Présentation et nouveautés
La version 4 de GIS abandonne la libraire Mapstraction au profit de Leaflet. Cette librairie permet de s’affranchir des librairies propriétaires tout en gardant les mêmes fonctionnalités, elle propose même de nouvelles fonctions.
Cette nouvelle version de GIS permet d’utiliser différents fonds de carte sans avoir à charger des scripts externes, seuls les scripts locaux de Leaflet et des plugins nécessaires sont chargés dans vos pages. À ce jour, le plugin propose plus de 25 couches de fond de carte différentes. La plupart de ces couches sont basées sur des données sous licence libre ou Creative Commons. Toutefois, si vous le souhaitez il est encore possible d’utiliser les couches de Google [1] ainsi que la couche satellite de Bing.
Voir la présentation de GIS au State of the Map France 2015.
La mise à jour n’entraîne pas de rupture de compatibilité majeure. Seuls quelques paramètres ont été supprimés du modèle qui gère l’affichage des cartes : control_zoom ; control_pan ; ajaxload.
Installation et configuration
Ce plugin nécessite le plugin Saisies.
Une fois installé, le plugin est configurable depuis le menu « Configurer > GIS » ou à l’adresse ecrire/?exec=configurer_gis :
Cette page permet de définir les options suivantes :
- Coordonnées et zoom par défaut à utiliser dans les cartes ;
- Couche de fond de carte affichée par défaut et listes des couches disponibles ;
- Afficher les champs d’adresse dans les formulaires d’édition des points ;
- Liste des objets associables à des points GIS.
Utilisation dans l’espace privé
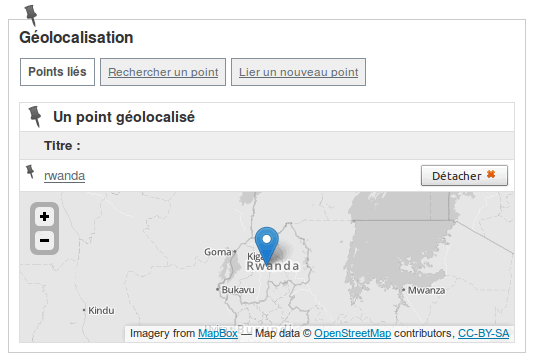
Le plugin ajoute un bloc sur les pages des éléments de SPIP dans l’espace privé. Ce bloc se déplie au survol de la souris. Les liens situés en tête du bloc déplié permettent de basculer d’un panneau à une autre :
- Points liés affiche la liste des points liés à l’objet en cours avec la possibilité de détacher ou supprimer chaque point ;
- Rechercher un point affiche un formulaire pour rechercher un point existant et le lier à l’objet en cours ;
- Lier un nouveau point affiche le formulaire d’édition de point pour en créer un nouveau et l’attacher à l’objet en cours .

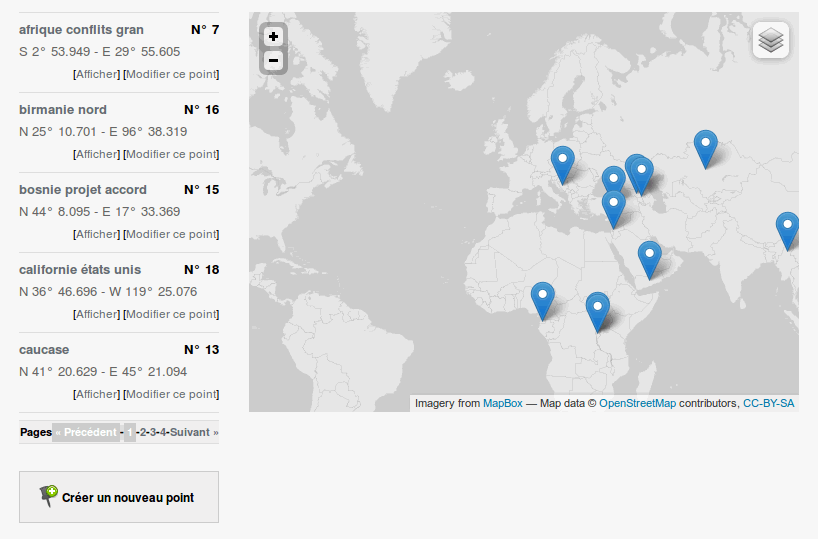
Une page de gestion des points du site est accessible depuis le menu Édition > Points géolocalisés.
Depuis cette page, vous pouvez accéder à la fiche d’édition de chaque point afin d’en modifier les coordonnées, les champs d’adresse ou le logo.
Utilisation du modèle pour insérer des cartes dans vos pages
Pour insérer une carte dans un squelette, utilisez le modèle fourni par le plugin en insérant le code suivant à l’endroit où vous souhaitez afficher la carte :
[(#INCLURE{fond=modeles/carte_gis,zoom=8,limit=100,scale=oui})]Vous pouvez aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|zoom=8|limit=100|scale=oui>
Lire la documentation à propos des modèles sur spip.net.
| paramètre | valeurs |
|---|---|
| id_carte_gis / id_map | id unique de la carte (à définir si plusieurs cartes sont affichées sur une même page) |
| lat = 48.3 | latitude du centre de la carte |
| lon = -4.7 | longitude du centre de la carte |
| zoom = 5 | zoom de la carte |
| minZoom = 10 | zoom minimum autorisé |
| maxZoom = 13 | zoom maximum autorisé |
| default_layer = openmapsurfer | nom de la couche affichée par défaut [2] |
| affiche_layers = openmapsurfer/opentopomap | noms des couches proposées (séparés par des /) |
| sw_lat, sw_lon, ne_lat, ne_lon | coordonnées des points de la bounding box à afficher |
| width = 100% | largeur de la carte, 100% par défaut |
| height = 400px | hauteur de la carte, 400px par défaut |
| style = non | ne pas styler la carte |
| zoom_molette = non zoom_wheel = non |
désactiver le zoom avec la molette de la souris, actif par defaut |
| fullscreen = oui | afficher un bouton pour passer la carte en plein écran |
| control_type = non | ne pas afficher le contrôle de changement de couche |
| control_type_collapsed = non | afficher le contrôle de changement de couche replié (oui par défaut) |
| no_control = oui aucun_controle = oui |
ne pas afficher les contrôles de la carte |
| scale = oui | afficher l’échelle de la carte |
| overview = oui | afficher une mini carte de situation |
| limit = 500 | nombre max de marqueurs à afficher, 500 par défaut |
| objets = gis | type d’objets à afficher (fichier json/gis_xx qui génère la source de données) |
| autocenterandzoom = oui centrer_auto = oui |
centrer et zoomer la carte automatiquement pour afficher tous les marqueurs |
| autocenter = oui centrer = oui |
centrer la carte automatiquement pour afficher tous les marqueurs (sans modifier le zoom) |
| tooltip = oui | afficher une bulle d’info contenant le titre du point lors de son survol |
| kml = 12 | fichier KML à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| gpx = 12 | fichier GPX à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| geojson = 12 | fichier GeoJSON à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| centrer_fichier = non | permet de ne pas centrer la carte automatiquement sur les fichiers kml/gpx surperposés |
| localize_visitor = oui localiser_visiteur = oui |
centrer la carte sur la position du visiteur (API géolocalisation HTML5) |
| id_a_ouvrir | id_gis de l’infobulle à afficher au chargement (marqueur uniquement) |
| point = non | si elle vaut « non » cette option n’affichera pas de points du tout (utile pour n’afficher qu’un kml par exemple) |
path_styles=#ARRAY{color,#fff} |
options de style des tracés issus de la couche GeoJSON (voir http://leafletjs.com/reference.html#path-options) |
| cluster = oui | active le clustering |
| clusterMaxZoom = 11 | regroupe les points jusque à ce zoom, mais pas au delà |
| maxClusterRadius = 80 | rayon maximal (en pixels) qu’un cluster couvrira (80 par défaut) |
| clusterShowCoverageOnHover = oui | Affiche au survol du cluster le contour de la zone couverte par les points regroupés |
| clusterSpiderfyOnMaxZoom = oui | Active l’effet d’éclatement pour afficher les points qui se chevauchent |
| singleMarkerMode = oui | Utilise les icones de cluster pour tous les points (même ceux qui ne sont pas dans un cluster) |
Le paramètre objets
Ce paramètre vous permet de spécifier quel type d’objet vous souhaitez afficher sur la carte. Il peut prendre les valeurs suivantes : gis (valeur par défaut), articles, auteurs, documents, evenements, mots, rubriques, sites.
Si le paramètre « objets » vaut « articles », vous pouvez utiliser en paramètre du modèle tous les critères utilisables sur une boucle ARTICLES.
D’un point de vue technique, le paramètre objets permet de définir quel squelette sera utilisé pour générer les données JSON qui alimenteront la carte. Lorsque le paramètre « objets » vaut « auteurs », c’est le squelette plugins/gis/json/gis_auteurs.html qui est utilisé.
Avec l’option objets=point_libre, il est possible d’afficher une carte centrée sur un point non enregistré en base. Il faut alors indiquer la latitude et la longitude du point, ainsi que le zoom de la carte. On peut optionnellement donner un titre et une description à ce point, et définir une image pour le marqueur.
Exemple d’appel depuis le texte d’un article :
<carte_gis1|objets=point_libre|lat=48|lon=-5|zoom=10|titre=mon beau point|description=ma super description|icone=mon_image.png>
Depuis la version 4.8.10 il est possible d’afficher les points liés aux articles d’une branche (une rubrique et ses sous-rubriques) :
<carte_gis1|objets=articles_branche|id_rubrique=1>
Quelques exemples de cartes
Afficher les articles de la rubrique n°2 et superposer le KML correspondant au document n°2 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_rubrique=2,
zoom=7,
lat=48.214378965824345,
lon=-4.543704986572266,
kml=2})]Afficher le ou les points liés à l’article n°2 et centrer la carte automatiquement pour afficher tous les points :
[(#INCLURE{fond=modeles/carte_gis,
autocenterandzoom=oui,
id_article=2})]Afficher les points liés aux articles de l’auteur n°1 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_auteur=1,
zoom=5})]Afficher les auteurs du site :
[(#INCLURE{fond=modeles/carte_gis,
objets=auteurs,
zoom=5})]Le modèle carte_gis_objet
Un second modèle existe pour un besoin plus précis : afficher toutes les informations géographiques liées à n’importe quel contenu de SPIP.
On lui donne donc au minimum les paramètres « objet » et « id_objet », et le modèle n’affiche alors une carte que s’il y a au moins un point OU au moins un tracé (quelque soit le format, json, gpx, kml).
S’il y a plusieurs points, et plusieurs tracés, le modèle affiche tout ce qu’il arrive à trouver qui serait lié à l’objet demandé.
Pour plus de paramétrage, on peut continuer de passer les mêmes paramètres que pour le modèle par défaut « carte_gis », car celui-ci est appelé par « carte_gis_objet ».
[(#REM) Exemple utilisant les paramètres propres au modèle + ceux du modèle classique ]
#INCLURE{fond=modeles/carte_gis_objet,
id_carte_gis=evenement1234,
objet=evenement,
id_objet=1234,
zoom_molette=non,
fullscreen=oui,
centrer_auto=oui}Boucles et balises
Voici la liste des balises disponibles dans une boucle GIS : #ID_GIS, #TITRE, #DESCRIPTIF, #LAT, #LON, #ZOOM.
Et si vous avez activé le geocoder ou que vous avez rempli les champs d’adresse à la main : #ADRESSE, #PAYS, #CODE_PAYS, #REGION, #VILLE, #CODE_POSTAL.
Critère gis
Le critère {gis} permet de forcer une jointure sur la table GIS dans les boucles des autres objets. Ainsi, une boucle ARTICLES qui comporte le critère {gis}, affichera uniquement les articles attachés à un point (un article par point uniquement).
Les informations de ce point pourront être affichées avec les balises suivantes : #TITRE_GIS et #DESCRIPTIF_GIS, #ADRESSE_GIS, #PAYS_GIS, #CODE_PAYS_GIS, #REGION_GIS, #VILLE_GIS, #CODE_POSTAL_GIS.
Remarque : les balises sont suffixées afin d’éviter tout problème de champ homonyme avec un autre plugin.
<BOUCLE_gis(ARTICLES){gis}{id_rubrique ?}>
#ID_GIS - #LAT - #LON - #ZOOM <br/>
Titre de l'article : #TITRE <br />
Descriptif de l'article : #DESCRIPTIF <br />
Titre du point : #TITRE_GIS <br />
Descriptif du point : #DESCRIPTIF_GIS <br />
</BOUCLE_gis>Critère distance
Le critère {gis distance<XX} permet de filtrer les résultats d’une boucle GIS en fonction de la distance (en kilomètres) par rapport au point présent dans l’environnement.
Par exemple, pour lister les points situés à moins de 50 kilomètres du point numéro 1 :
<BOUCLE_m(GIS){id_gis=1}>
<p>#TITRE / #LAT / #LON</p>
<BOUCLE_b(GIS){gis distance<50}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_b>
</BOUCLE_m>Critère distancefrom
Le critère {distancefrom} peut être utilisé soit lorsque le critère gis est présent sur un objet, ou lorsqu’on est déjà sur une boucle GIS.
Le critère ne sélectionne que les objets qui ont une localisation (un point lié) en respectant une certaine distance à un autre point qu’on donne en paramètre. Ce point peut être soit un tableau avec « lat » et « lon », soit un id_gis.
Par exemple, pour trouver tous les articles dans un rayon de la variable « distance » autour d’un point donné :
<BOUCLE_c(ARTICLES){gis}{distancefrom #ARRAY{lat,#ENV{lat},lon,#ENV{lon}}, <=, #ENV{distance}}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_c>Formulaire d’édition de point
Le formulaire #FORMULAIRE_EDITER_GIS permet de créer ou modifier un point. Vous pouvez l’utiliser dans vos squelettes en respectant la syntaxe suivante :
#FORMULAIRE_EDITER_GIS{id_gis, objet, id_objet, retour}
Définition des paramètres du formulaire :
- id_gis : identifiant numérique du point ou vide pour créer un nouveau point
- objet : le type d’objet auquel est attaché le point
- id_objet : id_objet de l’objet auquel est attaché le point
- retour : url de retour vers laquelle le formulaire redirigera après validation
Par exemple, voici un extrait de code qui permet de modifier le point attaché à un article ou d’en créer un nouveau s’il n’y en a pas déjà un attaché à l’article.
<BOUCLE_unpoint(GIS){id_article}{0,1}>
#SET{id_gis,#ID_GIS}
</BOUCLE_unpoint>
#SET{id_gis,nouveau}
<//B_unpoint>
#FORMULAIRE_EDITER_GIS{#GET{id_gis},'article',#ID_ARTICLE,#URL_ARTICLE}Personnalisation
Icône par défaut des marqueurs
Il est possible de définir une icône par défaut pour les marqueurs des cartes. Pour cela, il suffit de déposer l’image de votre icône personnalisée dans votre dossier squelettes :
squelettes/images/marker_defaut.png
Si vous le souhaitez, vous pouvez associer une image d’ombre à votre icône personnalisée toujours dans votre dossier squelettes : squelettes/images/marker_defaut_shadow.png
Personnaliser le contenu des infobulles
Le contenu des infobulles est généré à partir des attributs title et description de chaque item retourné par les squelettes JSON. Vous pouvez surcharger les squelettes du répertoires gis/json afin de personnaliser le contenu des infobulles.
Afin de simplifier ces personnalisations, il est plus simple de passer par un #INCLURE comme expliqué dans l’article Gis 4 Surcharger les infobulles.
Étendre la liste des paramètres du modèle carte_gis
Si vous utilisez des fichiers gis/json personnalisés il peut arriver que vous souhaitiez leur transmettre des paramètres avec des noms de votre choix. Par défaut, le plugin GIS autorise la liste de noms suivante :
- toutes les clés primaires déclarées et connues
- ainsi que ces variables : id_objet, id_secteur, id_parent, media, recherche, mots, pays, code_pays, region, ville, code_postal, adresse
Cette liste peut être enrichie en utilisant le pipeline gis_modele_parametres_autorises.
Exemple d’utilisation depuis un fichier mes_options.php :
$GLOBALS['spip_pipeline']['gis_modele_parametres_autorises'] .= "|nom_de_la_fonction";
function nom_de_la_fonction($flux) {
$flux[] = 'machin';
$flux[] = 'bidule';
return $flux;
}API de cartes statiques
Depuis la version 4.53.0 il est possible de générer des cartes statiques sous forme d’images à l’aide du filtre |gis_static_map.
Par exemple, le code suivant :
<BOUCLE_centrer(GIS){id_gis=1}>
[(#ID_GIS|gis_static_map{335,170,openstreetmap_fr,7})]
</BOUCLE_centrer>Génère l’image d’une carte de 335 pixels de large et 170 de haut, centrée sur les coordonnées du point n° 1, avec pour fond de carte la couche openstreetmap_fr et un niveau de zoom à 7.

Détails des arguments du filtre :
gis_static_map{ID,largeur,hauteur,id_fond_carte,zoom,markers,latitude,longitude}- ID : ID du point à afficher
- largeur : largeur de l’image
- hauteur : hauteur de l’image
- id_fond_carte : le nom de la couche à utiliser en fond de carte
- zoom : le zoom de la carte
- markers : les informations des markers à afficher sous la forme suivante
lat;lon;url|lat;lon;url - latitude : la latitude du centre de la carte
- longitude : la longitude du centre de la carte
Exemples d’usage avancés :
[(#REM|gis_static_map{335,170,openstreetmap_de,7,48.33;-4.76;https://www.vertlejardin.fr/plugins/vertlejardin/images/marker_defaut.png})]Génère une carte avec une image de marker personnalisée dont le centre est défini à l’aide des paramètres latitude & longitude du filtre (sans utiliser l’identifiant d’un point GIS).

#SET{markers,#ARRAY}
<BOUCLE_articles2(ARTICLES){gis}{id_article=1}
>#SET{markers,#GET{markers}|push{#LAT;#LON;http://open.mapquestapi.com/staticmap/geticon?uri=pcenter.png}}</BOUCLE_articles2>
[(#REM|gis_static_map{335,170,openstreetmap_mapnik,'',#GET{markers}|implode{'|'}})]Génère une carte affichant tous les points liés à l’article n° 1 en utilisant une image de marker personnalisée.

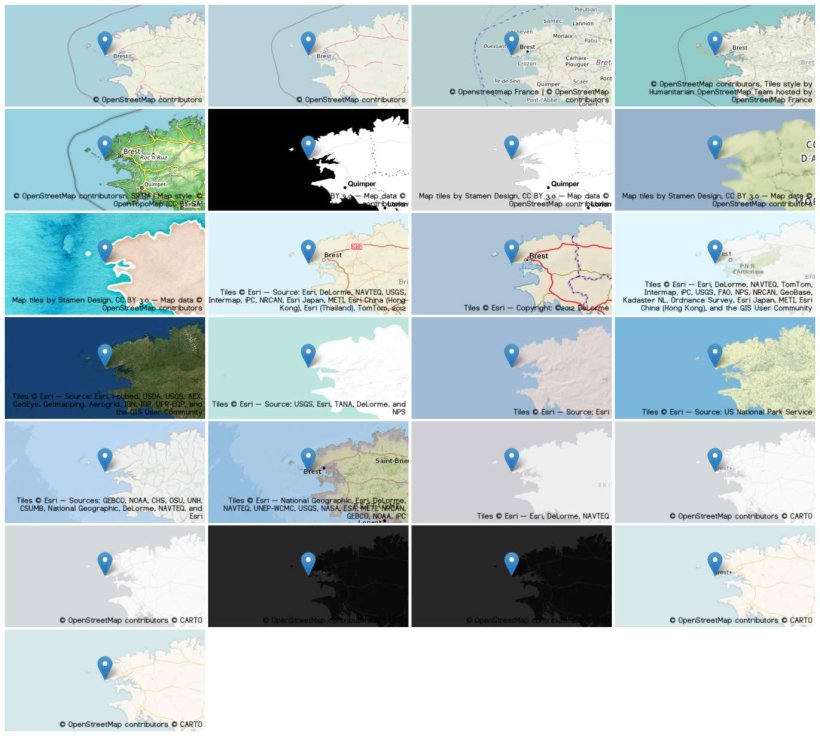
Liste des fonds de carte utilisables avec l’API et aperçu du rendu :
openstreetmap_mapnik,
openstreetmap_de,
openstreetmap_fr,
openstreetmap_hot,
opentopomap,
stamen_toner,
stamen_tonerlite,
stamen_terrain,
stamen_watercolor,
esri_worldstreetmap,
esri_delorme,
esri_worldtopomap,
esri_worldimagery,
esri_worldterrain,
esri_worldshadedrelief,
esri_worldphysical,
esri_oceanbasemap,
esri_natgeoworldmap,
esri_worldgraycanvas,
cartodb_positron,
cartodb_positron_base,
cartodb_darkmatter,
cartodb_darkmatter_base,
cartodb_voyager,
cartodb_voyager_baseAstuces et usages avancés
Vous pouvez consulter et partager vos astuces pour GIS sur cette page du carnet.




Discussions par date d’activité
474 discussions
Bonjour,
j’ai un problème pour afficher en anglais des cartes chinoises avec Openstreetmap (pour l’instant que FR et DE si j’ai bien compris). Il serait peut-être bon de rajouter au moins l’anglais ;-)
Plus globalement, si on choisit spécifiquement Openstreetmap (qui semble assez souple dans l’affichage des légendes), le plugin pourrait-il s’ouvrir à d’autres langues dans son affichage par défaut, et pouvoir transmettre la langue dans l’appel comme on le fait avec le zoom (genre « zoom=8, langue=fr, etc. ») ?
Ce serait un vrai +++ dans les sites multilingues !
Merci
Salut,
Pour info, le fond OpenStreetMap affiche les légendes dans la langue du pays concerné.
Non, car les tuiles (images) affichées pour chaque fond de carte sont générées à l’avance, en bref, on n’a pas la main dessus.
Bonjour b_b,
Merci pour ta réponse qui confirme ce que je craignais. Il faudra donc faire avec...
Encore merci pour ta réponse rapide,
Beno
Répondre à ce message
Salut b_b,
Petite question bête mais qui m’enquiquine la vie, pourquoi :
…ne fonctionne que sur le kml/gpx et pas sur les geoson (en mode URL en tout cas). Du coup mon tracé geojson est vu en entier alors que je n’en veux qu’une partie (là où sont les points classiques).
En attendant je vais chercher comment convertir le geojson en kml, mais ca va figer le fichier car à la base mon geojson est dynamique
Salut Fab, il faudrait en discuter avec la personne qui avait ajouté cette option, mais de ce que j’en vois, l’ajout de geosjon externe passe par parseGeoJson (qui est la même fonction qui gère l’affichage du geojson interne à GIS) qui ne centre automatiquement que si l’option autocenterandzoom est active, cf https://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/trunk/javascript/leaflet.gis.js#L238 Tu devrais donc pouvoir contourner le problème comme ça.
Salut,
Merci pour l’info. Cela étant, je ne sais pas très bien si le pb vient de là ou pas (j’ai l’impression que des fois ça fonctionne et des fois non). Mais comme je passe par un ajaxreload sur une zone l’inclure je me dit que ptet ça vient de ça aussi.
Cela étant c’est normal qu’il n’y ait pas de référence à centrer_fichier sur ce
iflà ?https://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/trunk/javascript/leaflet.gis.js#L366
Justement je ne sais pas, il faudrait voir avec rasta qui avait fait cet ajout, le geojson est un fichier oui, mais il est parsé comme celui qui alimente la carte par défaut, donc pas certain qu’il doive répondre à autocenterandzoom ou centrer_fichier (un geojson externe devrait répondre à centrer_fichier au lieu de autocenterandzoom amha).
Ça fait très longtemps donc pas encore relu au niveau code, mais juste rapidement sur le principe : je suis bien d’accord, si on a mis explicitement « non », qu’on ne voulait pas, ça ne devrait pas le faire. Donc c’est un bug à mon avis, à corriger.
Répondre à ce message
Bonjour
J’aimerais afficher deux cartes sur une page article...
- Carte 1 avec le point GIS attaché à cet article
- Carte 2 avec le point GIS attaché à un auteur (générique sur toutes les pages du site)
Est-ce possible ?
Mes premiers tests ne sont pas concluants...
Merci à vous...
Salut, oui c’est possible, qu’as-tu utilisé comme code dans ta tentative ?
Répondre à ce message
Bonjour,
j’ai un petit soucis avec le plugin, tout fonctionnait jusqu’a la mise à jour récente - mais c’est peut être moi qui ait fait un changement en même temps.
Ce qui se passe : les cartes s’affichent sans problème sur mobile mais impossible de les afficher sur desktop, la zone reste vide (mais l’espace d’occupation sur la page est là mais blanc)
Merci d’avance si vous avez une piste à suivre
Salut, il nous faut au moins deux infos pour t’aider : quel navigateur utilises-tu sur desktop et surtout, quelle est l’adresse du site en question ?
Hello
merci de ta réponse. Je suis sous Safari mais le pb est récurent avec les navigateurs sur desktop par contre pas de soucis sur iOS et sur androïd sur mobile.
l’adresse d’une des pages : http://www.fbia.be/assemblee-generale-de-la-fbia-1.html
merci
:-)
en regardant le source de ta page on voit bien que tu appelles plusieurs fois la carte avec le même identifiant,
var map1;, ce qui génère logiquement une erreur JS. Corrige ça et ça ira mieux :pMerci mille fois, effectivement ça règle le problème de ne définir qu’une seule fois la map cependant... elle ne s’affiche pas quand je la place dans une div cachée qui apparait qd on clique sur un bouton (c’est toujours sur la meme page, j’ai mis du temps à répondre désolé le temps de retrouver l’ordi et de faire les corrections)
Merci mille fois, effectivement ça règle le problème de ne définir qu’une seule fois la map cependant... elle ne s’affiche pas quand je la place dans une div cachée qui apparait qd on clique sur un bouton (c’est toujours sur la meme page, j’ai mis du temps à répondre désolé le temps de retrouver l’ordi et de faire les corrections)
Ce sujet a déjà été abordé plusieurs fois dans ce forum, je te laisse retrouver le fil et la réponse que j’y apportais.
Bonjour,
merci beaucoup pour ton aide et ton plugin génial !
je fais remonter l’info depuis la page... pouf 25 je crois :-)
il faut ajouter en bas de page :
script type=« text/javascript »
$(document).ready(function()
$(’#carte_onclick’).on(’click’, function()
map1.invalidateSize() ;
) ;
/script
ou map1est le numéro de la carte et #carte_onclick l’id du bouton déclencheur de la div cachée
Répondre à ce message
Bonjour,
Selon les warnings affichés par Leaflet il faudrait remplacer les appels à L.Mixin.Events, qui va être déprécié, par de appels à L.Evented.
A priori dans les fichiers :
- gis_geocoder.js (ligne 7)
- leaflet.gis.js (ligne 5)
Je n’ai pas testé plus que ça mais du coup plus de warnings js !
La version 4.44.17 devrait corriger ça, merci pour le signalement :)
https://zone.spip.org/trac/spip-zone/changeset/109872
Cool merci :)
Répondre à ce message
Je souhaite ajouter, dans mon formulaire d’encodage des évènements, une liste de lieux déjà encodés. Pour ça, j’ai créé une saisie lieux qui reprends cette fameuse liste à l’aide des plugins saisies et champs extras. Ça fonctionne bien, c’est un bon début.
Maintenant, j’aimerais associer mon article au lieu correspondant à la sélection choisie. Je vois comment le faire en sql mais je ne sais pas comment incorporer ça dans mon squelette.
Quelqu’un peut m’aider ? Merci !
J’ai fais des recherches par rapport à ma demande. Je n’ai rien trouvé de probant mais une réflexion intéressante sur la question datant de décembre 2015 à laquelle ont peut-être participé des gens qui lisent ce flux de commentaires.
Je trouve le constat et la proposition posée intéressante. Quelqu’un sait-il s’il y a eu une suite à ce projet ? Ou peut-être un contournement de la situation ?
Je ne sais pas si j’ai oublié de mentionner le lien vers la discussion ou si ce lien a été modéré mais je le remets ici. Si jamais, on le retrouve sur mail-archive.com, mailing-list spip-zone, « Réflexions autour des plugins de localisation et comment les rendre AWARE ».
https://www.mail-archive.com/spip-zone@rezo.net/msg38930.html
Répondre à ce message
Bonjour,
j’utilise actuellement GIS ave cun fond de carte Google ; mais je pourrais très bien passer par un autre fond si il fonctionne aussi bien.
Cependant je souhaiterai pouvoir gérer moi même les couleur de la map (changer le ton de la mer, et la tonalité des route/ terre et autre comme su rles map google) Est ce possible avec l’une des options proposé ?
Merci d’avance pour les tuyaux.
Non, le plugin utilise uniquement des tuiles de fond existantes, générées par leur fournisseur et donc non personnalisables.
Arf ok merci pour la réponse. b_b
Et il n’y a même pas moyen en bidouillant à l’intérieur du plugin de trouver l’endroit où est appeler la map google et d’y ajouter un style ?
Histoire de savoir si cela sert à quelquechose que je me plonge dans les entrailles du plugin dans l’espoir de trouver le bon endroit ou si c’est peine perdu :)
j’ai déjà tester de modifier le Leaflet.GoogleMutant.js mais sans succès :D
Répondre à ce message
Bonjour,
Soit un événement étalé sur plusieurs journées, qui se déroule à trois endroits différents.
3 points géolocalisés sont associés à cet événement.
L’affichage des points géo de l’événement est réalisé avec l’inclusion :
Or ce qui se produit, c’est une abondance d’affichage de tous les points géolocalisés existants sur les pays !
Je ne trouve pas à quel endroit corriger mon erreur dans le code.
Merci de toutes vos suggestions .
@+
Répondre à ce message
Choix d’ IcôneS pour les marqueurs
il est possible d’avoir différents icônes pour les marqueurs : https://framacarte.org/fr/map/ieo-toponimia-occitana_6746#7/44.594/2.780 (très impressionnant) . Comment ?
J’essaye de faire la même chose .
(J’utilisais le plugin géoportail, pour +de1000 objets géotagués. On pouvait associer un mot clé et le logo du mot clé était utilisé comme icône. Une légende quoi. C’était très pratique, et la base pour de la cartographie quand on a des ensembles d’objets)
Bonne année !
je n’avais pas vu Tutoriel : créer une carte interactive avec GIS4 , merci. Donc c’est possible et comment, je suis sur des rails !
Peut être signaler le tuto dans cet article, et y mettre le lien de la carte framasoft !?
En fait je comprend rien au tuto, mais il m’a permit à peu prés de faire ce que je voulais (différents icônes pour les marqueurs, mais sans filtrable et interactivité)
J’en ai chié ! (j’ai un rapport compétence / motivation pas vraiment favorable)
Questions :
- est ce qu’il est possible d’avoir centrage et zoom correspondant au point gis quand il n’y en a qu’un ? ([j’ai un (#MODELEcarte_gis,objets=ruballmots,centrer_auto=oui,... inclu dans un squelette. Quand il y a plein de point c’est merveilleux : http://xxxx/spip.php?page=gisr&id_rubrique=4 . Moins quand il n’y en a qu’un)
- est-ce qu’il est possible d’avoir une carte geoportail en bidouillant ou il ne faut même pas y songer ?
Comme indiqué dans un message précédent https://contrib.spip.net/GIS-4?debut_comments-list=-1#forum474068 :
« Version 4.19.2 : amélioration de autocenterandzoom
Ne pas utiliser fitBounds si la carte n’affiche qu’un seul point et qu’on passe le paramètre autocenterandzoom. Ainsi on centre la carte sur les coordonnées du point et on zoom sur le niveau passé en paramètre (ou celui par défaut). »
Oui, ok. Je m’attendais à ce que le zoom par défaut soit celui du point gis, s’il n’y en a qu’un. (J’ai essayé d’ajouter #ZOOM à « geometry » : « type » : « Point », « coordinates » : [#LON, #LAT,#ZOOM], ...)
Aucune importance ! le zoom par défaut ira très bien.
Ce serai sympa (et valorisant pour gis) de signaler possible et de présenter un modèle permettant d’afficher icône selon mot clé (sans besoin d’aller voir le tuto sus-cité qui fait beaucoup plus).
Je me risque à présenter cette ébauche (pour rubrique ayant mot clé dans le groupe 2) :
N’hésite pas à proposer un mini article de doc à ce sujet dans la rubrique ici présente, ça pourra en aider d’autres :)
Ce serait avec plaisir, mais mon rapport compétence / motivation ↘0
Il me semble qu’on devrait pouvoir se passer de javascript pour créer une carte interactive, avec un formulaire de choix et une BOUCLE_gis(GIS)objet ?id_objet ?
Ce qui est curieux avec cette boucle c’est qu’on ne peut pas reprendre #OBJET #ID_OBJET dans une BOUCLE_mot(MOTS)objet=#OBJETid_objet=#ID_OBJET
Après qcqs tentatives, potassant différentes choses et plugins, j’ai tenté un truc complètement idiot : [(#SETid,#ID_OBJET)] [(#SETobj,#OBJET)] , puis BOUCLE_mot(MOTS)id_objet=#GETidobjet=#GETobj
Vraiment idiot ! mais pourquoi ça marche ???!!!
Si vous pouviez me donner une raison à pourquoi ça marche, ça m’aiderait à ne pas croire que je suis trop nul pour essayer encore, là pour moi c’est comme si j’avais une fonction f non défini en x, mais défini en y=x .
(J’ai aussi le plugin squelettesui ->art4756, à finir, j’essaye à chaque vacances scolaires.. Bref, j’ai oublié les facteurs temps et maux de tête dans mon rapport.)
pouf ! j’y suis, je crois. En généralisant un peu moins (en laissant tomber #OBJET, #ID_OBJET, mais si vous pouviez m’aiguiller sur la réponse à ma qt°, j’en mourrai moins bête). Avec #ENV(mots), un formulaire choix de mots, un #MODELE (carte_gis,objets=touslesmots,mots=#ENV(mots) ... et un « json » touslesmots.html BOUCLE_rub(RUBRIQUES) (gis)(id_mot IN #ENV(mots))(« , »)
Je décante, et je livre fièrement ; dès que possible (faudra vérifier)
L’article promis est dans l’espace privé. Si vous voulez tester modifier compléter
Super, merci, je relis ça au plus vite :)
Répondre à ce message
Bonjour,
J’ai intégré le plugin GIS sur https://www.diocese49.org avec la couche Google Map mais en mobile il intercepte le scroll et ne propose pas d’utiliser les deux doigts pour scroller (comme le fait la carte Google Map intégrée nativement en footer).
Avez-vous une idée ?
Cordialement.
Aucune idée, je n’assure plus la maintenance du script pour les fonds de google et j’ai souvent recommandé ici de ne pas les utiliser. Je t’invite à voir avec l’auteur du script qui gère ça ici : https://gitlab.com/IvanSanchez/Leaflet.GridLayer.GoogleMutant
Je partage le point de vue sur google maps. Il est dommage que dans les mots clés de spip-contrib figure google maps et pas Open Street Map ! (Le mot clé google maps pourrait peut être être plus généralement et judicieusement changé pour ’’carte géo’’ ?... (ce qui conviendrait aussi bien aux 12 articles liés à mot clé)
Ces mots clés ne semblent pas affichés dans les pages publiques du site (ou alors je suis passé à côté), ça doit de d’une vieille version de contrib.
Tu as certainement remarqué que l’article ici présent est dans la rubrique nommée « Géo, carto, météo » :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
