Présentation
Le squelette Ueno est un squelette éditorial idéal pour présenter de nombreux articles d’actualités.
Il est très simple à installer et configurer.
Conçu avec Bootstrap4, il est responsive et très léger.
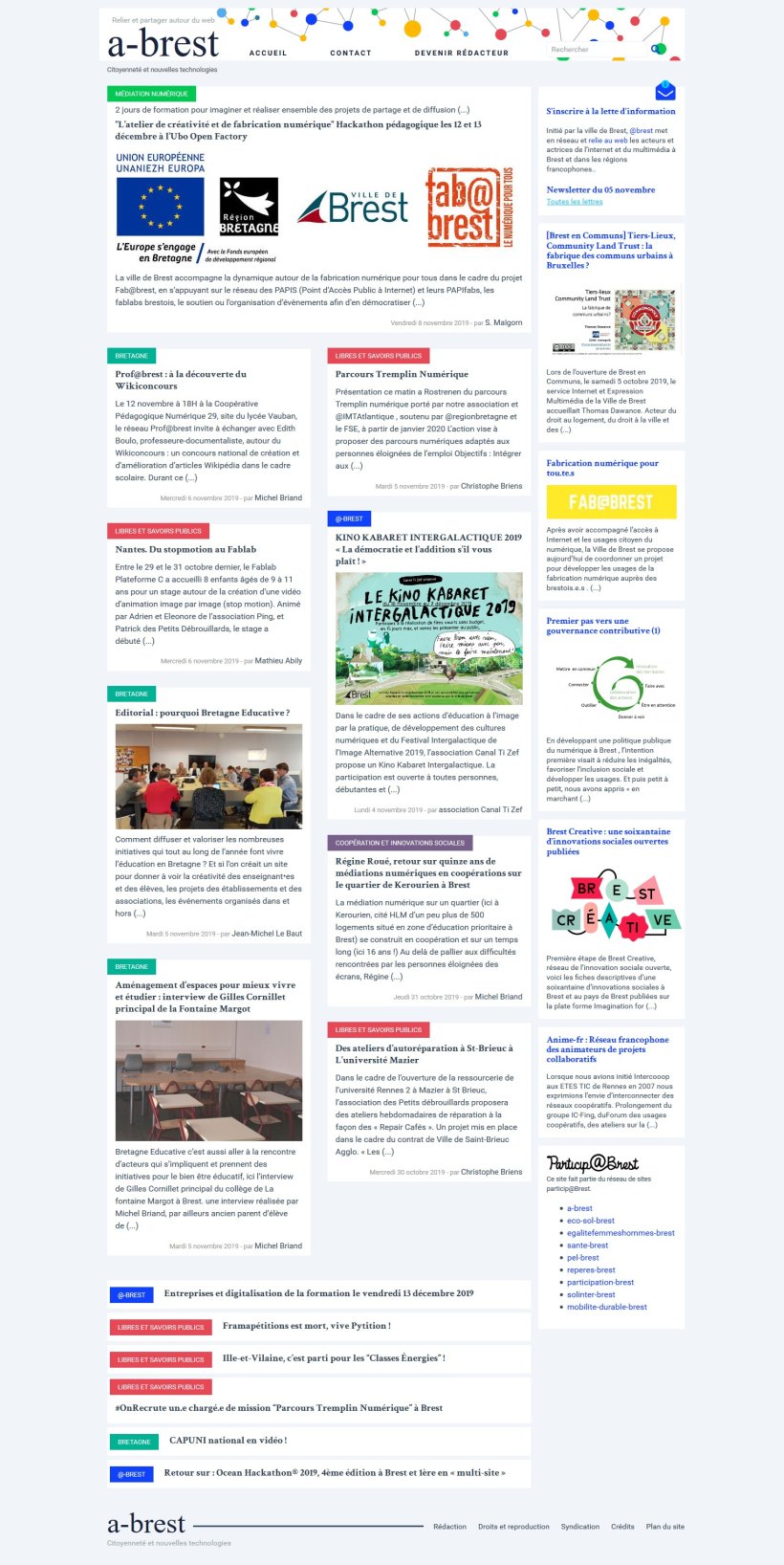
Aperçu
URL démo https://www.a-brest.net/
Installation et configuration
- Télécharger et activer le plugin
- Le plugin active automatiquement les plugins belles puces, oEmbed, crayons. metas+
- Le menu de configuration du plugin permet de choisir les liens que vous voulez placer dans la bannière, dans la barre latérale et dans le pied de page
Le squelette est aussi compatible avec le plugin agenda
Les plugins Favicon, Fulltext sont aussi recommandés
Lorsque votre site passe en production, il est recommandé d’activer la compression des fichiers javascript et CSS pour avoir un site rapide à charger.
Principes généraux
- La page sommaire liste des articles par date.
- Le 1er article est affiché en pleine largeur
- Les articles suivants sont affichés sur deux colonnes
- Les articles suivants plus anciens sont affichés sur une seule ligne comme des brèves
- On n’affiche pas la structure des rubriques dans un menu. L’affichage se fait à « plat ». Les rubriques servent plutôt à indiquer les thématiques. Chaque rubrique à la racine se voit associée arbitrairement une couleur pour bien identifier les thématiques.
Personnaliser Ueno
Personnaliser l’habillage graphique d’Ueno
Vous pouvez surcharger les feuilles de style du squelette en ajoutant la vôtre.
Cette feuille de style devra s’appeler css/perso.css.
Il est recommandé de la déposer dans le répertoire squelettes/
Personnaliser le contenu d’Ueno
Comme partout dans SPIP, si une partie de squelettes ne convient pas, vous pouvez la personnaliser en la surchargeant.
Il suffit de copier le code en question et de placer la version modifiée dans le répertoire squelettes/
Cela permet de conserver vos modifications même lors de la mise à jour du plugin.
Par exemple, vous voulez ajouter un bloc d’inscription à une newsletter et un slogan sur la barre latérale.
- Vous copiez le fichier du plugin plugins/auto/ueno/.../inc/inc_sidebar.html
- Vous placez le fichier dans squelettes/inc/inc_sidebar.html
- Vous modifiez le contenu avec votre guise
Voici à quoi pourrait ressembler le code modifié :
[(#REM)
sidebar - surcharge de la fichier du plugin ueno/inc_sidebar
Parametre:
(aucun)
]<div class="row">
<div class="bloc">
<h1>Newsletter</h1>
#FORMULAIRE_NEWSLETTER_SUBSCRIBE
</div>
<BOUCLE_sidebar(ARTICLES){id_article IN #CONFIG{ueno/sidebar_articles}|picker_selected{article}}>
<div class="bloc">
<a href="#URL_ARTICLE">
<div class="bloc-title">#TITRE</div>
<div class="bloc-illus">
[(#LOGO_ARTICLE|image_reduire{500,0}|inserer_attribut{alt,[(#_news:TITRE|couper{20}|textebrut)]})]
<BOUCLE_illus0(DOCUMENTS){extension IN jpg,png,gif}{id_article}{0,1}{par num titre}{si #LOGO_ARTICLE|non}>
[(#FICHIER|image_reduire{300,0}|inserer_attribut{alt,[(#_news:TITRE|couper{20}|textebrut)]})]
</BOUCLE_illus0>
</div>
[<div class="bloc-intro">
(#INTRODUCTION|couper{220})
</div>]
</a>
</div>
</BOUCLE_sidebar>
<div class="bloc">
ici une autre personnalisation ....
</div>
</div>

Discussions par date d’activité
2 discussions
Bonjour,
Mon site uenoesque prend forme peu à peu.
J’ai ajouté un texte de présentation sur la page d’accueil, mais il apparaît à gauche du bandeau, et il est très mal intégré. J’aimerais bien qu’il soit juste en-dessous (et seulement sur la page d’accueil). Je pense avoir trouvé le fichier dont la copie pourrait être modifiée : /inc/inc_header.html.
Il me semble qu’il faudrait ajouter quelque chose du genre
Après quoi, on place cette copie modifiée dans /squelettes/inc/inc_header.html.
Mais je suppose qu’il faut intervenir sur d’autres fichiers.
Je vais continuer à chercher, mais plutôt que de faire n’importe quoi, je préfére vous demander conseil.
Merci d’avance
Répondre à ce message
Bonjour,
Je viens d’adopter Ueno, pour éditer des biographies, et je voulais d’abord vous remercier de l’avoir créé et mis à la disposition de tous.
J’aurais deux questions à vous poser :
- où placer (sur le serveur) une image destinée à illustrer le bandeau ?
- a-brest contient un lien renvoyant à Mémoires des Résistants et FFI de l’arrondissement de Brest. Est-ce que ce dernier site a été réalisé à partir d’Ueno (le bas de la page d’accueil ne donne pas d’indication) ? Si non, à partir de quoi ?
Merci, et à bientôt,
LeFred
Website
Bonjour
c’est dans la css :
https://git.spip.net/spip-contrib-squelettes/ueno/src/branch/master/css/style.css#L149
sinon le plus simple est de surcharger
inc/inc_header.htmlen créant votre propre fichier danssquelettes/inc/inc_header.htmla-brest a été concu sur une base ueno légérement adapté
https://www.resistance-brest.net/ n’est pas en ueno
il a été concu par @b_b
https://www.resistance-brest.net/article69.html
Merci beaucoup d’avoir pris le temps de me répondre, aussi rapidement et aussi précisément.
Merci beaucoup d’avoir pris le temps de me répondre, aussi rapidement et aussi précisément.
Je viens de regarder le contenu de
/htdocs/plugins/auto/ueno-e4f76-v1.1.5/ueno/img. J’y avais placé la photographie que je souhaite utiliser, renommée enbanner.pngpour qu’elle puisse être appelée. Mais le bandeau restait le même, alors que le fichier d’origine a été supprimé.Je vais suivre vos indications : « surcharger
inc/inc_header.htmlen créant [mon] propre fichier danssquelettes/inc/inc_header.html».Pour le site sur la Résistance, j’aurais dû consulter les mentions légales…
Merci encore !
Avant que j’agisse, je viens de voir que le bandeau avait changé. Il suffisait donc d’attendre…
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
