Introduction
Le plugin est intégré complètement à SPIP.
Si vous avez opté pour laisser le choix aux auteurs (c’est l’option par défaut). Il suffit de cliquer sur le lien adapté pour passer de l’éditeur spip à CKeditor.
Description
Que fait le plugin ?
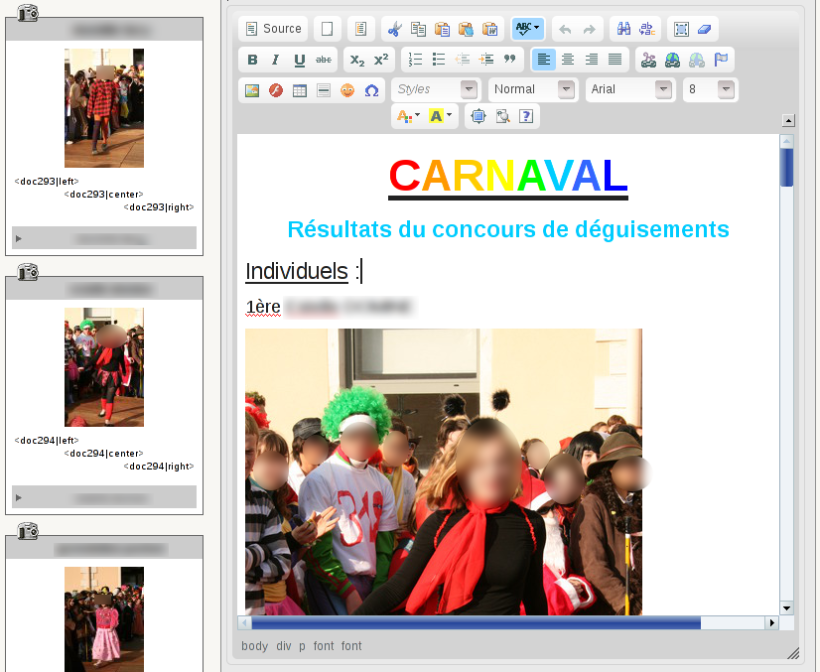
Ce plugin remplace l’éditeur par défaut de spip (en particulier le porte-plume disparaît) dans les articles, les brêves et les rubriques par CKEditor un éditeur WYSIWYG.
Avec cet éditeur, vous pouvez :
- continuer d’utiliser le mécanisme de spip pour insérer des images, des documents à/dans un article, une rubrique ...
- insérer simplement des liens vers les objets standards de spip (mais aussi ceux non encore prévu en modifiant assez simplement le code du plugin : ajout d’un fichier, ajout d’un lien dans un autre) via un dialogue de CKEditor.
- utiliser les balises spip non gérée par CKEditor comme vous le feriez depuis l’éditeur de spip.
- utiliser des polices en utilisant le mécanisme CSS3 (
@font-face), soit en utilisant le webfonts directory de google, ou en téléchargeant la police ainsi que la feuille de style CSS3 tel que générée par Font Squirrel par exemple dans le répertoire :IMG/FontKits/<répertoire de la police>/. - le plugin essaie, dans la mesure du possible de sauvegarder vos mises en page en utilisant les raccourcis typographiques de spip (le gras, l’italique, les liens, les ancres, les insertion d’images, de documents, les listes, ... ) mais beaucoup de choses sont sauvegardées au format html (les tableaux, les enrichissement sophistiqué : couleurs, polices etc ...).
- (nouveau) utilisez CKEditor avec n’importe quel champ (pour peu que vous connaissiez un sélecteur jQuery permettant d’y accéder)
- (nouveau) utiliser CKEditor aussi bien en partie privée que publique
- (nouveau) utilisez les modèles SPIP de manière ’visuelle’
- (nouveau) utilisez des modèles d’articles que vous définirez
- (nouveau) préservez la typographie spip
- plein d’autres choses ...
La dernière version est :
- sur la zone !
- compatible spip 3.0 (expérimental)
Mise à jour de la lib
Le plugin Ckeditor utilise le dossier lib/ de SPIP.
Mais rien dans SPIP ne gère la mise à jour des lib :(
En conséquence, pour mettre à jour la lib :
- La lib CKEditor se télécharge au format zip ici
- et le dossier ckeditor qu’elle contient est à mettre dans lib/ à la racine de SPIP à la place de l’ancien
Remarque, vous pouvez personnaliser les greffons de CKEditor.
Installation
Dans tous les cas, il faut qu’un répertoire lib existe à la racine de votre installation Spip pour que Spip puisse y copier la librairie CKeditor. Et il faut que Spip puisse écrire dans ce répertoire : c’est un pré-requis obligatoire.
Ensuite, vous pouvez installer le plugin de deux manières différentes :
Par FTP
Téléchargez le plugin :
Vous pouvez préférez la version de développement qui se trouve là
Décompresser l’archive où vous voulez, copier le répertoire entier dans le sous répertoire plugins de votre installation spip.
En mode auto
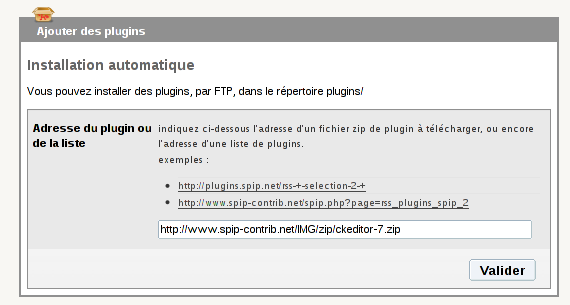
Créez un répertoire auto dans le sous répertoire plugins de votre installation spip. Taper/Copier l’url du plugins

Validez.
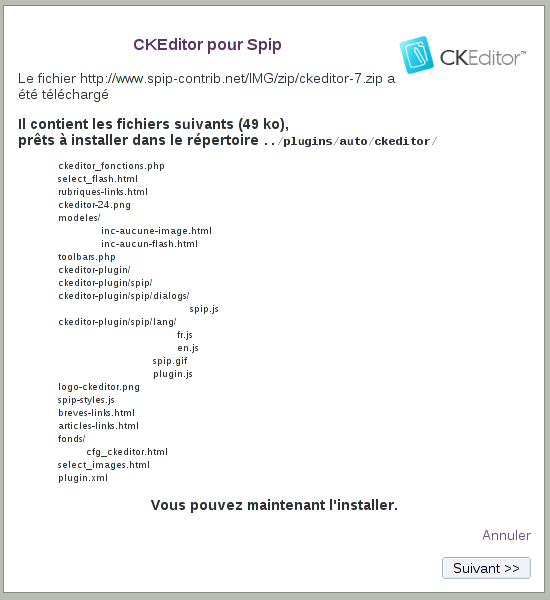
Spip télécharge l’archive et vous montre ce qu’il y a dedans.

Validez.
Via SVP
Vu que le plugin est maintenant sur la zone : il peut être installé via SVP (à vérifier)
Activation du plugin
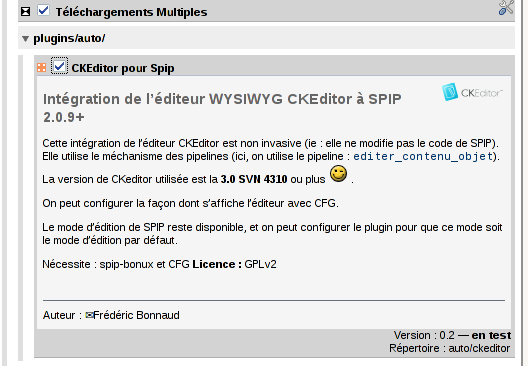
Utilissez le gestionnaire de plugins Spip pour activer le plugin.
Ouvrez le répertoire plugins/auto et activez CKeditor pour Spip

Validez.
Spip n’est pas content :
Normal, il faut encore télécharger CKeditor lui-même. Cliquer sur le bouton Télécharger.
Après le téléchargement qui prend un certain temps (près de 5Mo ...), Spip vous montre le contenu de l’archive qu’il vient de télécharger :

Procéder à l’installation :

Normalement à ce stade, le plugin est installé. Il arrive, je ne sais pas pourquoi que spip ne copie pas le contenu de CKeditor au bon endroit, dans lib/ckeditor. Chez moi, il laisse l’archive décompressée dans tmp/cache/chargeur/ckeditor. En l’effaçant complètement et en recommençant, ça a marché. Je pense que le bug vient de spip. Mais je n’en suis pas sûr.
Modules complémentaires
Pour profiter pleinement de toutes les fonctionnalités du plugin, il faut installer aussi :
- le plugin Itérateurs
- la librairie html2spip
- la librairie KCFinder dans
/lib
Configuration
Puis on utilise l’interface CFG pour configurer le plugin. Ce n’est pas obligatoire mais les choix par défaut risquent de ne pas vous plaire.
Les documentations suivantes sont, sur certains points obsolètesVous pouvez consulter les articles :
Incompatibilités
Ce plugin est incompatible avec le plugin Multilang.
Contribution avec Git
ckeditor-spip-plugin est sur le Git de SPIP !



Discussions par date d’activité
370 discussions
Bonjour,
merci pour ce plugin.
cependant j’ai un pb pour l’affichage, et donc le traitement, de « coller depuis word »
Avec une ancienne version (0.16.5) pas de pb
Avec la version 0.16.15 pas d’affichage du bouton (celui ci étant sélectionné dans "configurer ckeditor)
Par avance merci
bruno
Répondre à ce message
Bonjour,
j’ai le problème suivant avec spip (version 3.0.9) et ckeditor (en version 0.16.12) : si j’active le plugin ckeditor, la sauvegarde des modifications ne se fait plus quand on utilise l’éditeur intégré de spip à la place de ckeditor. S’agit-il d’un bug connu ou d’une erreur de ma part ?
Gotlob
Je me réponds à moi même : le problème a disparu quand j’ai mis la dernière version du plugin (la 0.16.15 en l’occurence). Donc il semblerait que c’était un bug ?
Gotlob
Je récupère le même souci depuis les dernières maj de couteau suisse. Mais pas de solution.
J’attends donc une nouvelle maj.
Merci.
Bonjour,
mise à jour faite de spip et ses plugins mais toujours mon problème. Lors de la modification d’évènements, au moment de l’enregistrement, tout le contenu s’efface. Uniquement en modification. A la création pas de problème. Il semblerait que cela se produise que sur les évènements, pas sur les articles.
Si quelqu’un à une idée du problème, je suis preneur.
SPIP 3.0.15 [21231] / ckeditor-spip3-plugin 0.16.15 SVN [78530]
Attention ! Suite à la dernière maj, CKeditor ne veut plus démarrer dans le backOffice. La roue tourne indéfiniment sans afficher la barre d’outils ni le contenu. Je suis obliger de repasser en mode édition spip.
Bonjour.
Help Me ! je ne peux plus créer ni modifier le contenu de mes article. Toujours rien après la maj couteau suisse de ce matin.
Répondre à ce message
Bonjour Fred :-)
Ckeditor 4.3 supporte IE11, tu crois que tu aurais du temps prochainement pour faire une mise à jour :-(
http://ckeditor.com/whatsnew
Bon, en même temps, la 4.3.2 sortirait d’ici la fin du mois, donc...
https://dev.ckeditor.com/roadmap
Je suis toujours sous spip 2.1 mais comme je prépare mon passage en spip 3 prochainement, Je me posais la question :-)
Cordialement, Franck
Pour l’instant je vous déconseille de passer sous spip3 avec ckeditor car il y a nombres de bugs, ckeditor toujours non solutionnés visiblement !! :(
Les liens dysfonctionnent toujours : un lien qui était avant du type texte_a_cliquer->spip.php ?article11] devient au moindre enregistrement de modif dans l’article [texte_a_cliquer-\>spip.php ?article11] ce qui fait qu’un lien dans article précédemment nickel dans le site public n’est donc plus interprété convenablement comme un lien, mais juste comme du..... texte !!!!!
Helpppp
Le copier / coller dans la zone de texte ne fonctionne plus sur la dernière version de IE.
J’ai vu que cela était signalé sur les forums CKeditor et qu’un patch allait (ou est) sorti.
Va t’il y avoir un correctif pour notre CKeditor pour SPIP, la version actuelle 0.16.15 ne fonctionnant pour le copier / coller sous IE11.
@mc, depuis aout 2012 je suis passé sous SPIP3 avec Ckeditor et je n’ai rencontré aucun problème majeur et pas du tout ce que tu signales.
Répondre à ce message
Bonjour,
Merci pour ce plugin. J’ai un petit soucis avec avec l’affichage en plein écran.
Quand je modifie un article, et que j’appuis sur le bouton SaveSpip, l’enregistrement est bien effectif,
le mode edition se ferme bien, mais le div qui prend tout ’écran ne se referme pas.
En revanche sur une création d’article le problème ne se pose pas.
2e soucis avec KCFinder, je l’ai bien installé, j’ai modifié config.js de /lib/ckeditor
CKEDITOR.editorConfig = function(config)
config.filebrowserBrowseUrl = ’/lib/kcfinder/browse.php ?type=files’ ;
config.filebrowserImageBrowseUrl = ’/lib/kcfinder/browse.php ?type=images’ ;
config.filebrowserFlashBrowseUrl = ’/lib/kcfinder/browse.php ?type=flash’ ;
config.filebrowserUploadUrl = ’/lib/kcfinder/upload.php ?type=files’ ;
config.filebrowserImageUploadUrl = ’/lib/kcfinder/upload.php ?type=images’ ;
config.filebrowserFlashUploadUrl = ’/lib/kcfinder/upload.php ?type=flash’ ;
;
Mais le navigateur de fichiers reste celui de CKEditor
Merci si quelqu’un aurait une solution, je tourne en rond depuis quelques jours.
J’ai, moi aussi, le même problème (voir mes questions plus bas).
Quelqu’un aurait-il des réponses ?
Toujours pas de nouvelle ?
J’étais dans le même cas.
J’ai réussi par l’installer manuellement :
1/ modifier le fichier ckeditor_fonctions.php qui se trouve dans le dossier plugins/ckeditor-spip-plugin
il faut modifier la function (ligne 230)
function ckeditor_setfilebrowser_dist($cfg)
$cke_cfg[’filebrowserImageBrowseLinkUrl’] = $cke_cfg[’filebrowserBrowseUrl’] = url_absolue(_DIR_RACINE.’spip.php ?page=filebrowser&type=files’) ;
$cke_cfg[’filebrowserImageBrowseUrl’] = url_absolue(_DIR_RACINE.’spip.php ?page=filebrowser&type=images’) ;
$cke_cfg[’filebrowserFlashBrowseUrl’] = url_absolue(_DIR_RACINE.’spip.php ?page=filebrowser&type=flash’) ;
if (ckeditor_lire_config(’utilise_upload’,_CKE_USE_DIRECT_UPLOAD_DEF))
$cke_cfg[’filebrowserUploadUrl’] = url_absolue(_DIR_RACINE.’spip.php ?page=filebrowser&type=files&mode=direct’) ;
$cke_cfg[’filebrowserImageUploadUrl’] = url_absolue(_DIR_RACINE.’spip.php ?page=filebrowser&type=images&mode=direct’) ;
$cke_cfg[’filebrowserFlashUploadUrl’] = url_absolue(_DIR_RACINE.’spip.php ?page=filebrowser&type=flash&mode=direct’) ;
return $cke_cfg ;
par
function ckeditor_setfilebrowser_dist($cfg)
$cke_cfg[’filebrowserImageBrowseLinkUrl’] = $cke_cfg[’filebrowserBrowseUrl’] = url_absolue(_DIR_RACINE.’/lib/kcfinder/browse.php ?type=files’) ;
$cke_cfg[’filebrowserImageBrowseUrl’] = url_absolue(_DIR_RACINE.’/lib/kcfinder/browse.php ?type=images’) ;
$cke_cfg[’filebrowserFlashBrowseUrl’] = url_absolue(_DIR_RACINE.’/lib/kcfinder/browse.php ?type=flash’) ;
if (ckeditor_lire_config(’utilise_upload’,_CKE_USE_DIRECT_UPLOAD_DEF))
$cke_cfg[’filebrowserUploadUrl’] = url_absolue(_DIR_RACINE.’/lib/kcfinder/upload.php ?type=files’) ;
$cke_cfg[’filebrowserImageUploadUrl’] = url_absolue(_DIR_RACINE.’/lib/kcfinder/upload.php ?type=images’) ;
$cke_cfg[’filebrowserFlashUploadUrl’] = url_absolue(_DIR_RACINE.’/lib/kcfinder/upload.php ?type=flash’) ;
return $cke_cfg ;
Attention de bien indiquer l’url ou se trouve kcfinder ;) dans mon cas : /lib/kcfinder/
En option pour avoir une url absolue
1/ modifier le fichier config.php qui se trouve dans le dossier lib/kcfinder
a la ligne 26 mettre l’url de votre site ;)
’uploadURL’ => « http://www.monsite.fr/IMG »,
Il doit y avoir plus simple si c’est le cas je suis preneur.
Antony
ps : je ne sais pas comment intégrer du code dans ce formulaire, désolé du rendu :x
ci-joint une capture de ce même message avec le code ;)
Merci tout plein Anthony. Je vais essayer ça.
Resalut Anthony,
Bon, j’ai essayé, mais maintenant, quand je veux insérer un lien et explorer le serveur, j’ai le message :
« La page à l’adresse ..... indique : impossible d’écrire dans le répertoire de destination »
Tu as solutionné ça ?
@ +
Salut,
as tu mis les droits d’écriture sur le dossier en question ?
Antony
Bonjour Anthony,
Je teste en local sous windows. Donc pas de problème de droits.
@ +,
Sylvie.
Rebonjour Anthony,
Bon, j’ai arrangé le pb. Mais maintenant, c’est le paramétrage des extensions autorisées qui ne veut plus se faire. J’ai essayé de bidouiller dans les scripts, mais macache !
Et quelqu’un a des nouvelles des liens incorrects ?
@ +,
Sylvie.
Répondre à ce message
bonjour,
comment désactiver ckeditor pour la partie publique ?
Je n’en ait l’utilitée que dans l’interface privée, et il engendre des collisions avec un autre plugins (galleria).
Il me suffit de le retirer de la partie publique, mais je ne sais pas comment faire.
Merci ?
Répondre à ce message
Bonjour,
j’utilise SPIP 3.0.13 et ckeditor-spip3-plugin 0.16.15.
Je crée un article avec rien de compliqué dedans : juste « toto » sans utiliser aucun bouton.
J’enregistre.
Je fais « Modifier l’article » et la roue crantée tourne indéfiniment... :(
A noter : si je clique ailleurs et que je reviens sur l’article en modif, c’est ok.
Erreur sous FF26
Erreur : TypeError : v is null
Fichier Source : http://localhost/spip/lib/ckeditor/ckeditor.js
Ligne : 88
Erreur sous IE11
SCRIPT5022 : [CKEDITOR.resourceManager.load] Resource name « spip-styles » was not found at « http://localhost/spip/spip.php?page=spip-styles&t=D03G5XL ».
Fichier : ckeditor.js, ligne : 24, colonne : 10363.
Pouvez-vous m’aider SVP ?
Répondre à ce message
Bonjour,
j’ai un souci que vous avez eu sur une version précédente alors que j’utilise la dernière.
quand je modifie un article mes modification ne sont souvent pas prise en compte.
avez vous une solution ?
merci
Mon souci est toujours présent, personne pour me répondre ?
Répondre à ce message
Bonjour,
J’ai mis les mains dans le moteur pour ceux qui, sous spip3, souhaite utiliser ckeditor.
Alors pour ceux qui veulent récupérer l’archive :
https://docs.google.com/open?id=0B1bbXTkQXIKLa1lnQkVQWUprdVE
PS : je tiens à m’excuser par avance je n’ai pas pris le temps de remettre les infos de copyright dans le paquet.xml
Les libs nécessaires sont intégrées dans le plugin.
Le redimensionnement est pris en charge à condition d’utiliser le modèle img qui se trouve dans le dossier « modeles ».
Tester avec succès sous spip 3.0.2.
Voilà, en espérant que cela face le bonheur de quelques uns.
Je précise que j’ai fait mon possible pour porter le plugin mais le statut du plugin est en DEV, donc pas exempt de bug.
Cordialement,
alexandre
Bonjour,
et merci
mais impossible de récupérer l’archive
cordialement
bruno
Bonjour,
Je viens encore d’essayer et tous fonctionne, le téléchargement est possible même sans compte google.
cordialement,
alexandre
Bonjour,
merci cela fonctionne
erreur de ma part
Bruno
Merci beaucoup Alex, j’étais revenu à SPIP 2.1 à cause du manque de CK sous spip3. Je vois que les vacances t’ont permis d’y bosser.
Voilà une aide précieuse pour Frédéric.
Je teste dès la semaine prochaine.
C’est génial, merci beaucoup ! Pareil, je continuais d’installer d’anciennes versions de spip faute d’avoir ce superbe plugin !
Bonjour,
Le plugin marche impeccable sous spip 3.04, par contre où trouve-t-on l’écran de config ?
Merci de votre aide
Bonjour,
Gestion des plugins -> l’icone clé + marteau sur la ligne de ckeditor.
Cordialement,
ALexandre
Alex : veux-tu un accès au SVN, pour pouvoir commiter tes changements directement ? Ou tu prèfères que je le fasse ? (mais dans ce cas, le svn ne gardera pas trace de la paternité des modifications)
Merci,
Mais je ne suis pas sur d’avoir le temps de m’y consacré pleinement.
Je vais essayer de suivre l’évolution, mais tant pi pour la paternité (après tous je l’ai juste adapté).
Je suis content d’avoir pu contribuer un peu, mais je vous laisse l’intégré au SVN et le faire murir si vous le souhaitez.
PS : Les crédits dans le paquet.xml ne sont pas remplis ...
Cordialement,
Alexandre.
Merci pour le plugin ckeditor sous spip 3.04. J’ai tout de même un petit problème, comment redimensionner une image ? La mise en forme correcte dans l’éditeur, disparait après enregistrement de l’article. Merci d’avance pour la réponse.
Bonjour,
Dans (ckeditor-beta/modeles/ img.html)
il faut utiliser le modele « img.html » à mettre dans modeles de votre squelette.
Ps : Je viens de le rajouter dans GoogleDoc il me semblait qu’il y’ était déjà.
Cordialement,
Alexandre
Merci beaucoup Alex, salut les autres !
Je suis sous Spip 3 et Sarka 3.2 et j’ai installé ton plugin. Lors de l’installation (sous free) j’ai trois lignes de messages d’erreur de droits d’accès à des répertoires, puis ces messages d’erreurs ne sont plus jamais revenus (je ne peux donc pas les donner ici).
On dirait que ça fonctionne, je peux faire des articles, mais dès que j’insère une image, ça plante (ça reste sur la page « enregistrer » qui se met en gris et il devient impossible d’éditer l’article à nouveau (erreur 500 de free)).
Quelqu’un a-t-il eu cette erreur et pourrait m’aider ?
Merci
J’ai la même erreur 500 avec free à l’insertion de photos mais je ne sais pas pourquoi. Par contre ça fonctionne si on insère les photos avec l’éditeur SPIP et non Ckeditor. Si quelqu’un a une solution, je lui en serai très reconnaissant.
Je viens de mettre le plugin sur la zone.
Cette version est compatible spip2 et 3 et est en développement/test.
Merci de me fournir des retours de bugs.
bojour
où trouve t’on les plugins
Saisies 1.28.1 SVN [68540]
YAML 1.5.0 SVN [63998] ?
je bloque
Merci
Thierry
Il sont dispo sur plugin.spip et sur ici, sur contrib :
Après, si vous voulez une version précise et non la plus récente, il n’est pas évident qu’elles sont dispo et donc vous devrez vous la faire en regardant toute les modifs qui ont été faite, mais normalement il n’y a aucune raison que vous ayez besoin d’une ancienne version...
http://plugins.spip.net/saisies.html
http://plugins.spip.net/yaml.html
A savoir qu’il sont également dispo via l’interface priver de spip normalement, dans la gestion des plugins
Cordialement, Franck
Répondre à ce message
Bonjour,
je recherche la meilleure configuration de SPIP qui permette à un utilisateur, habitué à l’utilisation d’un traitement de texte donc via un Wysiwyg, de créer des tableaux simples (une seule ligne d’en-tête et/ou une seule colonne d’en-tête) accessibles. Ce qui inclut les liens entre en-têtes de colonnes et cellules.
Dans l’idéal, le source généré serait de la typographie SPIP de tableaux.
Il semble que CkEditor le permette en utilisant l’attribut scope.
Dans sa dernière version, le plugin CkEditor génère-t-il des tableaux en HTML ou en typographie SPIP ?
Merci de votre aide
Je remonte ce sujet sans réponse :(
Répondre à ce message
Version 0.16.15
J’ai une insersion de
<br class="autobr">après chaque premier
dans mes zones textes.
J’ai beau me mettre en mode source est écrire proprement
<p>Loren ipsum ...Après enregistrement de l’article j’obtiens :
(donc avec retour à la ligne)
qui devient dans mon article sur le site :
J’ai remis une ancienne version (la 1.0.0 sortie peu après la sortie de SPIP 3.0) de Ckeditor, ce problème n’existe pas.
+ 1,
J’ai le même problème que Jesam .
Je n’avais pas cet ajout de balise avec la version précédente de CKEditor, aussi j’ai migré sur SPIP3 peut-être est-ce lié ?
Si vous avez des pistes, merci d’avance pour vos réponses ;)
Sebbesac
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
