Compatibilité
CIBLOC version 2.4 est compatible avec SPIP 3.0, 3.1, 3.2, 4.0, 4.1, 4.2.
CIBLOC version 2.4 est compatible avec PHP 7.0, 7.1, 7.2, 7.3, 7.4, 8.0, 8.1.
IMPORTANT
Si la version 1 de CIBLOC est déjà installée, il est indispensable de lire le paragraphe ‘Migration de la version 1 à la version 2’.
Si le site est sous SPIP 3.0 ou SPIP 3.1, il convient de lire le paragraphe ‘Utilisation sous SPIP 3.0 ou SPIP 3.1’
Les objectifs de ce plugin
Le plugin CIBLOC offre des blocs, des colonnes, des icônes et des boutons :
- 17 blocs
- 8 multi colonnes
- 12 ensembles de blocs et/ou colonnes prêts à l’emploi
- 186 icônes
- 14 boutons
Les listes des blocs, colonnes, ensembles, icônes et boutons sont configurables depuis l’espace privé de SPIP.
Les blocs et les colonnes sont « responsives ».
Les fonctionnalités sont détaillées dans le document de description du plugin CIBLOC ci-joint au format PDF.
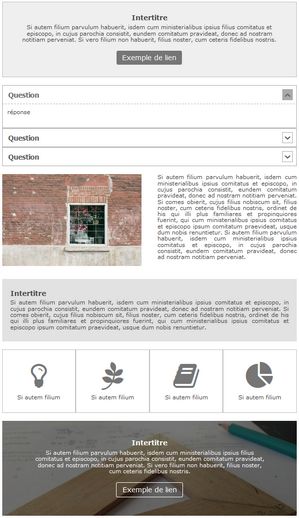
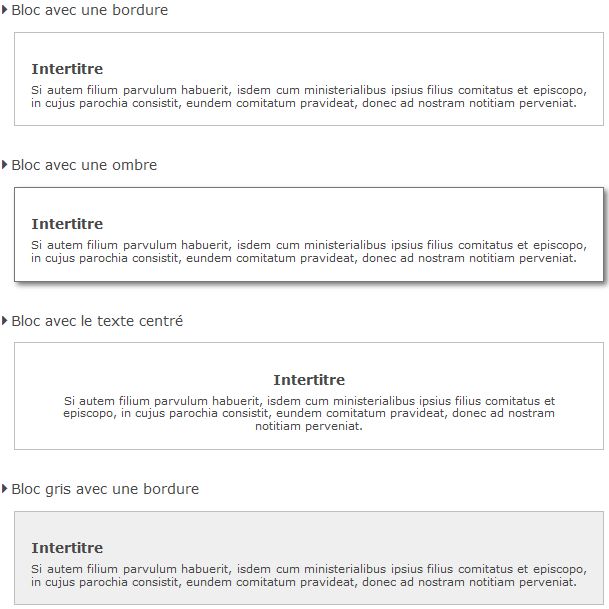
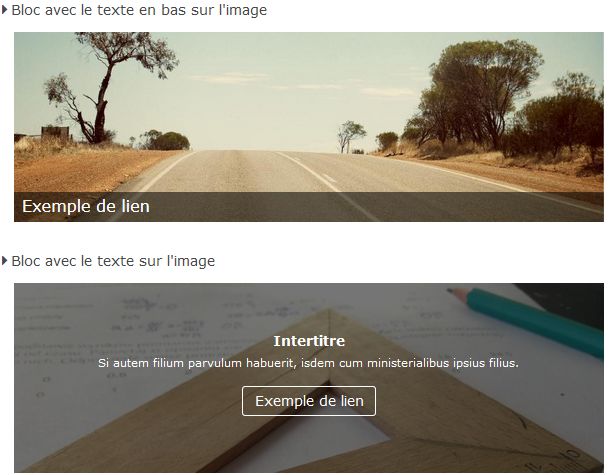
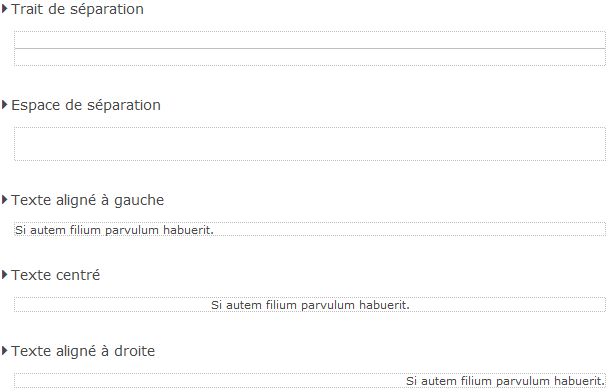
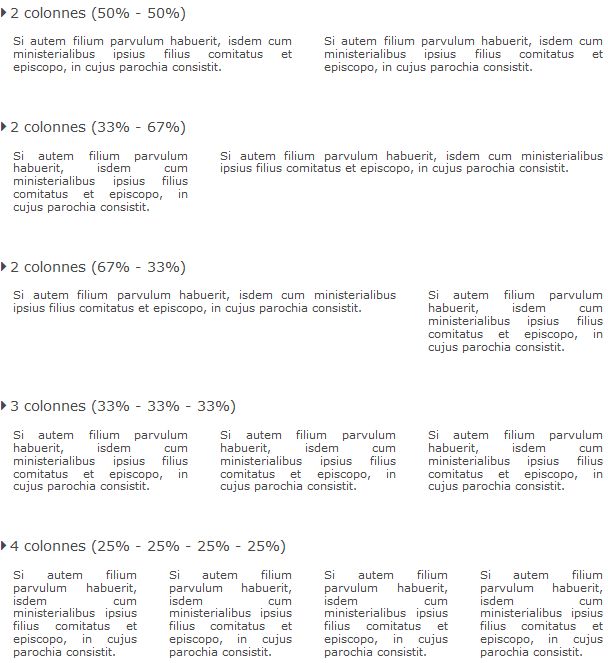
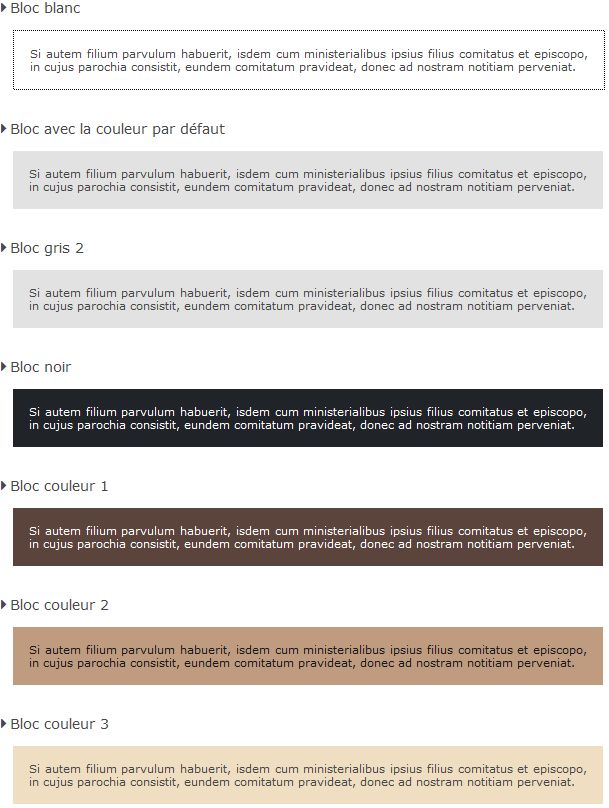
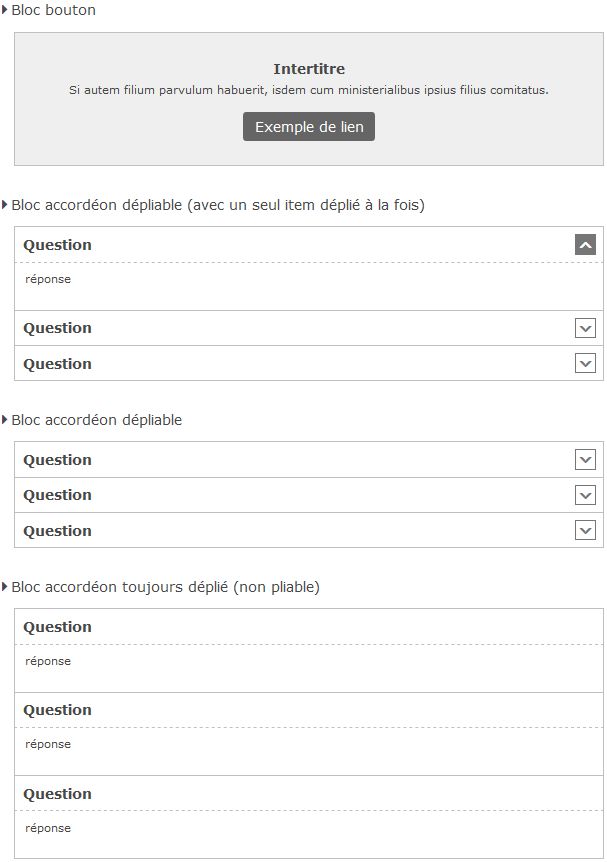
Exemples de blocs et/colonnes proposés par le plugin CIBLOC

Vidéo de démonstration
Cliquer ci-dessous pour afficher cette vidéo :
vidéo
Installation
Il nécessite d’installer le plugin CISTYLE, qui est livré avec le plugin CIBLOC version 2.
Remarque : Si le site utilise le plugin CISF, il est nécessaire d’utiliser au moins la version 4 de CISF.
Migration de la version 1 à la version 2
La version 1 de CIBLOC utilisait des fichiers XML de configuration. La version 2 du plugin CIBLOC ne les utilise pas. En effet, la version 2 est configurable depuis l’espace privé de SPIP.
Par ailleurs la version 2 de CIBLOC nécessite d’installer immédiatement le plugin CISTYLE, qui est livré avec.
Remarques :
- Dans le cas où le site utilise déjà CIBLOC version 1 dans le dossier /plugins/ , après avoir copié CIBLOC version 2 et CISTYLE dans le dossier /plugins/, il est nécessaire d’activer immédiatement le plugin CISTYLE.
A noter que la page [Configuration] / [Gestion des plugins] affichera le message suivant : "Impossible d’activer le plugin ../plugins/cibloc Nécessite le plugin CISTYLE en version ≥ 1.0.0.". Il suffit d’activer CISTYLE et SPIP activera alors CIBLOC version 2. - Dans le cas où le site utilise déjà CIBLOC version 1 dans le dossier /plugins-dist/ , après avoir copié CIBLOC version 2 et CISTYLE dans le dossier /plugins-dist/, il est nécessaire de déclencher l’activation de ces plugins, par exemple en affichant la page [Configuration] / [Gestion des plugins].
Utilisation sous SPIP 3.0 ou SPIP 3.1
L’utilisation de CIBLOC sous SPIP 3.0 et sous SPIP 3.1 présente plusieurs problèmes qui sont détaillés en annexe de la documentation. Ces problèmes ne se produisent pas sous SPIP 3.2.
Comment insérer un bloc et/ou des colonnes ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer le bloc.
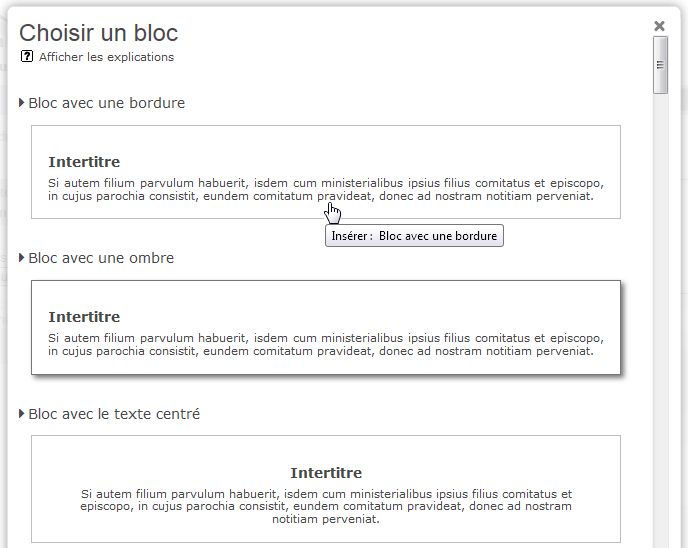
c) Cliquer sur le nouveau bouton « Choisir un bloc ».

d) Une liste s’affiche. Faire défiler verticalement la liste pour voir les blocs proposés.
e) Cliquer sur le bloc souhaité.

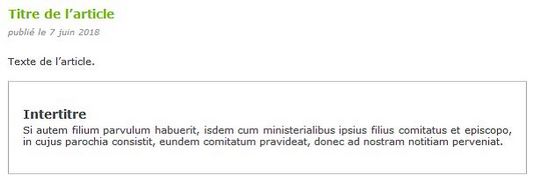
f) Afficher l’article sur le site public (en prévisualisation s’il n’est pas publié).

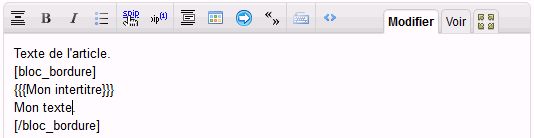
g) Modifier le texte de l’article afin de remplacer le texte fictif du bloc par votre texte.

Liste des blocs



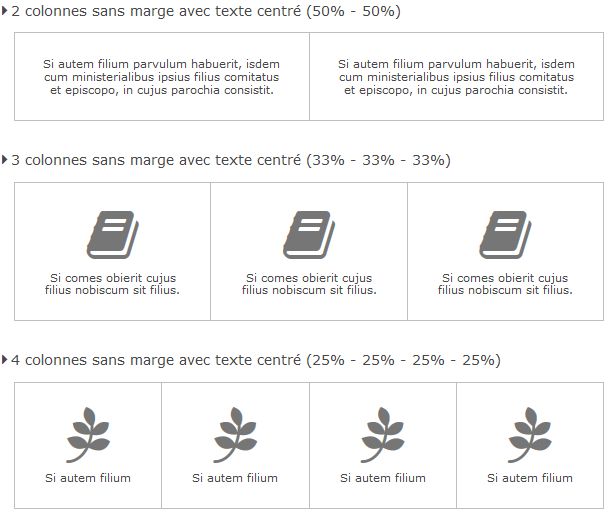
Liste des multi colonnes


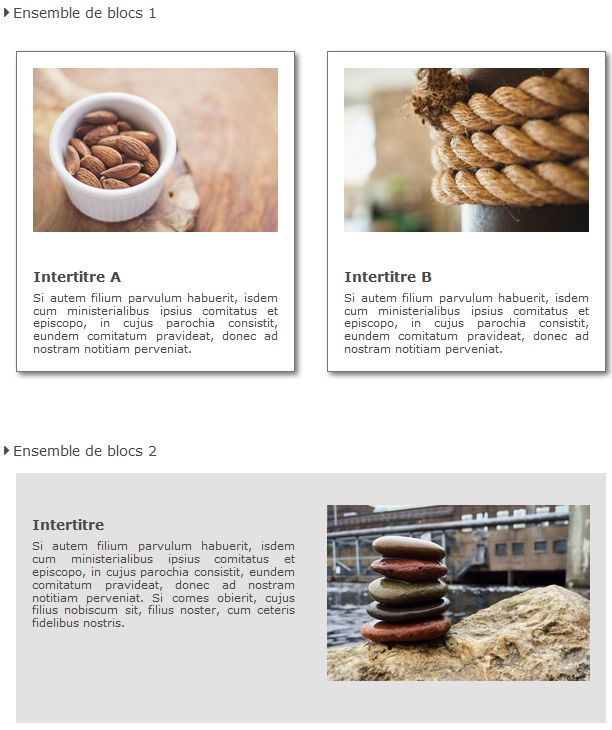
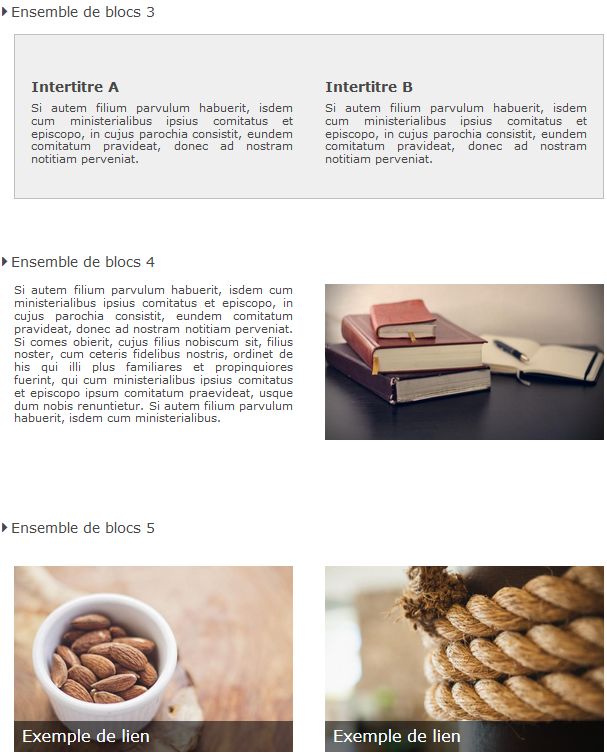
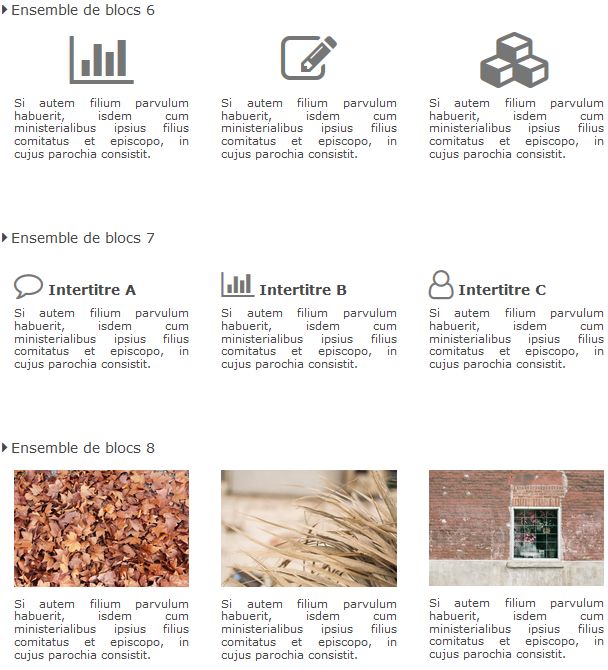
Liste des ensembles de blocs et/ou multi colonnes
Ces ensembles de blocs sont des combinaisons prêtes à l’emploi de blocs et/ou de colonnes. Il suffit de cliquer sur l’un des ensembles pour l’insérer dans le texte de l’article.




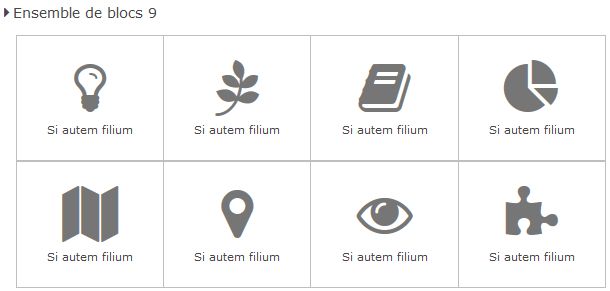
Liste des ensembles qui sont presque des pages
Les ensembles suivants constituent presque des pages prêtes à l’emploi.Il suffit de cliquer sur l’une des combinaisons pour l’insérer dans le texte de l’article.Une fois insérée, il est bien sûr possible de supprimer une partie de la combinaison, d’ajouter d’autres blocs, etc.
Comment insérer une icône ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer l’icône.
c) Cliquer sur le nouveau bouton « Choisir une icône ».

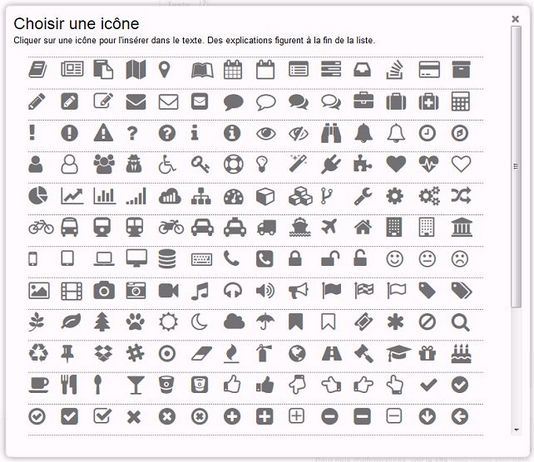
d) Dans la liste qui s’affiche, cliquer sur une icône pour l’insérer dans le texte
Cette liste comprend une sélection de 186 icônes (FontAwesome) triées par signification ou forme.

Il est possible de choisir l’échelle de l’icône, son alignement et sa couleur.
Exemple d’icône ainsi générée :
<icone|nom=exclamation-triangle|echelle=5|couleur=couleur3|center>
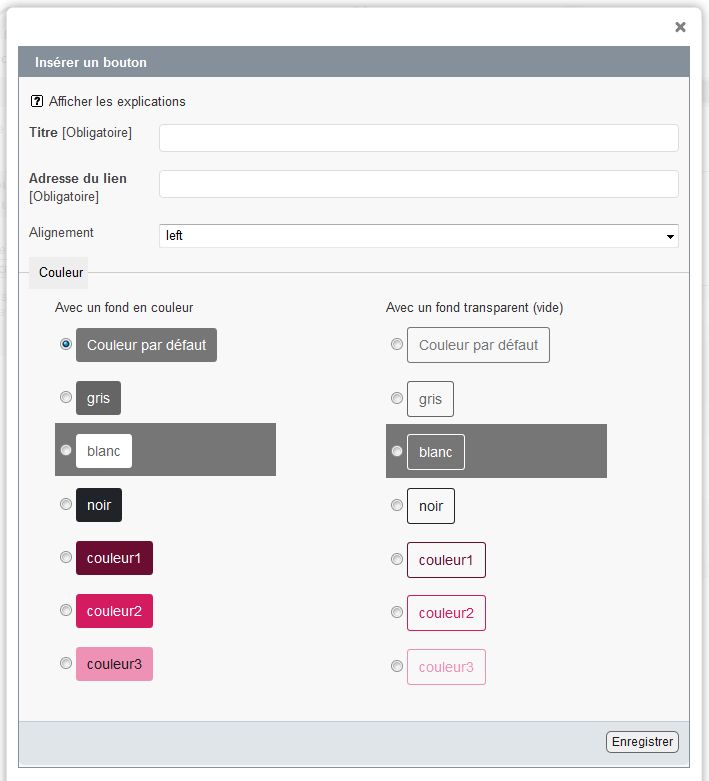
Comment insérer un bouton ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer le bouton.
c) Cliquer sur le nouveau bouton « Insérer un bouton ».

d) Renseigner le titre et l’adresse du lien puis sélectionner l’alignement et la couleur.

Un plugin configurable
La version 2 du plugin est configurable depuis l’espace privé de SPIP.
Depuis l’espace privé de SPIP, on peut :
- Configurer les blocs, les multi colonnes, les ensembles de blocs
- Configurer les boutons, les couleurs des icônes, la liste des icônes, les points divers
- Créer un nouveau bloc
- Créer un nouvel ensemble de blocs
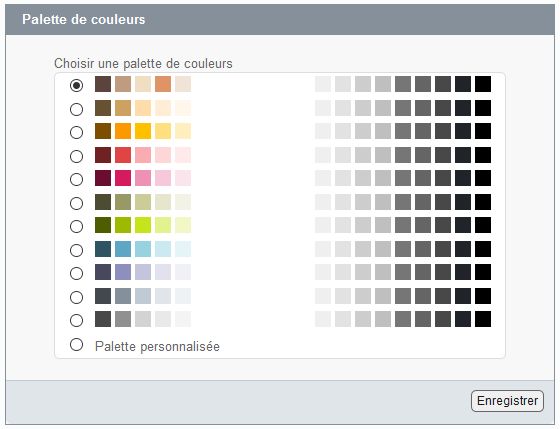
- Choisir une palette de couleurs
- Configurer le style d’affichage de la liste des blocs
- Exporter ou importer la configuration
La configuration est facultative. En effet, les blocs disposent d’une configuration par défaut, etc.
Seul un administrateur du site peut configurer le plugin.
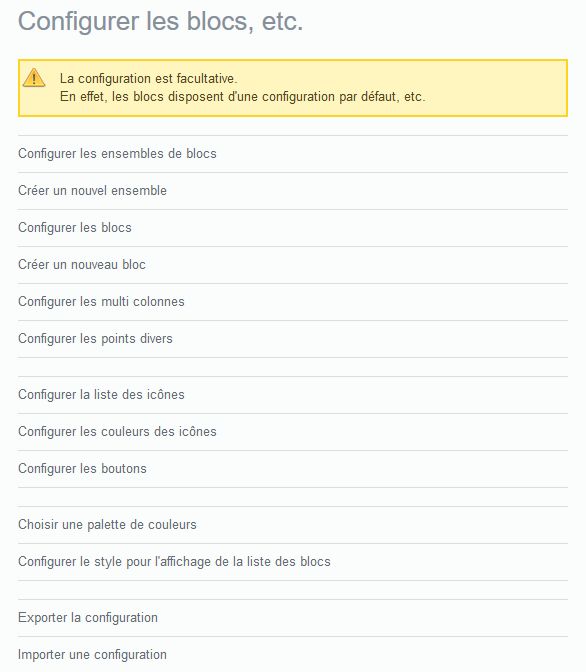
Pour le configurer, il convient de se placer dans l’espace privé de SPIP et de cliquer sur le menu [Configuration] / [Configurer les blocs, etc.]
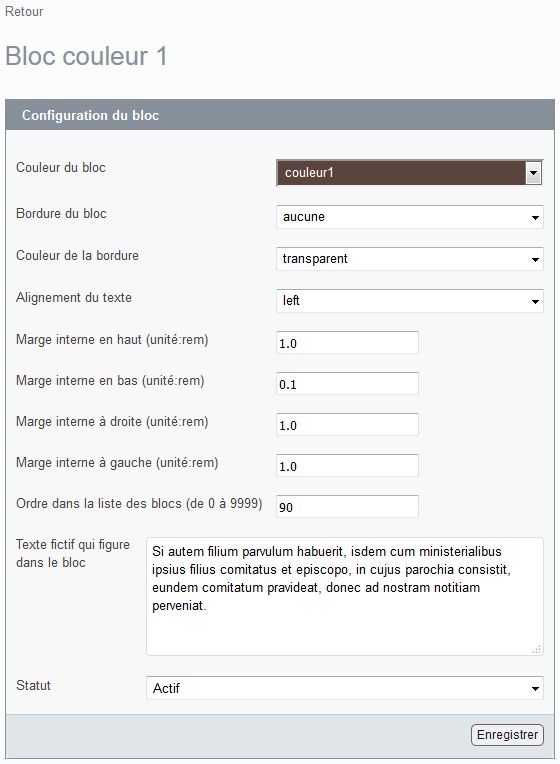
La page ci-dessous s’affiche :

Exemple de choix d’une palette de couleurs :

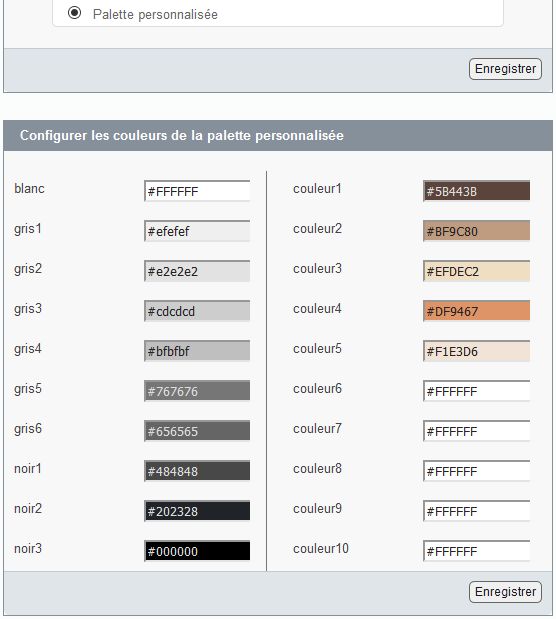
Exemple de configuration d’une palette personnalisée :

Exemple de configuration d’un bloc :

Pour en savoir plus, consulter le document de description du plugin CIBLOC ci-joint au format PDF.
Versions successives du plugin CIBLOC
- Version 1.* : Version initiale.
- Version 2 :
- Est nettement plus facile à configurer. En effet, elle est configurable depuis l’espace privé de SPIP et elle permet d’exporter, d’importer ou d’imposer une configuration.
- Facilite l’ajout d’un bouton.
- Ajoute des blocs en couleurs.
- Offre au rédacteur le choix entre plusieurs couleurs pour les icônes.
- Permet à l’administrateur du site de créer des ensembles de blocs (même si la configuration est imposée), ce qui peut également être utilisé pour des textes types d’article.
- Permet d’aligner le texte à gauche, au centre, à droite.
- Prend en compte le cas où la variable de SPIP ‘debut_intertitre’ a été personnalisée.
- Apporte la compatibilité avec le plugin « Crayons » (sous SPIP 3.1 et SPIP 3.2).
- Version 2.1 : Prend en compte le cas particulier des sites qui utilisent sjcycle ou Bootstrap ou FontAwesome.
- Version du 02/11/2020 : CISTYLE (livré avec CIBLOC) passe en version 1.1.
- Version 2.2 : Apporte la compatibilité avec PHP 7.2, 7.3, 7.4 et avec SPIP 4.0.
- Version 2.3 : Apporte la compatibilité avec PHP 8.0 et 8.1 et avec SPIP 4.1
- Version 2.3.1 : Contourne des incompatibilités avec l’ancien PHP 5.4.
- Version 2.4 : Apporte la compatibilité avec SPIP 4.2.





Discussions par date d’activité
55 discussions
Bonjour,
J’utilise beaucoup ce plugin. Joli travail !
J’a un souci avec les blocs dépliables : lorsque le texte est long, par moments, il passe se superpose avec la flèche pour déplier. Comment régler ce problème ?
Merci
Voir pièce jointe
Répondre à ce message
Je cherche à créer un nouveau bloc pour cadrer l’insertion d’un fichier html local en iframe suivi de sa légende.
Pour cela je déclare dans cibloc_objets.php un nouveau bloc :
Puis les 2 blocs pour l’iframe et la légende :
Mais si le premier bloc est bien interprété, les 2 autres ne le sont pas :
Je dois oublier quelque chose mais impossible de trouver ce qui cloche avec ce bloc : les balises html sont bien autorisées dans cibloc_verifier.php...
Répondre à ce message
Bloc accordéon ne fonctionnent plus. J’ai désinstallé et supprimé puis réinstallé sans résultat.
Dans le menu de cibloc il n’y a plus les images des « bloc accordéon ».
Sous SPIP 4.2.6
Une aide ?
Merci
Répondre à ce message
Problème avec les « blocs accordéon » qui ne fonctionnent plus (voir capture).
Désactiver et supprimer plugin puis nouvelle installation sans résultat.
SPIP 4.2.6
De l’aide ?
Merci
Robert
Sous SPIP 4.2.6, avec CIBLOC 2.3.1, je ne constate pas ce problème.
Une piste consiste à supprimer dans local/cache-css/
les fichiers dont le nom contient cibloc.
Une seconde piste consiste à supprimer dans tmp/cache les fichiers :
cibloc_popin-cache.php
cibloc_definition-cache.php
Oui, c’est bon. Affaire réglée.
Merci à tous
Robert
Répondre à ce message
Bonjour,
Est-il envisageable pour la prochaine version de pouvoir décider des pourcentages des listes multi colonnes, Exemples : 20/20/20/20/20 ou 50/20/15/15 ?
Merci de ta réponse.
Répondre à ce message
Bonjour,
Pour les listes multi colonnes, est-il prévu dans le futur de pouvoir les configurer avec d’autres pourcentages comme : 20/20/20/20/20 ou 50/20/15/15 ?
Merci de ta réponse.
Répondre à ce message
Merci pour cet indispensable plugin qui facilite la vie du rédacteur.
Une petite question : est-il possible d’ajouter d’autres icônes à celles qui sont proposées ? Quelle serait la manière la plus propre de procéder ?
Merci d’avance pour l’aide.
Bonjour,
La liste proposée nommée « sélection » ne représente qu’une partie des 675 icônes de FontAwesome 4 : https://fontawesome.com/versions#v4
Ex. l’icône Facebook n’est pas dans la liste, mais bien présente dans le fonte : si tu utilises
<icone|nom=facebook>l’icône FB s’affichera.La liste complète est ici : https://fontawesome.com/v4/icons/
La documentation (fichier PDF joint au présent article) indique :
- Au chapitre « 3. Comment ajouter une icône ? »
« Cette liste comprend une sélection de 186 icônes triées par signification ou forme ».
- Au chapitre « 6.4.1 Configurer la liste des icônes »
« Il est possible de modifier la liste des icônes ».
Dans l"espace privé de SPIP,
dans le menu Configuration / Configurer les blocs, etc. / Configurer la liste des icônes,
si on remplace dans la liste des icônes (séparées impérativement par une virgule), par exemple :
book,
newspaper-o,
par :
book,
facebook,
newspaper-o,
alors l’icône de facebook apparaîtra (après l’icône book) lorsqu’on voudra insérer une icône dans le texte de l’article.
Répondre à ce message
Bonjour
félicitations pour ce plugin tellement pratique. Juste un petit commentaire de mon coté ; je n’ai pas réussi à combiner un bloc qui copmrend un slide show (e.g. Cycle2) avec un texte (y compris bouton dessus), un peu comme le « Bloc avec le texte sur l’image » mais l’image n’étant pas statique mais un diaporame type Cycle2 par exemple. Est-ce que cette modification serait-elle prevue dans l’avenir.
En vous remerciant.
Bonjour,
Une piste consiste à rechercher un slide show qui affiche les images et leur texte associé.
Bonjour, merci de votre reponse. Oui je suis au courant de ces solutions. Mais elles sont moins puissantes que le cibloc pour la superposition du texte et les possibilites offertes (boutons, etc). Cdt.
Répondre à ce message
Bonjour,
je voudrais modifier le comportement des multi-colonnes pour que les blocs s’affichent sous forme de colonnes à partir de la taille md et non à partir de sm comme prévu par le plugin. Plus concrètement : je voudrais que le muti_colonne « 3 colonnes » s’affiche sous forme de 3 colonnes sur les desktop et + grands et en 1 colonne sur les tablettes et smartphones
Je cherche donc à surcharger la fonction cibloc_multis_par_defaut mais je ne sais pas trop comment faire. Pour le moment j’ai modifié directement le fichier cibloc_objets.php du plugin mais je voudrais bien pouvoir faire quelque chose de plus propre. Là je bloque, quelqu’un-e pourrait me donner une/des pistes pour m’aider ?
merci
Répondre à ce message
Bonjour,
Je suis en train de travailler sur une installation fraîche :
PHP 7.3.32
SPIP 4.0.1
cibloc 2.2.1
Je suis embêté car lorsque je modifie les styles des blocs via « Configurer le style pour l’affichage de la liste des blocs », seul l’affichage des blocs dans l’espace privé change. Le style de mes blocs dans la partie public demeure inchangé.
Ais-je oublié quelque chose ?
Merci
Bonjour,
La version 2.2.2 (jointe à la présente page) devrait éviter ce problème.
Merci Equipement pour votre réponse,
J’ai mis à jour le plugin vers la version 2.2.2.
Malheureusement mon problème persiste, les mises à jour de styles via « Configurer le style pour l’affichage de la liste des blocs » ne sont pas appliqués. Et je me suis rendu compte que les données n’étaient tout simplement pas sauvegarder lorsque je quittais le panneau de configuration des styles de blocs.
P.S. : Un message d’alerte s’affiche lorsque je suis connecté.
Aucun squelette _js/cibloc22.js n’est disponible...
Une idée d’où pourrait venir ce problème de sauvegarde des styles ?
Merci
La version 2.2.3 (jointe à la présente page) devrait éviter le message d’alerte.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
