Installation
- Installez le plugin, selon votre version de SPIP, comme expliqué ici : http://www.spip.net/fr_article3396.html
- Si vous utilisez le plugin CFG, accédez à la page du plugin via le bouton de l’onglet ’Configuration’ de l’espace privé (réservé aux webmestres).
Optionnellement, le plugin est disponible dans le fil RSS de chargement automatique de Spip-Contrib (onglet ’Ajouter des plugins’ de la page de gestion des plugins de l’espace privé).
Une page de démonstration est disponible à l’adresse suivante (documentation livrée avec le plugin) : http://demo-spip3.ateliers-pierrot.....
Utilisation & Fonctionnement
La balise
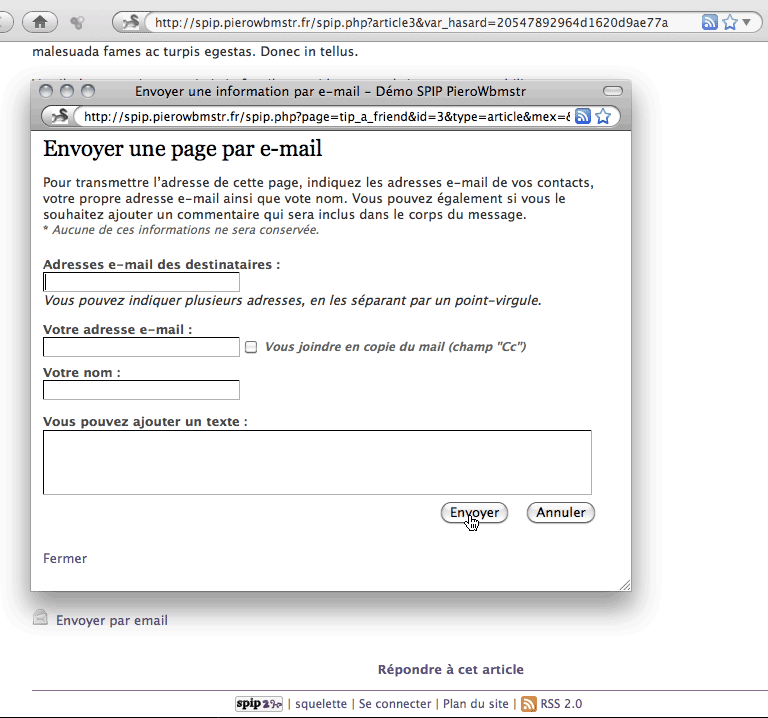
Le plugin définit la balise #TIPAFRIEND [2] à utiliser dans vos squelettes, qui fait apparaître un lien ouvrant le formulaire d’envoi du plugin (cf. aperçu). Elle charge le modèle « modeles/tipafriend.html » en lui passant les différents paramètres récupérés de l’analyse de la page courante. Elle accepte un ou plusieurs argument, tous optionnels [3].
#TIPAFRIEND{
type modèle ,
url à transmettre ,
adresse de l'expéditeur ,
nom de l'expéditeur ,
adresse(s) du(des) destinataire(s)
}Le premier argument, « type modèle », sera le plus souvent noté seul et présente deux utilités différentes :
- s’il vaut « mini », le modèle renverra l’image seule, sans le texte du lien « Envoyer cette page ... » ;
- s’il s’agit d’un nom de modèle, la balise chargera ce modèle (s’il existe) plutôt que le modèle par défaut du plugin (cf. chapitre « Personnalisation »).
Exemples
// balise seule
#TIPAFRIEND
// pour ne voir que l'image
#TIPAFRIEND{mini}
// ou avec un modele personnel
#TIPAFRIEND{mon_modele}
Balise sans argument
|

Balise avec l’argument « mini »
|
Ce qui est envoyé
Cette balise tentera quoiqu’il arrive de récupérer les différentes informations de la page et notamment le type d’objet et son identifiant si elle est incluse dans une boucle. Cela permet de proposer l’envoi aux internautes pour toutes les pages du site, même s’il ne s’agit pas d’une page de présentation d’un objet éditorial (typiquement les adresses du type « ?page=... ») : le plugin tentera de récupérer le titre et l’URL de la page courante, et son contenu éditorial le cas échéant.
Le modèle par défaut du lien généré par la balise est « accessible » au sens du W3C : il ouvre le formulaire en nouvelle fenêtre même si JavaScript est désactivé sur le navigateur de l’internaute.
Raccourci typographique
Le plugin propose également d’intégrer le lien directement dans le contenu des objets éditoriaux de SPIP. Il s’agit du raccourci typographique de SPIP pour inclusion des modèles appliqué au modèle « tipafriend_typo.html » (attention ici, le modèle typographique est « tipafriend_typo » et non « tipafriend » tout court comme ailleurs dans le plugin).
Dans le cas du raccourci typographique, SPIP ne peut pas récupérer les différentes informations de l’objet dans lequel il est inclus. Vous devez donc préciser au minimum un objet et un id_objet [4].
// notation à retenir
<tipafriend_typo|>
// notation avec tous les arguments
<typafriend_typo|
objet=...| // type d'objet SPIP (nécessaire)
id_objet=...| // ID de l'objet (nécessaire)
lang=...| // langue (option)
squelette(ou "type")=...| // type de squelette ou nom du squelette (option)
url=...| // URL à utiliser (option)
mex=...| // mail expediteur (option)
nex=...| // nom expediteur (option)
mdes=... // mail(s) destinataire(s) (option)
>
// exemple pour l'article 13
<typafriend_typo|objet=article|id_objet=13>Pour mémoire, à l’exception des trois premiers, les paramètres sont les mêmes que pour la balise.
Configuration
Tip A Friend est prévu pour proposer une page de configuration grâce au plugin CFG mais celui-ci n’est pas obligatoire.
La page de configuration permet de définir (cf. portfolio) :
- les patrons utilisés pour construire le message transmis, en version brute et HTML,
- le type de contenus des objets SPIP qui seront inclus dans le corps du message,
- le squelette utilisé pour le formulaire présenté à l’internaute,
- si les en-têtes HTML (balise <head>) doivent y être inclus ou non,
- si le bouton « Fermer » (en bas de la popup) doit être présenté ou non,
- si le fichier CSS par défaut doit y être inclus ou non,
- des arguments et attributs à ajouter au lien apparaissant en lieu et place de la balise dans vos pages [5],
- si la fonction par défaut d’ouverture d’une fenêtre popup doit être active ou non,
- de redéfinir l’action javascript du bouton « Annuler » proposé sur le formulaire.
Aperçu

Version HTML
Le plugin est prévu pour utiliser, optionnellement, le fonctionnement du plugin Facteur, qui surcharge de façon invisible les fonctions d’envoi de mail standards de SPIP. Si Facteur est installé et actif sur votre site, une version HTML du mail peut être construite et envoyée, accompagnée de la version ’classique’ en texte brut.
Personnalisation
Pour rappel, vos modèles et patrons de mail personnalisés doivent être placés respectivement dans les répertoires « modeles/ » et « patrons/ » de vos squelettes.
Modèles de mails
Vous pouvez personnaliser les squelettes utilisés pour la construction du mail qui est envoyé. Le modèle par défaut est un squelette SPIP standard, à ceci prêt qu’il construit un corps de mail et doit donc suivre une structure simple en texte brut : pas d’en-tête ni de pied de page html, les sauts de ligne sont tous visibles après compilation etc. Pour créer un squelette personnalisé, il est conseillé de travailler à partir d’une copie du squelette « patrons/tipafriend_mail_default.html » [6].
Sur le même principe, vous pouvez personnaliser le patron utilisé pour construire la version HTML du mail envoyé par le plugin en travaillant sur une copie du fichier « patrons/tipafriend_mail_default_html.html ».
Squelettes du plugin
Vous pouvez également personnaliser le squelette présentant le formulaire d’envoi sur le modèle du fichier « modeles/tipafriend.html ». Votre squelette devra impérativement inclure le formulaire « tipafriend_form ».
Styles CSS
Les styles CSS du formulaire sont modifiables dans le fichier « tipafriend.css » à la racine du plugin. Ils définissent principalement l’apparence de la page en popup (cf. les aspects techniques ci-dessous). L’inclusion de ces définitions CSS peut être annulée sur la page de configuration du plugin.
MAJ du 11/03/2011 - Le formulaire a été entièrement revu pour définir des classes CSS pour chaque champ de saisie. Voyez le contenu du fichier « tipafriend.css » pour une liste complète (cf. portfolio) [7].
Dimensions de la fenêtre
Les dimensions de la fenêtre popup proposant le formulaire d’envoi du mail peuvent être modifiées dans le fichier « tipafriend_options.php » à la racine du plugin, en éditant les valeurs _TIPAFRIEND_POPUP_WIDTH et _TIPAFRIEND_POPUP_HEIGHT.
Aspect technique
Squelette du formulaire
Le squelette de la page du plugin proposant le formulaire (le fichier « tip_a_friend.html » dans le répertoire du plugin) est construit de façon à rester au plus proche de la distribution de SPIP tout en étant compatible, autant que possible, avec les squelettes Z.
Envoi des mails
Contrairement à certains de ses camarades, Tip A Friend utilise les fonctions d’envoi de mail standards de SPIP (elles-mêmes surchargées par le plugin Facteur si vous l’utilisez), ce qui le rend relativement léger mais peut cependant poser problème lors de l’envoi depuis certains hébergeurs [8]...
Déboguage
Pour aider le développement de vos personnalisations, il est possible de passer le plugin en mode ’verbose’ en activant la constante « _TIPAFRIEND_TEST » tout en haut du fichier « tipafriend_options.php ». Cela inscrit à l’écran l’ensemble des données transmises au squelette par la balise ainsi que l’environnement du formulaire du plugin. Ces informations surchargent considérablement l’affichage des pages mais peuvent être utiles à la compréhension du cheminement et du traitement des informations. Pensez bien à repasser en mode ’classique’ après vos développements ... ATTENTION - Les mails sont envoyés même en mode ’verbose’ ...

Discussions par date d’activité
30 discussions
Bonjour,
J’ai un problème avec la fenêtre pop up pour l’envoi du mail pour expliquer mieux vaut une imege,
Sinon : https://plus.google.com/u/0/photos/113759605144122417622/albums/5870029380255564945
merci de l’aide
Répondre à ce message
Bonjour,
j’ai un problème de multilinguisme. J’ai traduit une parti du fichier lang de tipafriend en anglais. Maintenan le texte dans le popup est toujours en anglais (la langue principale du site), même si je me trouve dans un article en français.
J’ai essayé d’ajouter le paramètre de langue à la balise :
[(#TIPAFRIEND|parametre_urllang,#LANG)]
mais cela bloque le chargement correcte de la page.
une idée comment résoudre cela ?
d’avance merci
joz
Salut Joz,
Ton problème m’a bien fait tourner en bourrique !! Je n’avais jamais vraiment testé le multilinguisme du plugin.
Mais bon, c’est réglé ;-)
Ce sera dans le zip demain matin, de suite en svn (version 1.5.1 pour SPIP2 et 1.6.1 pour SPIP3).
A noter cependant que lorsque tu changes la langue d’une page avec le lien, il faut recalculer cette page, sinon SPIP délivre toujours la version en cache ... il reste donc un petit problème à résoudre sur la balise, mais la langue est maintenant bien prise en compte.
N’hésite pas à faire un retour si tu as toujours des problèmes, ou si tu vois des erreurs ...
Par ailleurs, si tu as traduit quelques chaînes en anglais, je suis preneur (tu peux même commiter sur la zone si tu as des identifiants) ; c’est ça la collaboration :-D
P.
J’ai également un problème avec le multilinguisme. La langue principale de mon site est l’anglais mais le texte dans le popup est en français. Comment puis-je faire ?
Merci
Flup
Salut Flup,
Bon, il y avait un gros quiproquo entre Salvatore (l’outil de traduction des plugins) et moi ... C’est réglé, le plugin est maintenant totalement traduit en anglais, sauf la documentation.
Mets à jour le plugin et ça devrait être bon.
Si tu vois des erreurs dans la version anglaise, merci de faire un retour ici (je ne suis pas anglophone ;)
@+
P.
ça marche ! Merci beaucoup pour cette réaction rapide et bravo pour ce plugin très utile !
Flup
Répondre à ce message
Bonjour,
J’aimerais si possible que le bandeau du site soit affiché quand le réceptionnaire reçois le message, comment est-possible,
Merci
Répondre à ce message
Bonjour PieroWbmstr
D’abord merci et félicitations pour la mise à jour ce ce plugin,
Je ne sais pas si tu te souviens de moi, à la sortie du précédent j’avais demandé à le modifier pour pouvoir l’intégrer à un article, la raison était pour pouvoir l’utiliser autrement que d’envoyer une page, je m’explique :
Sur mon site j’ai une rubrique qui liste des articles fêtant les anniversaires, et à chaque anniversaire ton plugin dans l’article qui permets à l’internaute d’envoyer ses vœux à la personne concernées,et aujourd’hui avec le plugin 1.6.1 pour spip3 je ne réussis pas à modifier à mon avantage, par exemple :
« Envoyer par email » qui est dans l’article, le remplacer par « Lui souhaiter son anniversaire »
« Envoyer une page par e-mail » dans le pop-up qui s’ouvre remplacer par « Un bon anniversaire » ainsi que tout le contenu du pop-up
De plus quand l’individu reçoit le message il ne peut accéder à l’article à partir de ce lien : http://www.maiquez.net/balise_hors_boucle
Et bien entendu, remplacer le texte qui suit, si un jour tu avais l’idée de faire un plugin qui va dans ce sens, j’aimerais bien le savoir,
Merci pour tout ce travail
Salut Mailou,
ma réponse comme promis ... enfin, un début de réponse : il y a effectivement un souci dans le modèle inclus dans le contenu d’un article, je développe ci-dessous (deuxième point).
Concernant les modifs des textes
La seule solution (mais qui est assez simple à mettre en place) est de faire test propres squelettes.
1. Pour le texte du lien (dans l’article), tu dois copier le modèle « modeles/tipafriend.html » du plugin et le coller dans tes modèles (dans ton répertoire « squelettes/modeles/ ») et modifier simplement le texte du lien ligne 17 :
(tu peux même enlever la condition et écrire tout simplement ton texte).
2. Pour les textes du formulaire même topo, tu dois copier le fichier « formulaires/tipafriend_form.html » dans tes formulaires (dans ton répertoire « squelettes/formulaires/ ») et le modifier comme tu veux. Attention à ne pas effacer les champs de saisie ...
Concernant l’erreur du lien dans le texte du message
Il y a effectivement une erreur dans le modèle du plugin qui permet de l’inclure dans le contenu d’un objet (un article dans ton cas) ... j’ai posé la question sur la zone, donc correction probable ces prochains jours ...
Voilà, j’espère avoir répondu à tes questions, n’hésite pas à faire des retours, je répondrai plus rapidement les prochaines fois ;)
@+
Piwi
Bonjour,
Je patine depuis un moment, j’ai réussis à modifier le lien [ligne 17], et dans [/tipafriend_form.html] je n’ai pu modifier que la ligne 13 «
<h1><:Vos_voeux_sont_envoyes:></h1>» mais pas « Envoyer la page par Email », je ne trouve pas, j’ai copié les fichiers dans « squelettes/formulaires » et « squelettes/modèles », j’ai fais des tests et toujours pareil pour le lien qui ne me renvoie pas sur la page concernée mais la page d’accueil.Donc j’attends quelques jours, mais comment le saurais-je.
Merci de ton aide
Le site est visible ? Peux-tu me transmettre une URL de test ?
P.
Oui, c’est simple, www.maiquez.net sur la colonne de droite « Evènements familiaux » tu choisis un anniversaire et dessous « Connaissez-vous son adresse éléctronique ? » tu cliques sur « souhaitez lui son anniversaire », et tu suis le mouvement en mettant ton adresse électronique
Salut,
Je reviens ce matin sur le fichier « tipafriend_form.html », j’ai modifié comme suit :
Et voilà ce que ça donne :
Salut Mailou,
OK, j’ai été regardé et testé le site et je crois que je vois où est le problème.
Je pense que tu utilises la balise TIPAFRIEND en dehors d’une boucle de SPIP non ? Il y a sur les pages de chaque personne une boucle ARTICLE j’imagine, qui doit être fermée avant la balise, alors qu’il faudrait que la balise soit DANS la boucle (c’est ce qui fait que le lien est « .../balise_hors_boucle »).
Sinon, pour tes modifs de texte ça a l’air nickel. Pour avoir les majuscules, tu peux écrire ton texte directement, sans l’entourer des « < :" et " :> » et en retirant les underscores (cette notation est utilisée pour la traduction dans SPIP ...). Tu peux donc mettre directement :
Si tu postes le squelette de la page avec la balise, je peux la vérifier si tu veux ...
Tiens-moi au courant.
@+
P.
C’est bon pour l’envoi avec la majuscule, il y a en fait un article par anniversaire, ci-joint l’article :
Ah mais oui suis-je bête ... il s’agit du fameux bug quand on inclut la balise dans un article ... j’ai donc posé la question sur la zone et pas encore de réponse ...
Je te tiens au courant.
En attendant que ce soit réglé, tu peux faire ça dans le squelette « article.html » (sortir la balise du contenu de l’article et la mettre directement dans le squelette) :
les liens seront OK.
P.
Le problème, est que ce sera sorti du cadre de l’anniversaire et paraîtra dans tous les articles
Avec la condition que j’ai écrite, ça apparaîtra dans tous les articles de la rubrique 1 (les anniversaires non ?) mais pas pour les autres.
Futé ...
P.
Oui en effet je viens de faire le test, n’étant pas très ferru en la matière... mais si je ne veux pas que ça apparaisse sur certains des articles de la rubrique 1, y a-t-il une possibilité ?
Oui mais c’est plus compliqué ...
Par exemple, pour exclure les articles 3 et 10, tu peux écrire :
En gros, tu peux ajouter une ligne pour chaque article à exclure là où j’ai mis les « ... », en changeant juste l’ID en fin de ligne :
Si tu en as beaucoup à exclure, il existe des écritures plus rapides, mais un peu complexes à écrire ...
P.
Oui, je pensais que ce serait plus simple, tant pis je vais attendre la modification, merci pour l’aide, si un jour un plugin « fêter un évènement » ...... il sera le bienvenue, merci encore
Bonjour,
Le plugin vient d’être mis à jour et pour moi ça fonctionne très bien,
Merci et félicitations pour ce travail
Répondre à ce message
Bonjour,
j’ai un problème avec la version 1.5.1 du plugin. le lien est erroné vers le formulaire :
spip.php ?page=tip_a_friend&id=&type=&mex=&nex=&mdes=&height=600px&width=450px&header=non&close_button=oui&lang=fr&usend=balise_hors_boucle
lorsque je rajoute une boucle article autour de la balise #tipafriend le lien devient :
spip.php ?page=tip_a_friend&id=14&type=article&mex=&nex=&mdes=&height=600px&width=450px&header=non&close_button=oui&lang=fr&usend=article
Dans les 2 cas le formulaire est envoyé mais sans le contexte.
Avec la version du plugin est 1.5.0 cela fonctionne.
dd
Salut DD,
Désolé, je réponds un peu tard mais je n’ai pas trouvé de moment pour vérifier tout ça ...
Je ne retrouve pas ton erreur, chez moi sur un SPIP 2.1 avec le plugin en 1.5.1, ça fonctionne nickel (même avec Facteur).
As-tu toujours une erreur ? Peux-tu la développer un peu plus ? M’indiquer ton environnement (version exacte de SPIP, plugins utilisés ...)
@+
Piwi
Répondre à ce message
Hello
Moi j’aimerais trouver un plugin qui fasse l’inverse : Editer un article SPIP à partir d’un simple mail ...
Une idée ?
Répondre à ce message
Bonjour,
Lorsque je mets 2 adresses email séparées par un point virgule dans les destinataires j’obtiens une erreur :
!! - Votre message n’a pas pu être envoyé pour une raison inconnue ... Veuillez nous en excuser et réessayer.
(reessayer n’arrange pas l’affaire)
sinon ce plugin fonctionne très bien
dd
Salut,
As-tu bien mis le plugin à jour ces derniers temps ?
Comment écris-tu les adresses ? (il faut les séparer soit par un point-virgule, soit par une virgule, avec ou sans espace)
P.
Bonjour,
Merci de ta réponse.
j’ai essayé avec « ; » et « , » entre les adresses emails avec le même échec (sur plusieurs sites en SPIP 2.1.10 et 2 serveurs différents). Voici le résultat en mode débug :
est-ce normal si des espaces sont ajoutés entre les adresses mails ?
J’ai aussi noté que même si l’option « Inclure les en-têtes HTML » est désactivée le bouton « fermer » - ou plutôt le texte « Fermer » qui a comme action « javascript:window.close() ;window.opener.focus() ; » est visible et actif.
J’utilise Mediabox et j’ai aussi désactivé le javascript standard.
et enfin j’ai modifié la taille de la fenêtre dans tipafriend_options.php que j’ai placé dans mon dossier squelettes mais la modif n’est pas prise en compte.
Fin des tests pour aujourd’hui !
dd
Salut et merci pour tout ces retours
Dans l’ordre :
- plusieurs destinataires : c’est résolu, tu dois utiliser Facteur je pense, une petite erreur de ma part faisait qu’effectivement, il ne comprenait pas mon écriture des adresses ... on se comprend mieux maintenant lui et moi :-)
- bouton Fermer : il y avait bien un bug de visu, il n’est maintenant présenté avec le message de réponse au formulaire que si les en-têtes sont présentes et qu’on a désactivé le bouton en bas de page
- pour les dimensions : les valeurs de configuration ne concernent que la popup (vraie nouvelle fenêtre j’entends) ... je ne peux rien faire sur les fenêtre javascript (j’ai ajouté un commentaire plus explicite dans le fichier d’options)
Voilou, du coup j’ai monté la version à 1.05 (pour vérification). Ce sera dans le zip demain matin ...
Merci pour ta collaboration, tes retours sont précieux et fins (mais le fais pas trop souvent quand même hein ... c’est du taff c’bazar ;-)
P.
ça marche ! merci beaucoup
pour les dimensions je verrai plus tard car je n’ai pas tout compris : soit j’ai une pop-up à l’ancienne à la bonne dimension avec la barre d’état et le titre de la fenêtre, soit j’indique la class=’mediabox’ dans la config mais alors ça ouvre une page blanche et ça tourne dans le vide.
dd
Salut,
Juste pour infos, par rapport à ton histoire de dimensions : j’ai ajouté une entrée sur la page de config qui permet d’ajouter des arguments bruts à l’URL générée.
Je ne connais pas bien MediaBox mais pour le défunt Thickbox par exemple, on pouvait préciser en ajoutant « width=XX&height=YY » dans l’URL ... à voir si ça peut t’aider.
++ P.
Merci,
j’ai appliqué ces paramètres de taille dans l’URL et cela fonctionne. En fait si dans la config de Mediabox il n’y a pas de taille mini / maxi de la fenêtre définie, alors la fenêtre tipafriend est invisible.
Sinon, j’ai soudain un problème de format dans les emails reçus :
voici le contenu qui s’affiche au début des emails (j’ai défini le format html + facteur) :
:
MIME-Version : 1.0
Content-Type : multipart/alternative ;
boundary=« b1_f0ec230cc1cdace7aeb1733f90cac760 »
— b1_f0ec230cc1cdace7aeb1733f90cac760
Content-Type : text/plain ; charset = « utf-8 »
Content-Transfer-Encoding : 8bit
etc
avec le contenu de email au format brut et tout le code css dans le corps du message :
etc ..
et le contenu de l’email au format brut en bas du corps du message :
etc..
je n’ai pas modifié les fichiers du plugin et le big mystère est que pour certains sites c’est OK et par pour d’autres avec la même version du plugin.
dd
je viens de trouver :
avec facteur 1.7.0 > pas OK
Revision : 49477
Dernier commit : 2011-07-07 13:00:08 +0200
avec facteur 1.6.3 > OK
Revision : 48875
Dernier commit : 2011-06-17 01:00:10 +0200
j’ai fouillé un peu car sur la page /ecrire/ ?exec=step il est indiqué : version 1.7 pour les 2 versions.
dd
Répondre à ce message
bonjour, j’essaie sans succès de joindre une image document dans la version html, sans succès. Is possible ?
merci, bonne soirée
Salut,
C’est possible via Facteur, mais je n’ai pas testé à vrai dire ...
Regarde plutôt du côté de la doc de Facteur, ils expliquent comment joindre une image ou en inclure dans le HTML du mail.
Tiens moi au courant s’il y a bug quelque part ...
++ P.
Répondre à ce message
Ce serait mieux de ne pas imposer de style CSS car cela vient péter ce qui est déjà en vigueur sur le site où l’on active ce plugin :
- pour débrancher ce style, il faut placer une feuille de style homonyme vierge
tipafriend.css, à la racine du dossier « squelettes » (comme ce n’est pas le seul plugin à faire ça, ça commence à faire lourd de feuilles vierges à brasser, ce n’est pas malin), ce qui n’empêche pas l’appel à cette feuille de style, dans toutes les pages du site, y compris où elle n’est pas utilisée, ce qui occasionne un énième inutile hit supplémentaire ;- ces styles devraient être optionnels : à activer au besoin, pour les sites dépourvus de prise en charge stylistique des formulaires et/ou popup.
Et je crois qu’il y a une
class="page_sommaire"inappropriée dans le fichiertipafriend_documentation.html, cette class étant réservée à la page d’accueil, c’est-à-dire au fichiersommaire.html.Dans le même genre, il manque peut-être une class parente
class="page_tipafriend"sur lebodydu modèle principal de la popup, afin de pouvoir plus facilement surcharger.Salut Romy,
si cela convient à Môssieur :
- j’ai retiré les CSS des pages publiques (tu as tout à fait raison, c’est n’importe quoi - et totalement inutile en plus puisqu’ils définissent les styles de la popup)
- j’ai ajouté une option de config pour choisir de ne pas inclure les CSS dans la popup (attention dans ton cas : ils sont inclus par défaut ! à toi de les désactiver)
- j’ai changé les classes des pages : ’page_documentation’ pour la doc et ’page_tipafriend’ pour la popup (merci du tuyau, j’pense jamais à ces trucs là)
Un p’tit café avec ça ?
;-) ++
Ca marche bien, merci :)
Il manque des sélecteurs CSS discriminants sur les différents éléments : sur le premier « p » qui contient un message qu’on peut souhaiter masquer, sur les différents « li » du formulaire. Ce serait plus pratique si ceux-ci étaient distingués par des « .editer_destinataire », « .editer_expediteur », etc.
Salut Romy,
juste pour te tenir informé : suivant tes précieux conseils, j’ai corrigé tous les CSS en ajoutant des classes discriminantes partout ...
Dispo demain pour mise à jour.
++ P.
Belle réactivité, merci ! Tu n’y es pas allé de main morte : en renommant ainsi tous les sélecteurs, tu romps la compatibilité avec les styles existants. Veux-tu que je fasse une proposition de nommage intermédiaire ?
Avec plaisir ...
Je n’ai pas vraiment l’habitude des squelettes de formulaire SPIP donc j’ai tenté de copié le concept des squelettes de la dist.
Du coup, je te propose même de déposer un squelette selon ton modèle sur la zone si t’es ok (_plugins_/tipafriend)
Répondre à ce message
salut, merci pour ce plugin, j’ai un probleme multilangue, dans mon site j’ai configurer mes breves de facon qu’elle accepte la balise multi, donc une seul breve avec plusieur langues d’affichage, alors mon probleme c’est que quand je click sur le bouton envoyer par email, l’affichage de la page d’envoie s’affiche toujours avec la langue d’origine de la breve. et non pas celle voulu selon la balise multi.
Avez vous une solution, Merci
Salut,
Je résume pour être sûr d’avoir bien compris :
- tu utilises les balises ’multi’ dans le texte des brèves,
- le plugin sélectionne toujours le texte de la langue par défaut, même si l’internaute en a choisi une autre sur la page initiale (par exemple, il choisit de lire la brève en anglais sur le site et TipAFriend lui envoie en français), c’est ça ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
