L’essentiel de ce que vous permet ce système de template :
- Vous pouvez choisir et changer toutes les couleurs de votre site à tout moment sans éditer le moindre fichier,
- Vous pouvez créer et modifier votre entête grâce à un plugin fourni dans l’interface d’administration, cela vous débarasse du soucis de création de logo qui est souvent casse-tête,
- Vous pouvez choisir des polices typographiques pour les titres des différentes sections pour egayer votre site,
- Vous gérez simplement, par ajout de mots clés, les onglets affichés dans votre navigation horizontale,
- Vous choisissez le coté ou se situe la navigation verticale,
- et enfin, vous pouvez déterminer les dimensions (largeurs) des colones de votre site.
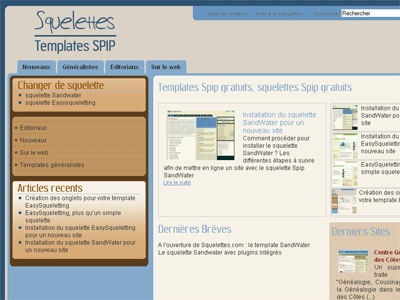
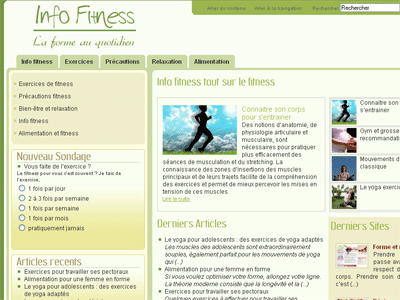
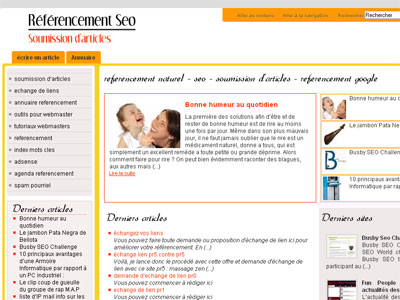
Voici quelques exemples de ce que vous pouvez obtenir :
A savoir sur ce squelette :
- Valide et testé sur : SPIP 1.9.2 d
- Auteur : Gilles TRAN
- Licence : GPL
- Utilisation : Débutant, Intermédiaire
- Surcharge Core : fichier Extra
Le squelette easysqueletting utilisent la librairie javascript jQuery pour afficher les arrondis, grâce au plugin « jCorners », ainsi qu’un news-slider pour afficher les derniers articles en page d’accueil, grâce au plugin « jFlow »
Pour faire fonctionner ce squelette, il vous faut installer 3 plugins :
- champs homonymes : qui vous permettra de gérer l’intitulé de vos onglets,
- CFG : pour gérer toutes les variables d’affichage pour la feuille de style dynamique,
- easysqueletting : le plugin qui couplé à CFG pemet le choix de toutes vos couleurs, typos,...
Notez de plus qu’il vous faut configurer SPIP de façon à pouvoir générer des images typographiques et des vignettes. Pour cela il faut se rendre sous : Configuration >> fonctions avancées >> choisir GD2.
Créer vos onglets
- Pour créer vos onglets vous allez devoir créer un nouveau groupe de mots-clés nommé : « mise en page »
- Puis créez un mot nommé : « onglet » (cet intitulé doit être respecté)
- Adjoindre ce mot-clé aux rubriques que vous voulez voir apparaitre dans vos onglets
- Editer la rubrique pour remplir le champs « Nom Onglet » nouvellement créé grâce au plugin champs homonymes, cela vous permet d’avoir un intitulé plus court pour le texte de votre onglet,
- Profitez en pour remplir le champs « Nom Court » disponible pour les rubriques, articles, brèves et sites. Ce champs sera utilisé dans le fil d’ariane vous permettant ainsi d’avoir des fils d’ariane plus courts
Upload et pré-configuration de ce système de template
- Téléchargez le zip, décompressez et uploadez les deux repertoires « squelettes » et « plugins » à la racine de votre site SPIP
- Validez les 3 plugins (configuration >> plugins) puis
- Rendez vous sur la page de configuration d’easysqueletting (configuration >> CFG >> Easy Squeletting)
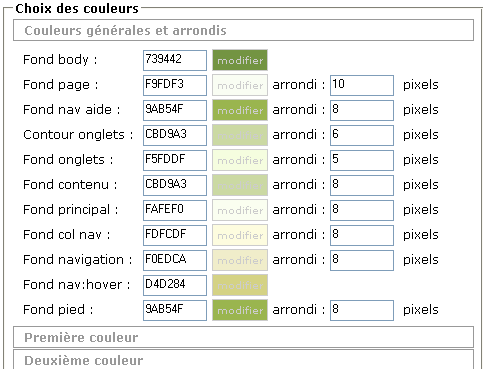
Choix des couleurs, largeurs, typos et arrondis
Vous êtes maintenant sur la page ecrire/ ?exec=cfg&cfg=easysqueletting, vous disposez ici de plusieurs listes dépliantes pour chaque zone de configuration.
Afin de faire simple voici des captures d’écran d’un exemple de configuration pour chacune des caractéristiques de configuration du site.
Cliquez sur « Couleurs générales et arrondis ». Maintenant il vous faut remplir les cases, pour les couleurs vous pouvez cliquer sur la case « modifier » adjacente à chaque champs pour utiliser le sélectionneur de couleur. Il est bon de savoir que ce sélectionneur de couleur fonctionne mieux sous Firefox
Attention : Si vous essayez de prévisualiser votre site en cours de configuration, il vous faudra bien penser, après chaque modification de la page de configuration, à :
- Vider le cache de SPIP et
- Vider le cache de votre navigateur pour voir les modifications
Mise en garde : pensez à bien valider le formulaire, voir même à le valider après chaque étapes pour ne pas risquer de perdre votre configuration après un choix laborieux des couleurs.
Voici un aperçu de ce que vous pourriez obtenir après votre choix de couleurs :

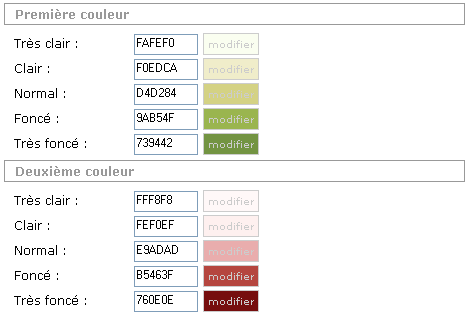
- Choix première couleur et deuxième couleur :

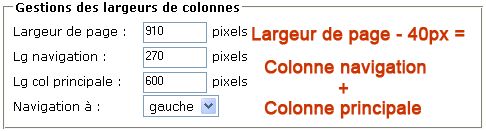
- Choix des dimensions du site

Remarque : vous pouvez ici choisir le coté d’affichage de la colonne de navigation.
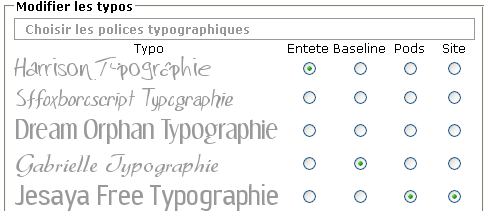
- Choix des typos

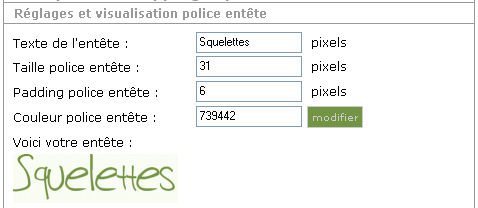
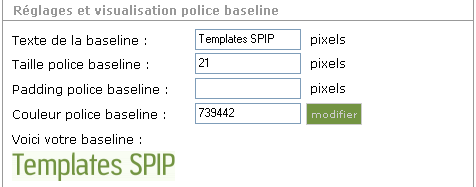
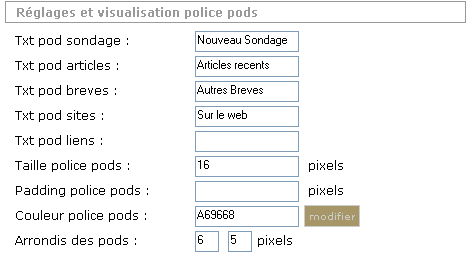
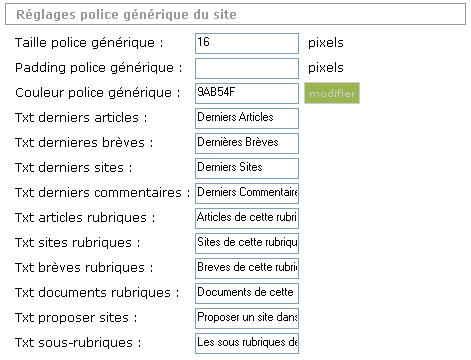
Remarquez ici que vous pouvez spécifier 4 typos différentes : La première pour le texte de l’entête, la deuxième pour sa baseline (sous-titre), la troisième pour les titres des cadres de la colonne de navigation et la dernière pour les titres de la colonne de contenu
- Choix des réglages pour les différentes typos du site
Entête

Baseline

Colonne de navigation

Colonne de contenu

Attention notez aussi : Pour voir apparaitre des articles en page d’accueil dans les deux cadres du haut il faut :
- Que les articles soient publiés
- Qu’ils aient un logo, sinon cela n’affichera rien...
Vous êtes maintenant fin prêt pour visualiser votre tout nouveau site et si demain vous voulez changer de thème de couleurs pour votre site vous pourrez le faire en quelques secondes.





Discussions par date d’activité
94 discussions
Bonjour,
Beau squelette avec des fonctionnalités intéressantes.
Quand prévoyez-vous de le porter sur SPIP 2 ?
Meilleurs messages
FDG
PS : Y a t-il un site démo pour le voir en grandeur réel ?
Bonjour,
Je me remets un peu à la configuration du squelette. Ayant un peu laissé tomber après m’être trop pris la tête dessus.
J’avais réussi à régler quelques trucs mais ils en restent encore beaucoup il me semble bien à rectifier.
Toujours mes premiers articles sont visibles et pas les nouveaux. Pour cela je sais qu’il faut ajouter un paramètre à la boucle de dateinverse. Seulement voilà c’est quoi cette boucle ? Où ajouter ce paramètre ? Dans quel fichier ça se passe ? Encore beaucoup de questions rien que pour ce petit hic.
Aussi en cliquant sur les bouton des articles publiés sur la droite normalement seul l’article sélectionné devrait apparaître au milieu. Or chez moi ils s’affichent tous au milieu et cliquer sur les boutons ne fait rien du tout.
Déjà quand j’aurai résolu ça je pourrais avancer.
Répondre à ce message
J’ai un souci lors de l’affichage de mon site avec Easy Squeletting. Dans la colonne de navigation, les pavés de navigation contenant la liste des rubriques puis des articles récents font apparaitre des tas de petits carrés de couleurs plus clairs ou plus foncée. Les couleurs de fond de « pod » et du fond de la colonne de navigation sont correctes mais enplus j’ai ces petits carrés un peu partout. Quelqu’un a-t-il une idée de ce qui se passe. Sinon, tout le reste, onglets, mise en forme, articles et cie fonctionne Nickel.
Merci
Voyez-vous le texte de vos articles sur la pge d’accueil du site avec ce squelette ?
Personnellement moi je vois rien que le titre et pour avoir le contenu il me faut y cliquer dessus. Je souhaite y voir au moins le début du texte de mes articles.
SVP répondez-moi que je saches si ce squelette permet de voir les articles en page d’accueil.
Attention notez aussi : Pour voir apparaitre des articles en page d’accueil dans les deux cadres du haut il faut :
- Que les articles soient publiés
- Qu’ils aient un logo, sinon cela n’affichera rien...
Avec ça voyons-nous le texte des articles en page d’accueil ou juste le nom de l’article ? Car chez moi je vois juste le nom et pas leur contenu.
J’ai trouvé il suffit d’activer le Descriptif des messages et c’est ça qui s’affiche en page d’accueil.
Quelqu’un a-t-il une idée concernant les petit pavés de couleur qui s’affichent dans les « pod » de la colonne de navigation ?
Je suis hyper-débutante sur le sujet, quelqu’un peut-il m’aider ?
Moi j’ai résolu cet inconvenient en mettant la même couleur de fond comme ça les carrés ben je les vois plus. Mais je ne sais plus précisément quelles sont les couleurs à modifier. Si tu fais des essais tu devrais trouver quand même. Bon courage.
Merci de ton aide, je vais faire ça.
Toujours à propos des petits pavés qui s’affichent dans la colone de navigation, j’ai pigé qu’il s’agit en fait d’une ligne qui devrait être en petit pointillé mais qui chez moi s’affiche en gros patés. Je cherche où intervenir dans le code pour supprimer tout simplement ces lignes de pointillés. Je n’ai pas trouvé car je rame un peu avce les .css et les squelettes en général.
Juste une indication si possible pour me dire dans quel fichier chercher. Merci d’avance.
@levonnos :
Il faut intervenir dans le fichier persistant.css.html
Mais il faut faire attention à ne supprimer que ce qui pose problème.
Sinon désolé je ne sais pas d’ou peut provenir ce problème de petits carrés qui s’affichent en gros a la place des pointillés... Je crois que sans la librairie freetype le traitement des images est reduit et le resize ne doit pas fonctionner...
Bon courage
Merci pour tous ces conseil. En fait, je viens de basculer sur la version 2.x de SPIP et en plus de passer mon site en distant en espérant avoir moins de souci. Pour l’instant seul des problème de droits d’accès, mais rien à voir avec le squelette.
Pour la librairie freetype, je ne sais pas comment l’installer et j’espère qu’elle est en standard chez l’herbergeur.
Merci encore
Bonjour !
En ce qui me concerne
- les messages sont publiés,
- ils ont un titre,
- un descriptif,
- un logo,
... et les cadres sont toujours vides !
Une idée ?
Répondre à ce message
bonjour,
merci pour ce squelette.
Pour ma part je n’ai pas mes articles dans les cadres du milieu, j’ai bien associé un logo à mon article, en .jpg, il est publié mais rien n’y fait...
savez-vous ce qui peut empêcher cela ?
J’ai le même problème.
As-tu trouvé une réponse ?
Répondre à ce message
Bonjour,
Beau travail !
Quelques questions, et remarques :
- comment maitriser ce qui apparait en haut à droite avec le logo de l’article, j’ai fait un test et je ne comprends pas la logique, y a t-il un mot clef à associer à l’article ?
- comment faire apparaitre en home les captures d’écran des sites référencés, je suppose que c’est automatique, je n’ai pas vu quel est le paramétrage à mettre en place.
- je trouve la police des articles très petite comment l’agrandir ?
- dommage de ne pas avoir mis une icône imprimer l’article ou générer un pdf de l’article.
- dommage de ne pas avoir fait apparaitre une petite icône devant le document joint à un article (doc, pdf, ppt etc...)
- dommage de ne pas faire apparaitre le logo de la rubrique et de l’article dans la navigation centrale centrale.
Merci
>> comment maitriser ce qui apparait en haut à droite avec le logo de l’article
Je ne vois pas de quoi tu parles ? Si c’est le texte « Squelettes » et « template spip » , ces textes sont à renseigner dans cfg :
- Réglages et visualisation police entête
- Réglages et visualisation police baseline
>> comment faire apparaitre en home les captures d’écran des sites référencés
Non ce n’est pas automatique, ce sont les logos des sites
>> je trouve la police des articles très petite comment l’agrandir
Il faudra ajouter tes modifications dans la feuille de style : « styles.css », je déconseille par ailleurs de toucher à la feuille de style : « persistant.css »
>> dommage de ne pas avoir mis une icône imprimer l’article...
Pour ce qui est de la personnalisation de la présentation du contenu, il y a beaucoup de choses possibles à mettre en place mais la présentation se veut sobre pour rester le plus généraliste possible et répondre aux besoins de tous les utilisateurs d’un squelette
Bonjour ,
Merci pour ces réponses.
Ma première question concernait sur l’exemple du site « Yoga » les remontés avec l’image en haut à droite
# Connaitre son corps pour s’entrainer
# Gym et grossesse : recommandations
# Mouvements de yoga classique
# Le yoga exercices et matérie
Faut il ajouter un mot clé pour qu’elles apparaissent ? Sur le test que j’ai fait je ne comprends pas pourquoi ce sont ces articles qui apparaissent, ils sont anciens et n’ont rien de particulier.
Bonsoir,
Je commence avec SPIP pour découvrir après le vrai monde de programmation sous PHP, je trouve qu’en commençant par cette squelette comme interface est le plus beau travail que j’ai consommé sur le site ...
le mien est une base de connaissances, dans le quel je n’arrive toujours pas à afficher les articles dans le volet en haut à doite avec logo, j’ai lu tous les messages concernant cette manipulation, hélas rien ne s’affiche, article en ligne, GD2 OK, et tout ce que tu as dis ou les autres amis on dit ...
s’il vous plait pourriez vous me décrire en détails ce qu’il faut reverifier, forcer, créer ...
si vous avez remarqué le site en vert sur le descriptif de cette jolie squelette sur SPIP CONTRIB vous allez voir sur l’image le volet gauche « Sondage » avec un petit sondage crée sous cette squelette magnifique toujours, j’ai besoin de créer un truc pareil, comment faire ?
je vous remercie par avance
Répondre à ce message
Salut à tous, je me demandais si quelqu’un est déjà arrivé à faire fonctionner le crayon avec ce super squelette et SPIP 1.9.2d ? ( c’est pour ce site )
Merci d’avance !
Moi, non... mais si quelqu’un sait comment faire, ça m’intéresse ! ;-)
Répondre à ce message
Bonjour,
Comment fait-on pour ajouter un logo (gif ou jpg) ou un petit bandeau (en jpg) dans l’entête du site à coté du titre du site qui lui est paramétrable dans cfg ?
merci pour vos réponses
BG
@berinfo,
Le squelette easysqueletting n’est pas configurer pour afficher #LOGO_SITE par défaut, il te faut donc intervenir dans les squelettes pour cela.
Par exemple, pour cela, tu pourrais éditer le fichier sommaire.html et dans le div id=« divlogo » remplacer :
par
#LOGO_SITE_SPIPEnsuite tu iras dans l’onglet configuration de l’admin de SPIP pour insérer ton logo
Merci klelugi pour tes indications, c’est super sympa d’aider les novices. Je vais essayer la manip dès que... et vous tiens informé du résultat.
Bonsoir !
Je viens d’utiliser ce conseil pour modifier la page principale...
... Où faut-il faire cette modif pour avoir la même chose sur toutes les autres pages du site ?
HS : klelugi est-il « LE » Gilles Tran POviste d’Oyonale ?
Répondre à ce message
Espero que alguna persona que sepa español me ayude.
He instalado este esqueleto en mi revista (http://portal.maravilhion.com/), y he seguido todos los pasos que indican arriba, pero por más cosas que he intentado, no he logrado ver el resultado. Todo el tiempo veo el esqueleto por defecto. Mi versión de SPIP es la 1.9.2d
¿Tengo que cambiar algún permiso o nombre de carpeta ?
Gracias.
Répondre à ce message
Bonjour,
tout d’abord bravo pour ce thème.
J’essaye désespérément de faire afficher les noms sur les onglets sur SPIP 2.0 :
- j’ai bien remplacé les #NOM_ONGLET par (#EXTRA sur tous les fichiers du squelette.
- à défaut de savoir exactement où, j’ai fini par modifier mes_homonymes_otpions.php en mettant ce que vous avez indiqué, à savoir NOM_ONGLET et NOM_COURT à la place de "nom_onglet" et "nom_court" (idem pour majuscule après) dans la procédure $GLOBAL de ces options.
Mais désormais, après une longue série de debug (je ne savais pas quel fichier mes_options modifier), le site s’affiche, sans plus aucuns onglets du tout, et affiche dans un tableau :
Erreur(s) dans le squelette
1 Erreur : filtre « NOM_ONGLET » non défini _onglets
2 Erreur : filtre « NOM_ONGLET » non défini _onglets
3 Erreur : filtre « NOM_ONGLET » non défini _onglets
4 Erreur : filtre « NOM_ONGLET » non défini _onglets
De plus, je n’ai jamais eu la mention "Nom Onglet" dans l’édition de rubrique.
voila, j’ai fait tout ce que j’ai pu, mais ai-je bien fait ?
quelqu’un peut-il m’aider ?
Pourriez vous préciser quel est le fichier mes_options.php à paramêtrer ?
d’avance merci,
mart1
Bonjour, J’ai moi aussi un probleme avec les onglets sous 2.0.3. Les champs sont bien crees dans la base, le squelette s’affiche, mais effectivement, rien n’apparait dans l’edition des rubriques ni sur le site public evidemment.
Il semble que champs homonyme ne soit pas supporte par 2.0.3. Quelqu’un a t’il une idee des modifs a effectuer ?
Mon php n,est pas des meilleurs ...
Merci pour votre aide
Baloovn
Répondre à ce message
Bonjour. Comment avez vous intégré le plugin JFLOW pour ce squelette svp ? Existe-t-il en prêt à l’emploi pour spip ?
Merci
Répondre à ce message
Bonjour,
Je suis passé du jeu de caractères iso8859-1 en UTF-8. Maintenant, les templates ne fonctionnent plus..
Ma question est la suivante : est-ce que ce jeu de squelette est compatible avec UTF-8 ?
Si oui, que faut-il faire pour l’adapter ?
P.S. J’ai vidé la cache
Merci.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
