Pour quoi faire ?
Les navigateurs modernes permettent l’utilisation de polices de caractères enrichies, non disponibles par défaut sur le poste des utilisateurs.
Par un coup de chance, Internet Explorer permet aussi cela (avec quelques différences de syntaxe) ce qui rend la fonctionnalité utilisable par tous les visiteurs.
Google a mis en place un répertoire de polices enrichies utilisables librement, ainsi qu’une API pour gérer les différences entre navigateur.
Ce plugin facilite complètement l’utilisation de ces polices, et prenant en charge l’insertion des directives de chargement depuis le répertoire des polices proposées par Google dans votre site.
Comment ça marche ?
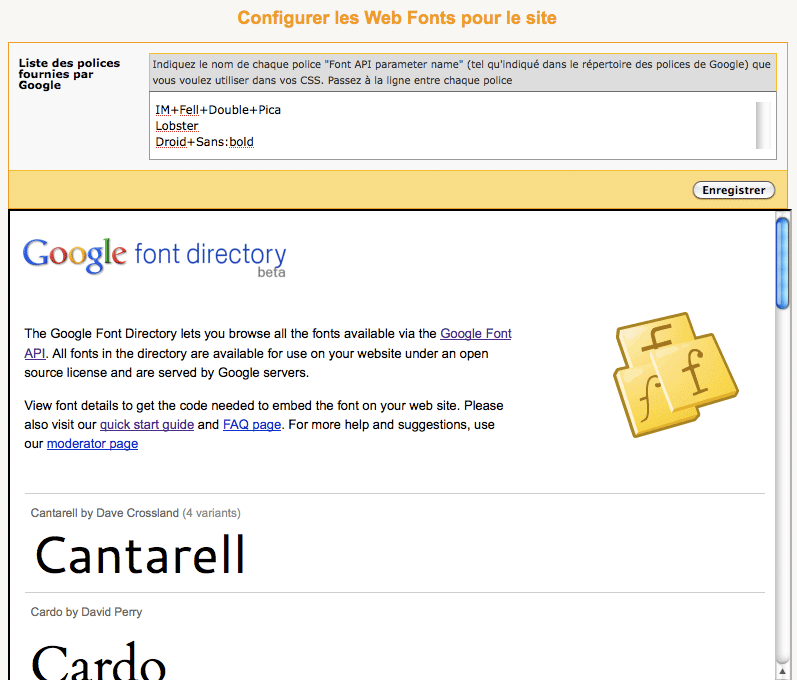
Installez le plugin, et rendez-vous dans la page de configuration « Webfonts ».

La page se compose
- d’un formulaire avec un champ texte dans lequel vous allez lister les polices à charger, en indiquant une police par ligne
-
le frame permettant de naviguer dans le répertoire des polices fournit par Google, dans lequel vous allez pouvoir faire votre choix.d’un lien pour consulter google fonts
Une fois vos polices choisies, enregistrez le formulaire de saisie.
Il ne vous reste plus qu’à utiliser ces polices dans votre feuille de style personalisée, avec la syntaxe suivante :
h1,h2,h3 { font-family: 'Lobster', serif;}Attention : remarquez que le nom de la police est indiqué entre quotes.
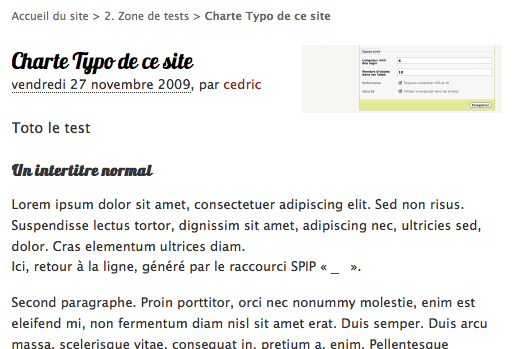
Dans notre cas, cela nous donne alors très simplement le résultat suivant :

Est-ce que ça marche dans tous les navigateurs ?
Oui, dans tous les navigateurs courants. La propriété CSS font-face utilisée pour gérer ces polices est en effet supportée par la plupart des navigateurs :
- Mozilla Firefox : version : 3.5+
- Apple Safari : version 3.1+
- Google Chrome : version 4.249.4+
- Opera : version 10.5+
- Microsoft Internet Explorer : version 6+
Pour plus d’information sur les différences entre navigateurs, vous pouvez vous reporter à http://code.google.com/apis/webfonts/faq.html
Attention cependant, les polices étendues ne sont pas supportées par l’iPhone, l’iPad, l’iPod, ou Android. Dans ce cas, c’est la famille de substitution suivante qui sera utilisée.
Quel impact sur la rapidité de mon site ?
L’utilisation des polices étendues implique un poids plus important de données à charger par l’internaute, lors de la première page vue :
- Si vous remplacez des images typographiques par ces polices étendues, alors lé résultat sera plutôt plus rapide.
- Mais par rapport à l’utilisation des polices habituelles, le chargement de la page sera plus long.
Il faut être conscient de ce petit désavantage, et éviter d’abuser d’un nombre de polices étendues inutilement important.
Par ailleurs, faites bien attention à n’indiquer dans la configuration que les polices que vous utilisez réellement car elles seront toutes chargées.


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
