Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
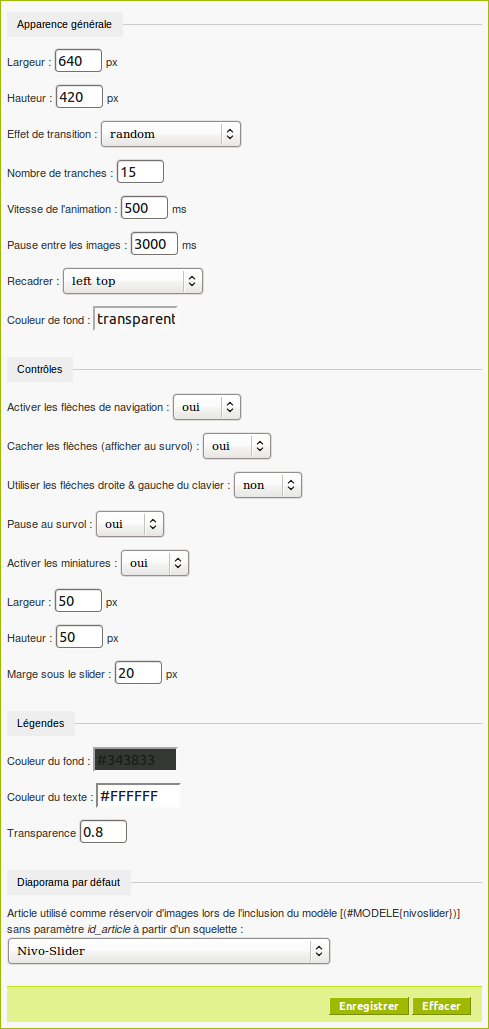
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...



Discussions par date d’activité
203 discussions
Bonjour,
Ce plugin correspond exactement à ce que je recherche. Malheureusement je n’arrive pas à le faire fonctionner !
J’ai la version Spip 2.0.7, le squelette BnG, les plugins CFG, ADX menu et Google site Map. Quand j’inserre la balise [(#MODELEnivosliderid_nivoslider=1)] dans mon squelette les images de mon article 1 s’entassent les unes sur les autres (je les vois fugitivement en rafraichisant le page) mais le défilement ne se fait pas et les flèches sont inopérantes.
Si quelqu’un peut m’aider ou me donner une piste de recherche...
Merci par avance. Cordialement.
JF David
Bonjour JF,
Peux-tu donner une URL que l’on puisse tester ?
Bonjour ngombe
Merci de te réponse rapide.
Tu peux tester le site à l’adresse suivante
http://www.periple.net/atpm_site
Cordialement,
JFD
Salut,
Pour faire fonctionner ce plugin tu as besoin de JQuery 1.4+, or ton site utilise la 1.2.6 ...
Je te recommande de mettre à jour ton SPIP en 2.1.9, sinon tu peux aussi essayer de copier la JQuery v1.4.4 dans ton répertoire squelettes/javascript/jquery.js.
Bonjour, et merci de ton aide : ça marche !
J’ai installé JQuery 1.4.4 (dans mon cas, le répertoire d’installation est « prive/javascript/jquery.js »). Je verrai plus tard pour passer à la V2.1.9.
Si je peux, encore une question (?) : dans cfg on peut modifier l’opacité du bandeau inférieur, dans lequel s’inscrit le titre de la photo. Peut-on modifier sa couleur de fond, et celle du texte ? Et dans quel fichier ?
Cordialement
JFD
Tu as regardé dans la CSS (fichier css_nivoslider.html) ?
J’aurais dû le voir !
Encore merci et bravo pour ce super plugin.
Cordialement,
JF David
Répondre à ce message
Bonjour,
J’essaye de mettre 2 slider de taille différentes sur mon site et impossible, j’ai essayé de bricoler le code avec mes maigres connaissances en php pour virer la taille des images dans le
généré et géré tout ça par du css, mais pas trouvé.
Pour l’instant le plugin ne permets pas plusieurs slider par pages principalement à cause des CSS ...
C’est en chantier pour les futures versions, en attendant si tu veux avancer c’est du coté de la css que tu devrais te pencher, pas du php :-)
Regarde les démos sur le site, il suffit de surcharger la css en déclarant un sliderXX pour chaque slider.
Les dimensions width/height sont définies au niveau css et dans le modèle ...
merci pour la réponse, je vais étudier tout ça
Répondre à ce message
Bonjour, ça fonctionne dans une rubrique si je le met dans un squelette rubrique ?
oui mais les images doivent être dans un article vu que les xx correspondent aux articles , c’est bien ça ?
dommage car suis obligé de créer un article avec les images et le cacher
toutefois merci pour ce magnifique plugin !
Répondre à ce message
Cher ngombe,
Te serait-il possible de donner la possibilité d’indiquer dans le formulaire CFG le numéro de l’article XX comportant les images à afficher dans le bandeau et de le faire passer dans
[(#MODELE{nivoslider}{id_nivoslider=XX})].Cela permettrait ainsi de faire passer XX « en variable » et de définir la balise dans le squelette de manière générique et non pas en dur pour un numéro d’article fixe, par exemple l’article id=37.
C’est particulièrement utile pour nous qui avons environs 80 sites SPIP et autant d’administrateurs, et donc autant de numéros XX différents, alors que nous installons la même distribution « SPIP + plugin » pour tous les sites, et cela bientôt en ferme à SPIP.
... et les administrateurs de sites ne peuvent pas intervenir en ftp en PRODuction !
Bien cordialement
FDG
Répondre à ce message
Bonjour,
Essais 100% concluants, ce plugin fonctionne à la perfection avec SPIP 2.1.8 et le squelette SARKA 3.04.
Te serait-il possible de faire apparaître ce slider dans le bandeau du site, on donnant par exemple une instruction à insérer dans le squellette ?
En effet, on voit de plus en plus de bandeaux de sites animés en slider en mode automatique sans la navigation, c’est du plus bel effet !
Grand Merci pour ce très beau et très utile plugin, et très cordialement
FDG
C’est déjà fait, je l’ai ajouté dans l’article ci-dessus ...
Bravo, magnifique,
Quelle efficacité
Un grand merci, cette bannière va être très utile
Très cordialement
FDG
Répondre à ce message
Merci c’est exactement ce que j’essayais de concocter !
Cela fonctionne à merveille sauf ...
PROBLÈME AVEC COUTEAU SUISSE
Il y a un conflit entre le plugin Nivo slider et le couteau suisse. Lorsque Nivo slider est activé, il n’est plus possible de permuter des lames du couteau sur un spip 2.1.8
RP
Salut,
je n’ai pas réussi à reproduire ce bug, quelles versions tu utilise (cfg, couteau_suisse, spip) ?
SPIP 2.1.8
CFG 1.16.0
Couteau suisse 1.8.36.01
Nivo slider 0.0.2
Spip bonux 2.2.17
supprimer petite enveloppe mailto 1.0
Compteurs de visite graphique 0.4
Enluminures typo 3.13
Voir à : http://www.mmconsultant.ca
NOTE : le bug est apparu après avoir activé écran de sécurité du couteau suisse. Présentement le tout fonctionne : je décoche nivo slider, je fais permuter ce que je veux du couteau suisse. Lorsque j’ai fini je recoche nivo slider dans les plugins et tout est beau !
Encore une fois merci.
SUGGESTION:J’aimerais bien un tuto sur SPIP contrib avec comme thème comment adapter un script jquerry à SPIP et en faire un plugin.
Répondre à ce message
Est ce normal que le site se comporte comme un wiki et d’avoir accès au crayon pour modifier ?
Oui, c’est le mot clé « chantier doc » appliqué à cet article qui active le Wiki à tous les visiteurs sur un article dans SPIP Contrib.
Répondre à ce message
Bonjour j’ai encore un problème.
je ne sais pas si c’est du à mon hebergement ou au plugin .
tout fonctionne bien lorsque le cookie de correspondance est activé en revanche dés que je suis déconnecté la feuille de style dynamique n’est plus accessible.
page=plugins/nivoslider/nivoslider/css/nivo-slider.css
spip m’envoi un message : « accés interdit »
Salut,
Essaye de mettre le fichier nivo-slider.css.html dans ton dossier squelettes, et change l’appel dans le head.php... Je suis en train de chercher pour résoudre ça, (j’ai une piste avec insert_head) promis ça sera résolu au prochain commit !
Merci pour vos réactions :-)
Répondre à ce message
BUG ?
bonjour je teste le plugin sur un site en construction .
à l’affichage sur la partie publique il y a un \n qui apparait dans le body .
je crois que cela correspond à la deuxieme insertion de css dans le fichier head.html
Faut juste enlever le /n à la fin de la deuxième insertion dans head.html. En tous cas pour moi ça a supprimé cet affichage « parasite ».
Spip 2.1.8 / free /
Répondre à ce message
Excellent,
Je vais l’essayer et te donne un retour.
D’autre part, comment faire pour l’utiliser également comme bandeau du site ?
Cordialement
FDG
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
