avec lien vers les articles. L’inclusion accepte ces paramètres :
-
|iconescouleur: toute valeur de couleur en css, la couleur de toutes les icônes -
|textescouleur: toute valeur de couleur en css, la couleur de tous les textes -
|icone1|icone2...|icone6: une valeur de Fontawesome comme « fa-rocket » (cf https://fontawesome.com/icons?d=gallery&m=free) -
|article1|article2...|article6: un identifiant d’article pour en tirer le titre et l’introduction.
Exemple :
<liste_articles|iconescouleur=yellow|textescouleur=green
|icone1=fa-globe-europe|article1=5
|icone2=fa-cloud-download-alt|article2=1
>Le pied de page
Affiche les réseaux sociaux si vous utilisez le plugin « Liens vers les réseaux sociaux » et une liste d’articles choisis manuellement (le plugin « Pages Uniques » permet de placer des articles hors des rubriques pour par exemple les mentions légales de votre site).
Autres préférences
Pour parachever le fonctionnement et le paramétrage de votre site, vous pourriez utiliser les plugins :
- « Metas + » pour favoriser le référencement,
- « Court-circuit » pour aller directement dans le premier article d’une rubrique, ou dans le seul article de la rubrique si c’est le cas, sans passer par la page rubrique.
- « Rôles de documents » pour gérer les logo comme des documents
- « Crayons » pour rédiger depuis l’espace public






Discussions par date d’activité
16 discussions
fonctionnement erratique du menu sur smartphone
sur PC
en V2, lors de l’ouverture par le bouton « menu »
le menu s’affiche normalement, mais au clic il y a deux comportements
- sur une entrée du menu -> ouverture de la nouvelle page et disparition du menu (donc OK)
- en dehors d’un élément du menu -> le fond de page se réduit et le menu reste ouvert, (subtile comme signal d’erreur, c’est bien)
par contre sur smartphone ... problèmes importants
1) menu incomplet si dépassement de la taille de l’écran (pas de scroll possible)
2) sur une entrée du menu -> la page ne se charge pas (comme si on avait pas cliquer sur un élément du menu), le menu et la page présente se replient à droite, l’affichage correspond à la page en hauteur plein écran virtuel,
donc il ne reste que la partie visible de la page dans la résolution réelle du smartphone
(le comportement est identique en mode public ou privé(cad avec les scripts d’administration)
Pas de problème en version 1
merci
Bonjour,
j’essaie de comprendre mais ce n’est pas ce que je constate, est-ce que vous avez des précisions ?
Le navigateur du smartphone et sa version ? Avec un autre c’est pareil ?
Est-ce que vous constatez les mêmes problèmes ici : https://ecarts-identite.org/
Bonjour,
ça fonctionne normalement sur le site ecarts.
La grosse différence déjà est que le menu de ecarts prend tout l’écran...
Le navigateur de mon smartphone /e/ /e/ android version 10, fork de Chromium Bromite
Je vais revérifier, j’avais pourtant désactiver mon squelette, et je vous confirme
Merci de votre réponse
Cdt
J’ai fais une installation neuve et sans aucune surcharge, avec juste une rubrique et un article, sans aucun paramétrage : https://spectral.choc02.fr/
avec ce site -> OK
j’ai bien désactivé mes squelettes, mais ma page d’accueil et le menu ne fonctionne pas sur smartphone, si vous voulez tester https://wn2.plandecuques.fr
Peut-etre probleme de plugins (image_responsive ??)
Merci
avec le test choc02 pas de probleme , mais le menu est très court, le mien particulierement long et ce pourrait-etre le probleme, voir https://wn2.plandecuques.fr/
sachant qu’avec le menu de https://ecarts-identite.org/ ça reste correct
Le menu possède bien un ascenseur sur la droite pour le dérouler jusqu’en bas, tout le contenu est lisible.
Par contre, pour le menu les titres longs compliquent un peu les choses... le modèle d’origine est un peu étroit, il faudrait peut-être une option pour choisir la largeur du menu...
Le probleme est sur smartphone, le menu apparait bien, mais dès que je te touche (peu importe l’endroit) il se replie sur la droite ainsi que la page du dessous :(
je vais essayer de faire une capture video d’écran
je viens de tester avec firefox sur linux mode développement vue adaptative et j’ai le meme probleme
Ah oui, je vois sur votre site, le soucis est réel... franchement je vois pas d’où ça vient...
S’il n’y a aucune surcharge, aucun cache qui pourrait rester, est-ce que vous avez fait des tests en local ou sur un autre serveur ?
J’ai vidé tous les caches, je n’ai pas d’autres tests,
je vais tenter une install avec le minimun
Merci
Trouvé .... j’avais laissé le plugin SIDR actif /o\,
sur smartphone ça va beaucoup mieux maintenant ...
Merci pour cette belle adaptation du thème Spectral
Répondre à ce message
Bonjour,
j’ai fait la mise à jour v2 sans réfléchir, en effet cela ne fonctionne plus.
J’ai voulu revenir à la v1, mais elle est marquée « obsolète » et je ne peux pas l’activer...
Une idée pour l’activer quand même ?
Merci,
Sylvain
Désolé pour le bruit.
Il suffisait de supprimer la nouvelle version v2 pour pouvoir réinstaller la v1.
Bonjour,
désolé, je suis embêté mais en même temps, je ne crois pas qu’on ait de système dans SPIP pour différencier deux versions d’un plugin qui soit toutes les deux compatibles avec les même versions de SPIP...
Donc il faut retirer le plugin v2 puis il faut aller dans la base de données, dans la table spip_meta il faut :
Puis retourner dans l’admin des plugins à monsite.ext/ecrire/ ?exec=admin_plugins&var_mode=vider_paquets_locaux
Ensuite il faut recharger la v1 si elle n’y est plus, et juste l’installer sans refaire la mise à jour proposée...
Merci pour ta réponse éclair !
Je n’ai pas eu besoin de revenir sur les metas, en fait j’avais re-téléchargé la v1, et quand j’ai supprimé la v2, j’ai pu installer la v1, et c’est retombé en marche.
Pas trouvé de bugs depuis...
Merci !
Répondre à ce message
Bonjour et merci pour ce plugin que je vais laisser en v1 (sera-t-elle maintenue ?) au moins pour l’instant.
question : nous passons en SPIP 3.2.9 et je suppose qu’il n’y aura pas de problème, mais quid du 3.3 en devenir ?
Bonjour,
il ne devrait pas y avoir de problème... je viens de tester la v1 qui marche très bien avec SPIP 3.3-dev
La v2 aussi d’ailleurs.
Répondre à ce message
Bonjour,
Sur un site j’ai
Html5Up Spectral 1.0.20 - testinstallé et dans l’admin je vois l’icône de mise à jour du plugin versHtml5up Spectral v2.3.2 (test)avec en +SCSS PHP (version : 2.7.0) et le plugin « Z-core » (version : 2.8.7)
Est-ce que la version 1 de Html5Up Spectral sera toujours maintenue ?
J’hésite à tout casser.
Merci
Si la v1 fonctionne bien et vous convient vous pouvez la garder, il n’y a pas d’obligation...
Répondre à ce message
bonjour,
ma plateforme
SPIP 3.2.8 [24473] est un logiciel libre distribué sous licence GPL.
+ écran de sécurité 1.3.13
J’ai installé le plugin en objet et j’ai une erreur dans le squelette sur le formulaire/administration qui n’est pas disponible ? En effet dans le dossier en question, il y a que 2 fichiers :
configurer_html5up.html
recherche.html
merci pour vos retours
Bonjour,
oui, c’est normal qu’il n’y soit pas. Il n’y a aucun appel à ce formulaire dans les squelettes, mais par contre ça correspond aux boutons d’administration du site lorsqu’on est connecté. Pouvez-vous vous déconnecté puis vous reconnecter pour tester ? Si ça persiste c’est peut-être qu’il manque le fichier dans squelettes-dist/formulaires
Merci pour la réponse et en effet, cela vient de moi car j’avais désactivé le dossier
squelettes-distainsi que lesquelettes(pour ne pas interférer sur le plugin en question). J’ai réactivésquelettes-distet ... c’est OK !!Répondre à ce message
Bonjour,
je suis passé de la v1 à la v2. Le résultat est pour l’instant peu satisfaisant.
histori.al
Une idée ?
Merci !
Désolé mais il n’y a pas de continuité entre la v1 et la v2, il faut refaire le paramétrage qui a changé...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
