Ce plugin permet d’afficher très rapidement et de manière très visible un message urgent que vous voulez fournir à vos visiteurs.
Fonctionnement par défaut
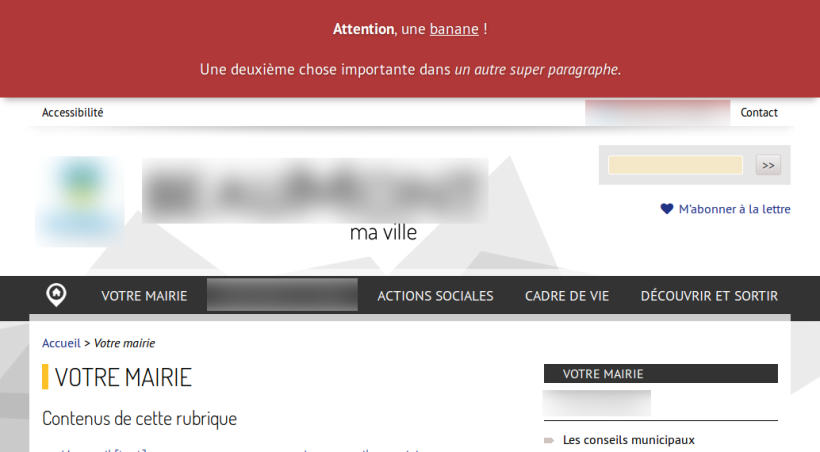
Par défaut, le plugin n’affiche rien tant que le message est vide. Un formulaire de configuration du plugin permet de remplir un champ de texte libre pour le message. Vous pouvez y mettre ce que vous voulez, comme n’importe quel contenu.
Dès que le message est rempli, le plugin ajoute un bloc contenant le message d’urgence au tout début de toutes les pages du site (juste après la balise <body>).
Le bloc contient déjà en interne quelques styles par défaut qui permettent d’utiliser le plugin directement, sans aucun besoin technique supplémentaire.
Le message est éditable avec Crayons lorsqu’il est affiché dans le site.
Personnalisation
Vous pouvez personnaliser l’affichage de deux manières différentes, suivant le niveau de complexité de votre besoin :
- soit en appliquant des styles supplémentaires dans votre thème graphique, en stylant ce que contient le bloc
.alerte_urgence; - soit en surchargeant le squelette qui génère le message
inclure/alerte_urgence.html, ce qui permet de modifier aussi le HTML (c’est plus rare d’en avoir besoin).
Édition du message
Par défaut, seul⋅e⋅s les admins peuvent éditer ce message d’urgence. Mais lorsqu’on est admin, sous le champ d’édition du message se trouve un second champ permettant d’ajouter des utilisateurices supplémentaires qui pourront aussi l’éditer. Ces personnes ne peuvent en revanche pas elles-mêmes modifier cette liste, c’est uniquement pour les admins.
Cette fonctionnalité permet donc d’autoriser l’édition du message pour n’importe quel⋅le admin restreint⋅e ou rédacteurice, y compris temporairement (il suffit de l’enlever de la liste quand on ne veut plus l’autoriser).
Personnalisation de l’emplacement
Il est possible d’insérer le message d’urgence autre part dans vos gabarits HTML ! Par défaut le message s’insère au tout début de chaque page. Mais si vous ajoutez exactement le code suivant :
<!-- inserer_alerte_urgence -->alors il s’insérera à cet endroit.
Au-delà du style graphique, cela vous permet donc de l’insérer sous votre entête, ou en début de contenu principal, n’importe où qui vous paraîtra le plus pertinent par rapport à votre ergonomie.



Discussions par date d’activité
10 discussions
Bonjour
utilisé sur une mutualisation en spip 4.1.5 en modifiant les bornes plugin
donc compatible ....
question subsidiare
sur une mutualisation comment faire un message d’alerte sur l’ensemble des sites de la mutualisation
une idéé, un plugin existe ?, une piste
merci
Répondre à ce message
Bonjour
sauf erreur, le lien dans le menu « Édition » n’est visible que des seuls admins complets.
J’ai donné des droits à deux admins restreints mais ils n’ont pas ce lien bien qu’ils puissent y accéder lorsque je leur communique l’url.
Est ce un comportement normal ou un réglage particulier est il à positionner dans mes_options.php
Par avance merci
Hello Willy, merci pour ce signalement qui me fait découvrir une incohérence entre la doc et le code de SPIP. En effet par défaut une entrée de menu est censée être *pour tout le monde* tant qu’on n’ajoute pas d’autorisation dédiée, alors que là seuls les admins complets peuvent le voir. J’ai fait un ticket dans le noyau du coup :
https://git.spip.net/spip/spip/issues/5063
Ceci dit pour ce plugin, il faudrait une autorisation dédiée quand même, pour ne l’affichage que pour celleux qui peuvent configurer donc admins complets + les gens ajoutés en plus dans la liste. Je vais faire ça en plus.
Voilà c’est amélioré, à la prochaine mise à jour (ou si tu mets à jour en Git), tous les gens qui peuvent configurer le form peuvent voir l’entrée de menu (et seulement eux).
Merci pour ce retour éclair. Je m’en occupe et préviens les admins restreints de la modification.
Répondre à ce message
Bonsoir
suite a migration Plateforme en SPIP 4.0.0
Compatible Spip 4
Répondre à ce message
Pour un projet, j’avais besoin de placer le message d’alerte à un endroit spécifique j’ai donc utilisé . Et je ne voulais pas que l’alerte s’affiche sur les pages où n’était pas présent.
Je propose donc une modif dans la conf du plugin pour gérer cela, cf. le diff ci-dessous :
Je ne sais pas s’il y a une manière plus élégante de le faire, mais je me dis que ça pourrait être une bonne évolution :)
Salut Julien,
sans me prononcer sur le fond, j’inviterai à faire des PR sur git.spip.net (pour avoir un compte : accepter la charte de spip et faire une demande sur spip-dev@rezo.net)
Hello Maïeul,
Il suffisait de demander : https://git.spip.net/spip-contrib-extensions/alerte_urgence/pulls/2 :)
Merci !
Je n’ai peut être pas tout suivi, la PR a été mergée, mais le plugin n’est pas à jour, une idée ?
J’avais bien mis à jour le numéro de version dans paquet.xml.
Les plugins sont ajoutés sur svp (le gestionnaire de mise à jour) sur la base de tags, pas de paquet.xml
C’est à chaque responsable de projet de décider à quel rythme il release.
Répondre à ce message
Bonjour tout me monde,
Je me rends compte, bien tard, que les liens tout en haut sur mon site (ici vers « Derniere Sommation » (barre de navigation) ne fonctionne que sous FF, et pas sur Chrome ni Safari...
Davduf.net
Je m’arrache les cheveux.
Quelqu’un aurait-il une idée ? Merci mille fois !
yo,
c’est parce que t’as un menu à droite qui vient du header mais qui est positionné en absolu par dessus le bandeau d’alerte d’urgence. Si tu compares, sur Firefox il est pas bien aligné mais légèrement au-dessus, ce qui fait que le lien de l’alerte est toujours cliquable, alors que sur les autres, c’est bien aligné, et donc ça passe vraiment par dessus et ce n’est pas cliquable. Si sur Firefox c’était bien aligné pareil, ça ne marcherait pas non plus.
Une solution possible, c’est de styler ton menu absolu plutôt avec width:auto et right:0 (plutôt que left:0). Comme ça il ne sera que de la taille de son contenu et ne passera pas par dessus l’alerte au centre.
Oh, Rasta, toujours là ! Merci bp.
Excuse moi mais de quel .css parles tu ? je n’arrives pas à trouver le .css de mon menu (burger, j’imagine) ,)
David, neuneu 2000
Super ! :)
ça y est ! c’était global.css ! Oh, je crois que ça marche ! Merci bp !
Répondre à ce message
Merci beaucoup pour ce plugin, qui permet d’afficher très rapidement et simplement une bannière, par exemple pour soutenir la grève en cours, comme on peut le voir sur ce site :
inclure/alerte_urgence.html.Et c’est tout !
Répondre à ce message
Hello
Une suggestion d’évolution : la possibilité pour le visiteur de fermer ce message en cliquant sur une petite croix.
Envisageable ?
C’est envisageable… après faut se demander si ça le ferme juste sur le moment, ou si ça garde en mémoire et que ça ne le réaffiche pas sur les autres pages (mais dans ce cas là pour combien de temps ? le message peut avoir changé donc dangereux…)
À réfléchir
On pourrait dire que dès que le message a été changé, on annule toutes les précédentes annulation ?
Et je dirais que si on ferme le message sur une page, il se ferme partout, au moins jusqu’à la prochaine connexion.
Répondre à ce message
Merci à ce plugin (et ses auteurs) qui vient de prouver sa haute efficacité dans la gestion d’une crise « Alerte inondations » pour la ville de Rambouillet
Super ! C’est exactement pour ce genre de choses qu’il a été fait. :)
Répondre à ce message
Bonjour,
J’arrive pas à modifier l’emplacement également !!!
Pouvez-vous être plus précis dans vos explication ?
Un exemple serait bien !!
Merci !!
Chez moi ça marche parfaitement. Il faut bien que ce soit pile la même chaîne, avec les mêmes espaces. Il faut penser à recalculer ou vider le cache aussi évidemment, pour qu’il y ait bien le commentaire HTML dans le code. Et ne pas activer la compression HTML qui vire tous les commentaires HTML.
ça y est j’ai compris ! J’ai activer la compression HTML comme recommandé par Google webmaster tools, donc c’est pour ça que cela ne fonctionne pas :-(
La compression HTML de SPIP génère de multiples bugs, c’est connu, et c’est d’ailleurs complètement viré en 3.1, donc inutile de l’utiliser. La vraie compression HTML est celle à activer *dans le serveur web*, et non dans le CMS quel qu’il soit. Il faut activer la compression Gzip dans Apache, et là ça marchera, et ça sera ok pour Google.
Répondre à ce message
Bonjour
J’ai installé ce plugin sous spip 3.0.21
Configuration sans problème et j’ai bien le bloc alerte qui s’affiche.
Je souhaite personnalisé l’emplacement de cette alerte mais n’y parvient pas malgrès l’utilisation du commentaire HTML : «
<!-- inserer_alerte_urgence -->»Normal ???
Chez moi ça marche parfaitement. Il faut bien que ce soit pile la même chaîne, avec les mêmes espaces.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
