Présentation
Sendagi est un squelette sous Bootstrap4.
- La page d’accueil est hautement modulable et permet une présentation sophistiqué façon « one page »
- Les pages articles et rubriques permettent de gérer un site éditorial classique avec beaucoup de contenus
Ce squelette est idéal pour des sites de documentation, de rapports d’études, ....
Aperçu
URL de démo : https://www.projet-makasi.fr/
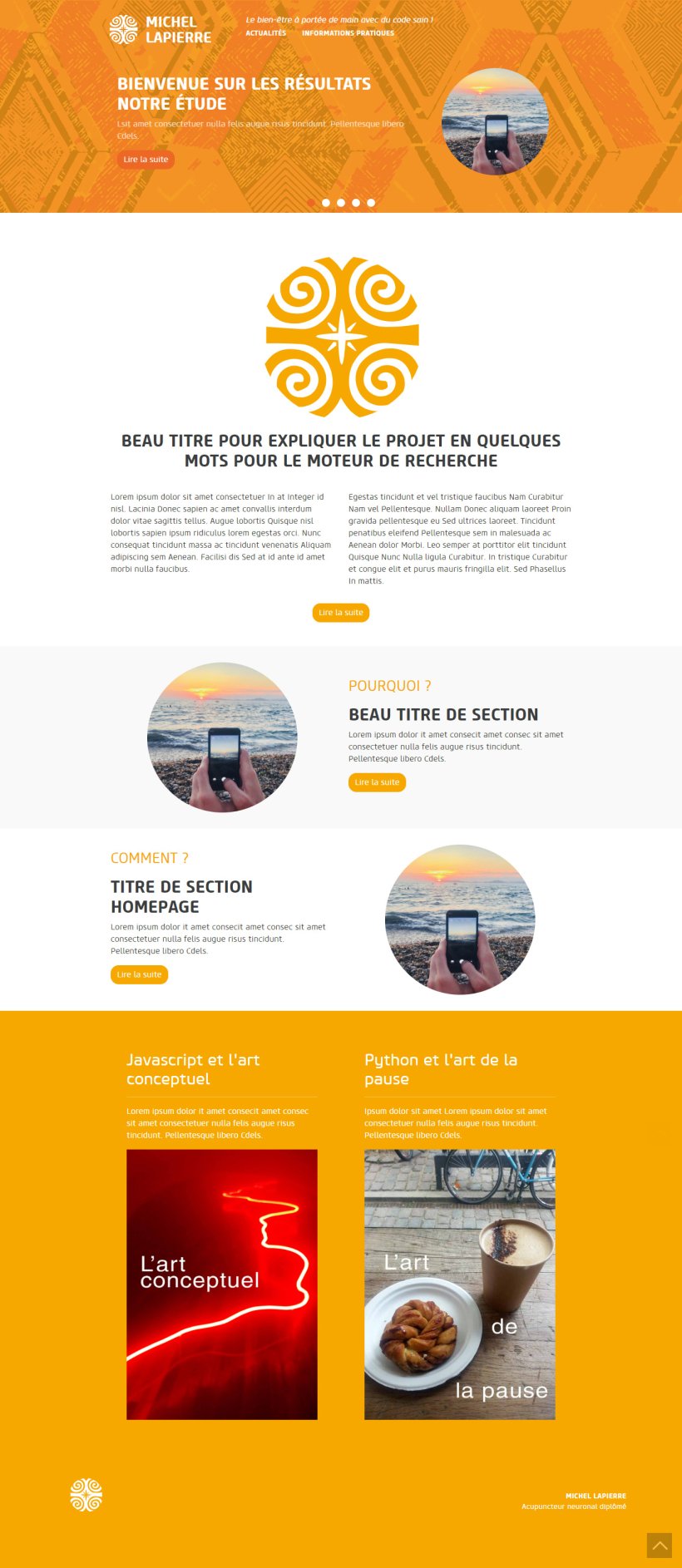
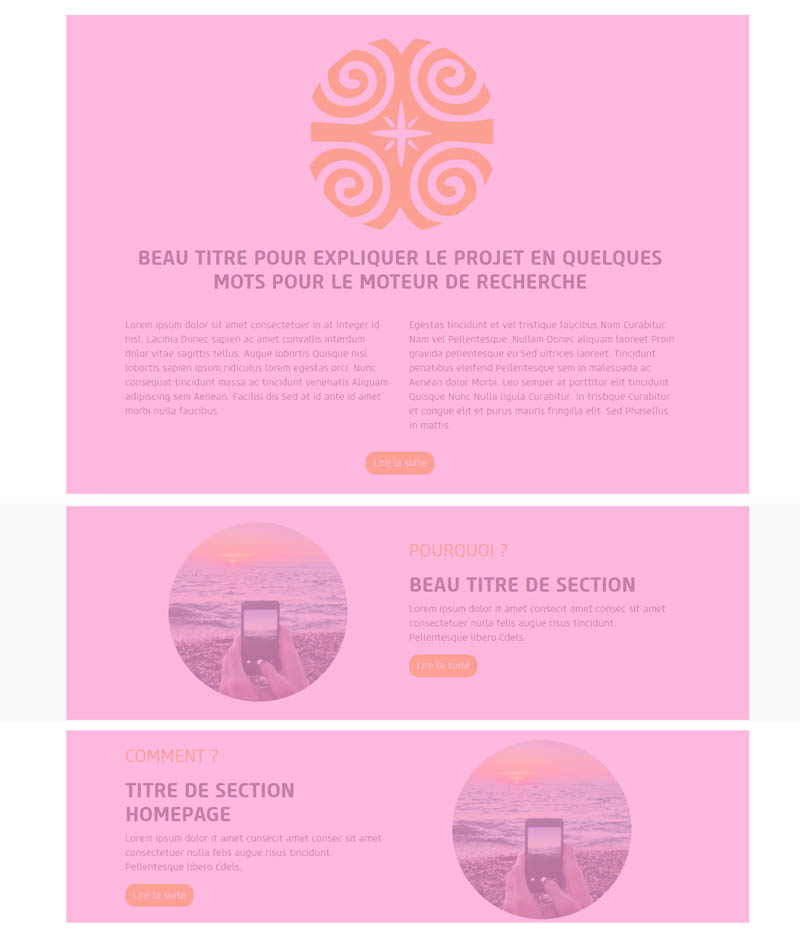
Page d’accueil
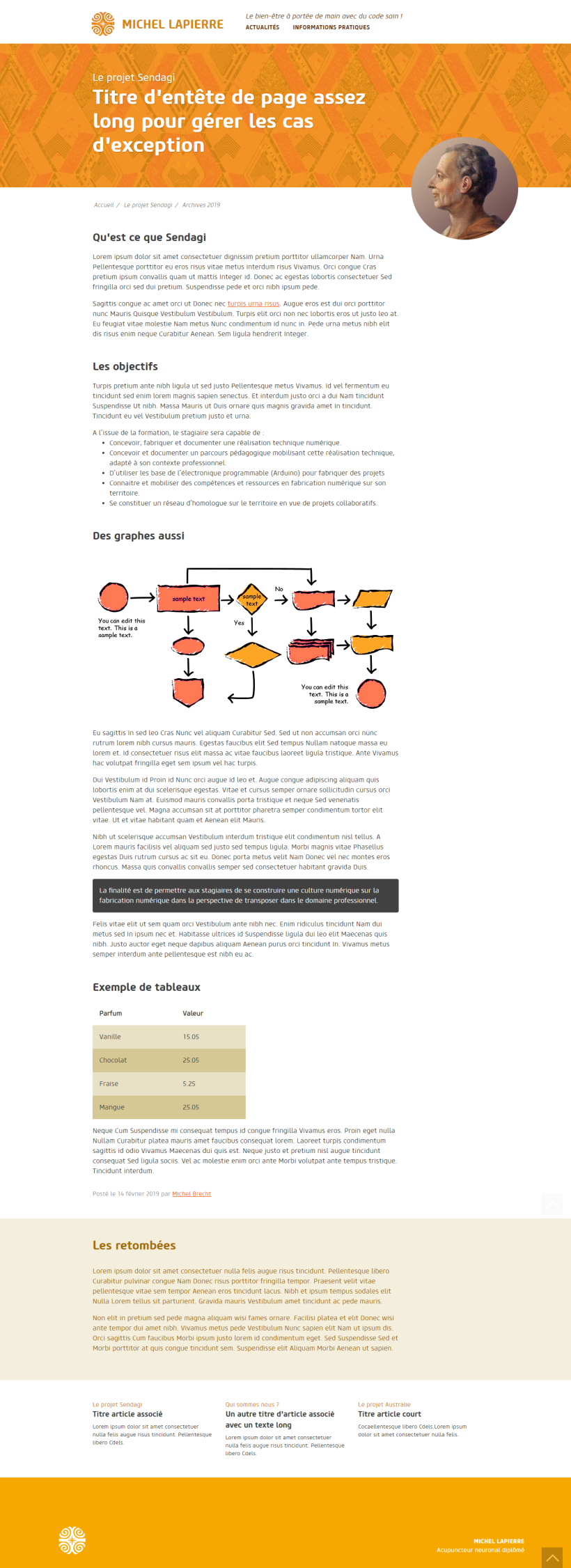
Page article
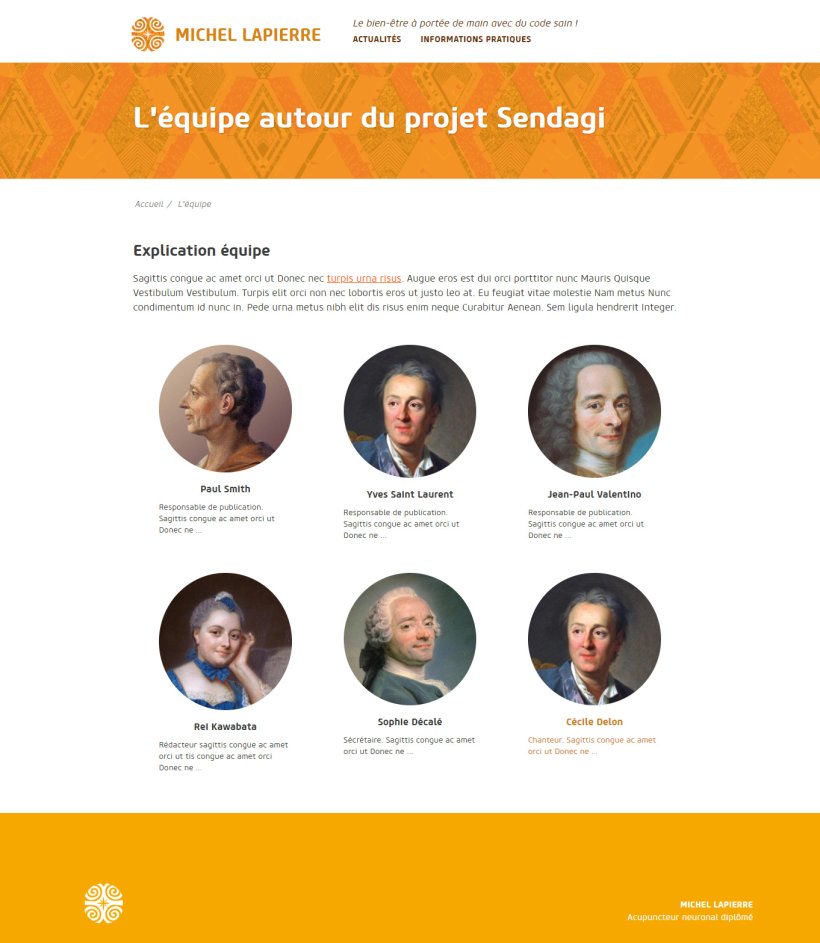
Page rubrique équipe
Installation
- Télécharger et activer le plugin Sendagi-
- Le plugin active automatiquement les plugins
A l’installation, le plugin crée aussi
- un champs extra pour gérer les tris des rubriques
- 3 sélections éditoriales pour gérer la page d’accueil (voir détails plus bas)
Les plugins Favicon, Fulltext, Court-circuit 2 peuvent être installés en complément.
Lorsque votre site passe en production, il est recommandé d’activer la compression des fichiers javascript et CSS pour avoir un site rapide à charger.
Configuration
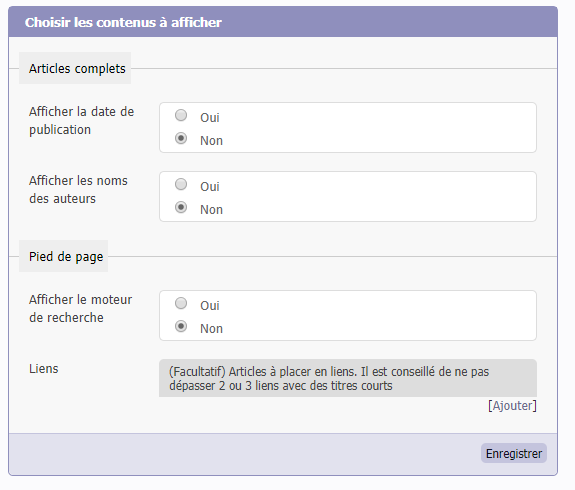
Le squelette est configurable

Choix des contenus (articles, moteur de recherche, liens dans le pied de page)

Liens vers les séléctions éditoriales pour gérer la page d’acceuil

Liens vers les pages démo

Menu haut
Le menu haut est constitué des rubriques à la racine listés par numéros
Exemple : 10. Actualités, 20. Contact, ....
On cache les rubriques dont le titre commence par 99. ...
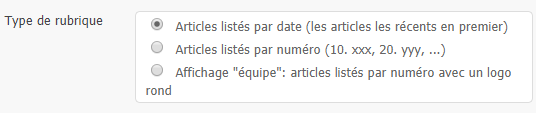
Classement des rubriques
Sur chaque rubrique, vous pouvez choisir l’ordre des affichages des articles qui y figurent

Page d’accueil
La page d’accueil est composé de 3 zones chacunes gérées par 3 sélections éditoriales qui sont automatiquement créees à l’activation du plugin.
Zone 1 : Le diaporama
Identifiant de la zone éditoriale : accueil-diaporama
Descriptif : On liste les items de la sélection sous forme de diaporama
Zone 2 : Le contenu
Identifiant de la zone éditoriale : accueil-contenu
Descriptif :
On liste les items de la sélection sous forme de blocs :
- Le 1er item est présenté en pleine largeur sur 2 colonnes
- Les items suivants sont présentés à la suite avec le logo en alternance à gauche ou à droite
Zone 3 : Le contenu en extra
Identifiant de la zone éditoriale : accueil-extra
Descriptif :
On liste les items de la sélection sous forme de blocs en bas de page dans une zone orange.
Chaque item occupe la moitié de largeur utile.
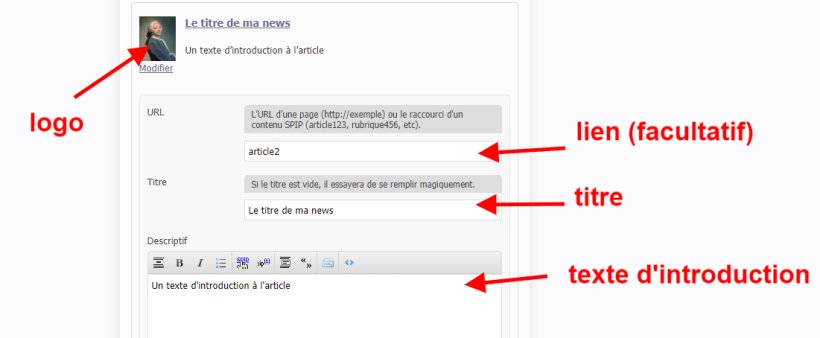
Pour chaque sélection éditoriale, il faut veiller à renseigner logo, titre, descriptif et éventuellement le lien
Si vous souhaitez changer ce bloc, le fichier squelette à éditer : inc/inc_sommaire_extra.html
Personnaliser Sendagi
Vous pouvez surcharger les feuilles de style du squelette en ajoutant la vôtre.
Cette feuille de style devra s’appeler css/perso.css.
Il est recommandé de la déposer dans le répertoire squelettes/
Exemple de site utilisant le squelette Sendagi avec une feuille de style personnalisée :
https://www.infini.fr/
Remarques
Le squelette est sur la zone. N’hésitez pas à contribuer en conservant à l’esprit de laisser le squelette aussi générique que possible.









Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
