L’essentiel de ce que vous permet ce système de template :
- Vous pouvez choisir et changer toutes les couleurs de votre site à tout moment sans éditer le moindre fichier,
- Vous pouvez créer et modifier votre entête grâce à un plugin fourni dans l’interface d’administration, cela vous débarasse du soucis de création de logo qui est souvent casse-tête,
- Vous pouvez choisir des polices typographiques pour les titres des différentes sections pour egayer votre site,
- Vous gérez simplement, par ajout de mots clés, les onglets affichés dans votre navigation horizontale,
- Vous choisissez le coté ou se situe la navigation verticale,
- et enfin, vous pouvez déterminer les dimensions (largeurs) des colones de votre site.
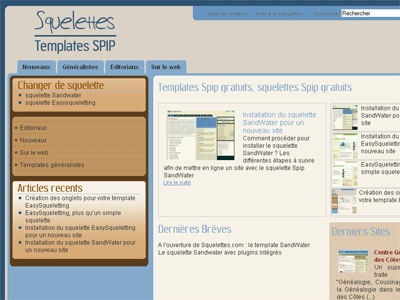
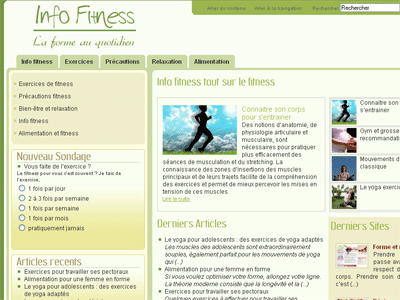
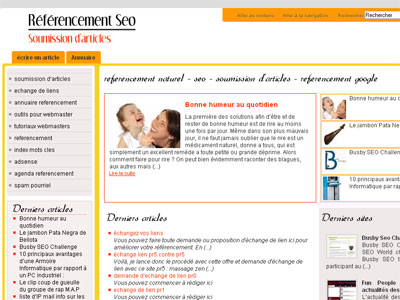
Voici quelques exemples de ce que vous pouvez obtenir :
A savoir sur ce squelette :
- Valide et testé sur : SPIP 1.9.2 d
- Auteur : Gilles TRAN
- Licence : GPL
- Utilisation : Débutant, Intermédiaire
- Surcharge Core : fichier Extra
Le squelette easysqueletting utilisent la librairie javascript jQuery pour afficher les arrondis, grâce au plugin « jCorners », ainsi qu’un news-slider pour afficher les derniers articles en page d’accueil, grâce au plugin « jFlow »
Pour faire fonctionner ce squelette, il vous faut installer 3 plugins :
- champs homonymes : qui vous permettra de gérer l’intitulé de vos onglets,
- CFG : pour gérer toutes les variables d’affichage pour la feuille de style dynamique,
- easysqueletting : le plugin qui couplé à CFG pemet le choix de toutes vos couleurs, typos,...
Notez de plus qu’il vous faut configurer SPIP de façon à pouvoir générer des images typographiques et des vignettes. Pour cela il faut se rendre sous : Configuration >> fonctions avancées >> choisir GD2.
Créer vos onglets
- Pour créer vos onglets vous allez devoir créer un nouveau groupe de mots-clés nommé : « mise en page »
- Puis créez un mot nommé : « onglet » (cet intitulé doit être respecté)
- Adjoindre ce mot-clé aux rubriques que vous voulez voir apparaitre dans vos onglets
- Editer la rubrique pour remplir le champs « Nom Onglet » nouvellement créé grâce au plugin champs homonymes, cela vous permet d’avoir un intitulé plus court pour le texte de votre onglet,
- Profitez en pour remplir le champs « Nom Court » disponible pour les rubriques, articles, brèves et sites. Ce champs sera utilisé dans le fil d’ariane vous permettant ainsi d’avoir des fils d’ariane plus courts
Upload et pré-configuration de ce système de template
- Téléchargez le zip, décompressez et uploadez les deux repertoires « squelettes » et « plugins » à la racine de votre site SPIP
- Validez les 3 plugins (configuration >> plugins) puis
- Rendez vous sur la page de configuration d’easysqueletting (configuration >> CFG >> Easy Squeletting)
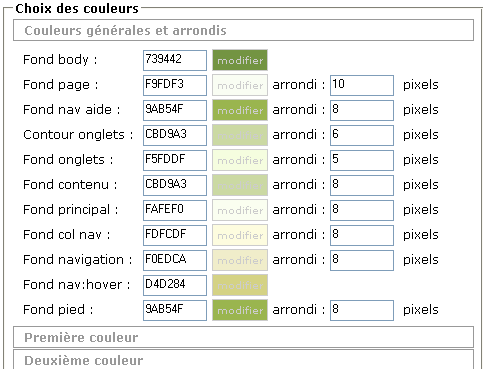
Choix des couleurs, largeurs, typos et arrondis
Vous êtes maintenant sur la page ecrire/ ?exec=cfg&cfg=easysqueletting, vous disposez ici de plusieurs listes dépliantes pour chaque zone de configuration.
Afin de faire simple voici des captures d’écran d’un exemple de configuration pour chacune des caractéristiques de configuration du site.
Cliquez sur « Couleurs générales et arrondis ». Maintenant il vous faut remplir les cases, pour les couleurs vous pouvez cliquer sur la case « modifier » adjacente à chaque champs pour utiliser le sélectionneur de couleur. Il est bon de savoir que ce sélectionneur de couleur fonctionne mieux sous Firefox
Attention : Si vous essayez de prévisualiser votre site en cours de configuration, il vous faudra bien penser, après chaque modification de la page de configuration, à :
- Vider le cache de SPIP et
- Vider le cache de votre navigateur pour voir les modifications
Mise en garde : pensez à bien valider le formulaire, voir même à le valider après chaque étapes pour ne pas risquer de perdre votre configuration après un choix laborieux des couleurs.
Voici un aperçu de ce que vous pourriez obtenir après votre choix de couleurs :

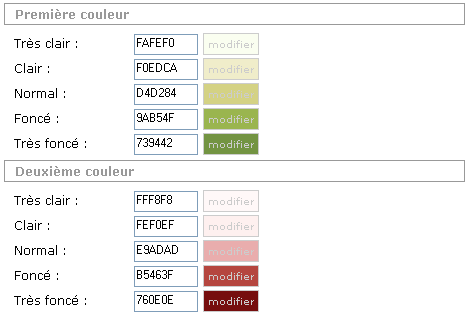
- Choix première couleur et deuxième couleur :

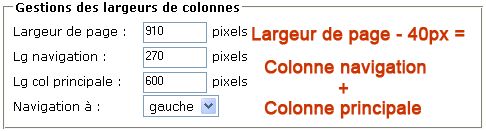
- Choix des dimensions du site

Remarque : vous pouvez ici choisir le coté d’affichage de la colonne de navigation.
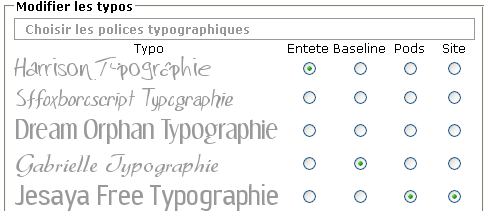
- Choix des typos

Remarquez ici que vous pouvez spécifier 4 typos différentes : La première pour le texte de l’entête, la deuxième pour sa baseline (sous-titre), la troisième pour les titres des cadres de la colonne de navigation et la dernière pour les titres de la colonne de contenu
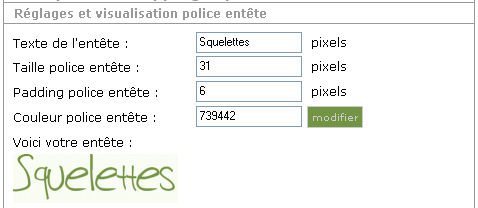
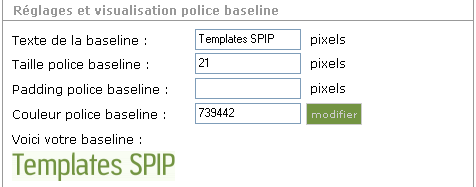
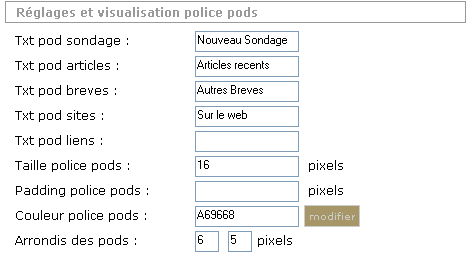
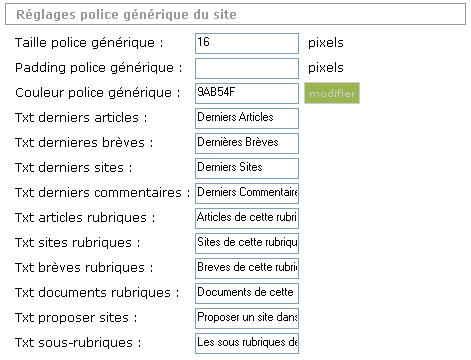
- Choix des réglages pour les différentes typos du site
Entête

Baseline

Colonne de navigation

Colonne de contenu

Attention notez aussi : Pour voir apparaitre des articles en page d’accueil dans les deux cadres du haut il faut :
- Que les articles soient publiés
- Qu’ils aient un logo, sinon cela n’affichera rien...
Vous êtes maintenant fin prêt pour visualiser votre tout nouveau site et si demain vous voulez changer de thème de couleurs pour votre site vous pourrez le faire en quelques secondes.





Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
