Installation
Ce plugin s’installe comme tous les plugins.
Il nécessite le plugin Social tags et Menu déroulant 2.
Configuration de Social tags
Dans la page de configuration de SocialTags, utiliser :
- #socialtags, pour avoir les boutons en haut de page
- .content / après, pour avoir les boutons en fin d’article
- .cartouche / après, pour avoir les boutons après la date
Présentation
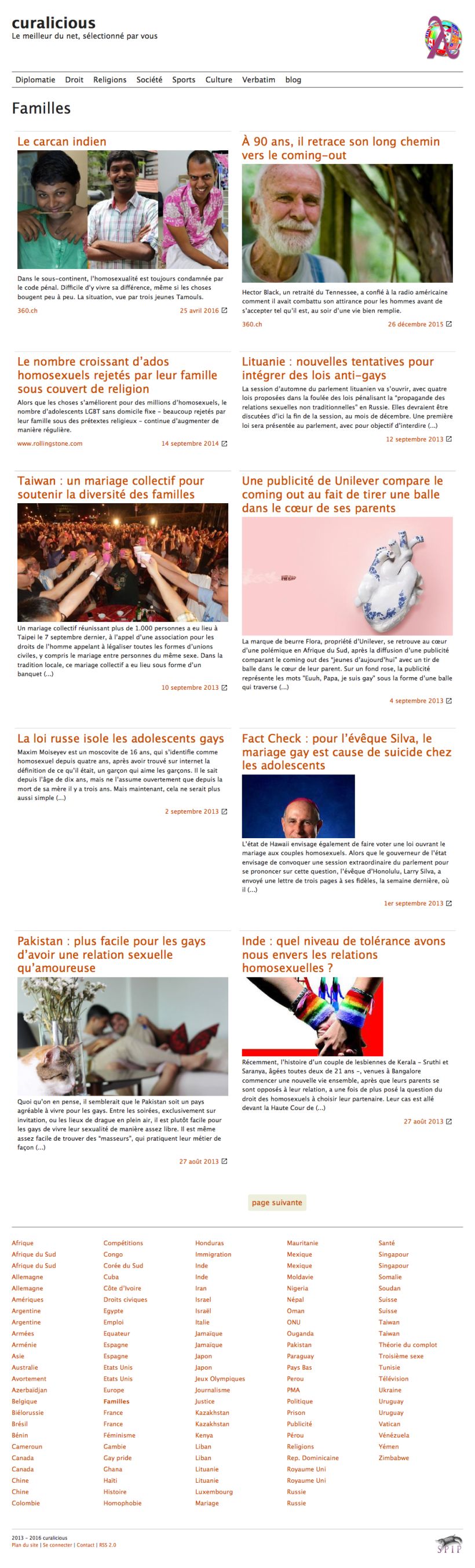
Pour exemple, il est utilisé par http://actu-lambda.fr/
Le squelette n’est pas prévu pour fonctionner avec des brèves, et toute la colonne de gauche (’aside’) a été supprimée du squelette.
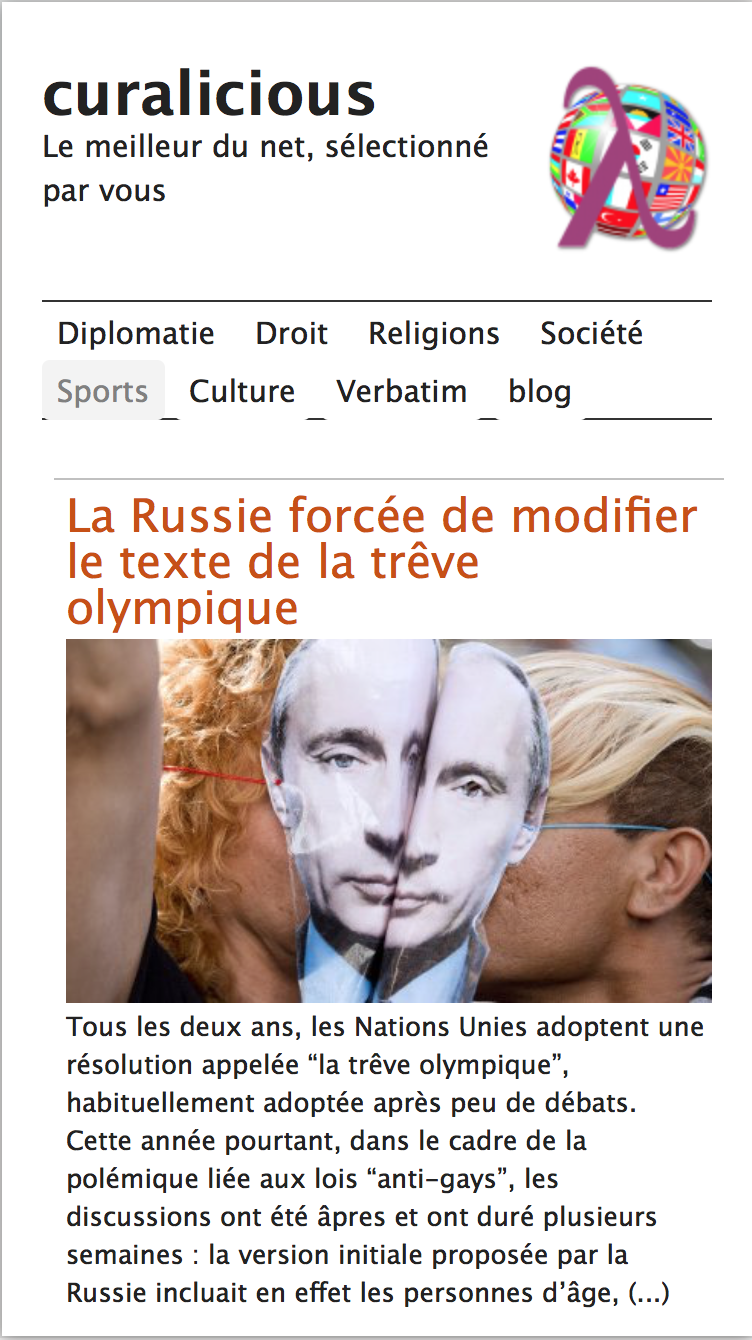
Le bandeau supérieur ne change pas par rapport aux squelettes par défaut.
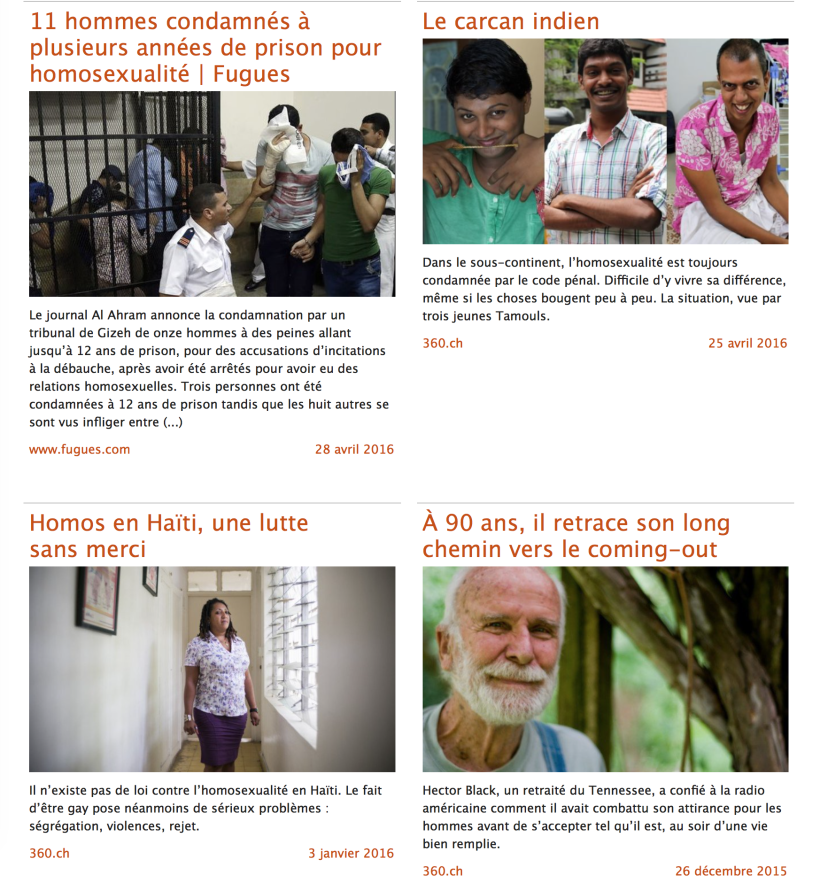
La liste des derniers articles s’affiche sur deux colonnes. Si un logo n’a pas été mis, alors l’image utilisée correspondra à la première image trouvée dans les documents attachés à l’article, le cas échéant.
Cette présentation est valable pour les pages : sommaire, rubrique, et mot clé.
Si une page web source a été renseignée, alors :
- le titre de l’article pointe sur l’article source
- le nom de domaine de la page source apparaît en bas à gauche du bloc, et pointe vers l’article source.
Dans le cas contraire, le titre de l’article pointe sur la page article.
Dans tous les cas, un clic sur la date de publication ou l’icône de partage (en bas à droite du bloc) pointe sur la page article.
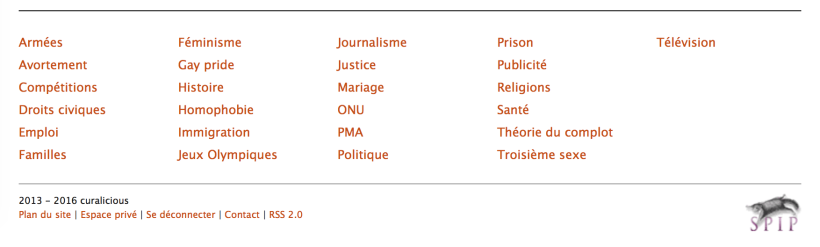
Le bas de page présente la liste des mots-clés / thématiques utilisées sur le site.
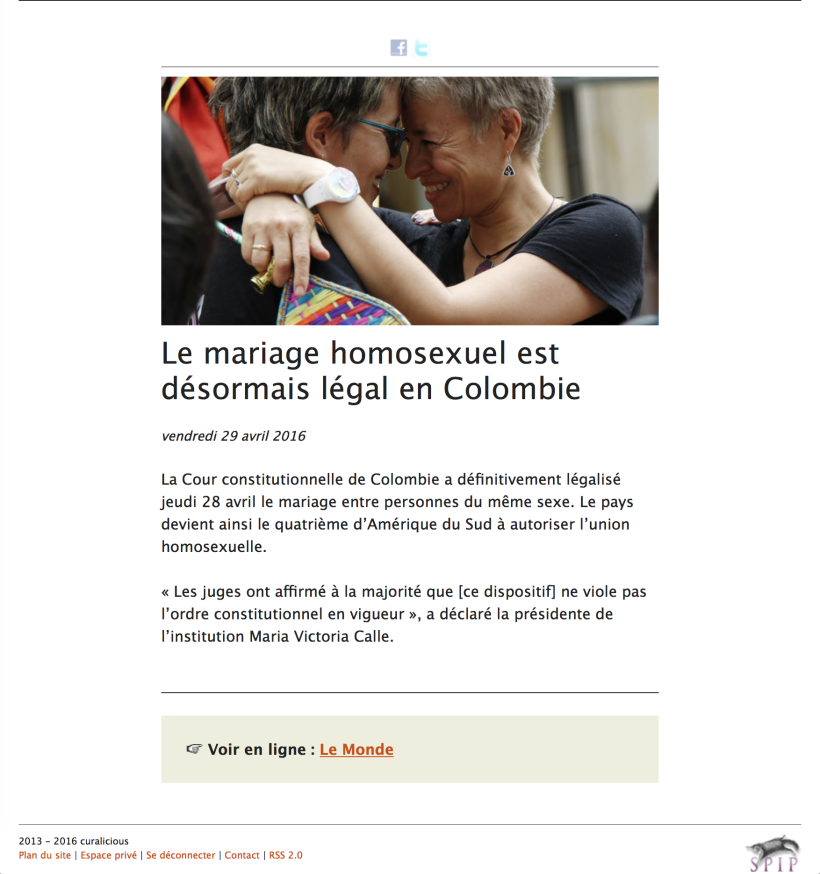
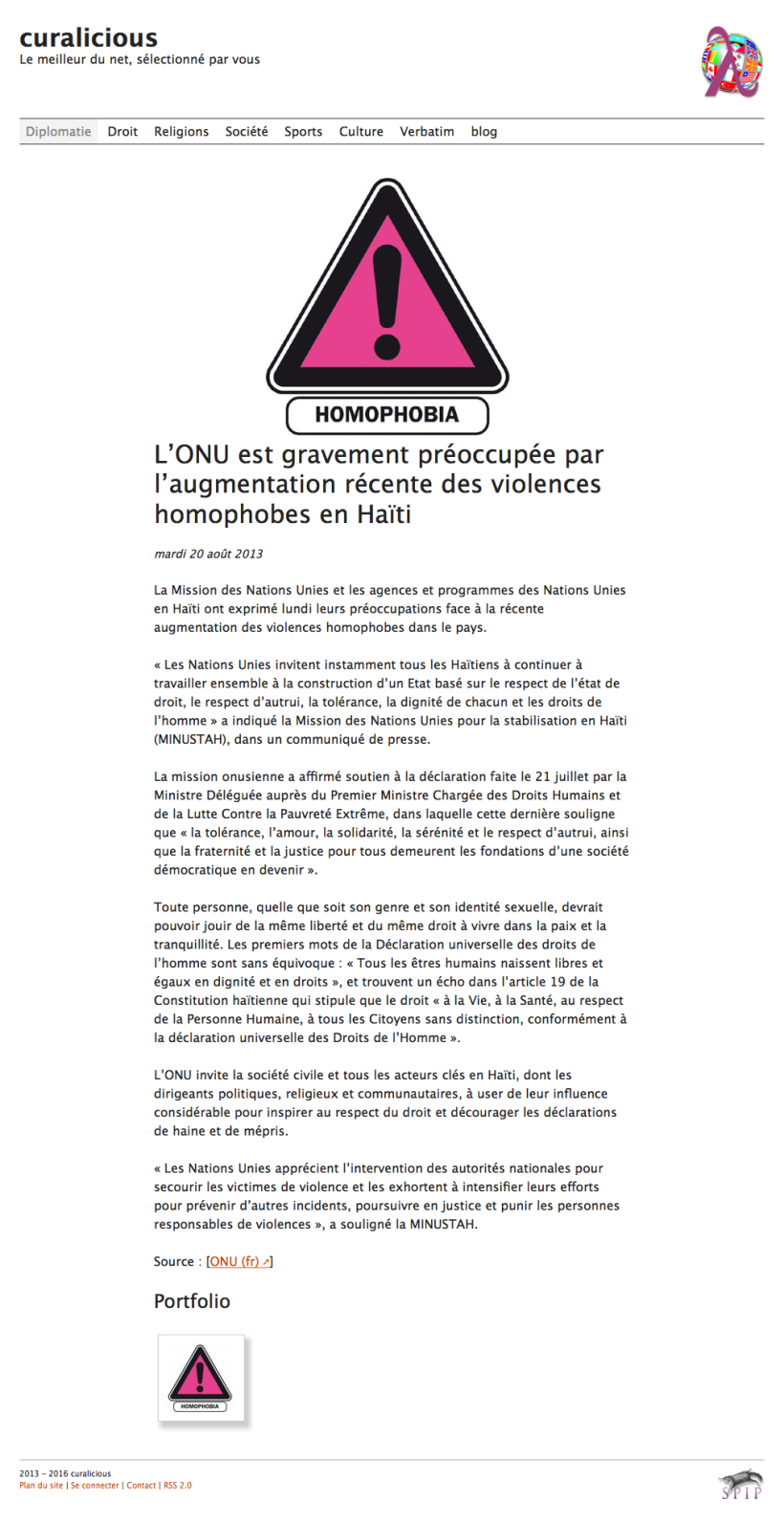
Sur la page d’un article s’affiche le contenu de l’article (tel que récupéré via Curator ou rentré manuellement) ainsi que le lien vers l’article d’origine - le cas échéant.
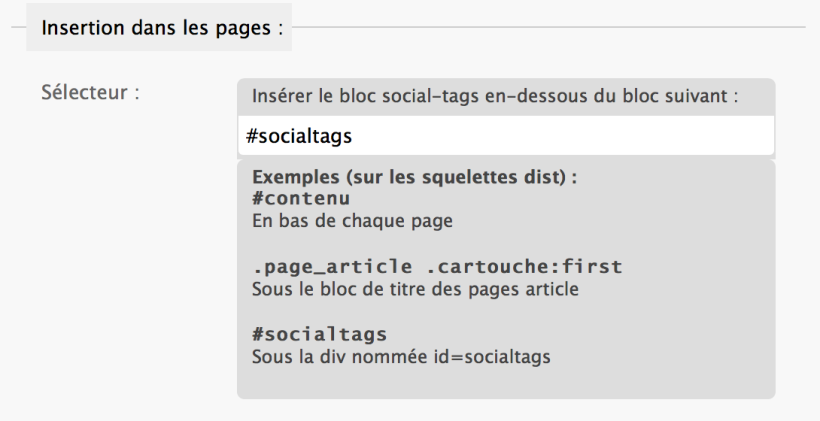
Les liens permettant le partage vers les réseaux sociaux apparaissent avant l’article (attention : il faut configurer Social tags avec le tag #socialtags comme sur l’illustration ci-contre)
Le site est entièrement adaptatif.
Snippets
Possibilité de partager sur un autre site le titre et le logo de l’article sur un site distant.
captures d’écran
| Sommaire | Article | Mot Clé |
Mises à jour
- (v.0.1.5) En complément des boutons de partage proposés par social tags, possibilité de partager un article via un code d’intégration
passage en version de test.
Todo
- proposer le choix de restreindre l’usage à une seule rubrique au sein d’un site
- gestion de thèmes (dites, vous vous lâchez et en proposez ? ;) )
- mettre en place une gestion multi-utilisateurs
- compatibilité Z
- compatibilité noizetier













Discussions par date d’activité
4 discussions
Bonjour, j’ai installé curalicious sur mon site depuis fin février. Il fonctionne à merveille tel qu’il est.
Cependant comme je suis un éternel insatisfait je suis à la recherche de la méthode pour modifier le nombre d’article par page sur la page d’accueil et dans les rubriques. (10 par page sur la version d’origine.) Mais je ne trouve pas le fichier où ce paramètre est indiqué.
Pourriez vous m’indiquer la solution à ce (petit) souci ?
D’autre part, ayant installé mon site en local sur ma machine, je suis en train de travailler à plusieurs modifications.
- une présentation des mots clefs identique à celle des rubriques
- sur la page article, créer une colonne dans laquelle on trouverait deux cadres l’un au dessus de l’autre : intitulées « Dans la même rubrique » et « articles en relation » faisant référence aux mots clef pouvant relier les articles.
Si vous le souhaitez, quand j’arriverai au bout de ces modifications, je vous ferai parvenir les fichiers correspondants.
Bien cordialement
Joël
Bonsoir Joel,
La modification du squelette se fait dans le dossier :
plugins >(auto)>curalicious>inclure>recents.html
Merci :)
DSL pour la réponse un peu tardive
Répondre à ce message
Bonjour,
Je teste Curalicious et je m’attendais à voir 2 colonnes d’articles or il n’y en a qu’une ...
Cela se paramètre t il quelque part ?
Merci !
JPA
Bonjour,
il n’y a rien à modifier, cela se fait automatiquement dès que vous avez plus de deux articles publiés.
peut-être s’agit-il d’un problème de cache ? Sinon pouvez vous me donner votre url que je regarde ?
Merci ! Voici l’URL
www.dunkerque-benevolat.fr
Sans doute un peu d’ajustement css à faire car en désactivant la déclaration margin dans curalicious.css, tout rentre dans l’ordre
Merci, je m’attèle à ça au plus vite.
Répondre à ce message
Bonjour, ce plugin ne fonctionne pas avec SPIP 3.2 car il demande l’installation du plugin « menu déroulant 2 » qui lui n’est pas compatible avec SPIP 3.2 donc impossible d’installer Curalicious.
Dommage !
Bonsoir Didier, récupérez manuellement le plugin menu déroulant, et modifiez dans le fichier paquet.xml la ligne :
compatibilite="[3.0.0;3.1.*]"en
compatibilite="[3.0.0;3.2.*]"Enregistrez, et activez le plugin. Vous devriez pouvoir utiliser curalicious.
Comme le menu déroulant n’est qu’en CSS, il devrait pouvoir fonctionner sans problème.
Merci bien effectivement ça fonctionne ainsi !
@ydikoi @didier : j’ai modifié la génération du zip de menu déroulant pour que cela soit branché sur le trunk, qui est marqué compatible 3.2
Par ailleurs, j’ai étendu dans le paquet.xml du squelette la compatibilité de borne pour menu deroulant, puisque les seuls ruptures de compatibilités existantes doivent être marqués par un changement de x, pas de y.
Cf
https://zone.spip.org/trac/spip-zone/changeset/107127/
Merci @Maïeul.
Cette histoire me fait surtout dire qu’il faut que je me penche sur la possibilité de remplacer les
<necessite>par<utilise>;-)ah ca dépend, je ne connais pas le squelette, mais nécessite est souvent nécessaire.
Répondre à ce message
spip3.1.1 et ce squelette, la configuration du menu deroulant ne s’affiche pas sous l’onglet squelettes. Je voudrais faire afficher la rubrique racine et ses articles en déroulant.
Bonjour, je ne comprends pas votre question : il n’y a pas de configuration pour ce squelette pour l’instant (ça fait partie de la liste des choses à faire …)
Une boite de dialogue de Menu deroulant 2 devrait s’afficher en espace privé sous l’onglet squelettes pour y inscrire ce que l’on veut que menu deroulant 2 affiche. C’est ce qui est écrit dans les commentaires du plugin http://contrib.spip.net/Menu-deroulant-2
« Pour faire apparaître les articles dans le menu déroulant, il faut le spécifier dans le paramétrage du menu.
Dans la partie privée, aller dans « Squelettes/Menu du site »
Faire « Modifier ce menu » puis au survol, « Modifier cette entrée » (l’icône avec un crayon).
Dans la nouvelle page qui s’affiche, aller à à la zone de saisie :
« Inclure les articles dans le menu ? (mettre « oui » pour cela) [Facultatif] »
Bonsoir,
Comme vous l’écrivez vous même, il s’agit d’un souci de configuration avec le plugin « Menu déroulant » et non avec le squelette Curalicious, il faut donc poser la question dans le bon forum ;-) http://contrib.spip.net/Menu-deroulant-2
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
