Fonctionnalité
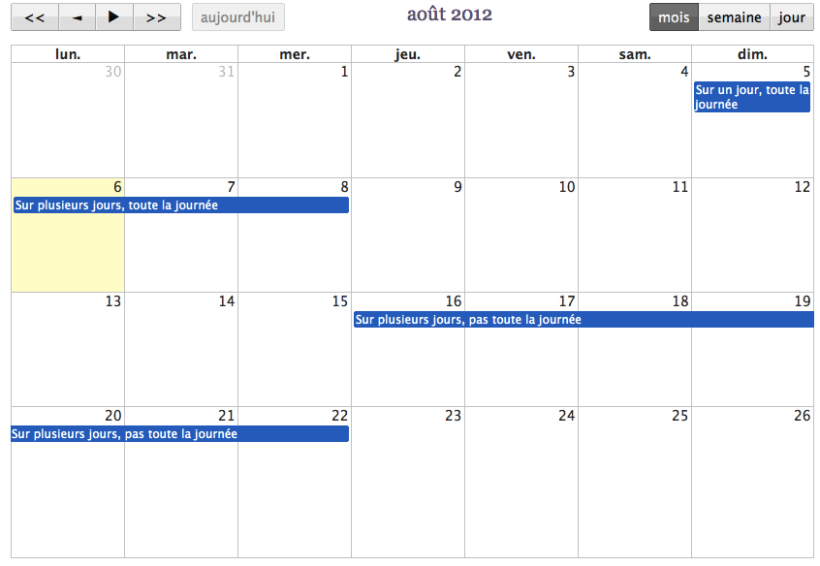
Avec le plugin Agenda activé, le présent plugin permet d’afficher dans un article un agenda Fullcalendar, affichant les évènements par mois, semaine ou jour, et liant chaque évènement à la page de l’article qui lui est associé.
Installation
Le plugin nécessite SPIP 3.1, il s’installe comme n’importe quel plugin. Sous SPIP 4 et supérieur, il nécessite d’installer le plugin « organiseur » qui n’est plus livré en standard. Pour ce faire, ajouter le dépot suivant à la liste des dépots https://files.spip.org/core/archives.xml.
Utilisation
Une fois le plugin installé, et les événements créés, il suffit d’insérer le code suivant dans un article :
<agenda_fullcalendar|>Options
Colorer les évènements
À partir de la version 2.1.0, il est possible de choisir la couleur associé aux événements.
Pour ce faire, il vous faut :
- avoir le plugin Couleur d’Objet activé, en version 0.3.0 minimum et les couleurs réglées
- passer en paramètre du modèle l’objet sur lequel on prend la couleur :
<agenda_fullcalendar|couleur=rubrique>prend la couleur associé à la rubrique où se trouve l’évènement.<agenda_fullcalendar|couleur=article>prend la couleur associé à l’article où se trouve l’évènement.<agenda_fullcalendar|couleur=evenement>prend la couleur associé à l’évènement lui-même.-
<agenda_fullcalendar|couleur=mot>prend la couleur associé à un mot clé associé à l’évènement ; si plusieurs mots-clé avec une couleur sont associés à l’évènement, celui ayant l’identifiant le plus important l’emportera. Option disponible à partir de la version 2.5.0 du plugin.
Ne pas insérer de lien
À partir de la version 3,1,0, on peut passer le paramètre |sans_lien=oui au modèle pour ne pas insérer de lien.



Discussions par date d’activité
33 discussions
Bonjour,
Dans mon site le plugin affiche le calendrier et en suite la liste des événements.
D’ailleurs les événements ne s’affichent pas dans le calendrier que lorsqu’on clique pour aller au mois suivant et revenir sur le mois actuel.
J’utilise un spip 3.1.4 et zpip.
Quelqu’un a eu le même problème ? une solution ?
Sans adresse de démonstration, je ne peux rien dire…
Bonjour et merci de votre réponse !
Voici une adresse de test : https://goo.gl/2NqDR8
Je crois que le problème vient du thème :(
Merci d’avance
Je ne crois pas que ce soit le thème. Il y a une erreur javascript. Je crois avoir trouvé comment le résoudre. Il faudrait mettre à jour avec la dernière version du plugin, puis vider le cache et faire un test.
Wow !
Si ce n’est pas le thème, ça m’arrangerait trop ;)
Ceci dit, je croyait avoir installé la dernière version du plugin, la 1.0.1 où peux-je trouver la dernière ?
Merci infiniment !
la dernière version est celle que j’ai mise en ligne il y a une demi heure. 1.0.2.
Elle est désormais téléchargeable ici.
ho ! trop fort !
sauf que le lien ne marche pas !
sorry ! je viens de percuter que c’est ici même :(
Merci Maïeul !
ça marche à la perfection !
ce n’est pas ce que je vois. tu as bien vidé le cache ?
et maintenant ?
oui, cela marche.
Répondre à ce message
Bonjour,
J’utilise aussi fullcalendar pour les événements avec lien vers l’article au click.
Avec l’ancien modèle d’agenda (avant fullcalendar), une contribution donnait le code pour faire surgir une popup comprenant titre, descriptif, on pouvait y ajouter des photos en plus.
J’arrive en local à activer une modal sur un fullcalendar (titre, descriptif, horaires)mais je bloque pour l’appliquer à celui de spip.
J’ai lu quelque part que quelqu’un l’avait fait sans problème.
Je cherche donc un peu d’aide...
Désolé, comme cela je ne vois pas. Peut-être regarder dans l’article SPIP 3, Agenda et FullCalendar ?
Merci pour la réponse,
Bonne journée
Répondre à ce message
HA HA HA HA !
Les nuits blanches que j’ai passées à essayer de comprendre la contrib d’avant !
Il y aurait pas un truc similaire dans les squelettes ? Ou il faut en passer par tous les trucs compliqués indiqués dans l’autre page ?
en squelette tu peux faire juste
#MODELE{agenda_fullcalendar}Coooooool :-)
cela étant, si vous êtes capables de modifier les squelettes, l’autre article suffit amplement : il suffit de recopier les bouts de code aux endroits signalés.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
