Voici une retranscription de sa présentation :
« L’identité graphique de SPIP est perçue comme vieillissante, son logo souffre de quelques faiblesses et les sites de sa galaxie méritent un rafraichissement.
En tant qu’utilisateur régulier de SPIP sur les projets de l’agence 31mille, dont je suis le directeur artistique, voici ma contribution afin de moderniser et restructurer l’image de SPIP.
La refonte de l’identité graphique a pour premier objectif de confirmer à ses utilisateurs l’initiative et la dynamique que porte sa communauté depuis 16 ans. Autre objectif, montrer un visage moderne aux nouveaux venus.
Par cette mise à jour, comme on le fait pour un logiciel, l’évolution de l’identité permet, dans un cadre structuré, plus de flexibilité, la rendant ainsi parfaitement adaptable aux nouveaux médias et supports.
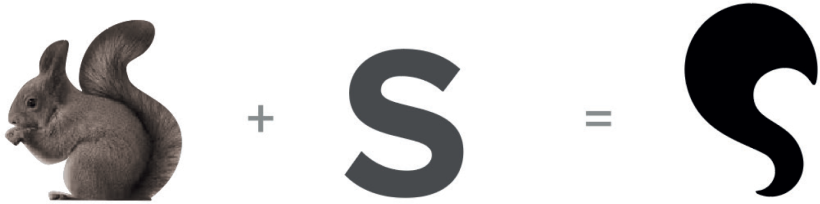
Le concept repose sur la synthèse de l’animal, écureuil / polatouche, et de la lettre « S ».
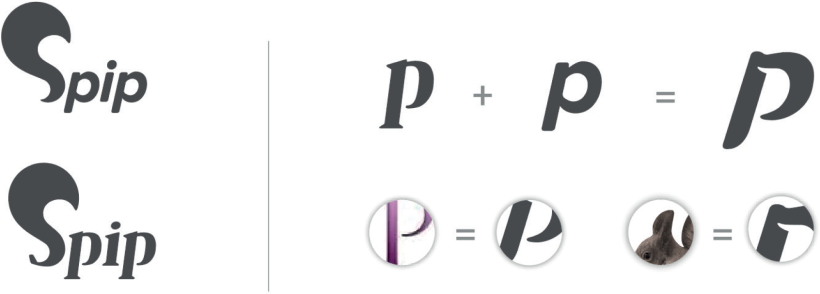
Pour la typographie, nous créons un caractère gardant le dynamisme d’une sans-serif, renforcé par l’italique, en y ajoutant des empattements discrets de serif. Une partie de la typographie originale du logo existant est conservée dans la courbe des « p ».
Un décrochement dans l’œil du deuxième « p » rappelle l’animal, en symbolisant l’oreille de l’écureuil. Se dessine alors le « mot-écureuil », avec sa tête, son corps, et sa queue en panache.

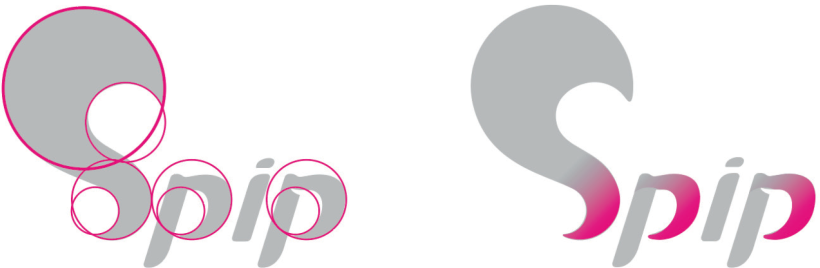
La force d’un logo réside dans son rythme. La courbe inférieure du panache est répétée à travers les deux « p ». Cette répétition crée une dynamique, renforce la cohérence de l’ensemble et permet la mémorisation et l’identification du symbole « panache ».
Le panache peut facilement être utilisé seul et devient l’identifiant graphique de SPIP.

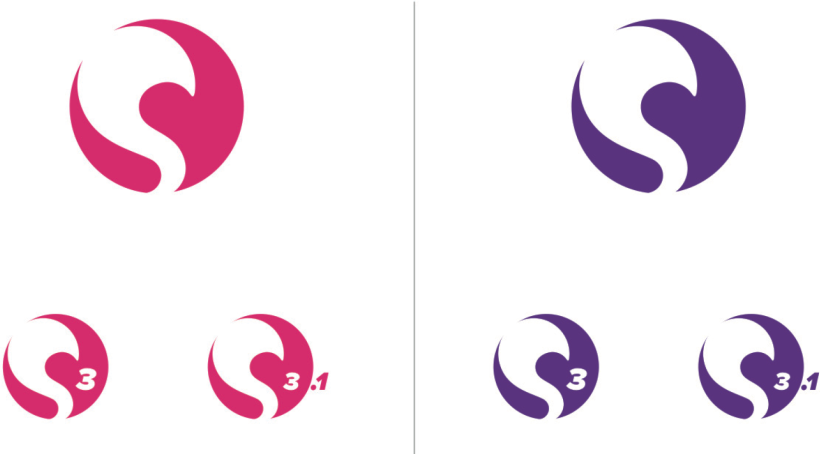
La modernisation de l’identité passe aussi par le rafraîchissement de sa teinte. Le violet, couleur historique, tend maintenant vers une teinte plus électrique, plus actuelle. L’identité, avec cette couleur, ne passera pas inaperçue...
L’utilisation des deux teintes reste toutefois envisageable en fonction des usages, thématiques et ou supports.
Le symbole posé, une adaptation illustrative peut être utilisée sur des affichages de plus grande taille. Reprise ici d’un code graphique en référence à Firefox.
L’utilisation du symbole « panache » comme identifiant graphique étant convenu, la reconnaissance de SPIP sera faite à la seule vue de la courbe si particulière du panache.
Inscrit dans un rond, le symbole est parfaitement utilisable en petite taille, il devient favicon.
Et voici une proposition de rafraichissement pour les sites de la galaxie :
Voilà l’identité visuelle que j’ai envisagée pour la communauté SPIP. Elle doit en être le porte-parole, son amplificateur.
Jordan Zucchiatti »
Le constat de départ étant partagé, ce nouveau logo et cette proposition de nouvelle identité graphique ont été accueillis avec enthousiasme par les participants.
Les sources du logo et de ses déclinaisons (favicon, en relief, titre de site et déclinaison mauve) sont disponibles librement sur la zone, aux formats SVG et PNG :
https://git.spip.net/spip-contrib-graphismes/identite
Mise à jour du 11 Décembre 2018 :
Le thème créé par Jordan a été intégré dans un nouveau squelette (Galactic), surchargeable et déclinable en thèmes.
Depuis la présentation de Jordan et cette retranscription, Galactic a été déployé avec succès et brio sur :
- Site officiel de SPIP
- Forums de la communauté SPIP
- SPIP Contrib (Celui là même !)
- Programmer avec SPIP 3.* (qui fut le tout premier à adopter la charte)
Le squelette et ses thèmes sont disponibles sur SPIP Zone :
https://git.spip.net/spip-galaxie









Discussions par date d’activité
26 discussions
Un grand bravo pour cette nouvelle identité graphique… et le travail effectué. Tout ce dont à Spip à besoin : du changement… Et peu importe le temps qu’elle durera … le tout c’est de changer…ça va dans le bon sens… et oublions les râleurs… ils n’auront qu’as faire la prochaine identité graphique… et s’y mettre dès maintenant… passons !
Une chose qui profiterai énormément à Spip… ça serait un éditeur de mise en page (comme le thème Kallyas de Wordpress) (éditeur visuel basé sur boostrap, générant des thèmes en bootstrap…) une merveille d’utilisation, avec des choix de blocs de mise en page… ça serait idéal d’avoir ça…
Bonjour ! Oil, mon commentaire vient en réponse au votre car je n’ai pas trouvé le bouton « nouveau commentaire » veuillez m’en excuser :/
Juste une petite remarque en passant pour l’équipe : Ce nouveau logo est vraiment super, un boulot comme ça doit coûter une fortune, merci et bravo à Jordan et toute son équipe 🐿️
Bon, la gamme de couleurs de la nouvelle charte ne m’engoue pas outre mesure mais ça c’est autre chose, d’une part je ne suis pas la cible et d’autre part je n’exclus pas d’arriver à m’y faire.
Et bon anniversaire au vénérable écureuil !
Répondre à ce message
Si vraiment cet habillage rose vif est prévu équiper la dist par défaut ça me semble contrarier l’idée de pouvoir utiliser simplement cette dist telle qu’elle au départ ou même dans la durée, pour un usage neutre et strictement pratique de CMS. C’est beaucoup trop flashy, quoi, en particulier pour un site orienté contenus où l’habillage mériterait plus de sobriété à la base. M’enfin ce n’est qu’un avis...
La dist de la future 3.2 a déjà adopté ces couleurs, en accord avec le nouveau logo.
Cf une capture écran du site https://demo.spip.net/
https://pageshot-usercontent.net/images/87856aaf-6f6d-4c8d-995f-c8934eba432f.png
Mais j’entends la remarque et elle a du sens, je me suis posé la même question.
Ça mérite discussion sur les listes peut être.
Ok,
Si la démo correspond à l’habillage de la dist c’est déjà moins brutal que la proposition d’habillage postée sur la liste, justement, où des longs menus monoblocs rose vif sont beaucoup plus agressifs. Ceci pour tempérer mon commentaire, qui concernait donc plutôt la proposition de redéfinition graphique des sites documentaires, didactiques et pratiques de l’univers spip, que je trouve, elle, beaucoup trop agressive, bien que l’idée en elle-même d’utiliser du rose me paraîsse intéressante dans son principe, ne serait-ce que pour dé-machifier un peu pourrait-on dire, l’approche courante en la matière.
Sur ce point là, il serait plus utile d’en discuter sur la liste justement, plutôt qu’ici.
Bonjour Philippe,
Note que tu peux voir la proposition en action sur https://programmer.spip.net/ … https://programmer.spip.net/Simple-et-rapide . C’est une première version, mais c’est quand même pas mal du tout il me semble.
Je n’ai pas l’impression que ça soit excessif ? bien que le bandeau d’entête soit effectivement bien visible :) Mais peut être parlais tu d’autre chose.
Quand à la dist effectivement il faut vérifier que ça reste relativement sobre. Le premier rose testé sur les titres/liens, était bien trop saturé.
Matthieu,
Je trouverais à la fois admissible et plus classe de maintenir le dégradé gris foncé actuel des menus supérieurs et de déterminer pour les menus blocs non-surlignés avec textes blancs quelque chose de moins hurlant que le rose vif, qui n’a absolument rien de sobre, en dépit de ce que tu avances.
Je partage le point de vue de Philippe, cet habillage rose est beaucoup trop flashy, agressif ..., il n’a rien de sobre !
Perso il me fait mal aux yeux et ça manque de contraste. Pour l’accessibilité on fait mieux.
Pour l’accessibilité, les contrastes ont été validés sur http://contrast-finder.tanaguru.com/ et ils passent tous le ratio de 4.5, pour respecter le critère WCAG 1.4.3 :
https://www.w3.org/Translations/WCAG20-fr/#visual-audio-contrast-contrast
Exemple : http://contrast-finder.tanaguru.com/result.html;jsessionid=8D8CAC2C19DC31386347636C8F0A2FFF?foreground=db1762&background=fff&ratio=4.5&isBackgroundTested=false&algo=Rgb
Il reste une couleur qui nous pose problème pour l’instant, le vert du bouton « page suivante » (on y travaille).
Et le texte peut être agrandi jusqu’à 200% sans perdre en lisibilité (critère 1.4.4), ce qui n’est pas le cas de tous les sites, loin de là...
Mes yeux ne les voient pas bien. Je me fiche de ce que disent les normes, ce sont mes yeux qui voient ou pas. Si je dois augmenter parce que c’est trop fin et pas assez contrasté c’est qu’il y a un problème.
Entre nous, je trouve le choix de ce rose poupée Barbie très agressif et malheureux et ça va se démoder très vite, personnellement ça me fait penser aux saletés de sites « féminins » à la con avec les habituelles rubriques visant à considérer les femmes comme des idiotes et à certaines marques de protection hygiénique. Il y a des roses moins laids tout de même (bon c’est difficile avec le rose, mais ça doit se trouver).
Par pitié pour le bandeau du haut faites un effort et trouvez une autre couleur.
Il importe de choisir des couleurs permettant un lecture aisée, confortable et n’entrainant pas rapidement une fatigue visuelle. Ysabeau a raison de se fier à ses yeux, de leur donner la priorité sur les mesures de divers logiciels, car l’œil est le meilleur appareil de mesure pour cette problématique. Je pense également que ce rose flashy fait mal aux yeux, manque de contraste et va se démoder rapidement.
Il est bien connu d’un point de vue ergonomique que le contraste positif (fond clair / caractères sombres) est plus adéquat que le contraste négatif (fond sombre / caractères clairs). Or ici pour les menus nous sommes en contraste négatif : fond rose flashy / caractères blanc.
Les valeurs de contraste négatif et positif sont présentées pour 154 couleurs de fond et les caractères de couleurs blanc et noir dans l’article et outil de test de contrastes Color Contrast Ratio Calculator de MSF&W. Les couleurs sont affichées pour des valeurs de contrastes allant de la minimale acceptable 4.5:1 à la maximale 21:1.
Si l’on tient à considérer les valeurs fournies par les logiciels, force est de constater que le contraste négatif des menus en fond rose flashy #E30E6F et caractère blanc #FFFFFF ne passe pas bien les tests, en effet :
1) Le site snook.ca : Colour Contrast Check donne les résultats suivants :
Brightness Difference : (>= 125) : 166.25
Colour Difference : (>= 500) : 413
Are colours compliant ? : sort of.
Contrast Ratio : 4.61
WCAG 2 AA Compliant : YES
WCAG 2 AA Compliant (18pt+) : YES
WCAG 2 AAA Compliant : NO
WCAG 2 AAA Compliant (18pt+) : YES
Relevons donc l’insuffisance « Colour Difference : (>= 500) : 413 », « WCAG 2 AAA Compliant : NO » et le fait que le « Contrast Ratio : 4.61 » est quasi la valeur minimale acceptable ; sans chercher la valeur 20:1 on se satisferait d’un 10:1 ou 12:1 !
2) L’outil de CCA 2.5.0 : Colour Contrast Analyser for Windows de Patrick Hlauke donne les résultats suivants :
Le ratio de contraste est de : 4.6:1
Le texte est conforme de niveau AA
Le texte est non conforme de niveau AAA
Le grand texte est conforme de niveau AA
Le grand texte est conforme de niveau AAA
Indiquant : Le texte est non conforme de niveau AAA
En diminuant le curseur « Value (%) : » du tableau central de snook.ca on trouve les couleurs :
Foreground Colour : #FFFFFF
Background Colour : #AC0A53
Ainsi le test snook.ca passe très bien :
https://snook.ca/technical/colour_contrast/colour.html#fg=FFFFFF,bg=AC0A53
Brightness Difference : (>= 125) : 188.24
Colour Difference : (>= 500) : 500
Are colours compliant ? : YES
Contrast Ratio : 7.19
WCAG 2 AA Compliant : YES
WCAG 2 AA Compliant (18pt+) : YES
WCAG 2 AAA Compliant : YES
WCAG 2 AAA Compliant (18pt+) : YES
Toutes les valeurs sont OK et cela donne un rose nettement plus « confortable ».
Merci, mes yeux trouvent ça mieux en effet.
Je suggère néanmoins un gris plus foncé pour le texte et tant pis pour la mode !
Pour tout dire, j’ai essayé d’aller sur le site programmer SPIP parce que je travaille sur un de mes sites, je n’ai physiquement pas pu tout simplement. Entre le bandeau rose Barbie qui fait mal aux yeux, le vert qui les arrache aussi et le gris un peu trop clair, j’ai déclaré forfait.
Je suppose donc Ysabeau que tu ne lisais pas l’ancien site non plus ?
Personne n’a fait des remarques sur l’ancien qui était pourtant bien moins accessible, et écrit bien plus petit. Et là d’un coup c’est le déferlement de reproches ?
Par ailleurs le rose est une couleur comme une autre, merci d’éviter d’en parler en terme « barbie » ; qu’on l’aime ou ne l’aime pas n’est pas le problème ici.
Je vais de ce pas passer le site en noir & blanc. (et corriger 2/3 trucs)
Si j’y allais de temps en temps et c’était beaucoup plus lisible, parce que les couleurs étaient moins agressives et les contrastes plus forts et je soupçonne les polices d’être aussi plus lisibles.
Je ne comprends pas bien l’adoption d’un rose aussi agressif pour tout dire. Le rose pourquoi pas, mais celui-là est le rose de l’univers des poupées Barbie (et des protections hygiéniques) c’est tout. En fait, d’une manière générale, les couleurs « flashy » c’est plutôt une mauvaise idée.
Pourquoi ne pas garder les mauves de SPIP qui sont plus subtils et qui ne risquent pas de se démoder d’ici deux mois ?
Merci d’éviter encore une fois d’associer le rose aux filles. Cet imaginaire a suffisamment causé de soucis comme ça.
Pour revenir à ce qu’il y avait avant, c’était une police assez tassée en
- 13.4px #444/#FFF pour les contenus
- 12.8px #777/#FAFAFA pour les navigations.
Largement moins lisible donc que le nouveau site :
- 16px #555/#FFF pour les contenus & navigations.
Note : je vais repasser peut être en #444/#FFF, même si #555/#FFF passe AAA.
Je suis en train d’adapter quelques couleurs également.
La lisibilité c’est comme la douleur, complexe. En fonction de la mise en forme, des caractères plus petits peuvent être plus lisibles que des caractères plus grands. C’est peut-être le choix du caractère, et, on y revient, le bandeau qui explose les yeux en haut.
Merci cela dit. Ces sites sont très précieux.
PS : je ne considère pas que le rose soit un caractère sexuel secondaire féminin et je m’oppose aux trucs genrées, roses (vif de préférence) pour les filles et bleu pour les garçons.
Voilà, j’ai changé quelques couleurs. Le vert, le rose entre autre, et le texte est revenu en #444. Le rose et le vert passent AA mais pas AAA. Mais je pense qu’il faudrait voir pour des options d’habillage spécifiques pour l’accessibilité, parce que du coup, je trouve moins accessible *pour moi* le site (le contraste trop fort du texte me fait mal aux yeux ; comme quoi…).
Peut être que nicod_ se lancera dans qqc comme cela : https://dinsic.gitlab.io/guide-concepteurs/7-presentation.html#couleurs-contrastes
C’est peut-être la police qui est trop fine non ?
Le lien en contraste positif caractère « noir » sur fond vert donne un excellent résultat, il présente les couleurs suivantes :
Background Colour : #DCEACD
Foreground Colour : #535353
La couleur des caractères est un dégradé de couleurs dont la plus foncée est #535353
https://snook.ca/technical/colour_contrast/colour.html#fg=535353,bg=DCEACD
Brightness Difference : (>= 125) : 143.5
Colour Difference : (>= 500) : 410
Are colours compliant ? : sort of.
Contrast Ratio : 6.11
WCAG 2 AA Compliant : YES
WCAG 2 AA Compliant (18pt+) : YES
WCAG 2 AAA Compliant : NO
WCAG 2 AAA Compliant (18pt+) : YES
Ce choix n’est donc pas satisfaisant.
En remplacement je vous propose d’utiliser les valeurs suivantes qui répondent 100% aux normes et l’apparence est quasi identique :
Background Colour : #DCEACD
Foreground Colour : #333333
La couleur des caractères est un dégradé de couleurs dont la plus foncée est #333333
https://snook.ca/technical/colour_contrast/colour.html#fg=333333,bg=DCEACD
Brightness Difference : (>= 125) : 175.5
Colour Difference : (>= 500) : 506
Are colours compliant ? : YES
Contrast Ratio : 6.11
WCAG 2 AA Compliant : YES
WCAG 2 AA Compliant (18pt+) : YES
WCAG 2 AAA Compliant : YES
WCAG 2 AAA Compliant (18pt+) : YES
Maintenant, il serait raisonnable de configurer également les autres liens (bleu, etc.) en contraste positif de la même manière.
Petite correction, avec le réglage Foreground Colour : #333333 nous obtenons :
Contrast Ratio : 10.04
Pour contrebalancer un peu les avis négatifs, je trouve la nouvelle maquette très agréable à l’œil à la lecture, et me donne envie de lire cette doc à fond :-) .
Merci pour tout ce travail !!
Bonjourno !
J’ai juste une petite remarque : l’italique sur les balises « H », y a t’il une justification au delà d’un choix purement "graphique" ?
Je trouve que l’italique devrait se restreindre à son utilisation typographique (citations, titre d’ouvrages ou de journaux, mots étrangers, etc...) et que ce n’est pas très heureux sur du titrage « H ».
Et que j’aimais bien le vert flashy sur les boutons :)
Pour info, il y a eu quelques changements :
- Le bandeau est passé gris foncé partout (ça devrait plaire à certain·es) : ça évite de prendre ce menu comme spécifique à un site alors qu’il est global à tous les sites.
- Le pied est passé de la couleur du site (pour compenser)
- Spip.net est sorti, en rose.
- Programmer est passé en violet,
- Forum… est resté bleu.
Alors j’aime beaucoup cette idée de déclinaison des couleurs. Et le nouveau spip.net est très bien.
J’apprécie énormément la mise en écran qui a une véritable identité graphique qui se démarque de la palanquée de sites actuels et qui est pragmatique.
Bravo pour le boulot donc.
Je me demande s’il ne faut uniformiser les logos partout (sauf que, égoïstement, je préfère qu’on garde le polatouche ici et là).
Je suis toujours allergique au rose, mais passons et je regrette le polatouche qui a, je trouve, plus de caractère, mais passons aussi.
Répondre à ce message
Très beau travail, précis et déclinable, bravo ! Bien vu le rappel de l’oreille dans l’œil du dernier P !
Deux choses sont cependant gênantes :
Merci tetue de rappeler certains fondamentaux de SPIP !
Comme tetue, je trouve dommageable qu’une partie de l’identité de Spip se soit évaporée dans ce logo. Le polatouche fait partie de son génotype visuel. Le nouveau logo est en soi réussi, mais il ne répond pas au cahier des charges initial :
« Symbolique
doit représenter un polatouche ; un polatouche est écureuil spécial pas comme les autres et capable de voler (planer plutôt...). Il faut qu’il soit cool est sympathique. Il ne faut pas qu’il soit agressif ou hautain. »
dixit http://spiplogo.lestests.com
Intégrer le polatouche ne devrait pas être insurmontable. J’ai fait un essai :
http://www.caricature.plus/?Logo-SPIP
Le logo est éditable en ligne et téléchargeable.
Ça prouve bien que concevoir un logo est un métier qui ne s’improvise pas... :)
Made in France !
Un petit dernier pour la route...
Je l’aime bien aussi ton logo (le premier), @Lexi.
Bon, difficile pour un polatouche de voler avec la queue en avant, mais on comprends l’idée :)
Répondre à ce message
Les gens faut arrêter de parler de vos goûts personnels. Il y a des gars qui se donnent à fond pour la refonte et spip en a besoin. Donc si ça t’agresse les yeux c’est ton problème.
Il ne s’agit pas de « goûts personnels » mais de critères ergonomiques auxquels SPIP - développé à ce jour avec un très haut niveau de compétence et de qualité - se doit de se conformer. C’est magnifique que des gars se donnent à fond, mais il est essentiel que leur engagement se déploie dans les bonnes directions. Pour cela il importe que la communauté des spipeurs s’exprime largement en toute liberté. Il faut prendre du recul, il ne s’agit pas uniquement de faire moderne, mais de faire moderne et pérenne en répondant aux besoins des communautés de développeurs et d’utilisateurs concernées (d’où l’utilité des contraintes ergonomiques) et non pas aux attentes personnelles de quelques uns.
Vous vous portez volontaire comme chef de projet avec vos ifokon et yauraka ?
Moi c’est le genre de commentaire qui me donne plutôt envie de tout arrêter...
Il ne faut pas percevoir les avis divergents ou qui ne vont pas dans le sens attendu comme des critiques systématiques du travail (par ailleurs très valable) d’autrui. Si on n’ a pas le droit d’être d’un autre avis, de trouver que, bof, ce logo est pas top (désolée hein !) eh bien c’est simple les gars : décidez tout seul et ne consultez personne. Mais alors on dit adieu à la philosophie de SPIP et ça c’est vraiment dommage.
Tout d’abord, bravo pour le travail.
Question naïve : pourquoi ne pas proposer plusieurs couleurs au choix comme pour la configuration des préférences (/ecrire/ ?exec=configurer_preferences), avec les jeux de logos adaptés aux couleurs choisies ?
Mais vous y avez sans doute réfléchi.
Merci, à bientôt la nouvelle 3.2 (?)
On avance tranquillement !
Un 2è site est intégré : https://forum.spip.net/
Merci pour le lien.
Je l’ai vu aussi sur la liste.
Bravo les gars...Superbe..Bonne continuation..en attendant de simplifier l’ecriture des squelettes..Vive SPIP ;)
Répondre à ce message
Bravo et merci pour cette analyse Jordan
Ok, super ! Mais... il est où le Polatouche ?! Je trouve ça bien pour le favicon, mais faudrait pas prendre les polatouches pour de vulgaires écureuils de central park. Et puis je trouve la panache de la queue un poil (!) disproportionné. Encore un petit effort !
Finalement, le trait caractéristique du polatouche n’est pas sa queue, mais les membranes qui lui permettent de « chuter avec panache » pour citer Woody. Certes bien moins facile à traiter graphiquement (sans parler de l’odeur sous les bras), mais un défi bien plus enthousiasmant à relever.
Répondre à ce message
Bonjour,
Superbe travail et explications , je suis fan c’est joli !
Eh les Spipers c’est bien les critiques mais faudrait quand même se décider pour « ce nouveau logo » depuis le temps. On peut critiquer longtemps mais pendant ce temps l’horloge tourne...
Cordialement .
Comme l’a dit tcharlls, le logo a été intégré dans le 3.2 (version SVN), à la fois dans la dist (le squelette par défaut) et dans la procédure d’installation (la première chose qu’on voit quand on installe SPIP).
Répondre à ce message
Le “favicon” est très accrocheur, j’aime beaucoup ! Il est épuré, moderne et en même temps très sympa, la fusion de la queue en panache et du S est un bon choix à mon sens. (Il se suffit presque à lui même).
Après si on cherche un peu, c’est vrai qu’on ne voit pas trop le coté “polatouche” comme j’ai pu lire dans certains commentaires, pour ma part je n’ai pas de problème avec ça mais je peux comprendre que le fait de s’écarter du symbole d’origine puisse susciter des réactions.
En tout état de cause avoir un logo flat, minimaliste composé d’une seule couleur dominante est à mon sens le meilleur choix à faire, pour une utilisation polyvalente qui marque bien les esprits et qui vieillira moins vite aussi !
Coté interface il y a un bel effort de clarté et les couleurs vives viennent renforcer un coté attractif et au goût du jour (qu’on aime ou pas le rose et le violet).
Je suis la remarque de @siromac, bien sûr il faut discuter des choix sur l’identité visuelle (c’est important), et en même temps étant habitué dans des cadres associatifs à ce genre de décision, les gens ont souvent du mal à trancher car certains aiment toujours trop le logo d’origine et ne parviennent pas toujours à s’en détacher ou voir le potentiel de la nouveauté, mais ce serait dommage de devoir se priver des évolutions en ne concrétisant pas les initiatives qui redonnent de la pêche à l’image (sans oublier que cela risque de démotiver les personnes qui sont force de propositions).
En somme, super travail de Jordan. Je suis pour ma part comme d’autres 100% favorable à cette belle initiative.
Maintenant petite question (de simple curiosité), comment voyez vous les choses pour la suite, comment la décision sera validée (si ce n’est pas déjà fait) ?
Il a été intégré dans la future 3.2 (et il rend super bien :)
Merci pour l’info @tcharlss,
Super génial alors ! Bravo à tous !
Répondre à ce message
Très beau travail effectivement. La seule chose qui me semble un peu « too much » c’est la disproportion entre le « S-panache » et la suite (« pip ») dans le logo lorsque le mot « Spip » est écrit en entier... moi j’aurais fait un « S » légèrement plus petit (ou écrit « pip » en un peu plus gros, ce qui revient au même), mais c’est vraiment pour le plaisir de critiquer.
Un effort est fait pour rappeler l’écureuil ainsi qu’expliqué ici :
"Le concept repose sur la synthèse de l’animal, écureuil / polatouche, et de la lettre « S »."
Et là :
"Un décrochement dans l’œil du deuxième « p » rappelle l’animal, en symbolisant l’oreille de l’écureuil. Se dessine alors le « mot-écureuil », avec sa tête, son corps, et sa queue en panache."
Cependant, panache mis à part, je trouve que suite au processus d’épuration, le rappel de l’écureuil est trop discret dans le pip. L’œil du deuxième p pourrait plus exprimer la tête de l’écureuil, pas seulement l’oreille, et les jambages des p pourraient évoquer plus explicitement les pattes de l’animal, un mariage entre typographie et représentation schématique du polatouche. Il faut que l’acronyme spip et l’écureuil apparaissent d’évidence, avec peut être une perception visuelle qui bascule de l’une à l’autre comme pour les figures ambiguës. Évidemment c’est facile à dire ... quand à le réaliser ...
Je plussoie à 100%. Le problème actuellement c’est qu’une fois l’oreille découverte c’est toute la tête dans l’œil du P que l’on devine. Du coup ça fait « mal dessiné », tête écrasée, etc… Donc soit enlever la référence à l’oreille, soit y aller carrément et proposer la tête en défonce (silhouette) dans l’œil du P.
Je n’irai pas jusqu’à mettre les jambes du P en pattes, trop illustratif du coup ça se voit déjà suffisamment.
Sinon c’est chouette, le principe me plait.
Répondre à ce message
Moi j’adhère ... au logo
Méfiez-vous de celui qui parle de Spip pour ne rien dire. Ou il est stupide, et vous perdez votre temps, ou il est très fort, et vous perdez votre argent.
Voilà une citation « spipée » de :
Répondre à ce message
La (le ?) favicon est très réussi et semble faire l’unanimité. Je ne dirais pas la même chose du logo. Pourquoi ne pas utiliser le graphisme favicon comme logo ? (en adoptant une couleur plus fédérative que ce rose qui « a le droit d’avoir ses fans » mais qui n’est certainement pas ce qu’on appelle un choix rassembleur)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
