Ce plugin permet de différer le chargement des images des pages de votre site. Chaque image n’est chargée qu’à partir du moment où elle approche à une certaine distance du bas de la fenêtre du navigateur. Cela peut être pratique pour les sites qui affichent beaucoup d’images sur leurs pages (réduction de la bande passante utilisée si le visiteur ne visionne pas toute la page).
Accéder à la page de démonstration du plugin.
Installation et configuration
Installation et activation comme tous les plugins.

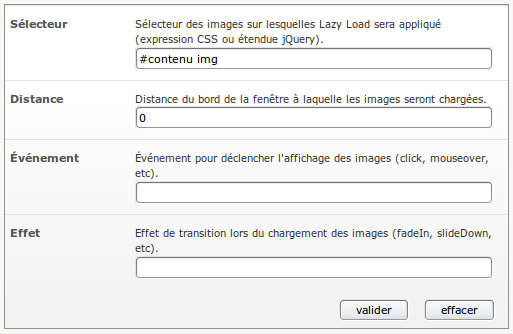
La page de configuration du plugin permet de gérer :
- le sélecteur des images sur lesquelles Lazy Load sera appliqué (expression CSS ou étendue jQuery).
- la distance du bord de la fenêtre à laquelle les images seront chargées.
- l’événement qui déclenchera l’affichage des images (click, mouseover, etc).
- l’effet de transition lors du chargement des images (fadeIn, slideDown, etc).
Crédits
Script original de Mika Tuupola
Icône de www.iconshock.com


No discussion
Add a comment
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Follow the comments: |
|
