Installation
Ce plugin s’installe comme tous les plugins. Voir https://www.spip.net/fr_article3396.html
Fonctionnement
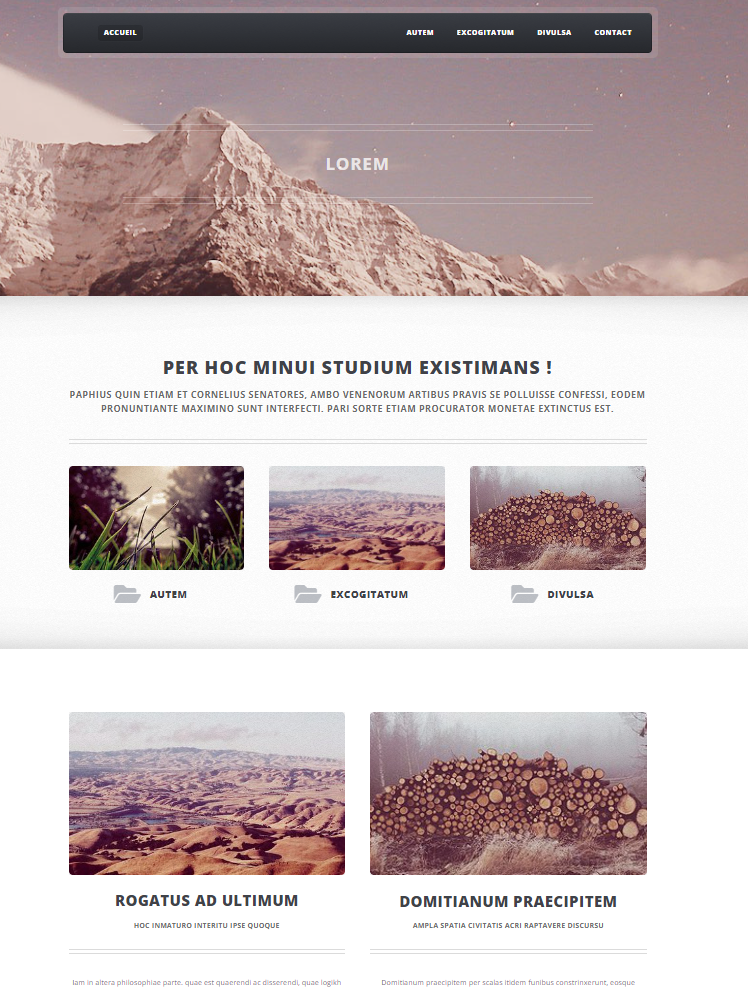
La page d’accueil affiche :
- Une bannière avec en image de fond un document sélectionné
- Le nom et le slogan du site
- Une grille contenant les rubriques racines et des articles sélectionnés
- Une section contenant des articles mis en avant
- Une section contenant les derniers articles parus d’une ou plusieurs rubriques
- Un article éditorial présent sur toutes les pages
Les visuels sont les logos des rubriques et des articles.
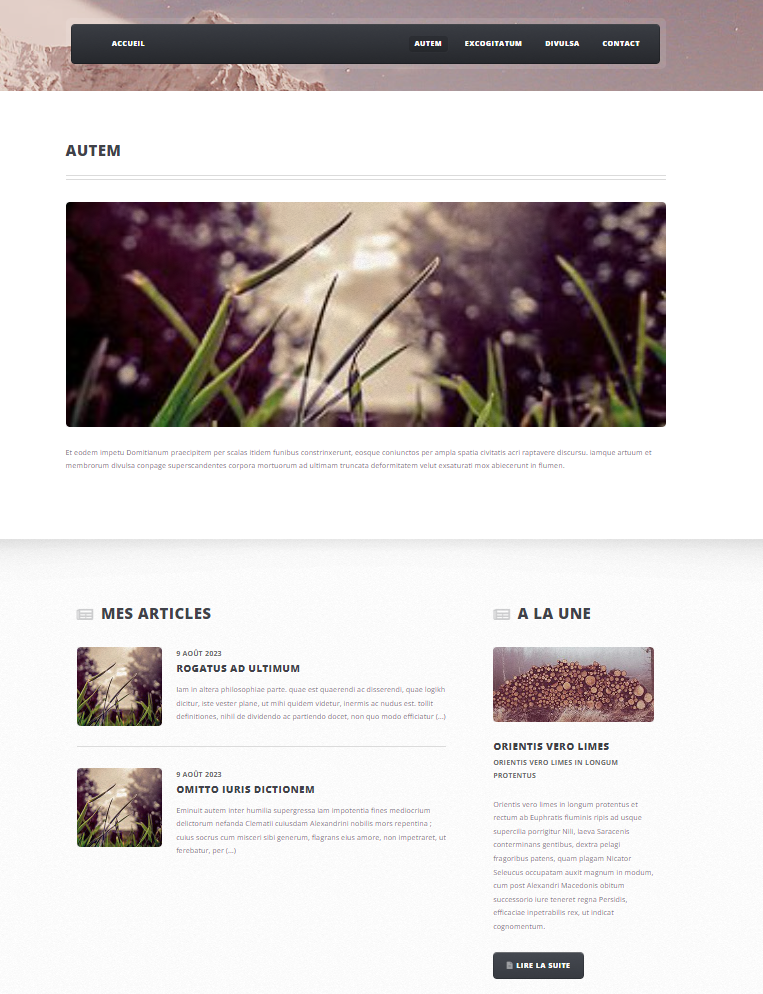
La page rubrique affiche le titre de la rubrique, une image bannière (le logo), le texte puis une grille contenant les sous-rubriques et les articles de la rubrique (les visuels sont les logos des sous-rubriques, des articles ou, à défaut, ceux de la rubrique).
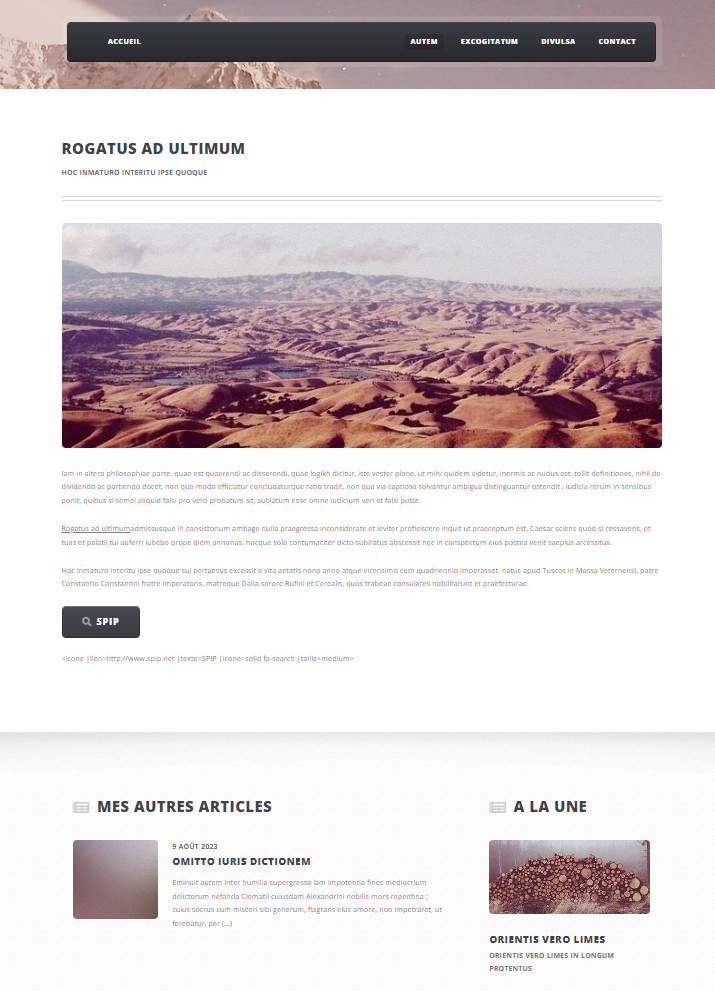
La page article affiche le titre, le sous-titre, une image bannière (le logo de l’article ou, à défaut, le logo de la rubrique) puis le texte.
Notes :
- le plugin gère les sous-rubriques.
- les pages auteur, brève, mot-clef, recherche et site ne sont pas prises en charge.
Configuration
Une page de configuration du plugin est présente dans Squelettes>Html5up_Zerofour
Le squelette utilise les sous-titres pour les articles, n’oubliez pas de les activer dans Configuration>Contenu du site.
Paramétrage couleur de fond
La couleur du fond apparaitra sur le menu et le bas de page de tout le site.
Affichage des icônes
Il est possible d’afficher et de choisir des icônes qui sont affichées avant le titre des articles et des rubriques de la première grille.
Paramétrage page Sommaire
- La checkbox Nom dans le menu permet d’afficher le nom du site dans le menu
- La checkbox Nom sur l’image permet de superposer le nom du site sur l’image du bandeau
- L’Id image bandeau est le numéro d’un document qui sera l’image du bandeau.
- Le(s) article(s) avant/après liste des secteurs affiche(nt) un (des) article(s) avant/après la liste des rubriques de premier niveau.
- Le(s) article(s) mis en avant affiche(nt) des articles spécifiques ou ceux d’une ou plusieurs rubriques.
- Le Surtitre du blog apparait au dessus des articles mis en avant en mode blog ( ’Articles les plus récents’ par défaut). Il prend le tag h2.
- Le(s) Rubrique(s) du blog sont la (les) rubrique(s) mis en avant en mode blog.
- Le Surtitre éditoral apparait au dessus de l’article éditorial (’Editorial’ par défaut). Il prend le tag h2.
- L’ Article éditorial est l’article présent sur le bas de toutes les pages.
Paramétrage page Rubrique
- Le Surtitre des sous-rubriques est le texte au-dessus des sous-rubriques de la rubrique (’Rubriques’ par défaut). Il prend le tag h2.
- Le Surtitre des articles est le texte au-dessus des sous-rubriques de la rubrique (’Articles’ par défaut). Il prend le tag h2.
Paramétrage page Article
- Le Surtitre des articles de la même rubrique est le texte au-dessus des articles de la même rubrique (’Articles de la même rubrique’ par défaut). Il prend le tag h2.
Pages spéciales
Contact
Créer une page unique (Plugin Pages) dont l’identifiant est contact page=contact et elle apparaîtra dans le menu principal.
Mentions légales
Créer une page unique (Plugin Pages) dont l’identifiant est mentions page=mentions et elle apparaîtra dans le pied de page.
Modèles
Bouton
Un modèle permet d’insérer un bouton, avec ou sans lien, dans le texte.
Les paramètres :
- lien : l’adresse cible (si pas de lien, le bouton est un span)
- type : le type normal (ne pas spécifier) ou alt (alternate)
- taille : la taille small (ne pas spécifier), medium ou large
- icone : le code de l’icône (Voir la liste des icônes disponibles sur fontawesome)
- texte : le texte du bouton
<bouton
|lien=https://ww.spip.net
|type=alt
|taille=large
|icone=fa-heart
|texte=SPIP>Icône
Un modèle permet d’insérer une icône, avec ou sans lien, dans le texte.
Les paramètres :
- lien : l’adresse cible
- icone : le code de l’icône (Voir la liste des icônes disponibles sur fontawesome)
- texte : le texte de l’icône
- taille : la taille en px ou en %
- type : le type normal ou alternate
<icone
|lien=https://ww.spip.net
|icone=fa-heart
|texte=SPIP
|taille=64px
|type=alt>Dépendances et Utilisations
Le plugin nécessite les plugins Saisies et Fontawesome.
Le plugin est compatible avec les plugins Sociaux, Newsletters et Pages.
Les autres squelettes HTML5 UP
Le site html5up.net propose de beaux thèmes dont certains ont été adaptés pour SPIP. Voyez la liste des squelettes HTML5Up adaptés pour SPIP.




Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
