Ce plugin est basé sur le projet pdf.js qui permet une lecture en ligne des pdfs depuis le navigateur.
Ce plugin est expérimental et les contributions sur la zone sont les bienvenues.
Avantages
- Open source basé en javascript
- Comportement unifié quelque soit le navigateur employé.
Limitations
- Certains pdfs (polices non standards, trop lourd) ne passent pas bien.
Utilisation
Sous SPIP 3 et 4
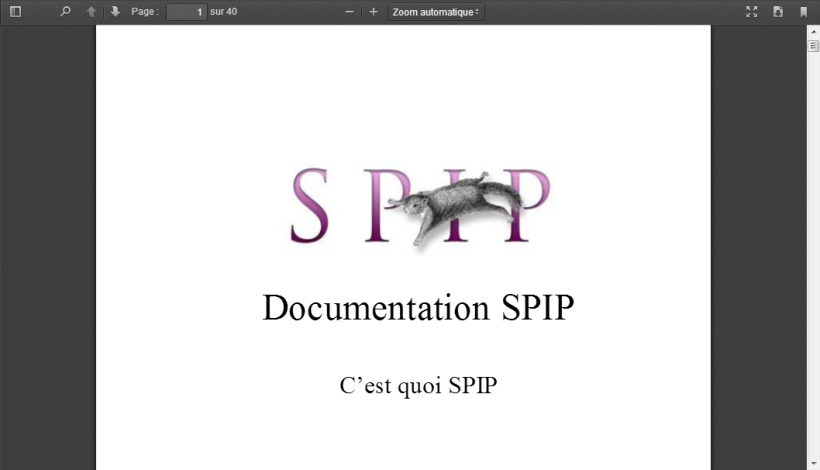
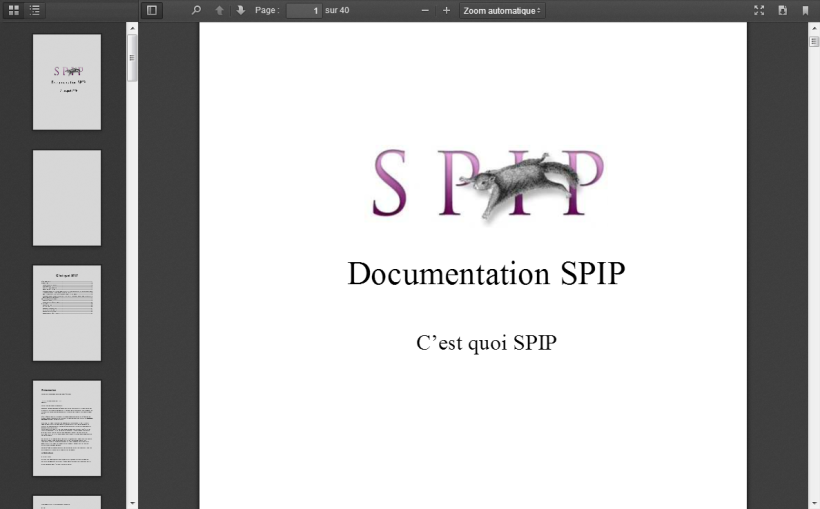
Une fois le plugin installé, utiliser le raccourci pour faire apparaitre le lecteur
<emb23898>.
Il est aussi possible de préciser la taille du cadre
<emb23898|largeur=800|hauteur=600>On peut aussi utiliser le lecteur en mode plein écran via la page
spip.php?page=pdfjs&id_document=3
Sous 2.1
Une fois le plugin installé, au lieu d’insérer vos documents pdfs par le raccourci <doc23898>, utiliser le raccourci <lecteurpdf23898> pour faire apparaitre le lecteur [1].
Il est aussi possible de préciser la taille du cadre <lecteurpdf23898|largeur=800|hauteur=600>
On peut aussi utiliser le lecteur en mode pleine écran via la page
spip.php?page=pdfjs&id_document=3
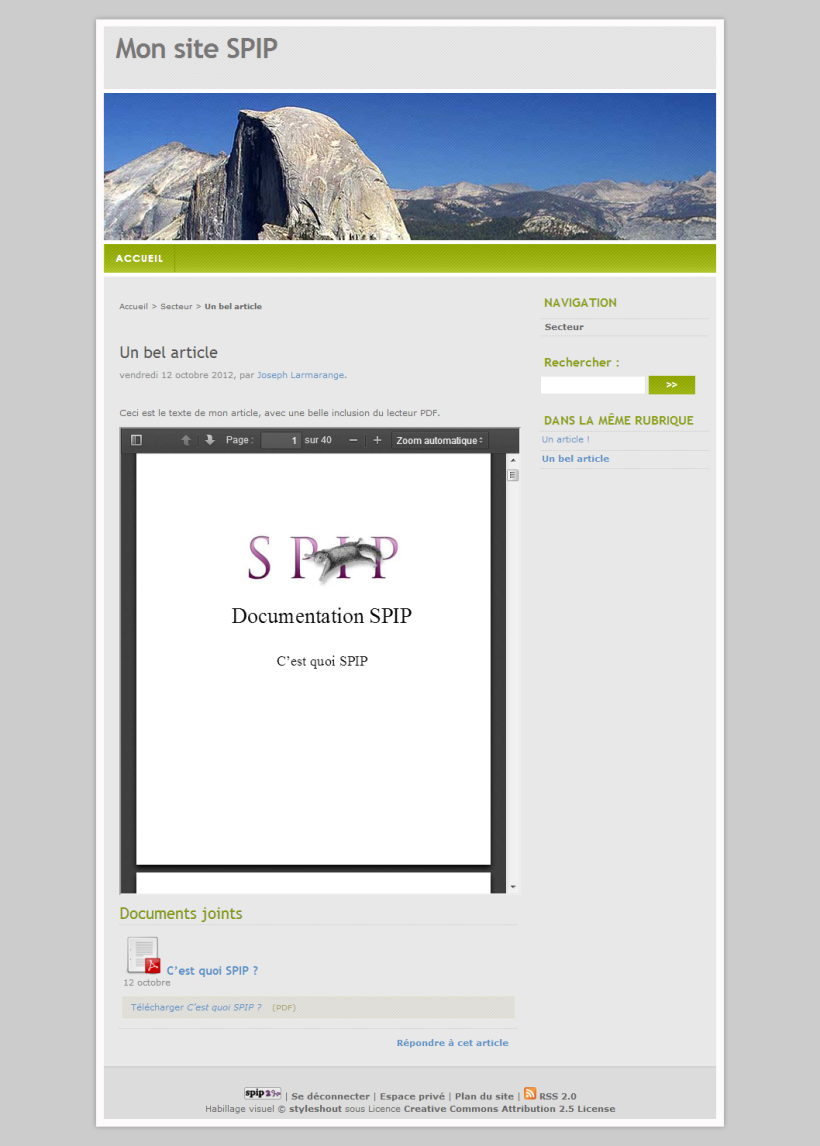
Utilisation avec les modèles <media>
Cette section est valable uniquement si vous utiliser le plugin modèles media.
Une fois installé, pour inclure le document 12 dans un texte, il suffit d’utiliser le modèle <media12|embed> de manière classique. Tous les autres paramètres des modèles <media> (alignement, taille, legende...) peuvent être utilisés (voir la documentation des modèles media).
Cette syntaxe assure une pérennité des appels de modèles dans vos textes. Ainsi, si par la suite vous désactiver le plugin pdf.js pour utiliser un autre plugin étendant les modèles média pour les fichiers pdf (comme le plugin Google Viewer), le raccourci <media12|embed> sera pris en compte par cet autre plugin.
Il est également possible de « forcer » l’utilisation du lecteur pdf.js en utilisant la variante de modèle pdfjs. Par exemple : <media12|pdfjs>.
Apercus
Incompatibilités
Le plugin ne fonctionne pas correctement avec Acces Restreint 3.0 lorsque l’option Interdire la lecture des documents joints est activée.
Note : à partir de la version 0.5.1, le plugin devrait être compatible avec la dernière version du plugin Accès Restreint, tant que les documents ne sont pas distants (il est donc nécessaire d’avoir une copie locale des PDFs affichés avec pdfjs). Cependant, l’interaction entre pdf.js et Accès restreint n’a pas encore été testée de manière approfondie et des bugs ne sont donc pas à exclure.
Avec le plugin Metaplus, pour éviter d’ajouter les metas sur l’iframe ajoutez dans vos options
// pas de metaplus sur pdfjs
define('_METASPLUS_PAGES_EXCLUES','pdfjs');





Discussions par date d’activité
62 discussions
Hello,
est-ce que le plugin ne pourrait pas proposer un modele
emb_pdf.htmlqui prendrait en charge automatiquement sous SPIP 3 l’affichage des PDF avec le raccourci<emb123>?Car c’est bien de cela qu’il s’agit : d’une vue embeded du document dans la page.
En plus ça permet de ne pas casser le site si on desactive le plugin, on retombe sur le modele
<emb>par défaut…En effet, j’avais loupé la révision 54774 qui permet de fournir un modèle emb juste pour une extension (avant on devait surcharger tout le mime type ou rien).
Du coup, je ne vois pas pour ma part de souci à l’ajout d’un modèle emb_pdf.html Je ne sais pas ce qu’en pense Erational (c’ets lui qui historiquement avait fait un modèle lecteurpdf).
Je me permets de réanimer cette discussion. Le modèle emb_pdf.html n’a toujours été ajouté au plugin. Est-il possible de le faire ?
Le plugin a été mis à jour. Il est maintenant possible de faire
<emb123>.Cordialement
Excellente nouvelle ! Merci beaucoup :)
Répondre à ce message
Bonjour,
A la lecture d’un fichier PDF avec ce plugin je me retrouve avec ce message
alors qu’il y a quelques semaines je le lisais sans problème.
Le lien :
http://internet22.catholique.fr/Creer-et-animer-un-site-paroissial.
J’aurai fait une bêtise quelque part ?
Merci d’avance !
Répondre à ce message
Oups
Certains pdf plantent avec IE, Google Chrome mais passent bien sur Safari ...
Une idée ?
Bonjour,
le même PDF poset-il problème sur http://mozilla.github.io/pdf.js/web/viewer.html ?
Non, je viens d’en ouvrir 2 sans problème !
Il faudrait mettre à jour le plugin avec la dernière version de pdf.js.
J’essaie de m’en occuper dès que j’ai un peu de temps
Super cool car c’est vraiment un beau plugin ;-)))
Par ailleurs, j’ai un soucis avec la taille de la fenêtre du lecteur ?
En effet, je souhaite insérer des pdf de pages A4 sur mon site mais la hauteur finale de la fenêtre varie selon les documents.
Pour certains la fenêtre les expose en entier et pour d’autres elle est restreinte aux 3/4, que j’augmente ou non la taille (lecteurpdf xxx|center|taille=1070) => (lecteurpdf xxx|center|taille=1570) = Même fenêtre.
J’ai raté qq chose ?
Cordialement
Il est possible de spécifier au modèle un paramètre hauteur. Par défaiut, la hauteur de l’iframe est censée être de 600 pixels.
Pour d’autres options, il est possible d’utiliser pdf.js avec les modèles média.
Effectivement,
Ceux qui s’affichent bien sont en fait définis en « hauteur » et les autres en « taille »
Je me suis planté lors du copier-coller ...
Pfff, juste quelques centaines de documents ;-)))
Bon ... Une petite requête SQL et le tour est joué !
Pour info, les documents qui ne passent pas avec ce lecteur (mais bien avec Mozilla) sont gros pdf que j’ai « fragmentés » en livrets plus petits. Contiennent t ils une info, une amorce qui les fait coincer ... Si ça peut mettre sur la voie.
Je viens de mettre à jour le plugin avec la dernière version de pdf.js
Si des PDFs ne passent toujours pas, il faut signaler le bug sur le site de pdf.js
Cordialement
Bjr Joseph
Merci de la réactivité ;-)
Je viens de mettre à jour manuellement car celle-ci n’est pas proposée automatiquement dans « Gestion des plugins »
Gros soucis (sur Chrome & Safari), tout cache vidé, plus aucun pdf ne s’affiche, ni ceux qui passaient ni les autres ...
Juste la fenêtre du lecteur vide :-((
Une URL de test ?
Helas, c’est un intranet, mais je viens de l’essayer sur un autre site en dev et ça marche parfaitement ...
Y aurait il une limitation pour l’intranet comme sur le Google Viewer que tu proposes par ailleurs ?
En tout cas MERCI pour cette belle contribution ;-)
Comment l’intranet est-il construit ? Avec le plugin restreint ? Les documents sont-ils accessibles directement via leur URL ?
J’ai simplement désactivé puis réactivé le plugin « Accès Restreint » et tout fonctionne merveilleusement bien !!!
Seuls les initiés doivent comprendre ... l’informatique et ses mystères ...
Bravo Joseph et encore merci !!
Peut être une recommandation a écrire en clair dans la fiche descriptive ?
En tout cas, ça envoie du lourd ;-))
Est-ce qu’on a un iframe complètement vide (même pas les boutons) ? Ca voudrait dire que l’on n’a pas les droits sur le document et du coup la boucle DOCUMENTS ne renvoie rien.
Ou bien as-t-on les boutons mais pas le PDF ? auquel cas le probème est le chargement du doc par pdf.js
Le document est-il dans une zone particulière ? A-t-on les droits suffisants dessus ?
Quelle est la configuration de accès restreint en matière de documents ?
Dans l’ordre :
- J’étais connecté en Admin (avec tous les droits sur toutes les zones)
- Mais les documents concernés pas n’étaient pas dans une zone restreinte
- Accès restreint était par défaut sur « interdit la lecture des documents joints » et « Ne pas créer ces fichiers »
- J’avais bien le lecteur avec les boutons mais pas le pdf
- Et quand j’ai cherché à ouvrir directement les documents via leur URL, j’avais de mémoire une page « erreur » avec qq chose du genre « introuvable doc_apirestreint »...
Donc, plutôt un problème sur le plugin Accès Restreint ?
Voilà si ça peut aider ;-)
api_docrestreint ...
Avec l’option « interdire la lecture des documents », accès restreint modifie le résultat de #URL_DOCUMENT et renvoie sur un script PHP. Je ne suis pas certain que pdf.js arrive dès lors à charger le PDF.
Il faudrait investiguer, mais je n’ai malheureusement pas le temps en ce moment.
Répondre à ce message
Bonjour, je viens de tester le plugin sur un site en local, visible sur Safari 5.1.10, avec un spip 3.0.14 et un document pdf de 6 pages et pesant 1.2Mo ... J’affiche dans un article avec <lecteurpdf|xxx>. Je vois bien finalement apparaître mon document sur ma page, après un blocage total de toutes mes fenêtres de Safari pendant environ 2mn, et, ensuite, pour aller d’une page à une autre, environ 1mn d’attente ... ce qui rend l’utilisation du plugin, évidemment, totalement déconseillé ...
Est-ce moi qui ait oublié un paramétrage, ou est-ce normal ? Comment faire pour une utilisation normale ?
Si le PDF est lourd et complexe, le script peut prendre un certain temps. Que donne l’ouverture du même PDF sur http://mozilla.github.io/pdf.js/web/viewer.html (icone ouvrir le fichier en haut à droite) ?
Répondre à ce message
Bonjour,
Je n’ai aucun problème avec ce plugin sous Firefox et Google chrome.
En revanche avec IE 9 il se produit quelque chose de bizarre : au lieu de charger le PDF, le plugin charge la page d’accueil de mon site. Voir ici : http://www.adevent-france.com .
Ce n’est pas un problème de cache apparemment car j’ai vidé le cache d’IE et celui de SPIP.
Lorsque j’utilise l’adresse de test sur Github avec IE9, je n’ai aucun problème, le PDF se charge...
Est-ce que le problème pourrait venir de la taille du fichier (3.7 Mo) ? ou bien du PDF lui-même (généré sous Mac alors que j’utilise un PC) ?
Je vous serais vraiment reconnaissante de me donner votre avis. Je n’ai pas envie de renoncer à utiliser ce plugin à cause d’IE....
PDF.js n’étant pas compatible avec les vieilles versions de IE, nous utilisons des commentaires conditionnels pour insérer directement le PDF en iframe et non le lecteur pdf.js. Cela ne concerne que IE <= 9.
Merci, Joseph, de cette réponse rapide.
J’ai bien lu quelque chose à ce sujet plus loin dans le forum. Je ne sais pas comment on fait des commentaires conditionnels mais je crois que c’est expliqué ici : http://www.alsacreations.com/astuce/lire/48-commentaires-conditionnels.html
Encore MERCI.
Oui il y a bien des commentaires conditionnels dans les modèles.
Maintenant, il semble qu’il y a un problème lors du chargement du PDF. Déjà, indiquer la page où le problème est rencontré pourrait aider.
Malheureusement je ne peux pas, c’est dans une partie restreinte du site. Je ne peux pas donner de code ici sur le forum.
J’ai essayé avec une version moins volumineuse du PDF. Toujours pareil. En plus il semblerait que ça ne s’affiche pas non plus sous Mac.
D’après ce que je comprends, comme les commentaires conditionnels sont déjà présents dans les modèle je n’ai rien à ajouter à mes squelettes...
Je suis coincée. Je reviendrai poster si je trouve une solution... Merci de ton aide.
Il me semble que le problème vient du fait que l’on apas accès directement au document. Du coup l’iframe n’arrive pas à charger le fichier et revient à l apage d’accueil
Répondre à ce message
bonjour,
Je vous remercie de votre réactivité mais c’est pas mieux l’ouverture directe du pdf ou d’un autre document (spip.php ?page=pdfjs&id_document=x).
Je continue de chercher en espérant trouver l’origine du problème même si le contenu du fichier spip.log ne m’avance pas plus que ça :
:Pri:ERREUR : fonction execute_pipeline_renseigner_document absente : pipeline desactive
Cordialement,
Arielle
J’avoue ne pas avoir d’idée d’où cela peut venir mais je ne connais pas du tout le plugin mutualisation facile. Avez-vous essayé de poster un message sur le forum de ce plugin ?
Cordialement
l’erreur vient du plugin media qui génère ce log mais à priori l’erreur ne vient pas de là
Pri:ERREUR: fonction execute_pipeline_renseigner_document absente : pipeline desactiveJe vous conseille donc de désactiver vos plugins (pour les ré-activer un par un) pour voir s’il ne s’agit pas d’un conflit avec un autre plugin.
Répondre à ce message
Je vous remercie monsieur Joseph. C’est ce que je vais faire.
Cordialement,
Arielle
Répondre à ce message
Bonsoir,
J’ai un soucis de chargement de pdf sur un site mutualisé (plugin mutualisation facile). voir pj
- Le fichier se charge bien sur la démo officielle : http://mozilla.github.io/pdf.js/web/viewer.html
- Le fichier se charge bien sur un site non mutualisé (non utilisation du plugin mutualisation facile)
Pourriez vous me dire s’il y a une modification spécifique à effectuer ?
Cordialement,
Arielle
Bonjour,
une erreur 500 signifie erreur interne au serveur et malheureusement le message ne donne pas de détails sur ce qui provique l’erreur.
Déjà, pouvez vous ouvrir directement la page
spip.php?page=pdfjs&id_document=1(ou autre numéro de document) ?Répondre à ce message
Bonsoir,
J’ai un pdf qui ne veut pas se charger (bandeau rouge). Il a été sauvé sous Mac au travers de la fonction Imprimer en pdf. Si ça peut faire avancer le schmili...
Mais je ne peux pas le joindre au message...
Certains PDF sont mal gérés par pdf.js
Quel est le résultat sur la démo officielle ? http://mozilla.github.io/pdf.js/web/viewer.html icone Ouvrir un fichier en haut à droite
Excuse . Ca marche maintenant. Sur le site bien sûr et aussi chez moi. Hier, j’ai recréé le pdf en plusieurs versions pour savoir si ça avait à voir avec la version du pdf. Mais que nenni. Y a une sombre histoire de cache la-dessous. Je travaille en désactivant tous les caches spip. Je vide le cache des navigateurs. Ca ne suffit pas. Il faut que je change régulièrement de navigateur. Maintenant, je travaille en navigation privée. Ca a l’air efficace.
Répondre à ce message
Salut,
est-ce qu’il y une option pour mettre le pdf comme un diaporama ? A la manière de www.slideshare ?
Il faudrait regarder du script pdf.js orginal. Mais je ne crois pas ca existe, sachant que ce n’est pas le but.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
