Présentation de ScolaSPIP

Ce plugin pour SPIP 3 est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
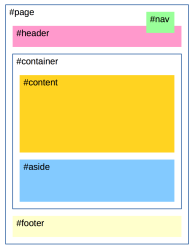
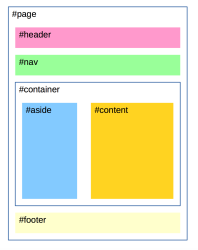
ScolaPIP 4 est un squelette conçu en « colonnes » (pour la page d’accueil) et les blocs sont fixés [1]. Ces colonnes se transforment en bloc lorsque l’on consulte le site sur tablettes ou smartphones. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).

Tablette-Smartphone
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- des éditoriaux,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu latéral,
- des diaporamas d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP 4 nécessite plusieurs plugins :
- SPIPr-dist (et les plugins dont il dépend)
- Eva Mentions (v4.2)
- oEmbed (1.4.10) pour l’intégration simplifiée de vidéos distantes
- sjcycle (2.4.8)
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Palette
- En onglets dans le texte de SPIP, ou ailleurs...
- Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP 4 est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Nouveautés de la version 4
Cette version 4 de ScolaSPIP est une évolution de la version précédente et offre de nombreuses options supplémentaires :
- mise en page responsive qui s’adapte aux smartphones, tablettes et diverses définitions d’écran
- intégration de vidéos distantes (Youtube, Dailymotion, Vimeo, ScolaWebTV, etc.) sur la page d’accueil (voir la documentation de oEmbed qui permet également d’afficher des images ou contenus riches dans vos pages)
- les diaporamas d’images sont responsives
- possibilité de mettre plusieurs articles en "éditorial" sous forme de diaporama
Et toujours :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs, des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Installation/Mise à jour
Mise à jour : ATTENTION
Si votre site utilise actuellement Scolaspip 3, n’installez pas directement Scolaspip 4.
Le passage à Scolaspip 4 nécessite la désactivation préalable de certains plugins :
- Dans le gestionnaire de plugins, désactiver Zpip-dist.
- Scolaspip 3 sera alors également désactivé.
Passer maintenant à l’installation de Scolaspip 4 (votre configuration de Scolaspip 3 sera conservée et utilisée par la version 4)
Installation
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [2] et choisir « tous les états ».
ScolaSPIP 4.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer l’installation et l’activation (les plugins dont il dépend s’installeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
Vos surcharges de squelettes ne sont pas prises en compte...
La structure même du squelette de Scolaspip 4 n’est pas la même que celle de Scolaspip 3. Il se peut donc que vos surcharges de Scolaspip 3 ne soient pas prises en compte par la version 4. Référez-vous alors à la documentation du bas de page pour adapter vos surcharges.
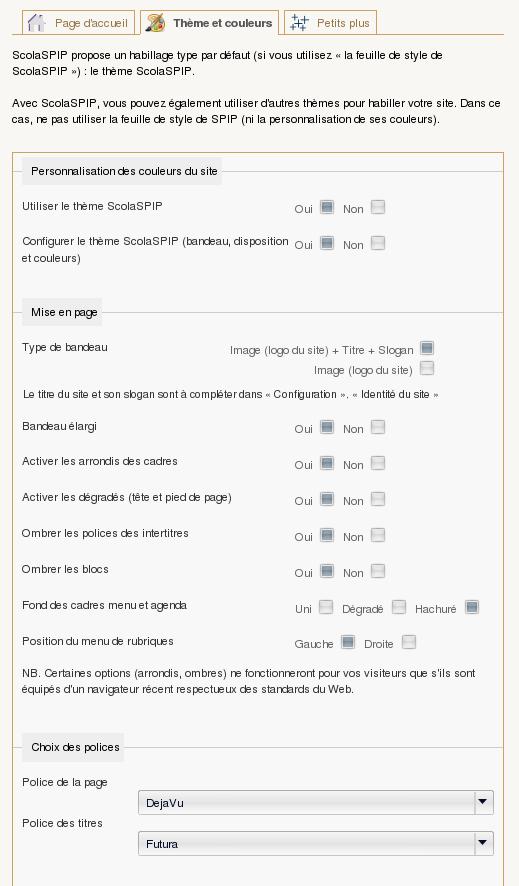
Onglet « Thèmes et couleurs »
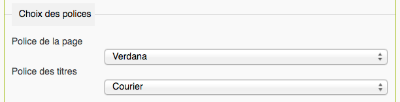
Choisissez les polices utilisées pour les contenus de la page et pour les titres.

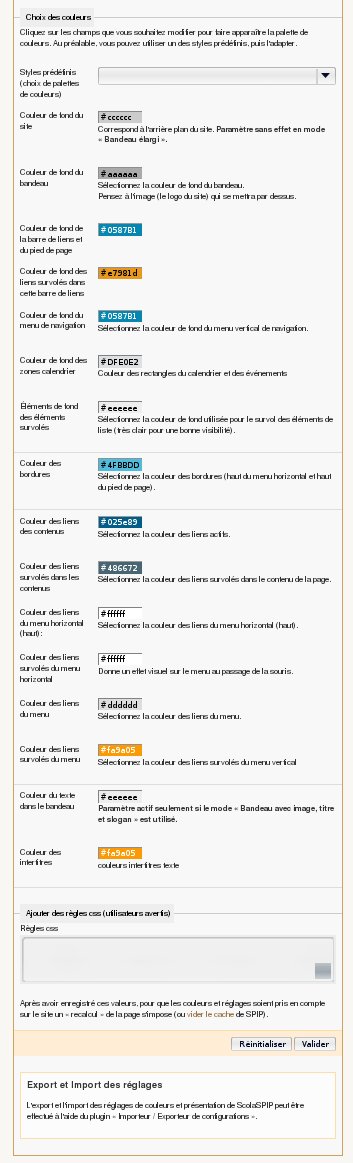
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
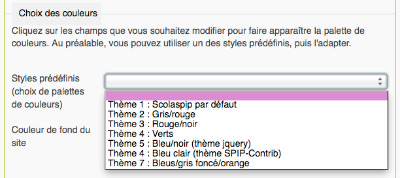
Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

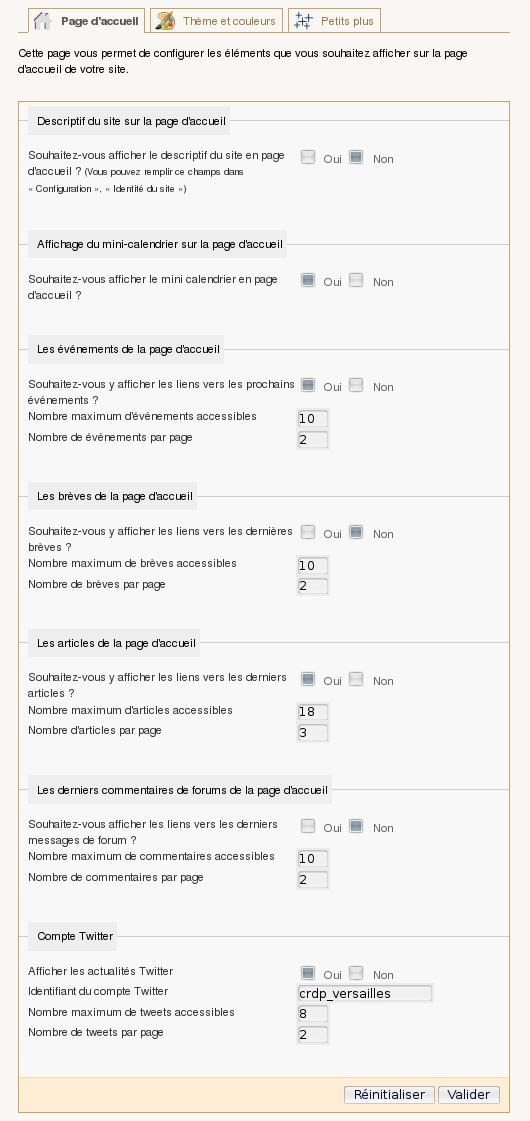
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
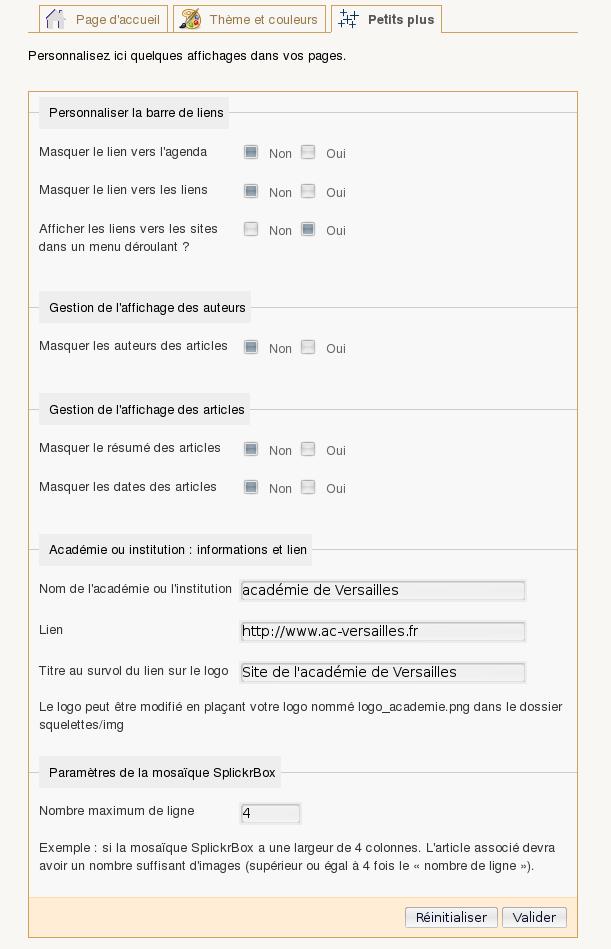
Onglet « Petits plus »
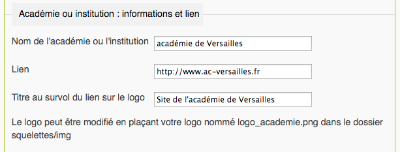
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial | x | Affiche jusqu’à 8 articles dans le slider Articles les plus récents ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Attention : Certains mots-clés ont une syntaxe qui diffère de celle des mots-clés de Scolaspip 1 compatibles avec Scolaspip 3. Si vos mots-clés ne font plus effet, il faut juste les renommer avec la nouvelle syntaxe.
Afficher une vidéo
Pour les « vidéos à la une » (article avec le bon mot-clé, voir ci-dessus), il faut faire la manipulation suivante sur l’article :
- Ajouter un document
- en fonction du type de vidéo
- Cas 1 : fichier vidéo sur votre ordinateur (format mp4). Choisir "depuis : mon ordinateur", sélectionner le fichier et cliquer sur « Téléverser ». Si la taille ne dépasse pas la limite autorisée pour l’upload, le fichier est téléversé sur le serveur. Le document est créé.
- Cas 2 : vidéo déjà en ligne sur un site compatible oembed. Choisir "depuis : internet". Coller l’url de la page contenant la vidéo (url sur la scolawebtv ici) et cliquer sur « Choisir ». Le document (distant ici) est créé et la magie de oembed va opérée.
La vidéo s’affichera alors sur la page d’accueil.
Pour afficher la vidéo également dans le texte de l’article placer la balise :
De façon encore plus simple, pour afficher une vidéo compatible oembed dans le texte d’un article, coller l’url de la page sur une ligne isolée (entre chevrons si il n’y a que la vidéo dans le champs concerné).
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [3] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [4] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications. Il est aussi conseillé d’activer le plugin Notifications qui permet facilement de modérer les forums à l’aide des messages envoyés.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [5](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (il est également utile de déposer ce fichier à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .














Discussions par date d’activité
123 discussions
Bonjour Johan,
serait-il possible d’ajouter sur les RÉGLAGES : Thème et Couleurs, la possibilité de modifier la couleur de la police d’écriture du Pied de Page ( FOOTER) ?
Merci !
F-X & Antoine
Bonjour,
Je ne touche plus trop à ScolaSPIP... En tout cas pas pour ajouter des options en plus...
Vous pouvez modifier les couleurs en utilisant le champs « Règles css » avec par exemple :
La première ligne est pour la couleur du texte et la seconde ligne pour la couleur des liens.
Les codes couleurs sont bien sûr à adapter.
Et garder en tête qu’il faut un bon contraste entre les couleurs de fond et celles des textes et liens.
Johan
Répondre à ce message
Bonjour,
Je ne sais pas si la question a été posée : qu’en est-il de la mise en conformité RGPD notamment au niveau des mentions légales ? Est-ce qu’un site qui ne collecte pas de données est impacté (pas de forum, pas de newsletter, pas de formulaire de contact) ? J’ai cru comprendre que le suivi des statistiques dans SPIP n’est pas un problème car elles sont anonymisées...
Je pose la question pour un établissement privé (c’est le directeur qui est responsable de la publication).
Merci de votre aide.
Ça dépend en effet de l’usage qui est fait avec le site...
Ça concerne plus généralement SPIP et des discussions sur le sujet ont eut lieu sur la liste spip-dev.
http://archives.rezo.net/archives/spip-dev.mbox/YJUKA3KFQXF6OAF5R6222SG4PL4FCC63/
Si il n’y a pas de données collectées, pas de souci.
Les stats SPIP en effet ne posent pas de souci il me semble.
Si besoin, dans ScolaSPIP, la page des mentions légales peut être facilement modifiée avec le contenu d’un article associé au mot-clé « Mentions légales ».
Johan
Répondre à ce message
Bonjour
Je débute en SPIP et ai installé en local ScolaSPIP4.
Par défaut, le bloc « aside » de la page d’accueil de mon site est constitué de la liste des rubriques et sous-rubriques.
Je vois sur Site de démo que cet emplacement peut -être occupé par d’autres contenus.
Ma question est : quels sont les « objets » que l’on peut mettre à cet endroit, et comment procède-t-on ?
Merci
Bernard Froget
Bonjour,
Dans le bloc aside on a potentiellement :
Sur toutes les pages :
Et dessous (pour la page d’accueil) :
Voir les fichiers https://zone.spip.org/trac/spip-zone/browser/_squelettes_/scolaspip/trunk/aside/dist.html et https://zone.spip.org/trac/spip-zone/browser/_squelettes_/scolaspip/trunk/extra/sommaire.html
Ces fichiers sont surchargeables si besoin.
Bonjour
Je poursuis ma découverte de spip et scolaspip...
J’ai réussi à placer dans aside les logos de deux sites référencés en utilisant le mot-clé Site à la une.
Je souhaiterais modifier la taille de ces deux logos.
Vous m’aviez indiqué le fichier
https://zone.spip.org/trac/spip-zone/browser/_squelettes_/scolaspip/trunk/aside/dist.html ,
qui m’a conduit au fichier scolaspip/inclure/sites_accueil.htlm (cf pièce jointe 1)
Est-ce dans ce fichier que je pourrais donner une dimension plus grande aux logos des sites associés au mot-clé Sites à la une" ?
Ou est-ce ce fichier que je dois « surcharger » ?
Ou y a t-il une manière plus « simple » ...
Ou je n’y suis pas du tout...
Merci
PS : J’ai utilisé la fonction inspecter sur la page d’accueil ... et je me demande pourquoi modifier height n’a aucune action sur la taille du logo alors que je peux faire varier sa largeur par width
Oui c’est bien inclure/sites_accueil.html qu’il faut surcharger.
En modifiant les dimensions lignes 6.
Pour surcharger un fichier, il faut placer votre fichier modifié dans votre dossier squelettes (à créer si besoin) dans le dossier correspondant.
Ici : squelettes/inclure/sites_accueil.html
Il ne faut surtout éviter de modifier directement les fichiers des plugins (ou de SPIP). Sinon en cas de mise à jour vous ne bénéficiez pas du nouveau fichier car votre surcharge prend la main.
Bonjour
Merci de votre réponse.
Je souhaite que s’affiche dans aside un logo cliquable qui pointe vers un pdf indiquant le menu de la semaine.
J’ai eu l’idée de créer un objet site (associé à un logo)
dont l’adresse est
http://localhost/camillejullian/IMG/pdf/menu_29.pdf
Après quoi j’associe à ce site le mot-clé Site à la une
Cela paraît fonctionner mais je souhaitais savoir si ma « méthode » était ou non susceptible de générer certains problèmes.
Merci
Bonjour,
C’est un peu artificiel mais ça ne devrait pas poser de souci.
Johan
Bonjour
Merci de votre réponse
Bonne journée
Répondre à ce message
Bonjour
Après avoir activé Image (logo du site) dans Réglages ScolaSPIP—>Type de bandeau j’ai récupéré l’image de bandeau du site (ici ) que je souhaite « passer » en scolaspip.
J’ai ensuite mis cette image dans Logo de ce site : le problème est que j’obtiens une image (très) floue (cf pièce jointe).
Il s’agit d’une image jpg de taille1200 pixels x 337 pixels de 151Ko.
Merci de votre aide
Bonne journée
Bonjour,
Votre image est-elle de bonne qualité ? (si c’est celle d’origine, j’ai l’impression que oui).
Dans configuration/fonctions avancées, quel mode de génération de vignette avez-vous activé ?
Johan
Merci de votre réponse.
Dans Configuration/Fonctions avancées, GD2 est activé (taille maximale des images traitables : 21, 188 Mpx). Cliquer sur GD1 (pas d’image présente) ne change pas le nombre précédent.
Les deux autres vignettes sont « cadenassées » (cadenas rouge clignotant)
Je suis hébergé en local (MAMP)
Sur le site actuel de mon établissement figure la vignette supplémentaire IMAGICK :
- Les deux vignettes NEPBM et CONVERT sont là encore « cadenassées ».
- Une image figure pour chacune des trois autres vignettes ( GD1, GD2 et IMAGICK). Je note que la sélection de GD1 ou GD2 donne là une taille maximale « infini » tandis que cliquer sur la vignette IMAGICK fait disparaître le message :
SPIP va tester la taille maximale des images qu’il peut traiter (en millions de pixels).
Les images plus grandes ne seront pas réduites.
Enfin, la qualité de la photo du bandeau reste la même (trés bonne) quelle que soit l’option choisie parmi GD1, GD2 et IMAGICK.
J’ai mis votre bandeau ici :
http://scolaspip.dane.ac-versailles.fr/
Et pas de souci il me semble...
Sur votre capture, j’ai l’impression que l’image est moins large.
Difficile de voir le souci si tant que vous êtes en local...
Merci de votre réponse.
Répondre à ce message
Bonjour
Merci de votre réponse. Je souhaiterais effectivement afficher dans le bloc aside des « Sites à la une » (avant de me lancer dans la surcharge de squelettes...).
Je lis ci-dessus que le mot-clé « Site à la une » s’applique à l’objet site (et à lui seulement).
Je ne comprends pas ce qu’est l’objet site, ni comment on le crée. Je ne connais que la procédure consistant à créer un article vide redirigé vers un autre site (redirection)...
Merci de votre aide.
Bonne journée
Bonjour,
il vaudrait mieux répondre dans le même file (« répondre à ce message », en dessous du message auquel vous répondez).
L’objet site est un un objet de SPIP qui permet de gérer des annuaires de site web. il est désactivé par défaut, mais peut s’activer en allant dans le menu configuration > contenu du site > Référencement de sites et syndication
Bonjour
Merci de votre réponse.
J’ai pu créé un objet site
qui apparaît bien dans Sites référencés du menu Édition.
J’ai cependant encore un souci ... je ne peux pas appliquer le mot-clé « Site à la une » à ce site ... car ce choix ne m’est pas proposé ( alors qu’il m’est proposé pour un article ou une rubrique).
Merci de votre aide.
Il faut dans le menu configuration > contenu du site avoir activer les mots-clés.
Puis il faut un groupe de mots-clé que vous configurez en cochant « Sites référencés » pour « Les mots-clés de ce groupe peuvent être associés ».
Et dans ce groupe, créer le mot-clé.
Merci de votre réponse
Répondre à ce message
Bonjour,
Sur le site http://www.lyc-monnet-juvisy-preprod.ac-versailles.fr , la vidéo ne s’affiche pas en page d’accueil malgré le mot clé vidéo à la une.
Y-a-t’il quelque chose de nouveau ou de plus à faire par rapport à la version précédente de scolaspip ?
Merci de votre aide,
Alain
Bonjour Alain,
Quel est l’article associé au mot-clé ?
Bonjour Johan,
Il y a plusieurs articles avec le mot clé, voici ci le lien vers un des articles :
http://www.lyc-monnet-juvisy-preprod.ac-versailles.fr/Defile-2016
Merci
Alain
Le mot-clé associé à l’article doit être « Vidéo à la une ».
Et il faut aussi associer la vidéo à l’article comme document "internet" en collant l’URL de la page de la ScolaWebtv (compatible oembed).
Voir dans cette doc la partie "Afficher une vidéo".
Répondre à ce message
Bonjour, je voudrais utiliser les notes de bas de page dans les breves et les afficher comme sur les articles. Est-ce qu’il est possible de le faire ? J´utilise aussi le plugin bigfoot pour que les notes apparaissent dans des infos bulles.
Bonjour,
Dans les pages de brèves, les notes s’affichent bien mais pas en effet sur la page d’accueil ou sur les pages de rubriques où les brèves s’affichent directement dans la page.
J’ai corrigé le plugin et la version 4.4.2 de ScolaSPIP devrait corrigé ça. Elle sera disponible dans quelques heures.
Johan
Répondre à ce message
Bonjour,
Pourriez-vous m’indiquer les dimensions du bandeau ?
Cordialement,
Gwenola Launay
Bonjour,
Pour un bandeau en pleine largeur l’image doit être de 1200px de large.
Johan
Répondre à ce message
Cher Johan,
Est-ce qu’il aurait une solution pour que ScolaSpip montre le fil d’actualité d’un compte Twitter, même si l’option n’est plus fonctionnelle ? Sur le site démo de ScolaSPIP ça marche bien...
Bonjour,
Il faut ici surcharger le fichier inclure/twitter_accueil.html
Sur https://twitter.com/settings/widgets créer le widget souhaité et Copiez/collez le code dans
inclure/twitter_accueil.html
Merci Johan ! Ça marche bien.
Mais la liste maintenant est trop grande. Est-ce qu’il est possible de changer le code du widget pour qu’il montre que un nombre spécifique de twitts ?
Voici le lien vers le site que j’ai créé... www.biologia.icbupe.com.br
Bonjour,
Ça dépend comment est généré le widget...
Tu peux essayer d’ajouter dans le lien
<a class="twitter-timeline"...un paramètre de hauteur :height="400"Je vois en fait que apparemment tu as réussit.
Johan
Merci Johan !
J’ai trouvé la solution ici... https://dev.twitter.com/web/embedded-timelines/parameters
Répondre à ce message
Bonjour ,
Où placer les polices de caractères téléchargées pour pouvoir les utiliser ?
Je vous remercie de vos conseils.
Cordialement.
Alex D.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
