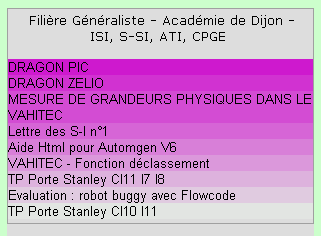
On souhaite obtenir un affichage des résultats d’une boucle avec un dégradé de couleurs, comme sur la figure ci dessous.

Principe
Pour obtenir un fond d’une couleur particulière, il suffit de mettre dans la feuille de style une ligne contenant
background-color:RGB(50%,50%,50%)Un boucle comme celle ci-dessous va afficher les résultats avec le meme fond pour chaque résultat.
<BOUCLE_art(ARTICLES) {0,9}>
<li style="background-color:RGB(50%,50%,50%)" >
<a href="#URL_ARTICLE">[(#TITRE*|supprimer_numero)]</a>
</li>
</BOUCLE_art>Si on pouvait faire varier le taux de Rouge, Vert(G), Bleu pour chaque ligne affichée, on obtiendrait le résulat souhaité. La balise #COMPTEUR_BOUCLE va nous permettre de le réaliser.
<BOUCLE_art(ARTICLES) {0,9}>
<li style="background-color:RGB([(#COMPTEUR_BOUCLE)]0%,[(#COMPTEUR_BOUCLE)]0%,[(#COMPTEUR_BOUCLE)]0%)" >
<a href="#URL_ARTICLE">[(#TITRE*|supprimer_numero)]</a>
</li>
</BOUCLE_art>Ici, l’affichage va varier de RGB(1%,1%,1%) à RGB(9%,9%,9%) c’est à dire avec une très faible variation du Noir au Noir un peu plus clair, pour avoir un dégradé plus signifiant, il faudrait varier de 10% à chaque boucle.Pour cela on peut écrire :
<BOUCLE_art(ARTICLES) {0,9}>
<li style="background-color:RGB(8[(#COMPTEUR_BOUCLE)]%,[(#COMPTEUR_BOUCLE)]0%,8[(#COMPTEUR_BOUCLE)]%)" >
<a href="#URL_ARTICLE">[(#TITRE*|supprimer_numero)]</a>
</li>- Le premier terme 8[(#COMPTEUR_BOUCLE)]% varie de 81% à 89% en effet Spip va concaténer 8 avec #COMPTEUR_BOUCLE
- Le deuxième terme [(#COMPTEUR_BOUCLE)]0% varie de 10% à 90% de 10% à chaque itération.
- le troisième varie comme le premier
Vous pouvez voir le résultat sur cette page. N’hésiter pas à regarder le source de la page pour voir le codage des couleurs.
Extension
Vous pouvez aussi coder les couleurs à partir de la description hexadécimale #[(#COMPTEUR_BOUCLE)][(#COMPTEUR_BOUCLE)][(#COMPTEUR_BOUCLE)] pour faire varier de #111 à #999999, vous avez ainsi 99 niveaux de dégradé
Par extension, on peut faire varier ainsi tous les paramètres numériques de style, la couleur des caractères, la taille des caractères, ..., qu’ils soient en pixels, en pourcentage, en hexa ou autres em.
Limitations
Attention de ne pas utiliser les majuscules pour coder les couleurs il ne faut pas écrire #COMPTEUR_BOUCLEA mais #COMPTEUR_BOUCLEa en effet Spip considère que tous les termes en majuscules qui suivent un # désigne la balise.
On ne peut pas décompter avec la variable #COMPTEUR_BOUCLE, il est nécessaire de faire un peu de php.
Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
