Donc trois colonnes, trois couleurs (ou deux tons plus une couleur, plutôt), gris, noir, rouge. Des filets, pour l’instant, d’une part parce que j’aime bien le design presse, de l’autre parce que ça donne des repères pour estimer les blancs et voir si ça respire.
Le premier div (le div au background noir) est nommé barre-nav et il est prévu pour fonctionner avec le plugin Menus.
Les dimensions du body et de tous les éléments de la structure sont exprimées en ems, et le font-size en pourcentage. Si vous changez ce pourcentage, toute la présentation change. J’ai essayé plusieurs pourcentages et ça fonctionne bien (sur Firefox, Opéra, Safari sur Mac) à partir de 72%. Parfois à certains pourcentages on peut noter un problème d’alignement du pied, mais on le corrige rapidement en augmentant (ou l’inverse) le pourcentage par paliers de 1 %.
A partir de la Revision 36537 j’ai commencé à expérimenter avec @font-face qui permet d’utiliser ses propres polices pour l’affichage (ces polices étant chargées dans le serveur. Mais ce n’est pas pour l’instant fonctionnel en Internet Explorer (une fois le choix des polices arrêté je ferai le nécessaire).
La Revision 36537 a un double background pour la balise html : une image supérieure et une en bas de page avec une position:fixed.
Notez aussi que Zpresse est en développement malgré le fait qu’il s’auto déclare comme stable (ce n’est que en faisant cela qu’il s’affiche en tant que thème). Si vous avez des commentaires, suggestions ou bien critiques, surtout n’hésitez pas.




Discussions par date d’activité
19 discussions
A lire absolument
http://www.spip-contrib.net/Le-Squelette-Zpip-dist
Merci pour votre lien.
J’ai réussi à atteindre mon objectif e créant dans squelettes un fichier contenu/page-sommaire.html où j’ai ajouté dans la boucle articles une exclusion sur le mot clé concerné. C’est du bidouillage mais cela marche.
Répondre à ce message
Ça n’a pas fonctionné. Je réitère ma demande :
Où puis-je insérer une boucle du type :
BOUCLE_actualite(ARTICLES)mots_titre = ANNUAIRE
pour ne pas afficher en page d’accueil les articles liés au mot clé annuaire ?
Merci d’avance
Si vous voulez modifier le comportement d’une page vous devez recréer la structure de zpip à l’intérieur du thème lui-même.
Merci pour votre réponse. Vous voulez dire modifier le fichier body.html ?
Répondre à ce message
Bonjour
Sur la page d’accueil je ne voudrais pas afficher certains articles liés à un mot clé.
Je pensais inclure la boucle suivante :
mais où ?
Merci
Répondre à ce message
Bonjour,
Je teste ce thème et je me demande comment y intégrer un script.
Tout est installé correctement, cela fonctionne à merveille (merci pour ce beau travail !)
J’utilise les plugins recommandés et la version 2.1 de SPIP.
Je veux maintenant personnaliser mon site et me demande sur quelle page ou squelette je dois intégrer le Script puisqu’il doit être dans le HEAD et le BODY de la page et que je ne trouve pas la balise HEAD sur les pages disponible dans le répertoire Zpresse.
La solution doit-être toute simple mais je découvre SPIP et suis un peu perdu pour ce qui est des hiérarchies entre thème, plugin et « noyau ».
Pouvez-vous m’aider ?
à bientôt,
Répondre à ce message
Bonjour et merci pour ce thème qui semble correspondre à ce que je cherche.
Par contre j’ai installé le thème comme un plugin avec juste le plugin Menu en plus mais visiblement çe ne fonctionne pas (une seule colonne), pour info je suis en SPIP 2.1
Merci d’avance.
Thierry
heu, quand tu dis « avec juste le plugin menu en plus », cela veut dire que tu n’a pas installé ZPIP ?
si c’est le cas, il faut que tu l’installe.
Exact ! Ca marche maintenant.
Je pensais que les thèmes n’étaient pas liés à un plugin particulier.
ce serait peut être bien de l’indiquer dans la rubrique thèmes de Sarka SPIP car ce n’est peut être pas évident pour tout le monde.
Merci beaucoup !
Répondre à ce message
Bonjour,
Préambule : Je débarque après plusieurs années d’éloignement de SPIP, donc désolé si je dis des énormités.
Pour faire un thème générique et customizable, ne serait-il pas intéressant de se baser sur un framework CSS ? (Un parmi ceux de cette liste, par exemple : Top 12 CSS Frameworks and How to Understand Them)
En fait, je me suis souvent dit que les squelettes de SPIP aliés à des mots-clefs et à un framework CSS seraient sans doute un grand pas dans l’histoire des sites web éditoriaux, alors quand je lis qu’on fait un système générique, adaptable et tout et tout, je repense à ça. Et voilà.
Ca vous inspire quoi ?
Bonjour,
Zpip est conçu pour permettre à chacun de travailler avec le framework CSS qui lui plait ou qu’il connait. Il y a déjà 3 thèmes de base fondés sur les framework CSS Tripoli, BluePrint et ooCSS. Aucun problème pour en ajouter sur la base d’autres frameworks.
Répondre à ce message
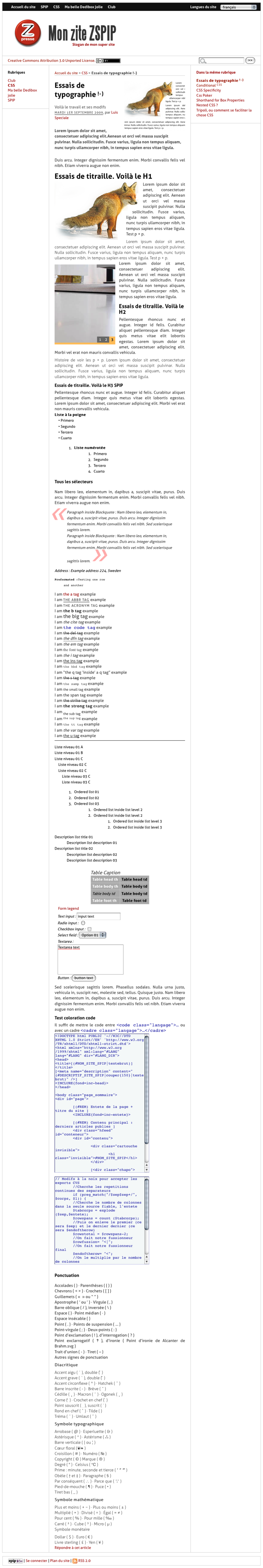
Habillage irrégulier des images
En regardant les images de l’article, je vois que l’image du renard est dotée d’un habillage irrégulier... Je me suis précipité sur le lien de démonstration pour voir comment tu avais fait ça, mais, bon, ça ne pointe pas au même endroit...
C’est quoi le secret ? La contribution d’Arno* ? Autre chose ?
C’est ça
http://www.luis-speciale.net/specialenew/spip.php?article4
Mais il faut tout faire à la poigne, ensuite je met toutes les découpes dans un dossier dans upload et je télécharge dans l’article toutes les images d’un seul coup (disons que avec une dizaine d’images ça le fait dans la plupart des cas) je copie la première dix fois puis je change le dernier numéro des 9 restantes.
<imgxxx0><imgxxx1><imgxxx2>Répondre à ce message
J’ai fait une mauvaise blague, puisqu’elle n’est pas comprise, je vais changer ça.
Bin, tu n’es pas obligé , la licence est dans le plugin.xml. Donc ca va :)
Répondre à ce message
Salut,
Je ne comprend pas la licence , est elle copyleft ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
