Présentation de ScolaSPIP

Ce plugin pour SPIP 3 est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
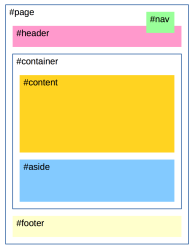
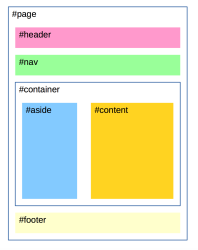
ScolaPIP 4 est un squelette conçu en « colonnes » (pour la page d’accueil) et les blocs sont fixés [1]. Ces colonnes se transforment en bloc lorsque l’on consulte le site sur tablettes ou smartphones. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).

Tablette-Smartphone
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- des éditoriaux,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu latéral,
- des diaporamas d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP 4 nécessite plusieurs plugins :
- SPIPr-dist (et les plugins dont il dépend)
- Eva Mentions (v4.2)
- oEmbed (1.4.10) pour l’intégration simplifiée de vidéos distantes
- sjcycle (2.4.8)
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Palette
- En onglets dans le texte de SPIP, ou ailleurs...
- Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP 4 est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Nouveautés de la version 4
Cette version 4 de ScolaSPIP est une évolution de la version précédente et offre de nombreuses options supplémentaires :
- mise en page responsive qui s’adapte aux smartphones, tablettes et diverses définitions d’écran
- intégration de vidéos distantes (Youtube, Dailymotion, Vimeo, ScolaWebTV, etc.) sur la page d’accueil (voir la documentation de oEmbed qui permet également d’afficher des images ou contenus riches dans vos pages)
- les diaporamas d’images sont responsives
- possibilité de mettre plusieurs articles en "éditorial" sous forme de diaporama
Et toujours :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs, des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Installation/Mise à jour
Mise à jour : ATTENTION
Si votre site utilise actuellement Scolaspip 3, n’installez pas directement Scolaspip 4.
Le passage à Scolaspip 4 nécessite la désactivation préalable de certains plugins :
- Dans le gestionnaire de plugins, désactiver Zpip-dist.
- Scolaspip 3 sera alors également désactivé.
Passer maintenant à l’installation de Scolaspip 4 (votre configuration de Scolaspip 3 sera conservée et utilisée par la version 4)
Installation
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [2] et choisir « tous les états ».
ScolaSPIP 4.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer l’installation et l’activation (les plugins dont il dépend s’installeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
Vos surcharges de squelettes ne sont pas prises en compte...
La structure même du squelette de Scolaspip 4 n’est pas la même que celle de Scolaspip 3. Il se peut donc que vos surcharges de Scolaspip 3 ne soient pas prises en compte par la version 4. Référez-vous alors à la documentation du bas de page pour adapter vos surcharges.
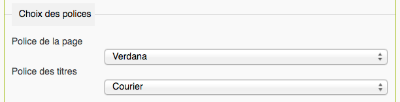
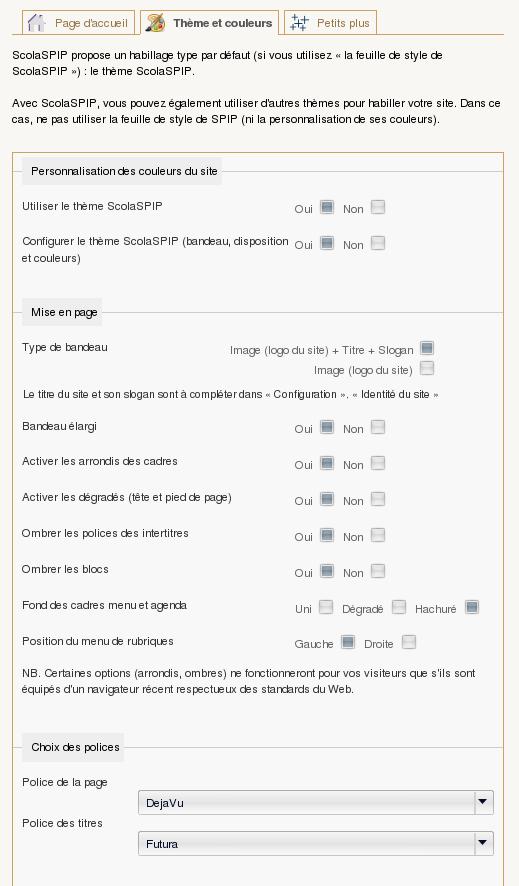
Onglet « Thèmes et couleurs »
Choisissez les polices utilisées pour les contenus de la page et pour les titres.

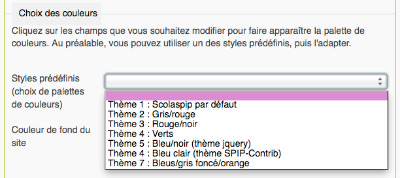
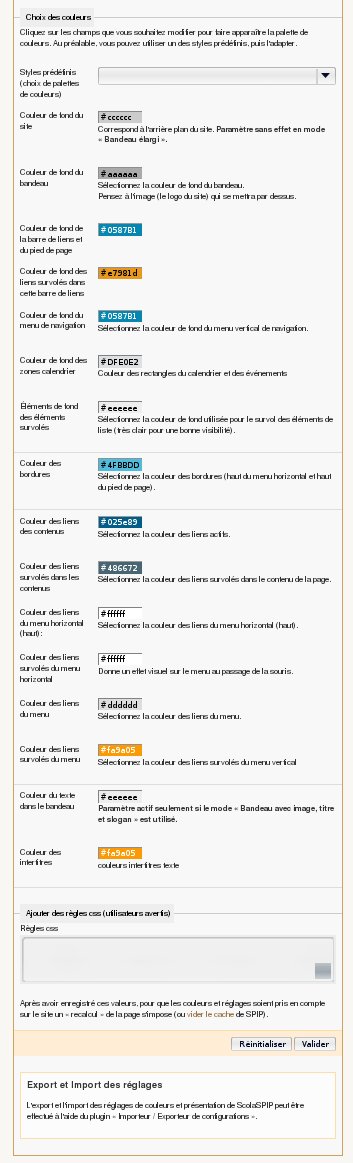
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

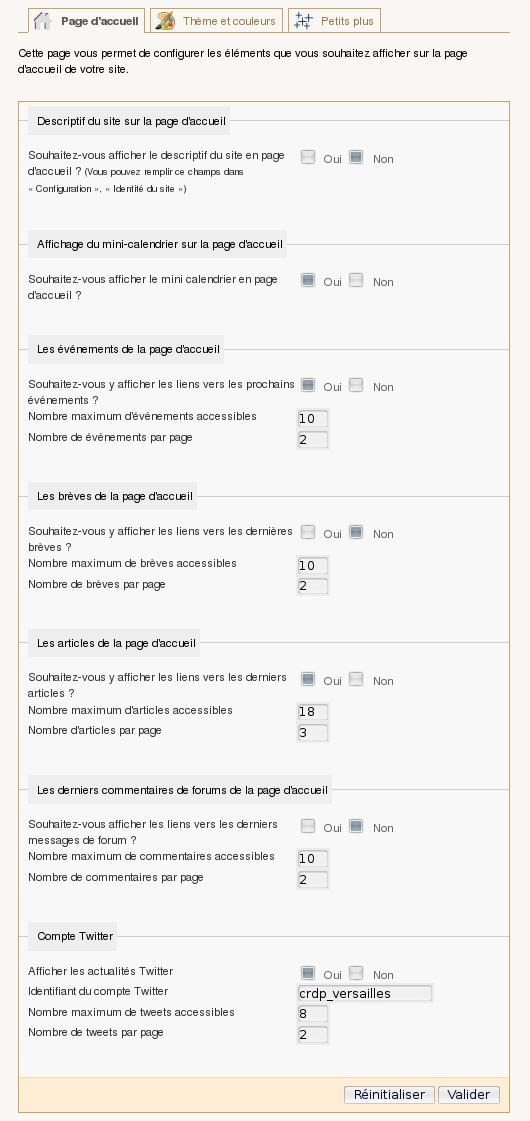
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
Onglet « Petits plus »
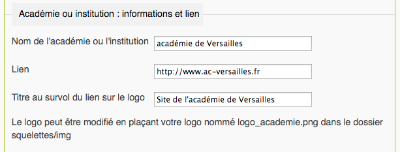
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial | x | Affiche jusqu’à 8 articles dans le slider Articles les plus récents ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Attention : Certains mots-clés ont une syntaxe qui diffère de celle des mots-clés de Scolaspip 1 compatibles avec Scolaspip 3. Si vos mots-clés ne font plus effet, il faut juste les renommer avec la nouvelle syntaxe.
Afficher une vidéo
Pour les « vidéos à la une » (article avec le bon mot-clé, voir ci-dessus), il faut faire la manipulation suivante sur l’article :
- Ajouter un document
- en fonction du type de vidéo
- Cas 1 : fichier vidéo sur votre ordinateur (format mp4). Choisir "depuis : mon ordinateur", sélectionner le fichier et cliquer sur « Téléverser ». Si la taille ne dépasse pas la limite autorisée pour l’upload, le fichier est téléversé sur le serveur. Le document est créé.
- Cas 2 : vidéo déjà en ligne sur un site compatible oembed. Choisir "depuis : internet". Coller l’url de la page contenant la vidéo (url sur la scolawebtv ici) et cliquer sur « Choisir ». Le document (distant ici) est créé et la magie de oembed va opérée.
La vidéo s’affichera alors sur la page d’accueil.
Pour afficher la vidéo également dans le texte de l’article placer la balise :
De façon encore plus simple, pour afficher une vidéo compatible oembed dans le texte d’un article, coller l’url de la page sur une ligne isolée (entre chevrons si il n’y a que la vidéo dans le champs concerné).
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [3] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [4] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications. Il est aussi conseillé d’activer le plugin Notifications qui permet facilement de modérer les forums à l’aide des messages envoyés.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [5](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (il est également utile de déposer ce fichier à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .














Discussions par date d’activité
123 discussions
Bonjour ,
je n’arrive plus avec la nouvelle version à faire apparaitre un diaporama sur la colonne de droite de ma page d’accueil . Avant j’utilisais le mot clé mosaique dans mon article et cela le mettait directement sur la page d’accueil.
Existe-t-il une alternative .Merci
Catherine
Ouups je réponds à moi-même du coup ......
pas coché la case mediabox dans le plugin .
Merci
Répondre à ce message
Bonjour,
Je gère le site de mon établissement, à l’adresse suivante : http://lyceemansart.fr/spip/
Je voudrais déplacer le bloc « Mosaique » et le placer en bas de la partie droite (sous l’image « webmel » donc). Je ne retrouve plus dans la structure des fichiers de programmation comment faire (je l’avais fait sur la version précédente ... en spip3.0).
Merci par avance de vos lumières, et merci pour ce squelette.
Très cordialement
Gildas
Bonjour,
Il faut ici surcharger les fichiers :
content/sommaire.html
et
aside/sommaire.html
ce second fichier n’est pas présent dans ScolaSpip, il est à créer en copiant aside/dist.html de ScolaSpip dans votre dossier squelettes.
Cela fonctionne ?
Répondre à ce message
Bonjour,
Je viens de mettre à jour en 4.1, et j’ai une erreur.
Je comprends que c’est un probléme de variable de présentation, mais c’est tout.
LESS : Echec compilation fichier plugins/auto/scolaspip/v5.0.1/css/base_scolaspip.less
variable @baseLineHeight is undefined in file /var/www/alternc/a/allumes/mission/plugins/auto/scolaspip/v5.0.1/css/base_scolaspip.less in base_scolaspip.less on line 41, column 20 39| clear : both ; 40| font-weight : normal ; 41| line-height : @baseLineHeight ; 42| white-space : nowrap ; 43| } 44| }
Si on peut me dire, si c’est mon installation qui est incorrecte, ou qu’il faut que je fasse une opération sur le site, je suis preneur.
Cordialement
Hervé dit krillvoile
Bonjour,
Il y a en effet un souci de ScolaSPIP quand le plugin Bootstrap en version 3 est utilisé.
Il faudrait :
- désactiver ScolaSPIP
- supprimer bootstrap 3 et mettre bootstrap 2 https://git.spip.net/spip-contrib-extensions/bootstrap2/archive/master.zip à la place
- réactiver ScolaSPIP
Cela fonctionne ?
Johan
bonjour,
je viens de faire l’opération sur le https://mission.cinema-plougonvelin.fr.
Je suis donc en SPIP 4.1 et sans erreur de squelette.
Merci
Hervé dit Krillvoile
Répondre à ce message
Bonjour,
Est-ce que scolaspip va être mis à jour pour fonctionner avec spip4.1 ?
Bonjour,
Une version 5.0.1 de ScolaSPIP est désormais compatible avec SPIP 4.1. Cette version est en test.
(attention : il n’y a pas de version pour SPIP 4.0)
Bonjour,
Quelles sont les versions des plugins associés à Scolaspip qui doivent également évoluer ou pas ? Je pense particulièrement à Bootstrap version 2. Peut-il passer à des versions ultérieures 3 ou même 4 ?
Merci
Bonjour,
Il faut surtout rester avec : SPIPr-dist en version 0.4.18 (qui impose bootstrap en version < 4).
Répondre à ce message
Bonjour,
Est-ce qu’il y aura une version pour SPIP4 ?
Merci.
oui cela serait vraiment bien d’être adaptée à spip 4 car c’est un beau squelette, simple, facilement configurable et très complet.
Je confirme une version spip serait vraiment bien.
SPIP 4 bien sûr
Bonjour,
Voir le message ci-dessous (ou dessous) : une version test 5.0.1 de ScolaSPIP est compatible avec SPIP 4.1. (attention : il n’y a pas de version pour SPIP 4.0)
Répondre à ce message
Bonjour,
Je cherche à créer un nouveau site et j’utilise ScolaSPIP. J’aurais deux questions :
1) comment déplacer le cadre « recherche »
2) j’ai une erreur 404 sur « contact » avec 7 erreurs dans ScolaSPIP
site : jean50690.legtux.org/spip/
Merci de votre aide
Paul
Répondre à ce message
Petit problème, le thème bleu/noir est inutilisable avec les crayons (v2) car en éditant le champs text d’un article on retrouve la couleur d’origine de la page non éclairci par l’image png c’est donc illisible noir sur noir :-(
Répondre à ce message
Bonjour
J’aimerai faire un thème sombre avec un fond presque noir, mais je ne trouve pas le moyen de changer la couleur du texte en blanc :-(
ni dans la config de scolaspip, ni dans les fichiers CSS (je n’ai peut etre pas trouvé le bon)
Comment puis je faire ?
Merci
Répondre à ce message
j’ai changé d’hébergeur et passé sous scolaspip 4
les menus ne fonctionnent pas et ne sont pas déroulants. le menu horizontal est catastrophique
le lien du site est http://apsvelo.cluster029.hosting.ovh.net
Merci de m’aider.
Répondre à ce message
Bonjour
Je n’arrive pas à utiliser le pluging « Article pdf » 1.0.10. J’ai scolaspip 4.4.2, et mon spip est SPIP 3.2.1. Je ne vois pas le bouton « pdf » permettant de créer un pdf à partir d’un article. Pourtant le plugin est ien installée.D’avance merci pour votre aide.
Odile
Bonjour,
ScolaSPIP ne prend pas en charge les liens vers les pdf de « article pdf ».
Il vous faudra les ajouter dans les squelettes ou faire le réglage sur le plugin.
Voir la discussion : https://contrib.spip.net/Article-PDF-2226#comment499159-499158
Merci Johan :-)
Répondre à ce message
Bonjour,
Je viens de faire une mise à jour de tous les plugins du site.
Toute la mise en page est perdue.
J’ai suivi les indications concernant boostrap2, mais le site reste désespérément HS.
C’est le site de la mairie du village, et en ce moment, les gens cherchent des infos.
https://www.anneville-ambourville.fr/
Pouvez-vous me donner des conseils pour le réparer ?
Bien cordialement
Ne pas tenir compte du message au dessus...
une mise à jour des caches aura remis le site presque comme avant ...
dommage qu’il faille garder une version de SPIPr-dist périmée
Bien cordialement
Répondre à ce message
Bonjour,
Je viens de faire une mise à jour des plugins sur le site https://dsm.ddec.nc toute la mise en page a crashé. Comment récupérer d’ancienne version de plugins ?
Surtout SPIPr-dist. Le site fonctionnait parfaitement jusqu’à cette mise à ,jour.
J’ai ré-installé ScolaSpip ce qui a remis SPIPr-dist version 0.4.16. L’aperçu est mieux mais pas encore comme il faut. Si je la met à jour je me retrouve avec SPIPr-dist 2.2.4 qui fait tout crasher. Comment obtenir la version antérieure à 2.2.4 ?
Je vais aussi poser la question sur SPIPr-dist.
Merci à tous.
PS:C’est un site d’école qui est actuellement assez utilisé ( 120- 130 visites par jour)en raison de la continuité pédagogique.
Bonjour,
Ce n’est pas spipr-dist le souci mais plutôt bootstap. Il faut bootstrap 3 et pas 4.
Le zip : https://files.spip.net/spip-zone/bootstrap3.zip
Ça corrige le souci ?
Bon courage
Oui merci en parti.
Si je mets SPIPr-dist à jour il veut télécharger Bootstrap 4. Là il tourne avec Bootstrap 3 SPIPr-dist 0.4.16. Le site est utilisable même si l’aperçu est un peu dégradé.
Comment mettre à jour SPIPr-dist sans que Booostrap passe en version 4 obligatoirement ?
Merci pour la réactivité.
Ne pas mettre à jour spipr-dist. Il faut rester en version 0.4.... Sans ça ScolaSPIP se désactivera.
Vous pouvez ici aussi désactiver scssphp.
En regardant de plus près, je pense qu’il est préférable d’utiliser bootstrap2 : https://files.spip.net/spip-zone/bootstrap2.zip
Merci avec Bootstrap 2 tout est revenu dans l’ordre.
Je ne dois donc plus faire les mises à jours des plugins liés à Scolaspip ?
Répondre à ce message
Bonjour,
Juste une question... Pourquoi lorsqu’on a fait un diaporama de photos les photos ne défilent plus comme avant. En effet, nous sommes obligés de cliquer sur chaque photo en revenant à chaque fois sur la page. C’est franchement pénible, ce n’est plus un diaporama...
MERCI pour votre réponse
Bonjour,
Il y a sans doute un souci sur votre site (indépendant de ScolaSPIP).
Quelle est l’adresse du site ?
Bonjour,
MERCI pour votre réponse. Voici l’adresse du site.
Bien à vous.
brigitte omi
documentaliste
http://www.clg-frank-antony.ac-versailles.fr/
Bonjour,
Dans « Squelettes / Boîte multimédia », quels réglages avez-vous ?
Voir l’image avec des réglages qui fonctionnent.
Bonsoir,
Désolée mais je n’arrive pas à trouver « squelette/ boite multimédia ». En effet, il y a plusieurs squelettes et en plus je nevois pas la boîte multimédia... merci peut être d’être plus précis..
MERCI !
Bonjour,
Ce n’est pas dans le dossier des squelettes mais dans le menu « Squelettes », à gauche du menu « Maintenance » (voir l’image). Il faut un compte avec le statut webmestre.
Répondre à ce message
Bonjour
Ce n’est pas bien important, mais j’ai, dans le menu horizontal, une rubrique (camille.jullian.com —> rubrique « Lycée numérique (professeurs) ») , qui comporte six articles mais pas de sous-rubriques.
Lorsque je clique sur la rubrique, cinq articles s’affichent mais pas le petit logo (cf pj) qui indique qu’il y a au moins un autre article.
Si je rajoute un article à la rubrique, alors le petit logo apparaît ...
Bonne journée
Répondre à ce message
Bonjour,
Je souhaiterais afficher une icône pour un documents joint, par exemple un fichier pdf, en bas de la page. Le document n’est pas inséré dans le texte. Pas dans le portfolio non plus.
Le fichier original (document.html) en fin d’article qui gère les documents se trouve ici : plugins/auto/zcore/v2.8.1/inclure/resume/document.html
Je l’ai bien copié dans squelettes/inclure/resume/
J’ai fait quelques modifications afin de voir si celui-ci est bien pris en compte, c’est ok. Par contre, pour l’affichage d’une icône, rien n’y fait.
Pourtant, ce code est bien utilisé et la balise #LOGO_DOCUMENT est bien présente :
[(#LOGO_DOCUMENT|image_reduire#ENVlargeur_logo,-1,#ENVhauteur_logo,-1|responsive_logo)][(#TITRE|sinon#FICHIER|basename|couper80)]
J’ai essayé sans vignette spécifique et avec une icône pdf. Rien n’y fait.
Une idée ?
Voir du côté de zcore ?
Un css qui bloque l’affichage des icônes pour les documents joints ?
Merci.
Bonjour,
Je ne reproduit pas votre problème...
Par défaut sur un document joint à un article pour un doc pdf, l’icône pdf est affichée.
Et si je personnalise la vignette du document celle-ci est bien prise en compte.
Bref, je ne vois pas le souci de votre côté...
Une URL à partager ?
Johan
Bonjour,
J’ai mis une copie d’écran partielle de ce que j’obtiens.
Malheureusement, le site a un accès par mot de passe. Je vais l’installer sur un autre serveur et (essayer de) reproduire le problème.
En tout cas, merci pour votre réponse.
Patrice
Ok, je reproduis.
Le logo est bien présent mais pas visible... en raison d’une règle css.
Voici comment régler ça : ajouter dans css/perso.css la règle suivante :
Ça fonctionne ?
Oui, super merci. C’était bien ça.
Je n’ai pas pensé à aller voir dans le code source pour voir si le code était bien là.
Je ne sais pas si on était nombreux dans ce cas , mais c’est bizarre que personne ne l’ait signalé.
Merci encore.
Patrice.
Répondre à ce message
Merci pour ce magnifique et pratique squelette.
J’aimerais déplacer le mini-calendrier et les événements à venir dans la colonne.
Est ce possible ?
Répondre à ce message
Bonjour
Cette question concerne l’ordre des articles dans une sous-rubrique.
J’ai numéroté les articles (pj_1.png) mais, sur le site (camillejullian.com/spip.php ?rubrique 285) l’ordre qui apparaît est 03 - 04 - 02 - 01.
Merci de votre aide
Bonne rentrée
Bonjour,
Les listes d’articles s’affichent par date inverse (pas par numéros) dans les rubriques.
Pour changer l’ordre, vous pouvez changer les dates (ou heures) de publication...
Bonne rentrée
Merci beaucoup
Répondre à ce message
Bonjour,
Je voudrais faire une suggestion de mot clé pour ScolaSPIP. Aujourd’hui on voit (on écoute, plutôt) le podcast comme un important moyen de communication sur les sites internet. Ça serait vraiment génial qu’on puisse ajouter à la page d’accueil un petit gadget pour la lecture des podcasts à la une.
Répondre à ce message
Bonjour,
Je voudrais savoir s’il est possible d’utiliser le mot clé « Exclu » pour ne pas montrer un article sur la liste dans la page d’accueil et en même temps le montrer sur la liste de sa rubrique.
Merci !
Répondre à ce message
Dans les événements,
- il serait bien de pouvoir choisir si on affiche encore les événements passés.
- il y a une erreur dans le squelette /inclure.resume/evenement.html
les données d’adresses ne respectent pas les microformats des événements de Google et on obtient des erreurs de référencement de ces pages (articles avec événements)
ce qui donne en html (exemple) :
et les erreurs sous https://search.google.com/structured-data/testing-tool/u/0/?hl=fr sont :
Que faut-il modifier svp pour rentrer dans les clous ? Merci
Bonjour,
Peut-être essayer ça :
Mais il faut que les champs lieu et adresse soient complétés dans l’événement, sinon erreur.
Cordialement
Oups ! erreur dans la position des crochets
Essayer ceci
Répondre à ce message
Bonjour ,
j’ai trouvé un petit bug de couleurs (css sans doute) de mise en page :
- si on choisi dans les paramètres de mettre le menu à gauche , on a sur le mobile un menu blanc sur blanc (illisible), sauf changer sans doute la couleur de fond de site, généralement à blanc.
si on le met à droite : c’est comme le site et cela est lisible.
si c’est possible de faire une petite correction. merci.
Répondre à ce message
Bonjour à tous,
j’aurai aimé savoir si on peut insérer un fil twitter dans scolaspip comme sur ce site : https://edd.ac-versailles.fr/.
J’ai essayé de trouver l’adresse du site de twitter pour la syndication mais cela ne fonctionne pas (d’ailleurs ce n’est pas vraiment un lien url que me donne twitter donc c’est normal)
J’ai vu que dans les paramétres de scolaspip il y a une rubrique spécifique twitter qui est notifiée ne fonctionnant plus correctement suite aux derniers changement du site...
Merci d’avance,
Emilie
Bonjour,
Voir l’échange sur ce forum avec Filipe (du 23 février). Ou rechercher twitter dans le moteur de recherche du forum ci-dessus.
Johan
Merci, je vais regarder ça
Re bonjour Johan,
J’ai fait comme sur le fil c’est à dire copié collé le « lien » donné par twitter dans inclure/twitter_accueil et cela ne fonctionne pas.....
J’ai du loupé une étape. Je copie colle sans rien faire d’autre ? Il n’y a pas de mise en forme spéciale à afficher ? Ou de chose à ajouter dans la fenêtre ?
Je débute complètement donc cette partie /squelettes me semble un peu obscure même si je commence à me familiariser.
Merci d’avance.
Ps : j’ai vu qu’il y avait un plugin twitter mais j’aurai aimé ne pas passer par la création d’un compte développeur etc... mais peut-être serait-ce plus simple en fait ?
Etant complétement novice, j’ai eu un peu de mal.. mai ai fini par trouver !!
Je fais partager mon expérience si cela peut servir à quelqu’un :
Pour avoir le fil twitter sur la page d’accueil dans la partie extra sommaire, il faut ajouter dans le dossier squelettes/extra/sommaire.html, à la suite de ce qui est écrit, ( perso j’ai trouvé le dossier en cliquant sur « squelette&css » de la page d’accueil, au niveau du menu vertical )
Une image vaut mieux que mille mots donc : www.clg-maurois-epinay.ac-versailles.fr
(sachant que j’ai ajouté d’autres choses pour la mise en forme mais c’est du détail).
Cela n’est peut-être pas optimal, mais cela fonctionne pour moi !!
Emilie
Répondre à ce message
Bonjour
Bonne année à la communauté SPIP et ScolaSPIP
Je rencontre depuis ce matin deux problèmes sûrement liès :
Tout d’abord lorsque je rédige un article, la fonctionnalité « créer un évènement » ( au dessous de [ajouter un mot-clé]) n’apparaît plus ! Elle n’apparaît plus non plus si j’édite un article ancien... sauf si un évènement lui avait été associé.
Ensuite, lorsque je veux créer un évènement, le message « Vous n’avez pas le droit d’associer cet événement à cet article » apparaît systématiquement lorsque je choisis un article quelconque ... sauf si à cet article était déjà, antérieurement, associé un évènement.
Merci de votre aide
Bonjour,
Je pense que la fonctionnalité « Activer le mode agenda » a été activé sur une des rubriques du site. Du coup, sur les articles des autres rubriques, ça ne marche plus...
Voir dans Éditions / Événement si il y a des « Rubriques Agenda » et désactiver ce mode dans la(es) rubrique(s) concernée(s).
Bonne année également !
Répondre à ce message
Bonjour,
Cherchant un squelette SPIP responsive et facile à mettre en place et à utiliser, je découvre ScolaSPIP.
Pour l’installer, vous dites qu’ils faut le plugin Spipr : il faut d’abord installer un SPIP puis dans les plugin trouver et installer Spipr ou bien il faut installer directement Spipr par FTP ?
Bonjour,
Avec l’installation automatique des plugins et de leurs dépendances, les plugins nécessaires s’installeront automatiquement si vous activez ScolaSPIP.
Voir https://www.spip.net/fr_article3396.html si besoin
Merci pour votre réponse, rapide et qui m’aide : je vais essayer.
J’ai installé Scolaspip, et je galère :
- pas moyen de faire apparaitre des derniers articles sur la page d’accueil.
Pourtant ils sont publiés, accessibles via le menu.
J’ai bien coché oui ici, et j’ai validé
Les articles de la page d’accueil
Souhaitez-vous y afficher les liens vers les derniers articles ?
Oui
Et ...rien !
je me réponds en partie :
j’ai installé le plugin agenda et ... les derniers articles sont apparus sur la page d’acceuil !
Avec un message d’erreur sous le banbeau :
#GETdate_debut,date_debut,#URL_PAGEagenda,#URL_PAGEcalendrier_mini_event.json
le message d’erreur a disparu, le calendrier est apparu ...
Je n’y comprends rien, je ne suis pas assez compétente, je renonce.
Répondre à ce message
Bonjour
comment ajouter un widget météo
merci de votre aide
Bonjour,
Je ne sais pas s’il est compatible avec Scolaspip mais il y a le plugin Rainette pour cela
Répondre à ce message
Bonjour
Peut-on imposer l’ordre dans lequel apparaissent les articles munis du mot-clé « Sélection » ?
Merci
Bonjour,
Oui, il suffit de préfixer les titres des articles avec un numéro.
Ex :
Répondre à ce message
Bonjour à tous,
Un grand merci pour ce plugin très bien fait.
Petite question : peut-on déplacer les images « mosaïque » normalement visibles à droite sur la page d’accueil et les mettre sous le menu déroulant qui est à gauche ?
J’imagine que oui ... mais une petite aide pour éviter de toucher à tout et pour éviter de faire des bêtises ... çà me rendrait fort service.
Bref ... que faut-il faire ?
- > je préviens, je suis juste au dessus d’un débutant :)
Bonjour,
Merci du retour !
Pour la modification souhaitée, il va vous falloir surcharger 2 fichiers de ScolaSPIP (récupérer les fichier de ScolaSPIP, les modifier et les placer dans le dossier squelettes de votre site en respectant l’arborescence de dossier) :
Dans content/sommaire.html : couper la ligne 39
Coller cette ligne au début de extra/sommaire.html
Vous y arrivez ?
SUPER !!!!
J’ai réussi du premier coup.
Un grand merci ... je n’aurai jamais pu faire çà seul.
Toutefois, sous l’éditorial, les articles conservent leur largeur (plus petits que l’éditorial).
Je pensais qu’en déplaçant la mosaïque sous le menu déroulant, les articles de la page d’accueil auraient gagné en largeur pour combler le vide de la mosaïque déplacée.
Comment faire pour supprimer ce bandeau invisible à droite ? je précise que je n’ai rien dedans (pas de calendrier, et plus de mosaïque ).
Merci par avance.
Peut-être changer la largeur des articles afin qu’ils prennent toute la largeur ?
Peut-être diminuer la largeur de ce bandeau de droite dans lequel s’insèrent le calendrier, la mosaïque ...) ?
Dans content/sommaire.html ligne 13 supprimer class=« span6 »
Et vous pouvez aussi supprimer les ligne 28 et suivantes (jusqu’à la fin du fichier).
Génial !
çà marche et c’est exactement ce que je voulais.
Merci pour l’aide apportée et Bravo pour le travail fourni sur ce plugin SPIP.
Question : vous travaillez ou vous avez prévu une version 5 ?
Répondre à ce message
Bonjour,
J’ai un article avec le mot clé Editorial contenant une image. L’image n’apparait pas sur la page d’accueil dans le slider. Que puis-je faire ?
Il faut mettre ton image dans le logo de l’article.
Répondre à ce message
Bonjour
J’ai écrit un article comportant un lien, puis j’ai ajouté les mots-clés « Selection » et « Editorial » à cet article.
Or le lien n’est cliquable ni dans le carrousel, ni dans l’éditorial. Le lien fonctionne pourtant bien si on « ouvre » l’article...
Merci de votre aide.
Bonjour,
Dans ces affichages ce sont les introductions des articles qui s’affichent.
Ce comportement est donc « normal » pour moi.
Répondre à ce message
Bonjour,
Sur mon site dans les forums, je viens de me rendre compte que n’apparait pas le lien répondre à ce message. Le forum est modéré à priori.
C’est certainement un truc à cocher quelque part mais je ne vois pas.
Merci pour votre aide
Bonjour,
Il y a plusieurs type de forums : à plat, à un seul niveau, en thread.
Le réglage se fait globalement dans « Configuration / Forums »
Dans Configuration/forum,
J’ai coché modération à priori dans mode de fonctionnement.
J’ai coché titre, texte, barre de menu et prévisualisation dans la fenêtre forum.
Les autres menus concernent les forums privés.
Je ne vois rien d’autres à cocher.
Désolé ça a l’air stupide, j’ai fait plusieurs sites Spip et n’ai jamais eu ce soucis.
Je suis en dernière version de spip et Scolaspip.
Désolé, je me suis trompé : c’est dans « Squelettes / Comments »
Merci je savais que c’était simple donc frustrant. Une nouveauté de spip 3,2 ?
Super travail et grand merci pour le suivi
Bonjour,
Ces réglages de forums sont issues du plugin Comments (lié à SPIPr-dist dont ScolaSPIP dépend). Pas directement lié à SPIP.
Merci du retour.
Répondre à ce message
Bonjour,
Au niveau du portfolio, je peux ordonner les photos en partie privée, mais le changement n’apparait pas en partie publique.
Je suis en spip 3.2.1.
Je ne siis pas certains que ce soit lié à Scolaspip mais je ne sais pas trop où m’adresser sinon.
Merci
Bonjour,
C’est bien dans ScolaSPIP que ça se joue.
Je ne peux pas trop faire la modification dans ScolaSPIP car ça romprait la compatibilité avec SPIP 3.0 et 3.1 et ça m’embêterait.
Vous pouvez copier le fichier inclure/documents.html de ScolaSPIP dans votre dossier (à créer si besoin) squelettes/inclure/
Puis l’éditer avec un éditeur de texte (type notepad++) :
Remplacer ligne 5 et 25
{par num titre, date}par :
{par rang_lien, num titre, date}Merci ça fonctionne bien.
Répondre à ce message
Bonjour,
la mise en page de la section « head » coupe la description du site à env 150 caractères. Mais Google accepte jusqu’à 300 de manière optimale pour le référencement.
Je n’ai pas trouvé où ce situe cette coupure dans le squelette afin de l modifier : pourriez-vous me l’indiquer svp ? merci
je parle de la page index / sommaire
Bonjour,
Cela ne vient pas de ScolaSPIP mais de SPIPr :
https://zone.spip.org/trac/spip-zone/browser/spip-zone/_squelettes_/spipr-dist/trunk/head/sommaire.html
head/sommaire.html peut être surchargé.
Merci Johan ! C’est bien cela. génial.
Répondre à ce message
Bonjour,
Merci encore pour ce squelette.
Question : Je voudrai changer l’aspect (couleur, bordure, taille ...) de l’éditorial ... c’est à dire le slider qui est en haut de page. Je cherche le CSS à modifier mais je ne vois pas où ...
Merci pour la réponse.
Maxence.
Bonjour,
Les règles css pour le carousel sont définies dans css/base_scolaspip.less
Vous pouvez surcharger ces règles de la façon suivantes :
créer un fichier squelettes/css/perso.less
Y copier les lignes 232 à 308 de css/base_scolaspip.less
(éventuellement supprimer les règles que vous n’avez pas besoin de surcharger)
adapter les règles.
Il faut aussi éventuellement adapter/surcharger le fichier inclure/article-hero.html (taille du logo)
Johan
Répondre à ce message
Bonjour
Merci pour votre travail et suivi de scolaspip. Je viens de passer le site de mon établissement de sarkaspip à scolaspip. Je souhaiterai que les articles sans logo récupère automatiquement celui de la rubrique. J’ai pu lire dans le fil que cela était possible précédemment sous scolaspip 3, plus sous 4, et qui vous n’y voyiez pas forcement d’intérêt.
J’aimerai cependant réellement l’appliquer. Comment procéder ? quelle règle css utiliser ? s’il vous plaît.
Cordialement
johan
site : http://www.clg06-jules-romains.fr/spip/
Bon, ben, je viens de trouver ...
A partir de l’info donnée sur PRTICE, j’ai modifié la ligne 9 du fichier article.html dans inclure/resume/ :
.... #LOGO_ARTICLE}|image_reduire|responsive_logo ....
par :
... #LOGO_ARTICLE_RUBRIQUE}|image_reduire|responsive_logo ...
Je continue ma découverte de scolaspip
Bonnes vacances à tous
Cordialement
Johan
Répondre à ce message
Bonjour,
Notre site est hébergé sur les serveurs académiques de Strasbourg. Suite à une mise à jour de l’hébergeur, je suis passé à Scolaspip version 3.2.1. J’ai mis à jour les plugins comme j’ai pu via FileZilla et je suis maintenant bloqué avec ce message suivant.
On me conseille de désactiver des plugins pour ensuite les réactiver mais je n’accède plus aux fonctions « activer ou désactiver », le mot clé Editorial ne fonctionne plus, bref je galère ...
HELP
http://www.col-wernert-achenheim.ac-strasbourg.fr/
tu peux pas du tout accéder à la page de gestion des plugins ? pour quelle raison ?
parce que sans ca, je vois vraiment pas ce qu’on peut faire pour toi.
Si, je vois ceci
c’est bizarre, on dirait la mise à jour de SPIP ne s’est pas faite complètement. Tu as procédé comment ?
Tu peux aussi éventuellement m’envoyer en privé (monprenomsansletream@monprenomsansletrema.net) des identifiants pour que j’essaie d’y voir plus clair.
Je suis passé par FileZilla mais dsl je ne donne pas les id et mdp.
je comprend tout à fait. Mais par filezilla, tu a envoyé SPIP ? ou tu as fait un spip_loader ?
tu est bien webmestre au yeux de SPIP ?
tu étais sous quelle version avant ?
est-ce qu tu peux regarder en PHP dans la table spip_meta que « urls_base_version » a bien pour valeur « 2.0.0 » ?
Répondre à ce message
Bonjour
Ma collègue d’italien, entre autres, souhaiterait que son article « la Dolce Vita » apparaisse dans la rubrique « italien » et dans la rubrique « voyages ».
Je n’ai trouvé que la solution consistant à copier l’article en utilisant le plugin Duplicator 1.5.9.
Y a t-il un autre moyen que j’aurais raté ?
Merci
Bonjour,
Une autre méthode est de faire un « pseudo » article en complétant le champs redirection du second article en donnant le numéro du premier article (du coup seul le titre, descriptif et logos sont utiles pour les autres champs).
Pour les redirections il faut au préalable avoir activé l’option dans Configuration/contenus du site.
Entendu
Merci
Répondre à ce message
Bonjour
J’ai souhaité déplacer les évènements de la colonne centrale dans « aside » et je me suis inspiré d’un post précédent.
J’ai d’abord copié les deux fichiers sommaire.html de plugins/dist/plugins/scolaspip/content et sommaire.html de plugins/dist/plugins/scolaspip/extra dans squelettes/inclure.
J’ai ensuite renommé ces deux fichiers en content/sommaire.html et extra/sommaire.html puis j’ai effacé les ligne 36 et 37 de content/sommaire.html pour les copier dans extra/sommaire.html (cf pièce jointe, deux dernières lignes).
Mais aucun effet...
Merci de votre aide
Je me réponds à moi-même : j’ai trouvé la réponse à ma question...
Répondre à ce message
Bonjour
Je souhaite fixer la taille des logos qui apparaissent dans le carousel.
J’ai d’abord essayé de modifier squelettes/inclure/selection-carousel en modifiant , dans la ligne 10 , weight et width ... sans effet : je ne comprends d’ailleurs pas pourquoi je ne vois pas
squelettes/inclure/selection-carousel en utilisant var_mode=inclure...
J’ai ensuite ajouté, dans squelettes/css/perso.css, la ligne
.carousel .carousel-inner .spip_logos float:right ;margin-left:10px ;margin-bottom:10px ;width:250px
....sans plus de réussite.
J’ai aussi copié base_scolaspip.less dans squelettes/inclure et modifié la ligne 248
(en changeant 45% par 250px )... mais pas d’effet.
Bref, je suis perdu...En résumé :
1.Comment fixer (par ex) la largeur des logos du carrousel ?
2. Surtout...comment savoir « où » faire la modification de l’image ? à partir de ce que me fournit l’inspecteur (cf pièce jointe)
Merci de votre aide.
Bonjour,
C’est inclure/article-hero.html qui affiche le carousel.
base_scolaspip.less peut-être surchargé en le plaçant dans le dossier css.
Je déconseille de le faire néanmoins...
La règle :
devait fonctionner...
Sur l’inspecteur c’est bien juste au noeud précédent que ça se joue.
Bonsoir
Merci
Répondre à ce message
Bonjour
Existe-t-il un moyen pour que le menu horizontal soit, comme le menu vertical, en partie dépliable ?
Merci et bonne journée
Bonjour,
Le menu vertical est dépliable (avec les sous-rubriques).
Ou alors, je ne comprends pas la question..?
Johan
Bonjour
Merci de votre réponse.
Je réalise que je n’ai pas été très clair :
Cliquer sur le nom d’une rubrique (dans le menu horizontal) produit « l’arborescence totale » du contenu de la rubrique (comme dans le menu vertical, d’ailleurs) : y a-t-il moyen de faire que ne s’affichent que les sous-rubriques qui, cliquées, donneraient accès aux sous-sous-rubriques, etc..
PS : J’ai en fait « hérité » d’un site où certaines rubriques contiennent un nombre conséquent de sous-rubriques qui elles-mêmes contiennent un nombre conséquent de sous-sous-rubriques...
Bonne journée
Il faut pour cela surcharger le fichier inclure/nav-secteurs.html : supprimer les lignes 16 à 24 par exemple.
Sinon : peut-être faudrait-il plutôt diminuer le nombre de niveaux de sous-rubriques ? Moi je déconseille d’avoir plus de 2 niveaux de rubriques (3 pour les très gros site).
Merci pour votre temps.
La solution que vous me proposez améliore clairement la lisibilité du menu, puisque que, pour une rubrique donné du menu, seules sont affichées les sous-rubriques de niveau 1.
Je me demandais s’il était possible, en survolant l’une de ces sous-rubriques, que se « déploie » la liste de ses sous-sous-rubriques ?
Bon week-end
PS : Effectivement, diminuer le nombre de niveaux de sous-rubriques serait la solution, mais je rencontre des résistances de la part de certains collègues, pour l’instant.
Merci encore de votre patience.
bernard froget :
Ça ce serait bien compliqué avec le menu actuel de ScolaSPIP...
Entendu...
Merci
Euh... une dernière question sur le menu horizontal :
Y a-t-il moyen de faire apparaître un seul niveau supplémentaire de rubriques : c’est à dire qu’ en cliquant sur une des rubriques du menu horizontal, plutôt que s’affichent seulement les sous-rubriques de cette rubrique, s’afficheraient également les sous-sous rubriques de ces sous-rubriques mais pas plus (l ’une des rubriques de mon menu passerait ainsi de 39 lignes à 14...)
Pour cela, supprimer seulement la ligne 20 de inclure/nav-secteurs.html (du fichier initial)
Johan
ça ne marche pas...
Je pense avoir supprimé la bonne ligne (cf pièce jointe) mais j’ai un « niveau de rubriques » de trop.
Je vous montre dans le message suivant car je n’arrive pas à ajouter plus d’un document par message..
Dans la rubrique Classes préparatoires, je vois les trois sous-rubriques CPES/Clésup, Prépas Scientifiques et Prépas Littéraires : parfait !
S’agissant de la sous-rubrique Prépas Littéraires, je vois les sous-sous rubriques Résultats, Année d’hypokhâgne et Année de Khâgne (cette dernière sous-sous rubrique non visible sur la pièce jointe) : parfait !
En revanche, je vois, dans la sous-sous rubrique Année d’hypokhâgne les sous-sous-sous rubriques Allemand (LVA) Allemand (LVB), etc.... que j’aimerais ne pas voir..
Bref (si j’ose dire), j’aimerais ne pas voir les sous-sous-sous rubriques !
Bonjour,
Bizarre... La boucle _rub3 affiche les rubrique de niveau 3 et la boucle récursive les niveaux suivant.
Vous avez recalculer la page ?
Le fichier est bien surchargé ? ( le paramètre &var_mode=inclure dans l’url permet de savoir quel fichier est utilisé)
Johan
Bonjour
Finalement... « ça marche » ... un comportement erratique avait suivi ma modification de la ligne 20 que je n’avais pas supprimée, mais commentée, probablement mal. Bref, tout est rentré dans l’ordre : merci encore.
Merci aussi pour le « plus » sur les boucles : je mets de côté et j’attendrais la fin des copies pour me plonger (un peu) dans le monde des boucles.
... J’avais aussi une question : sur le site http://lyceeplainedelain.fr/spip/, en haut de aside figure un « contenu » dont le titre est Restauration Scolaire : je ne comprends pas comment ce contenu a été placé là.
- j’ai utilisé « Examiner l’élément » (de firefox) : je vois que le contenu est « à l’intérieur » de b_selection>...</b_selection mais je ne sais pas quoi faire de cette information.
- j’ai essayé d’utiliser ?var_mode=inclure (merci beaucoup du tuyau ) mais, en l’occurence, il faut se connecter à l’espace privé pour pouvoir utiliser cette fonctionnalité.
Bonne journée
Bonjour,
Pour lyceeplainedelain.fr, le webmestre a sans doute adapté des squelettes.
Il a sans doute fait une erreur de syntaxe (les balises de boucles de SPIP ne doivent pas se retrouver dans le code source des pages).
Johan
Répondre à ce message
Bonjour
Afin « d’alléger » le menu horizontal j’ai voulu « exclure » certaines sous-rubriques d’une rubrique en leur associant le mot-clé exclu.
Du coup, ces rubriques n’apparaissent pas non plus (dans « sous-rubriques ») lorsque je clique sur le nom de la rubrique .
Y a t-il moyen de ne pas faire apparaître ces sous-rubriques seulement dans le menu de la page d’accueil ?
Merci
Répondre à ce message
Bonjour Johan,
serait-il possible d’ajouter sur les RÉGLAGES : Thème et Couleurs, la possibilité de modifier la couleur de la police d’écriture du Pied de Page ( FOOTER) ?
Merci !
F-X & Antoine
Bonjour,
Je ne touche plus trop à ScolaSPIP... En tout cas pas pour ajouter des options en plus...
Vous pouvez modifier les couleurs en utilisant le champs « Règles css » avec par exemple :
La première ligne est pour la couleur du texte et la seconde ligne pour la couleur des liens.
Les codes couleurs sont bien sûr à adapter.
Et garder en tête qu’il faut un bon contraste entre les couleurs de fond et celles des textes et liens.
Johan
Répondre à ce message
Bonjour,
Je ne sais pas si la question a été posée : qu’en est-il de la mise en conformité RGPD notamment au niveau des mentions légales ? Est-ce qu’un site qui ne collecte pas de données est impacté (pas de forum, pas de newsletter, pas de formulaire de contact) ? J’ai cru comprendre que le suivi des statistiques dans SPIP n’est pas un problème car elles sont anonymisées...
Je pose la question pour un établissement privé (c’est le directeur qui est responsable de la publication).
Merci de votre aide.
Ça dépend en effet de l’usage qui est fait avec le site...
Ça concerne plus généralement SPIP et des discussions sur le sujet ont eut lieu sur la liste spip-dev.
http://archives.rezo.net/archives/spip-dev.mbox/YJUKA3KFQXF6OAF5R6222SG4PL4FCC63/
Si il n’y a pas de données collectées, pas de souci.
Les stats SPIP en effet ne posent pas de souci il me semble.
Si besoin, dans ScolaSPIP, la page des mentions légales peut être facilement modifiée avec le contenu d’un article associé au mot-clé « Mentions légales ».
Johan
Répondre à ce message
Bonjour
Je débute en SPIP et ai installé en local ScolaSPIP4.
Par défaut, le bloc « aside » de la page d’accueil de mon site est constitué de la liste des rubriques et sous-rubriques.
Je vois sur Site de démo que cet emplacement peut -être occupé par d’autres contenus.
Ma question est : quels sont les « objets » que l’on peut mettre à cet endroit, et comment procède-t-on ?
Merci
Bernard Froget
Bonjour,
Dans le bloc aside on a potentiellement :
Sur toutes les pages :
Et dessous (pour la page d’accueil) :
Voir les fichiers https://zone.spip.org/trac/spip-zone/browser/_squelettes_/scolaspip/trunk/aside/dist.html et https://zone.spip.org/trac/spip-zone/browser/_squelettes_/scolaspip/trunk/extra/sommaire.html
Ces fichiers sont surchargeables si besoin.
Bonjour
Je poursuis ma découverte de spip et scolaspip...
J’ai réussi à placer dans aside les logos de deux sites référencés en utilisant le mot-clé Site à la une.
Je souhaiterais modifier la taille de ces deux logos.
Vous m’aviez indiqué le fichier
https://zone.spip.org/trac/spip-zone/browser/_squelettes_/scolaspip/trunk/aside/dist.html ,
qui m’a conduit au fichier scolaspip/inclure/sites_accueil.htlm (cf pièce jointe 1)
Est-ce dans ce fichier que je pourrais donner une dimension plus grande aux logos des sites associés au mot-clé Sites à la une" ?
Ou est-ce ce fichier que je dois « surcharger » ?
Ou y a t-il une manière plus « simple » ...
Ou je n’y suis pas du tout...
Merci
PS : J’ai utilisé la fonction inspecter sur la page d’accueil ... et je me demande pourquoi modifier height n’a aucune action sur la taille du logo alors que je peux faire varier sa largeur par width
Oui c’est bien inclure/sites_accueil.html qu’il faut surcharger.
En modifiant les dimensions lignes 6.
Pour surcharger un fichier, il faut placer votre fichier modifié dans votre dossier squelettes (à créer si besoin) dans le dossier correspondant.
Ici : squelettes/inclure/sites_accueil.html
Il ne faut surtout éviter de modifier directement les fichiers des plugins (ou de SPIP). Sinon en cas de mise à jour vous ne bénéficiez pas du nouveau fichier car votre surcharge prend la main.
Bonjour
Merci de votre réponse.
Je souhaite que s’affiche dans aside un logo cliquable qui pointe vers un pdf indiquant le menu de la semaine.
J’ai eu l’idée de créer un objet site (associé à un logo)
dont l’adresse est
http://localhost/camillejullian/IMG/pdf/menu_29.pdf
Après quoi j’associe à ce site le mot-clé Site à la une
Cela paraît fonctionner mais je souhaitais savoir si ma « méthode » était ou non susceptible de générer certains problèmes.
Merci
Bonjour,
C’est un peu artificiel mais ça ne devrait pas poser de souci.
Johan
Bonjour
Merci de votre réponse
Bonne journée
Répondre à ce message
Bonjour
Après avoir activé Image (logo du site) dans Réglages ScolaSPIP—>Type de bandeau j’ai récupéré l’image de bandeau du site (ici ) que je souhaite « passer » en scolaspip.
J’ai ensuite mis cette image dans Logo de ce site : le problème est que j’obtiens une image (très) floue (cf pièce jointe).
Il s’agit d’une image jpg de taille1200 pixels x 337 pixels de 151Ko.
Merci de votre aide
Bonne journée
Bonjour,
Votre image est-elle de bonne qualité ? (si c’est celle d’origine, j’ai l’impression que oui).
Dans configuration/fonctions avancées, quel mode de génération de vignette avez-vous activé ?
Johan
Merci de votre réponse.
Dans Configuration/Fonctions avancées, GD2 est activé (taille maximale des images traitables : 21, 188 Mpx). Cliquer sur GD1 (pas d’image présente) ne change pas le nombre précédent.
Les deux autres vignettes sont « cadenassées » (cadenas rouge clignotant)
Je suis hébergé en local (MAMP)
Sur le site actuel de mon établissement figure la vignette supplémentaire IMAGICK :
- Les deux vignettes NEPBM et CONVERT sont là encore « cadenassées ».
- Une image figure pour chacune des trois autres vignettes ( GD1, GD2 et IMAGICK). Je note que la sélection de GD1 ou GD2 donne là une taille maximale « infini » tandis que cliquer sur la vignette IMAGICK fait disparaître le message :
SPIP va tester la taille maximale des images qu’il peut traiter (en millions de pixels).
Les images plus grandes ne seront pas réduites.
Enfin, la qualité de la photo du bandeau reste la même (trés bonne) quelle que soit l’option choisie parmi GD1, GD2 et IMAGICK.
J’ai mis votre bandeau ici :
http://scolaspip.dane.ac-versailles.fr/
Et pas de souci il me semble...
Sur votre capture, j’ai l’impression que l’image est moins large.
Difficile de voir le souci si tant que vous êtes en local...
Merci de votre réponse.
Répondre à ce message
Bonjour
Merci de votre réponse. Je souhaiterais effectivement afficher dans le bloc aside des « Sites à la une » (avant de me lancer dans la surcharge de squelettes...).
Je lis ci-dessus que le mot-clé « Site à la une » s’applique à l’objet site (et à lui seulement).
Je ne comprends pas ce qu’est l’objet site, ni comment on le crée. Je ne connais que la procédure consistant à créer un article vide redirigé vers un autre site (redirection)...
Merci de votre aide.
Bonne journée
Bonjour,
il vaudrait mieux répondre dans le même file (« répondre à ce message », en dessous du message auquel vous répondez).
L’objet site est un un objet de SPIP qui permet de gérer des annuaires de site web. il est désactivé par défaut, mais peut s’activer en allant dans le menu configuration > contenu du site > Référencement de sites et syndication
Bonjour
Merci de votre réponse.
J’ai pu créé un objet site
qui apparaît bien dans Sites référencés du menu Édition.
J’ai cependant encore un souci ... je ne peux pas appliquer le mot-clé « Site à la une » à ce site ... car ce choix ne m’est pas proposé ( alors qu’il m’est proposé pour un article ou une rubrique).
Merci de votre aide.
Il faut dans le menu configuration > contenu du site avoir activer les mots-clés.
Puis il faut un groupe de mots-clé que vous configurez en cochant « Sites référencés » pour « Les mots-clés de ce groupe peuvent être associés ».
Et dans ce groupe, créer le mot-clé.
Merci de votre réponse
Répondre à ce message
Bonjour,
Sur le site http://www.lyc-monnet-juvisy-preprod.ac-versailles.fr , la vidéo ne s’affiche pas en page d’accueil malgré le mot clé vidéo à la une.
Y-a-t’il quelque chose de nouveau ou de plus à faire par rapport à la version précédente de scolaspip ?
Merci de votre aide,
Alain
Bonjour Alain,
Quel est l’article associé au mot-clé ?
Bonjour Johan,
Il y a plusieurs articles avec le mot clé, voici ci le lien vers un des articles :
http://www.lyc-monnet-juvisy-preprod.ac-versailles.fr/Defile-2016
Merci
Alain
Le mot-clé associé à l’article doit être « Vidéo à la une ».
Et il faut aussi associer la vidéo à l’article comme document "internet" en collant l’URL de la page de la ScolaWebtv (compatible oembed).
Voir dans cette doc la partie "Afficher une vidéo".
Répondre à ce message
Bonjour, je voudrais utiliser les notes de bas de page dans les breves et les afficher comme sur les articles. Est-ce qu’il est possible de le faire ? J´utilise aussi le plugin bigfoot pour que les notes apparaissent dans des infos bulles.
Bonjour,
Dans les pages de brèves, les notes s’affichent bien mais pas en effet sur la page d’accueil ou sur les pages de rubriques où les brèves s’affichent directement dans la page.
J’ai corrigé le plugin et la version 4.4.2 de ScolaSPIP devrait corrigé ça. Elle sera disponible dans quelques heures.
Johan
Répondre à ce message
Bonjour,
Pourriez-vous m’indiquer les dimensions du bandeau ?
Cordialement,
Gwenola Launay
Bonjour,
Pour un bandeau en pleine largeur l’image doit être de 1200px de large.
Johan
Répondre à ce message
Cher Johan,
Est-ce qu’il aurait une solution pour que ScolaSpip montre le fil d’actualité d’un compte Twitter, même si l’option n’est plus fonctionnelle ? Sur le site démo de ScolaSPIP ça marche bien...
Bonjour,
Il faut ici surcharger le fichier inclure/twitter_accueil.html
Sur https://twitter.com/settings/widgets créer le widget souhaité et Copiez/collez le code dans
inclure/twitter_accueil.html
Merci Johan ! Ça marche bien.
Mais la liste maintenant est trop grande. Est-ce qu’il est possible de changer le code du widget pour qu’il montre que un nombre spécifique de twitts ?
Voici le lien vers le site que j’ai créé... www.biologia.icbupe.com.br
Bonjour,
Ça dépend comment est généré le widget...
Tu peux essayer d’ajouter dans le lien
<a class="twitter-timeline"...un paramètre de hauteur :height="400"Je vois en fait que apparemment tu as réussit.
Johan
Merci Johan !
J’ai trouvé la solution ici... https://dev.twitter.com/web/embedded-timelines/parameters
Répondre à ce message
Bonjour ,
Où placer les polices de caractères téléchargées pour pouvoir les utiliser ?
Je vous remercie de vos conseils.
Cordialement.
Alex D.
Répondre à ce message
Bonjour les amis,
Je voudrais savoir s’il est possible de changer l’ordre des composants du menu horizontal de ScolaSPIP. Par exemple, « Liens » apparaît après « Agenda ». Comment changer l’ordre des choses ?
Bonjour,
Pour cela il faut surcharge le fichier inclure/nav-secteurs.html
Vous savez-faire ?
Johan
Salut Johan,
Pas trop sur de le faire. Est-ce que tu pourrais me donner les coordonnés pour le faire. Je peux me débrouiller...
Alors, voici comment faire :
- récupérer en local le fichier inclure/nav-secteurs.html
- l’éditer avec un éditeur de texte brut (par exemple notepad++)
- déplacer les éléments qui génèrent les liens à l’endroit souhaité. Attention à déplacer éventuellement les boucles SPIP englobantes... C’est l’étape la plus délicate.
- créer sur le serveur un dossier squelettes, un sous-dossier inclure et y déposer le fichier nav-secteurs.html
- recalculer la page
Ça marche ?
Ok ! Merci pour le petit tutoriel.
A plus !
Répondre à ce message
Chers amis de ScolaSPIP,
Bonjour, je voudrais savoir s’il est possible et pas très compliquée d’utiliser les mots-clés spécifiques de ScolaSPIP (Éditorial etc) dans une autre langue. Je suis en train d’utiliser ScolaSPIP pour développer le site Internet du cursus/parcours de Biologie de l’Université de Pernambouc, Brésil. Pour l’instant, quand on accede à un article ou section marqué par un mot clé ScolaSPIP, ce mot clé apparaît bien évidement en français. Si la solution est compliqué, une alternative serait de ne pas montrer les mots-clés. Il y a une façon de ne pas montrer les mots clés ScolaSPIP utilisés dans les articles et sections ?
Merci beaucoup !
Bonjour Filipe
Voir : Mots techniques
Johan
Salut Johan ! Vraiment super cette solution ! Merci beaucoup !
Répondre à ce message
Bonjour,
Depuis le passage à la version 4, je n’ai plus accès à la page sites.
Comment ajouter des sites référencés ?
Merci !
Bonjour,
Avez-vous vérifier (dans squlettes/scolaspip/petits plus) que l’option est bien cochée ?
Pour les sites référencés, leur utilisation est-elle activée ? (dans configuration/contenus/ annuaire de site web)
Johan
1000 MERCIS !
C’était la deuxième proposition qui manquait !
Répondre à ce message
bonjour,
actuellement en 4.4.1 , si on choisi de mettre les événements sur l’article associé , le squelette de ScolaSPIP4 affiche tous les événements, même les passés, ce qui est encombrant.
Est-ce possible maintenant ou à venir de mettre un paramétrage simple permettant d’éviter d’avoir les événements passés SVP ?
merci d’avance.
Bonjour,
De mon côté, ce n’est pas quelque chose que je ferai (je ne touche plus trop à ScolaSPIP, j’ai changé d’académie et il n’y est pas utilisé).
Si quelqu’un veut le faire, le plugin est sur la zone.
Ici, je vous conseille plutôt de surcharger le fichier inclure/agenda-evenements-meme-article.html
Il suffit de supprimer la boucle lesevenements_passes (soit toutes les lignes à partir de la ligne 13.
Johan
Répondre à ce message
bonjour,
lorsque mon site est vu depuis un téléphone, la colonne de gauche avec les menus apparait tout en bas,ce qui est génant et devrait être tout en haut. Comment changer l’ordre d’apparition des colonnes en mode mobile ?
de plus, est-il possible de changer la police de caractères des rubriques du bandeau pour la version mobile ?
merci d’avance.
Bonjour,
C’est difficile de changer ça : c’est toute le structure du site qui est ainsi construite.
Le mieux et ce qui est le plus conseillé est de mettre toutes vos rubriques dans le me nu horizontal (à l’aide du mot-clé « Dans le menu horizontal »).
Johan
Répondre à ce message
Bonjour,
J’aimerais inclure dans ma colonne de gauche, sous le formulaire de recherche, des images avec des liens. Quel fichier faut-il modifier ?
Merci d’avance
http://ecole-magnicourt.fr/
SPIP 3.2.0
ScolaSPIP 4.4.1
Seulement sur la page d’accueil ? dans ce cas, c’est extra/sommaire.html qu’il faut surcharger.
Johan
Répondre à ce message
Bonjour,
voulant effectuer la mise à jours des plugins de mon site SPIP (3.1.6 pour l’instant), je suis tombé sur une incompatibilité :
Palette a été mis à jour vers 4.0.7 et Scolaspip a refusé ensuite de se mettre à jour réclamant un Palette < ou = à 3.x.x
J’ai pu désinstaller Palette 4.0.7 et (ré)installer la version 3.0.8 pour réactiver Scloaspip en v. 4.1.1 - donc pas d’urgence, mais je n’ai rien lu sur ce problème ailleurs. Est-ce que j’ai loupé quelque chose ?
Merci,
J.
Bonjour,
Pourtant depuis la version 4.3.2 de ScolaSPIP, ce souci a été réglé.
Quel est votre version de ScolaSPIP ?
Johan
Après mise à jour réussie, c’est la 4.4.1 (et non 4.1.1 comme je l’ai écrit par erreur ci-dessus)
Je n’ai pas essayé de mettre à jour Palette *après* la MàJ de Scolaspip. J’essaierai ce soir.
Merci pour votre travail et vos réponses à toutes les questions qui sont posées ici.
J.
Les mises à jour de Palette & oEmbed se sont correctement déroulées *après* que j’ai pu forcer celle de Scolaspip.
Tout fonctionne.
J.
Répondre à ce message
bonjour,
attention : OEMBED se met en automatique à jour en version 2 et bloque l’activation de notre plugIN !!
Impossible d’activer le plugin ../plugins/auto/scolaspip/v4.4.0
un gros b.... l ! Site illisible !!
que doit-on faire SVP ?
merci
Bonjour,
Vous pouvez modifier le fichier paquet.xml de scolaSPIP en adaptant la borne de compatibilité pour le plugin Oembed.
Sinon, faites la mise à jour en version 4.4.1 (elle sera disponible dans quelques heures).
Merci pour ce signalement.
super (fonctionne) ! merci !
Est-il en préparation de la version 3.2 de Spip ?
Que voulez-vous dire ? ScolaSPIP 4 est compatible avec SPIP 3.2 (depuis la version 4.4.0).
ok , merci : je pose cette question car les indicateurs « Compatibilité » en haut de cette page ne le disent pas : cela s’arrête à 3.1. Sans doute une autre « borne » à mettre à jour ?
En fait ces indicateurs sont mise à jour automatiquement, mais j’ai l’impression que c’est en panne en ce moment. J’ai modifié manuellement.
Répondre à ce message
Bonjour,
Je viens de faire la mise à jour de ScolaSPIP 3 à 4 qui s’est bien déroulée mais j’ai un petit problème, mes articles avec le mot clé Éditorial ne s’affichent plus dans derniers articles. J’aimerais que les articles à la une soient également visibles dans « derniers articles » est ce possible ?
Merci
Bonjour,
Il va falloir « surcharger » le fichier liste/derniers-articles.html de ScolaSPIP.
Ici :
récupérer ce fichier du plugin ScolaSPIP (vous avez alors ce fichier en local sur votre machine).
Éditer ce fichier avec un éditeur de texte (pas un traitement de texte).
Ligne 9 : retirer ", Éditorial".
Sur votre site, si il n’existe pas déjà, créer un dossier "squelettes". Puis un dossier "liste" dans squelettes.
Déposer le fichier.
Recalculer la page.
Ça fonctionne ?
Merci pour la réponse rapide, le fichier est modifié mais je ne sais pas comment l’insérer, avons nous encore accès par ftp?
Je ne sais pas... ne sachant pas quel est votre site...
Si pas d’accès FTP, vous pouvez utiliser le plugin skeleditor.
Merci mais pas possible non plus d’installer des plugins, le dossier plugins/auto n’étant pas disponible.
Voici notre site :
http://www.clg-moulin-croissy.ac-versailles.fr/
Guillaume
Je crois que vous pouvez demander à votre DSI d’activer pour vous le plugin skeleditor.
Répondre à ce message
Bonjour,
Sur le site : http://cscteouty.ddec.nc/ j’ai un souci avec le plugin Socialtag.
Tout a fonctionné parfaitement puis suite au retrait d’un site référencé le titre Partager cette page est toujours là, mais plus les petites icones Facebook, Pinterest,....
Je ne vois pas trop le lien entre les deux mais en tout cas ce fut concomitant.
Tout semble fonctionner à part ça.
Merci par avance
Bonjour,
Si vous faites un recalcul de la page (2 fois), ça ne résout pas le souci ?
J’ai vidé le cache (2x) et recalculé la page (2x) mais c"est toujours pareil. J’ai essayé d’ouvrir dans Firefox et Chrome sous Windows et Android... Mais toujours pareil.
Merci
Je me réponds à moi-même.
J’ai supprimé tout les fichiers SPIP et réinstallé la version SPIP 3.1.7 et cela semble fonctionner.
Répondre à ce message
Bonjour,
Je viens de changer de squelette pour mon site d’école en adoptant Sclolaspip 4.
J’essaye de me débarrasser du bouton « maison » du menu horizontal. Dans la doc de personnalisation (http://wiki.dane.ac-versailles.fr/i...) il est indiqué d’ajouter la règle css suivante :
Pourtant j’ai beau placer celle-ci aussi bien en bas de Scolaspip couleur ou encore dans mon fichier perso.css, rien n’y fait, le bouton ne disparait pas...
Bonjour,
La doc concerne ScolaSPIP 3.
Ici avec ScolaSPIP 4, mettre :
.navbar-nav li:first-child {display:none;}Ça fonctionne ?
(elle est quand même bien pratique la petite maison...)
Oui c’est parfait, merci : http://ecole-magnicourt.fr/
En fait ça provoquait du décalage entre les deux lignes de mon menu horizontal et puis il suffit de cliquer sur le bandeau pour revenir l’accueil. ;-)
Répondre à ce message
Bonjour,
j’aimerai présenter une page de groupe de mots clés (liste de mots clés d’un groupe particulier).
Appeler la page du groupe de mots n’est pas un soucis avec le plugin « menu » .
Maintenant il me manque le « squelette » de cette page : pourriez-vous m’indiquer comment faire svp ? merci d’avance
Répondre à ce message
Bonsoir Johan,
Pourrais-tu me conseiller sur la façon de faire pour avoir une image de fond et garder la couleur grise pour le contenu ?
http://www.clg-cmonetbussy.fr/
Par avance merci
Olivier
Bonjour,
Peux-tu préciser ? (sur quel type de page ? à quel endroit ?)
Attention à ne pas gêner la lisibilité du texte avec des images en arrière...
Johan
Bonjour Johan,
Sur toutes les pages. Pour être plus précis, je n’utilise pas toute la largeur de l’écran pour afficher les pages du site. Je souhaiterais donc que le fond des zones de texte reste gris, mais que je puisse modifier à ma guise l’arrière-plan. C’est ce que l’on pouvait faire il me semble avec ScolaSPIP 3 en modifiant la couleur du contenu. Là en essayant de modifier le fond par une image, les zones de texte prennent aussi la couleur de l’image et il est clair que ça devient illisible.
Bon dimanche
Olivier
Attention car ScolaSPIP 4 est responsive et il ne faut pas regarder le site seulement sur un grand écran.
De plus les images de fond peuvent surcharger et nuire à la lisibilité. C’est souvent mieux de rester sobre (c’est mon avis perso) et d’axer le travail sur les contenus publiés.
Pour le faire néanmoins, il faut mettre du gris sur body .page et mettre une image sur body.
Ex :
mettre mon_image.png dans le dossier squelettes/css/img.
PS : Attention à la règle css des liens spip_out dans ta feuille de style perso.css : les liens survolés sont blancs (sur une page presque blanche)
Répondre à ce message
bonjour
je viens de passer à spip 3.2 !!! gros bug, plus de scolaspip, ni dans mes plugin ni dans la liste des plugins installables et pourtant il est dans mes plugins/auto !!!
Je me sens tout penaud !
JLuc
Hé oui... C’est ma faute ;-)
Je n’avais pas fini de tout tester pour la version 3.2 et la version actuelle n’est pas encore « marquée » comme compatible.
Je règlerai ça ce week-end (il faudra mettre à jour ScolaSPIP).
J’ai pris 5 minutes pour faire la mise à jour de ScolaSPIP pour pouvoir l’activer avec SPIP 3.2.
La nouvelle version 4.4 sera disponible d’ici quelques heures.
Il faudra mettre à jour ScolaSPIP (et les autres plugins éventuellement).
Bonjour Johan,
Il y a un souci d’activation du plugin ScolaSPIP 4.4.0 car la dépendance EVA-web Mentions légales 4.2.3 n’est pas compatible avec Spip 3.2. On peut bidouiller le fichier paquet.xml de ce plugin en attendant, pour pouvoir activer ScolaSPIP.
En effet !
J’ai mis à jour evamentions (compatible 3.2). Dans quelques heures la version 4.2.4 sera disponible.
Merci pour le signalement.
Merci pour l’information.
Olivier
Bonjour Johan, et aux autres également
Merci pour la réactivité.
J’ai une question de novice ! Est-il simple de faire la mise à jour d’un plugin pour le rendre compatible avec la 3.2 de spip. Si oui, comment ? Je suppose q’il existe un tuto général !
J’ai ce soucis avec full calendar et inscription V3. Peut-être d’autres mais moins urgent.
Belle journée à toutes e tous
Bonjour,
C’est assez simple. Mais ça dépend... ;-)
Il faut surtout (comme c’est le cas pour ScolaSPIP) vérifier au préalable que les plugins dont il dépend sont compatibles.
Ensuite, sur un site de test (en local), on change la borne de compatibilité du plugin (dans paquet.xml), on passe à SPIP 3.2 et on vérifie que tout se passe bien. On corrige les bugs éventuels (en évitant de ne pas casser la compatibilité précédente).
C’est en général au(s) développeur(s) du plugin de faire ça. Éventuellement avec l’aide de testeurs/contributeurs.
Je te conseille de signaler aux développeurs des plugins concernés. Comme certains l’ont fait ici !
Je plussoie.
J’ai juste à ajouter que j’ai fait le test avec le plugin ckeditor-spip3-plugin 0.16.23 et que ça passe.
Olivier
Oui
C’est plus sûr.
merci
Pour ckeditor
pas installable en auto !
en fait chez moi cette version ne fonctionne pas !
En fait CKEditor nécessite le plugin ckeditor v0.16.23 (https://contrib.spip.net/CKeditor-3-0) et CKEditor v4 (https://ckeditor.com/ckeditor-4/download/) que tu installes dans \lib
Ensuite tu peux modifier le fichier paquet.xml et plus précisément la ligne compatibilite=...
en mettant 3.2.* (compatibilite=« [2.0.9 ;3.2.*] »).
Olivier
Répondre à ce message
Bonjour,
j’aimerai présenter une page de groupe de mots clés (liste de mots clés d’un groupe particulier).
Appeler la page du groupe de mots n’est pas un soucis avec le plugin « menu » .
Maintenant il me manque le « squelette » de cette page : pourriez-vous m’indiquer comment faire svp ? merci d’avance
je me suis répond et la solution est sous http://contrib.spip.net/Squelettes-pour-groupes-et-par-groupes-de-mots#pagination_comments-list
Répondre à ce message
Bonjour, je ne sais pas s’il y a déjà une réponse sur ça, mais je voudrais savoir comment peut on modifier le temps d’affichage des articles en édito dans le carrousel en page d’accueil sur ScolaSPIP 4.
Merci ! Et bonne journée !
Bonjour,
Il n’y a rien d’automatisé pour cela.
Vous voulez une durée fixée identique pour tous les articles ? (dans ce cas surcharger inclure/article-hero.html en ajoutant un filtre dans la boucle)
Vous voulez une durée paramétrable à l’avance ? Là, ça complique.
La mise à jour manuelle de l’édito est rapide...
Johan
Répondre à ce message
Paramétrages standards de Spip :
bonjour,
il y a des paramètres qui sont connus et déjà en standard dans Spip : peut-on ne pas les surcharger inutilement ?
Par ex :
- la page 404 est réglée dans .htaccess : il y a une page 404 dans le squelette qui n’est pas « terrible = vide » (je préfère rediriger vers la map à la place) : comment on fait SVP pour ne pas utiliser celle du squelette de Scolaspip et que cetet gestion de 404 ne soit pas prédominante sur celle du htaccess ?
- le logo (fixe en plus) en haut à droite de l’académie : pourquoi ? on a déjà la gestion du logo dans « configuration>identité du site »
à la rigueur, mettre un paramètre dans le plugin qui permet de s’en séparer .
merci d’avance.
Bonjour,
La page 404 n’est pas gérée par ScolaSPIP.
Vous pouvez surcharger content/404.html du plugin spipr-dist.
Ou sinon, dans le .htaccess mettre :
Pour l’image logo institutionel (en plus du logo de SPIP - choix de ScolaSPIP), voir sur cette page « Comment modifier les images ? » ou surcharger le fichier header/dist.html de ScolaSPIP.
Merci bien.
Avec cette config standard de Scolaspip, la commande de ErrorDocument 404 n’a aucun effet .
Ce qui a un effet est :
reprendre le fichier content/404.html du plugin spipr-dist..
Perso, j’ai fait afficher le plan et me suis inspiré du contenu de content/plan.html et mis 404.html sous /squelettes (principe de la « surcharge »)
Pour le logo institutionnel, j’ai surchargé header/dist.html.
Répondre à ce message
Bonjour ,
merci pour cet excellent plug-in bien responsive et rapide.
Au niveau des événements, quelle est la page qui référence tous les événements à venir (hors page sommaire) comme : www.monsite.com/spip.php?page=evenement ?
En fait, comme solution, j’ai mis le plugin Menus et mis un menu en « barrenav »
J’ai ai ajouté un menu « Agenda » avec le mot clé « agenda » et le paramètre « date_debut » qui renvoie sur http://monsite/spip.php?page=agenda&date_debut
- il me manque dans le paramètre « date_debut » comment obtenir pour par ex. maintenant =2017-08-01 : que doit-je mettre SVP ?
- il me manque dans la page agenda obtenue la liste des mois en bas à droite (ex sur votre site modèle) : il doit manquer dans le squelette : pourriez-vous vérifier SVP
Bonjour,
Avez-vous fait les réglages souhaités dans la onfiguration du plugin agenda ? (« Début de la liste » et « Lister les événements sur ... »)
Dans la page agenda la liste des mois en bas à droite devrait normalement s’afficher (pour les mois où il y a des événements)
Johan
Merci . effectivement, des réglages sont à faire sur le plugin agenda.
pour plus de précision pour d’autres personnes :
- le paramètre « date_debut » de barrenav reste ainsi et réfère à la date de début du plugin Agenda
- l’affichage par mois, 3 mois , conditionne les sauts de page à droite et gauche
- la liste des mois en bas à droite / ou gauche est présente si vous avez des événements PASSES uniquement.
Répondre à ce message
Bonjour ,
je rencontre un souci suite à une mise à jour de scolaspip 3 vers scolaspip 4 , la taille du texte du site est beaucoup plus grande , j’ai désactivé tous les plugins inutiles , vider le cache etc le problème est toujours présent , comment rétablir la taille des polices du site merci .
https://www.sacrecoeur-escoublac.fr/
Bonjour,
Apparemment, vous êtes repasser à la version 3. Ici, je trouve de mon côté que c’est tout petit concernant la police... Cela dépend aussi des écrans...
Il est conseillé (pour l’accessibilité) d’avoir des texte écrit assez grand. C’est le choix fait avec la version 4.
Bonjour Johan ,
je laisse le site avec la maj scolaspip version 4 en ligne , pour que vous voyez la taille du texte . Est-il possible de réduire le format du texte sur l’ensemble du site ?
Merci pour votre aide
Eric
Un grand Merci à Johan pour son aide , notre site est bien passé sous scolaspip 4 .
Répondre à ce message
Bonjour,
Une simple question qui est en fait un petit problème « esthétique » :
Lorsque l’on est dans l’interface privée et que l’on crée un portfolio pour un article ; en cliquant sur les images importées elles s’affichent grâce à la Boîte Multimédia (super effet visuel).
Lorsque l’on est dans l’interface public et que l’on souhaite maintenant cliquer sur une image du portfolio de l’article, l’image s’affiche en « page suivante » ce qui nécessite de cliquer sur « revenir à la page précédente » du navigateur pour revenir sur l’article. Visiblement la Boîte Multimédia n’est pas prise en compte.
Comment y remédier ?
Je précise que le site du collège est hébergé au niveau du Rectorat et que je n’ai pas d’accès FTP ni aucune possibilité de modifier un fichier.
Merci pour vos réponses .... :)
Bonjour
Dans l’espace privé, « squelettes » puis « boîte multimédia », vous pouvez ajouter dans la ligne « en galerie » la liste suivante :
, a[type=’image/jpeg’], a[type=’image/png’], a[type=’image/gif’]
Normalement, ça fonctionne avec le réglage par défaut.
Valonne, quel est le site ? Je soupçonne une erreur de javascript ici...
Bonjour,
J’ai le même soucis pour le Portfolio même en rajoutant les codes dans la ligne « en galerie ».
le lien vers le site :
http://cscteouty.ddec.nc/spip.php?article1
Merci
Bonjour,
Merci d’abord pour vos réponses... toujours rapides.
Néanmoins, malgré les modifications dans GALERIE, rien ne change.
Voici le lien pour mon établissement :
http://www.clg-france-clayes.ac-versailles.fr/
Bien cordialement.
Bonjour,
Essayer de mettre (comme Philippe l’a indiqué) : Dans l’espace privé, « squelettes » puis « boîte multimédia », vous pouvez ajouter dans la ligne « en galerie » la liste suivante :
Ça a résolu le souci sur un des sites sur lequel le même bug était apparu.
Les quotes indiquées dans le message de Philippe n’étaient pas bonnes...
Merci ça marche chez moi aussi.
Bonjour et merci pour votre aide.
En effet çà marche. Le petit truc qui change tout .... :)
Répondre à ce message
Bonjour,
Je suis en train de tester Scolaspip surtout par rapport à l’aspect « responsive » sur smartphone.
De nombreux établissements scolaires avec qui je travaille préfèrent laisser tourner un diaporama de présentation en éditorial (Squelette Eva et Nivoslider ou Jcycle) plutôt que ne pas actualiser l’édito...
J’ai un site d’essai où j’ai installé Scolaspip mais le diaporama ne tourne pas dans l’éditorial. Par contre en cliquant sur l’article pas de soucis.
Est ce normal ?
http://glpi1.ddec.nc/sarkatest/
Versions :
SPIP 3.1.6
Scolaspip 4.3.1
Spip Cycle2 3.4.20
Je vous remercie
Bonjour,
Dans le slider de ScolaSPIP, vous pouvez mettre plusieurs articles (avec le mot-clé) et ce sont ces articles (titre, descriptif, logo) qui défilent.
Il n’est pas prévu d’afficher d’autres champs de l’article ni son portfolio.
Johan
Merci !
Effectivement tous les articles ayant le mot clé Editorial tournent maintenant sous forme de slider.
Jean-Philippe
Répondre à ce message
Bonjour,
J’ai réalisé un site disciplinaire pour mon académie grâce à scolaspip, et j’en suis très heureux. Il y a néanmoins une manipulation que je ne parviens pas à exécuter (je suis débutant) : sur la page d’accueil, j’aimerais déplacer le calendrier et les événements de la colonne centrale à la colonne de gauche. Quelqu’un sait-il comment faire ?
Merci d’avance,
Cordialement,
Bonjour,
Il faut pour cela surcharger les fichiers content/sommaire.html et extra/sommaire.html de ScolaSPIP.
Déplacer les lignes 29 à 37 de content/sommaire.html dans le fichier extra/sommaire.html.
Bonjour,
Merci beaucoup de votre réponse, et de tout le travail réalisé sur scolaSPIP.
J’ai surchargé les deux fichiers, comme indiqué. Effectivement, le calendrier et les événements se sont correctement déplacés dans la colonne #aside. Mais malheureusement dans la colonne principale (#content), je perds le slider (obtenu avec le mot-clé Editorial) et la police utilisée dans le descriptif du site change aussi.
Cordialement,
Quel est le site ?
Ou sans ça le contenu des fichiers content/sommaire et extra/sommaire.
Bonjour,
Il s’agit du nouveau site de philosophie de l’académie de Nancy-Metz, mais il ne sera mis en ligne qu’en septembre.
Je suis désolé, je ne comprends pas la seconde partie de votre dernière réponse.
Cordialement,
Quel est le code des fichiers content/sommaire et extra/sommaire ?
Mettre ce code entre les balises
<code>et </code>Répondre à ce message
Bonjour,
Je commence à travailler sur le site de notre collège qui n’était plus trop à jour... Je viens de la passer en scolaspip 4. Impossible d’afficher le menu horizontal malgré le mot clé qui va bien. Que faut-il faire ?
http://www.clg-pascal-viarmes.ac-versailles.fr
Aussi, est-il possible de supprimer le menu vertical comme dans le site de démo qui est très réussi !
Merci beaucoup pour votre aide précieuse.
Bonjour,
Apparemment, vous avez le plugin « Menus ». Il faudrait le désactiver.
Pour supprimer le menu vertical, mettre toutes les rubriques dans le menu horizontal.
Enfin : votre site n’est pas à jour. Il faudrait le passer à la dernière version : soit 3.0.26 soit la 3.1.6. En profiter pour mettre à jour vos plugins. Et désactiver les plugins non utilisés.
Pour vous éviter toutes ces mises à jour, je vous conseille de demander le transfert de votre site à la DSI (plateforme mutualisée de spip). Ceci concerne les sites de l’académie de Versailles.
Johan
Répondre à ce message
Bonjour à vous,
Je travaille actuellement à la mise en place pour un site internet associatif d’un Spip avec le squelette ScolaSpip.
Le site de test est ici : http://testman.poheberg.org/
Ma (une de mes :-) ! ) question :
Je voudrais, pour les titres mettre une police particulière (segoe print gras). Est-ce possible ? et si oui, où installer les fichiers de la police ?
Merci beaucoup !
Bonjour,
(désolé pour le délai dans la réponse)
Ce n’est pas si simple car ce n’est pas une police disponible sur les navigateurs par défaut. Il faut alors utiliser les « web fonts ».
Il faut tout d’abord que cette typo soit disponible. Elle est apparemment sous une licence privative et payante...
Une fois le souci réglé, voici comment faire :
1/ déposer les fichiers font (formats eot, woff, svg, ttf - pas forcément tous) dans le dossier squelettes/css/fonts (dossiers à créer).
2/ Dans le fichier squelettes/perso.css, ajouter les lignes suivantes (retirer les lignes si les formats ne sont pas dispo et adapter les noms de fichier).
Ça fonctionne ?
Bonjour,
Pas de soucis pour le délai : il y a de quoi faire dans les écoles et les établissements en ce moment !
Merci pour la réponse :-)
Je teste dès que je peux et reviens en causer ici !
C’est le dossier « fonts » à créer qui me manquait...
Répondre à ce message
Bonjour,
Je souhaiterais savoir s’il était possible de mettre les « actualités » (brèves) avant les « articles à la une » (sélection) sur la page d’accueil du site ?
Car sur le site du collège ( http://www.clg-malraux-asnieres.ac-versailles.fr/ ) les brèves sont placées tout en bas de la page d’accueil ce qui ne les rend pas très visibles...
Bon week-end,
Cordialement,
Cyril
Bonjour,
Pour changer ça, il faut surcharger les squelettes de ScolaSPIP.
Déplacer la ligne 18 avant le ligne 16 du fichier content/sommaire.html.
Johan
Bonjour Johan et merci pour la réactivité toujours aussi importante de vos réponses !
Je me doutais bien d’une manip du genre.
Le problème c’est que je n’ai pas accès au squelette puisque le site est hébergé par l’académie et que je ne peux pas passer par FTP.
Sauriez-vous vers quel interlocuteur me tourner afin d’effectuer la manipulation ?
Cordialement,
Cyril.
Bonjour,
Vous pourrez le faire en demandant l’activation de skeleditor à la DSI (dsi-tice @ ac-versailles.fr).
Johan
Merci beaucoup.
Je vous souhaite une bonne journée.
Cordialement
Cyril
Répondre à ce message
Merci pour tout le travail fourni.
Je n’ai pas de question ni de problème lié à ce squelette.
Toutefois juste une remarque :
Les sites académiques font l’objet d’une migration sur des serveurs de la DSI du rectorat qui ne permet plus maintenant de se connecter par FTP. Il est donc impossible de travailler sur les fichiers CSS ou sur tout autre fichier du squelette. Un paramétrage du squelette plus étendu est-il prévu depuis l’interface pour les prochaines mises à jour ?
Bonjour,
Merci pour le retour.
Oui, c’est sûr que c’est moins souple d’être sur une plateforme mutualisée.
Pour les règles css, vous pouvez les ajouter dans le champs de ScolaSPIP prévu pour cela.
Pour modifier les squelettes, vous pouvez activer le plugin Skeleditor (je crois qu’il faut le demander à la DSI de Versailles ici).
Sinon, pour ma part, pas d’évolution prévu (je ne suis plus dans l’académie de Versailles).
Rebonjour,
Est-il possible de modifier le nombre de vidéos à faire afficher sur la page d’accueil ?
2 vidéos çà passe mais impossible d’en faire afficher plus.
Y a-t-il une possibilité de le faire sans accès par ftp aux fichiers ?
Merci pour vos réponses ...
cdt.
Bonjour,
Non, désolé : cet affichage n’est pas paramétrable dans la version actuelle...
Avec Skeleditor, ça se passe dans : inclure/videos_accueil.html
Johan
Répondre à ce message
Bonjour,
Je cherche à agrandir la taille des textes du titre, du slogan, et le menu horizontal. Quelqu’un aurait-il la solution ?
J’ai torturé le fichier perso.css dans squelettes, mais je ne parviens pas à trouver la bonne documentation.
Cordialement
Frédéric
Bonjour,
Avec les règles suivantes :
à adapter (et voir les effets de bord en fonction des largeurs d’écran... )
Bonjour,
J’ai dû faire une mauvaise manipulation en changeant les typos dans un fichier (mais aucun souvenir lequel), car « #header h1font-size : 3em ; » ne fonctionnait pas, j’ai remplacé par « #header font-size : 25px ; ».
Tout le reste fonctionne à la perfection....
Je vous remercie encore une fois.
Frédéric
Répondre à ce message
Bonjour,
je rencontre une double difficulté avec le menu adapté aux mobiles (tablettes), lorsqu’il devient vertical j’ai une bande verte en fond en dessous de ma barre de couleur rouge, comment puis-je retirer ce trait vert ?
Ensuite, je travaille sur deux versions du même site l’une sur mon ordinateur (me servant à expérimenter), et l’autre chez ouvaton.coop, or sur la version hébergée à l’extérieur le menu pour les portables les couleurs changent, est-ce normale ?
Merci d’avance
Frédéric
Bonjour,
En fait, je ne rencontre qu’un seul problème, l’autre je l’ai résolu (erreur de copie du fichier perso.less), qui est lorsque le menu adapté aux mobiles (tablettes) devient vertical j’ai une bande verte en fond en dessous de ma barre de couleur rouge, comment puis-je retirer ce trait vert ?
Merci d’avance
Frédéric
Bonjour,
Quelle est l’adresse du site ? Difficile de voir le souci sans ça...
Est-ce que la règle :
règle le souci ?
Johan
Plutôt :
Bonjour,
ça fonctionne parfaitement.
Je vous remercie une nouvelle fois.
Frédéric
Répondre à ce message
Bonjour,
Je souhaite connaitre la manipulation pour basculer le menu de gauche « rubriques et sous rubriques » dans le menu horizontal puis supprimer le menu de gauche.
PS : Je n’arrive à afficher que des articles avec « les mots clefs » dans le menu horizontal.
Merci d’avance !
Bonjour,
Il faut paramétrer le groupe de mots-clés concerné pour pouvoir associer les mot-clés aux rubriques également (case à cocher).
Répondre à ce message
Le moteur de recherche de la partie publique du site ne prend en compte que les articles, mais pas les brèves ou les sites. Or, ces deux points sont très importants sur notre site.
D’où mes questions :
- Est-ce un fonctionnement particulier à scolaspip, ou est-ce que cela se retrouve sur tous les sites spip ?
- Avez-vous des pistes pour m’aider à résoudre ce problème ? j’ai essayé de bidouiller à partir du fonctionnement de la partie privée du site, qui prend en compte brèves et liens, mais je n’arrive à rien, et je ne sais pas où m’adresser.
Merci d’avance,
Edith
1. C’est un point particulier à scolaspip (ou plus exactement à spipr, sur lequel s’appuie scolaspip).
2. Il faudrait que tu crée un dossier squelettes sur ton site (à côté du dossier à ecrire), dedans un dossier « content ».
3. Dans ce dossier, tu créer un fichier recherche.html (avec un éditeur de code), contenant ce que contenu :
Ceci va prendre le dessus sur le squelette livré par spipr. Ici les deux lignes importantes / nouvelles sont
qui indique de chercher les squelettes « liste/sites-recherche » et « listes/breves-recherche ».
Il faut donc que tu créer ces squelettes.
Dans ton dossier squelettes, tu cree un dossier « liste ». Dedans deux fichiers « sites-recherches.html » et « breves-recherche.html ». Le contenu du premier :
Celui du second :
Je me suis inspiré du code pour les articles. Pour plus de détails, je t’invite à lire :
- la doc general sur la notion de squelettes/de boucle https://www.spip.net/fr_article894.html
- la doc sur les critères de recherche https://www.spip.net/fr_article903.html
Merci beaucoup à Maïeul pour sa réponse rapide, précise et qui fonctionne (mais que je ne vois pas sur le forum ??).
De rien. C’était l’antispam de contrib qui était un peu fort. J’ai corrigé.
Répondre à ce message
Bonjour Johan,
J’ai vidé le cache ce matin (ce que je n’avais pas fait depuis très longtemps), ce qui a non seulement modifié considérablement l’aspect du site, mais je n’ai plus non plus de navbar dans la partie privée de scolaspip...
http://yann-culus.labs.ac-versailles.fr
Merci d’avance
Merci pour ton intervention Johan ;-)
Répondre à ce message
Bonjour,
après avoir un peu galéré (entièrement de ma faute - j’aurais du lire les conseils jusqu’au bout) il me reste deux soucis que je n’arrive pas à régler et pour lesquels je serais très content d’avoir un avis :
En page d’accueil, le mini-calendrier ne s’affiche pas et le carrousel ne défile pas.
https://local.attac.org/13/arles/
(Webdevelopper me signale une erreur :
22:35:16,054 TypeError : $(...).carousel is not a function1 jsdyn-js_scolaspip_js-36367152.js:47:0 )
Merci d’avance, et également pour le superbe travail sur ce squelette/plugin
Très cordialement,
Jérôme
Bonjour,
L’erreur du mini calendrier est lié à l’arrreur javascript.
Il y a un souci sur le fichier suivant :
https://local.attac.org/13/arles/plugins/auto/bootstrap/v2.1.8/bootstrap/js/bootstrap-carousel.js (fichier vide)
Essayez de le transférer à nouveau ou de réinstaller le plugin.
Quand le bug sera résolu je vous conseille d’activer la compression des css et js (en bas de page dans conf/fonctions avancées).
Et merci pour le retour :-)
Johan
Waouh !
Merci beaucoup,
... et ce n’était pas le seul fichier vide du dossier :
Tous mes problèmes résolus d’un coup.
Très cordialement,
Jérôme
Répondre à ce message
Bonjour ,
comment activer le lien de partage sur les réseaux sociaux , comme sur la page d’accueil du site de démo.
les vidéos Youtube peuvent-elles apparaître sur la page d’accueil , comme celle qui apparaissent avec les mots-clé.
Merci
Bonjour,
Pour les liens de partage, installer le plugin Sociatags et voir ci-dessus « Réglage des plugins »
Pour la seconde question, la réponse est oui : les vidéos Youtube (fonctionne avec oembeb) peuvent s’afficher en page d’accueil.
Merci , pour votre réponse ,
j’aurai souhaité mettre les vidéos dans la colonne de gauche , comme avec le mot clé « Vidéo à la une » .
Merci
Catherine
Voir sur cette page : Afficher une vidéo, cas 2). Cela permet de mettre une « Vidéo à la une ».
Ou alors je ne comprends pas la question ? Il faudrait préciser l’adresse du site concerné.
Merci ,
effectivement cela fonctionne le mot clé n’était pas juste .
Merci
Répondre à ce message
Bonjour,
Comment modifier la vitesse de la transition du slider.
Merci de votre réponse.
Bonjour,
Il n’y a pas de solution "en clic" et il va falloir manipuler les fichiers...
Vous pouvez « surcharger » le fichier /js/scolaspip.js.html de scolaspip : copier ce fichier et le placer dans le dossier squelettes/js sur votre site (dossiers à créer si besoin) en modifiant la valeur 8000 (en ms) de la ligne 53.
Puis recalculer 2 fois la page.
Johan
Répondre à ce message
Bonjour,
Et merci pour cette nouvelle version responsive, c’est une bonne surprise.
Je rencontre cependant un problème avec le formulaire de contact avancé, qui est pourtant censé être compatible, et que j’ai bien mis à jour. Lorsque l’on clique sur le lien « contact », on obtient une erreur 404 et un tableau annonçant 7 erreurs dans le squelette (cf. copie d’écran) toutes liées à scolaspip.
Cette erreur est apparue avant même que je commence à ajouter des fichiers au dossier squelettes, donc je ne comprends pas ce qui se passe.
Merci d’avance de votre réponse,
cordialement,
Bonjour,
Je n’ai pas de tel souci. Par exemple sur le site de démo : http://scolaspip.dane.ac-versailles.fr/spip.php?page=contact
Que donne l’url /spip.php ?page=contact&var_mode=inclure sur votre site ? (il y a peut-être un fichier contact.html quelque part qui prend la main...)
Mer ci de vous pencher sur mon problème.
Ca donne ça :
plugins/auto/z/v1.7.29/contact.html
plugins/auto/scolaspip/v4.3.1/structure.html
plugins/auto/scolaspip/v4.3.1/inclure/head.html
plugins/auto/scolaspip/v4.3.1/body.html
plugins/auto/spipr_dist/v0.4.15/inclure/nav.html
plugins/auto/scolaspip/v4.3.1/inclure/nav-secteurs.html
plugins/auto/spipr_dist/v0.4.15/content/404.html
squelettes-dist/formulaires/administration.html
Avec ScolaSPIP 4, il faut désactiver le plugin Z (zpip-dist).
Tout refonctionne, merci beaucoup :)
Répondre à ce message
Bonjour
J’ai des problèmes avec la gestion des plugins et c’est la catastrophe depuis que j’ai essayé d’installer scolaspip4 par ftp.
Je n’ai plus acces à l’installation des plugins directement sur spip alors que le repertoire plugins/auto est toujours présent, tous mes plugins ont disparu sauf palette
et j’ai un message d’erreur que je n’arrive pas à résoudre.
Pourriez-vous m’aider !!!
Merci d’avance
Problème résolu
pardon...
Mais par contre mon site avec le nouveau squelette scolaspip4 garde la même allure que le précédent. J’ai ajouté l’éditorial mais je n’arrive pas à avoir la mise en page des sites modèles que je trouve mieux. Je voudrais me débarrasser de mon menu à gauche...
Comment faire ?
http://lyceesoniadelaunay77.fr
merci
Répondre à ce message
Bonjour
Merci pour le changement de look qui redynamise un site.
J’ai deux « soucis » :
1 Menu ne fonctionne plus ! Est-ce « normal » ?
2 Les évènements n’apparaissent plus dans les articles comme avec la version 3.
ci-joint une capture sous v3 de l’évènement dans l’article associé.
Merci de votre aide
Jean-Luc
voici la copie sous scolaspip 4
Bonjour,
Pour Menu : vous parlez du plugin Menus ? Il n’est pas pris en charge en effet dans ScolaSPIP 4 (dans la version 3, je ne me souviens plus...)
Des mots-clés (cf. tableau dans cette page de doc) permettent de personnaliser le menu horizontal.
Pour les événements, ils s’affichent différemment mais ils s’affichent (en 2 partie : les futurs et les passés). Quel est le souci de votre côté ?
Merci pour votre rapidité !
Bon... ok pour Menus qui fonctionnait en effet sous la V3
Je vais voir avec les mots clés. Pourquoi ce choix, si ce n’est pas trop long à expliquer ?
Pour les évènements, je fonctionne avec le plugin inscriptions et cela donne : http://www.amo74.fr/formation/spip.php?page=article&id_article=24
Cela ne fonctionne plus sous V4 !?
Pour la compatibilité avec le plugin Menus, je ne sais plus trop... Pour me simplifier les choses/tests sans doute... ;-)
Sinon pour les inscriptions aux événements, en effet ça a disparu (je ne pensais pas que c’était utilisé en fait...). Je viens de rétablir cette fonctionnalité dans la version 4.3.1 de ScolaSPIP qui devrait être disponible d’ici environ une heure.
Vous me direz si tout fonctionne bien ?
Merci la résa en ligne fonctionne avec 3 choix comme si je n’avais pas le plugin « Réservations Événements » qui donne dans mon cas initial : voir image
Bonjour,
Le souci semble venir du fait que le fichier content/inscription.html de ScolaSPIP prend la main sur celui du plugin « Réservations Événements »...
Essayez de désactiver/réactiver le plugin « Réservations Événements » ?
Ou de désactiver/réactiver ScolaSPIP.
Si ça ne marche toujours pas, il vous faudra surcharger le fichier content/inscription.html en copiant celui du plugin « Réservations Événements » dans squelettes/content (dossiers à créer si besoin).
Vous voyez ce que je veux dire ?
BJR
Pas de changement quel que soit l’élément que désactive/réactive.
Pour la surcharge ... je ne suis pas sûr d’être tout à fait au point.
J’utilise l’éditeur de squelette (skelEditor) et je tâtonne en modifiant les squelettes !
Je vais essayer et « je reviens »
bon
j’ai utilisé skelEditor et fait un copier coller enregistrer des différents éléments de la page inscription de mon site en scolaspip 3 vers le nouveau en v4.
Je surcharge ainsi les fichiers. Ils sont bien dans les dossiers du dossier squelettes.
ça a l’air de fonctionner.
Il ne me reste plus qu’à faire mes sauvegardes du site en v3 et faire le passage et les modif en V4
merci de votre aide
Je regrette tout de même le coté pratique de l’utilisation de Menu.
Je voulais créer des liens connexion et rédaction dans le menu, est-ce possible sans le « Menu » ?
Cordialement
JLuc
Répondre à ce message
bonsoir ;
1) comment faire apparaitre l’encadrement pour les sites référencés
2) comment centrer le mot vidéo
http://clg-marcel-pagnol-vernouillet.tice.ac-orleans-tours.fr/php5/spip3/
merci de votre réponse
Bonjour,
Pour le 1)
Pour le 2)
Répondre à ce message
bonjour ;
comment faire apparaitre l’encadrement de l’agenda.
merci de votre réponse
bonne journée
Bonjour,
Quelle est l’adresse du site ?
L’adresse de site est
http://clg-marcel-pagnol-vernouillet.tice.ac-orleans-tours.fr/php5/spip3/
Bonjour,
Avec une règle css (à placer dans le champs de ScolaSPIP dédié) :
En adaptant éventuellement le code couleur.
Je vous remercie et vous souhaite une très bonne fin d’année
Répondre à ce message
Bonjour
Je viens d’installer scolaspip4 et tout fonctionne très bien. Par contre je n’arrive pas à changer la couleur de fond du cadre en page d’accueil (le slider) ou défile les articles avec le mots clé Éditorial. J’ai choisi le thème blanc/vert et le fond du slider reste gris clair. Comment y remédier ?
D’avance merci
J’ai trouvé la réponse grâce au post sur la largeur du carousel.
J’ai mis le code
.page_sommaire #carousel background-color : #ead566 ;
bonjour ;
j’arrive pas a changer la couleur de slier.
merci de votre aide.
Je n’ai pas compris la question...
Je n’arrive pas à changer la couleur de fond du cadre en page d’accueil (le slider) ou défile les articles avec le mots clé Éditorial.
http://clg-marcel-pagnol-vernouillet.tice.ac-orleans-tours.fr/php5/spip3/
merci
ici la règle :
Je vous remercie et vous souhaite une très bonne fin d’année
Répondre à ce message
Bonjour,
je n’arrive pas à faire les liens dans le menu horizontal de spip malgré les mots clés et le référencement de site ???
http://www.clg-chenier-eaubonne.ac-versailles.fr/
Si vous avez des réponses merci
Bonjour,
Apparemment cela fonctionne ? (l’article 4 est bien dans le menu horizontal)
Répondre à ce message
Bonjour,
Depuis ce soir le site de mon collège (http://www.clg-malraux-asnieres.ac-versailles.fr) ne s’affiche pas correctement. Est ce que ce serait lié à scolaspip ?
Cordialement,
Cyril
Bonjour,
Il faudrait recalculer la page (ou vider le cache).
De plus, je conseille dans les configuration/fonctions avancées d’activer la compression des css et javascript (2 cases à cocher en bas de page).
Bonjour,
Merci pour votre réponse ; j’avais bien pensé à recalculer la page ou vider le cache mais je n’ai plus accès à l’espace privé du site ou plutôt ce dernier ne s’affiche plus correctement et je n’ai plus accès à ces options.
Et quand je mets recalculer la page, il m’affiche des erreurs squelette.
Cordialement,
Cyril
Bonjour,
Merci pour votre réponse ; j’avais bien pensé à vider le cache ou recalculer la page, mais je n’ai plus accès à ces options dans l’espace privé qui ne s’affiche plus correctement non plus.
Quand je mets recalculer la page, des erreurs squelette s’affichent.
Que puis-je faire ?
Cordialement,
Cyril
Comme vous n’avez pas d’accès FTP, demander à votre hébergeur (DSI de Versailles) de vider le dossier tmp du site SPIP.
Désolé pour le double post.
Merci encore pour votre réponse. Je les ai contacté et suis en attente d’une intervention de leur part, en espérant que cela règle le problème.
Bonne journée,
Cordialement,
Cyril
Répondre à ce message
Bonjour,
Je souhaiterais que le logo de l’article apparaisse en haut à gauche de celui-ci. Comment faire ?
Cordialement
Olivier Kazmierowski
Bonjour,
Avec les règles CSS suivantes (à placer dans le champs dédié de ScolaSPIP) :
Je vais d’ailleurs changé ainsi les choses dans ScolaSPIP car en effet le logo à gauche n’est pas top...
« Je vais d’ailleurs changé ainsi les choses dans ScolaSPIP car en effet le logo à gauche n’est pas top.. »
Je confirme très bonne idée !
Bonjour,
Merci pour la modification apportée. C’est parfait !
Répondre à ce message
Bonjour ,
Je souhaite intégrer une vidéo à la une. J’ai bien ajouté le mot clé au document et à l’article mais rien ne parait.
http://www.ec-kergomard-limay.ac-ve...
Pouvez vous m’aider afin d’éclaircir ce point ?
Cordialement
Bonjour,
Je ne comprends pas d’où vient le souci...
Vous avez bien fait un article associé au mot-clé « Vidéo à la une » et au document distant.
J’ai l’impression que tout est bien fait.
Bref, je sèche ici...
Bizarre , effectivement mais merci quand même !
Répondre à ce message
Bonjour,
Je viens de basculer le site de mon établissement sous SPIP4 et je ne parviens pas à afficher le calendrier en page d’accueil.
A la place s’affiche ce message d’erreur : #GETdate_debut,date_debut,#URL_PAGEagenda,#URL_PAGEcalendrier_mini_event.json
Pouvez-vous m’indiquer d’où pourrait venir le problème ?
Merci pour votre aide.
Bonjour,
Avez-vous recalculer la page ? (éventuellement 2 fois)
Je vous conseille aussi :
- dans configuration/fonctions avancées : activer la compression des css et js (2 cases qu’il faut cocher en bas de page)
Bonjour,
J’ai réglé les configurations avancées mais le message d’erreur est toujours présent et le calendrier ne s’affiche pas... J’ai désactivé et réactivé les deux plugins mais rien n’y fait.
Si vous avez d’autres suggestions pour régler ce problème, je suis preneuse !
Merci.
Cordialement.
Encore moi...
Je viens de recalculer les pages plusieurs fois et enfin le calendrier apparaît sur la page d’accueil.
Désolée pour mon message précédent.
Cordialement.
Ok, tant mieux si ça marche !
À retenir : http://www.spip.net/fr_article4453.html (le bouton « Recalculer cette page » a 2 effet : calcul la première fois et recalcul la seconde)
Bonjour,
Je n’avais pas réussi à recalculer les pages immédiatement après être passée sous SPIP4. Après quelques jours, je peux à nouveau le faire et cela a été efficace comme souvent.
Merci pour tout ce travail qui permet aux personnes peu expertes comme moi de maintenir un site d’établissement à jour et attrayant.
Cordialement.
Géraldine.
Répondre à ce message
Bonjour,
Merci pour tout ce travail.
Je suis passé à la version 4 et je n’arrive plus à afficher les vidéo à la Une depuis que le rectorat de Versailles interdit l’accès FTP et oblige à l’utilisation de scolaweb. Avec la version 3, les trotre d’article s’affichaient.
D’autre part, sur la page d’accueil les titres des derniers articles restent avec une police différente.
Philippe
Site
http://www.ec-jaures-malakoff.ac-versailles.fr/
Page ayant le mot-clé :
http://www.ec-jaures-malakoff.ac-versailles.fr/spip.php?article295
Autres soucis :
- Comment changer le fond des brèves et articles de la page d’accueil ?
- Les logos de rubriques ne sont pas attribuée automatiquement aux articles sans logo comme dans la version 3.
Coridalement
_Philippe
Bonjour,
Merci pour le retour.
Je ne pense pas que le rectorat vous oblige à utiliser la ScolaWebTV... Mais c’est quand même un outils pratique pour les enseignants de l’académies (c’est moi qui gère l’outil, c’est très utilisé et c’est performant). Vous pouvez aussi intégrer des vidéos youtube, daylimotion, vimeo, etc.
Pour le souci de typo, en effet. C’est corrigé dans la version 4.2.6 de ScolaSPIP.
Pour les fond des brèves et articles de la page d’accueil, que voulez-vous faire ?
Pour les logos article/rubrique (sur la page d’accueil) c’est pas évident car c’est un modèle général et ce serait pas joli si ça s’applique aussi sur les pages de rubrique...
Merci pour votre réponse.
Depuis un an, nous n’avons plus d’accès au FTP et nous ne pouvons utiliser que les plugins installés par le rectorat (actuellement version 4.2.4).
Nous n’avons donc plus la possibilité de déposer des vidéo en ftp, la seule solution est de passer par scolaWeb si on veut rester dans les tuyaux du MEN. Dans ce cas, le mot-clé Video à la Une ne fonctionne pas.
Pour les vidéos à la une (article avec le bon mot-clé), il faut faire la manipulation suivante sur l’article :
Ajouter un document
choisir « depuis : internet »
coller l’url de la page contenant la vidéo (url sur la scolawebtv ici)
La vidéo s’affichera alors sur la page d’accueil.
Pour afficher la vidéo aussi dans le texte de votre article, placer la balise : (où XYZ est le numéro du document (ou coller l’url de la page sur une ligne isolée comme vous l’avez fait).
Cela fonctionne chez vous ?
Je complète cette page de documentation car ce n’était pas précisé.
Bonjour et bravo pour votre travail de premier plan !
J’ai toujours un souci pour l’affichage de la « Vidéo à la une » lorsqu’elle provient de l’excellente ScolaWebTV. Je l’ai bien rattachée comme document à l’article, mais elle n’apparaît pas dans les « Vidéos à la une »... J’ai oublié quelque chose ?
On peut le voir ici : http://lyc-perrin-soa.ac-versailles.fr/NG/
Coucou EM !
Alors tu gères toujours le site du lycée ! La refonte est bien avancée.
Ton souci vient d’un ancien squelette dans squelettes/inclure/videos_accueil.html qui surcharge celui de ScolaSPIP.
D’ailleurs je te conseille de dégager tout ces vieux fichiers de ton dossier squelettes (fichiers basés sur ScolaSPIP 3). En particulier du dossier extra.
Bien vu Johan, quel oeil, impossible de vous cacher la moindre chose
Répondre à ce message
Bonjour de nouveau,
Je viens de m’apercevoir qu’en lançant une recherche sur le site depuis la barre de recherche du site (http://www.clg-malraux-asnieres.ac-versailles.fr/) cela affichait Erreur 404, ainsi que des erreurs dans le squelette en étant connecté en tant qu’administrateur. Est-ce que cela vient d’une mauvaise configuration de ma part ?
Dans l’attente de votre réponse, je vous souhaite une bonne journée
Cordialement,
Cyril
Il faut désactiver le plugin z (zpip-dist) inutile avec ScolaSPIP 4 et qui créé des soucis de ce type (j’en ai corrigé plusieurs mais pas tous...).
Je vous conseille aussi :
- de désactiver les plugins non utilisé en général ou ceux qui n’apporte pas beaucoup de plus value
- dans configuration/fonctions avancées : activer la compression des css et js (2 cases qu’il faut cocher en bas de page)
Merci encore une fois pour votre réactivité et vos conseils : tout marche parfaitement !!
Bonne journée.
Répondre à ce message
Bonjour,
Je me permets de revenir vers vous pour une nouvelle remarque : il me semble que le mot-clé « Exclu » ne fonctionne plus pour les articles, en tout cas sur mon site (http://www.clg-malraux-asnieres.ac-versailles.fr). Serait-ce une erreur de paramétrage de ma part ?
Je vous souhaite une bonne journée,
Cordialement.
Cyril
Bonjour,
Pour la page d’accueil (nouveaux articles) ça fonctionne il me semble.
Pour les pages de rubriques, il manque en effet l’exclusion de ces articles. Je vais corriger ça dans une prochaine version.
C’est bien le dysfonctionnement que vous constatez ?
Effectivement, c’est à l’intérieur des rubriques que cela ne fonctionne pas.
Pour ce qui est de la page d’accueil je ne saurais vous dire car je n’y ai que des articles marqués « Sélection ».
ok, j’ai corrigé le plugin (version 4.2.9 qui sera disponible sur la zone dans 1 heure environ).
Et sur votre plateforme quand le plugin sera mis à jour.
Merci beaucoup et encore !
Répondre à ce message
Bonjour,
Tout d’abord merci pour ce travail.
J’aurais deux questions :
1/ la mosaïque ne s’affiche plus correctement sur la page d’accueil du site du collège (http://www.clg-malraux-asnieres.ac-versailles.fr) et je ne trouve plus le paramétrage de celle-ci dans les réglages de scolaspip /petits plus. Y a-t-il une autre manière de régler la mosaïque ?
2/ Sur la vidéo de la page d’accueil, y a-t-il une manière de procéder pour que les références (titre et auteur) ne s’affichent pas ?
Merci encore
Merci du retour !
1) Le système de mosaïque a changé dans cette version de scolaSPIP. On utilise désormais le plugin « sjcycle cycle 2 ».
Ce n’est plus vraiment une mosaïque c’est vrai...
Voir Cycle2 pour les réglages/possibilités.
2) Ajouter la règle suivante dans le champ dédié de ScolaSPIP :
La solution pour la question 2 fonctionne parfaitement !
Merci beaucoup pour votre réactivité !
Répondre à ce message
Bonjour Johan,
De retour sur scolaspip, je m’entraîne à faire un site et je voudrais savoir si avec cette version 4, je peux ajuster les pages à la largeur de mon bandeau comme j’avais pu le faire par le passé avec la version 3.
http://spipap.diderotkenya.eu/
Quel fichier dois-je modifier et quel code mettre pour avoir cet ajustement ?
Un grand merci d’avance
Bonjour,
Je ne comprends pas trop la question... C’est le cas, non ? (même si c’est plutôt le bandeau qui s’ajuste à la largeur de la page).
Ne pas oublier que avec ScolaSPIP 4 les sites sont responsives (s’adaptent aux largeur d’écran).
D’abord merci pour ta réponse,
pour être plus précis, je t’envoie une capture d’écran sur ce que j’aimerais avoir au niveau cadrage.
De plus, j’aimerais avoir aussi le texte complet dans la page d’édito ( bienvenue )
Où est-il possible de régler ces paramètres ?
Merci beaucoup
Pour le texte complet en édito il faut savoir que dans cette nouvelle version ce n’est plus vraiment un édito mais un « slider » d’articles à la une. Voir http://scolaspip.dane.ac-versailles.fr/
Pour retrouver un comportement en édito classique, je vais sans doute ajouter une option dans ScolaSPIP pour cela...
Dans les réglages de ScolaSPIP, tu peux mettre "Bandeau élargi" à "non".
Pour le reste c’est ScolaSPIP 3... ;-)
Tu peux garder cette version si ça correspond à ce que tu souhaites (dans ce cas désactiver z-core, bootstrap, less-css, comments, spipr-dist).
Pas simple avec la structure actuelle sauf à ajouter des règles css (un background sur le body, un autre sur .page, pluis gérer diverse marges car ça colle au bord sinon...). Vous voulez un coup de main ?
Mais ça fait moins « moderne » à mon avis... Non ?
Merci beaucoup de ton aide... j’étais habitué à l’autre version que j’aimais beaucoup.
Très bon design aussi pour cette nouvelle version ... je suis en train de faire les réglages côté « bandeau » !
Encore ...merci !
Bonjour Johan,
J’ai vu les articles en « slider »... ça marche comment ce truc ?
Je n’ai rien vu dans les mots-clé ni dans les paramétrages, faut-il rajouter un plugin ?
Merci d’avance
Cordialement
Anjali
Désolé, c’est encore moi, mais je viens de trouver comment mettre les articles en « slider »
Félicitations pour votre travail !
Répondre à ce message
Bonjour Johan et d’abord bravo pour le travail accompli !
Je rencontre cependant un petit soucis sur le site de mon lycée. Je suis sûr que c’est bête mais je ne trouve pas l’erreur ou le paramètre à modifier...
J’affiche le menu de la cantine en editorial. J’aimerais que l’edito n’affiche que le chapeau mais il s’obstine à donner le début de l’article et comme c’est un tableau, c’est moche.
Voici mon site : http://www.lyc-pissarro-pontoise.ac-versailles.fr/ ?
Il me semble que sur le site exemple http://scolaspip.dane.ac-versailles.fr/, l’article « Les mots-clés de Scolaspip » s’affiche avec le comportement que j’attends. Comment faire pour avoir le même résultat ?
Bonjour,
Merci pour le retour !
Pour les articles en « slider »Il faut compléter le champ descriptif de l’article.
C’est d’ailleurs conseillé pour tous les articles.
Si besoin : activer ce champ dans configuration/contenus du site.
Bonjour Johan !
Je savais que c’était un truc bête. Merci de m’avoir débloqué !
Répondre à ce message
Bonjour
Au moment de la création d’un événement à la date X, l’agenda génère systématiquement le même événement à la date de la rédaction. Je ne comprends pas.
Merci beaucoup pour votre aide.
Philippe
Bonjour,
Vous utilisez les répétitions ?
Si le souci ne vient pas de là, je ne sais pas trop ici et cela ne concerne pas ScolaSPIP...
Je ne comprends pas comment désactiver les répétitions.
Merci beaucoup
Philippe
Répondre à ce message
Bonjour.
La dernière version tourne très bien. Merci :-)
J’ai des sous rubriques et avec le mot clé « Exclu » j’arrive à ne pas les afficher dans le menu vertical en page d’accueil. Je souhaiterais aussi les exclure de la page qui s’affiche en cliquant sur la rubrique, et ne laisser apparaître que les articles à la racine de chaque rubrique. Est-ce possible ?
le site concerné : www.svtbelrose.info
Cordialement
Bonjour,
Il faut pour cela surcharger le fichier liste/articles-resume.html de ScolaSPIP :
{!mots.titre=Exclu}dans les critères ligne 5Ça fonctionne ?
Bonsoir
Désolé, je n’ai pas pu résoudre ainsi mon problème.
J’ai créé le dossier liste dans le dossier squelettes, et j’y ai copié le fichier indiqué avec la modif.. Voici la fin de ma ligne 5 !par date !mots.titre=Exclu pagination #ENVnb,5>
J’ai vidé le cache mais les sous rubriques apparaissent encore (ex. http://svtbelrose.info/spip.php?rubrique48).
Aurai-je oublié une étape ?
Cordialement,
Non, c’est moi qui ai répondu à côté...
Vous pouvez supprimer le fichier squelettes/liste/articles-resume.html ajouté précédemment.
J’ai fait la modification directement dans ScolaSPIP et ce sera disponible dans la version 4.2.4.
http://zone.spip.org/trac/spip-zone/changeset/99406/_squelettes_/scolaspip/trunk
Merci beaucoup ! Et vraiment bravo pour votre travail.
Répondre à ce message
Bonjour
Concernant l’agenda, à la création d’un événement à date X, systématiquement un doublon de l’événement est crée à la date de rédaction. voir image . Je ne comprends pas.
Merci beaucoup pour votre aide.
Philippe
Répondre à ce message
Bonjour
Merci pour ce joli travail.
Je rencontre plusieurs problèmes
1. Je ne peux modifier le logo de l’académie, même en ayant supprimé l’ancien, c’est toujours celui de l’académie de Versailles qui apparaît
2. Comment régler la hauteur du bandeau
3. Comment avoir une configuration comme le site de démo
Le site de l’établissement : http://wassigny.clg.ac-amiens.fr/
Merci pour votre aide
Merci pour le retour.
1. Le logo de votre académie doit au format png, être nommé logo_academie.png et placer dans le dossier squelettes/img (à créer).
2. Il y a apparemment un thème « marguerite » activé qui mets le bazar dans la présentation.
3. Type de bandeau : Image (logo du site) + Titre + Slogan et Bandeau élargi : Oui
Merci beaucoup pour votre réponse.
Problèmes résolus !
Bravo !
Philippe
Merci beaucoup pour vos réponses. Bravo, ça fonctionne.
Dans le menu horizontal, les puces n’apparaissent pas.
Comment faire apparaître la photo d’un article étiqueté éditorial et qui est visible dans le slider ?
Merci encore pour votre aide
Philippe
Je complète mon message précédent.
Comment modifier la taille des caractères dans le menu ?
Merci beaucoup
Philippe
Pour les puces du menu qui n’apparaissent pas, ça vient du thème (ou plugin) « bootplus ». À désactiver ?
Je ne comprends pas la question sur la photo...
Enfin : de quel menu d’agit-t-il ?
Grand merci pour vos réponses.
Concernant la photo, j’ai trouvé. Il s’agit du logo de l’article qui peut effectivement apparaître dans le slider.
Pour le menu, il s’agit du menu vertical (à gauche sur le site - http://wassigny.clg.ac-amiens.fr/). J’aimerais réduire la taille de la police.
Merci
Philippe
Merci beaucoup pour les réponses.
C’est réglé pour les puces et le logo de l’article dans le slider.
Philippe
http://wassigny.clg.ac-amiens.fr/
Pour la taille de la police du menu vertical , ajouter la règle css suivante dans le champs css de ScolaSPIP :
Répondre à ce message
Bonjour,
Tout d’abord bravo et merci pour le travail accompli. J’étais déjà très satisfait de la version 3 et j’ai décidé de tester la version 4 sur un nouveau site.
Mais je rencontre un petit souci pour valider les modifications que j’effectue dans « les petits plus » : je valide une première fois et le message suivant s’affiche « Oups. Une erreur inattendue a empêché de soumettre le formulaire. Vous pouvez essayer à nouveau. » ; je valide une seconde fois et l’erreur suivante s’affiche « Forbidden. You don’t have permission to access /ecrire/ on this server. Apache Server at entract.fr Port 80 »
Je ne comprends pas, je n’ai aucun problème lorsque je modifie le thème ou la page d’accueil.
Pourriez-vous m’aider s’il-vous-plaît ?
PS : je suis sous SPIP 3.1 / php 5.6.24, si cela peut vous être utile.
Répondre à ce message
Bonjour,
Tout d’abord bravo et merci pour votre travail. Je suis en train de procéder aux réglages de scolaspip dans la partie privée. Pour ce qui est de la page d’accueil et du thème : pas de problème. Par contre, je n’arrive pas à valider les petits plus : lorsque je valide le message suivant s’affiche« Oups. Une erreur inattendue a empêché de soumettre le formulaire. Vous pouvez essayer à nouveau. »
Lorsque je valide de nouveau, j’ai un nouveau message sur une page vierge : « Forbidden.
You don’t have permission to access /ecrire/ on this server. Apache Server at entract.fr Port 80 »
Pouvez-vous m’aider à sortir de cette impasse, s’il-vous-plaît ?
Bonjour,
Je ne reproduit pas le souci sur 2 sites (sur 2 serveurs avec php 5.5 ou 5.6).
Difficile du coup de vous aider, désolé !
Si vous faites « réinitilaliser », ça donne quoi ?
Bonjour,
Merci d’avoir répondu. Si je fais « réinitialiser », le résultat est le même. Si ça peut aider, je suis sous spip 3.1.1 et sur un serveur avec php 5.6
Sinon, peut-être est-il possible de modifier les valeurs directement dans un fichier de scolaspip ?
Je viens de remarquer le même résultat sur la page de « gestion des plugins » : lorsque je veux ajouter un dépôt à ma base, j’obtiens « Forbidden. You don’t have permission to access /ecrire/ on this server. Apache Server at entract.fr Port 80 ».
Petite mise à jour de mes infos : il semblerait que le problème vienne du serveur, une histoire de « modsecurity »... J’attends la réponse d’un technicien de mon hébergeur pour en avoir la confirmation.
Problème résolu : il s’agissait en fait d’un module de sécurité du serveur qui bloquait le plugin.
Idem pour les dépôts.
Merci de m’avoir aidé
Répondre à ce message
Bonjour
J’ai bien installé scolaspip4.
Dans l’interface d’administration j’ai personnalisé la couleur de fond, la largeur et la hauteur du slider (pour l’affichage des articles avec le mots clé éditorial).
Je n’arrive pas à déplacer le bouton « pause/stop » qui reste en bas à gauche en dehors du cadre.
Voici le code utilisé
.page_sommaire .carousel background-color : #ead566 ; margin-right : 2em ; height : 180px ;
Commen ajuster mon affichage du bouton pause/stop ?
Je vous joints un saisie d’écran et le site est ici http://svtbelrose.info
Merci
Bonjour,
Le souci vient de la hauteur définie pour le sélecteur .page_sommaire .carousel
Ne pas la définir pour ce bloc mais pour le sélecteur .page_sommaire .carousel .carousel-inner
super Merci. Mon erreur est corrigée.
Répondre à ce message
Bonjour ,
suite à la mise à jour scolaspip 3 vers la version 4 . la taille de la police du site a augmenté le rendant illisible , comment la réinitialiser .
Ps : J’ai déjà passé un site sous scolaspip 4 et tout c’est bien déroulé .
Merci
Bonjour,
Difficile de répondre sans l’adresse du site...
N’est-ce pas un zoom du navigateur ?
http://saintjean-pornichet.fr/
Merci pour votre aide
Cordialement Eric
L’affichage est normal chez moi...
N’est-ce pas un zoom du navigateur ? faire Ctrl + 0 pour revenir à un zoom normal.
Johan
Répondre à ce message
Bonjour,
Suite à la dernière mise à jour, il y a de nouveau un bug d’affichage dans le menu déroulant de la barre horizontale. Le texte dépasse de nouveau.
Cordialement
Olivier
En effet, désolé !
La version 4.2.2 (prochainement disponible) corrige le tir.
Répondre à ce message
Bonjour,
Pourriez-vous me donner le code css correspondant aux paramètres de la largeur de la zone d’affichage des articles ?
Par avance merci.
Cordialement
Olivier
Pour régler vos soucis, la règle suivante devrait faire l’affaire :
Répondre à ce message
Bonjour,
Avant tout bravo et merci pour cette nouvelle version bien ficelée ! C’est du beau boulot !
J’ai un problème mais je n’arrive pas à trouver d’où ça peut venir. J’ai upgradé depuis la version 3. J’ai fait l’opération en local : pas de problème. Sur le site distant en revanche j’ai une liste longue comme le bras de logs Mysql et j’obtiens une erreur « 500 Internal server error » à chaque fois que je vide le cache.
Un exemple des logs :
Ce sont toujours les mêmes erreurs. Est-ce que c’est ça qui provoque l’erreur 500 ?
J’ai désactivé le plugin Agenda mais ça ne change rien.
Pouvez-vous m’aider à y voir plus clair ?
Merci d’avance !
Bonjour,
Bizarre... Le souci persiste ?
Quelle est la version de php ?
Vous avez un serveur sql MariaDB. Je ne sais pas si ça peut être à l’origine du problème.
Bonjour,
Je n’ai pas reproduit l’erreur 500 pour le moment mais j’ai toujours des logs pas nets.
PHP est en version 5.6. Question : est-ce que je peux passer en version 7 sachant que je suis sous SPIP 3.0 (la dernière version) ?
Merci de votre aide.
SPIP est compatible PHP 7 je crois.
Sinon, les erreurs sql liés aux événements persistent ? Si le plugin agenda est désactivé, elle ne devrait pas apparaître.
Répondre à ce message
Bonjour, je reviens vers vous car j’ai mis en place le bandeau avec des articles en « éditorial » mais les articles sélectionnés avec ce mot clé n’apparaissent plus dans la liste des derniers articles.
Est-il possible de les faire apparaitre aux deux endroits ?
Cordialement
Bonjour,
La solution serait de surcharger le fichier de ScolaSPIP qui impose ce comportement.
C’est le fichier liste/derniers-articles.html
Tu récupères ce fichier, tu le modifies et le places dans squelettes/liste (dossiers à créer). Puis tu recalcules la page.
Les modifications : retirer
{!mots.titre IN Sélection , Éditorial}Merci pour votre réponse j’ai trouvé le fichier en téléchargeant le zip de scolaspip, le modifié ne pose pas de problème mais comment le placer dans le dossier dont vous parlez en sachant que je n’ai pas d’accès FTP pour l’administration du site.
d’ailleurs pour la mise à jour de scolaspip en 4.1.12 il m’est demandé de créer un dossier plugin/auto comment peut-on procéder ?
Sans accès serveur au dossier du site (FTP ou autre), pas moyen...
Le site est sur une plateforme mutualisée ?
Je ne sais pas s’il est sur une plateforme mutualisée, j’ai repris la gestion du site cette année mais l’ancien collègue ne pas laissé de mot de passe pour l’accès FTP j’ai juste un accès pas l’espace privé de SPIP.
Merci pour vos réponses, je créerais les articles en double pour les plus importants.
Répondre à ce message
Bonjour, je viens de passer le site que j’administre : http://www.clg-vaucouleurs-mantes.ac-versailles.fr/ sous Scolaspip 4.11 et je souhaiterais savoir s’il était possible d’enlever sur les vidéos en une, le nom de la personne qui les as mises en ligne sur scolawebTV.
Merci d’avance pour vos réponses.
Seulement sur la page d’accueil ?
ajouter la règle suivante dans le champs css de ScolaSPIP :
Bonsoir, merci pour votre réponse.
J’ai rentré la commande que vous m’avez communiqué dans les règles css de scolaspip et malheureusement cela ne change rien.
Je souhaite enlever les noms uniquement sur la pas d’accueil effectivement.
dans les règle css j’ai essayé :
/*html body
background-image:url(IMG/fond.jpeg) ;
background-attachment:fixed ;
page_sommaire
oembed_scolawebtv___acad__mie_de_versailles
spip_doc_titre i display : none ; */
et
/*html body
background-image:url(IMG/fond.jpeg) ;
background-attachment:fixed ;*/
page_sommaire
oembed_scolawebtv___acad__mie_de_versailles
spip_doc_titre i display : none ;
Merci d’avance pour vos précisions éventuelles.
Merci beaucoup cela fonctionne très bien.
Répondre à ce message
Bonsoir,
Je souhaite créer un espace entre le bord de la page et certains éléments (voir les endroits entourés sur l’image). Comment puis-je le faire ?
Merci pour votre réponse.
Olivier
Bonjour,
Je réitère ma question concernant les paramètres à changer pour décaler les éléments qui sont positionnés juste au bord. J’utilise une couleur de page différente de celle de l’arrière plan et j’utilise une image pour le bandeau d’entête.
De plus je constate que la surcharge des images du menu de gauche n’est pas prise en compte alors que mes images sont dans /squelettes/img et même dans /squelette/css/img
Cordialement
Olivier
Bonjour,
Désolé, je n’avais pas vu vos messages...
Pour les espaces manquant, c’est un bug en effet. Je vais corrigé.
Pour les images + et -, leur affichage est désormais définit en css et il faut aussi surchargé les règles css pour indiquer les chemins images : (dans le champs prévu par scolapip)
Voici le code css :
Et placer les images dans squelettes/css/img
Bon, pour les espaces manquants : c’est lié au fait que vous avez ajouté une bordure d’ombre sur le contenu de la page.
C’est pas simple du tout à régler de façon générale dans ScolaSPIP...
Faudrait le régler spécifiquement pour vous à l’aide des règles css (à affiner si besoin) :
Bonsoir,
Merci pour votre réponse. Le seul souci est dès que l’on règle la marge droite, les éléments de la colonne de droite (agenda, diaporama, messages Tweeter) passent en dessous de la liste des rubriques. Y-aurait-il un moyen soit de diminuer la largeur de la partie centrale (liste des rubriques) ou de diminuer la largeur du carrousel ?
Cordialement
Olivier
Pour diminuer la largeur du carrousel :
Répondre à ce message
Bonjour,
J’ai constaté un petit bug dans l’affichage du menu horizontal. Pour des titres un peu longs, cela dépasse de la zone du menu déroulant.
Bien cordialement
Olivier
Bonjour,
Je ne reproduis pas... Quelle est l’url du site ?
Ha si, je reproduis avec Chrome (mais pas avec Firefox).
Je vais corrigé ça.
Bonjour,
En ce qui me concerne, c’est avec Firefox.
Voici l’URL du site : http://http://www.clg-cmonetbussy.fr
Cordialement
Olivier
La version 4.1.12 règle le souci (constaté pour chrome et firefox version récente).
Répondre à ce message
Bonjour,
Merci pour votre réponse concernant les puces + et - du menu. Mais voici le code css que j’ai dû mettre pour que ça fonctionne :
#aside .well.rubriques h4 a.toggle,
#aside .well.rubriques h4 a.toggle.on,
#aside .well.rubriques h4.feuille a background-image:url(../css/img/deplierbas.png) ;
#aside .well.rubriques h4 a.toggle.collapsed,
#aside .well.rubriques h4 a.toggle.on.collapsedbackground-image:url(../css/img/deplierhaut.png) ;
Cordialement
Olivier
oui, les ../css car vous avez mis ce code dans css/perso.css et pas dans le champs css dédié de ScolaSPIP.
Du coup, simplifiez même les chemins en (...) url(img/deplierbas.png)(...)
Répondre à ce message
Bonjour, je ne trouve pas comment ajouter le mot clé « Site à la une » ou « Menu horizontal » à un site référencé. Doit-on le faire sur une article ?
De manière à ce qu’il apparaisse dans le menu horizontal, ou sur le côté.
Merci.
Merci et désolé, je viens de trouver.
Répondre à ce message
Bonsoir,
Je suis administrateur du site d’un collège de l’académie de Lille ; www.college-montaigne.net
Depuis deux ou trois jours, l’affichage des photos contenus dans les articles sont de mauvaises qualités alors qu’à l’origine il n’y a pas de problème.
Avez-vous des conseils ou des solutions ?
Je n’ai réalisé aucune modification depuis l’installation de scolaspip4.
Cordialement
Bonjour,
Quel réglage avez-vous pour la génération des vignettes (dans configuration/fonctions avancées) ? GD ? GD2 ?
bonjour,
J’étais en GD. Suite à votre message, j’ai choisi GD2 mais cela n’a produit aucun changement.
Il faudrait vider le dossier des vignettes créées (via maintenance/vider le cache, second cas).
Si ça ne fonctionne toujours pas, il faudra voir avec votre hébergeur car ici ce n’est pas lié à scolaSPIP ni à SPIP.
J’ai vidé les caches comme je l’avais fait hier et ça fonctionne normalement.
J’ai également mis à jour les plugins. Tout s’est bien passé sauf pour l’installation du plugin palette. Il me dit :« Impossible d’activer le plugin ../plugins/auto/palette/v3.0.8
Ce plugin nécessite la librairie farbtastic_1_3_3 »" class="spip_url spip_out auto" rel="nofollow external">http://files.spip.org/contribs/farbtastic_1_3_3.zip»
Pouvez-vous me dire comment installer correctement ce plugin. Merci de votre aide
Répondre à ce message
Le moteur de recherche de plugins [2] avec l’option choisir « tous les états » ne trouve pas
ScolaSPIP 4.0...
Bonjour,
Sur quel dépôt est branché votre site ?
Vérifier que c’est bien SPIP-Zone - Plugins (http://plugins.spip.net/depots/principal.xml)
Merci pour ta réponse Johan, je viens de vérifier, il s’agit bien de la zone de dépôt « SPIP-Zone » mais il ne trouve pas « ScolaSPIP 4.0 » (même en changeant toutes les options).
Bizarre...
Sur les sites sur lequels je peux tester, le moteur de recherche le trouve bien.
Ton dépôt est-il bien actualisé ?
cf. Ajouter un plugin, onglet dépôts, clique sur le dépôt, voir la date et clique le cas échéant sur actualiser le dépôt.
Merci pour ta réponse, j’ai enfin résolu le problème, le paramétrage du serveur de l’académie a été modifié, il faut maintenant ajouter un proxy dans « fonctions avancées » pour accéder aux mises à jour.
Répondre à ce message
Merci pour cette nouvelle version !
j’ai fait la mise à jour parce que la mise à jour spip m’avait crée une erreur 404.
j’avais du tripatouiller les squelettes à des endroits pas conseillés.
du coup, passage à scolaspip 4.
J’avais fait un bandeau en html5 pour le haut, mais je ne sais pas/plus en remettre un avec scolaspip4. Quels fichiers puis je modifier ?
Ensuite, les sites référencés apparaissent à la suite les uns et pas les uns en dessous des autres.
j’ai rajouté body #navigation #site_menu ul lidisplay:block ;text-align:center ;
dans un perso.css dans squelettes comme indiqué ici : http://wiki.dane.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip , mais ça n’a pas l’air d’agir.
http://www.ac-grenoble.fr/lycee/leon-pavin.chomerac/spip/
Cordialement
Répondre à ce message
Bonjour,
Je tiens à vous signaler un petit bug d’affichage du carrousel de l’Édito. En effet, des points apparaissent à l’extérieur de la page. D’autre part y-aurait-il un moyen que le carrousel soit déclenché automatiquement ?
Bien cordialement
Bonjour,
Merci pour le retour et désolé pour la correction tardive.
C’est corrigé dans la version 4.1.1 (avec plein d’autres corrections).
Johan
Répondre à ce message
Bonjour,
Je tenais d’abord à vous féliciter pour le travail accompli. Cette version 4 est prometteuse !
En effet je suis en train de travailler le basculement du site de mon établissement vers la v4, mais je rencontre un souci concernant la feuille de style perso.css que j’ai créée. J’ai placé le fichier dans /squelettes/css, mais hélas rien ne change sur le site.
Bien cordialement
Olivier
Bonjour,
Le fichier squelettes/css/perso.css devrait être pris en compte en effet.
Est-ce que le fichier est bien présent ?
Si oui : est-ce qu’il est appelé dans le code source de la page (ou des fichiers css comprimés) ?
Si oui : est-ce que les règles s’appliquent comme souhaité ou pas ? (la structure des pages html de scolaSPIP a changé.
Quelle est l’adresse du site ?
Bonjour,
J’ai résolu le problème. La surcharge se fait correctement et le fichier perso.css est pris en compte. Le souci que je rencontrais était que l’image de fond ne voulait pas apparaître. J’ai donc indiqué un lien relatif pour l’image et celle-ci s’est affichée. Pour le moment je ne sais pas si cela est dû au fait que je sois en local. Je verrai bien lorsque je basculerai le site définitivement. Merci.
Bien cordialement
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
