A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
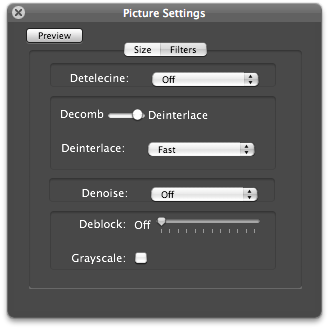
Configuration
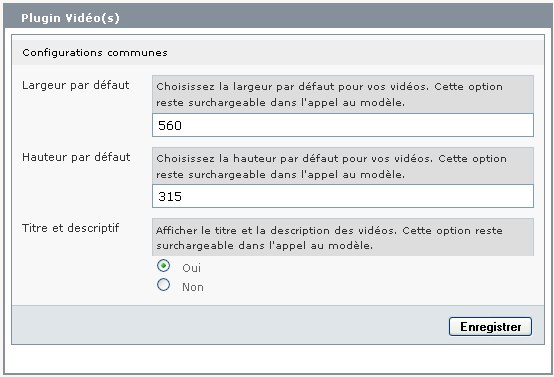
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
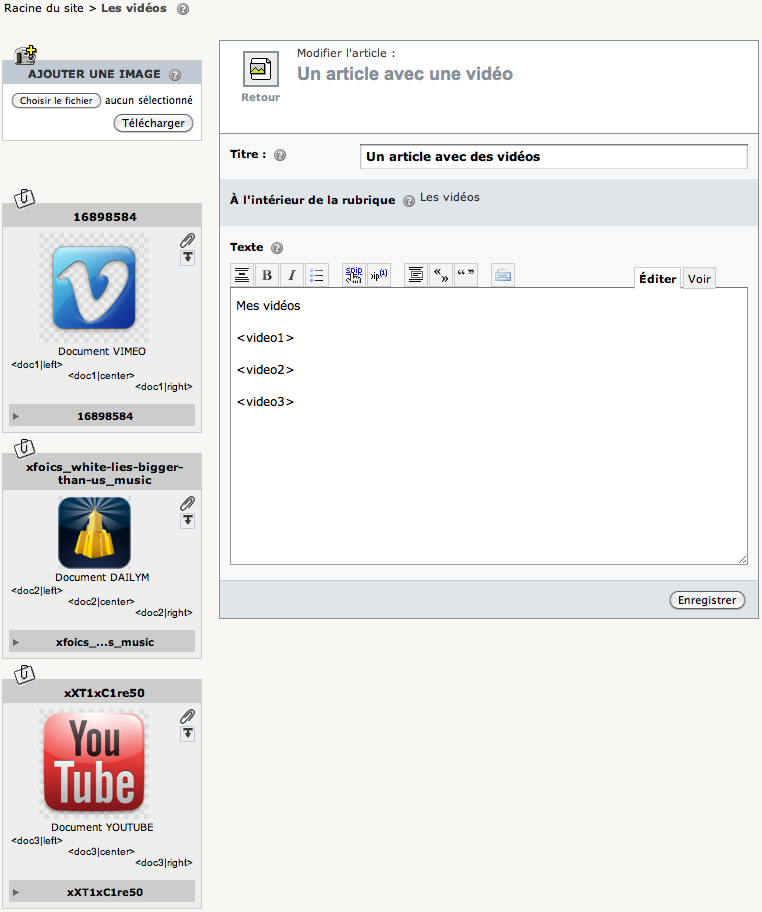
Ajouter une vidéo
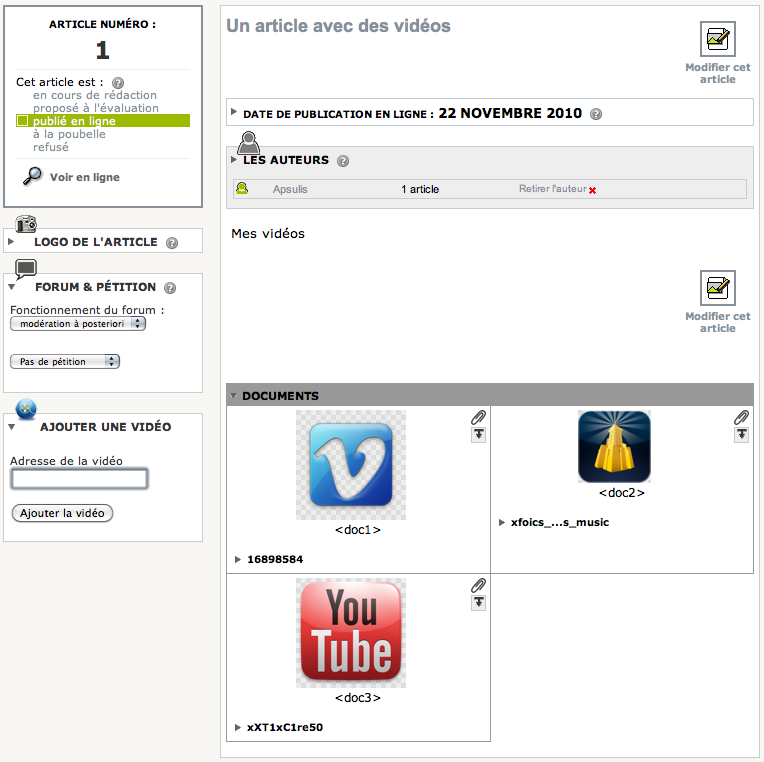
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

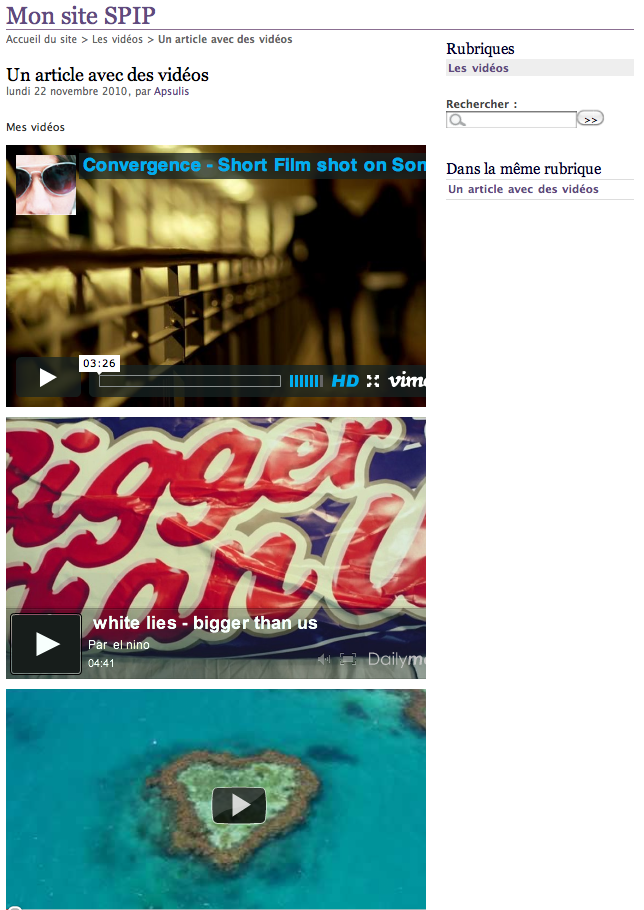
Afficher une vidéo
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
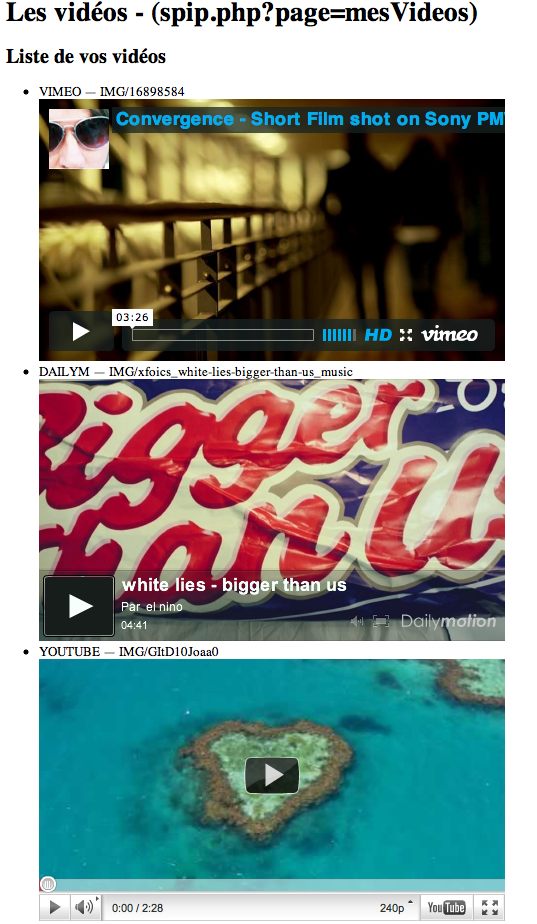
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
Et moi ? Comment je compresse mes vidéos ?
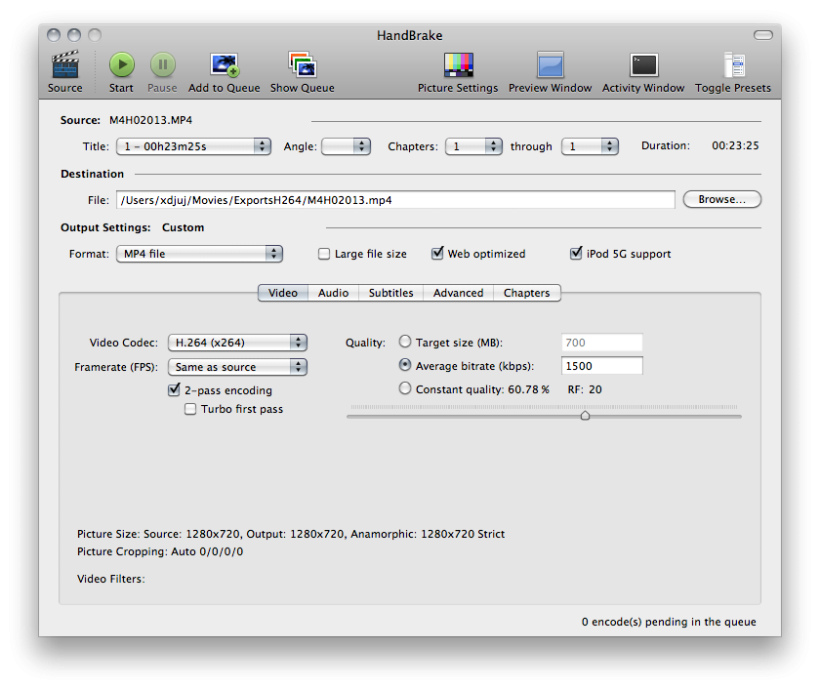
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
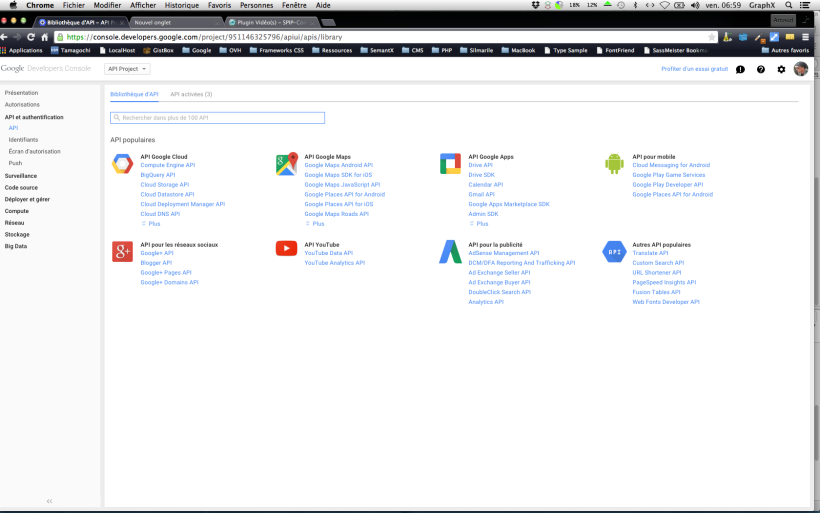
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)







Discussions par date d’activité
206 discussions
Est-il possible espérer une version qui fonctionne sur SPIP2.1
Répondre à ce message
Bonsoir,
Malgré version spip 3 à jour , plugin dernière versio net api créée sur google develoer, j’ai l’erreur « Fatal error : Uncaught exception ’Videopian_Exception’ with message ’The information file for the video you are trying to get is unavailable’ in ... »
Bizarre, j’ai tout bien fait comme vous avez dit et sur mes autre sites, aucun souvis, tout est ok ...
La verison php a -t’elle une influence dans ce cas ?
Merci de votre aide.
Ca me fait pareil même avec Vimeo et Dailymotion
Je confirme le bug sous youtube
Par contre sous vimeo, l’import des vidéos et vignettes fonctionnent toujours bien.
Quelqu’un a t-il réussi à résoudre ce problème ?
Même problème ici, seulement avec YouTube. Ça marche bien avec Vimeo.
Suggestions ?
Moi j’ai l’erreur suivante avec les videos youtube :
Répondre à ce message
Bonjour,
J’ai recemment mis a jour le plugin et du le patcher a plein d’endroits pour remplacer l’utilisation de file_get_contents par des appels cURL. Je note tout de meme la presence de la fonction url_get_contents() qui est censee utiliser curl en priorite si il est installe. Toutefois l’utilisation de cette fonction dans le reste du code n’a pas ete generalise. Si cela pouvait etre pris en consideration dans les versions futures, cela m’eviterai de mettre mon nez dans le code a chaque update.
Merci pour ce plugin en tous les cas.
Répondre à ce message
Bonjour,
Je viens vous remonter un soucis qui se produit depuis le 2 février sur un site utilisant ce plugin.
Le flux RSS produit des erreurs dans certains logiciels de syndication et dans les systèmes de gestion automatisés des réseaux sociaux basés sur le flux RSS.
Après recherche, il s’avère que c’est la balise enclosure qui pointe vers une 404 quand il n’y a comme document qu’une seule vidéo dans l’article. Si elle est accompagnée d’images, pas de blocage (mais une 404 tout de même).
Pourquoi une 404 ? Car le lien vers le média s’écrit sous la forme
<enclosure url="http://nomdusite.tld/6-Xt3-XbHI8" length="0" />L’identifiant à la fin de l’url étant l’id de la vidéo Youtube. De fait, ce lien renvoyant une 404, pas moyen pour le flux de savoir de quel type de média il s’agit, cette balise ne s’affiche donc pas, et la longueur en bytes est définie à 0.
Je peux fournir un lien vers le validateur W3C si besoin est.
Merci !
A noter également que lorsque l’on modifie un article, si on clique sur la vignette de la vidéo dans la colonne de gauche, le lien est du type :
http://nomdusite.tld/ecrire/6-Xt3-XbHI8Ce qui mène à une 404 aussi. Je ne sais pas si c’est normal ou pas, et si c’est lié au soucis sus-cité ?
Répondre à ce message
Bonjour,
Un nouveau problème apparait,, je n’arrive pas à détecter la solution.
Avez-vous une idée miraculeuse car :
L’affichage de vidéos externes est ok coté privé et disparait coté public
Exemple : http://www.lettonie-francija.fr/Parize-pasaules-galvaspilseta-965
Sur cette page la seule vidéo qui apparait c’est avec l’embed de partage de dailymotion .
Les vidéos intégrées avec le Plugin Vidéo(s) sont visibles coté privé et invisibles coté public.
C’est pareil avec Youtube depuis quelques semaines et mise à jour, pour d’autres pages et d’autres liens vidéos.
D’où peut provenir ce problême ?
Merci de toutes vos solutions.
Bonjour
Le problème est récurrent.
Exemple, dans cette page publique :
http://www.lettonie-francija.fr/EU2015LV-journees-Lettonie-Starsbourg-980?lang=fr
Il y a une vidéo youtube incorporée avec :
Coté privé, elle est présente (voir l’image jointe), mais elle disparait de l’affichage public !
Qu’est ce qui se passe, avez-vous une solution ?
Merci
Salut.
Il me semble bien que les vidéos doivent être incorporées avec video et non avec emb.
Bonjour,
j’ai aussi essayé avec la formule habituelle :
Que cela soit avec « em » ou « vidéo », les deux étant proposés par le plugin,
la vidéo est visible coté privé, mais coté public a disparu.
Cela se produit pour les nouvelles incorporations, depuis les dernières mises à jour.
Avec les incorporations de vidéos youtube réalisées par les mêmes formules il y a 1 an , les vidéos des pages anciennes apparaissent à la fois coté privé et coté public.
Bizarre , bizarre !
Cela semble réglé en ce moment
Bonjour,
En septembre 2015, de nouveau le même problème se produit.
Je n’arrive pas à détecter l’origine, alors que cela s’affiche pour toutes les autres vidéos déjà intégrée.. Avez-vous une bonne idée miraculeuse car :
L’affichage d’une nouvelle vidéos Youtube est ok coté privé
mais disparaît de l’affichage coté public : une solution ?
L’exemple est pour cet article tout chaud :
http://www.lettonie-francija.fr/eurobasket-2015-france-latvija-Valdemars-Baumanis-1132
Aucune vidéo n’apparaît, invisible coté public
Or la vidéo intégrée avec le Plugin Vidéo est visible coté privé.
D’où peut provenir ce problême ?
Merci de vos idées.
Bonjour, Bonne et enthousiaste année à tertous,
Le problème est récurrent et aléatoire, avec une variante gênante dans un article comprenant deux vidéos incorporées :
Voir ici : http://www.lettonie-francija.fr/radiotelescope-rt32-irbene-ventspils-Virac-1181
Avez-vous une heureuse solution ?
merci
Bonjour,
FORCER LES DIMENSIONS DE LA VIDEO
CRÉE LA DISPARITION DE L’AFFICHAGE COTE PUBLIC
Apparemment le problème de disparition de l’affichage public des vidéos,
alors qu’elles apparaissent dans l’affichage coté privé, se produit quand on ajoute largeur et hauteur à la vidéo.
Les vidéos s’insèrent et sont visibles complétement avec seulement :
Par contre quand on veut forcer les dimensions comme prévu ,
Répondre à ce message
Bonjour,
Merci pour ce plugin génial, mais j’ai malheureusement un problème avec Youtube...
Si j’ajoute une une vidéo Youtube dans le champ de saisie, le plugin la charge indéfiniment, et rien ne se passe.
Ça doit sans doute être moi qui crée mal la clé pour l’API de Google, car je ne suis pas sur de la procédure :
- Lorsque je créé un identifiant dans https://console.developers.google.com, Google me demande « Quelle plate-forme utilisez-vous pour appeler l’API ? » J’ai le choix entre Navigateur Web (JavaScript) ; Serveur Web (exemple : node.js ou Tomcat) ; Android ; etc.
=> Qu’est ce que je dois indiquer ? Navigateur ou Serveur web ?
- Pour la clé, est-ce une clé navigateur ou une clé serveur qu’il faut créer ? Des personnes disent l’une ou l’autre dans ce forum d’aide, du coup je suis perdu. J’ai essayé les deux, ça ne change rien au problème...
Merci !
Si je regarde dans https://console.developers.google.com, je vois pourtant que les requêtes arrivent bien à Google, et il est indiqué qu’elles sont réussies...
Pour info, j’ai la version 0.10.15 - dev du plugin et je tourne sous Spip 3.0.17.
Pour dailymotion et vimeo, ça marche sans problème.
Dans les cas où ce serait un pb de clé, j’ai suivi la procédure indiquée dans ce forum :
- Supprimer la clef
- Supprimer le projet dans la console Google dev
- Créer un nouveau projet
- Générer une nouvelle clef
- Activer le service Youtube pour la clef.
Mais ça ne marche toujours pas, ça mouline toujours indéfiniment.
Je ne sais plus trop quoi faire...
Bonsoir.
Nous allons bientôt nous pencher sur le soucis (technique ?), je pense qu’on pourra t’apporter une réponse courant janvier. Le temps de nous y remettre.
Bonne fin de journée et joyeuses fêtes !
Un grand merci, bonnes fêtes à tous !
Joël
Bon, j’ai fait un tour et je ne vois rien qui cloche : j’arrive bien à intégrer une vidéo youtube, à partir du moment où la clé d’api est renseignée en configuration.
Donc, créer la clé d’Api youtube, de type ’Serveur’.
La renseigner dans la configuration du plugin (attention à ne pas laisser trainer d’espace avant ou après).
Et voilà.
Il y avait quelques petites notices PHP corrigées avec la version 0.10.16
il faudrait qu’il regarde dans sa console, il aura un message de retour d’erreur du serveur, genre unAutorized ... ça pourrais aider a savoir, mais généralement c’est un problème de clef d’API, comme les messages précédents ...
Je viens de réessayer et ça marche toujours pas.
J’ai encore créé une nouvelle clé serveur, et ça mouline toujours à l’infini quand je mets une vidéo youtube.
Mais j’ai toujours pas pigé : c’est une clé serveur ou navigateur qu’il faut créer ? Les deux sont mentionnées dans le forum, du coup c’est pas clair. Et si c’est une clé serveur, il faut mettre l’IP du serveur qui héberge le site ou pas ? J’ai un peu tout essayé et rien ne marche.
Voilà, je ne sais pas quoi faire.
> Mist. GraphX, tu parles que quelle console ? Ou dois je chercher ce message unAutorized ?
Merci !
Bonjour,
Je parle de la console javascript du debugger de ton navigateur.
Sur chrome : clic droit sur la page inspecter, normalement il y’a l’onglet console.
Sur firefox : clic droit examiner l’élément et onglet console
Si il y’a un problème de clef d’API normalement tu aura un message de retour d’erreur. signalant un accès refusé. Dans ce cas ce n’est pas un problème de plugin, mais de configuration ou activation de la clef d’API, et c’est plus vers les documentations Google qu’il faut se tourner ;-) .
En regardant sur mon compte, puis en relisant la doc du plugin Vidéo : je note tout de même qu’il est précisé que c’est une clef Navigateur qui doit être générée ...
Il est difficile de documenter ici l’utilisation ou la création d’une clef d’API, car Google change souvent d’interface, modifie les procédures, ajoute ou enlève des services ... donc difficile a suivre ...
J’vais essayer de vous faire un screencast à la limite ;-)
Dans la console, il est indiqué, au moment où je charge le lien youtube dans le plugin :
POST XHR http://inegalites.be/ecrire/ [HTTP/1.1 500 Internal Server Error 408 ms]
Si je regarde dans https://console.developers.google.com, je vois pourtant que les requêtes arrivent bien à Google, et il est indiqué qu’elles sont réussies...
Tu es sous PHP 5.3, je ne sais pas si ça peut avoir une incidence.
Ensuite, il n’est pas impossible que tu aies certaines fonctions PHP désactivées ou interdites ? As-tu regardé plutôt les logs PHP ? Sinon n’as-tu pas un Firewall ou quelque chose côté serveur qui interdirait les connexions sortantes ?
Quelques pistes, mais effectivement le plugin est « testé et fonctionnel » de notre côté.
Observes-tu les mêmes problèmes sur ton site en local ? Est-ce que tu reproduis si tu montes un SPIP vierge avec le plugin Vidéo seul ?
Fait ces tests croisés, ça permettra d’identifier plus facilement d’où provient le problème : côté connexion serveur, côté PHP, côté « squelettes », côté humain, etc. :)
Merci pour les réponses.
Je ne sais pas si certaines fonctions PHP sont désactivées ou interdites, je n’ai touché à rien à ce niveau là (je ne saurais d’ailleurs pas comment faire).
Les logs PHP, où puis je les trouver ?
Le serveur est celui de mon université, je ne sais pas s’il y a un firewall qui bloque les connexions sortantes. Je vais me renseigner.
Pour le reste, je vais tester les différentes pistes que tu proposes, je reviendrai vous tenir au courant. Pour le site en local, je ne sais pas si le problème est le même, car j’ai monté le site directement sur le serveur (je ne savais pas qu’on pouvait le faire en local, je suis 100% autodidacte).
> Le serveur est celui de mon université, je ne sais pas s’il y a un firewall qui bloque les connexions sortantes. Je vais me renseigner.
Oui, la requète retour plutôt, vu que google te dis que l’accès à l’API se fait, bloqué certainement par le Firewall du serveur de l’université. Pour les logs, je pense qu’il faut que tu vois avec l’administrateur systeme, il a accès aux logs apache ou php et pourra si besoin autoriser pour ton espace www , le retour de la requète que tu fais a l’API Youtube...
Suivant comment sont géré les virtuals host les logs ne sont pas forcément au même endroit ...
Bonne continuations.
Pour finir de compléter tes tests, télécharge MAMP si tu es sous Mac, XAMP (ou autre) si tu es sous Windows (si tu es sous Linux c’est une installation LAMP classique), et installe ton site en local pour travailler d’une part ;-) et faire tes tests d’autre part.
Bonne soirée.
Merci pour le tuyau ;)
Répondre à ce message
Super plugin. Ça promet exactement ce que je cherche.
Mais pour l’instant, version 0.10.15 - dev avec SPIP 3.0.21, il ne semble pas vouloir prendre les vidéos Youtube. Quand j’essaye d’en ajouter une par l’interface privée, ça mouline indéfiniment.
Autre chose, j’ai le plugin MediaSpip activé. Je vois mes vidéos sans problème sur le site public. Quand j’active ce PLugin Vidéo(s), ça n’affiche plus aucune video. Le HTML est video. Quelqu’un d’autre à ce « bug » ?
Je me suis répondu à ma question sur le « conflit » des players vidéos entre MediaSpip et Plugin Vidéo. J’ai fait ça en copiant les modèles video.html de chacun des plugins dans mon dossier modeles/ de mon sequelette et en renommant les fichiers pour créer 2 modeles différents.
Par contre, si quelqu’un a la solution pour Youtube.... Je suis preneur.
Rubberduck debugging.... Problème résolu.
Pour ceux qui se posent la question, j’avais un espace blanc devant ma clef d’API Youtube.
Du coup, bin, ça marchait pas.
Voilà. Bien vérifier qu’il n’y a pas de caractères en trop dans votre clef. Et tout fonctionne.
Merci aux Dev pour ce super plugin.
Merci de l’info j’ai corrigé, on nettoie les espaces sur l’API key qui est renseignée...
Répondre à ce message
Bonjour je n’arrive pas a afficher dans la mediabox de spip une video youtube ni daily pourtant en code source le fichier est bon, je me demande sil ne faut pas autoriser d’autre media dans le script, quelqu’un a une idée ? merci à vous je vous met l’adresse du site en prépa merci http://love.alternativesweb.org/spip.php?rubrique2&var_mode=recalcul
Répondre à ce message
Bonjour,
depuis mise à jour du plugin , #FORMULAIRE_JOINDRE_DOCUMENT ajoute aussi le formulaire d’ajout d’ insertion vidéos. C’est voulu ?
Même dans le cas ou se formulaire est réservé au "autorisé ?!... :
après recherche, l’ajout de se formulaire se réalise via videos_pipeline.php ,
qui affiche donc le formulaire insertion_video via videos_affiche_boite.html
Il faudrait ne l’afficher que si on est dans espace privé ou connecté ayant droit ...
cela semble fait en modifiant par :
Répondre à ce message
Bonjour à tous,
J’utilise le plugin pour des vidéos en mp4 se trouvant dans le repertoire temp/upload
Version SPIP 3.0.20, version du plugin v0.10.15, je suis pour l’instant en local
Pourriez-vous m’expliquer comment faire apparaitre le poster de la video en utilisant le raccourci , svp ?
Merci d’avance
je me réponds à moi-même : en rajoutant une vignette à la vidéo dans la médiathèque
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
