Note à propos de la version 2.1.0
Cette version ajoute en option la gestion des horaires d’un événement.
Installation du Plugin
Le plugin s’installe comme tous les autres, en ajoutant son dossier dans le dossier plugins/ et en l’activant dans l’espace privé. En savoir plus.
Avertissement : Ce plugin n’est pas compatible avec le plugin Agenda 2.0 et ultérieur. Voir la section « compatibilité avec d’autres plugins ».
Utilité du plugin
Ce plugin fournit un nouvel "objet éditorial" : l’évènement.
Il permet donc de créer des évènements, au même titre que l’on peut créer des articles ou des brèves.
Ce plugin permet de gérer différents scénarios :
- Un simple calendrier pour tout le site
- Un calendrier ou les évènements sont classés par thématique grâce aux mots clés
- De multiples calendriers, en activant l’option permettant de raccrocher l’évènement à une rubrique.
Ce plugin ne permet pas :
-
La gestion des heures/minutes (mais le descriptif peut dans certains cas suffire...) - La gestion des répétitions.
- Une quelconque notion d’inscription.
- Et surement plein d’autres choses !
Pour ces derniers points, il existe un autre plugin très complet et éprouvé, de gestion d’évènements nommé Agenda 2.
Pourquoi ce nom ?
L’objectif de ce plugin est de fournir une solution de gestion d’évènements qui soit le plus simple possible à l’utilisation. Dans beaucoup de cas, il suffira de créer quelques évènements, de renseigner quelques champs de base. Puis d’utiliser une boucle EVENEMENTS pour les afficher.
Fonctionnalités du plugin
Un évènement comporte les champs suivants :
- titre (requis)
- date de début (requis)
- date de fin
- lieu
- descriptif
- texte
- lien
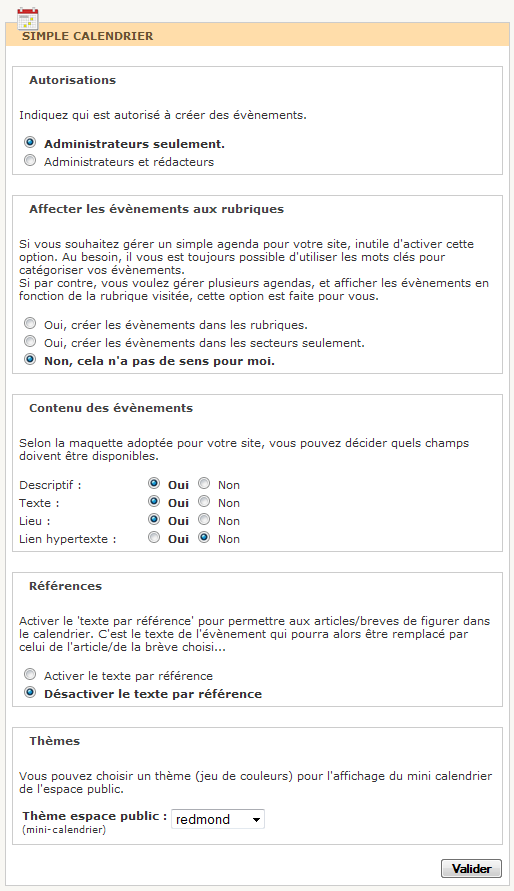
Une page de configuration [1] dédiée à ce plugin permet de préciser :
- Qui a le droit de créer des évènements (administrateurs / rédacteurs).
- Si un évènement peut être affecté à une rubrique ou non.
- Les champs à rendre disponibles sur le formulaire de saisie.
- Si les articles / brèves peuvent « être épinglés » dans le calendrier (ce qui peut permettre d’utiliser le texte de l’article/de la brève comme contenu textuel pour l’évènement. On parlera de texte par référence).
- Le choix d’un thème pour le mini-calendrier de l’espace public.
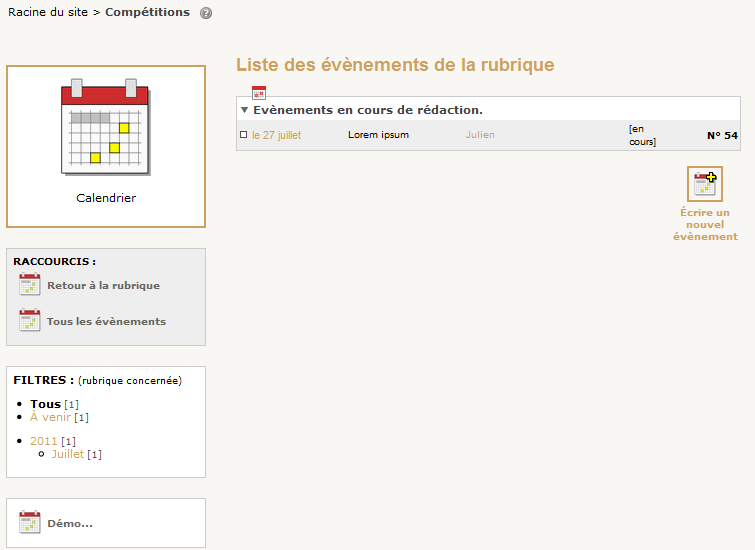
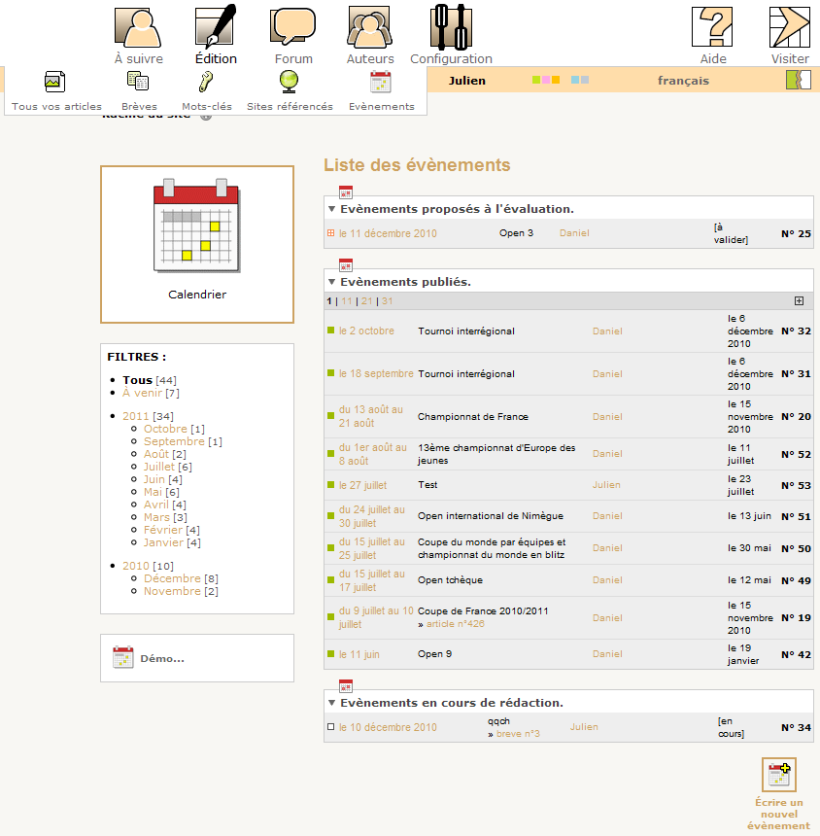
Liste des évènements :
Dans l’espace privé, la liste de tous les évènements est accessible via le menu Edition. Cette page permet aussi :
- la création de nouveaux évènements
- de voir la répartition des évènements par année et par mois.
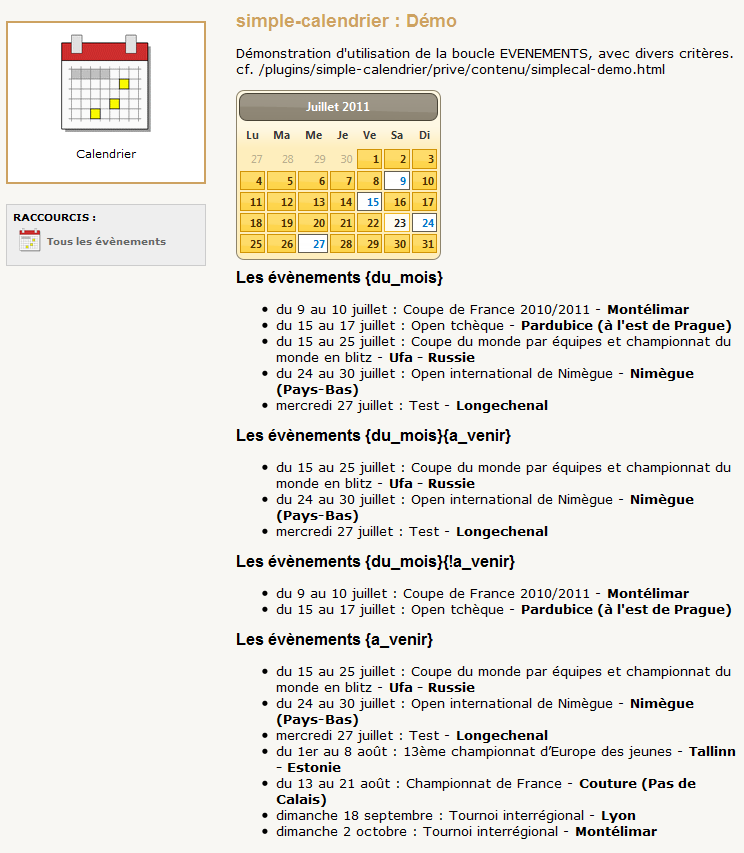
- Pour les administrateurs, un lien "Démo" permet de comprendre l’utilisation de la boucle EVENEMENTS.
Par défaut, la liste affichée est filtrée pour n’afficher que les évènements à venir.
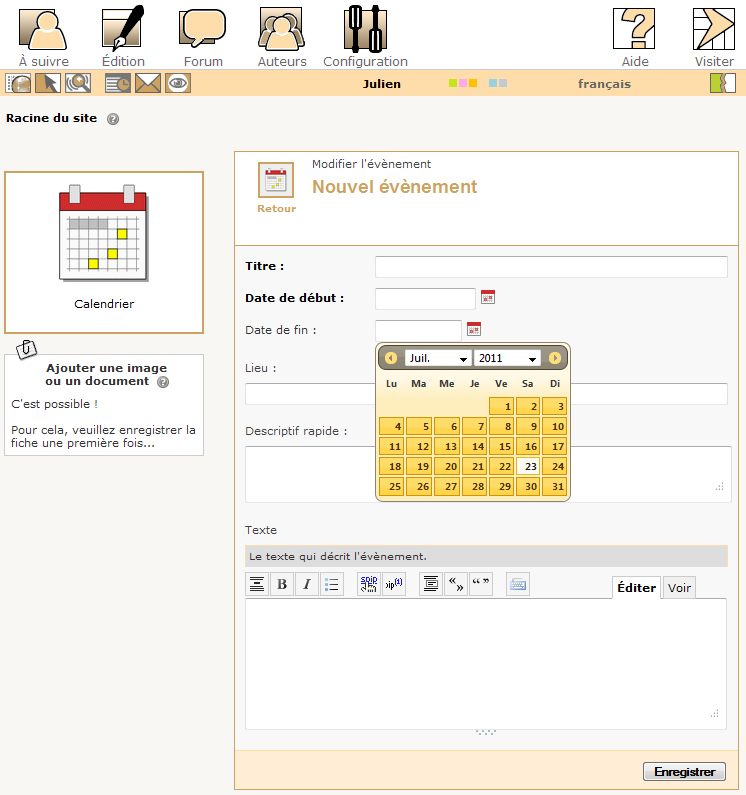
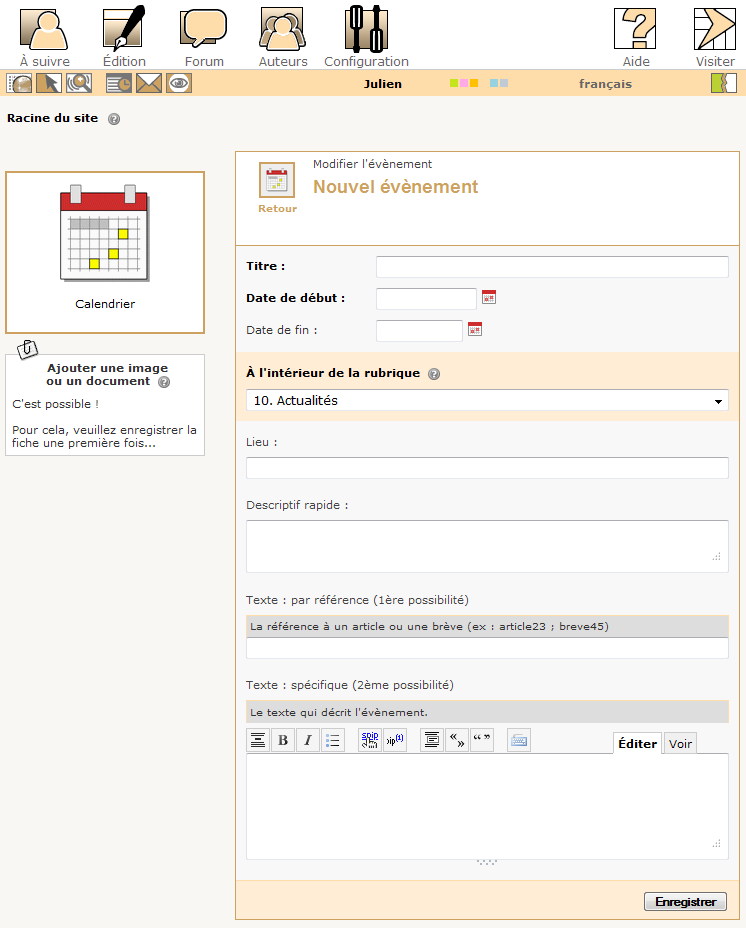
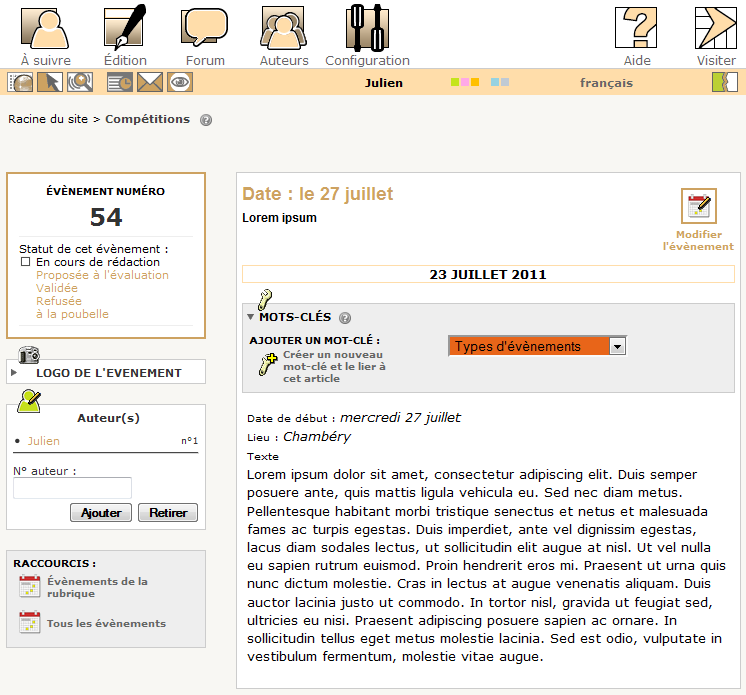
Création d’évènements :
Les évènements peuvent être créés :
- depuis la liste des évènements (accessible via le menu Edition)
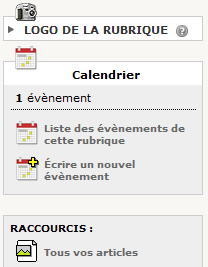
- depuis une rubrique si l’option "affectation aux rubriques" est activée.
- depuis un article ou une brève si l’option "texte par référence" est activée.
Note : Pour les 2 derniers points, il s’agit simplement de raccourcis permettant de pré-remplir certains champs.
Quelques captures d’écran






Dans les squelettes
Une boucle :
<BOUCLE_evenement(EVENEMENTS)> ... </BOUCLE_evenement)
Des critères spécifiques :
{en_cours}pour sélectionner les événements commencés et non encore terminés à la date courante.-
{en_cours_et_a_venir}pour sélectionner les événements futurs ou commencés et non encore terminés à la date courante. (v 2.5.0) -
{a_venir}pour sélectionner les événements futurs (non commencés) par rapport à la date courante. -
{a_venir #ENV{date}}pour sélectionner les événements futurs (non commencés) par rapport à la date#ENV{date} -
{!a_venir #ENV{date}}pour sélectionner les événements passés ou en cours à la date#ENV{date} -
{evenement_passe}pour sélectionner les événements terminés. -
{du_mois}: Les évènements du mois courant. -
{simplecalperiode 20160101, 20161231}: Les évènements entre le 1er janvier et le 31 décembre 2016.
Des balises :
- Dans le cadre d’une boucle EVENEMENTS :
-
#ID_EVENEMENT -
#TITRE -
#URL_EVENEMENT -
#LIEU -
#DATE_DEBUT -
#DATE_FIN -
#DATE: date de publication -
#LOGO_EVENEMENT -
#DESCRIPTIF -
#TEXTE -
#LIEN_TITRE: titre du lien (v1.2) -
#LIEN_URL: adresse du lien (v1.2) -
#TYPE: Type d’objet pointé quand l’option « Texte par référence » est activée. -
#ID_OBJET: identifiant de l’objet pointé quand l’option « Texte par référence » est activée.
-
- Hors contexte :
#SIMPLE_CALENDRIER: Affiche un mini calendrier du mois en cours. Sur ce calendrier, les dates de début d’évènement sont mises en valeur.
Des filtres :
[(#TYPE|simplecal_afftexteref{#ID_OBJET})]|simplecal_afftexteref : Si l’option « Texte par référence » est activée : Permet de récupérer le texte de l’objet pointé.
Un nouveau squelette :
Un évènement est affiché grâce au squelette evenement.html au même titre que le squelette article.html affiche un article.
Exemple pour le squelette evenement.html :
<BOUCLE_evenement(EVENEMENTS){id_evenement}>
<h1>#TITRE</h1>
#LIEU
<!-- Affichage sympa de type 'de telle date à telle date' -->
[(#DATE_DEBUT|simplecal_affdates{#DATE_FIN})]
#LOGO_EVENEMENT
#DESCRIPTIF
<!--
Affichage par ordre de priorité :
1 - #TEXTE : Le texte de l’événement s'il existe
2 - #TYPE/#ID_OBJET : Sinon, le texte de l'objet référencé s'il existe (option)
-->
[(#TEXTE|?{ #TEXTE,
[(#TYPE|?{ [(#TYPE|simplecal_afftexteref{#ID_OBJET})], ''})]
})]
<!-- Lien vers un site web (v1.2) -->
[(#LIEN_URL|oui)
<a href="#LIEN_URL">[(#LIEN_TITRE|?{#LIEN_TITRE, #LIEN_URL})]</a>
]
<!-- Les mots clés rattachés s'il y en a -->
<BOUCLE_mot(MOTS){id_evenement}>
#TITRE
</BOUCLE_mot>
</BOUCLE_evenement>Personnalisation du mini-calendrier
Dans l’espace privé, lorsque l’on crée un évènement, la date de début et la date de fin peuvent être saisies manuellement ou en cliquant sur la petite icône à droite du champ. Un mini calendrier s’ouvre alors permettant de choisir la date. Ce Widget « datepicker » provient de la librairie jquery.ui.
Dans la partie publique, il est possible d’afficher un mini-calendrier en utilisant la balise #SIMPLE_CALENDRIER. La structure (html) de ce mini-calendrier est la même que celle du datepicker vu précédemment.
Cela permet d’utiliser les mêmes feuilles de styles. Et c’est pourquoi dans la configuration du plugin (Configuration -> Fonctions avancées), vous pouvez choisir un thème pour la partie publique.
Où se trouvent ces thèmes ?
Chaque thème fait l’objet d’une feuille de styles dans le dossier plugins/simple-calendrier/prive/css/datepicker. Les thèmes déjà embarqués dans le plugin proviennent du site http://jqueryui.com/themeroller.
Comment créer un nouveau thème ?
Réponse : à la main, en dupliquant une feuille de styles existante et en l’adaptant.
Pour vous aider, vous pouvez utiliser le site http://jqueryui.com/themeroller. Une fois votre style défini, il ne vous reste plus qu’à reporter les valeurs des couleurs (bordure, fond, texte) dans la feuille de styles que vous aviez précédemment dupliquée.
Compatibilité avec d’autres plugins
Plugin Agenda 2
- 100% incompatible ! Ne cherchez jamais à faire cohabiter ces 2 plugins.
- Aucun mécanisme de migration d’Agenda2 vers simple-calendrier n’est prévu.
Plugin corbeille
Les évènements en statut « à la poubelle » peuvent être gérés par le plugin corbeille
Plugin MiniBando
Prise en compte par le plugin MiniBando.
Plugin Acces restreint (A.R)
Le plugin simple-calendrier est compatible avec le plugin A.R. moyennant les adaptations décrites dans la section suivante.
Plugin LIM
Compatibilité avec la fonction de restriction par rubrique.
Bugs connus et solutions
Accès restreint :
- Crash possible de la boucle EVENEMENTS.
- Crash possible avec un message d’erreur de type « fonction déjà définie ».
L’installation du plugin A.R nécessite quelques petites adaptations pour pouvoir fonctionner avec simple calendrier :
- Éditez le fichier public/acces_restreint.php du plugin A.R. Dans le « case evenement » : Ajouter un « break ».
- Éditez le fichier inc/acces_restreint_autoriser.php du plugin A.R. et renommer la fonction ’autoriser_evenement_voir’ (en ’autoriser_evenement_voir_inutilise’ par exemple...)
- Il faut ensuite vider le cache SPIP
Note : ces modifications nécessaires dans le plugin A.R. n’ont pas de conséquence sur son fonctionnement. Le code initial étant prévu pour un usage du plugin Agenda2.
Ce plugin en action :
- Sur le site de la Ligue Rhône-Alpes du Jeu de Dames.
- Sur Loisir Musique : École de musique en Savoie.





Discussions par date d’activité
15 discussions
Bonjour,
J’ai commencé à essayer d’utiliser ce plugin mais il y a une (ou deux) question que je me pose.
Je précise que je suis novice sur SPIP.
Donc, je voulais savoir si il y a moyen de pouvoir faire défiler les mois quand on est sur la page du site ?
Et est ce que c’est possible de faire en sorte que lorsque l’on clic sur une case qui a un évènement on arrive sur la page de l’évènement ( qui montre la date, descriptif, etc. ).
Merci bien si quelqu’un arrive à me répondre ^^
Bonjour Altea,
La balise #SIMPLE_CALENDRIER affiche le calendrier du mois courant, fixe, sans possibilité de faire défiler les mois donc.
Les cases surlignées sont uniquement celles pour lesquelles une date de début d’évènement correspond. Et il n’y a pas de lien en l’état actuel des choses.
À noter que s’il devait y avoir un lien, il faudrait que ce dernier pointe non pas un évènement mais une page qui liste tous les évènements dont la période [date_debut ; date_fin] passe par ce jour.
Par ailleurs, ce calendrier ne peut donner qu’une vision partielle des choses. En effet si un évènement débute le mois précédent et coure sur le mois courant, il n’est alors pas du tout représenté sur l’affichage. C’est quelque chose de relativement complexe si on veut le faire correctement.
Une solution simple consiste à mettre un lien de type « Voir l’agenda » au-dessous du calendrier qui pointe une page utilisant une boucle avec le critère
Répondre à ce message
Bonjour,
Bizarre. Je mets :
Date de début : jj/mm/aaaa
Date de fin : jj/mm/aaaa
et je me retrouve avec :
Date de début : aaaa -mm-jj
Date de fin : aaaa -mm-jj
et bien entendu le message Erreur…
Répondre à ce message
Bonjour,
Merci pour ce plugin.
je n’ai pas trouvé l’accès au formulaire de configuration.
Peetdu
Bonjour,
Il se trouve dans le menu Configuration > Contenu du site.
Julien
Bonjour Julien,
ok, trouvé.
Ce plugin est très bien, et correspond parfaitement à mon besoin du moment. Bravo et merci.
Peetdu
ps : j’ai été un peu surpris par la conf dans le menu Configuration > Contenu du site. Peut être ajouter une note à ce propos dans ta doc ?
Bonsoir Peetdu,
Je suis ravi qu’il soit utile à quelqu’un.
Je viens de rajouter une note (de bas de page) comme tu le suggérais.
merci,
Julien
Répondre à ce message
Bonjour savez-vous si ce plugin est compatible aussi avec ces plugins activés ?
>>
ciautoriser : Pipeline pour autoriser
ciimport : Importation d’auteurs et de mots-clés
cirr : Rédacteurs restreints
cirv : rédacteur valideur
Bonjour,
Je n’en ai aucune idée, n’ayant fait aucun tests avec ces plugins.
Les autorisations du plugin sont centralisées dans simplecal_autoriser.php
Répondre à ce message
Savez-vous également si ce genre de plugin est compatible avec un fonctionnement de style SPIPr ?
Et également s’il gère le multilingues et les liens de traductions pour un même évènement traduit en plusieurs langues donc ?
merci !
Ce plugin ne fournit pas vraiment de squelette pour la partie publique. A vous de créer/adapter le squelette public, à la sauce squelette-dist ou z-core ou autre.
Le multilingue et les liens de traduction fonctionnent. La version 2.0.15 rajoute la langue entre crochet comme SPIP le fait avec les articles, quand la langue de l’objet n’est pas celle de l’utilisateur.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
