Mise en plugin SPIP de la librairie Soundmanager2 de Scott Schiller.
Installation
Télécharger le plugin, puis ajouter des fichiers mp3 dans tmp/upload.
Associer les mp3 aux articles en utilisant les modèles.
Modèles par défaut
Le modèle emb de SPIP est modifié pour les mp3 et affiche un lecteur en HTML et CSS.
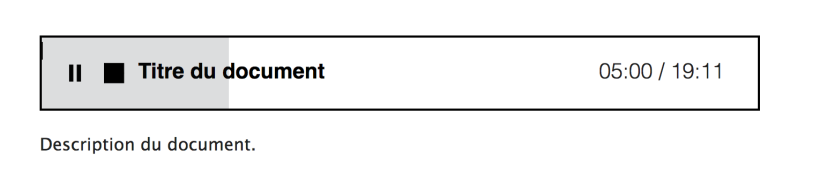
<emb1>C’est le squelette inclure/player.html qui affiche ce lecteur HTML / CSS [1].
<INCLURE{fond=inclure/player,titre=#TITRE,url_document=#GET{mp3},duree=#GET{duree}}>Les paramètres rgb, couleur et image sont également disponibles.
Mode liste de lecture
Si vos sons sont englobés par un élément HTML avec l’attribut data-playlist, alors à la fin d’un son, le son suivant se déclenche.
Exemple :
<div class="page" data-playlist>
...
</div>Autres modèles
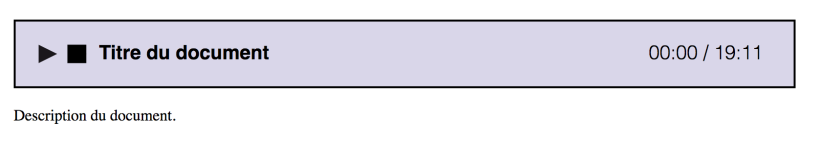
Le modèle doc_player affiche le lecteur HTML / CSS par défaut.
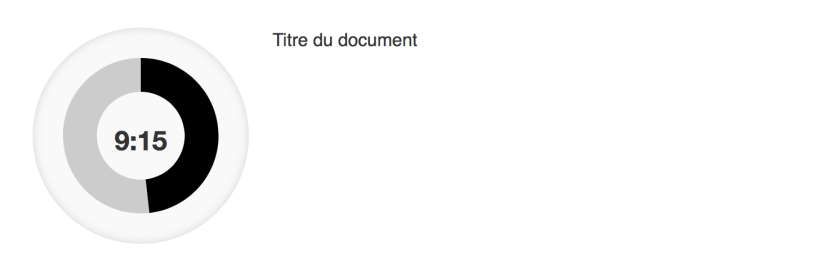
<doc1|player|rgb=217,214,233>Le modèle doc_player360 affiche un lecteur HTML / CSS / SVG avec une vue à 360°.
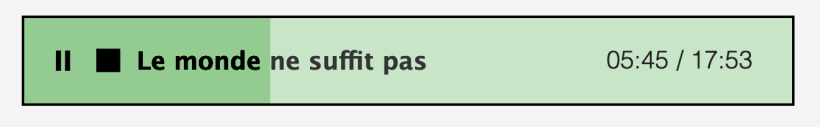
<doc1|player360>Le modèle doc_playerhtml affiche un lecteur HTML / CSS.
<doc1|playerhtml>Contribuer sur SPIP-Zone
Pour modifier le plugin et faire profiter la communauté SPIP de vos améliorations (habillage graphique, nouveau modèle ou autre), vous pouvez utiliser votre accès à SPIP-Zone [2].
Pour récupérer les fichiers :
git clone https://git.spip.net/spip-contrib-extensions/soundmanager.gitPour renvoyer sur SPIP-Zone les fichiers modifiés :
git commit -m "Message de commit décrivant la modification"
git push






Discussions par date d’activité
10 discussions
Bonjour,
J’utilise ce plugin pour insérer des versions sonores des textes de mon blog : https://www.christianjuliablog.fr/Pourquoi-l-ecologie-ne-fait-pas-recette.html et j’aimerais savoir combien de visiteurs écoutent ces audios. Est-ce possible ? Et si oui, quelle est la solution ? J’utilise le plugin Analyclick mais cela ne donne rien pour les documents.
D’avance, merci.
Répondre à ce message
Bonjour,
Dans le modèle audio_playerhtml.html,
il semble il y avoir une fermeture de div en trop à la ligne 29 :
<div class="loading"></div></div>Bonjour Julie, bien vu il y avait une
</div>en trop (mais pas dans la ligne que tu as suggéré).C’est corrigé avec : https://git.spip.net/spip-contrib-extensions/soundmanager/commit/c98e81b4044dc9d38e1e7447971a9ed55612860f
Bonjour Booz,
Merci beaucoup de ton retour si rapide.
Répondre à ce message
Bonjour,
Est-il possible de lire des playlist avec ce plugin. Si oui, de quelle manière peuvent-elles être créées et intégrées au lecteur.
Merci pour votre temps
Oui c’est possible en modifiant un peu la fonction jouer_son https://zone.spip.net/trac/spip-zone/browser/spip-zone/_plugins_/soundmanager/soundmanager.js.html?rev=110938#L60
Sans tester je pense à quelque chose comme ajouter au début de la fonction jouer_son (première ligne) :
Puis dans les propriétés de soundManager.createSound, après
Ajouter :
Si ca fonctionne comme ça ; ça vaudrait le coup de l’ajouter en commitant sur la Zone.
Bonjour,
Il y a parfois plus simple, selon l’origine des fichiers audios/vidéos.
Soundsgood est un excellent outil pour faire connaitre une play liste quand les fichiers audios proviennent des habituelles plateformes de musiques.
Exemple dans l’article d’un site spip sous Escal, avec la playliste du Pays qui chante : https://www.lettonie-francija.fr/1454 .
J’ai débranché « Soundmanager » car je n’arrive pas à régler les dimensions de son affichage graphique, et voir mon message ci-dessous, le lancement du son ne se fait pas quand on utilise le modèle habituel
Cordialement
C’est peut-être plus simple, mais ça te rend dépendant d’un service externe qui peut changer ses conditions d’utilisation du jour au lendemain, ou même disparaître :\
Voire revendre des informations personnelles te concernant à tout l’internet publicitaire et/ou sécuritaire.
Bonjour,
J’ai modifié le .js selon les instructions et celui-ci ne génère pas d’erreur, c’est un bon début ... Sur la partie privée j’ai crée un article avec trois doc sur la partie publique j’affiche du coup trois lecteurs et sans playlist visible. J’ai dû manquer quelque chose dans la mise en oeuvre ... ;(
Du coup je suis allé sur le site de soundmanager pour constater que le modèle Bar UI répond à mes attentes. Avant de me lancer sur le chemin hasardeux de l’adaptation de ce modèle, avez-vous déjà expérimenté son intégration dans le plugin ?
Ah oui magnifique ce Bar ui : http://www.schillmania.com/projects/soundmanager2/demo/bar-ui/
Il faut l’ajouter au plugin de toute urgence.
@Dudule
Bonjour,
Avez-vous réussi à adapter le modèle Bar UI ?
Cordialement, Anthony.
Hello, le nouveau player passe au player suivant dans la page quand il a terminé un son.
Si toutefois il y a l’attribut
data-playlistdans un parent des sons (div ou ul englobant la liste de sons).Répondre à ce message
Cher.e.s toutes et tous
Savez-vous s’il est possible de proposer de commencer la lecture d’un son à un temps t, et pas forcément au début ?
Voire de proposer un chapitrage ? (un son, un lecteur, mais plusieurs chapitres, par exemple pour écouter une longue conférence en plusieurs fois ou aider à retrouver un passage qui intéresse plus particulièrement le visiteur) ?
d’avance un grand merci
C’est tout a fait possible et même géré.
Avec un time code dans une ancre
#tpuis le nombre de millisecondes.Exemple : https://www.monde-diplomatique.fr/podcast/2021-03-Par-tous-les-moyens-necessaires#t170485
Le code est ici : https://git.spip.net/spip-contrib-extensions/soundmanager/src/branch/master/script/liens_audio.js#L23
Merci BoOz
(et merci aussi pour le très agréable à lire Monde diplo)
J’ai mis du temps à comprendre la syntaxe alors je la mets ici pour les suivants :
dans un article on peut ainsi mettre un lien (par exemple dans le descriptif du fichier
XXX avec 100000 le temps en millisecondes
Mais BoOz, comment règles-tu la durée de tes extraits ?
Répondre à ce message
Bonjour,
Je me permets de relancer à propos de la playliste.
Je galère à afficher un modèle utilisable.
Oscillant entre Lecteur Multimedia2 et Soundmanager (dépourvu de modèle playliste).
Avez-vous avancé avec le modèle Bar UI ? Je ne vois pas de traces sur le svn.
Merci d’avance, Anthony.
Répondre à ce message
Salut,
j’ai créé un ticket sur la forge mais je double ici car je ne sais pas bien si il y a eu une notification :
En SPIP 3.3, le modèle
<docX>affiche le lecteur rond (vue à 360°) normalement réservé à<audioX>au lieu de la version par défaut (horizontale).J’imagine que c’est lié à la refonte des modèles document : https://git.spip.net/spip/medias/commit/fa13018a9ef63c633e78da253106867d6bac8a78
Répondre à ce message
Bonjour,
Ce lecteur fonctionne avec de nombreux formats. Pourquoi le « brider » pour ne le faire fonctionner qu’avec du mp3 ?
Répondre à ce message
Bonjour,
est-il possible de lire des mp3 distants avec ce plugin. Un spip 3.2.3 me pose problème pour ce type de lien.
Exemple : http://www.petithan.be/spip/spip.php?article80
Je vous remercie
Oui en utilisant le modèle
<doc1>ou le document 1 est distant (avec une url).Bonjour et merci pour votre réponse. Quelle est la syntaxe à utiliser ?
<doc1 [-->http://sffn.free.fr/mp3/queserais-je.mp3]>ne fonctionne pas...AP
Tu peux lire la documentation des modèles spip ici : https://www.spip.net/fr_article3454.html
Bonjour,
Dans Spip, depuis plusieurs années, avec ce plugin ou sans lui, car spip utilise l’insertion de fichiers médias, dont audios, il est possible d’incorporer un stream.mp3 dans une page article.
Il suffit simplement :
1. Enregistrer l’adresse du « fichier-stream.mp3 » dans un document Spip ajouté à la page article.
2. Incorporer le document spip avec <docXX|player|center> ou avec <audioXX|center> maintenant.
Et voilà c’est tout simple.
@+
En effet, c’est simple mais je n’avais pas compris au départ !
Merci pour vos explications !
Bàv
André
Répondre à ce message
Bonjour,
Un modèle de playliste d’un article, comme le modèle
[(#MODELE{playliste}{id_article=XX})]du plugin « Lecteur Multimédia », est-il possible ?Merci d’avance,
Cordialement,
Hervé
Voir ci dessous.
Répondre à ce message
Bonjour,
Il y a un problème.
Le lancement du son ne se fait pas quand on utilise le modèle habituel
exemple à vérifier ici dans la page : https://www.lettonie-francija.fr/18
Alors que le fichier s’écoute facilement avec le modèle
Un truc ? Un oubli ?
Merci de vos suggestions
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
