Ce plugin ajoute un système d’upload moderne à SPIP. Il peut être utilisé pour l’upload de masse.
Ce plugin n’est plus utile et n’est plus maintenu à partir de SPIP 4.0.0 qui intègre BigUp qui peut le remplacer.



Ce système est basé sur dropzonejs.
Utilisation
Espace privé de SPIP
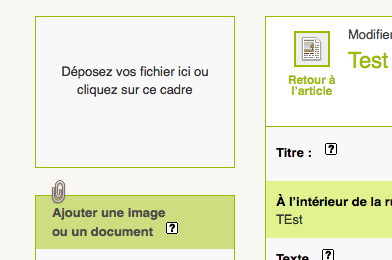
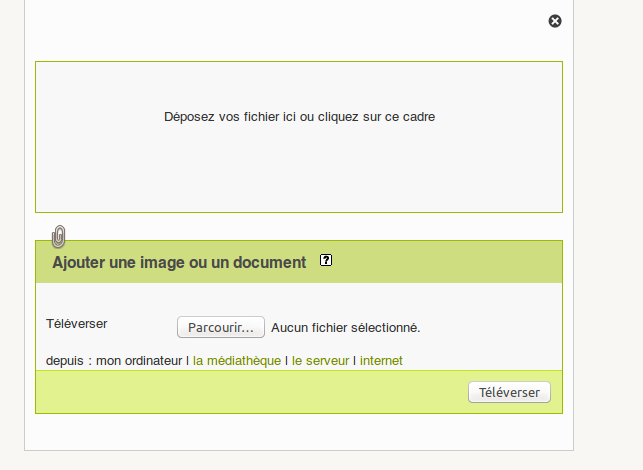
Dans l’espace d’administration de spip, le plugin doublonne par défaut chaque formulaire de téléversement de logo natif par celui qu’il propose.
Une option permet toutefois de totalement remplacer le formulaire natif par celui proposé par le plugin.
Dans vos squelettes
Le plugin propose un formulaire spip qui peut être appelé de manière classique, en plus de son intégration dans l’interface d’administration de SPIP :
#FORMULAIRE_UPLOADHTML5{objet, id_objet, mode, ajaxReload}Le formulaire prend 4 paramètres :
- Un objet SPIP (article, rubrique, brève,...)
- L’identifiant de l’objet. Les documents seront alors attaché à cet objet.
- (Optionnel) le mode d’attache. (version >= 1.2.6)
- (Optionnel) le nom d’un bloc ajax à recharger après l’upload d’un document. (version >= 1.2.7)
Paramétrages
Page de configuration
Les options du plugin sont accessible via la page de gestion des plugins.
Elles règlent :
- l’activation du plugin sur les pages publiques (par défaut : non).
- le fait que le plugin remplace ou non les formulaires de téléversement de logo d’objet, dans la partie privée de spip. Par défaut, il ne les remplace pas mais les doublonne.
- la taille maximale de fichiers téléversés
- le nombre maximal de fichiers téléversés (par défaut : pas de limite).
Constantes
Le téléversement avec uploadhtml5 prend également en compte les constantes php suivantes, à définir dans mes_options.php :
- _IMG_MAX_WIDTH et _IMG_MAX_HEIGHT utilisées par SPIP pour définir la largeur et la hauteur maximale d’un document image, lorsqu’elles sont définies et non nulles. Si une image téléversée est plus grande, elle est automatiquement redimensionnée à cette taille (cf http://www.spip.net/4645).
- _TITRER_DOCUMENTS : lorsque cette constante est définie et non nulle, le titre des documents joints est automatiquement pris à partir du nom du fichier (avec mediatheque) (cf http://www.spip.net/5674).
Autorisations
Pour se faire, le téléversement doit être compatible avec les autorisations définies pour le site. Au besoin, vous pouvez surcharger les autorisations définies par défaut. Les autorisations impliquées sont :
- joindredocument
- associerdocuments
Crédit
Icône par Philipp Süß sur thenounproject.
Plugin alternatif à préférer
Un autre plugin pour uploader des gros fichiers est désormais intégré à SPIP-dist et il faut donc préférer l’utiliser : git.spip.net/spip/bigup/


Discussions par date d’activité
31 discussions
Il apparaît que Big Up ne fait pas le job demandé.... Dois-je revenir à cet ancien plugin (Formulaire d’upload en html5) ?
Lors qu’on veut placer plusieurs images dans la drop zone, une erreur type json bloque le transfert et même la page... sur spip 4.1.10 et big up 3.1.3
Un commit a déjà été laissé sur github #4882
C’est assez ennuyant lorsqu’on veut placer plus de 200 photos dans un objet (article, événement...)
Et tous les rédacteurs n’ont pas un accès ou la maîtrise d’un explorateur ftp pour ajouter leurs photos...
J’espère que cette info remontera auprès du/des développeu·se·r·s et qu’une solution sera vite apportée.
Merci :-)
Répondre à ce message
J’ai ajouté le paragraphe suivant à la doc
Répondre à ce message
Bonjour,
Je tiens a vous remercier pour ce super plugin, je l’utilise sur tout mes sites ;)
J’ai deux suggestions/demandes d’améliorations :
1/ J’ai un soucis avec l’orientation des images provenant (je crois systématiquement) de smartphone Apple, le plugin ignore l’orientation et supprime les EXIFS, donc de nombreux logos sont mal orienté sur le site... Comme il s’agit de photo d’auteur, ça craint encore plus...
2/ Lié à ce soucis, je serais heureux d’avoir les flèches de changement d’orientation comme dans le formulaire d’édition des documents spip.
Est-ce envisageable ?
En vous remerciant,
JuL
Répondre à ce message
Bonjour, Aucun fichier ne peut être téléchargé au de 3.5Mo avec la dernière version de ce plugin.
Les paramètres serveurs sont pourtant réglés sur 40Mo. Quelqu’un rencontre t-il le même problème ?
oui nous avons eu nous aussi un problem similaire, nous avons de remettre l’ancien code, il y a un bug dans la derniere version on dirait...
quels sont les versions qui marchent et celles qui ne marchent pas ?
ça ne marche plus depuis la révision 105979. Soit depuis que la version de Dropzone est supérieure ou égale à 5.1.1.
À noter que ça ne touche que les fichiers de plus de 3.5 Mo environ
Bonjour, nous avons aussi le souci sur les sites du reseaumutu.info : on ne peut plus ajouter de fichiers lourds via ce formulaire HTML5, alors que c’est toujours possible via le formulaire classique.
Répondre à ce message
Est-il possible d’ajouter qq chose à
pour avoir accès à la médiathèque comme pour le formulaire traditionnel de SPIP ?
Je n’ai jamais essayé.
Je pense que le plugin "BigUp devrait faire cela.
Répondre à ce message
Re-Bonjour,
SPIP 3.2.1 [23954] + Formulaire upload html5 2.0.0 / 2.0.2 / 2.0.3 :
- l’upload ne fonctionne pas avec CVT Upload 1.14.0
- l’upload fonctionne avec CVT Upload 1.11.4 / 1.12.0
Merci,
françois
Je confirme. La dernière version ne fonctionne plus.
Il y a un bug : les images se chargent mais l’upload ne se finalise pas.
Je vais aussi regarder de mon côté.
Graphie, j’ai commité un correctif (version uploadhtml5 2.0.4)
Peux-tu me dire si cela fonctionne pour toi ?
C’est parfait erational !!
Tout fonctionne bien maintenant avec :
- Formulaire upload html5 2.0.4
- CVT Upload 1.14.0
Merci,
françois
Bonjour,
Ici le même souci se reproduit suite à la mise à jour de CVT Upload d’hier v1.15.0 :
- SPIP 3.2.1
- Formulaire upload html5 2.0.4
- CVT Upload 1.15.0
Cette modif en est la cause ;-)
https://zone.spip.net/trac/spip-zone/changeset/111801/spip-zone/_plugins_/cvt-upload
Tout fonctionne avec CVT Upload 1.14.0.
Merci,
françois
la nouvelle version corrige cela.
Super Maïeul, tout fonctionne bien maintenant avec :
- Formulaire upload html5 2.0.5
- CVT Upload 1.15.1
Merci,
françois
Répondre à ce message
[(#FORMULAIRE_UPLOADHTML5article, #ID_ARTICLE, document, ajaxReload)]
comment faire pour que le document s’ajoute au portfolio sans avoir à recalculer la page ?
ou si cela est impossible :
Puis-je déplacer le bouton spip par défaut « recalculer la page » ?
Je le placerais en bas du rectangle de UPLOAD.
Ce serait plus ergonomique !
Répondre à ce message
Bonjour,
Ce plugin est magnifique. Bravo !
J’ai juste un petit souci… Je l’ai rendu accessible sur la partie publique (avec accès restreint) et j’ai mis des limites de taille et de poids dans mes_options.php. Ça marche, mais quand Spip retaille des images, les vignettes du portfolio présentent un fond noir avec des petites images en haut à gauche qui n’occupent pas tout l’espace de la vignette. Après, quand on visionne dans la box, la vraie image est OK.
Je ne sais pas si ce problème est lié au plugin ou à GD2 qui retaille les images… Mais si quelqu’un a une piste… merci de me dire.
Ramina
Bonjour Ramina,
Ce que tu dis est assez confus. Le plugin ne s’occupe que de la partie upload des fichiers.
Je ne vois pas ce que vient faire le plugin accès restreint dans cette histoire.
Le plugin ne s’occupe pas de la partie affichage, c’est le squelette qui s’en charge.
Bon, c’est pas grave. Mais en continuant mes tests je trouve un truc beaucoup plus embêtant.
Je m’aperçois que pour pouvoir télécharger des images depuis l’espace public, on doit être logué comme administrateur. Dès lors, je ne vois pas bien l’avantage, puisque les administrateurs ont la possibilité d’aller le faire dans l’espace privé.
Ce que je trouverais plus utile, c’est de donner la possibilité à des visiteurs inscrits de le faire. Mais ça ne va pas, puisqu’il faut alors leur conférer des droits d’administrateur, et du coup, la possibilité qu’ils aillent se promener dans l’espace privé.
(C’est pour cacher les pages en question au grand public que j’utilise Accès restreint, mais je sais, c’est pas ici !)
Merci d’avance
C’est possible, mais pour des raisons de sécurité, les autorisations de SPIP par défaut bloquent. Il s’agit là d’une opération à mûrement réfléchir car elle peut avoir des conséquences juridique pour la personne qui laisse tout à chacun uploader des données.
Du coup, par défaut c’est bloqué.
Un développeur peut surcharger, de mémoire, l’autorisation « joindre_document » et autoriser d’autres à uploader.
Oui, en effet, cela peut avoir des conséquences juridiques mais aussi et surtout pour la sécurité du site.
J’ai quand même essayé de surcharger la fonction, mais sans y parvenir. Tant pis, je me contenterai de l’upload par l’espace privé.
Merci quand même.
Bonjour,
Le plugin ne permet pas à des visiteurs inscrits d’uploader des images et document.
C’est bien dommage. J’ai créé un nouvel objet d’édition de recettes de cuisine à partager
avec possibilité d’y poster une photo par des visiteurs et cette application me semblait être idéale.
Pouvez-vous nous indiquer comment procéder pour modifier l’autorisation « joindre_document » ? Est-ce possible ?
Merci pour votre aide.
Bonjour,
Cela dépend des cas, je ne souhaite pas donnée une méthode générique de manière publique qui ouvrirai les portes vers l’upload de tout et n’importe quoi sur le serveur.
Surcharger cette fonction est un travail à réfléchir avec un développeur.
Bonjour,
Merci pour votre réponse.
Je comprend bien votre point de vue.
Vous serez t-il possible de me donner quelque indication par voie privée ? J’ai quelques notions concernant les API d’autorisations. J’ai vraiment besoin de cette possibilité. Il y en a d’autre mais celle-ci me paraît la plus intéressante et pertinente.
Hello,
Pas de problème, je t’invite a me contacter via ce canal : https://orava.be/Besoin-d-information
Répondre à ce message
J’ai un problème pour envoyer de grosses images (plus de 2Mo) alors que le serveur et la CFG sont réglés sur 64Mo.
La barre de progression de l’upload commence à vitesse normale, puis avance par saccade et enfin se bloque. Mais pas toujours. Des fois, ça passe quand même.
Si je passe par la méthode standard de SPIP, les images passent sans problème.
Est-ce que je suis le seul à avoir ce problème ?
Qu’est-ce que je peux faire pour essayer de tracer le bug ?
Hello RealET,
Désoler, je suis un peu à la bourre sur ce post.
Est-ce que tu as toujours le problème ?
Quel navigateur utilises-tu ?
Bonjour,
Chrome, sous Win 10.
Mais aussi Firefox/Win10 aussi
Merci
Bonjour,
J’ai un souci similaire, sauf que l’upload ne fonctionne pas du tout, quelque soit la taille réglée dans la config.
J’ai remarqué que cela arrivait si on mettait à jour CVT Upload en 1.14.0.
Si ça peut donner des pistes ;-)
Je suis un peu étonné, car CVT upload n’interagit normalement pas avec ce plugin. De plus les problèmes de REALet date d’avant la version 1.14.0 de CVT upload
Pour les gros fichiers, on me signale un autre plugin très complet BigUp
https://gitlab.com/magraine/bigup
... et big up pour son auteur marcimat :)
Répondre à ce message
Salut Phenix,
je tente d’utiliser ton plugin sur un site où plusieurs auteurs peuvent uploader sur une même page article.
Ensuite je devrai manipuler et trier les documents par auteur.
Est il possible dans l’état actuel du plugin de le faire ? jointure avec AUTEURS
Ou existerait-il un constante de type _CREDITER_DOCUMENTS, qui à l’instar de _TITRER_DOCUMENTS donnerait le nom de l’auteur à la balise #CREDITS
Ou autre solution à proposer ?
d’avance merci et bravo pour ce plugin
Je me réponds à moi même si quelqu’un est intéressé.
Pour attribuer à un document le nom de l’auteur qui l’uploade, il existe un plugin
AUTEURS PARTOUT
http://plugins.spip.net/auteurspartout.html
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
