Cette deuxième mouture du plugin Spip jQuery Cycle « sjcycle » est compatible avec spip >= 2.1
Par défaut, la fonction tooltip est désactivée mais est activable via la page de configuration. De même pour les fonctions fancybox/mediabox mais qui nécessitent, eux, l’installation des plugins fancybox ou mediabox pour fonctionner. Spip jQuery Cycle utilise les librairies fournies par ces plugins mais pas leurs paramètres de configuration.
Nota : l’effet FancyBox n’est plus proposé en Spip 3, ce plugin n’étant pas compatible.
Pour plus d’informations, se reporter à la version précédente.
Installation
Comme tous les autres plugins, cf. http://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de les balises #INSERT_HEAD et #INSERT_HEAD_CSS.
- Le plugin nécessite les plugins CFG (avant la version 1.8), Saisies, YAML et Spip_Bonux. Il utilise le plugin Palette.
Décryptage de la syntaxe et paramètres du raccourci typographique "sjcycle"
Le raccourci typographique "sjcycle" permet d’insérer facilement un ou plusieurs diaporamas au sein d’un article : il vous suffit de le recopier à l’intérieur de la case « Texte » de l’article, là où vous désirez situer le diaporama.
Ce raccourci comporte plusieurs paramètres séparés par le caractère "|". Les 3 derniers paramètres ont été rajoutés dans la version 0.3
Paramètre "N", obligatoire :<sjcycleN>
Correspond au numéro de l’article contenant les images. Vous pouvez ainsi insérer un diaporama avec les images d’un article X dans un article Y.
Paramètre « ALIGN », optionnel :<sjcycleN|ALIGN>
Permet de spécifier l’alignement du diaporama au sein du texte.
S’il n’est pas précisé, l’alignement est « center ».
Les options de l’alignement :
- « left » : à gauche du texte ;
- « center » : centrer dans le texte ;
- « right » : à droite du texte.
Paramètre « docs=n1,n2,[...],nx », optionnel :<sjcycleN|ALIGN|docs=n1,n2>
Permet de spécifier la liste d’images à afficher dans le diaporama, nx étant le numéro « spip » du document.
Ainsi, on peut afficher plusieurs diaporamas dans au sein d’un même texte, isoler des images.
S’il n’est pas précisé, l’ensemble des images sont sélectionnées par défaut.
Attention : dans le cas d’une utilisation avec un modèle l’écriture diffère :
[(#MODELE{sjcycle}{id_sjcycle=XX,docs=21|22|24})]Paramètre « id_diapo », optionnel :<sjcycleN|ALIGN|id_diapo=X>
Permet d’attribuer un id spécifique à un diaporama afin de pouvoir le cibler en css par dsjcycle_X
Depuis la version 1.1, n’est plus nécessaire pour afficher plusieurs diaporamas dans le même article
Exemple :<sjcycle16|center|docs=101,102,103,104|id_diapo=1><sjcycle16|center|docs=105,106,107,108,109|id_diapo=2|opt=fx:'shuffle',timeout:2000>
Ceci affiche 2 diaporamas dans le même article, le premier sur 4 images avec les paramètres par défaut du site et le second sur 5 images, avec des paramètres différents de ceux par défaut.
Paramètre « legende », optionnel :<sjcycleN|ALIGN|legende=X>
Permet d’afficher une légende sous le diaporama
- Si X=1, on affiche comme légende le titre des images
- Si X=modele, on affiche comme légende le texte fourni par le modèle sjcycle_modele. Ceci permet de créer une légende contenant le nom de l’auteur, le titre de l’article, enfin ce qu’on veut...
- Si X=un texte, ce texte est affiché comme légende
Paramètres « btn_precedent » et « btn_suivant » (version 2.2.5 et 1.9.1) :<sjcycleN|btn_precedent=1|btn_suivant=1>
Permet d’afficher les boutons « précédent » et « suivant » : on peut ne mettre qu’un seul des deux boutons.
Le libellé des boutons est personnalisable dans la configuration du plugin.
Paramètres « lien_article » et « forcer_lien_reference », optionnels (ajoutés en version 1.6) :<sjcycleN|ALIGN|lien_article=XXX|forcer_lien_reference=on>
Permet de poser un lien sur le diaporama vers un article autre que celui contenant les images. Dans le cas d’un site multilingue, fournir l’id de l’article de référence, le modèle se charge de trouver l’id de l’article correspondant à la langue du visiteur. Cette option désactive l’ouverture vers une box. Si l’article n’existe pas dans la langue courante on met ou pas un lien vers l’article de référence suivant que le paramètre forcer_lien_reference soit défini ou pas.
Exemple dans le cas d’une insertion dans un squelette sur une page sommaire :
- [(#MODELE{sjcycle}{id_sjcycle=16,width=200,height=300,lien_article=171})] : diaporama sur toutes les images de l’article 16 redimensionnées à 200x300 avec un lien vers l’article 171 (ou sa traduction)
Paramètres « liens_individuels », optionnel (ajouté en version 1.7) :<sjcycleN|ALIGN|liens_individuels=valeur>
Permet de poser un lien sur chaque image du diaporama vers un article, une rubrique ou un site externe suivant la valeur du paramètre (article, rubrique, externe). Si la valeur vaut article ou rubrique, l’identifiant de l’objet est pris dans le champ descriptif de chaque image. Si la valeur vaut externe, le champ descriptif de chaque image doit contenir un lien http. Cette option désactive l’ouverture vers une box.
Exemple :
- <sjcycle16|center|liens_individuels=article> : diaporama sur toutes les images de l’article 16 avec sur chaque image un lien vers l’article dont l’identifiant est contenu dans le descriptif de l’image.
Paramètre « limite » :
<sjcycleN|limite=3>
Sortira les trois premières images de l’article « N » dans le diaporama.
Paramètre « opt=p1:v1 ;p2:v2 ;[...] ;px:vx », optionnel :<sjcycleN|ALIGN|opt=p1:v1;p2:v2>
Permet d’utiliser les options du script jcycle. La liste complète est définie sur le site du plugin jquery jcycle par ici
Ces valeurs écrasent celles définies dans la page de configuration du plugin.
Les options possibles correspondent à celles de la version utilisée dans ce plugin spip et non à celles proposées sur la page citée ci-dessus. Actuellement, c’est la version 2.88 (08-JUN-2010) qui est utilisée
Depuis la version 1.2, il faut utiliser le point-virgule comme séparateur pour que ça fonctionne en modèle.
Exemple :
- <sjcycle16|center|opt=autostop:1;autostopCount:5> : diaporama sur toutes les images de l’article 16 mais qui s’arrêtera à la cinquième image
- <sjcycle16|center|opt=fx:'fade'> : diaporama sur toutes les images de l’article 16 avec un effet de transition « fade » qui remplace celui défini globalement pour le site entier
Paramètres de surcharge de la configuration générale : <sjcycleN|ALIGN|param=valeur>
Ces paramètres optionnels écrasent localement les valeurs définies dans la page de configuration du plugin :
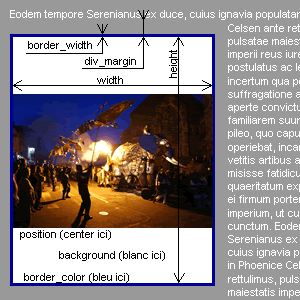
- width : largeur en pixels des images recadrées
- height : hauteur en pixels des images recadrées
- position : position de l’image de d’origine dans l’image recadrée (left top, left center, left bottom, center top, center, center bottom, right top, right center, right bottom)
- background : couleur de fond des images recadrées (au format #FF0000)
- border_color : couleur de la bordure des images recadrées (au format #FF0000)
- border_width : largeur en pixels de la bordure
- div_margin : marge en pixels autour des images recadrées

Exemple :
- <sjcycle16|center|background=#000000> : diaporama centré sur toutes les images de l’article 16 mais avec un fond noir, peu importe la couleur de fond définie dans la page de configuration du plugin.
Le modèle
On peux utiliser le modèle pour afficher un diapo dans les squelettes, XX étant le numéro de l’article contenant les images :
[(#MODELE{sjcycle}{id_sjcycle=XX,width=200,height=300})]Astuces :
- pour avoir de la transparence en fond, il faut mettre « transparent » dans les 2 champs de couleur dans la page de config. Cependant il faut savoir que les images générées seront au format png et donc généralement plus lourdes que les jpg
- La qualité jpeg par défaut utilisée par les filtres d’image de SPIP est de 85. Elle peut être modifiée en rajoutant dans le fichier mes_options la ligne suivante :define('_IMG_GD_QUALITE', 95);
Exemples d’utilisation :
Diapo « au hasard » (ajouté en version 0.8)
Le modèle sjcycle_alea permet d’afficher un diaporama paramétrable sur un ensemble d’images choisies au hasard parmi les documents du site. Les paramètres possibles sont :
- nb : nombre d’images (10 par défaut)
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_alea}{largeur=190})]Une noisette pour le Noizetier est également fournie
Diapo des sites (ajouté en version 1.5)
Le modèle sjcycle_sites permet d’afficher un diaporama paramétrable sur l’ensemble des logos des sites référencés. Les paramètres possibles sont :
- afficher_nom_site : si défini, affiche le nom du site sous le logo
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_sites}{afficher_nom_site=on})]Une noisette pour le Noizetier est également fournie
Diapo des images d’une rubrique (ajouté en version 2.3.0)
Depuis la version 2.3.0 il est possible d’afficher les images d’une rubrique avec le raccourci suivant : <sjcycleXX|rubrique>. Les paramètres disponibles sont les mêmes que pour le modèle « article ».
Problèmes connus :
- Les effets de type turnLeft, scrollRight,... ne fonctionnent pas si les infobulles sont activées dans la config.
- L’affichage d’une bordure autour des images n’est pas satisfaisant...


Discussions par date d’activité
94 discussions
bonjour
2 sjcycle dans la même page, l’un tourne, l’autre pas...
http://www.q8halal.com/
en spip2.1.5 + zpip+fancybox+divers trucs
merci à vous
Hello
La je n’en vois qu’un seul... Pour que plusieurs diapo co-existent dans la même page, il faut leur spécifier des id
Répondre à ce message
Bonjour
Est ce que tu as prévu d’afficher la description d’une image dans le diaporama ?
Sinon je peux l’implémenter.
Pas vraiment prévu, non. Tu proposes quoi ? Un bloc sous le diapo qui affiche le titre et la description de chaque image ?
comme ta bulle en faite mais en dessous de l’image.
OK, zyva mon gars
ok, donc je mets un réglage dans « autre » pour afficher le titre et descriptif ou non.
Je commiterais ensuite.
Répondre à ce message
Bonjour,
les criteres
{paysage} {portrait} et {carre} du couteau suissene semblent pas fonctionner avec ce - super - plugin.Y a t’il un moyen de l’adapter ou une autre option pour ne selectionner qu’un format d’images ?
Merci d’avance.
Bonjour
Il y a toujours un « moyen » avec spip... Suffit de s’y coller ;-) Mais perso je n’ai pas le temps de le faire
Répondre à ce message
Bonjour,
Dans quel fichier puis-je modifier le « z-index » des images qui défilent ? Mon menu babbibel passe en dessous du diaporama d’images même avec un z-index de 9999.
Hello
Chez moi, le babbibel reste en arrière avec un z-index de 100. Mais attention, il faut le mettre à 100 dans plusieurs classes. Sinon tu peux essayer de rajouter dans ton perso.css :
Je l’ai mis dans ma feuille de style perso et ça marche ! Merci !
Répondre à ce message
Bonjour,
J’ai placé ce plugin qui m’intéressait pour une page d’accueil, à la place d’une anim flash, pas de problème, jusqu’à ce que je m’aperçoive ce matin, que le plugin « saisie » qui va avec perturbe le formulaire « recherche ».
De plus, l’interface privée, admin des plugin est rouge pour le texte des librairies etc ; c’est lacouleur du lien.
Quelqu’un est il arrivé à faire tout fonctionner, sans ce type de soucis.
Oui, c’est un problème du WE... qui va se résoudre d’ici peu
Merci pour la réponse rapide.
Ce plugin me plait dans sa version2.
Il marche sans faire bugger le formulaire recherche en version 1, mais je me suis habitué à mediabox.
Le texte en rouge dans l’administration des plugins fait aussi partie des problèmes ?
En tout cas merci
A+
Un post ce matin n’est pas passé...
Bonjour,
Je reprends le fil, tout marche bien en local, et j’apprécie la possibilité de faire appel à médiabox.
Je tente un passage en distant ce soir, en je joindrai une url pour visiter.
Question :
Comment donner aux tooltips qui reprennent les infos des images, un aspect plus visible, ces infos n’apparaissent pas franchement (quel css ) ?
Merci en tout cas pour ce plugin qui est très agréable.
Et tu n’aurais pas modifié les styles dans javascript/jquery.tooltip.css ?
Non, (4e post qui ne passe pas) mais c’est ce fichier qu’il faut regarder ? Semble refuser les url : voir ici : http://imagesetpeche.free.fr/?Jscycle2
Ben si ;-)
Tu as un fichier qui surcharge celui fourni par le plugin :
http://imagesetpeche.free.fr/squelettes/javascript/jquery.tooltip.css
Vu, merci, une tentative malheureuse suivie d’un oubli.
C’est réparé. Par contre j’ai un autre tooltip qui apparait sur fond jaune, tu as une idée ?Merci
Hello
Je viens de corriger ce petit problème
Merci, trouvé et changé (modele).
Bonne journée.
Répondre à ce message
le problème c’est que dès que j’installe le plugin dans le dossier ’plugins’ de spip, par ftp, si je veux l’installer dans le secteur privé ’crac’ tout se plante page blanche !!! il me faut aller enlever le plugin par ftp pour récupérer mon site. les plugins installés sont : ’lecteur multimédia’ ’contact avancé’ ’fancybox’ ’saisies’ ’spip bonux’ ’article pdf’ ’barre typo’ ’boutons texte’ ’cfg’ ’porte plume’ ’rainette’ et bien sur ’sarka-spip’
Peux tu me contacter par mail a yffic at lefourneau . com
La version mini de spip pour ce plugin est 2.1.0... Mais il était indiqué 2.0 dans le fichier plugin.xml
J’ai corrigé, au moins ca ne plantera plus si on essaye de l’installer sur un spip 2.0.x
Donc faut que tu installes la version précédente du plugin
Répondre à ce message
Bonsoir, rapide...
pour le site qui fonctionne : http://www.claudemuras.ch
pour le site à problème : http://www.jazzsurvie.fr
faut-il autre chose ?
jeff
Heu oui, par exemple une url vers une page où il devrait y avoir un diaporama qui fonctionne...
Répondre à ce message
Bonjour,
je viens d’installer sjcycle2 sur un site et il marche super (spip2.1.2-saka3.04)
je veux l’installer sur un autre site, impossible.... je plante le site , page blanche, je suis
obligé de supprimer le plugin pour le faire repartir (spip 2.0.10 - sarka 3.02)
une idée du problème ?? merci de votre réponse
Tu as une url ?
Répondre à ce message
Bonjour
Superbe plugin que j’aimerais bien utiliser mais j’ai un conflit avec un autre script js
Malheureusement, je n’y connais rien en javascript
Le script en question est prototype.js
Une idée pour faire cohabiter ces 2 scripts ?
Répondre à ce message
Bonjour !
Ayant mis à jour ma version de SPIP 2.1.2 SVN je découvre que chaque page d’édition d’article (les pages
ecrire/?exec=articles_edit&id_article=xxx) porte maintenant un pavé avec instructions pour insérer des modèles sjcycle.Je ne veux pas ça, mais je ne trouve pas d’endroit pour le désactiver. Y a-t-il manière de l’arrêter ?
Salut Paolo
Ca a toujours été comme ca. Mais il serait mieux en bas de page, non ?
Salut !
Ah bon ... clairement je n’édite pas des articles assez souvent, car c’est seulement aujourd’hui que je le remarque ;)
En bas de page... peut-être oui pour certains.
Mais chez nous je ne le veux pas du tout. Nos auteurs/traducteurs se divisent en deux groupes : ceux qui sont déroutés par le nombre de liens/boutons et qui ont besoin d’une interface au plus simple pour arriver à travailler, et ceux qui veulent à tout prix essayer toutes les mises en forme possible...!
Si une option pouvait être dispo pour ne pas afficher cet encadré, je serais reconnaissant. (D’ailleurs où en serions-nous si chaque plugin faisait ça ?)
Salut Paolo
Je viens de rajouter cette option. Vérifie si ca te va
Parfait !
Merci bcp !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
