

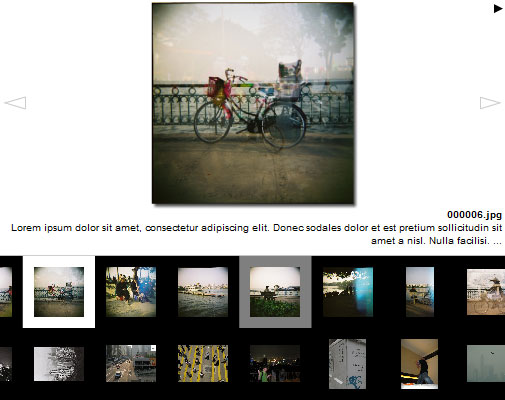
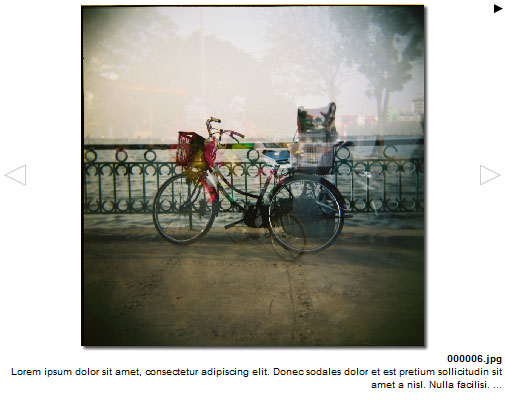
Démonstration
Installation
L’installation se fait comme un plugin classique.
Utilisation
L’utilisation de ce plugin nécessite l’utilisation la balise#INSERT_HEAD dans vos squelettes.
Le diaporama s’affiche grâce à la balise #FLASH_DIAPORAMA dans vos squelettes. Elle accepte 3 paramètres : largeur, hauteur et squelette du fichier XML qui va être généré par SPIP. Ce dernier paramètre est optionnel, par défaut le fichier appelé est flash_diaporarma.xml.
Vous pouvez utiliser cette balise dans les rubriques, articles, brèves et sur la page sommaire.
Exemples d’utilisation de la balise #FLASH_DIAPORAMA :
[(#FLASH_DIAPORAMA{600, 400, flash_diaporarma_2.xml})]
[(#FLASH_DIAPORAMA{100%, 400})]Paramétrage
Aspect
Editez le fichier flash_diaporarma.xml.html ou le fichier squelette que vous avez passé en paramètre afin de personnaliser votre diaporama.
Vous pouvez changer la valeur des attributs de la balise Diaporama. Renseignez bien toutes les propriétés, mais faites bien attention à rester cohérent. Certaines propriétés se passent de commentaire. Pour celles moins explicites, je fournirai quelques explications au besoin.
On peut jouer avec les réglages, notamment sur les miniatures, la taille de la zone des miniatures la réduction des photos et miniatures (en pourcentage), le nombres de lignes de miniatures maximum, etc. Je n’ai pas réalisé de tests exhaustifs, donc, il se peut qu’il y ait des comportements bizarres selon les configurations.
police="Arial" zonesMiniaturesOuvertureAuto="true" lectureAutomatique="false" delaiPhoto="4000" ombreSousPhoto="true" epaisseurLignesZonesMiniatures="0" hauteurTraitChargement = "2" hauteurZoneOver="50" alignementTexte="right" tailleTexte="10" tailleMiniature="70" nombreLignesMiniature="2" adapterColonne="true" vitesseAffichagePhoto="1" vitesseOuvertureZoneMiniature="2" reductionPhoto=".02" reductionMiniature=".3" couleurTexte="0x000000" couleurOmbre="0x000000" couleurFondBouton="0xCCCCCC" couleurFleche="0xFFFFFF" couleurBordFleche="0x000000" couleurFond="0xFFFFFF" couleurTexteChargement="0x000000" couleurFondChargement="0xFFFFFF" couleurTraitChargement = "0x000000" couleurFondBoutonLecturePause="0xFFFFFF" couleurBoutonLecturePause="0x000000" couleurFondMiniature="0xFFFFFF" couleurLignesZonesMiniatures="0x000000" couleurFondZoneMiniature="0x000000" couleurFondZoneOver="0xFFFFFF" alphaOmbre=".7" alphaFondBouton="0" alphaFleche="1" alphaBordFleche="1" alphaBoutonOver="1" alphaBoutonOut=".2" alphaFondZoneMiniature="1" alphaLignesZonesMiniatures="0" alphaFondChargement=".8" alphaFondZoneOver="1" alphaTraitChargement=".8" alphaBoutonLecturePause="1" alphaFondBoutonLecturePause=".8" texteChargement="<:flash_diaporama:chargement_flash_diaporama:>" texteOuvrirNouvelleFenetre="<:flash_diaporama:voir_image_nouvel_onglet_flash_diaporama:>"
Photos
Toujours dans le même fichier, écrivez les boucles de sélection de vos images. Attention à bien conserver la structure existante.
Vous pouvez donner un titre et une description à vos photos, ils seront affiché dans la zone sous la photo. Il est aussi possible de choisir l’alignement du texte en modifiant la propriété alignementTexte du fichier XML, elle accepte 4 valeurs : « left », « right », « center » et « justify ».
La limite théorique de taille des photos est de 2880 pixels en largeur et hauteur.
Cet exemple récupère les photos de la rubrique en cours, sinon celles de l’article en cours, puis en dernier recours toutes les photos du site.
<B_flashdiaporama>
<BOUCLE_flashdiaporama(DOCUMENTS){id_rubrique}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_flashdiaporama>
</B_flashdiaporama>
<B_fd_article>
<BOUCLE_fd_article(DOCUMENTS){id_article}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_fd_article>
</B_fd_article>
<BOUCLE_portfolio(DOCUMENTS){tout}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_portfolio>
<//B_fd_article>
<//B_flashdiaporama>Fichiers de langue
Editer le fichier de langue flash_diaporama_xx.php du répertoire lang afin de changer le texte de téléchargement des images et le texte du menu contextuel (clique droit). Vous pouvez ajouter d’autres fichiers de langues.
Exemple de squelette :
#HTTP_HEADER{Content-Type: text/xml; charset=utf-8}
<Diaporama
police="Arial"
zonesMiniaturesOuvertureAuto="true"
lectureAutomatique="false"
delaiPhoto="4000"
ombreSousPhoto="true"
epaisseurLignesZonesMiniatures="0"
hauteurTraitChargement = "2"
hauteurZoneOver="50"
alignementTexte="right"
tailleTexte="10"
tailleMiniature="70"
nombreLignesMiniature="2"
adapterColonne="true"
vitesseAffichagePhoto="1"
vitesseOuvertureZoneMiniature="2"
reductionPhoto=".02"
reductionMiniature=".3"
couleurTexte="0x000000"
couleurOmbre="0x000000"
couleurFondBouton="0xCCCCCC"
couleurFleche="0xFFFFFF"
couleurBordFleche="0x000000"
couleurFond="0xFFFFFF"
couleurTexteChargement="0x000000"
couleurFondChargement="0xFFFFFF"
couleurTraitChargement = "0x000000"
couleurFondBoutonLecturePause="0xFFFFFF"
couleurBoutonLecturePause="0x000000"
couleurFondMiniature="0xFFFFFF"
couleurLignesZonesMiniatures="0x000000"
couleurFondZoneMiniature="0x000000"
couleurFondZoneOver="0xFFFFFF"
alphaOmbre=".7"
alphaFondBouton="0"
alphaFleche="1"
alphaBordFleche="1"
alphaBoutonOver="1"
alphaBoutonOut=".2"
alphaFondZoneMiniature="1"
alphaLignesZonesMiniatures="0"
alphaFondChargement=".8"
alphaFondZoneOver="1"
alphaTraitChargement=".8"
alphaBoutonLecturePause="1"
alphaFondBoutonLecturePause=".8"
texteChargement="<:flash_diaporama:chargement_flash_diaporama:>"
texteOuvrirNouvelleFenetre="<:flash_diaporama:voir_image_nouvel_onglet_flash_diaporama:>">
<B_flashdiaporama>
<BOUCLE_flashdiaporama(DOCUMENTS){id_rubrique}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_flashdiaporama>
</B_flashdiaporama>
<B_fd_article>
<BOUCLE_fd_article(DOCUMENTS){id_article}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_fd_article>
</B_fd_article>
<BOUCLE_portfolio(DOCUMENTS){tout}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_portfolio>
<//B_fd_article>
<//B_flashdiaporama>
</Diaporama>Remarque
Ce plugin nécessite Flash Player 9 pour fonctionner correctement.
Si le fichier XML ne retourne aucune photo, le diaporama est tout simplement supprimé de la page.
On peut naviguer entre les photos avec TAB, ouvrir la photo courante dans un autre onglet par le menu contextuel.
Il est en état de développement, mais fonctionne normalement sur quelques sites en production.
Notes
Le SWF du plugin est inclus (et exclus si pas de photo à afficher) dans la page HTML grâce à la librairie javascript swfobject. Il est écrit en AS3 avec FlashDevelop et compilé avec Flex SDK.
Téléchargements
- Plugin :
- Sources :


Discussions par date d’activité
29 discussions
mon fichier ne retourne aucune images !!
#INSERT_HEAD
#TITRE
[(#LOGO_ARTICLE|center|#URL_ARTICLE|image_reduire450)]
#CHAPO
(#TEXTE
[(#FLASH_DIAPORAMA900, 400,flash_diaporarma2.xml)]
Tu appelles bien la balise avec les arguments entre accolades ? Comme ceci :
As-tu bien vérifié les boucles de sélection d’images du fichier flash_diaporarma2.xml ?
j’ai revérifié mais il y a bien le flash sur la page article mais il n y a pas d’image qui apparaît.!!!
As-tu modifié certains paramètres de personnalisation de l’aspect du fichier XML ? Si oui, pourrais-tu le poster ?
HTTP_HEADERContent-Type : text/xml ; charset=utf-8
<Diaporama
police="Arial"
zonesMiniaturesOuvertureAuto="true"
lectureAutomatique="false"
delaiPhoto="40000"
ombreSousPhoto="true"
epaisseurLignesZonesMiniatures="0"
hauteurTraitChargement = "2"
hauteurZoneOver="50"
alignementTexte="right"
tailleTexte="10"
tailleMiniature="70"
nombreLignesMiniature="2"
adapterColonne="true"
vitesseAffichagePhoto="1"
vitesseOuvertureZoneMiniature="2"
reductionPhoto=".04"
reductionMiniature=".3"
couleurTexte="0x000000"
couleurOmbre="0x000000"
couleurFondBouton="0xCCCCCC"
couleurFleche="0xFFFFFF"
couleurBordFleche="0x000000"
couleurFond="0xFFFFFF"
couleurTexteChargement="0x000000"
couleurFondChargement="0xFFFFFF"
couleurTraitChargement = "0x000000"
couleurFondBoutonLecturePause="0xFFFFFF"
couleurBoutonLecturePause="0x000000"
couleurFondMiniature="0xFFFFFF"
couleurLignesZonesMiniatures="0x000000"
couleurFondZoneMiniature="0x000000"
couleurFondZoneOver="0xFFFFFF"
alphaOmbre=".7"
alphaFondBouton="0"
alphaFleche="1"
alphaBordFleche="1"
alphaBoutonOver="1"
alphaBoutonOut=".2"
alphaFondZoneMiniature="1"
alphaLignesZonesMiniatures="0"
alphaFondChargement=".8"
alphaFondZoneOver="1"
alphaTraitChargement=".8"
alphaBoutonLecturePause="1"
alphaFondBoutonLecturePause=".8"
texteChargement="<:flash_diaporama:chargement_flash_diaporama :>« texteOuvrirNouvelleFenetre= »<:flash_diaporama:voir_image_nouvel_onglet_flash_diaporama :>">
<![CDATA [1]]>
Je suis hébergé chez OVH et donc il y a un repertoire www
voir ci-dessus
Répondre à ce message
Merci pour ta réponse tubbs !
J’ai repris le fichier initial et testé avec les paramètres que tu utilises. apparemment nous avons aussi la même version de spip mais mon fichier xml ne génèrait rien...
Après 2 jours de prise de tête ça fonctionne enfin !
Pour ça j’ai du uploader le fichier .htaccess à la racine car les fichiers xml.html me renvoyaient une erreur et rajouter dans le code du fichier « diaporama.xml.html » :
juste après la ligne #HTTP_HEADER....
Par ailleurs il a aussi fallu que je mette les url des documents en absolu ainsi :
Si ça peux être utile...
Encore merci tubbs pour cette contribution
Répondre à ce message
@Lydie : sur ton exemple test, le diaporama est sur la page sommaire, mais la boucle du fichier flash_diaporama.xml va chercher les images selon l’id_rubrique, donc tu n’obtiens rien et c’est normal.. Si tu reprends le fichier d’origine du plugin tu devrais voir apparaitre toutes les images du site. Ensuite à toi d’adapter tes boucles selon ton envie.
@louisfrede : je ne peux pas accéder à ton site, mais j’ai quelques problème d’internet, je réessaierai plus tard.
Pour info, je viens de changer l’appel du diaporama sur le site de démo, j’insère le diaporama comme ceci :
J’ai créé un fichier fd_test.xml.html, que j’ai placé dans le répertoire de mes squelettes (comme l’a conseillé Manu_TJ). Dans ce fichier, j’ai écris une boucle qui va simplement rechercher toutes les images qui sont sur le site. Vous pouvez le tester ici : http://flashdiaporama.vo-ad.com/spip.php?page=fd_test.xml
Tout marche sans problème, j’espère que ça pourra vous aider.
Une petite remarque au passage :
Si l’insertion du diaporama est faite avec une valeur en pourcentage pour la largeur, il faut impérativement définir une taille en pixels fixe pour le conteneur du SWF. L’évènement « resize » n’étant pas géré par ce dernier.
Répondre à ce message
#
Le fichier me semble correct. As tu bien des photos dans tes articles, inséré la balise dans le squelette de tes articles ? Quand tu appelles le fichier avec cette syntaxe : http://[nom_de_domaine]/spip.php ?page=flash_diaporama.xml, qu’obtiens tu comme XML généré ?
En dernier recours, as tu un exemple en ligne ?
Bonjour, j’ai le même pb que louisfrede.
Le diaporama est vraiment super et j’aimerai l’utiliser !
j’ai donc essayé de le faire fonctionner en affichant les photos que j’ai inséré en documents dans la première rubrique sur la page d’accueil.
La balise insert head est déjà présente par défaut sur le inc-head de spip 21
j’ai donc simplement inséré l’appel au diaporama dans le sommaire et mis le fichier « flash_diaporama.xml.html » dans le dossier squelettes.
Lle fichier flash est bien présent mais n’affiche pas les photos...le fichier xml ne récupère pas mes photos (je ne l’ai pas modifié)...pourrais-tu m’aider stp
Merci
pour voir en ligne : http://www.clicnroll.com/spip_test/
Bonjour,
Peut être rencontres tu le même problème que moi, je n’ai pu voir le diaporama qu’avec le code,
#[(#FLASH_DIAPORAMA100%, 400)]
par contre, avec celui ci :
#[(#FLASH_DIAPORAMA600, 400, flash_diaporama_2.xml)] je n’ai pas réussi à obtenir d’affichage, même si le swf est présent.
Au fait, je vois qu’il y a
flash_diapora r ma_2.xml et non flash_diaporama_2.xml ? dans les codes à charger.
pour l’exemple, il suffit d’aller sur http://www.vincentbouzereau.com et choisir un article dans travaux du vigneron travaux d’hiver.
j’ajoute que la fenêtre flash est bien présente puisqu’on peut changer les paramètre Flash.
La méthode : http://[nom_de_domaine]/spip.php ?page=flash_diaporama.xml, ne génère rien !
Rebonjour !
Merci Patrick pour ta réponse
J’ai donc essayé de modifier dans tous les sens l’appel au flash diaporama...sans succès.
Pensant que le pb venait de mon fichier xml j’en ai créé un en dur dans le dossier squelettes « diaporama.xml.html » et là ça fonctionne.
Pourtant je voudrais que ce soit spip qui génère ce fichier, jen’ai pas modifié celui du plugin...
Please help !!!
Lydie
Re ...
Je remets en lien le diaporama qui fonctionne ICI
Il y a ceci dans article-diaporama.html (il est géré par Compositions) :
Autrement dit, je me suis contenté de recopier...
Les images sont importées en tant qu’images, les réglages sont fait depuis le fichier
flash_diaporama.xml.html
Je n’ai pas réussi avec l’autre code d’appel, comme je le dis dans mon précédent post.
Bonne chance
Répondre à ce message
Bonjour,
La démo est attrayante, mais je n’ai réussi avec spip 210 en local, à obtenir les photos, qu’avec
#[(#FLASH_DIAPORAMA{100%, 400})].Faut il laisser les images dans le portfolio en tant que doc, ou les passer en images, ou cela dépend t il du code inséré dans l’article ?
Il fonctionne bien sous spip 210.
Problème, il est lié à tous les articles (composition ne semble pas adapté à mon spip 210)
La facilité de réglage est un gros atout.
Bravo pour le travail et merci
Bonjour,
Je viens de passer le site de démo en 2.1.0, je n’ai pas eu de problème.
Les images qui sont récupérées dépendent des boucles dans le fichier XML appelé, il n’est pas nécessaire de déposer les images dans le portfolio, ni de les insérer dans le corps d’un article ou d’une rubrique, il suffit juste d’ajouter une image dans un article ou une rubrique.
J’espère que ça répondra à tes questions.
Bonjour, Comme tu l’as vu, j’ai changé mon post, il fonctionne donc bien avec spip210.
Mais, dans un article dans lequel il n’y a pas d’image, il récupère toutes les images du site.
J’ai dû manquer une étape.
Je me sers de « composition » pour régler les problèmes de présentation particulière, ce que je comptais faire avec ton plugin, mais composition ne marche pas chez moi en local...
Comment désactiver la visualisation de l’image en pleine page dans une autre fenètre ?
J’ai essayé en supprimant le code dans le xml, mais là, tout plante.
Merci pour ta réponse rapide, et encore bravo, les effets sont très agréables.
Bonjour,
J’ai utilisé ton plugin ici :
http://dupouypa.perso.neuf.fr/spip.php?article2
les photos sont des liens qui déclenchant 4 diaporamas qui plus tard contiendront des photos différentes.
J’ai enlevé le lien vers une fenêtre pop up en supprimant le code.
L’ouverture d’une lightbox type thickbox aurait été super, mais tout est très bien comme ça.
MERCI !
C’est vrai que ça marche, mais je vais mettre à jour le SWF du plugin tout de même (ce soir si j’ai un peu de temps), ça sera plus propre.
Bonne idée, je vais voir ça de plus près.
Répondre à ce message
plugin vraiment génial.
tous les réglages sont la, bravo, et merci !!!!
Répondre à ce message
Bravo pour ce plugin qui est vraiment excellent.
Cependant je n’arrive pas à afficher les images liées à mon article, car dans mon site il n y a pas d’images liées aux rubriques. Need help.
Merci
Bonjour et merci.
Je viens de mettre à jour le zip du plugin, il y avait quelques problèmes au niveau des fichiers de langues, notamment au niveau de l’encodage.
Tu peux tester le résultat des boucles du fichier XML en allant directement à cette adresse dans ton navigateur : http://[nom de domaine]/spip.php ?page=flash_diaporama.xml
Normalement si tu as bien mis la balise #FLASH_DIAPORAMA dans le squelette de tes articles, il ne devrait pas y avoir de problème.
Merci pour ces infos mais ça ne marche pas.
Ci après la boucle dans mon squelette article :
#INSERT_HEAD
#TITRE
[(#LOGO_ARTICLE|center|#URL_ARTICLE|image_reduire450)]
#CHAPO
(#TEXTE
[(#FLASH_DIAPORAMA600, 400,flash_diaporarma.xml)]
Répondre à ce message
Non tu n’as rien manqué, c’est le comportement normal du fichier XML par défaut. Tu peux modifier cette boucle ou bien créer d’autres fichiers XML que tu appelles dans tes squelettes comme ceci : [(#FLASH_DIAPORAMA600, 400, flash_diaporarma_2.xml)]. Dans ce cas là, il faut créer un fichier flash_diaporarma_2.xml.html à mettre dans le répertoire du plugin, dans lequel tu peux écrire d’autres boucles de sélection d’image.
Ce n’est pas possible pour l’instant, mais c’est une idée à développer.
Remarque : il me semble plus pertinent de mettre le fichier flash_diaporama_2.xml dans le dossier contenant les squelettes. Ainsi, pas de problème lors d’éventuelles mises à jour :)
Répondre à ce message
Merci Manu_TJ pour ta remarque, je viens de corriger le problème. Le zip est à jour.
John, je vais mettre un exemple en ligne aujourd’hui, sauf contretemps.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
