C’est quoi ce truc ?
oEmbed est un protocole ouvert qui permet d’insérer le contenu d’une page web dans une autre page. Le contenu inséré peut être de plusieurs types : photo, vidéo, URL ou extrait HTML.
L’échange d’information a lieu entre un site client et un site serveur. Par exemple, le site client peut afficher une représentation d’une page web telle qu’une image ou une vidéo. Le serveur doit disposer d’un service utilisant l’API oEmbed pour permettre aux clients de récupérer les informations de la représentation à afficher.
Comment ça marche ?
Du côté client, l’utilisation du plugin est simple. Par défaut le plugin transforme automatiquement :
- les URL entre
<et>n’importe où dans le texte :<https://www.flickr.com/photos/romytetue/4651342894/> - les URL toutes seules dans un paragraphe : deux retours à la ligne, URL, puis deux retours à la ligne.
Si le site vers lequel pointe l’URL implémente l’API oEmbed, celle-ci est complétée par un extrait du contenu fourni par le site. Par exemple, si on insère l’URL suivante dans le texte d’un article :
https://www.flickr.com/photos/romytetue/4651342894/
Celle-ci sera automatiquement remplacée par le contenu suivant :
Avec SPIP 3, le plugin insère aussi ces traitements dans le formulaire d’ajout de documents de SPIP (dans la partie documents distants). Il suffit d’ajouter un document distant dont l’URL est celle de la page où se trouve le contenu à récupérer. Voir la vidéo ci-dessous pour une petite démonstration.
https://medias.spip.net/medias/r-d/plugins-26/multimedia/article/demo-du-plugin-oembed
Une fois le document ajouté, vous pouvez l’insérer dans le contenu de votre article comme n’importe quel document.
- si le document est une image, vous pouvez l’insérer avec le raccourci
<imgXX> - si le document est une vidéo, vous pouvez l’insérer avec le raccourci
<embXX>
Et je peux faire ça avec n’importe quel site ?
Non, pour des raisons de sécurité le plugin utilise une liste blanche de sites autorisées. Par défaut, cette liste contient les sites suivants : youtube, blip.tv, vimeo, dailymotion, flickr, soundcloud, slideshare, yfrog, instagram, rdio, huffduffer, nfb, dotsub, clikthrough, kinomap, photobucket, smugmug, meetup, wordpress, blogs.cnn, techcrunch, my.opera, viddler et collegehumor (consulter la liste complète).
Pour ajouter un nouveau site serveur (ou provider) à la liste blanche il vous faudra deux informations :
- scheme : schéma d’URL correspondant au site (vous pouvez utiliser * comme wildcard)
- endpoint : URL à laquelle le service oEmbed du site est disponible
Par exemple, pour ajouter le site deviantART à la liste blanche il suffit d’ajouter un provider avec les paramètres suivants :
- scheme : http://*.deviantart.com/art/*
- endpoint : http://backend.deviantart.com/oembed
L’ajout peut se faire à l’aide du pipeline oembed_lister_providers ou en personnalisant le contenu de la variable globale $GLOBALS['oembed_providers'].
Par exemple, dans un plugin de préfixe monplugin en déclarant le pipeline suivant dans plugins/monplugin/monplugins_pipelines.php :
function monplugin_oembed_lister_providers($providers){
$providers['http://*.deviantart.com/art/*'] = 'http://backend.deviantart.com/oembed';
return $providers;
}Ou sans utiliser de plugin, directement dans votre fichier config/mes_options.php :
$GLOBALS['oembed_providers'] = array(
'http://*.deviantart.com/art/*' => 'http://backend.deviantart.com/oembed',
);Voici une liste non exhaustive de providers supplémentaires au format JSON.
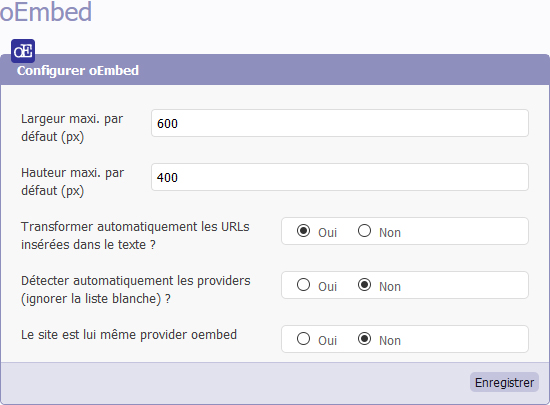
Traitements automatiques
La page de configuration vous permet aussi de paramétrer les automatismes du plugin :
- largeur/hauteur par défaut des blocs d’embed
- activer/désactiver la transformation automatique des URLs dans le texte : cela concerne les URLs toutes seules dans un paragraphes, car les URLs entre
<et>seront toujours converties ; - activer/désactiver la détection automatique des providers sans tenir compte de la liste blanche (attention aux failles XSS).
- désactiver l’insertion des entêtes qui déclarent le site comme provider

Youtube
Pour les vidéos issues de Youtube, le plugin ajoute automatiquement deux options :
- pour ne pas lister les vidéos liées en fin de lecture
- les vidéos sont intégrées depuis le nom de domaine youtube-nocookies.com pour ne pas déposer de cookies supplémentaires à l’internaute (respect de la vie privée).
Fonctions de post-traitement
Il est possible de déclarer des fonctions de post-traitement qui agiront sur les données renvoyées par le site source (ou provider). Le nommage de ces fonctions suit la convention suivante oembed_posttraite_{$provider_name}_$type[_dist] afin de permettre de déclarer un post-traitement en fonction de la source de données.
Par exemple, le plugin fournit une fonction de post-traitement pour soundcloud :
function oembed_input_posttraite_soundcloud_rich_dist($data){
$data['media'] = 'sound';
$data['html'] = preg_replace(",width=['\"][0-9]+['\"],i",'width="100%"',$data['html']);
if (!isset($data['thumbnail_url'])){
$data['thumbnail_url'] = find_in_path("oembed/input/vignettes/soundcloud.png");
}
return $data;
}Cette fonction définit que le contenu renvoyé est du son, puis elle modifie la largeur du lecteur audio, et pour finir elle définit une vignette par défaut si celle-ci n’est pas présente.
Côté serveur
Le plugin ajoute des liens de déclaration oEmbed dans l’entête des pages du site. Ces liens permettent aux autres sites de découvrir que votre site est « compatible » oEmbed et qu’il peut donc être utilisé en tant que fournisseur de contenu (ou provider).
Les paramètres à fournir pour permettre à un autre site d’ajouter le votre à sa liste blanche de providers sont les suivants :
- scheme : http://urldevotresite.net/*
- endpoint : http://urldevotresite.net/oembed.api/
Pour que l’adresse du service fonctionne il faut avoir activé le fichier .htaccess fourni par défaut dans SPIP.
Le contenu renvoyé lors d’une requête oembed est généré par les squelettes situés dans le répertoire spip-contrib-extensions/oembed/oembed/output/modeles. Ces squelettes sont personnalisables, vous pouvez y insérer des boucles et balises afin de renvoyer le code d’embed d’un document audio/vidéo, une image tirée du portfolio d’un article, etc.
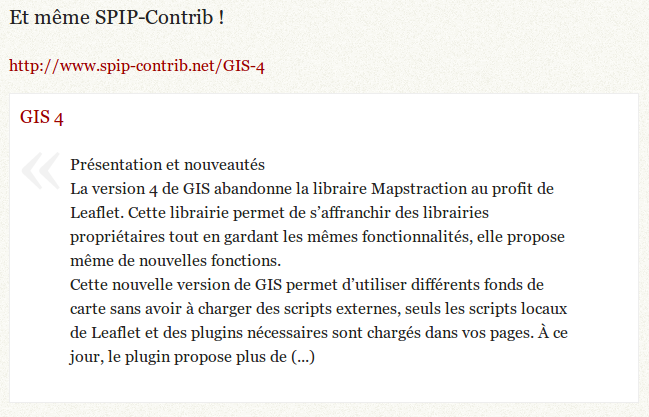
Par exemple, pour une requête depuis l’URL GIS 4 le contenu renvoyé est le suivant :
{
"version": "1.0",
"type": "rich",
"provider_name": "SPIP-Contrib",
"provider_url": "http://contrib.spip.net",
"title": "GIS 4",
"author_name": "b_b",
"width": "480",
"height": "295",
"url": "[->4189]",
"html": "<h4 class='title'><a href='http://contrib.spip.net/GIS-4'>GIS 4</a></h4><blockquote class='spip'>\n<p>Présentation et nouveautés <br class='autobr' />\nLa version 4 de GIS abandonne la libraire Mapstraction au profit de Leaflet. Cette librairie permet de s’affranchir des librairies propriétaires tout en gardant les mêmes fonctionnalités, elle propose même de nouvelles fonctions.<br class='autobr' />\nCette nouvelle version de GIS permet d’utiliser différents fonds de carte sans avoir à charger des scripts externes, seuls les scripts locaux de Leaflet et des plugins nécessaires sont chargés dans vos pages. À ce jour, le plugin propose plus de&amp;amp;amp;nbsp;(...)</p>\n</blockquote>\n"
}
Et voici ce que donne l’affichage depuis le site SPIP client :



Discussions par date d’activité
67 discussions
Savez vous si il est possible de lancer automatiquement la lecture d’une vidéo inétgrer via oembed ?
Merci.
Bonjour,
ce plugin est LA solution que je cherchais :)
Toutefois l’inconvénient discuté ici http://comments.gmane.org/gmane.comp.web.spip.zone/37496, rend son emploi difficile à expliquer aux 110 utilisateurs/rédacteurs de l’association pour laquelle je travaille.
Il y a t-il moyen de ’corriger’ ça ? Pleaaaase :)
Répondre à ce message
Bonjour,
En cas d’utilisation de youtube et d’un proxy, le plugin ne fonctionne plus car il ne prend pas les paramètres proxy de SPIP.
Cela se corrige facilement en ajoutant ces lignes dans le fichier inc/oembed_recuperer_url.php
juste avant la ligne « // the real trick for Youtube : »
Salut, la version 1.5.4 fixe le problème :
http://zone.spip.org/trac/spip-zone/changeset/93685
Merci pour le signalement :)
Répondre à ce message
bonjour,
super plugin, vraiment, mais je galère pour un utilisateur qui me demande de ne pas afficher les propositions de vidéos à la fin, exactement comme quand on mets &rel=0 dans le code embed proposé par youtube. j’ai essayé de faire suivre l’url de youtube de &rel=0 mais ça ne fonctionne pas.
en regardant le code, pour ce que j’y comprends, il semble que le cas de &rel=0 soit pris en compte, mais apparemment ça ne passe pas.
le fichier en question est « posttraite_youtube.php ». voici un extrait du code (ligne 17 à 20)
// On regarde si l’attribut rel est placé dans l’URL
// pour éviter l’affichage des vidéo liées à la fin de la vidéo
if (strpos($url_orig,« &rel=0 ») OR strpos($url_orig, « ?rel=0 »))
$data[’html’] = str_replace(’feature=oembed’, ’feature=oembed&rel=0’, $data[’html’]) ;
comme c’était un échec, j’ai essayé de placer un css dans le head.
.ytp-endscreen-content
display:none ;
mais comme youtube charge son propre css dans son petit iframe, ma définition de la class est ignorée... en plus ce n’est pas très propre comme méthode, n’est-ce pas ?
j’aimerais donc, dans la mesure du possible, que :
- il tienne compte de &rel=0
- que je puisse éventuellement forcer ça de telle sorte que l’admin ne soit pas obligé d’ajouter &rel=0 à la main à la fin de chaque url. il colle l’url et à la fin de sa vidéo, pas de propositions d’autres vidéos.
quelqu’un pour m’aider ?
d’avance merci à toutes et tous.
Salut, la version 1.5.2 devrait corriger ce problème et rétablir la prise en compte du rel=0 dans les url youtube, cf :
http://zone.spip.org/trac/spip-zone/changeset/93342
Si tu veux le forcer de manière globale, tu peux surcharger la fonction oembed_input_posttraite_youtube_video() pour y appliquer le rel=0 tout le temps.
++
extra !
un super grand merci.
je vais essayer de surcharger le code pour forcer le rel=0... je tiens au courant.
Répondre à ce message
En spip 3.1 la syntaxe avec chevrons ne fonctionne pas
<https://www.youtube.com/watch?v=2OosbvghhoE>appelle le modèle IMG mais pas oembed/modeles/oembed.html ni oembed/modeles/oembed_video.htmlSans les chevrons avec juste l’url https://www.youtube.com/watch?v=2OosbvghhoE c’est bien les modèles d’oembed qui sont appelés.
Une idée pour conserver la compatibilité avec la syntaxe avec chevrons ?
Merci beaucoup
Salut Alex, je confirme le bug, mais avec un résultat différent,
<url_video_viemo>génère le html suivant :<span class="ressource spip_out"><<a rel="external" class="spip_url spip_out" href="http://vimeo.com/14524019">url_video_viemo</a>></span>Répondre à ce message
Bonjour,
J’essaie d’empêcher la vidéo de se lancer automatiquement mais <embxx|autostart=0>
<embxx|autostart=false>
n’ont aucun effet.
Y-a-t-il un autre moyen ?
Merci
dd
PS c’est un jeu en flash / html5 avec du son, pas top
Salut, c’est quoi l’url de la ressource en question ?
Un truc du genre
site.com/story_html5.html
dd
Heu oui... mais en fait je suis pas très motivé pour jouer aux devinettes aujourd’hui ^^
Je répète, c’est quoi la vraie url de la ressource en question ?
Hello,
Je t’enverrai l’URL lorsqu’il sera publié (si je n’ai pas résolu le problème d’ici là)
merci
dd
Répondre à ce message
Bonjour, je voulais savoir quelle ligne de htaccess permet d’interpréter correctement l’api car j’utilise nginx, et j’ai des erreurs 404 sur les retours api...
merci :)
Salut, c’est cette ligne :
https://core.spip.net/projects/spip/repository/entry/branches/spip-3.0/htaccess.txt#L98
++
Répondre à ce message
Les tweets avec des images et les publications Instagram ne s’affichent pas correctement, a priori à cause des traitements CSS. L’un de vous peut y regarder ? Je n’ai pas bien compris toutes les subtilités de la feuille de style.
Salut, as-tu vu le message suivant ?
http://contrib.spip.net/oEmbed-4407#forum478999
As-tu une url à nous filer pour observer le problème ?
Répondre à ce message
Bonjour,
En SPIP 3.0.17 j’ai le message suivant dans l’espace privé :
Erreur dans les plugins : /*********/plugins/auto/oembed/v1 ».4.3/oembed_pipelines.php
Tout semble fonctionner cependant
Valéry
Salut Valéry, l’erreur en question est-elle toujours présente ?
Non, le message ne s’affiche plus à présent (sans action particulière de ma part).
Répondre à ce message
Truc Instagram
Bonjour, je n’arrivais pas à afficher mes photos instagram.
Voici le contournement que j’ai mis en place dans ma feuille de style :
Si cela peut rendre service, en attendant qu’une correction plus « propre » soit commitée.
@cedric : yo mignon, penses-tu que cette modif ou équivalent devrait être intégrée au plugin ?
(En tout cas pas telle quelle : ce hack CSS déforme l’image si sa largeur < 600px ;) -instagram, carré, toussa )
En effet je n’avais pas vu que Instatruc nous envoyait des mouchards sociaux iframe+js.
La version 1.4.7 du plugin rétablit le bon fonctionnement en forcant le type=photo dans la réponse oembed.
Super, merci :)
tout pareil : merci :)
Répondre à ce message
En HTTPS, le plugin provoque un problème de contenu mixte :
On peut le voir là : https://www.latoilescoute.net/plein....
Est-il possible de régler ce souci ?
Salut, le problème est que certains fournisseurs ne proposent pas oembed en https, voir ce ticket chez wordpress à ce sujet :
https://core.trac.wordpress.org/ticket/28507
La solution est de passer en https tous les providers qui le supportent. Comme je te le disais sur IRC, il faudrait que tu fasses des tests et que tu nous renvoies la liste de ceux qui passent pour qu’on mette à jour le plugin en conséquence.
Merci d’avance ++
Pour info j’ai passé flickr et slideshare en https par défaut, par contre, pour youtube il faut uitliser une autre méthode. À suivre...
Pour Youtube, n’est-il pas possible d’utiliser le paramètre
scheme=https, comme expliqué là : https://core.trac.wordpress.org/ticket/28507 ?Oui je sais quel paramètre utiliser pour youtube :) Le problème est que cela nécessite une modification dans oembed afin de gérer ce genre de paramètre « exotique »...
Sans réponse sur IRC, je me permets de relancer la discussion ici :)
Est-ce qu’il est possible d’implanter le support de ce paramètre ?
J’ai intégré le https sur youtube et corrigé la vignette soundcloud pour la passer en https comme indiqué dans https://core.trac.wordpress.org/ticket/28507
http://zone.spip.org/trac/spip-zone/changeset/86700
Super, on va pouvoir basculer le site en HTTPS par défaut ! Merci beaucoup :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
